как узнать сайт на вордпрессе или нет
Как узнать версию WordPress, установленную на сайте

Зачем вообще может понадобиться эта информация? Одна из типичных ситуаций, когда специалист перед началом работы над уже готовым сайтом ознакамливается с имеющимися «исходными данными» — определяет версию WordPress и ее настройки, просматривает активные модули и т.п. В частности, номер ветки влияет на требования к хостингу. Его можно узнать:
Кроме того, инфа может быть использована злоумышленниками дабы проверить насколько актуальная версия Вордпресс у вас установлена. Поэтому полезно знать как самостоятельно найти лишние «подсказки» в коде.
Номер в админке
Если у вас есть доступ в админ панель, то задача решается достаточно просто. Зайдите в раздел «Консоль» — «Главная» и увидите дайджест разных данных по системе:
Основные параметры отображаются в блоке «На виду», в том числе там выводится какая версия WordPress сейчас работает на сайте. Иногда текущий номер также находится в правом нижнем углу. Но, как видите на скриншоте, при наличии обновлений в старых сборках показывается активная ссылка на текущий последний релиз.
Файл readme.html
Недавно совершенно удивительным открытием для меня стало наличие некого readme.html, рассказывающего о том как установить или обновить систему, какие требования для хостинга и т.п. Кроме всего прочего там можно посмотреть версию WordPress.
Да, выводится только номер ветки без уточнения конкретной редакции, но все же. Дабы его открыть вводите в строке браузера:
Файл version.php
Если у вас есть доступ к FTP, то находите файл /public_html/wp-includes/version.php. В самом его начале увидите:
Также значение считывается через функцию get_bloginfo:
Результаты обоих примеров будут одинаковые.
В следующей статье я расскажу как скрыть лишнюю информацию от посторонних глаз. Хотя, в принципе, все это не так уж и критично, ядро системы — не самая серьезная брешь. Важно просто регулярно обновляться до последней версии Вордпресс и всегда следить за актуальностью установленного релиза.
Если знаете еще способы как узнать версию WordPress сайта, пишите в комментах, добавлю их в пост.
Как узнать CMS сайта?
Задавайте, а мы ответим на него в блоге.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
