как узнать растровое или векторное изображение
Растровая и векторная графика
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
Недостатки
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Преимущества
Недостатки
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Нажатие на кнопку — согласие на обработку персональных данных
Растровые и векторные изображения

Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя ( ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.

В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Растровая и векторная графика. В чем разница?
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусы
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Чем отличается векторная графика от растровой?
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
DRUK.IN.UA
Качественная полиграфия
НАНЕСЕНИЕ • ИЗГОТОВЛЕНИЕ • ПЕЧАТЬ
Цифровая, шелкотрафаретная, офсетная, флексопечать
Продажа
Рекомендовать
Контакты
тел. (044) 331-87-89
факс (044) 591-08-29
тел. (096) 425-09-25
Как проверить макет в векторе или нет.
Подготовка макетов для пакетов, скотча
Как понять в векторном ли формате ваше изображение, логотип, макет.
Самый простой способ понять в веторе ли макет это прислать нам ваши файлы и мы скажем подходят они или нет, если макеты не подойдут то мы можем их перерисовать, в зависимости от сложности это может быть как платно так и бесплатно.
Чуть сложнее но тоже правильно это проверить разрешение файлов.
Самые распространенные растровые файлы которые никак не могут быть векторными:
.jpg/.gif/.png/.bmp/.tiff есть еще много других но эти наиболее часто используются.
Самые распространенные векторные файлы изображение в которых могут быть как в векторе так и в ратре т.к. хотя данные форматы созданы для ветора но в них можно вставлять и растровые изображения как вместе с векторными так и по отдельности:
.cdr/.ai/.eps/.pdf опять же есть много других но эти используются чаще всего.
пример пдф с двумя форматами PDF
Но допустим вы захотели научиться самим определять в векторе изображение или нет чтобы определить подойдет ли он для печати на скотче или пакетах.
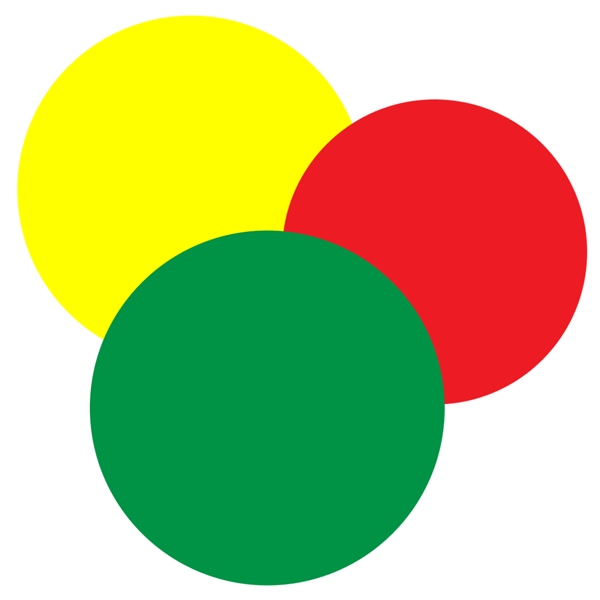
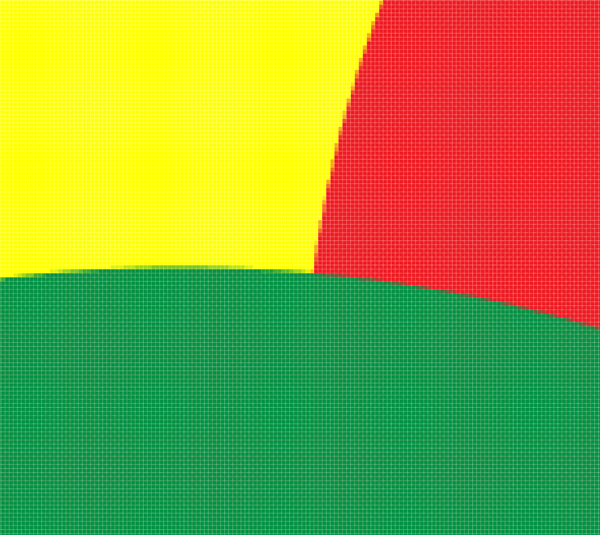
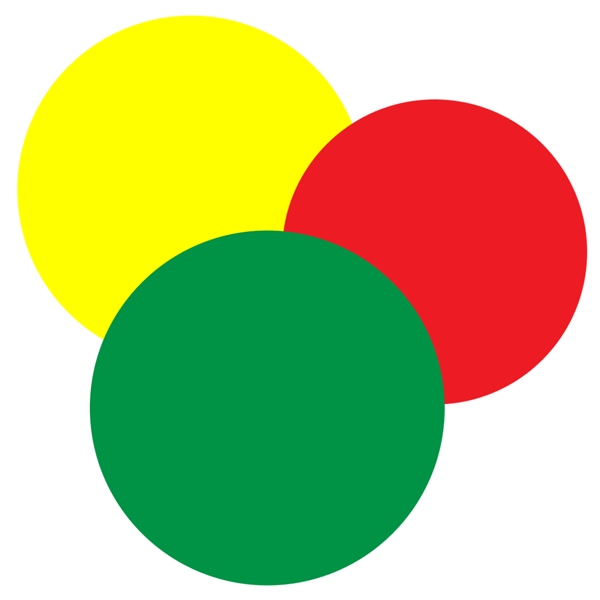
Самый простой способ это проверка маштабом, при увеличении векторного изображения в 10, 100 или более раз линии и заливки по качеству будут неизменны, при увеличени растрового изображения вы увидите точки, размытие или «лесенки» в местах смены цвета.
Попробую описать упрощенно, векторное изображение это изображение состоящее из точек соедененных линиями с описанием угла направления и кривизны линии в каждой точке, так называемые «кривые Безье».
В векторной графике точки, линии и формы имеющие замкнутый контур могут быть окрашены в определенный цвет который можно изменить за один клик, что чень важно при подготовке изображения к печати.
Растровое изображение это изображение сочтоящее из точек, которые находятся в определенном порядке друг возле друга причем каждая точка имеет свой цвет вне зависимости от цвета соседней точки и математически не связанны друг с другом, тоесть каждая точка сама по себе.
Так как векторное изображение описано математически то при изминении маштаба или формы изображения качество линий и заливок сохраняется, например если исходник в весторе 10х10см и вы его растянули на 100х100см или уменьшили до 1х1см качество самой картинки в макете не измениться.
Так как растровое изображение состоит из точек с определенным разрешением то это подразумевает что например при разрешении 100точек на сантиметр в изображении будет именно 100 точек на 1 синтиметр каждая из которых будет окрашена в свой цвет и при изменении маштаба, например если растянуть изображение шириной 10см до 100см то в результате мы получим те же 100точек просто они будут в 10 раз больше. Пытаясь использовать для печати на пакете изображение сделанное для визитки, мы получим чтото угловатое состояшее из здоровеных квадратов, точек.
Замечу что как шелкотрафаретной печатью так и флексопечатью можно печатать и полноцвет с растровых изображений на пакетах или скотче, но это намного сложнее и дороже в производстве.
Задать вопрос
Copyright © 2010 ФОП КОРОЛЬ А. П.| All Rights Reserved