как узнать разработка сайта
Как быстро и бесплатно узнать движок или конструктор сайта
Если вы серьёзно изучаете конкурентов или делаете ТЗ на сайт, полезно уметь определять CMS и другую начинку. Это не так сложно, нужно просто…
CMS — content management system, система управления контентом, или просто движок. Позволяет загружать информацию на сайт и настраивать его функции. Упрощает взаимодействие администратора с сайтом (для этого используется административная панель, или просто админка). Тем не менее требует навыков веб-разработки и обеспечения безопасности данных.
Конструктор — тоже платформа для создания сайтов, создания и редактирования контента, хранения данных. Разница в том, что она позволяет делать всё это вообще без знаний и опыта. Недостатки конструкторов по сравнению с CMS: меньше возможностей в плане функций и дизайна, высокая стоимость, отсутствие реального контроля (по сути вы арендуете сайт на конструкторе, а не владеете им).
Умение определять движок интернет-ресурса — а также установленные там плагины, скрипты, счётчики — пригодится не только веб-разработчикам. Интернет-маркетологу это тоже будет полезно: при анализе конкурентов, подготовке ТЗ на создание или редизайн сайта.
Ведь если нравится дизайн и функциональность какого-то действующего портала/лендинга/интернет-магазина, возможно, стоит использовать такую же систему для своего проекта. А также выбирать и подключать сторонние инструменты с учётом таковых у сайтов-конкурентов.
Узнать CMS и другое ПО на любом ресурсе можно вручную и с помощью специальных инструментов. Перечисляем самые эффективные способы.
Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
1. Определяем вручную
Копаемся в HTML-коде
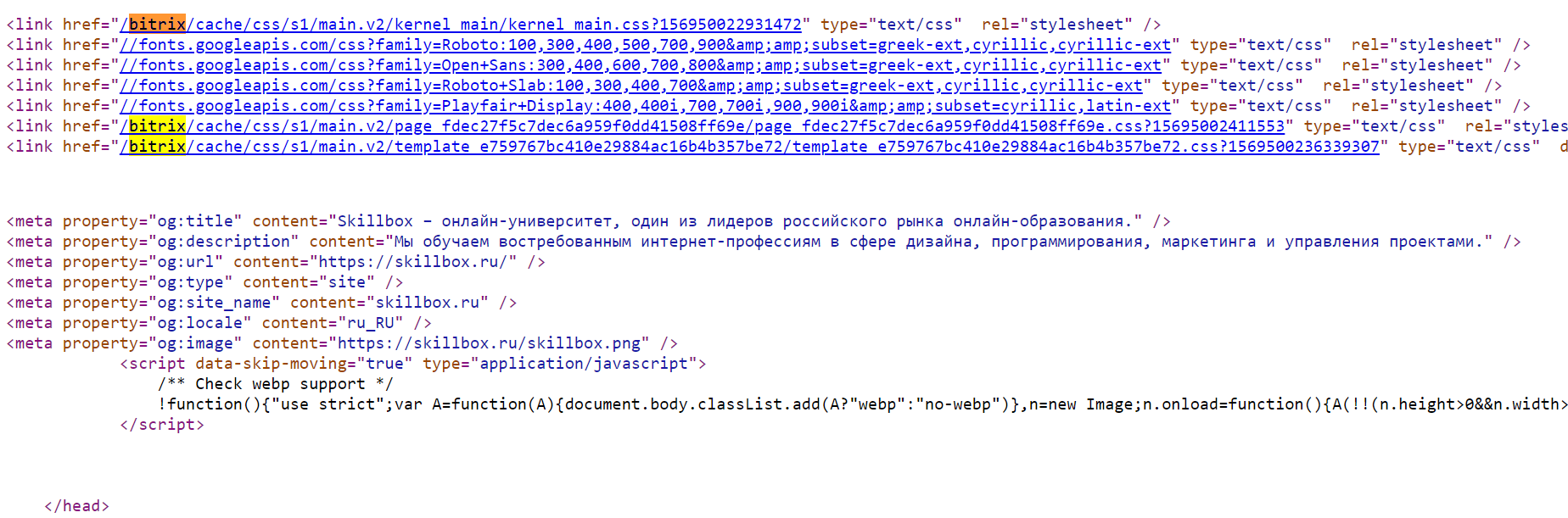
Упоминания движка можно найти в метатеге generator, названиях плагинов, путях к важным файлам (внутри тега head), иногда в футере (подвале) сайта. Чтобы открыть исходный код, нужно кликнуть правой кнопкой мыши в любом месте страницы и нажать на «Просмотреть код» или использовать горячие клавиши Ctrl + U. Далее искать удобно уже с помощью Ctrl + F.
Ищем адрес админки
Определить движок можно также по адресу, ведущему к административной панели сайта (в народе — админка). У каждой CMS он свой. Чтобы найти админку сайта, нужно просто попробовать разные варианты.
Как узнать CMS сайта?