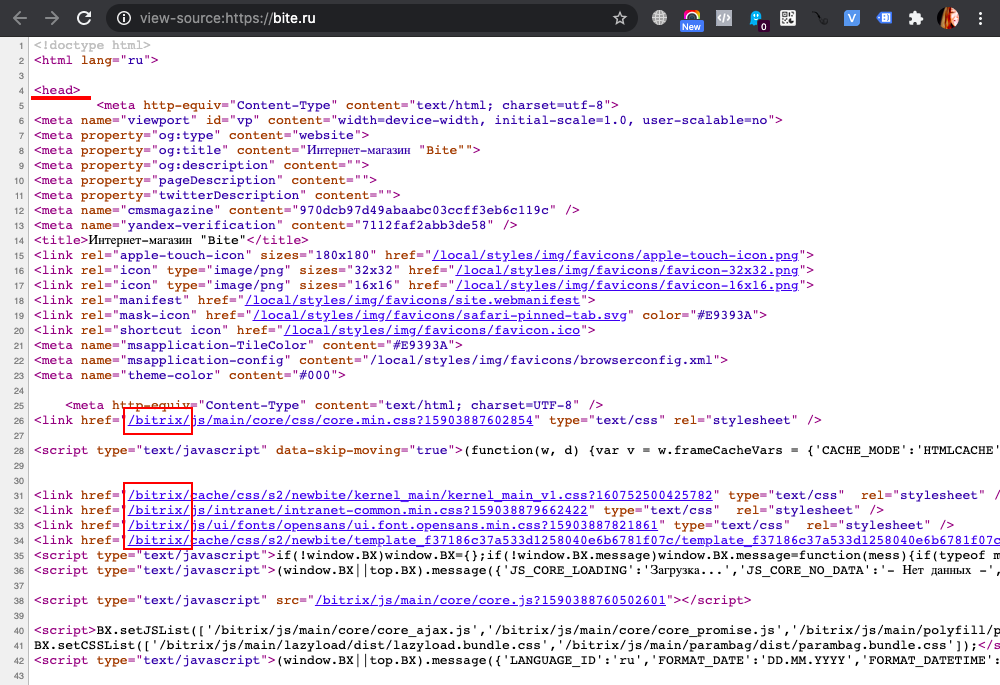
По исходному коду страницы
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
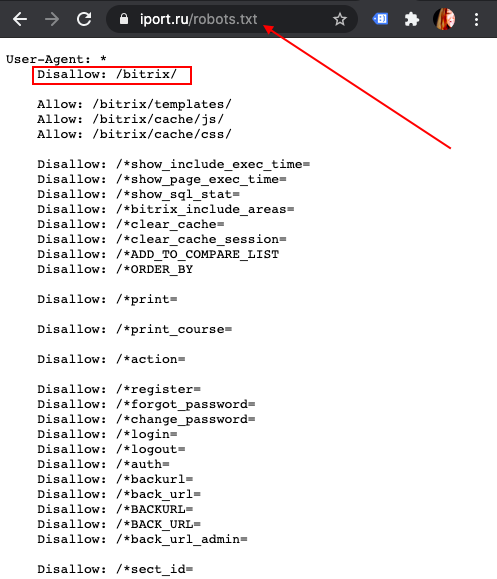
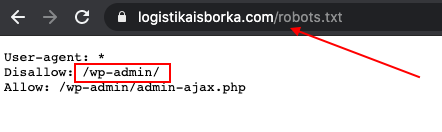
По файлу robots.txt
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
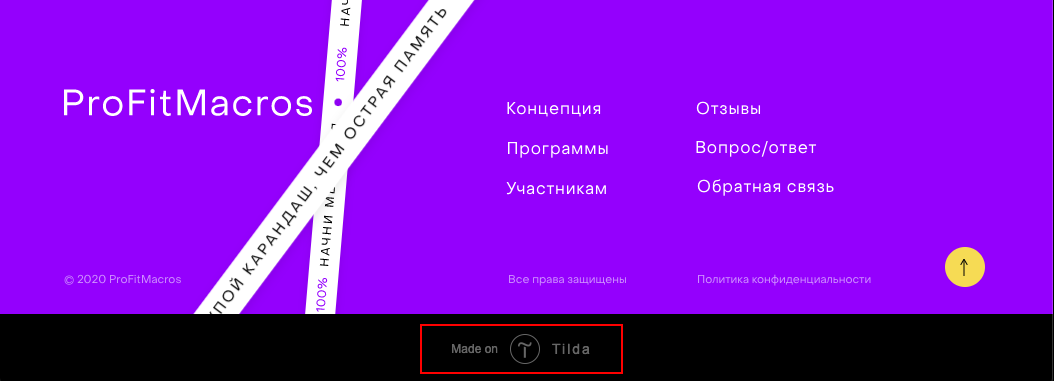
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
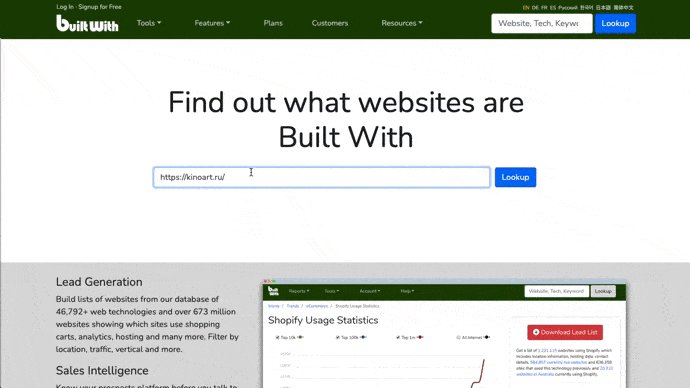
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
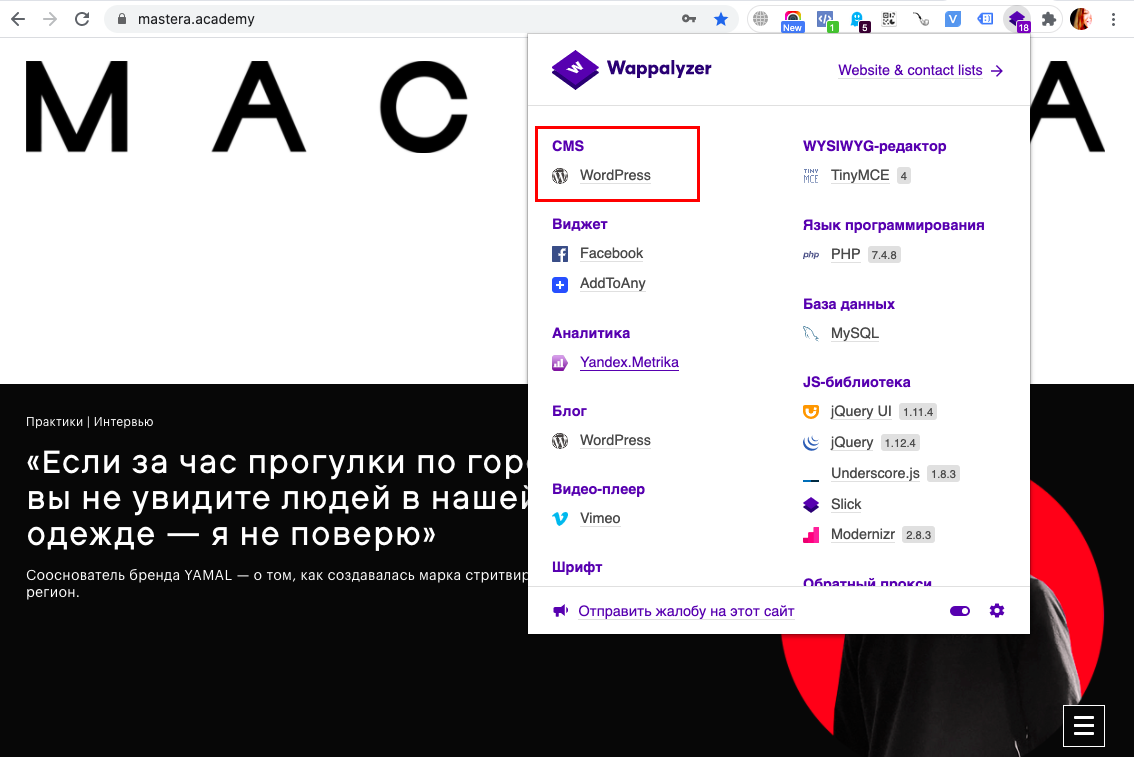
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Как узнать шаблон сайта на WordPress
В этой статье я расскажу про несколько способов, которые помогут определить какая тема используется на том или ином сайте с WordPress. Почти все они помогут безошибочно определить шаблон, а некоторые из представленных сервисов позволят увидеть еще и плагины, которые установил владелец ресурса.
WPDetect — лучший способ узнать тему и плагины WordPress
Новый сервис от WPShop, который позволяет узнать какая тема и плагины установлены на сайте с WordPress. Функционал очень простой, нужно лишь зайти на сайт инструмента, ввести адрес и кликнуть по кнопке. Спустя несколько минут сервис выдаст все результаты.
Информация по шаблону и плагинам будут представлены в очень удобном виде. Помимо названия темы, вы также сможете увидеть разработчика, ссылку на официальный сайт и описание. Там же будут теги и используемая версия.
Все плагины, которые есть в каталоге WordPress будут иметь ссылку на свою страницу. Так что вы легко сможете установить себе аналогичные расширения после проверки.
Это самый простой и лучший способ узнать шаблон и плагины сайта на WordPress. Остальные варианты также могут использоваться, но этот — самый удобный.
IsitWP — инструмент для анализа сайта на WordPress
Простенький инструмент, который также помогает узнать шаблон на сайте с WordPress. Он имеет английский интерфейс и не всегда выдает актуальные данные. Тем не менее, использовать можно.
Нужно лишь зайти на официальную страницу инструмента, ввести адрес сайта и кликнуть по кнопке. Помимо используемого шаблона, IsitWP может показать хостинг и ссылку на WHOIS домена.
