как узнать размер canvas
Расчет размера канвы
Многие начинающие вышивальщицы сталкиваются с проблемой при вышивке по схемам, как определить необходимый размер канвы для вышивки, то есть перевести размер схемы из стежков в сантиметры.
Несколько одинаковых картин, вышитых по одному дизайну, могут сильно отличаться друг от друга своими размерами, т.к. вышиты на канве /ткани/ разных каунтов (count).
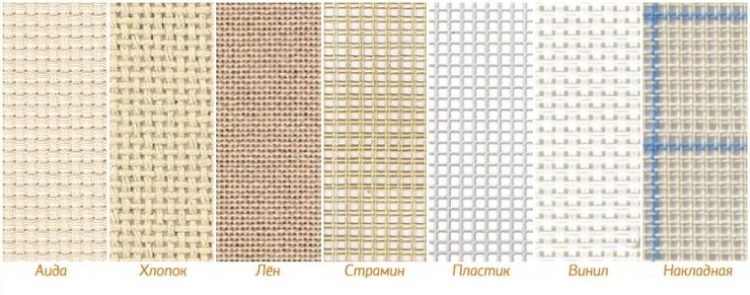
Канва эта специальная ткань для вышивки. Она имеет свою нумерацию №11,№14,№16,№18,№22 и др. Этот номер указывает на количество крестиков. Которое умещается в 1 дюйме канвы. Дюйм равен 2,54 см. Для большего удобства делают так, чтобы количество крестиков было пересчитано на 10 сантиметров.
Аида 11= 43 крестика на 10 см
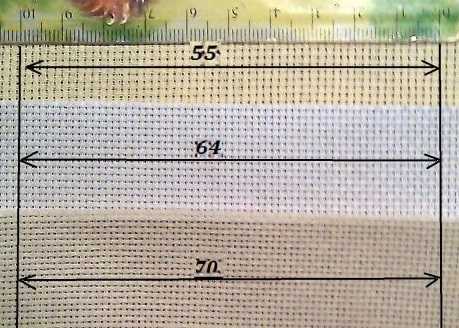
Аида 14= 55 крестиков на 10 см.
Аида 16= 63 крестика на 10 см
Аида 18 =71 крестик на 10 см
Аида 22 = 87 крестиков на 10 см.
Чтобы определить, сколько же ткани потребуется для вышивки, необходимо знать число крестиков по ширине и высоте.
Рассчитать количество можно двумя способами:
Первый способ (На примере канвы Аида 14):
Допустим, размер схемы 200 на 300 крестов.
Ткань равномерного переплетения (среди вышивальщиц её чаще называют «равномеркой») намного мягче на ощупь, чем канва Аида. Вышивают на равномерке, как правило, через 2 нити; но у меня есть некоторые работы, выполненные через одну нить (соответственно, это нужно учитывать при расчете).
ХЛОПОК
Ткань равномерного переплетения, сотканная из хлопка, отличается от предыдущей группы тканей равномерной структурой. Она может полностью состоять из хлопка (Cotton), а может быть соткана из смешанных хлопковых тканей (Cotton Blend Evenweaves). В магазинах вы можете увидеть равномерку с номерами 18, 20, 22, 25, 27, 28, 32 (их меньше, чем у тканей из льна). Названия ткани зависят от её номера и состава ткани.
Так, например, ткань производства компании Zweigart может называться Linda, Lugana, Bellana, Brittney, Murano и т. д.