Задавайте, а мы ответим на него в блоге.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
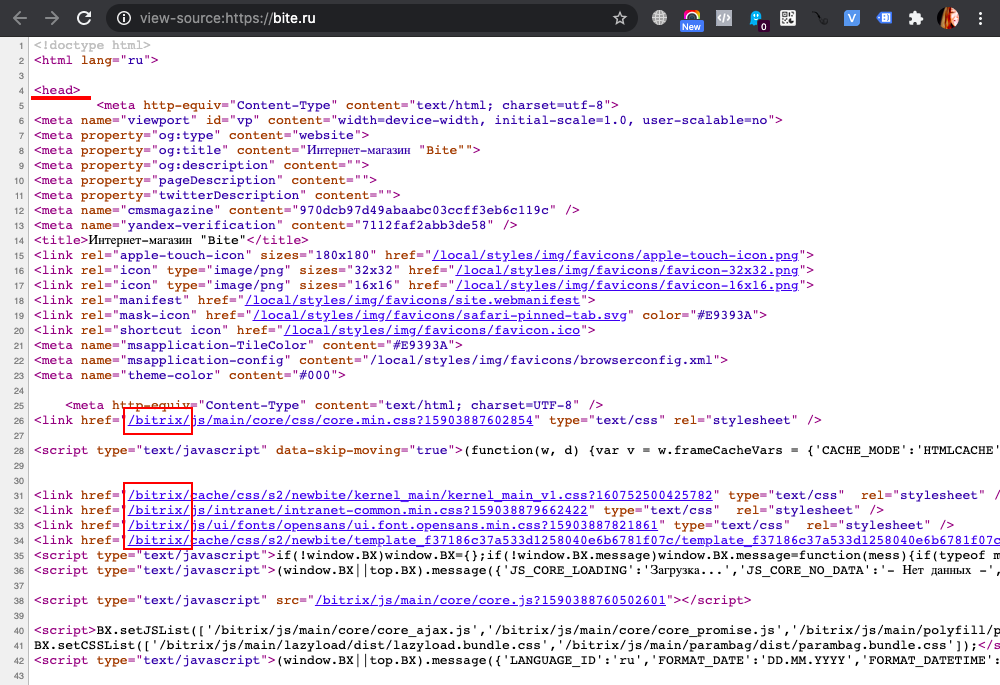
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
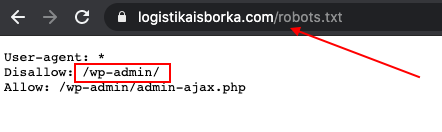
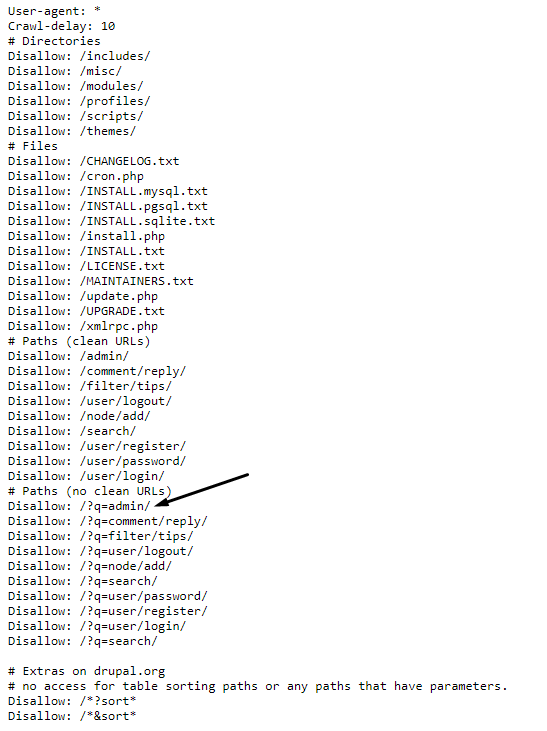
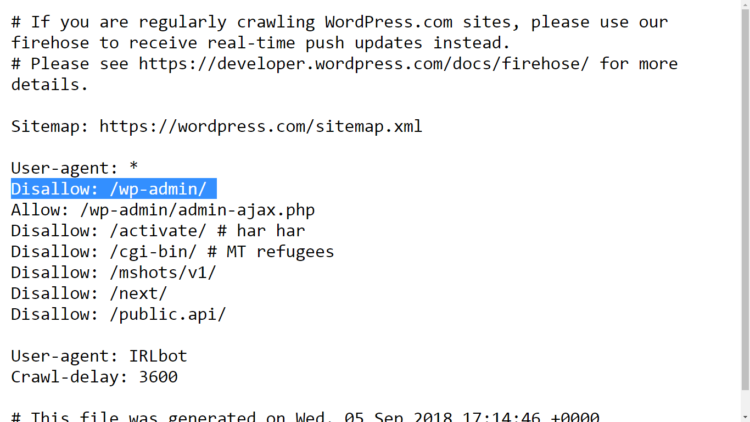
По файлу robots.txt
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
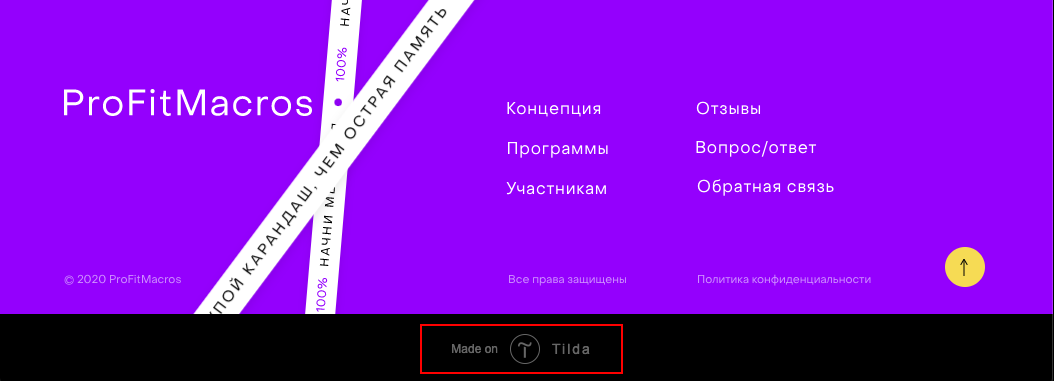
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