Ручной способ через код
Тут вам придется лезть в исходный код сайта, чтобы узнать какая тема на нем установлена. Не самый удобный метод, но он все же имеет место быть. Тем более, что этот способ позволит вам узнать шаблон, даже если владелец сайта изменил его название.
Открываем главную страницу, кликаем по любому месту сайта и в контекстном меню выбираем «Посмотреть код страницы» (прим. ред. в разных браузерах пункт имеет разные названия, но суть одна). Еще можно воспользоваться комбинацией клавиш [Ctrl]+[U].
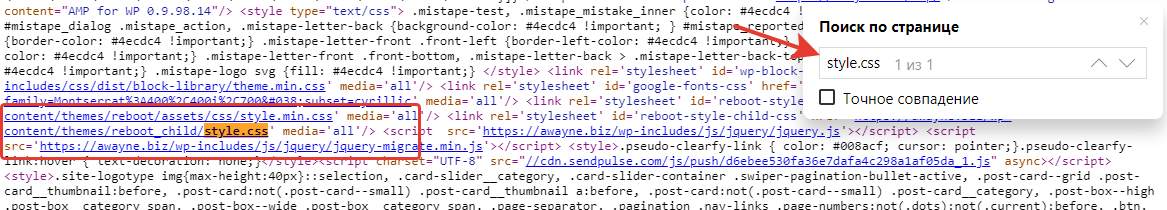
Теперь открываем поиск с помощью комбинации [Ctrl]+[F] и вписываем туда (без кавычек): «Style.css».
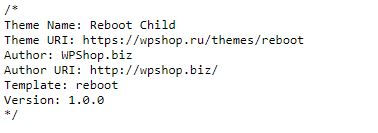
Первыми же строчками там будет прописано название шаблона, его версия и ссылка на сайт разработчика. Если это дочерняя тема, то в поле Template будет название основного шаблона.
Заключение
Я рассказал о трех простых способах узнать шаблон WordPress чужого сайта. Надеюсь, что эта статья поможет вам получить необходимую информацию. Возможно есть и другие онлайн-сервисы, которые позволяют проверить тему чужого ресурса. Но я думаю, что перечисленных мной вполне хватит.
Как определить, какую тему использует веб-сайт на WordPress
WordPress имеет довольно надежную экосистему и является одним из самых популярных вариантов создания веб-сайтов. Один из аспектов, который особенно выделяется, – это разнообразие тем, доступных для использования. Независимо от того, являетесь ли вы новичком или экспертом, когда дело доходит до этой платформы, какую тему использует определенный сайт.
Независимо от причины, по которой вы хотите проверить, какую тему использует сайт WordPress, существует множество инструментов для получения подобной информации. К ним относятся несколько онлайн-детекторов программного обеспечения и расширения для браузера.
В этой статье обсудим, почему может понадобиться информация о теме сайта WordPress и рассмотрим три способа их идентификации.
Какую тему использует веб-сайт?
Как вы знаете, много внимания уделяется созданию эффективного и визуально привлекательного сайта. Один из наиболее важных вопрос, который нужно решить в самом начале – это выбрать тему:
В темах WordPress обычно можно стилизовать веб-страницы и отдельные компоненты, такие как нижние колонтитулы и виджеты. В конечном итоге от вас будет зависеть, насколько удобным и расширяемым будет сайт. Хотя выбор тем огромный, лучше свести до минимума поиск нужной темы.
В целом, изменение темы после запуска вашего сайта может иметь негативные последствия, такие как потеря узнаваемости бренда или поврежденный контент. Возможно, вам даже придется пройти полный процесс ребрендинга. Поэтому вам нужно с самого начала выбрать правильную тему.
Если вы нашли дизайн, который хотите имитировать – будь-то сайт клиента или ваш собственный – тогда будет разумно определить тему, стоящую за ним, и воспроизвести ее.
Есть и другие причины, по которым вам нужно знать, какую тему использует определенный веб-сайт. Например, вы хотите воссоздать сайт, чтобы попрактиковаться в дизайне и разработке.
Как определить, какую тему использует веб-сайт (3 простых способа)
Рассмотрим три способа, проиллюстрируем общий процесс и выделим отдельные особенности каждого из них.
1. Определите тему с помощью онлайн-детектора
Используйте онлайн-инструмент, такой как WP Theme Detector (WPTD):
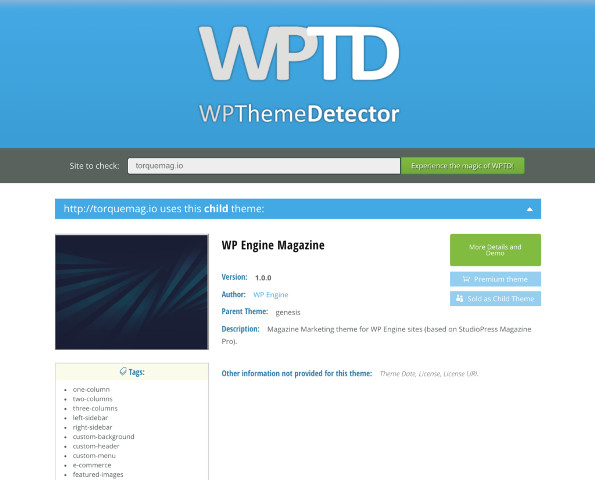
Введите URL-адрес сайта и нажмите «Experience the magic of WPTD», чтобы начать поиск. Отличительной особенностью WPTD является то, что он может обнаруживать как родительские, так и дочерние темы:
Хотя мы обсуждаем темы, обратите внимание, что WPTD также позволяет проверять, какие плагины использует сайт.
