как узнать размер окна java
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Размеры рабочей области окна
w.setSize(); задаёт размеры окна (с бордюром, меню и другими элементами.
например задав w.setSize(400, 400) рабочая область получается 383х360.
как задать размеры рабочей области?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Размеры рабочей области
Добрый день, подскажите, пожалуйста, как узнать размеры рабочей области фрейма? Значения.
Размеры окна
Почему не изменяется размер окна? package org.eclipseguide; import java.awt.*; import.
Как в апплете получить размеры окна броузера?
Как в апплете получить размеры окна броузера и отловить событие изменения размеров окна эксплорера.
Веди, а ещё какие пожелания будут? Может Вам завтрак каждое утро готовить?
На ссылку кликнуть пальчик не дотягивается?
И не за что, если что.
Не блин, я первую ссылку что попалась тебе дал.
Решение
спасибо Nidl
покодил. разобрался. всё получилось
тут я поторопился с закрытием.
хотя всё и работает, но вот графику перестало рисовать
пример:
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как сделать чтобы таблица изменяла размеры при изменении окна?
Здравствуйте. Как сделать чтобы таблица изменяла размеры при изменении окна? Если создать таблицу.
Размеры рабочей области окна программы
Как узнать размеры рабочей области окна? Уточняю, это область без рамок, кнопок сворачивания.
Размеры рабочей области для mdiChild окна
дд, кто знает подскажите необходимо ограничить рабочую область для дочерней формы mdi приложения.
Как получить размеры рабочей области формы
Во общем у меня есть форма справа у меня на ней панель на панели кнопки,а в рабочей области.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
Ширина/высота видимой части окна
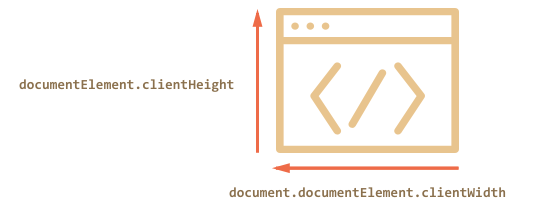
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
В чём отличие? Оно небольшое, но чрезвычайно важное.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Ширина/высота страницы с учётом прокрутки
Это верно для обычных элементов.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
Что же со страницей?
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
Задачи
Полифилл для pageYOffset в IE8
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
Форум
Справочник
Измерения окна, документа и элементов
В решении многих задач может понадобиться определить положение, размер окна браузера, или каких-нибудь определенных элементов документа. В этой записи будут перечислены все способы определения этих значений.
Разрешение экрана
Положение окна браузера
Мнения разработчиков в вопросе какое же свойство должно хранить положение окна относительно верхней левой точки экрана, видимо, разошлись.
Первые два работают в браузерах Mozilla (например Firefox), вторая пара работает в Internet Explorer и Opera. В браузерах, основанных на движке WebKit (например Safari, Chrome), обе пары работают и их значения равны друг другу соответственно.
Но невозможно абсолютно кросс-браузерно определить положение окна, поскольку в разных браузерах отсчет идет до разных точек. Дело в том, что браузеры Internet Explorer и Opera в значениях screenTop и screenLeft хранят координаты левого верхнего угла документа, а не всего окна, поэтому даже при развертывании на весь экран их значения будут не нулевые.
Напротив, остальные браузеры начинают отсчет от верхней левой точки самого окна, как и ожидается для этих свойств. Стоит отметить, что в Firefox, при развертывании окна на весь экран, значения screenY и screenX могут быть отрицательными.
Положение окна браузера можно изменить двумя методами:
Размеры окна браузера
Под размерами окна браузера подразумеваются как размер всего окна целиком (вместе с хромом и панелями), так и размер видимой части документа (вьюпорт), или другими словами, размер окна браузера без панелей и хрома.
К сожалению, с получением этих значений больше проблем, чем может показаться на первый взгляд.
Но это справедливо только для режима следования стандартам (CSS1Compat mode), поэтому приведенный выше код работает верно в этом документе.
