как узнать расстояние между объектами в photoshop
Ruler для измерения расстояний объектов на макете
October 15, 2013
Одним из самых необходимых инструментов в программе Photoshop для верстальщика является линейка (Ruler). Назначение ее просто и полностью отвечает своему названию. С помощью нее можно измерять расстояния между объектами макета.
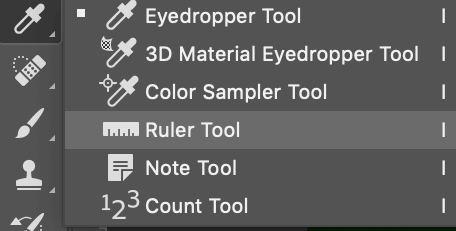
Чтобы вызвать инструмент “Линейка” (Ruler), нужно щелкнуть правой кнопкой мыши на значке “Пипетка” в панели инструментов. Появится небольшое констекстное меню, в котором присутствует “Линейка” (Ruler Tool):
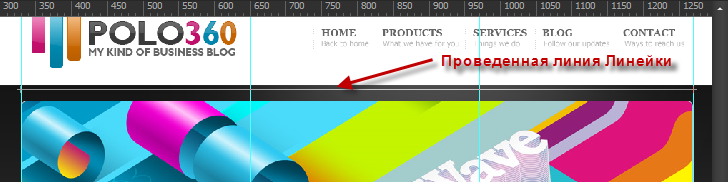
Для этого подведем курсор мыши к одной из направляющих. Зажмем левую кнопку мыши. И одновременно зажмем клавишу Shift на клавиатуре. Это необходимо для того, чтобы при проведении линии последняя была строго горизонтальной или вертикальной. И протянем линию от первой направляющей до второй:
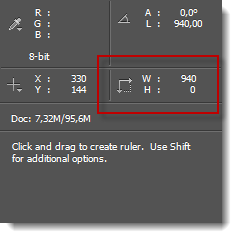
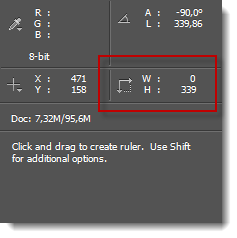
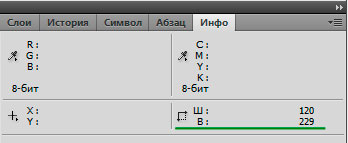
Перекрестия на концах линии обозначают начальную и конечную точку отсчета. Осталось узнать, а какое же расстояние между этими двумя направляющими. Переводим взгляд в правый верхний угол окна, на панель “Инфо”:
Так и должно быть. А по горизонтали стоит 940 пикселей. Это и есть расстояние между двумя направляющими. Точнее сказать, в данном случае это будет ширина графического баннера, изображенного на макете.
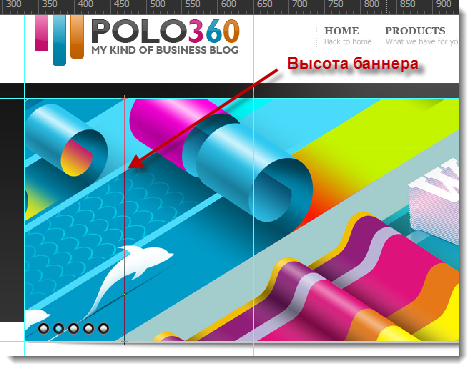
Аналогично измерим высоту этого баннера:
И посмотрим, сколько она составляет в пикселах:
Как измерить расстояние в фотошопе
Photoshop – отличный инструмент для редактирования фотографий. Лучшее в Photoshop то, что вы можете использовать его для творчества с фотографиями, но вы также можете использовать его для простые модификации изображения и задачи.
Например, вы можете использовать это программное обеспечение для измерения расстояний, объектов и даже углов. В Photoshop есть специальный инструмент «Линейка», который позволяет не только измерять расстояние, но также выравнивать и улучшать изображения. Вот как использовать линейку для измерения расстояния в Photoshop.
Как измерить расстояние в фотошопе
Если вы хотите создать идеальное изображение в Photoshop, вам необходимо точно отметить расстояния на фотографии и создать или вырезать объекты рассчитанных размеров. В Photoshop есть удобный инструмент «Линейка», который позволяет это делать.
С помощью инструмента «Линейка» вы можете создавать линии измерения между любыми двумя точками изображения в любом направлении. Линии могут сказать вам размер объекта, который вы измеряете, расстояние между объектами, а также углы и точные координаты объекта на вашей фотографии. Эти линии не печатаются и служат только для того, чтобы помочь вам правильно расположить изображение или его элементы.