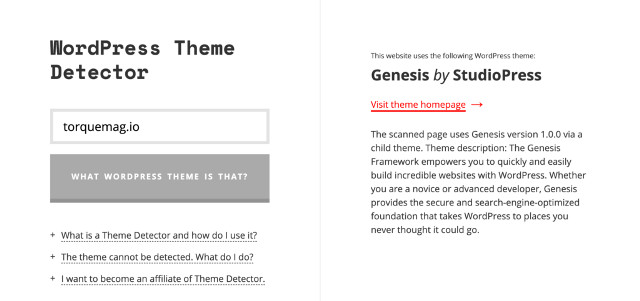
Еще один полезный онлайн-инструмент, который поможет определить тему – детектор тем WordPress (WTD) от Sartori Studio:
Как и в случае с WPTD, просто введите соответствующий URL-адрес, чтобы просмотреть необходимые сведения. К ним относятся название темы, автор, описание и даже ссылка на официальную домашнюю страницу. WTD может правильно распознать вашу тему, даже если на веб-сайте используется минимизированный код (который может удалить идентифицирующие данные):
WTD регулярно обновляет свою базу данных, так что вы сможете обнаруживать относительно новые темы. Если сайт не использует WordPress или с ним какие-то проблемы – вы увидите сообщение об ошибке, объясняющее это.
Стоит отметить, что если тема была изменена, некоторые инструменты не смогут обнаружить оригинал. Однако, поскольку каждый из них использует свою базу данных, вы можете попробовать несколько детекторов тем, чтобы получить наиболее точные результаты.
2. Найдите название темы вручную
Можно узнать тему веб-сайта, проверив ее вручную. Для этого нужно просмотреть исходный код сайта. Действия могут немного отличаться в зависимости от того, какой браузер вы используете.
Для начала откройте соответствующий веб-сайт в своем браузере. Затем щелкните страницу правой кнопкой мыши и выберите Проверить:
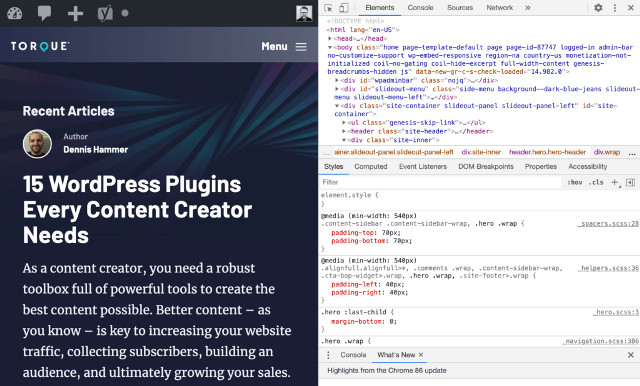
Откроется новое окно, отображающее код сайта:
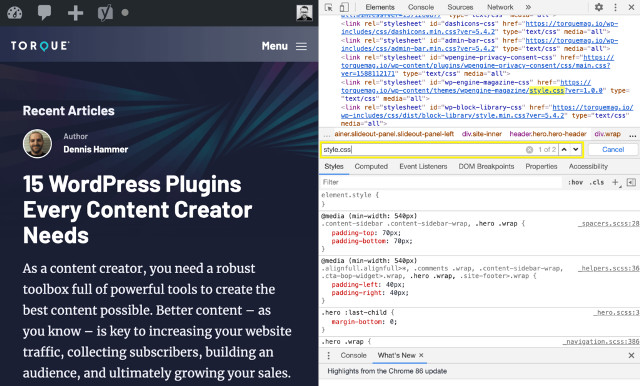
То, что вы ищете, это основной файл CSS, указанный в заголовке страницы. Он должен называться style.css и находиться в каталоге с именем wp-content> themes. Вы можете ускорить поиск, используя встроенное окно поиска:
Найдя нужный файл, кликните на ссылку, чтобы открыть его в новой вкладке:
Обратите внимание, что сведения о теме находятся прямо в верхней части файла, включая ее имя, автора, версию, описательные теги и многое другое.
3. Проверьте тему с помощью расширения браузера
Это надежное решение, если вы используете Google Chrome в качестве браузера:
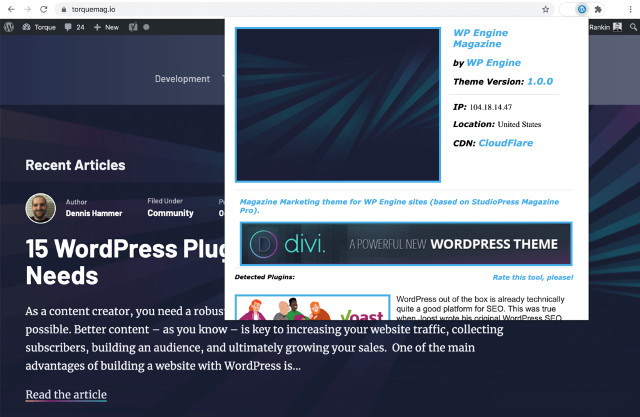
Добавьте расширение WTDPD в Chrome и нажмите кнопку на панели инструментов, чтобы его запустить:
WTDPD покажет название темы, версию и многое другое. Опять же, как и в случае с онлайн-детекторами тем, это расширение может показать, какие плагины установлены на сайте.
Использование WTDPD, возможно, является наиболее удобным методом определения темы, используемой сайтом, поскольку не нужно покидать текущую вкладку.
Независимо от причины, по которой вы хотите узнать тему, используемую веб-сайтом WordPress, вы можете быстро найти эту информацию, и использовать ее в своих целях.
Как узнать, является ли сайт WordPress? (Пошаговая инструкция)
Более 25% веб-сайтов в мире используют WordPress в качестве основной платформы. Вы можете найти миллионы сайтов, работающих на WordPress, от интернет-магазинов до личных блогов.
Вы можете увидеть отличный веб-сайт и спросить себя: «Это веб-сайт WordPress?». В этой статье мы научим вас, как определить, является ли веб-сайт WordPress.
Раньше было намного проще определить, является ли веб-сайт WordPress или нет. Но в последние годы сайты WordPress трудно идентифицировать. Есть много способов скрыть следы WordPress от посторонних глаз.
Ниже мы обсудим, как узнать, является ли веб-сайт WordPress.
Зачем вам знать, является ли сайт WordPress?
Прежде чем мы поговорим о способах идентификации веб-сайта WordPress, давайте ответим на этот самый вопрос. Почему важно идентифицировать веб-сайт WordPress? WordPress теперь является одним из стандартов Интернета.
Это означает, что если веб-сайт создан с помощью WordPress, у него есть мощный бэкэнд и он оптимизирован для всех возможных сценариев.