Но если у страницы не будет указан doctype, то в некоторых браузерах свойства clientWidth и clientHeight объекта document.documentElement будут иметь значения ширины и высоты всего документа целиком, а не только видимой его части, в то время как document.body.clientWidth и document.body.clientHeight наоборот будут иметь значения размеров вьюпорта.
Размеры окна браузера можно изменить двумя методами:
Скролл окна браузера
Сколлбар имеет несколько параметров: ширина, высота, значение прокрутки сверху, значение прокрутки слева.
Стоит отметить, что как и в случае с размерами вьюпорта, в режиме «quirks mode» не всегда понятно, свойства какого элемента ( documentElement или body ) будут иметь нужные нам значения скролла.
Для того, чтобы убедится в том, что в разных браузерах эти свойства имеют разные значения, можете попробовать выполнить тесты, представленные по этой ссылке, в разных браузерах: http://www.quirksmode.org/viewport/experiments/body.html
В браузерах на движке Mozilla (Firefox) или WebKit (chrome, safari) вы можете воспользоваться свойствами window.scrollY и window.scrollX для определения этих значений. Они будут равны scrollTop и scrollLeft соответственно.
Из скрипта вы можете управлять прокруткой страницы, пользуясь следующими методами (обратите внимание на очередность параметров):
Размеры документа и элементов
Дело в том, что не всегда достаточно узнать какие значения размеров были установлены через стили элемента и особенно это касается «резиновых» элементов (которые растягиваются в зависимости от размеров их содержания), или элементов с фиксированными размерами, но имеющих внутренние отступы.
Для демонстрации, небольшой пример:
Точно так же можно определить размер всего документа, точнее размеры элемента body :
Положение элемента на странице
Обычно, функция по определению абсолютной позиции выглядит следующим образом:
Таким способом можно считать позицию как статичных элементов ( position: static ), так и элементов с абсолютной позицией ( position: absolute ).
Заключение
Надеюсь, что данная запись поможет вам лучше разобраться в измерениях документа и его элементов. Буду рад услышать замечания или вопросы в комментариях.
Ожидал увидеть еще способ кросс-браузерного получения координат мыши
Взяв реализацию из jQuery и немного переделав её, получил:
Сам не разбирался еще, что происходит в этом большом выражении, возможно получится упростить
Много полезного, как раз то, что искал. Совсем не то, что ковыряться в Prototype, jQuery или Dojo. Спасибо!
Должен отметить, что функция получения координат элемента относительно верхнего левого угла документа даст неверный результат в IE6, если в цепочке offsetParent попадется элемент с position: relative.
автор пишы исчо это точно:) спс за размеры окна браузера
На основе некоторых идей этой статьи создан основной материал сайта.
Спасибо за статью, Андрей!
Спасибо, всегда путаю, что x (икс) это «left» в переносе на слова.
Классная статья, спасибо!
Но подскажите, как эти полезные свойства применить собственно к элементам страницы: к примеру чтоб таблица, структурирующая GUI, масштабировалась относительно размеров видимой обл-ти? К ее атрибутам не применимы свойства 
Как узнать ширину и высоту элемента div до его отображения, это реально? Заранее спасибо
Для элемента div
«Элемент с не фиксированной шириной и высотой.
Кликните для появления сообщения.»:
this.offsetWidth (FF3) = 609
this.offsetWidth (Chrome) = 609
this.offsetWidth (opera10) = 613
this.offsetWidth (IE7) = 613
Высота offsetHeight во всех браузерах посчиталась одинаково.
Для body везде получились различные значения высоты.
В качестве попытки кроссброузерного определения положения и размеры окна, можно попробовать его пробно подвигать и поизменять размеры. В этом случае сразу выяснится что учитывается для возвращаемых значений.
А что вы думаете по поводу такого кроссбраузерного определения размера вьюпорта:
в IE7 не сработал, выдал 0
Я понял. Для IE надо math.max получать. Спасибо
Работает корректно во всех браузерах!
Определяет размер рабочей области окна!
+ размер области документа (с учетом дивов с абсолютным позициониррованием)
+ работает и в ИЕ6 и в Сафари
Снова я, уж простите, доработанная функция:
Норм, хотя когда футер прижат надо под ie8 как минимум перерасчитывать все.
