как узнать rgb картинки
Как узнать rgb картинки
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество.
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
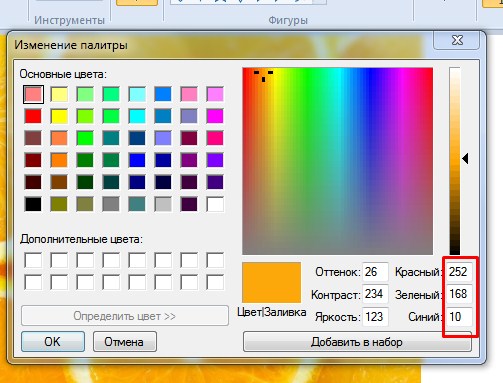
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Простой способ узнать код цвета (RGB, HEX) в Windows 10
Важную роль в том, насколько хорошо выглядит на экране монитора какой-либо графический объект и насколько он пригоден к использованию, играет цвет. Только представьте себе приложение или веб-сайт, которые вы используете или посещаете каждый день, если они будут выглядеть монохромными. Цвет помогает выделить различные элементы управления в пользовательском интерфейсе и его правильный выбор очень важен для веб-разработчиков. Как узнать код цвета, работая в операционной системе Windows 10 начинающему пользователю, не прибегая к использованию Photoshop или Illustrator, вы узнаете из этой статьи.
Если вы захотите узнать цветовой код графического элемента, не устанавливая в ОС дополнительное программное обеспечение, настоятельно рекомендуем использовать уже предустановленный в систему по умолчанию графический редактор Paint. Сделайте скриншот выбранного объекта на Рабочем столе, применив клавишу PrintScreen для снимка всего экрана, или добавьте в сочетание клавишу Alt для снимка активного окна. Это первый шаг.
Узнать код цвета
Запустите Paint и вставьте в рабочую область созданный скриншот. В разделе «Инструменты» выберите «Палитру» (значок с изображением пипетки). Нажмите на выбранный цвет, для которого хотите узнать код. Перейдите в окно «Изменение цветов», где и узнаете нужный RGB-код (красный, зеленый, синий).
Если вам нужен HEX-код (в виде #000000), а не RGB, то преобразуйте его в нужный формат, воспользовавшись инструментом «Дополнительный цвет» в разделе «Персонализация» системной утилиты «Параметры». Запустите её сочетанием клавиш Win + I на своей клавиатуре.
После нажатия на кнопку «Дополнительный цвет», вам откроется окно с цветовой палитрой. Внизу будет расположена кнопка «Больше», кликните по ней, чтобы расширить возможность выбора. Здесь сможете ввести RGB-код либо HSV, чтобы получить HEX-код и его предварительный просмотр. Это поистине замечательный и полезный системный инструмент.
Преобразование цвета в Google
Достаточно просто ввести код HEX в поисковую строку Google в своем веб-браузере. В результате поисковик представит вам его результат дополнительно в таких цветовых кодах:
Такие инструменты вряд ли станут частью вашего ежедневного арсенала приложений. Тем более не совсем подходят профессионалам в области дизайна. У них, вероятнее всего, уже есть свои наиболее предпочтительные. Предложенные нами способы узнать код цвета в большей степени ориентированы на людей, которым редко приходится редактировать графические объекты. Это работает быстро и исключает необходимость установки в систему дорогостоящего ПО. Спасибо за внимание!
Главная / Графика / Простой способ узнать код цвета (RGB, HEX) в Windows 10
4 лучших расширения Chrome для определения цвета в Интернете
Мир полон красок, как и Интернет. У нас есть дар распознавать цвета и работать с ними. Итак, что вы делаете, когда видите уникальный оттенок или что-то, что бросается в глаза? Вы пытаетесь найти его шестнадцатеричный цветовой код, что еще? Как и четыре цвета значка Chrome, существует несколько расширений Chrome для определения цветов в Интернете, так что не беспокойтесь.
Эти расширения сделают вашу жизнь проще, особенно если вы работаете в такой сфере. Вы могли бы работать над одеждой, редактированием изображений, графическим дизайном или веб-дизайном. Если вы работаете в команде дизайнеров или работаете в одиночку, это поможет упростить задачу по поиску нужного цвета.