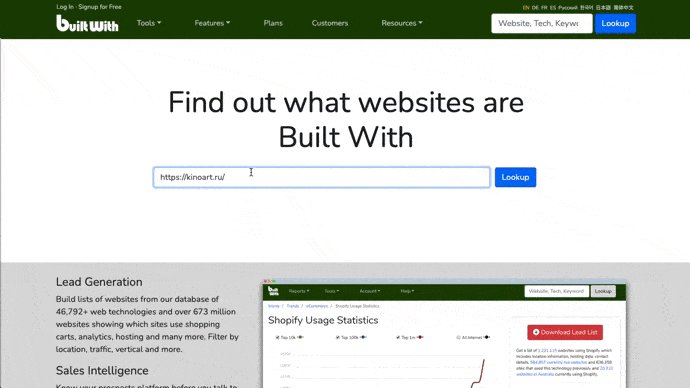
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
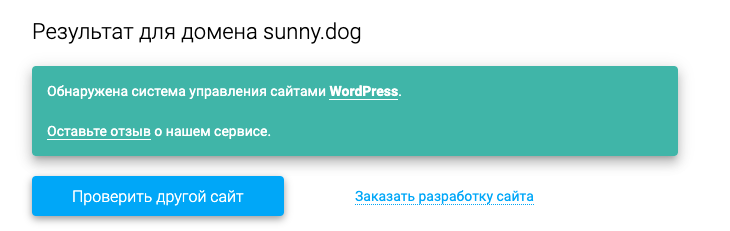
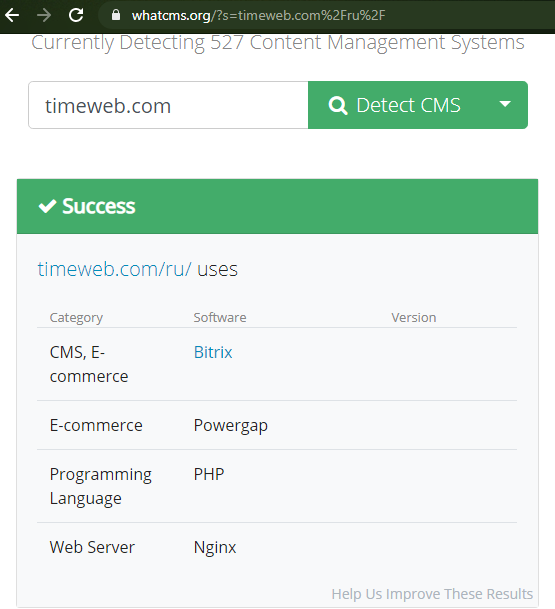
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
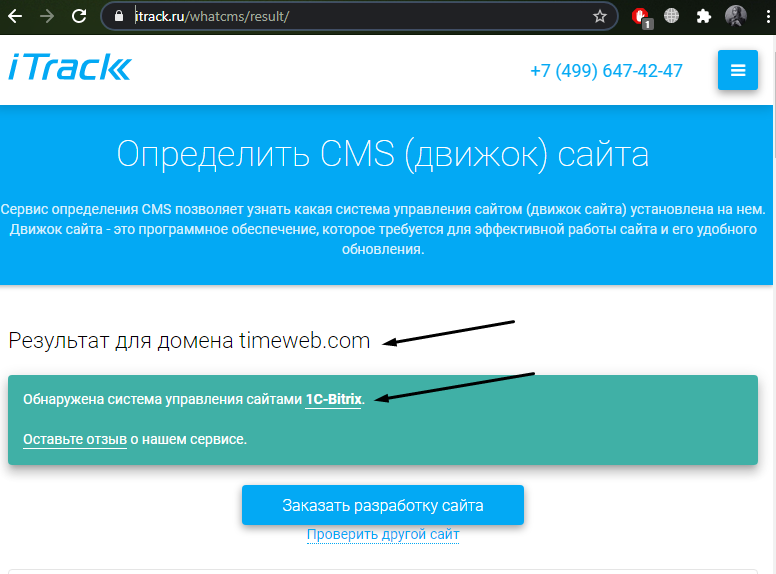
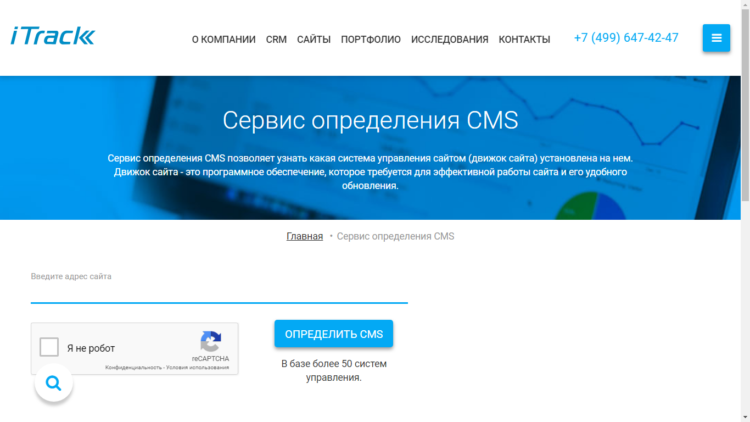
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
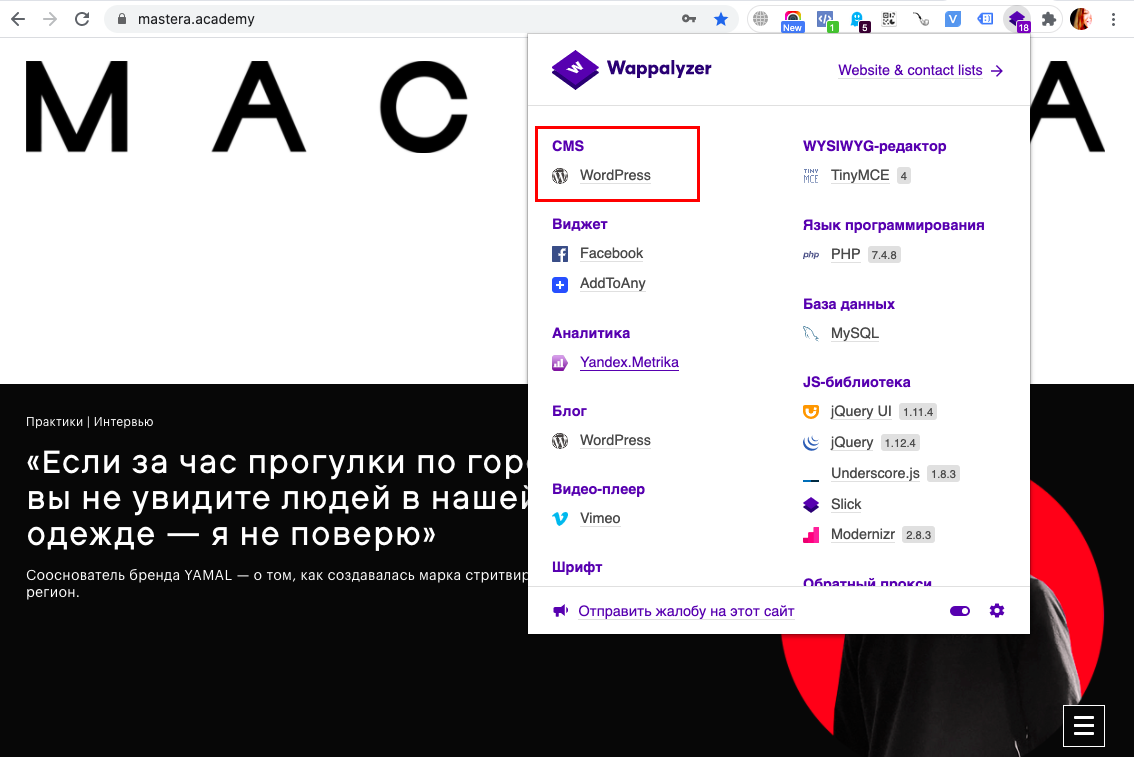