Вышивают обычно, как и на льне, через 2 нити ткани. Если вы вышиваете на равномерке с номером 28, значит размер крестиков будет такой же, как при вышивке на канве Aида 14. Миниатюры можно вышивать ниточкой в 1 сложение через 1 нить полотна. Вышивать на канве равномерного переплетения сложнее, чем на обычной, но готовая работа смотрится гораздо выигрышнее, потому что на фоне не бывает видно «дырочек». Поэтому, если в вышивке фон вышивается частично, то советуем вам вышивать на равномерке, а не на Аиде. И напоследок, хотим привести пример соответствия каунта канвы Аида и ткани равномерного переплетения: Соответствие каунта (размера, номера) Aida и каунта равномерки
Aida 11 равномерка 22
Aida 14 равномерка 28 (27)
Aida 16 равномерка 32
Aida 18 равномерка 36
Характеристика льняных тканей равномерного переплетения
Характеристика хлопковых тканей равномерного переплетения
Как самостоятельно определить размер канвы для вышивки

Задача канвы заключается в обеспечении формирования правильно выполненного рисунка, именно поэтому все ячейки должны иметь одинаковый размер. Специальная ткань для вышивки серьезно облегчает работу по созданию картин.
Как правильно выбрать канву
У рукодельниц с большим опытом не возникает сложностей в вопросе выбора основы для создания вышитых картин. Новички же могут столкнуться с некоторыми проблемами. Вход из положения – приобретение специальных наборов, состоящих из всех необходимых деталей, вплоть до иглы и подобранных цветных ниток.
В случае отсутствия такой возможности, в первую очередь нужно проанализировать, с какой целью делается вышивка. А также тип изображения и его цветовую гамму. Многое зависит от структуры вышиваемого рисунка. Если его схема содержит много мелких элементов, тогда важно выбирать канву с небольшим размером клеточек.
Как самостоятельно определить размер канвы (счетность)
Перед началом вышивки с использованием счетной канвы, необходимо рассчитать ее точный размер.
Самым важным пунктом в характеристиках основы – размер или по другому его называют каунтом.
Достаточно просто сделать ошибочный расчет канвы для создания вышивки крестиком, и к сожалению, ошибка на первый взгляд может быть не заметна. Но в результате придется все переделывать.
Во всех каталогах каунт обозначают цифрами. Самостоятельно рассчитать каунт достаточно просто. Для этого подсчитывают число крестиков на равностороннем участке, сторона которого равна 25 сантиметров. Чем больше каунт, тем соответственно меньше получится крестик.
Счетность канвы влияет на размер готовой вышивки. 10 сантиметров счетной ткани с индексом 14 вмещает 55 крестиков, канва под номером 16 – 64 крестика. Знание этих размеров помогает с легкостью узнать, что для схемы с размером 300*200 крестиков на ткани, каунт которой равен 14, необходима будет основа, имеющая ширину равную 546 миллиметров, а высоту- около 360 миллиметров.
Как рассчитать размер канвы самостоятельно
Иногда бывает так, что вы нашли схему вышивки в интернете. Но, к сожалению, там не указан размер канвы, на которой выполнялась вышивка. Не расстраивайтесь. Для нахождения нужного числа, потребуется сделать определенные расчеты самостоятельно. Это можно сделать, используя специальный калькулятор либо вручную.
Ручной способ
При ручном методе расчета, рукодельнице нужно в самом начале высчитать количество крестиков на каждые 10 сантиметров. На следующем этапе, зная габариты картины, потребуется произвести расчёт искомого числа крестиков. Для большинства данная процедура не составит проблемы. Даже может заинтересовать и понравиться.
Расчет с помощью калькулятора
При использовании калькулятора, мастерицам необходимо лишь внести необходимые цифры на табло. Далее все сделает сама счетная машинка.
Каким способом производить расчеты, рукодельницы определяют всегда сами. И, как не странно, большинство рукодельниц стремятся научиться сделать расчёты, не прибегая к использованию калькулятора. И зачастую этот метод даже экономит личное время.
Специальные инструменты

Определить ширину строки в HTML5 canvas
Я рисую текст на холсте HTML5 поверх изображения (генератор мемов). Я хочу рассчитать размер шрифта, чтобы строка охватывала всю ширину холста.
Итак, в принципе, есть ли способ в JavaScript определить, какой размер шрифта я должен использовать для некоторой строки определенного шрифта для заданной ширины?
