как узнать размер попапа в яндекс браузере
Как узнать размер элемента страницы сайта в браузере?
Вы когда-нибудь пытались узнать размеры какого-нибудь элемента страницы сайта в браузере (размеры баннера, ширину или высоту блока) и т.д.? Если вам приходится решать подобные задачи, то эта публикация для вас.
Согласитесь, делать измерения объекта на экране компьютера, довольно неудобно. Конечно, есть специальный софт, например, экранные линейки, которые позволяют делать измерения объектов. Но сегодня речь пойдет именно об определении размеров элементов любого сайта, который мы можем открыть в браузере и сделать необходимые измерения средствами самого браузера.
В современные популярные браузеры встроены средства для веб-разработчика. Рассмотрим использование таких средств на примере браузеров Google Chrome и Яндекс браузера, т.к. они практически идентичны.
Средства веб-разработчика в браузере
Чтобы исследовать какой-либо объект открытой страницы сайта, нужно щелкнуть по нему правой кнопкой мыши и найти в контекстном меню пункт «Просмотр кода элемента» (в других браузерах формулировка может отличаться). В нижней части окна откроется панелька средств для веб-разработчика. Автоматически в коде будет выделен тот элемент, по которому вы щелкали. Наведя указатель мыши на выделенный код, на странице сайта будет выделяться и сам объект, который задается кодом, на который вы навели указатель мыши. Если объект автоматически был определен некорректно, то вам нужно навести указатель на соседние строки и уточнить необходимый вам элемент.
Под выделенными на экране элементами, найденными таким образом, будут отображаться их размеры. В общем описывать все немного запутанно получилось. Лучше смотрите видео-инструкцию. Все очень просто 😉
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Как узнать ширину окна браузера?
Каким инструментом лучше пользоваться, чтобы определить/задать ширину экрана браузера?
Ситуация: нужно посмотреть, как выглядит страница при ширине экрана 1024 px (вместе с прокруткой)
Правильно я понимаю, что использование Window Resizer + контроль на whatsmy.browsersize.com позволит мне точно контролировать ширину браузера?
Или вообще есть какие-то более элементарные пути? Простите, туплю (
PS Да, я искала обсуждение аналогичного вопроса на форуме и не нашла
Просто один из вариантов. Возможно не ваш.
* появится возможность выбора разрешения или устройства
Так в частности «адаптивную верстку» проверяют
facebook (Дети диаграммы Ганта)
Каким инструментом лучше пользоваться, чтобы определить/задать ширину экрана браузера?
Ситуация: нужно посмотреть, как выглядит страница при ширине экрана 1024 px (вместе с прокруткой)
Правильно я понимаю, что использование Window Resizer + контроль на whatsmy.browsersize.com позволит мне точно контролировать ширину браузера?
Или вообще есть какие-то более элементарные пути? Простите, туплю (
PS Да, я искала обсуждение аналогичного вопроса на форуме и не нашла
Посмотрел данные сайты. Очевидно они показывают размеры окна браузера без элементов интерфейса (полосы прокруток, меню). Поэтому если вам нужен размер с полосой прокрутки, то все верно. Тем более, вряд ли несколько пикселей сыграют большую роль.