Как использовать линейку в Photoshop
Прежде чем вы сможете начать измерение расстояния в Photoshop, вам нужно узнать, где найти инструмент «Линейка» и как считывать атрибуты измерения.
Если вы не видите инструмент «Линейка» при открытии изображения в Photoshop, выберите «Просмотр» в меню, затем выберите «Линейки». Кроме того, вы можете использовать сочетание клавиш Ctrl + R (для Windows) или Cmd + R (для Mac), чтобы сделать то же самое. Вы увидите шкалу линейки и информационную панель вокруг вашего изображения.
По умолчанию инструмент «Линейка» отображает расстояние в пикселях, но вы можете изменить его на одно из следующих: дюймы, точки, сантиметры, миллиметры, пики и проценты. Чтобы изменить единицу измерения, щелкните линейку правой кнопкой мыши и выберите один из вариантов.
Как измерить расстояние между двумя точками
Чтобы измерить расстояние между любыми двумя точками в Photoshop, вам нужно провести измерительную линию с помощью инструмента «Линейка». Вы можете сделать это, выполнив следующие действия.
После этого на вашем изображении появится измерительная линия. Затем вы можете использовать панель «Информация», чтобы найти следующую информацию о вашем изображении или его элементах:
Помимо угла, все измерения на панели «Информация» отображаются в ранее установленных единицах измерения. Если вы не изменяли единицы измерения, по умолчанию они будут рассчитываться в пикселях. Если в вашем документе уже есть линия измерения, она будет отображаться на экране, когда вы выберете инструмент «Линейка».
Как изменить измерительную линию
Если по ошибке провести измерительную линию не в том месте, ее всегда можно отредактировать. Чтобы отредактировать линию измерения в Photoshop, выполните следующие действия.
Как измерить угол в фотошопе
Вы можете использовать инструмент “Линейка”, чтобы измерить угол на вашем изображении, создав транспортир. Вам нужно будет создать две измерительные линии вместо одной, чтобы можно было определить угол между ними. Для этого выполните следующие действия.
На панели «Информация» вы найдете уже рассчитанный угол между двумя линиями. Он отмечен буквой A.
Научитесь делать больше в Photoshop
Инструмент «Линейка» в Photoshop может быть чрезвычайно полезен, если вам нужно измерить точное расстояние между объектами, узнать точный угол между линиями или получить точные координаты чего-либо на вашем изображении. Вы даже можете использовать этот инструмент для выпрямления изображения, если не хотите обрезать его в Photoshop.
Вы раньше использовали Photoshop для измерения расстояния? Вы использовали для этого инструмент «Линейка» или другой метод? Поделитесь своим опытом работы с Photoshop в разделе комментариев ниже.
Gtalk.kz
Наверстываю упущенное …
8 полезностей в Photoshop для быстрой верстки сайта
Сегодня мы поговорим о программе фотошоп, о том, как использовать его при верстке плюс маленькие хитрости, будем уменьшать время работы с данной программой. Ранее я писал в Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе, как делаю это я.
Конечно же, при частой верстке сайтов у вас будет оттачиваться мастерство, и с опытом приходят свои наработки. У каждого свои фишки и плюшки, но возможно мои советы помогут вам, хотя некоторые из них очевидны, но все же, возможно кто-то не знал. В первую, очередь данная статья будет полезна начинающим верстальщикам.
Не будет тянуть кота за хвост, и начнем, пожалуй 😐
Горячие клавиши Фотошопа.
Горячие клавиши в любой программе уменьшают ваше драгоценное время. Поэтому запоминайте их. Чтобы Вам было легче, посмотрите основные полезные горячие клавиши.
Если Вам этого мало, то наберите в google горячие клавиши фотошопе и запоминайте их.
Необходимый набор.
У многих блогов, например как у моего, есть превьюшки для статей. И они все как один на лицо по размерам. И Вам нет необходимости постоянно в фотошопе создавать набор из нужных размеров.