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Как узнать, на каком движке сделан сайт
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Служебные страницы в robots.txt
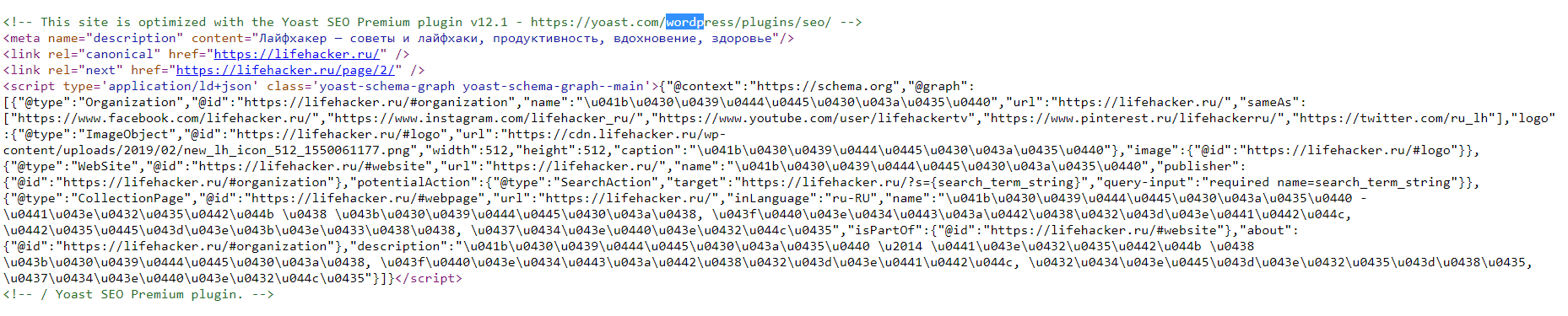
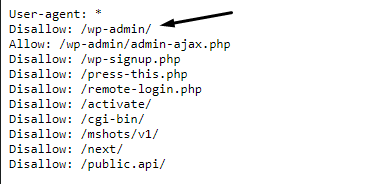
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
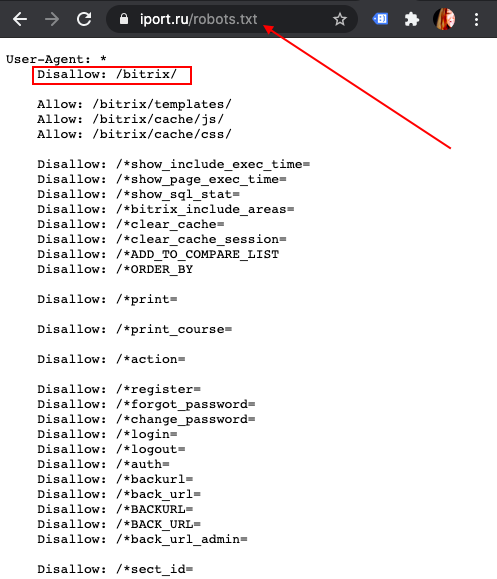
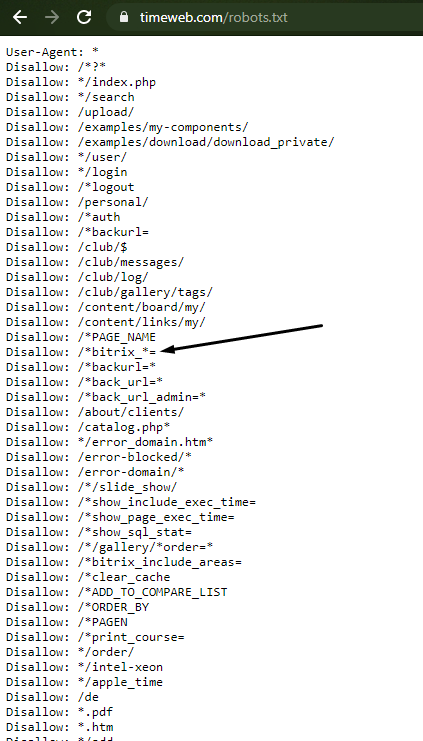
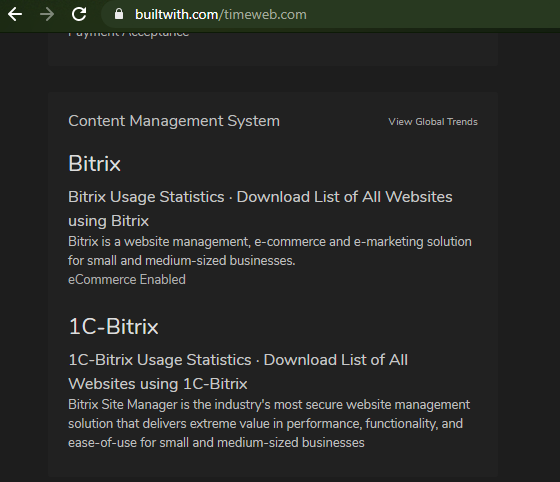
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
iTrack.ru
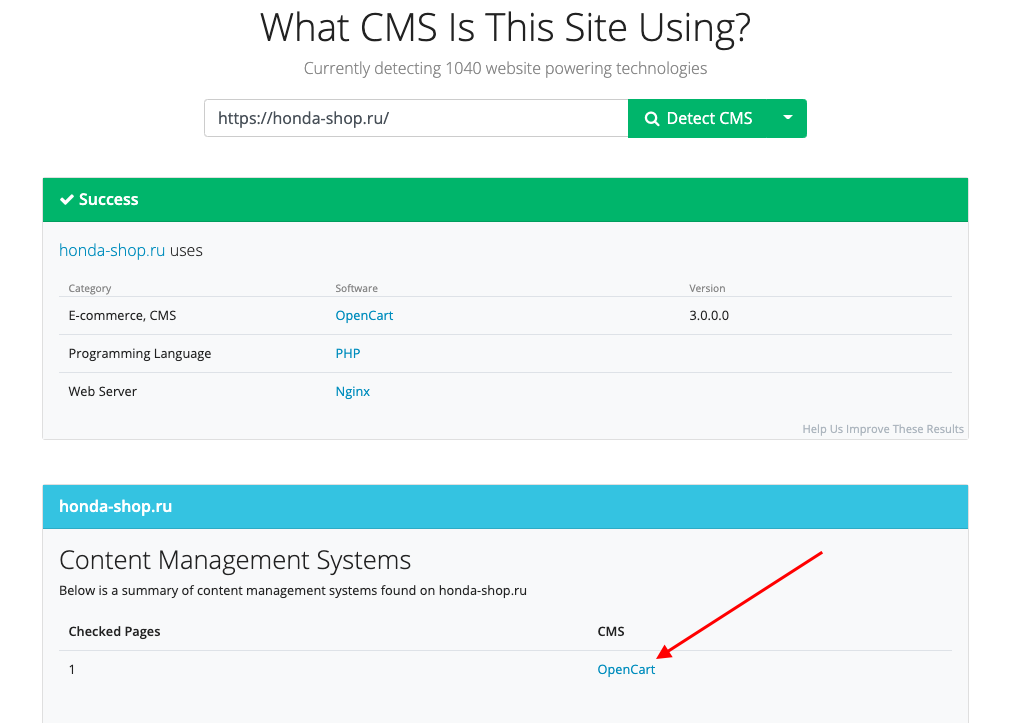
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
Built With
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как определить CMS сайта
Качественно проработанный сайт с креативными, привлекающими внимание идеями, вызывает у многих людей желание создать подобный веб-ресурс. Чтобы воплотить это в реальность, необходимо узнать, какой движок послужил основой для создания такого сайта.
В данной статье вы сможете выбрать инструмент, с помощью которого возможно определить «что под капотом» каждого сайта.
Инструменты для определения CMS (системы управления содержимым) сайта:
Далее подробности по каждому из методов.
Онлайн-сервис определения CMS сайта
Узнать CMS сайта online — очень просто и быстро, но не всегда точно.
Built With — один из самых результативных и популярных онлайн-сервисов для определения движка сайта. С помощью этого сервиса вы также можете узнать скрипты, хостинг, виджеты, сервер и другую информацию о сайте.
WhatCMS — альтернатива первому сервису. Умеет определять более 390 CMS.
iTrack.ru — очень точный инструмент для определения CMS веб-ресурса. База этого сервиса насчитывает более 50 систем управления. Чтобы воспользоваться iTrack.ru необходимо подтвердить, что вы не робот, ввести домен сайта и кликнуть на «определить CMS». Через несколько секунд сервис сообщит вам результат.
Менее популярными сервисами являются:
Важно!
В 80% случаев онлайн-сервисов будет достаточно.
Далее более технические методы.
Определить CMS движок сайта вручную
Онлайн системы, определяющие CMS сайтов, не всегда бывают точными и могут даже дать неверную информацию. Именно поэтому стоит изучить основные способы, как вручную определить движок веб-ресурса.
Исходный HTML код страниц сайта
Самым точным методом, с помощью которого можно узнать на каком движке сайт, является анализ HTML кода его страниц.
Открыть исходный код можно практически в любом браузере и осуществляется это сочетанием клавиш Ctrl+U.
Если эта комбинация не работает, стоит кликнуть на страницу сайта (не на файл) правой кнопкой мыши и нажать на «View page source» (Посмотреть исходный код). Как результат, в отдельной вкладке откроется HTML код.
Мета-тэг «generator»
Обычно, CMS указывается в теге «generator». Например, для WordPress, данный мета-тэг будет выглядеть таким образом:generator content=WordPress 4.9.4/>. Если данной строки нет в коде, значит, она была удалена и стоит приступить к другому методу.
Пути к файлам темы оформления сайта
Верхняя часть исходного кода страниц интернет-ресурсов имеет ссылки на подключение файлов оформления, например, css и js. Каждый движок имеет характерные, выделяющие его среди остальных, части, указывающие на обычную структуру папок. К основным признакам относится:
Служебные страницы в robots.txt
Каждый, нормально функционирующий, сайт имеет файл robots.txt. Он отвечает за запрет индексирования и показа технических страниц сайта (или их дублей). Соответственно, в данном файле CMS прописывают свои тех. страницы.
Признаки CMS в robots.txt:
Чтобы найти файл robots.txt нужно дописать к домену сайта (после слеша) robots.txt и нажать Enter.
Вход в админку
Каждый сайт с CMS имеет свою «служебную сторону» для администрирования, которую в народе называют «админка».
Здесь также можно найти информацию: на каком движке сайт. Чтобы туда попасть, необходимо иметь логин, пароль и специальную ссылку.
Примеры URL для входа в админку:
Жирным в ссылке выделены приставки, которые ведут ко входу в админку.
Прямое указание имени CMS
Самым простым способом, узнать на какой платформе сделан сайт, является поиск названия CMS непосредственно на странице. Это обусловлено тем, что многие владельцы веб-ресурсов выбирают готовые (покупные) шаблоны для своего сайта.
Смотрите в подвал (футер) страницы для поиска названия CMS рядом с контактами или другими данными компании/сайта.
Узнать движок сайта при помощи внешнего вида URL
Необработанная ссылка при помощи генераторов ЧПУ (URL) несет в себе немало информации, среди которой и название используемого движка.
Характерными признаками того или иного движка являются:
Спросить
Достаточно часто внизу страницы сайта указывается название веб-студии, создавшей его. Обратившись к ним можно быть уверенным, что 9 с 10 специалистов охотно делятся информацией о том, как осуществлялся процесс и на каком движке (особенно, если за это им предложить небольшой гонорар).
Не лишним будет указать тот факт, что вы планируете тоже создать подобный сайт, сгенерировав обратный интерес (специалисты не упустят потенциального клиента).
В конце беседы стоит уточнить время, потраченное на создание такого веб-ресурса, сколько он стоит и какие средства нужны для поддержания и сопровождения.
Альтернатива
Написать владельцам с просьбой. Просто создайте легенду что вы не их прямой конкурент.
Вывод
Узнать, на чем сделан сайт, проще всего используя специальные online-сервисы. Использование онлайн систем не всегда дает нужные результаты, но с их помощью можно узнать некоторые дополнительные параметры.
Чтобы вручную определить платформу, нужно знать характерные признаки каждого из CMS.
Как узнать на каком движке сделан сайт?
Иногда нужно узнать, на какой CMS (движке) или конструкторе был создан сайт. Возможно, захотелось создать себе похожий. Либо вообще скопировать сайт от корки до корки.
Суть сводится к одному – как получить информацию о движке любого сайта? Мы нашли ответ и готовы показать самые эффективные методы проверки.
Сразу оговоримся, что самописные движки определить невозможно из-за эксклюзивности и отсутствия каких-то утверждённых признаков их опознания. Тут вариант один – спросить у разработчика напрямую через контактную форму.
Более опытные пользователи могут посмотреть исходный код сайта, поискав в нём характерные признаки использования или явные упоминания названия CMS. Этот способ тоже не всегда срабатывает, но иногда может помочь.
Лучшие сервисы определения движка сайта
Самый оптимальный вариант узнать на чем написан сайт – использовать онлайн-сервисы для определения движка веб-сайта, интернет-магазина или форума. Достаточно зайти на один из них, вписать домен в поиск, и через несколько секунд получить ответ. В качестве примера покажем несколько лучших сервисов.
WebDataStats – лучший бесплатный онлайн сервис для определения движка сайта, в его базе содержится более 1000 платформ для создания сайтов. Среди них конструкторы сайтов, популярные и малоизвестные CMS, фреймворки и различное десктопное ПО.
В базовой бесплатной версии любой желающий может проверить интересующий его сайт. В день доступно 5 проверок – больше, в принципе, ни к чему, если только вы не являетесь веб-студией или маркетинговым агентством. Для тех, кому нужно сканировать сайты и собирать данные в промышленных масштабах, предусмотрены платные пакеты услуг. После короткого процесса регистрации сможете зайти в личный кабинет со всеми сводками и тарифами. Минимально можно заказать от 100 проверок, не ограниченных по времени использования, – хоть на пару лет их растягивайте, если вам так удобно. Средства оплаты: PayPal, Webmoney, Яндекс.Деньги.
Есть и готовые пакетные тарифы, стоимость которых варьируется по ступеням: за 1 месяц (полная цена), за полгода (-10%) и за год (-30%). В зависимости от объёма ваших потребностей можно гибко подобрать условия (берём месячную цену при годовой оплате):
В личном кабинете хранится полная история проверок доменов. Помимо тарифных пакетов услуг, можно заказать и дополнительные вроде сбора базы сайтов на отдельно взятом движке, статистики по нему, по возрасту доменов, рейтингам и тематикам сайтов, истории переходов домена с одной CMS на другую и прочие. Вообще, если у вас есть какой-то особый запрос по тематике анализа доменов, можете смело обращаться к разработчикам. Договоритесь индивидуально за получение любых отчётов в требуемом формате – система позволяет гибко импровизировать, проблем не будет.
Каждый месяц разработчики обновляют базу данных, вручную обрабатывая запросы, по которым система не смогла выдать ответ. Кстати, на платных тарифах учитываются лишь положительные результаты проверок: если вдруг система не сможет опознать движок, проверка не спишется. И ещё: образцы отчётов по индивидуально подобранным критериям вы получите бесплатно для оценки качества. Речь не про кота в мешке – вы заранее узнаете, что покупаете. Если не то – условия можно корректировать. Так или иначе, получите желаемое.
Таким образом, WebDataStats в бесплатной версии подходит для личного использования, разовых проверок, в коммерческой – для компаний: студий SEO и веб-дизайна, маркетинговым агентствам, профессиональным веб-мастерам и вообще всем, кому подробная информация по доменам нужна в больших масштабах для анализа тенденций рынка и конкурентов.
iTrack – простой в использовании определитель, база содержит порядка 50 CMS. Скорость распознавания очень сильно варьируется, в иных случаях можно уснуть. Если знает движок, то отвечает более-менее быстро. Интерфейс простейший: вписали домен, чекнули капчу, запустили проверку и ждёте. Ошибается нечасто, зато очень часто не может определить движок. Сервис надёжный, но претендовать на роль рабочего инструмента не может. Да, WordPress, Bitrix и Joomla он быстренько вычислит. Но отойди чуть влево, чуть добавь кастомизации кода сайта – и всё, уже ошибка.
Явно уступает WebDataStats по всем параметрам: скорости, точности определения, объёмности базы движков. Ну и коммерческих тарифов здесь нет, можно использовать разве что для разовых проверок от случая к случаю, надеясь, что искомый движок входит в небольшую базу данных. Так, для себя иногда поклацать из любопытства. Кстати, ограничений на количество проверок нет – это плюс. Хотя радоваться особо нечему – где взять столько терпения, чтобы проверить здесь хотя бы 10 сайтов, непонятно.
2ip – сервис проверки с базой объёмом около 70 CMS. Основной недостаток – долго думает, перечисляя все движки, признаки использования которых не найдены. Придётся ждать минуты 2-3 до получения ответа, а потом искать его в списке: напротив движка будет указано, что найдены признаки его использования. Странный формат, неопределённый – писали бы просто: сайт на WordPress, Drupal, uCoz или ещё чём-то. Совершенно неудобно, да и точность определения не очень высокая.
Сервис можно использовать как страховочный в виде дополнительного источника информации в спорных моментах. На роль основного определителя не тянет, как минимум, из-за низкой скорости и неопределённости результатов проверок. До WebDataStats ему очень далеко по этим параметрам – тот быстро щёлкает сайты пачками, давая чёткие ответы. 2IP – простенькая, некоммерческая веб-утилита, которую даже для разовых проверок использовать неудобно. Уж очень она медленно работает.
BuiltWith – мощный зарубежный определитель множества данных по введённому в строку поиска домену. В том числе, показывает хостинг и движок, на котором сделан сайт. Но эту информацию предстоит высмотреть в нескольких экранах различных данных: используемые скрипты, сертификаты, подключённые сборщики статистики, кодировка и т. д. Больше подходит для опытных веб-мастеров, которым интересно получить сразу массив данных. Тем не менее, для разовых проверок неудобен: сервис в любом случае выдаст кучу информации по домену, но сведений о движке сайта в этом потоке может и не быть. В этом неудобство – нужно пролистать глазами много всего, пытаясь выхватить то, ради чего зашёл.
Как вручную узнать CMS сайта через исходный код
Этот метод определения движка не самый простой, точный и удобный, так как строку с названием платформы часто удаляют, чтобы затруднить определение ботам-сборщикам информации. Но есть и другие признаки. Поищите, к примеру, в структуре сайта папку с шаблонами (обычно она называется «Themes» или «Templates»), зайдите и посмотрите название используемого шаблона, отбросив стандартные варианты (в принципе, по их названию тоже можно узнать движок, имея опыт работы с ним). Прогуглите название шаблона и узнайте, под какую CMS он сделан. Проблема может быть в кроссплатформенности: дизайн может иметь версии сразу под несколько движков.
Wappalyzer – расширение для браузеров Chrome и Firefox
Wappalyzer – бесплатное расширение для популярных браузеров, таких как Mozilla Firefox и Google Chrome, которое автоматически определяет CMS сайта в один клик. После установки, по нажатию кнопки вверху открывается окно с информацией, где кратко перечислены все технологии, используемые на сайте: отображает CMS или фреймворк, установленные счетчики аналитики, социальные сервисы, язык программирования, библиотеки скриптов, подключенные шрифты и т. д.
Расширение может быть интересно тем, кому часто приходится инспектировать разные сайты.
Выводы и рекомендации
Благодаря современным онлайн-определителям узнать подноготную домена не проблема. Лучшим из них является WebDataStats: огромная база движков, высокая скорость и точность выдачи информации в лаконичном, понятном формате. Для тех, кому нужно больше статистики по целым массивам доменов, предусмотрены платные услуги с индивидуально обсуждаемым подходом. Аналогов этим услугам на рынке не предлагает больше никто. Полезно маркетинговым агентствам, разработчикам и другим. А всем остальным достаточно скопировать название домена в поиск и с большой долей вероятности получить через пару секунд название движка, на котором крутится сайт.
Сравнительная таблица сервисов для определения движков сайтов
Самое главное то, что WebDataStats, в отличие от остальных сервисов, предлагает тарифы для быстрой пакетной проверки доменов. Статистическая информация, собранная с десятков тысяч доменов, может быть полезна маркетинговым агентствам, крупным веб-студиям, профессиональным SEOшникам и другим специалистам. Цена вопроса небольшая, точность проверок, скорость и общий уровень комфорта использования услуги – высокие.
Ручные методы определения эффективны тогда, когда разработчик сайта не стал умышленно убирать характерные пометки движка в коде. Либо в руках опытных веб-мастеров, для которых список видимых признаков той или иной CMS намного шире, чем для новичков, и не ограничивается значением мета-тега «generator». Спрашивать напрямую у разработчика стоит либо сразу, если хочется узнать побольше информации, либо уже в самом конце, когда ничего не помогло. Просто чтобы убедиться в том, что сайт работает на самописной системе, которой нет ни в одной базе данных.