С этой функцией наткнулся на некоторые проблемы, все описать довольно сложно, лучше выложу исправленный код. Буду признателен если кто нибудь найдет баги и отпишет mail@atlas-is.ru. Я тестировал на:
ИЕ6 ИЕ7 опреа9/10 Мазилла 3,6 Safari(win32) Chrome
для всех браузеров было 4 разных ситуации с разными доктайпами и т.д. в моем случае сейчас функция работает безупречно для: определения видимой области окна браузера (с корректным учетом скроллбаров). определения области документа/страницы с учетом всех элементов на странице (даже при абсолютном позиционировании). и смещение скролла.
Надеюсь кому то помог! Потому как сам перерыл огромную кучу информации пока соорудил это.
Спасибо, но для тех, кто не подключал jQuery эту часть кода
Спасибо. Долго искал эту информацию и нашел.
А я уже давно забил на попытки сооружать мегауниверсальные функции. Я следую таким правилам:
— верстаю в xhtml со следующим шаблоном пустого дока:
— если страница верстается php, то конечно же в нем шлется заголовок
(На этой странице такое есть) Ну а слеш в закрывающем теге кто экранировать будет!? Зачем делить слово SCRIPT на две части, если тут же ошибка потяжелее?
проходит валидацию, ессесно работает и ничего не нужно делить. Нужно просто не забыть указать тип скрипта, вставить в нем коменты-ограничители для XML-парсера и экранировать символы / и ‘ в строках.
А когда половина страниц валидируются, другие в квирке рисуются, то конечно начинается каша, геморой, бессонные ночи и т.д.
Ну а когда валидация пройдена, то и гемороя меньше. Конечно если речь не идет о совсем старых браузерах, на которые я могу забить. Кто не может, тому мои искренние сожаления и моральная поддержка в тяжбах.
1. Виевпорт во всех трех записан и в body, и в html корректно и с вычетом скролбара.
2. Во всех браузерах offsetWidth и offsetHeight что у body, что у html равны размеру виевпорта.
Вот так. Придется обходится высотой html или решать, как обойти проблему его удлинения.
Стоит отметить, что в IE8 (может и других версий) screen.width и window.screen.width возвращают не реальное разрешение экрана, а виртуальное (т.е. при изменении масштаба отображения меняется и разрешение, возвращаемое функциями, например, при помощи Ctrl+колесо мыши).
Доходчиво про ClientX/Y и почему Опера их нормально обрабатывает.
Говорю Спасибо за сайт.
Мне очень помог.
Спасибо за статью! Но нигде не могу найти, как можно (и можно ли вообще) определить расстояние нижней границы элемента до нижней границы окна браузера. Может, кто-нибудь подскажет. Заранее спасибо!
Всем привет, Великолепная фраза
Интересно конечно, но есть много вопросов по теме ИМХО. Давайте обсудим (мыло в подписи) или тут, если не затруднит
помог scrollHeight снять с дива высоту динамически
Как получить текущий размер другого окна
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Определить текущий каталог другого окна верхнего уровня WinApi
Есть программа на С++, которая мониторит действия пользователя в Windows. Задача: Определить.
Необходимо вывести на экран треугольник, отмасштабированный на текущий размер окна
Дан треугольник с координатами его вершин и заданы размеры окна. Необходимо вывести на экран.
Подстроить размер окна относительно размера другого окна в X11
Есть два риложения, у обоих устанавливается атрибут WA_X11NetWmWindowTypeaDock. Сначала запускается.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Получить текущий размер иконки на рабочем столе
Как получить текущий размер иконки на рабочем столе, т.е. точный размер именно рамки (который.
Получить текущий размер шрифта, в установленном курсоре месте
Вобщем нужно получить размер шрифта там где установлен курсор(каретка), при смешении курсора в.
Как получить размер стороннего окна?
Как получить размер стороннего окна, вместе с бордером и панелью управления окном(закрыть.

Здравствуйте, пытаюсь вывести изображение окна другого приложения, но ничего не происходит. В чем.