Есть и другие причины. Например, вы можете искать темы и плагины для своего сайта. В некоторых случаях пользователи просматривают другие веб-сайты в поисках дизайнерских идей.
Как узнать, является ли сайт WordPress?
Есть несколько способов узнать, является ли сайт WordPress. Ниже мы перечислили некоторые из них.
Это самый простой способ идентификации веб-сайта WordPress. По умолчанию на веб-сайте WordPress в нижнем колонтитуле указано «Powered by WordPress». Поэтому вам нужно только прокручивать вниз, пока не увидите нижний колонтитул.
2. Добавьте / wp-admin в домен
Как вы знаете, на каждом веб-сайте WordPress есть страница входа. Страница входа по умолчанию – http://mydomain.com/wp-admin.
Поэтому, чтобы узнать, является ли веб-сайт WordPress или нет, вы можете добавить / wp-admin в конец любого доменного имени.
Если вы перенаправлены на страницу входа в WordPress, это означает, что это WordPress.
Однако некоторые веб-сайты WordPress скрывают свою страницу входа. Следовательно, если вы получаете ошибку 404, это не значит, что указанный веб-сайт не является WordPress.
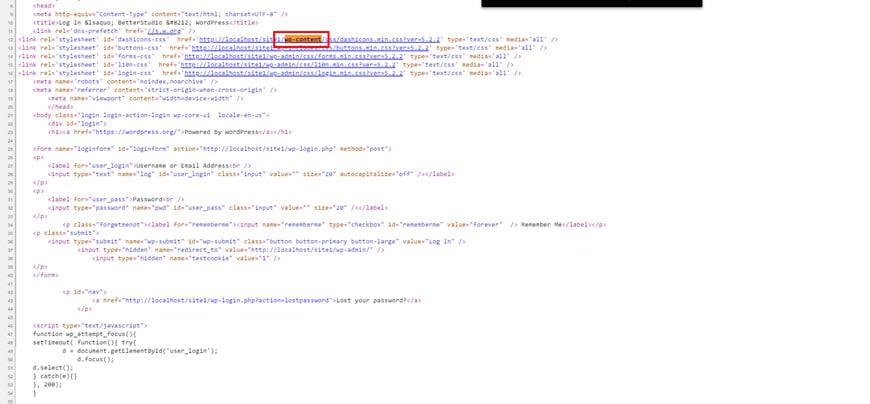
3. Найдите “wp-content” или “wordpress” в исходном коде.
Другой способ идентифицировать веб-сайт WordPress – это посмотреть его исходный код. Для этого войдите в свой веб-сайт, щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
Нажав на Просмотр исходного кода, вы можете увидеть исходный код в новой вкладке. В исходном коде вы можете искать WordPress или wp-content.
wp-content – это папка, в которой хранятся ваши изображения, видео, темы и т. д. Следовательно, если вы обнаружите один из них в исходном коде, это означает, что вы просматриваете сайт WordPress.
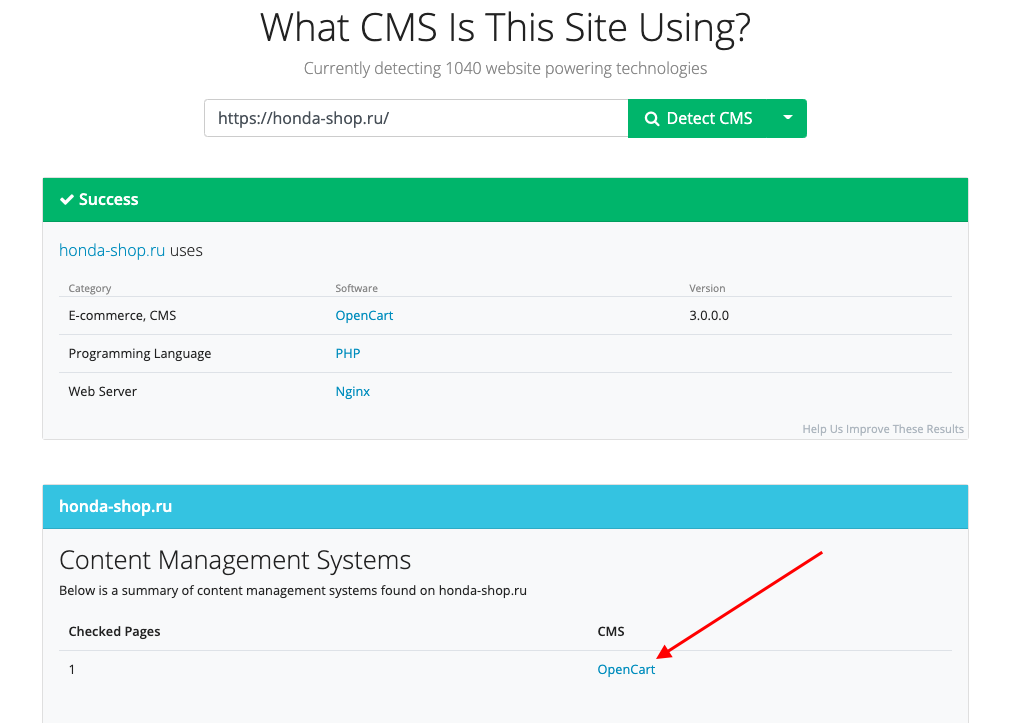
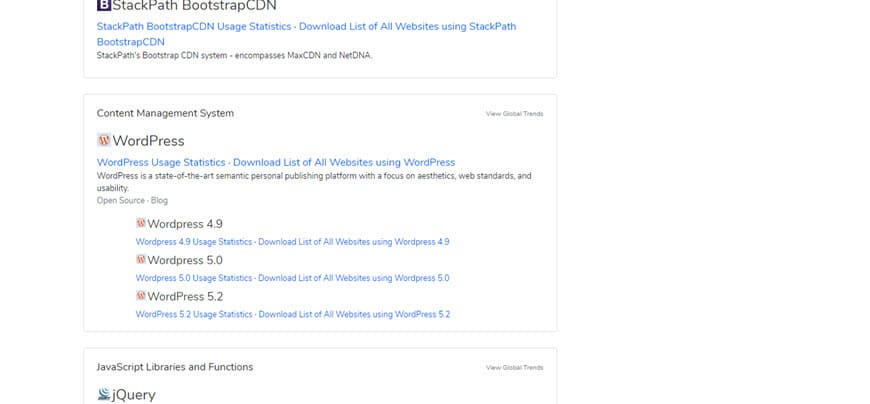
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress.
