как узнать расстояние в пикселях на сайте
Как узнать размер элемента страницы сайта в браузере?
Вы когда-нибудь пытались узнать размеры какого-нибудь элемента страницы сайта в браузере (размеры баннера, ширину или высоту блока) и т.д.? Если вам приходится решать подобные задачи, то эта публикация для вас.
Согласитесь, делать измерения объекта на экране компьютера, довольно неудобно. Конечно, есть специальный софт, например, экранные линейки, которые позволяют делать измерения объектов. Но сегодня речь пойдет именно об определении размеров элементов любого сайта, который мы можем открыть в браузере и сделать необходимые измерения средствами самого браузера.
В современные популярные браузеры встроены средства для веб-разработчика. Рассмотрим использование таких средств на примере браузеров Google Chrome и Яндекс браузера, т.к. они практически идентичны.
Средства веб-разработчика в браузере
Чтобы исследовать какой-либо объект открытой страницы сайта, нужно щелкнуть по нему правой кнопкой мыши и найти в контекстном меню пункт «Просмотр кода элемента» (в других браузерах формулировка может отличаться). В нижней части окна откроется панелька средств для веб-разработчика. Автоматически в коде будет выделен тот элемент, по которому вы щелкали. Наведя указатель мыши на выделенный код, на странице сайта будет выделяться и сам объект, который задается кодом, на который вы навели указатель мыши. Если объект автоматически был определен некорректно, то вам нужно навести указатель на соседние строки и уточнить необходимый вам элемент.
Под выделенными на экране элементами, найденными таким образом, будут отображаться их размеры. В общем описывать все немного запутанно получилось. Лучше смотрите видео-инструкцию. Все очень просто 😉
Ruler для измерения расстояний объектов на макете
October 15, 2013
Одним из самых необходимых инструментов в программе Photoshop для верстальщика является линейка (Ruler). Назначение ее просто и полностью отвечает своему названию. С помощью нее можно измерять расстояния между объектами макета.
Чтобы вызвать инструмент “Линейка” (Ruler), нужно щелкнуть правой кнопкой мыши на значке “Пипетка” в панели инструментов. Появится небольшое констекстное меню, в котором присутствует “Линейка” (Ruler Tool):
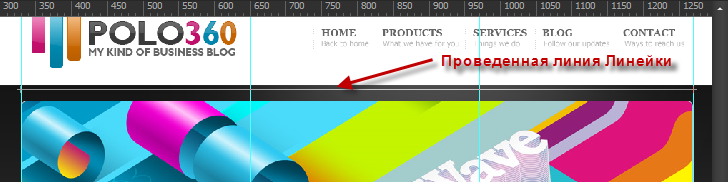
Для этого подведем курсор мыши к одной из направляющих. Зажмем левую кнопку мыши. И одновременно зажмем клавишу Shift на клавиатуре. Это необходимо для того, чтобы при проведении линии последняя была строго горизонтальной или вертикальной. И протянем линию от первой направляющей до второй:
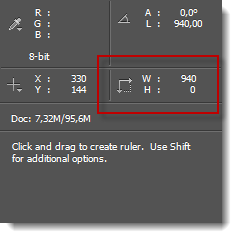
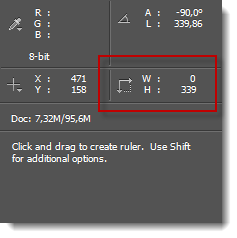
Перекрестия на концах линии обозначают начальную и конечную точку отсчета. Осталось узнать, а какое же расстояние между этими двумя направляющими. Переводим взгляд в правый верхний угол окна, на панель “Инфо”:
Так и должно быть. А по горизонтали стоит 940 пикселей. Это и есть расстояние между двумя направляющими. Точнее сказать, в данном случае это будет ширина графического баннера, изображенного на макете.
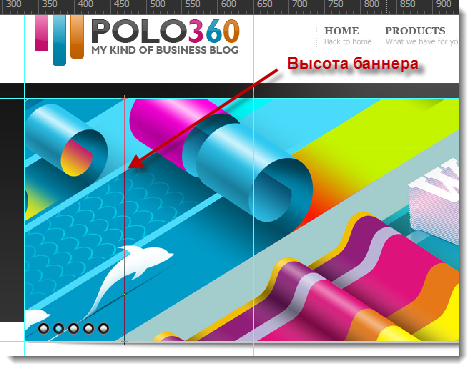
Аналогично измерим высоту этого баннера:
И посмотрим, сколько она составляет в пикселах:
Расширение браузера для проверки расстояния между элементами
Существует ли какое-либо расширение браузера (любой браузер), с помощью которого я могу проверить расстояние между элементами на отображаемой странице.
Обновление: Опробована линейка Firefox Dev Tools: но она не показывает расстояние между соседними элементами, как показано на рисунке выше. Чтобы получить это, мне нужно будет вручную определить точные значения согласно линейке, а затем вычесть значения двух соседних элементов.
1 ответ 1
Как я могу проверить расстояние между элементами на отображаемой странице.
Бесплатная виртуальная линейка для экрана вашего компьютера
Firefox Dev Tools Линейка
Используя правителей
Инструмент линейки полезен, чтобы иметь его всегда. Он позволяет быстро проверить, какой высоты или ширины страницы, насколько велики различные столбцы или боковые панели и сколько вы прокручивали.