Как проверить сайт на разных разрешениях
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Проверка сайта на разных разрешениях через браузеры
Firefox
Chrome
Yandex
Другие браузеры
Онлайн-сервисы для проверки адаптива
BrowserStack
Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Ghostlab
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
Mobile Friendly – Яндекс.Вебмастер
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
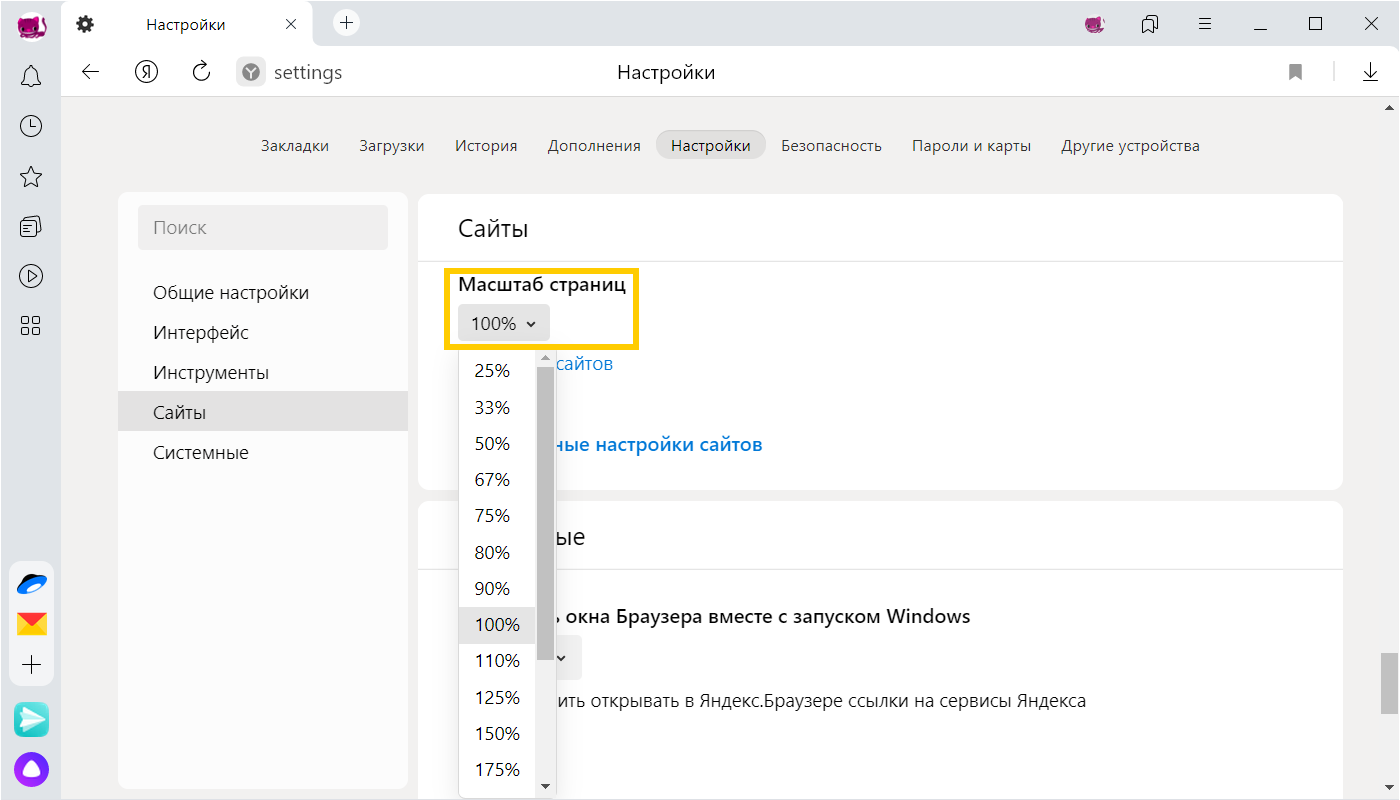
Масштаб, шрифт и кодировка
Масштаб
В открывшемся меню нажмите кнопку:
— развернуть окно во весь экран.
Чтобы удалить настройки масштаба для отдельных страниц:
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Шрифт
Чтобы задать общий для всех страниц шрифт:
Чтобы увеличить размер шрифта:
Нечеткий, бледный или ломаный шрифт
Отключите сглаживание шрифтов ClearType в настройках Windows.
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Кодировка
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Масштаб, шрифт и кодировка
Масштаб
В открывшемся меню нажмите кнопку:



Чтобы удалить настройки масштаба для отдельных страниц: