как узнать размер страницы сайта
ВЕБСАЙТОВ PAGE SIZE CHECKER
Размер страницы является решающим фактором в SEO, проверка ваш сейчас Введите URL (ы) в поле ниже и нажмите кнопку «Проверить Размер страницы». Вы получите результаты, рассказывая вам о размере страницы в байтах и кбит.
О ВЕБСАЙТЕ PAGE SIZE CHECKER
Сайт Размер страницы Checker это один из многих инструментов SEO, которые SmallSeoTools разработал за эти годы. Этот замечательный инструмент, как следует из названия, является размер проверки страницы, которые могут быть использованы, чтобы узнать размер страницы любого конкретного URL. Это инструмент магии, который пользователи могут использовать, чтобы проверить размер сайта в Интернете. Если ваш сайт занимает больше времени, чем обычно, чтобы загрузить то, возможно, вам нужно работать на размер вашего сайта, потому что это может привести к высокой скорости отскока, как интернет-пользователи не склонны иметь терпение, чтобы ждать веб-страницы, чтобы открыть. Средний маленький размер веб-страницы оценивается в 12 КБ и что будет загружаться очень быстро. Чем больше средств массовой информации на странице, тем больше размер страницы и тем медленнее он будет загружаться. Встроенное видео, изображения, аудио, график, флэш и другие формы средств массовой информации будут увеличить размер страницы. Первые вещи во-первых, это очень важно для здоровья и производительности вашего сайта, что вы знаете размер вашего сайта, но как знать, общий размер веб-сайта? Вот где веб-страница размер шашка или размер страницы инспектор входит в игру.
КАК ПРОВЕРИТЬ САЙТ SIZE ОНЛАЙН С ИСПОЛЬЗОВАНИЕМ САЙТА PAGE SIZE Checker?
Производительность любого веб-сайта измеряется на основе времени, которое требуется, чтобы открыть определенную веб-страницу. Сайт общего размера проверка является инструментом, который поможет вам проверить размер сайта в Интернете и улучшить производительность вашего сайта, позволяя вам знать размер ваших индивидуальных веб-страниц. Если у вас есть ограниченное пространство с веб-хостинга, то, во-первых, вы должны найти лучший веб-хостинга, а во-вторых, вы должны следить, сколько места вы используете при оценке каждой веб-страницы. Что еще более важно, ограничить размер каждой страницы, чтобы сохранить быстрее время загрузки и сохранить низкий показатель отказов.
Почему вы должны использовать наш веб-сайт PAGE SIZE CHECKER?
Есть много веб-страниц Размер шашка инструментов, доступных через Интернет, которые вы можете использовать, чтобы проверить размер вашей веб-странице, то, что делает наш инструмент уникальным? Мы просто предлагаем Вам один из лучших инструментов для проверки веб-сайта размером в Интернете. Наш веб-сайт Размер страницы проверка является простой, быстрой и надежной; и абсолютно бесплатно использовать для всех и буквально везде.
Как использовать сайт PAGE SIZE CHECKER ИНСТРУМЕНТ?
Это очень легко использовать наш веб-сайт страницы инструмента размера клетчатого проверить размер сайта в Интернете. Если вы ищете способ, как знать общий размер сайта, то наш сайт размер страницы проверки является простейшим инструментом, который можно найти через Интернет, чтобы служить этой цели. Для использования инструмента, все, что вам нужно сделать, это предоставить URL веб-страницы, которую вы хотите, чтобы проверить в текстовом поле и нажмите на зеленую кнопку «Проверить». Результаты будут отображаться для вас в течение всего нескольких секунд, в том числе размера страницы в байтах как и кило байт.
Мы надеемся, что знаю, вы знаете почти все о веб-сайт общей проверки размера и его значение, чтобы проверить размер сайта в Интернете. Однако, не забудьте оставить свой отзыв, который необходим для улучшения наших инструментов и веб-сайта в целом.
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Проверка веса страницы сайта
Онлайн определитель веса сайта
Вес страницы зависит от размера исходного кода сайта. Сюда входит полный исходный код HTML, но не прикрепленные файлы или внешний CSS. Файлы, которые вызываются отдельно в исходном коде, следует проверять индивидуально.
Когда вы вводите URL-адрес, наш инструмент извлекает полный исходный код веб-страницы и определяет размер текста исходного кода в килобайтах (КБ). Затем мы конвертируем его в байты и мегабайты (МБ), чтобы дать представление о том, насколько велика веб-страница.
Включает ли размер веб-страницы размер изображения?
Нет, инструмент рассчитывает только размер исходного кода. Этот инструмент не проверяет размер встроенных изображений, видео или другого содержимого, которое может отображаться на странице.
Почему размер веб-страницы имеет значение?
Основная причина, по которой вас может беспокоить размер веб-страницы, – это соображения производительности или тестирование и анализ веб-сайта. Как правило, при современном широкополосном подключении размер исходного кода менее важен, чем содержимое страницы.
Инструмент калькулятора веса страницы от SAS – один из лучших инструментов проверки размера страницы, доступных на рынке. И дело не только в том, что наш инструмент на 100% бесплатен, и не потому, что он мгновенно создает отчеты; Основная причина того, что наш инструмент проверки веса страницы веб-сайта является одним из самых удобных калькуляторов размера страницы, заключается в его удобном использовании.
Вам не нужно тратить часы, чтобы понять, как работает наш калькулятор веса страницы, вам также не нужно просматривать руководство по размерам страниц или что-то еще. Вам нужно ввести только те URL-адреса, для которых вы хотите отслеживать размеры страниц, и нажать кнопку «Рассчитать веса страницы». Готово!
Калькулятор веса страницы выполнит проверку и создаст отчет в течение нескольких секунд.
Когда вы изучаете отчет о тестировании веса страницы, вам необходимо знать, что стандартный размер веб-сайта составляет 3 МБ. Если размер вашей веб-страницы превышает 3 МБ после проведения теста веса страницы, то можно предположить, что ваш сайт будет загружаться медленнее. А медленная загрузка приводит к увеличению показателя отказов. Итак, вам нужно начать работать над размером веб-страницы по умолчанию, оптимизировать его для размеров экрана, размера макета веб-сайта и размера всего сайта, включая изображения. Вам нужно стремиться уменьшить вес страницы до 3 МБ. Чем меньше размер вашего сайта от 3 МБ, тем быстрее он будет загружаться, что приведет к постоянному снижению показателя отказов. А с уменьшением показателя отказов вполне вероятно, что трафик на ваш сайт увеличится.
Вам нужно внимательно проанализировать отчет, в отчете указан размер страницы в байтах и килобайтах. 1 МБ (мегабайт) равен 1000 КБ (килобайт).
Существует множество причин, по которым вам следует использовать инструмент проверки веса веб-страницы:
Когда вы начнете использовать наш инструмент проверки веса страницы, вы избавитесь от необходимости вычислять размер страницы каждого домена вручную. Введя URL-адрес в наш инструмент и проведя тест размера страницы, вы сможете мгновенно получить результаты. Это сэкономит ваше время и усилия, которые можно эффективно использовать в другом месте.
Выполнение теста размера страницы в нашем калькуляторе веса страницы абсолютно бесплатно. Не нужно тратить ни копейки на расчет размера страницы.
SAS предоставляет вам бесплатные инструменты, такие как инструмент проверки размера страницы веб-сайта, такой как XML Sitemap Generator для создания карт сайта, проверка авторитета домена для проверки DA вашего сайта и множество других бесплатных инструментов для домена, ключевых слов, управления веб-сайтом, контента и т. д.
Когда вы изучите отчет о тестировании размера страницы и начнете работать над уменьшением размера страницы, ваш веб-сайт начнет загружаться быстрее, а показатель отказов начнет улучшаться.
Когда показатель отказов уменьшается, само собой разумеется, что ваш трафик начнет существенно расти.
Google официально заявил, что скорость страницы является одним из 200 факторов ранжирования, на основании которых он определяет, какие страницы ранжируются на страницах результатов поисковой системы (SERP). Итак, наш бесплатный инструмент проверки размера страницы веб-сайта также помогает улучшить вашу поисковую оптимизацию (SEO).
Если вы оптимизируете размер своей веб-страницы и уменьшите ее, чтобы она стала как можно более легкой, ваш веб-сайт начнет загружаться быстрее. Таким образом, увеличивая скорость вашей страницы. Таким образом, ваш сайт будет иметь более высокий рейтинг, чем те сайты, размеры страниц которых велики и, следовательно, их скорость загрузки страниц сравнительно ниже.
Accessibility
Accessibility modes
Online Dictionary
Readable Experience
Visually Pleasing Experience
Easy Orientation
SEO инструменты для оптимизации и продвижения сайта Accessibility Statement
Accessibility Statement
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported in our website
Additional UI, design, and readability adjustments
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to
Размер страницы сайта и компоненты, которые на него влияют
Увеличение размера страниц
Размер страницы сайта важен для внутренней SEO оптимизации! И его значение растет с каждым годом. Несмотря на то, что пропуская способность интернет соединений растет практически во всем мире, поисковые системы продолжают считать скорость загрузки сайта одной из важных переменных в алгоритмах ранжирования. Чтобы понять, как снизить вес страницы, прежде всего нужно понять влияние на вес отдельных компонентов.
Первая веб-страница появилась в 1990 году. С развитием интернета, увеличивалось и количество изображений, видео и CSS / JS-файлов на сайтах. Именно эти файлы приводят к росту размера страницы. В 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году – 3422 КБ в соответствии со статистикой, предоставленной httparchive.org. Он увеличился в несколько раз всего за семь лет! Это конечно сделало страницы более интерактивными и удобными для пользователей, но их размеры не перестают расти даже сейчас.
Ниже приведены последние данные, собранные в ноябре 2018 года, по самым популярным у пользователей разрешениям экранов.
1. Стандартные разрешения экрана рабочего стола
| Width x Height | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
2. Стандартные разрешения мобильного экрана
| Width x Height | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Почему размер страниц растет
1. JavaScript
JavaScript был создан с целью добавить интерактивности HTML-страницам. Он предоставляет HTML-разработчикам сильный и удобный инструмент программирования. Хотя большинство HTML-разработчиков не имеют никакого отношения к настоящему программированию, JavaScript упростил их работу еще больше, потому что это скриптовый язык с очень простым синтаксисом. Первая его вариация появилась в 1995 году. Она улучшалась множество раз до тех пор, пока не достигла нынешней формы. Это эффективный инструмент, который предоставляет разработчикам следующие возможности:
Область этого языка не ограничена. Если вы используете JavaScript для вашего сайта, не забывайте минимизировать его файлы, чтобы максимально уменьшить размер страницы и сделать сайт удобным и привлекательным для всех пользователей.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите все страницы с соотношением текста к коду меньше 10%
2. Картинки
Картинки – самая важная причина упомянутого увеличения размера за последние 7 лет. За эти годы картинки стали главной приманкой внимания аудитории. Сегодня мало кто считает привлекательной статью без изображений. Тем не менее, есть решение. Существуют некоторые сервисы, такие как Optimus, Imagify и т. п., позволяющие сжимать размер изображения, но сохранять такое же высокое качество. Кроме того, есть форматы картинок WebP и FLIF созданные специально для уменьшения размера изображений и, следовательно, уменьшения размеров страниц сайта. Чтобы найти страницы с самым большим весом, необходимо провести технический аудит сайта.
3. Шрифты
Так же как и изображения, шрифты улучшались всё это время. И сейчас уже около 57% сайтов применяют собственные уникальные шрифты.
В 2017 году шрифты среднего сайта занимали в совокупности около 113 КБ, тогда как в 2010 году это число было всего 2 КБ.
Шрифт – важный компонент личного брендинга. Но при выборе уникального шрифта для сайта, лучше сразу искать вариант с меньшим весом.
4. Видео
В наши дни видео стало важной частью многих ресурсов. Видео используется в качестве иллюстративного примера, для привлечения внимания аудитории, презентации продукта и как эффективный инструмент улучшения поведенческих факторов. Но, высококачественное видео влияет на размер сайта.
Хотя видео в 2016 году занимает всего 7,7% от общего размера среднего сайта, это всё еще на 174 кб больше, чем размер среднего сайта в 2010 году.