Может быть, вы просто ищете свой следующий цвет стен? Давайте начнем.
1. ColorZilla
ColorZilla имеет множество функций. Первый – EyeDropper, который распознает любой цвет, на который вы нажмете. Это может быть что угодно на веб-странице, включая изображения в любом формате.
Как только вы это сделаете, вы заметите, что цвет значка палитры цветов изменится с черного на цвет, который вы выбрали. Щелкните значок еще раз, чтобы открыть всплывающее окно с подробностями шестнадцатеричного кода. Любите этот инструмент? У него есть сочетания клавиш.
Присмотритесь к программному обеспечению, и вы увидите историю цветов, в которой все цвета, которые вам нравятся, будут сохранены для вас. Просто нажмите на цвет, чтобы снова просмотреть детали. Слева вы можете поэкспериментировать с оттенками, чтобы еще точнее настроить свой цветовой оттенок. Не знаете, какие шестнадцатеричные коды копировать? Выберите опцию Копировать в буфер обмена. Вы можете мгновенно проанализировать цветовую палитру любой страницы.
Совет профессионала: Если вы не можете получить правильный цвет из пикселя, нажмите Ctrl и значок + для увеличения, а затем используйте палитру цветов, чтобы выбрать правильный пиксель. Нажмите Ctrl + 0, чтобы вернуться к уровню масштабирования 100% по умолчанию.
2. Пипетка ColorPick
ColorPick Eyedropper – это простейшее расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите указатель мыши на интересующий вас цвет. Расширение распознает и отобразит шестнадцатеричный код цвета в реальном времени.
Когда вы нажимаете на пиксель цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным цветовым кодом. Вы можете скопировать и вставить его сейчас.
Довольно простой и лишенный каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне. Может помочь на определенных сайтах.
3. Пипетка для глаз
Eye Dropper – еще одно расширение Chrome для определения и выбора цветов в Интернете. Откройте расширение, нажмите «Выбрать цвет из Интернета» и просто выберите пиксель. Как только вы это сделаете, расширение отобразит шестнадцатеричный цветовой код, который вы сможете скопировать.
Каждый цвет, который вы определили, будет аккуратно сохранен в столбце истории. Так что вы можете вернуться к нему позже. Другой вариант – вкладка «Палитра цветов», где вы можете манипулировать палитрой, чтобы найти или точно настроить оттенок, который вы хотите выбрать.
Как и другие расширения в списке, Eye Dropper можно загрузить и использовать бесплатно.
4. Color by Fardos
Одно из наиболее усовершенствованных расширений Chrome, которое мне нравится, – это Colors от Fardos, потому что оно хорошо продумано. Внизу есть четыре варианта, первая из которых – пипетка. Выберите его и щелкните любой пиксель на веб-странице, чтобы определить его цвет.
Вы можете улучшить его, перейдя в градиенты. Есть палитра цветов, где вы можете перемещаться по палитре, пока что-то не бросается в глаза.
Наконец, есть вкладка поиска, где вы можете ввести шестнадцатеричный цветовой код и просмотреть его в действии.
Интересный факт: Знаете ли вы, что красный цвет – это первый цвет, который видит ребенок? Может быть, это потому, что это цвет крови, который является частью этого инстинкта выживания? Нет, шучу. Это потому, что у красного самая длинная длина волны.
Цвет, цвет на стене
Социолог Мэрилендского университета Филип Коэн указал Согласно его исследованию, синий официально является самым популярным цветом в мире. Ну кому не нравится чистое голубое небо? В следующий раз, когда вы увидите фотографию с оттенком того, что вам нравится, вам больше не придется чесать голову. Просто используйте одно из расширений Chrome, чтобы определить его в Интернете. Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других местах.
Следующий: В черно-белых изображениях есть что-то эстетичное. Нажмите на ссылку ниже, чтобы узнать, как с помощью Photoshop создавать черно-белые изображения из цветных.