Инструмент «Линейки» по умолчанию не включен, поэтому сначала его необходимо включить. Сделать это:
Но я хочу расширение для браузера!
Хром
Это расширение измеряет размеры от вашего указателя мыши вверх / вниз и влево / вправо, пока не достигнет границы. Так что если вы хотите измерить расстояния между элементами на сайте, это идеально. На самом деле это не работает с изображениями, потому что цвета меняются от пикселя к пикселю.
Изображения и элементы HTML
Измеряйте между следующими элементами: изображения, поля ввода, кнопки, видео, GIF-файлы, текст, значки. Вы можете измерить все, что вы видите в браузере.
Page Ruler позволяет рисовать линейку на любой странице и отображать ее ширину, высоту и положение.
Fire Fox
Нарисуйте линейку на любой веб-странице, чтобы проверить ширину, высоту или выравнивание элементов страницы в пикселях.
Как узнать размер элемента сайта в пикселях
Как узнать размер элемента сайта в пикселях
Здравствуйте, друзья! В данной статье дается ответ на вопрос о том, как узнать размер элемента сайта в пикселях. Зачем это может быть нужно? Например, Вы хотите поместить рекламный баннер в сайдбаре своего сайта.
Для того, чтобы внешний вид сайдбара выглядел привлекательно, нужно выбрать размер баннера в соответствии с размерами других элементов, расположенных в сайдбаре. Обычно достаточно узнать необходимую ширину баннера.
Пусть необходимо поместить баннер с рекламой в место блога, указанное красной стрелкой на рис. 1. Ширина баннера должна быть равной ширине элемента, показанного синей стрелкой.
Для измерения расстояний в браузере Google Chrome имеется расширение MeasureIt — «Линейка». Установить его можно по следующей ссылке, скопировав ее и поместив в строку браузера.
После установки расширения в правом верхнем углу браузера появляется соответствующий значок (рис. 2)
Чтобы измерить расстояние между любыми двумя точками на открытой странице сайта, нажимаем на этот значок. Изображение слегка помутнеет, а курсор примет форму перекрестья. Подводим курсор к начальной точке и нажимаем на левую кнопку мыши. Не отпуская кнопку, подводим курсор к конечной точке и после этого отпускаем. При этом выделяется прямоугольная область, размеры которой высвечиваются в небольшом прямоугольнике рядом с ней (рис. 3)
перемещаем виджет в нужное место сайдбара, нажимаем кнопку «Сохранить», переходим на сайт и обновляем изображение. Полученный результат приведен на рис. 5.
Существует другой способ получения информации (не только о размерах) об элементах сайта, основанный на использовании панели для веб разработчиков. Как пользоваться этой панелью показано на видео ниже.
Надеюсь материал статьи будет Вам полезен! Удачи!
Экранные линейки. Как измерить размеры любого объекта?
Не так давно мне пришлось делать обзор одной программы в описании которой нужно было указать точную длину и ширину панели инструментов. Как вы понимаете, речи об определении размеров “на глаз” тут не могло и быть, длина и ширина должны были быть указаны точно и причем не в сантиметрах и миллиметрах, а в пикселях.
Сначала я хотел сделать снимок этой панели обычным скриншотером, а потом уже посмотреть размер картинки, но потом как-то невзначай вспомнил о том, что для подобных целей имеются специальные утилиты – экранные линейки.
Screen Ruler
Для осуществления поставленной задачи я решил воспользоваться Screen Ruler – бесплатной программкой для определений размера объектов и окон приложений. Это очень простая утилита не требует установки и может запускаться с любого носителя. После запуска исполняемого файла на экране появляется полупрозрачная пиксельная линейка, которую можно свободно перетаскивать с помощью курсора мыши. Клик правой клавишей мыши открывает контекстное меню с доступными опциями.
Вы можете изменить положение линейки в пространстве (по вертикали и горизонтали), изменить уровень прозрачности, закрепить линейку поверх всех окон, центрировать ее, а также изменить ее цвет (по умолчанию он светло-серый). Длину линейки можно регулировать с помощью той же мышки. Вроде все на месте, только вот оказалось, что пользоваться ей не очень-то удобно. И главная причина тому – отсутствие экранной лупы. Шкала делений на линейке очень мелкая и при измерении объектов приходится постоянно присматриваться.
Crfxfnm Screen Ruler 1.0: www.aeroastro.de
Arigato Ruler
Тогда я решил попробовать еще одну бесплатную линейку – Arigato Ruler. В отличие от Screen Ruler она имеет более четкую шкалу делений и плюс к тому настраиваемую экранную лупу. А кроме того с ее помощью можно замерять цвет и определять точно положение курсора мыши в пространстве. Поддерживается прозрачность, отражение, смена фона, изменение положения, копирование значения цвета.
Перемещать Arigato Ruler по экрану можно как с помощью мыши, так и с помощью стрелок (последнее дает высокую точность). Кстати, она тоже является портативной.
Universal Desktop Ruler
Если же вам этого мало, могу предложить еще один инструмент, правда, на этот раз платный – Universal Desktop Ruler – универсальная экранная линейка.