2 ответов
на fillText() метод имеет необязательный четвертый аргумент, который является максимальная ширина для вывода строки.
в документации MDN говорится.
опционально; максимальная ширина для рисования. Если указано, и строка рассчитанный как более широкий, чем эта ширина, шрифт настраивается для использования более горизонтально сжатый шрифт (если он доступен или если разумно читаемый может быть синтезирован путем масштабирования текущего шрифта горизонтально) или шрифт поменьше.
однако на момент написания статьи этот аргумент не поддерживается хорошо кросс-браузером, что приводит ко второму решению с использованием measureText() чтобы определить размеры строки без ее рендеринга.
вот как я могу это сделать.
у меня есть список размеров шрифтов в порядке убывания и я перебираю список, определяя, будет ли отображаемый текст соответствовать размерам холста.
если это будет, я выровняю текстовый центр. Если вы должны иметь отступ слева и справа от текста (который будет выглядеть лучше), добавьте значение отступа в textDimensions.width при расчете, если текст будет соответствовать.
если у вас есть длинный список размеров шрифтов, чтобы попробовать, вам лучше использовать алгоритм бинарного поиска. Это увеличит сложность вашего кодекса, однако.
например, если у вас есть 200 размеров шрифта, линейная итерация через элементы массива будет O (n).
двоичный ЧОП должен быть O (log n).
здесь мужество функции.
У меня есть следующий код и он прекрасно работает для меня. Возможно, есть небольшая ошибка, но мне не нужен список размеров шрифта. Я просто получаю ширину с размером шрифта, и если он слишком большой, я вычисляю пропорциональный размер в зависимости от ширины холста и заполнения (50)
Как узнать размер canvas
В рубрике «HTML» Вы найдете бесплатные уроки по работе с этим языком гипертекстовой разметки, который лежит в основе большинства сайтов.
Данная рубрика заменит Вам полноценный «HTML учебник». Здесь Вы сможете найти ответы на большинство вопросов, связанных с HTML и DHTML.
Бесплатные уроки HTML для начинающих
Помимо текстовых уроков, Вы также сможете найти на нашем сайте полезные видео уроки по HTML. Простые и понятные примеры и объяснения помогут Вам в кратчайшие сроки освоить этот базовый язык «сайтостроения».
Лайфхак: наиполезнейшая функция var_export()
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
17 бесплатных шаблонов админок
Парочка бесплатных шаблонов панелей администрирования.
30 сайтов для скачки бесплатных шаблонов почтовых писем
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
Как осуществить задержку при нажатии клавиши с помощью jQuery?
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
15 новых сайтов для скачивания бесплатных фото
Подборка из 15 новых сайтов, где можно скачать бесплатные фотографии для заполнения своих сайтов.
50+ бесплатных Bootstrap 3 шаблонов и элементов UI
Подборка бесплатных UI материалов и Bootstrap 3 шаблонов за уходящий месяц.
Зум слайдер
CANVAS шаг за шагом: Основы
Предварительная «настройка» нашего холста
У нашего подопытного тега есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей.
Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.
Элементарный пример:
Если сохранить эти несчастные 13 строк в файл и открыть его браузером, то можно будет увидеть область с чёрным прямоугольником, так вот это и есть тот самый холст, на котором нарисован прямоугольник размеры которого равны размерам canvas’а.
Прямоугольники
Самой элементарной фигурой которую можно рисовать является прямоугольник. Предусмотрено три функции для отрисовки прямоугольников.