Как определить цвет изображения по цифрам в RGB
определить цвет изображения
В четвертом уроке мы будем учиться определять цвет в модели RGB, в которой находимся основное время работы в фотошопе, с помощью цифр, которые нам даст палитра «Инфо», заодно и настроим эту палитру на правильный режим работы.
Для чего это нам нужно?
На глаз цвет определить правильно не всегда представляется возможным, так как на это влияет много факторов и можно очень просто ошибиться.
Кроме того, нам надо понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
В конце страницы Вас ждет практическое задание, которое и поможет Вам разобраться в этом вопросе и понять освоили Вы эту технику или нет.
Приятного и полезного просмотра!
Вся серия материалов на эту тему здесь:
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
В предыдущих уроке мы с Вами рассмотрели цветовые модели RGB, CMYK и HSB.
И в результате пришли к цветовому кругу. Файл «Цветовой круг».
Это конечно несколько упрощенная схема, но нам математическая точность и не нужна, цветовой круг позволит довольно просто определять с каким оттенком цвета мы работаем.
Что мы здесь видим.
В центре круга у нас нейтральный серый цвет.
Получается своеобразная радуга: от красного до фиолетового.
Яркость на этом круге нигде не отображена, она не меняется.
Это круг построен для одной примерно средней яркости.
Если представить здесь яркость, то она будет направлена перпендикулярно Вашему монитору.
Но яркость нам здесь и не будет нужна.
Вот по этому кругу мы и будем учиться определять цвет по цифрам.
Информацию об оценке цвета мы будем брать конечно, из палитры Инфо. Откроем ее.
Здесь у нас два поля, эти поля абсолютно равнозначны.
Это удобно тем, что одну и ту же информацию можно представить сразу в двух видах или цветовых моделях.
Кликаем по пипетке, раскрывается список и выбираем систему, в которой будет показываться значение цвета.
Левое поле ставим на RGB, т.е. это наш текущий формат, в котором находится картинка, а правое поле ставим на HSB, это позволит нам прежде всего быстро ориентироваться по оттенку.
Для работы с палитрой Инфо используют пипетку, выберем ее и настроим.
Раскрываем список Размер образца и ставим здесь или 3 на 3, или 5 на 5.
Почему именно такой образец рекомендуется использовать? Для того, чтобы избежать влияние шумов.
Откроем фото «P1060383».
Для того, чтобы Вы не сделали замер пипеткой цвета одного пикселя, надо сделать усреднение 3 на 3, или 5 на 5, второй вариант более предпочтителен, так как в этом случае усреднение получается более плавное, более равномерное. Выбираем 5 на 5.
Если взять более крупные размеры: 11 на 11 и дальше, то их выбирать не стоит, так как в этом случае пипетка начинает цеплять соседние пиксели, которые, к примеру могут оказаться на некой границе и цвет которых совершенно отличается от щелчка в точке замера.
В результате Вы внесете существенную погрешность в измерение цвета с помощью пипетки.
Ведем пипеткой по картинке и видим как изменяются числа на палитре Инфо.
Наведем пипетку на елочку, которая завяла, видим вот такие значения RGB: 123, 89, 64.
И мы должны понимать, какой цвет кроется за этими цифрами. Для чего это нам нужно?
Ведь можно просто посмотреть на картинку и определить цвет.
Но оказывается не совсем так.
1. Фото может быть обманчивым, т.е. при взгляде на картинку нам кажется, что цвет какой-то области такой, а на самом деле он совсем другой, так как на эту область могут влиять различные эффекты нашего восприятия.
2. Мы собираемся цвет корректировать, т.е. менять значения RGB. Поэтому мы должны понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
Поэтому оценку цвета по числам просто необходимо освоить. Цвет по числам надо учиться определять.
Давайте поучимся этому процессу.
Предположим, что пипетка замерила вот такие значения: файл «1».
Я взял круглые числа, чтобы было легче объяснять.
Прежде всего, надо отметить, что при оценке цвета можно эти числа довольно сильно округлять.
На самом деле это не совсем так, но нам для оценки цвета вполне можно принять это допущение.
Т.е., яркость меняется от 0 до 255. Так как у нас 3 цветовых компоненты, то общая сумма составит: 255+255+255=765
Чтобы проще было оценивать, округлим это число до 750. Файл «2».