BuiltWith – это продвинутый онлайн-инструмент для идентификации веб-сайтов WordPress. Вам нужно только ввести адрес веб-сайта и нажать «Поиск».
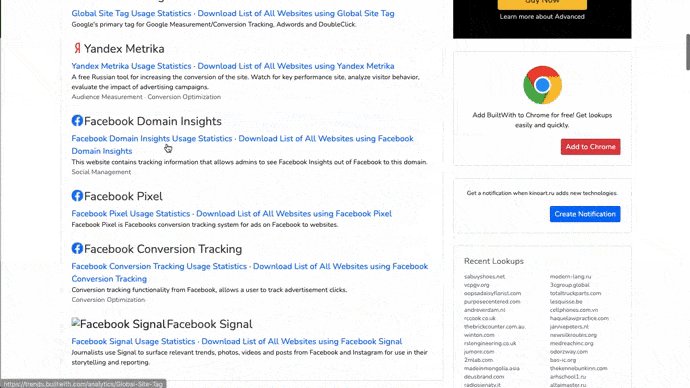
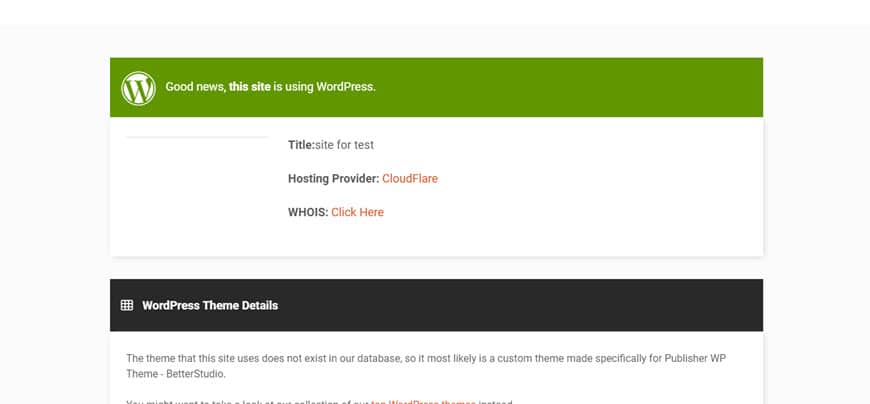
Результат, который вы видите, показывает некоторую информацию о веб-сайте. Одна из этих сведений заключается в том, является ли веб-сайт WordPress или нет.
Этот инструмент сообщает вам, является ли веб-сайт WordPress или нет, и, если это так, сообщает вам версию WordPress.
5. Проверьте файл WordPress readme.html.
Другой способ определить веб-сайт WordPress – выполнить поиск в файле readme.html. Readme.html содержит общую информацию о веб-сайте. Эта информация включает версию WordPress, использование WordPress и т.д.
Иногда этот файл включается автоматически во время установки WordPress. Чтобы узнать, есть ли на веб-сайте этот файл, просто введите следующий URL-адрес в своем браузере (замените domain.com адресом сайта):
6. Проверьте тег генератора WordPress в исходном коде.
Еще один способ идентифицировать веб-сайт WordPress – поиск тега генератора в исходном коде. В стандартной установке WordPress в разделе есть дополнительный метатег:
Вы можете найти этот тег на любой странице сайта. Если вы его нашли, значит, вы просматриваете сайт WordPress.
7. Используйте isitwp
Другой онлайн-инструмент для проверки того, является ли веб-сайт WordPress или нет, просто называется isitwp. Как только вы окажетесь на веб-сайте, введите URL-адрес WordPress и нажмите «Анализировать веб-сайт».
Через некоторое время вы увидите результаты.
8. Используйте расширение Chrome.
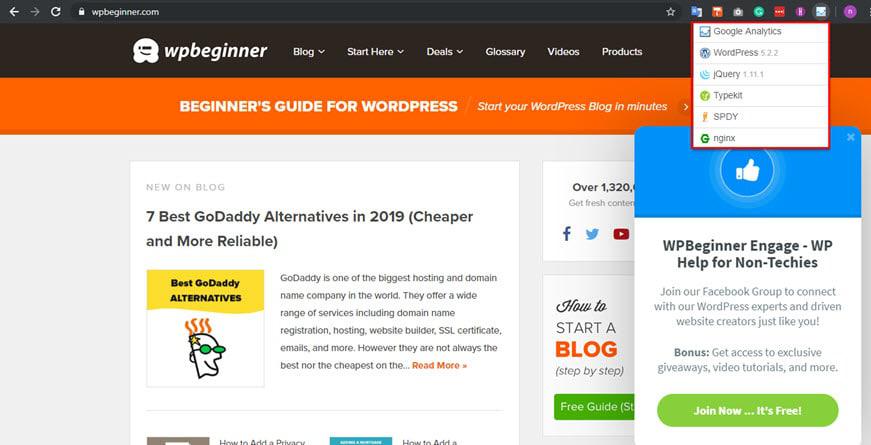
Если вы ищете быстрый способ получить ответ, мы рекомендуем установить расширение для Google Chrome. Чтобы идентифицировать веб-сайты WordPress, вам просто нужно посмотреть на расширение вашего браузера во время просмотра веб-сайта.
Это расширение сообщает вам всю необходимую информацию о веб-сайте. Расширение Library Sniff – это ваше решение для идентификации веб-сайта WordPress.
Помимо сообщения о том, является ли веб-сайт WordPress или нет, он также предоставляет данные Google Analytics и jQuery. Имейте в виду, что это расширение предназначено только для Google Chrome.
9. Используйте расширение Firefox.
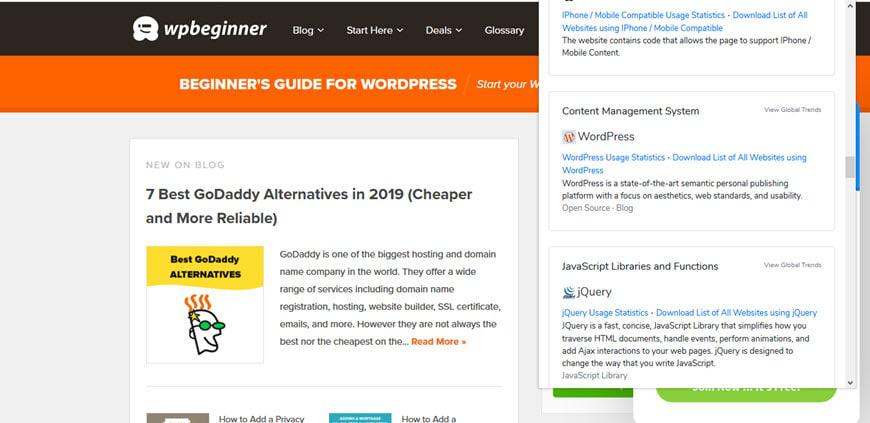
BuiltWith Add-on – аналогичное расширение для Firefox. Это расширение является заменой инструмента Builtwith, о котором мы упоминали выше. Этот инструмент работает точно так же, как Builtwith. Однако все в этом расширении делается автоматически.
В этом инструменте все происходит мгновенно. Это означает, что пока вы просматриваете веб-сайт, расширение работает в фоновом режиме.
Как скрыть тот факт, что ваш сайт использует WordPress
Как упоминалось выше, идентифицировать веб-сайт WordPress становится все труднее и труднее. Потому что есть много способов скрыть тот факт, что ваш сайт работает на WordPress. Ниже мы обсудим, как вы можете скрыть свой сайт WordPress.
WordPress имеет множество преимуществ. Однако самым слабым местом WordPress является то, что он довольно распространен. Таким образом, ошибка безопасности может заразить миллионы веб-сайтов.
На самом деле WordPress – самая подходящая платформа для хакеров. Однако разработчики WordPress постоянно выпускают обновления, чтобы повысить уровень безопасности WordPress. Кроме того, существует множество плагинов безопасности, которые помогут защитить ваш сайт.
Боты и хакеры точно знают, где искать файл на веб-сайте WordPress. Эти боты имеют структуру, аналогичную WordPress. Поэтому они точно знают, где искать важные файлы.
Hide my WP – популярный плагин, который скрывает каждую деталь вашего сайта WordPress. Используя этот плагин, боты не могут идентифицировать ваш сайт, поэтому они не смогут взломать ваш сайт.
Одним из преимуществ использования Hide my WP является то, что вы можете использовать заранее разработанные режимы:
При выборе одного из этих режимов начинается их настройка. В конечном итоге это экономит ваше время. Потому что вам не нужно вручную настраивать каждый из этих режимов на своем веб-сайте.
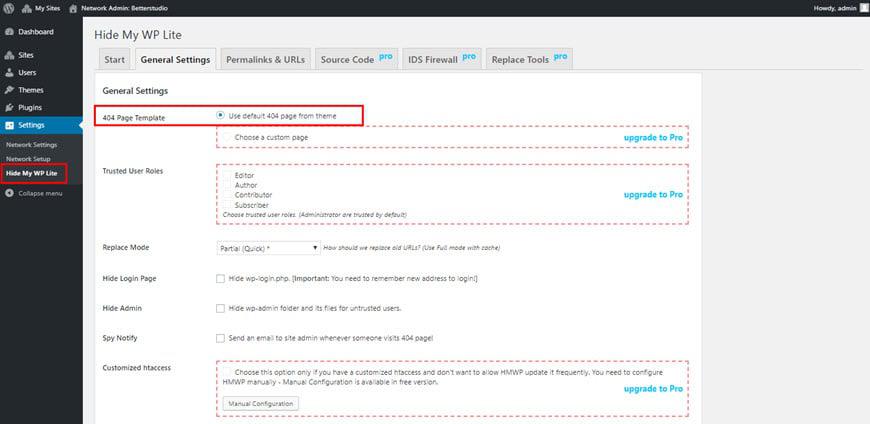
Во вкладке General вы можете увидеть общую конфигурацию. Первый вариант, который вы увидите, – это 404-страничный шаблон. Вы можете использовать версию по умолчанию или загрузить свою индивидуальную версию.
ِ Вы также можете определить роли доверенных пользователей и разрешить некоторым пользователям просматривать вашу страницу входа в WordPress.
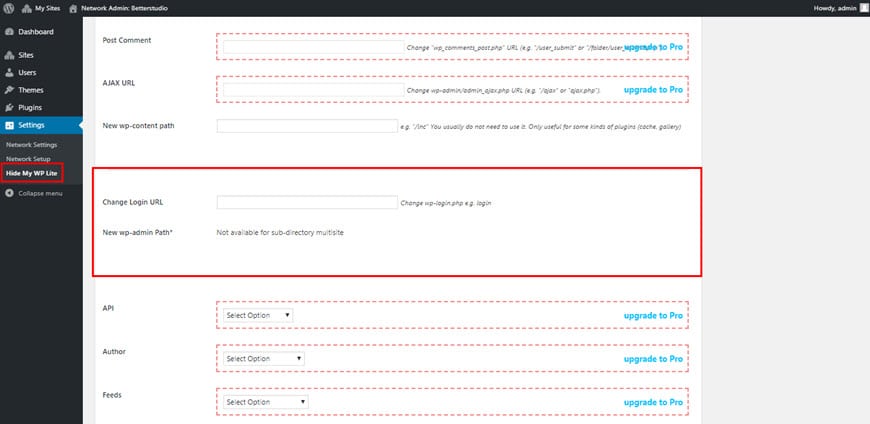
Другой вариант на этой странице – это возможность скрыть ваш wp-login. Вы можете ввести желаемый URL-адрес, чтобы изменить страницу входа по умолчанию.
Этот плагин помогает скрыть тот факт, что ваш сайт работает на WordPress. Например, информация в мета-канале WordPress, версии WordPress, wp-includes и wp-content.