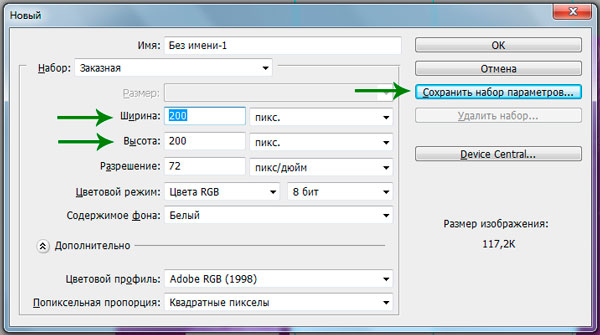
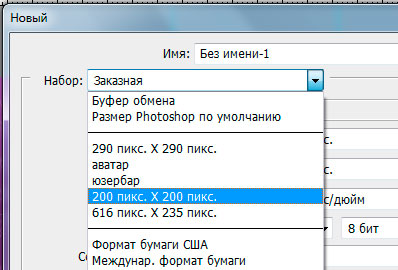
Откройте фотошоп, создайте новый документ (ctrl + N), выберите размеры вашей превью картинки (у меня 200 на 200 пикселей), нажмите «Сохранить набор параметров…».
Теперь придумываем название: «200 пикс х 200 пикс», либо «Превью блога» и т.д. и жмите ok.
Теперь чтобы создать документ (ctrl + N) размеров 200 на 200 пикселей, мне достаточно выбрать соответствующий набор.
Расстояние и размеры элементов в фотошопе.
Есть несколько способов определения расстояния между блоками и блоков. Рассмотрим наиболее оптимальные.
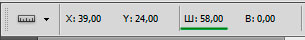
Первый способ. Выбираем инструмент «Прямоугольная область» (М) и выделяем необходимый блок. Смотрим во вкладку «Инфо» в Photoshop.
Таким же способом определяем расстояние между блоками.
Второй способ. Также расстояние можно измерить с помощью инструмента «Линейка». Не забывайте зажимать Shift для прямой линии линейки. Минус данного способа: необходимо определять ширину и высоту по отдельности.
Другие способы: Также можно выделить элемент, скопировать и при создании нового документа записать размеры. Узнать размер текущего документа можно в левом нижнем углу.
Цвет в фотошопе.
Узнать цвет очень просто.
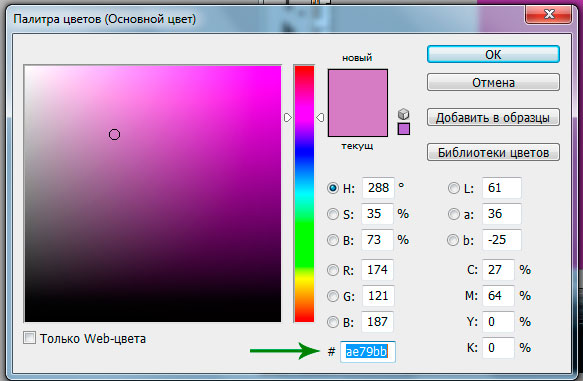
Первый способ. Выбираете инструмент «Пипетка» и кликайте на необходимый элемент. В блоке «Инструменты» появится выбранный цвет. Кликайте по квадрату с цветом.
И копируйте цвет в нужном формате.
Второй способ. С помощью специальных программ. Например, Pixie. Для этого необходимо навести на объект и записать нужный формат цвета.
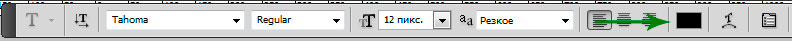
Для текста. Можно использовать вышеописанные способы, но лучше активировать текст: выберите инструмент «Горизонтальный текст» (Т) и нажмите на текст, в блоке «Параметры» вы увидите цвет текста, а также другие параметры шрифт, размеры, жирность и т.д.
Рабочая среда в фотошопе.
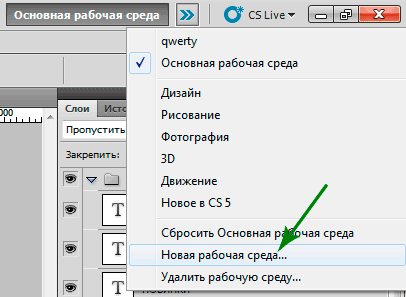
При написании разметки сайта, когда уже фотошоп нужен лишь чтобы смотреть размеры и как должен выглядить сайт, многие блоки в фотошопе нам, в принципе, не нужны. Можно и нужно их убрать. Для этого давайте создадим новую рабочую среду в photoshop’e.
Нажмите на стрелочки в правом верхнем углу (показано на картинке) и выберите строку «Новая рабочая среда…». Придумайте название и сохраняйте. Теперь при щелчке на нужную среду будет изменяться настройки отображения блоков в фотошопе. Очень удобно.