Пример иллюстрирующий работу этих функций:
А теперь краткий построчный разбор:
в строках 10 и 11 мы изменили размер холста — чтоб бы задуманное нами изображение полностью отобразилось,
в строках 12 и 13 мы нарисовали два не закрашенных прямоугольника которые будут символизировать своеобразную рамку нашей «шахматной доски»,
в строке 14 отрисовываем закрашенный прямоугольник размеры которого бы позволил вместить в себе 64 квадрата с шириной стороны 32 пикселя,
в строках с 15 по 19 у нас работает два цикла которые очищают на чёрном прямоугольнике квадратные области в таком порядке что бы в итоге полученное изображение было похоже на шахматную доску
Линии и дуги
Рисование фигур составленных из линий выполняется последовательно в несколько шагов:
beginPath используется что бы «начать» серию действий описывающих отрисовку фигуры. Каждый новый вызов этого метода сбрасывает все действия предыдущего и начинает «рисовать» занова.
closePath является не обязательным действием и по сути оно пытается завершить рисование проведя линию от текущей позиции к позиции с которой начали рисовать.
Завершающий шаг это вызовом метода stroke или fill. Собственно первый обводит фигуру линиями, а второй заливает фигуру сплошным цветом.
Те кто когда-то на школьных 486х в былые годы рисовал в бейсике домик, забор и деревце по задумке учителя тот сразу поймёт часть ниже. Итак, существуют такие методы как,
Пример ниже показывает действие всего описанного выше:
В строке 14 заливается цветом дуга, в строке 22 обводится контур нашей короны.
Кривые Бернштейна-Безье
Что такое кривые Безье я думаю лучше объяснит Википедия.
Нам доступно две функции, для построения кубической кривой Бизье и квадратичной, соотвестствено:
x и y это точки в которые необходимо перейти, а координаты P(Px, Py) в квадратичной кривой это дополнительные точки которые используются для построения кривой. В кубическо кривой соответственно две дополнительные точки.
Пример двух кривых:
Добавим цвета
Что бы наше изображение было не только двух цветов, а любого цвета предусмотрено, два свойства
Цвет задается точно так же как и css, на примере все четыре способа задания цвета
Аналогично задаётся и цвет для линий.
Возьмём пример с шахматной доской и добавим в него немного цвета:
Задача
Что бы усвоить информацию и закрепить прочитанное на практике я всегда ставлю перед собой не большую цель которая бы одновременно охватывала всё прочитанное и одновременно процесс достижения которой было бы интересен мне самому. В данном случае я попытаюсь отрисовать уровень одной из моих самых любимых в детстве игр. Собственно за не имением времени — добавлять жизнь на него я не буду, а сделаю максимально понятный код охватывающий практически всё то что сегодня здесь описал.
Я воспроизвел один из уровней игры BattleCity известную у нас как Танчики, а вот и ссылка на pastebin на случай если не будет откликаться дропбокс.
На последок комментарий по примеру. В спецификациях картинки которую может выдавать Денди разрешение экрана должно быть 256×240 пикселей.
Поле боя в общеизвестнных Танчиках размером 13х13 больших блоков. Каждый из которых нарисован 4мя повторяющимися спрайтами (коих по общему подсчёту выходит на карте 26х26=676). Итак прикинем как было в оригинале по пикселам и как это правильно масштабировать. Если поделить 240 на 26 то выйдет что целая часть от деления будет 8. Получается что размерность текстуры была 8х8 пиксела т.е. размер поля боя 208х208, а большого блока 16х16. Ширина должна быть 256 пикселов. Сейчас вычислим размер правого столбца с дополнительной информацией и размер полей сверху/снизу. Справа если присмотреться ширина составляет размерность в два блока, итого 2*16=32. У нас уже 32+208=240 слева поле 16, а снизу и сверху соответственно так же по 16 пикселов. Собственно в моём примере размерность большого блока заключена в переменной cellSize, собственно все вычисления делаются иходя из её размеров. Можете по экспериментировать и поменять её значение, настоятельно рекомендую делать его кратным степеням двойки (16, 32, 64, 128. ), если хотите чтоб всё выглядело так как на старом добром денди то устанавливайте её значение равным 16. Хотя и при любых других значениях всё выглядит нормально. Если то как я пишу понравится кому-то кроме меня, то напишу продолжение, а то что в нём будет пока утаю