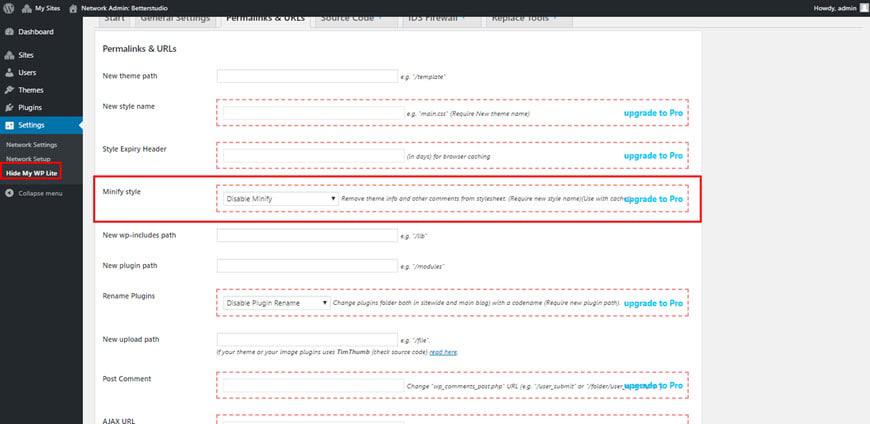
Еще одна особенность Hide my WP – возможность минимизировать ссылки и заменять слова в HTML-файле.
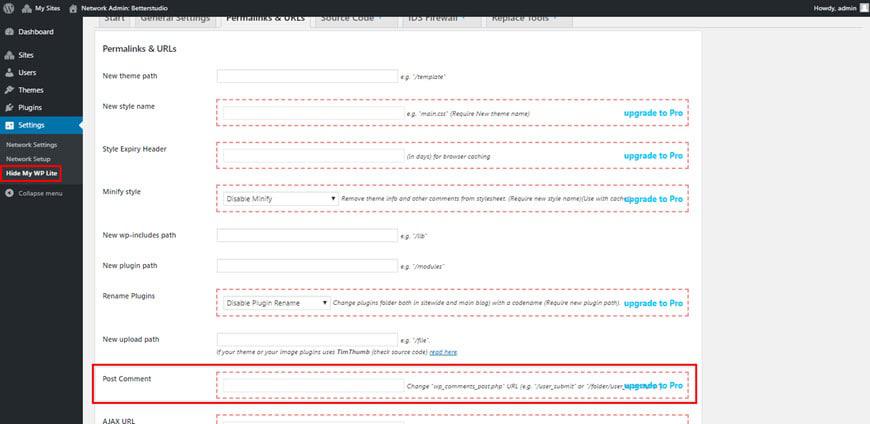
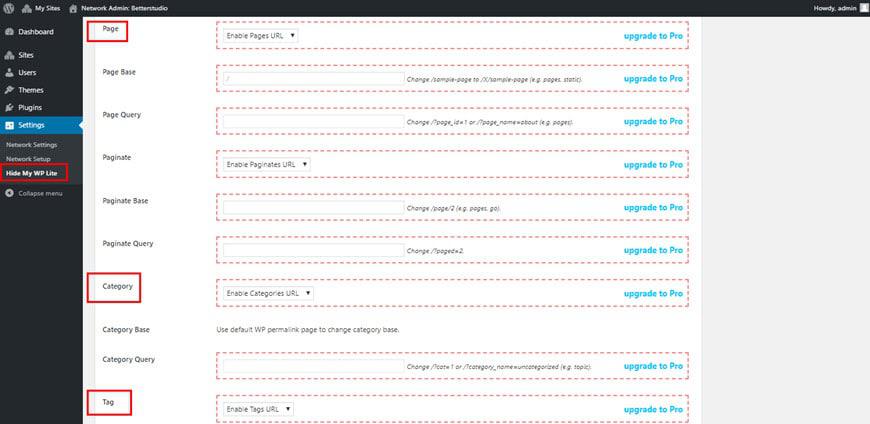
Постоянные ссылки и настройки URL – последняя вкладка. На этой вкладке вы можете определить, как скрыть ваши файлы, страницы и папки. Вы даже можете переименовывать свои темы, загрузки и папки wp-include.
Вы даже можете переименовать файл wp_comments_post.php. Таким образом вы предотвратите любое вмешательство в ваш раздел комментариев.
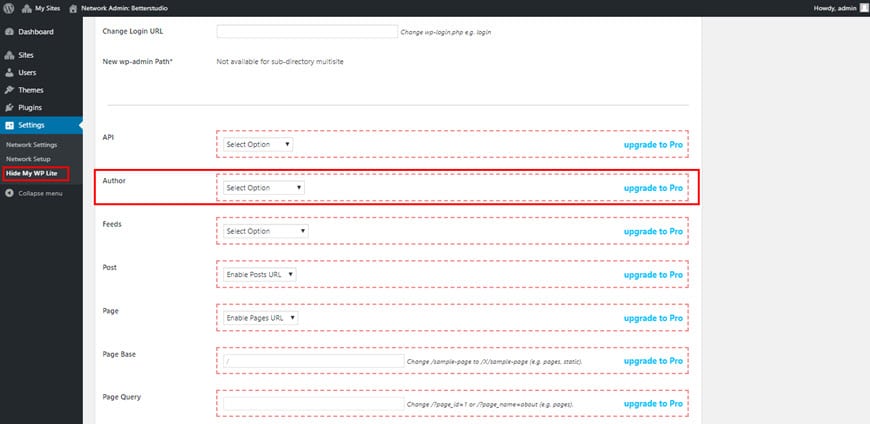
Вы также можете скрыть свои каналы и авторов от общественности или изменить их URL-адреса.
Вы можете сделать это для своих страниц, сообщений, категорий и тегов. Поступая так, вы можете скрыть тот факт, что ваш сайт работает на WordPress от посетителей, ботов и хакеров.
Имейте в виду, что отключение некоторых из этих параметров может повредить вашему пользовательскому опыту. Отключение некоторых из этих параметров имеет как преимущества, так и недостатки. Например, когда вы удаляете категории, ваши пользователи не смогут искать другую статью с той же темой.