5. Реклама
В современном мире реклама стала более сложной. Она больше не состоит просто из текста. Чтобы привлечь максимум внимания, веб-мастера и маркетологи, как правило, добавляют фотографии, анимацию или даже видео в свои объявления. Естественно, это увеличивает размер сайта и снижает его скорость загрузки. Чтобы решить эту проблему пользователи часто используют Ad Blocker, который может помочь уменьшить видимость рекламных объявлений и таким образом скорость загрузки возрастает несколько раз.
Это особенно эффективно для мобильных устройств или планшетов. Поэтому важно отслеживать объявления на сайте, чтобы выяснить, как они влияют на скорость. Регулируйте и меняйте рекламу на сайте, чтобы она занимала, как можно меньше места.
Вес страниц на мобильных устройствах
Только за последние два года количество пользователей мобильных устройств увеличилось до миллионов по причине того, что использовать телефоны и планшеты намного удобнее, чем ПК или ноутбук. У Lukew.com имеется статья, предоставляющая нам следующие данные:
Это означает, что скорость страницы пострадает, если она не оптимизирована под мобильные устройства. Чтобы сохранить хорошую скорость, может потребоваться пожертвовать некоторыми аспектами. К примеру, удалить анимацию или размещенное видео. Также важно следить за шириной сайта, иначе посетители могут упускать важную информацию, которую вы бы хотели им донести. Если страница сайта будет слишком растянута, она будет нечитабельна, и некоторые элементы, важные блоки не будут отображаться.
Тенденция с мобильными очень проста и наглядна. Сначала Google запускает проект AMP, а далее обещает сделать мобильный индекс основным. В 2019 он это воплотил в жизнь. Ко всем новым сайтам mobile-first index уже применяется по умолчанию. Основным устройством поиска информации и принятия решений уже давно стал смартфон. Особенно после значительного увеличения диагонали экрана практически у всех современных мобильных устройств.
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
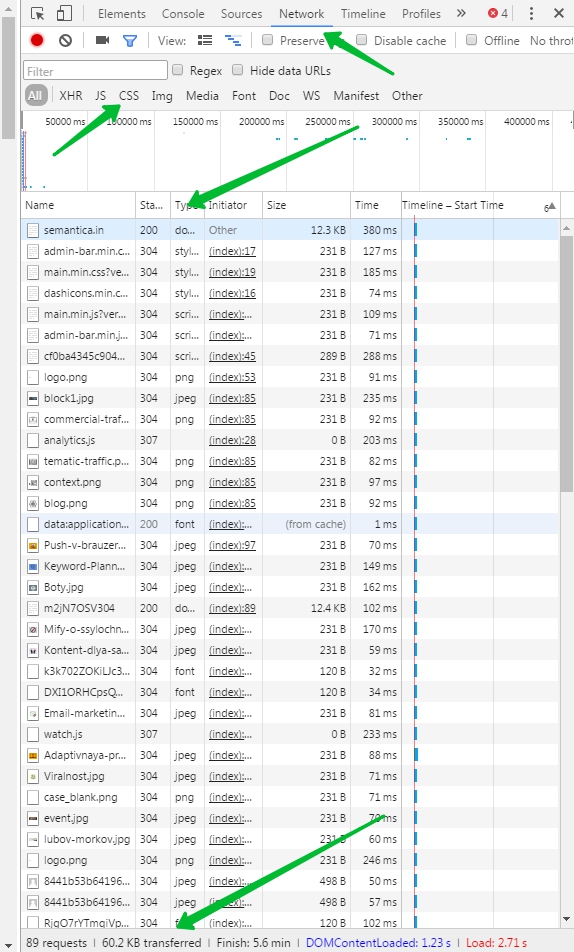
Как узнать, сколько весит страница сайта в браузере
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
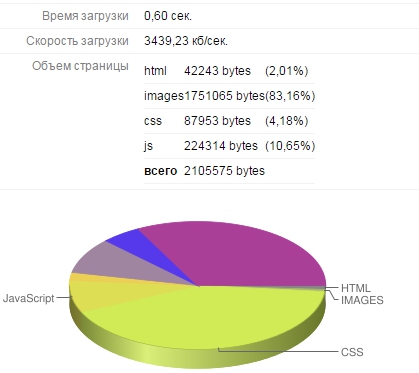
2ip.ru
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
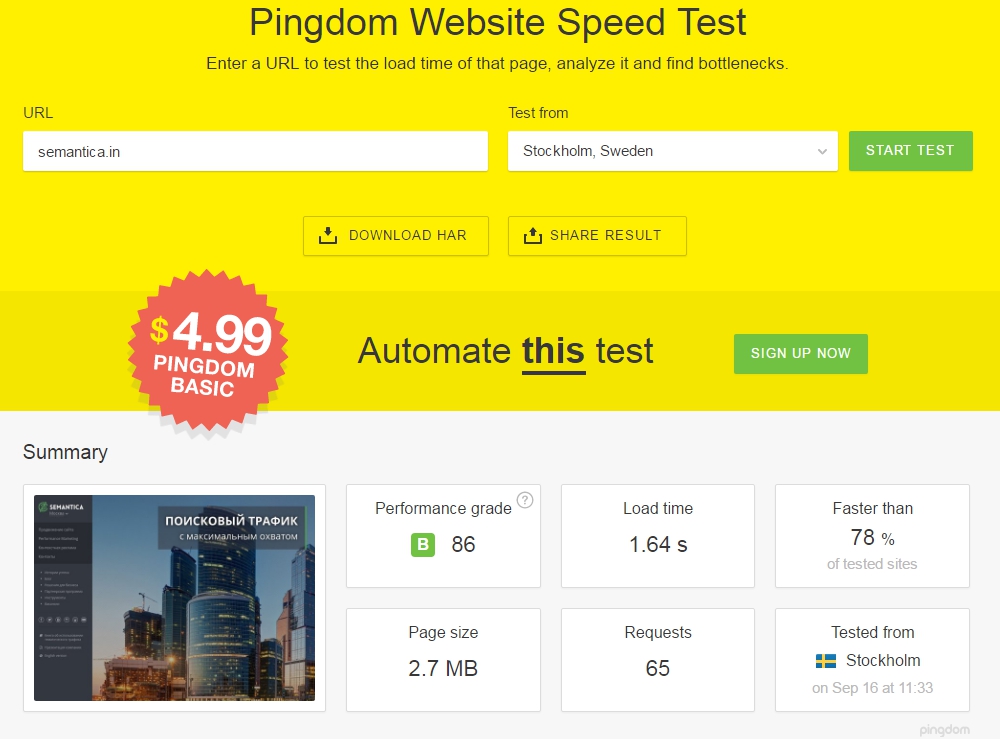
pingdom.com
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
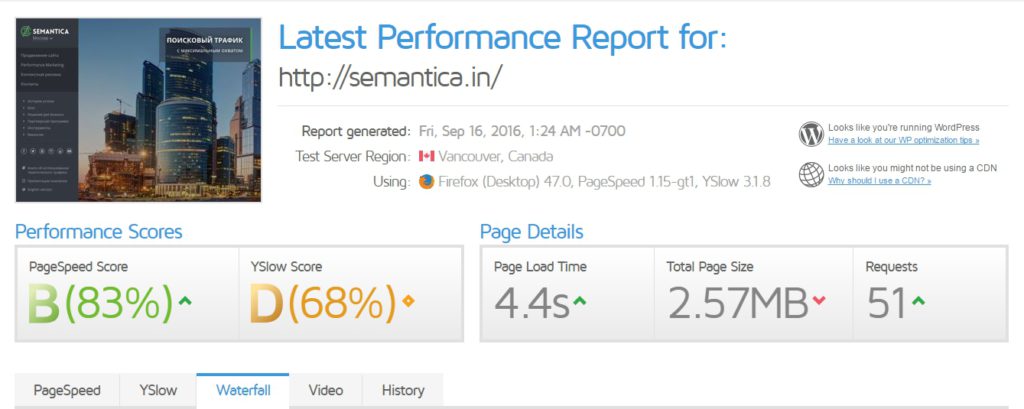
GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