Следовательно яркость нашего цвета выше средней. Т.е., яркость определяется очень просто: суммируем три яркости и сравниваем с максимальной яркостью 750.
Смотрим в какую часть мы попали и тем самым определяем яркость.
Цвет определяется несколько хитрее, мы снова все цифры просуммируем, но уже сложим не числа, а будем оперировать векторами, т.е. с учетом цветности. Для этого нам потребуется знакомый нам цветовой круг.
Как нам сложить эти три числа с учетом цвета? Файл «Цветовой круг-1».
В центре у нас находится ноль.
Нам необходимо значения, которые мы имеем, т.е. 250, 150, 50 отложить по каждой из осей, а потом эти три вектора суммировать.
Начинать всегда удобнее от самой яркого значения, т.е. наибольшей цифры в нашем примере.
Откроем файл «Цветовой круг-2» PSD.
Итак с помощью вектора передвигаемся по оси красного цвета на расстояние 250, это почти до конца этой оси. Включаем слой «к».
Нам надо из точки, в которую мы пришли по оси красного цвета, двигаться по оси зеленого цвета на расстояние 150.
Но непосредственно по оси зеленого цвета мы двигаться не можем, т.к. находимся на красной оси.
Включаем слой «з» и получаем следующую точку.
Осталось сдвинуться по оси синего цвета на расстояние 50, это примерно одна пятая от 255.
Включаем слой «с» и получаем точку, которая и показывает наш цвет.
Получили оранжевый цвет с яркостью немного выше средней и примерно средней насыщенности с преобладанием красного цвета.
В принципе эти вектора Вы можете откладывать в любой последовательности, к примеру, синий, потом зеленый, а потом красный.
Все равно Вы придете в ту же точку.
В идеале вот такую операцию, которую мы сейчас проделали на цветовом круге надо представлять себе в уме.
Посмотрели на значение R, G, B и для себя сказали, что это вот такой оттенок с такой-то насыщенностью и яркостью.
Это приходит конечно с опытом.
А для начала можно представлять себе в уме цветовой круг и там же в уме откладывать значения цвета.
Можно распечатать цветовой круг и использовать физический отпечаток.
Можно при коррекции фото всегда держать открытым файл с цветовым кругом.
Можно цветовой круг поставить на заставку Ваше телефона. Ну и т.д. и т.п.
Вариантов множество, выбирайте любой.
Но чем больше Вы будете набираться опыта с определением цвета, тем реже Вы будете использовать внешнее отображение цветового круга.
На этом наш урок окончен.
А для того, чтобы вы потренировались в определении цвета по значениям R, G, B, я приготовил для Вас несколько картинок, они находятся перед комментариями.
Если Вы смотрите урок на You Tube, то в описании урока есть ссылка на урок, которая ведет на мой сайт PhotoshopSunduchok и там Вы найдете эти картинки. Постарайтесь в уме или с помощью цветового круга представить какой цвет получается и свой ответ опубликуйте в комментариях.
Только не используйте окно «Палитра цветов» для определения цвета, иначе весь смысл этой работы потеряется.
«Как определить цвет изображения по цифрам в RGB»:
А вот и домашнее задание для самых любопытных и пытливых моих подписчиков и посетителей сайта.
Ниже Вы видите картинку. На ней есть пять меток, они обозначены цифрами.
Под картинкой пять скриншотов палитры «Инфо». Они так же обозначены цифрами.
1.
2.
3.
4.
5.
Ваша задача: открыть цифровой круг (представить в уме) и определить по значениям цифр, какой получается цвет и соотнести его с цветом на картинке.
В комментариях написать, к примеру, так:
Если Вам понравился урок, то нажимайте на кнопки соцсетей, чтобы и Ваши друзья получили пользу от этого урока.
Оставляйте свои комментарии и задавайте вопросы.
Если Вы хотите посмотреть всю серию бесплатных видео уроков по данной теме, подпишитесь на специальную рассылку сайта.
Выбери цвет
Воспользуйтесь нашей простой и бесплатной онлайн-подборкой цветов
Как выбрать цвет
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Все инструменты цвета
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!