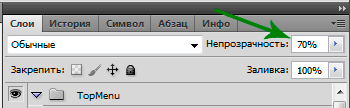
Прозрачность слоев.
Иногда при сохранении слоя конечная картинка отличается от оригинала своей прозрачностью, поэтому всегда обращаем внимание на непрозрачность и заливку слоя.
При сохранении непрозрачности слоя, я обычно создаю новый пустой слой и объединяю (ctrl +E) с необходимым. При этом сохраняются необходимые настройки слоя и растет КПД )).
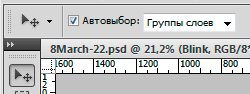
Выбор необходимого слоя.
Для автоматического выбора слоя/элемента по которому вы кликаете необходимо сделать следующие действия в программе:
Установить галочку на «Автовыбор», и из выпадающего селекта «Группа слоев». Теперь по клику элемента в блоке «Слои» будет выделяться нужный вам слой.
Оптимизированное сохранение изображения
Именно так я решил назвать этот пункт, так как необходимо не просто сохранить файл, но и оптимизировать его.
Запомните волшебную комбинацию: ctrl + shift +alt +s. Как бы длинно это не смотрелось, нажимается очень просто и легко. Конечно, вы можете переназначить данную функцию «Сохранить для Web и устройств».

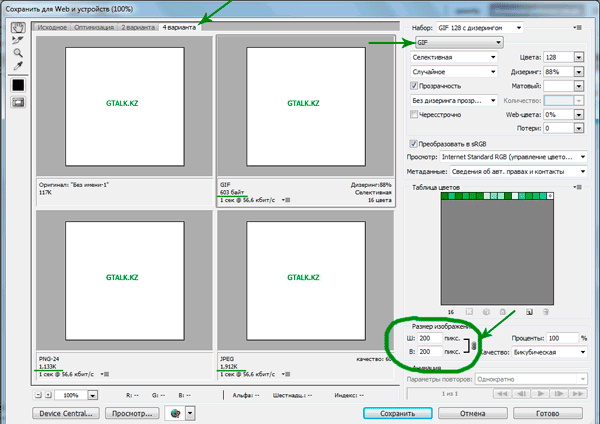
Предварительный просмотр картинки у меня стоит на 4 вариантах. Одна область для исходного изображения, остальные можно поменять для gif, jpeg и png форматов. Посмотреть какой весить легче и при этом качество не теряется (для этого сравниваем с исходным изображением). Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Нажимайте «Сохранить» и пользуйтесь оптимизированными картинками для вашего сайта.
Думаете над созданием собственного бизнеса? Магазин готовых бизнес планов предлагает свои услуги по разработке и знакомству с бизнес планами разных сфер.
На десерт сегодня девушка читает rap
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Умные направляющие в Photoshop CC 2014
Кроме того, обычные быстрые направляющие по умолчанию теперь активны при запуске программы.
Измерение расстояния между элементами на разных слоях и и границами документа
Быстрые направляющие показывают расстояние между векторными и пиксельными фигурами, находящимися на разных слоях, кроме того, можно узнать расстояние от края фигуры до края всего документа.
Для того, чтобы определить это расстояние, в панели слоёв выберите слой с нужной фигурой, возьмите инструмент «Перемещение» (Move Tool) и наведите курсор на фигуру другого слоя или на фоновый слой. На рисунке активным является слой с оранжевым квадратом:
Копирование объектов на заданное расстояние при помощи умных направляющих
Как известно, слой можно скопировать методом перемещения, перетаскивая слой инструментом «Перемещение» (Move Tool) при зажатой клавише Alt.
Теперь мы можем видеть, на какое расстояние мы перемещаем копию. Кроме того, программа показывает не только расстояние, но и продолжение краёв объектов, а также, габаритные рамки. Теперь точное позиционирование копий существенно облегчено:
Множественное копирование объекта на заданное расстояние
Выполнения задачи состоит из двух этапов. Сначала инструментом «Перемещение», при зажатой Alt, мы делаем первую копию объекта, перетаскивая его, скажем, на двадцать пикселей вправо. Photoshop запоминает это действие. Далее мы тащим копию вправо, и, когда расстояние между копиями приближается к двадцати пикселям, Photoshop СС 2014 автоматически выставляет новую копию на расстояние 20 пикселей и при этом отображает расстояние между всеми копиями. Теперь надо отпустить клавишу мыши и повторить копирование: