как узнать сетку сайта
Как найти сетку сайтов?
Привет! Сегодня расскажу, как определить сетку сайтов одного владельца и какие для этого нужно использовать сервисы и инструменты.
Стоит отметить, что чужие проекты можно найти не только используя платные сервисы, но и при помощи бесплатных инструментов. В данной статье я расскажу и про те и про другие.
Способы поиска сеток чужих сайтов
Для двух первых бесплатных способов вам потребуется узнать IP адрес того сайта, который вы хотите пробивать на предмет наличия целой сетки сайтов одного владельца.
Для того чтобы узнать IP-адрес сайта нужно зайти в «Командную строку» Windows и вбить команду:
Винда любезно предоставит айпишник хостинга, на котором находится сайт.
Имея IP, переходим к двум способам, описанным ниже.
Поисковая система Bing
Самый простой, но при этом наименее информативный способ – это использовать команду в поисковике Bing.
Зная IP-адрес, вам необходимо вбить команду в Бинге вот таким образом:
Получаем такую выдачу:
Т.е. на данном IP у Яндекса лежит 77 доменов/поддоменов/сайтов.
Стоит отметить, что подобным образом нельзя вычислить сайты одного владельца, если у него не выделенный сервер, а хостинг типа Beget или Hostenko или любой другой, т.к. на одном IP будут размещаться сотни других сайтов, которые могут не иметь никакого отношения к человеку, сетку которого вы ищите.
В этой связи подобный метод работает только, когда вы уверены, что у владельца все его сайты размещаются на выделенном серваке.
2IP.ru
По такому же принципу можно определить сетку с помощью сервиса 2ip.ru. Вот прямая ссылка на него.
Однако, сервис очень часто глючит и не ищет ничего, выдывая ошибку или находит далеко не все сайты. Вот, например, если в Bing мы нашли 77 результатов для IP Яндекса, то 2ИП выдал всего один домен:
Keys.so – платно и БЕСПЛАТНО
И наконец, 146%-ый способ найти все сайты, принадлежащие одному человек – это платный сервис Keys.so.
Сервис ищет сетки анализируя код Adsense и Google Analytics, а также Relap.io, Moevideo, Leadia, Leetero, но как правило все палятся на Адсенсе или Аналитиксе 🙂
Что нужно, чтобы определить сайты нашей жертвы? Оплатить Базовый тариф (4800 рублей за месяц) и вбить домен в строку. Для эксперимента взял первый попавшийся домен на Телдери:
Всё очень просто, переходим и радуемся находке 🙂
Лайфхакерский метод спалить сетку в Кейс.со БЕСПЛАТНО
Купить подписку и узнать все сайты “жертвы” – метод “для слабаков” 🙂 Есть вариант посмотреть максимальное количество чужих сайтов бесплатно. Что нужно сделать?
Вначале перейти в раздел – Сайты владельца:
В бесплатном режиме мы увидим только 2 сайта, однако, если поочерёдно кликать по параметрам фильтрации, список доменов будет меняться:
Таким образом можно увидеть довольно много (а зачастую и все) сайты одного владельца.
Для чего это нужно?
Зачем вообще палить чьи-то сайты? Лично я использую чужие сетки сайтов для анализа и выбора ниши.
Анализируя чужие проекты можно взять себе на вооружение какие-то новые или особенные фишки в оформление статей, в SEO в целом или монетизации.
Палево чужих сайтов незаменимый помощник при выборе ниши для запуска новых проектов. Лично у меня есть целый алгоритм действий поиска ниши и не последнее место в этом алгоритме занимает именно определение чужих сеток.
Инспектирование CSS Grid
Дата публикации: 2020-11-13
От автора: в этом руководстве показано, как определять сетки CSS на странице, инспектировать их и устранять проблемы с макетом в панели Элементы Chrome DevTools.
Откройте для себя CSS-сетки
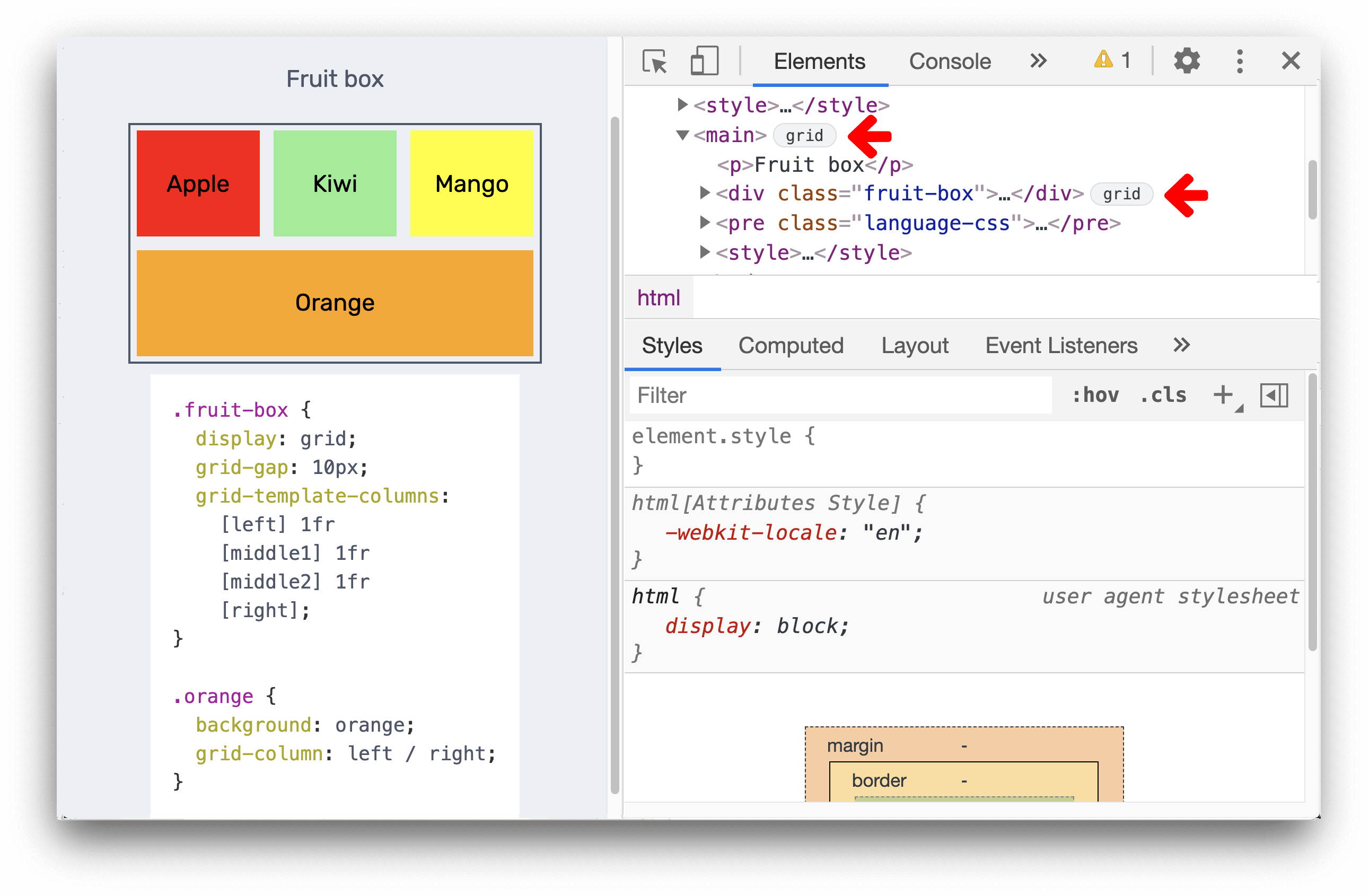
Когда к HTML-элемент на странице применено display: grid или display: inline-grid, вы можете увидеть значок grid рядом с ним в панели Элементы.
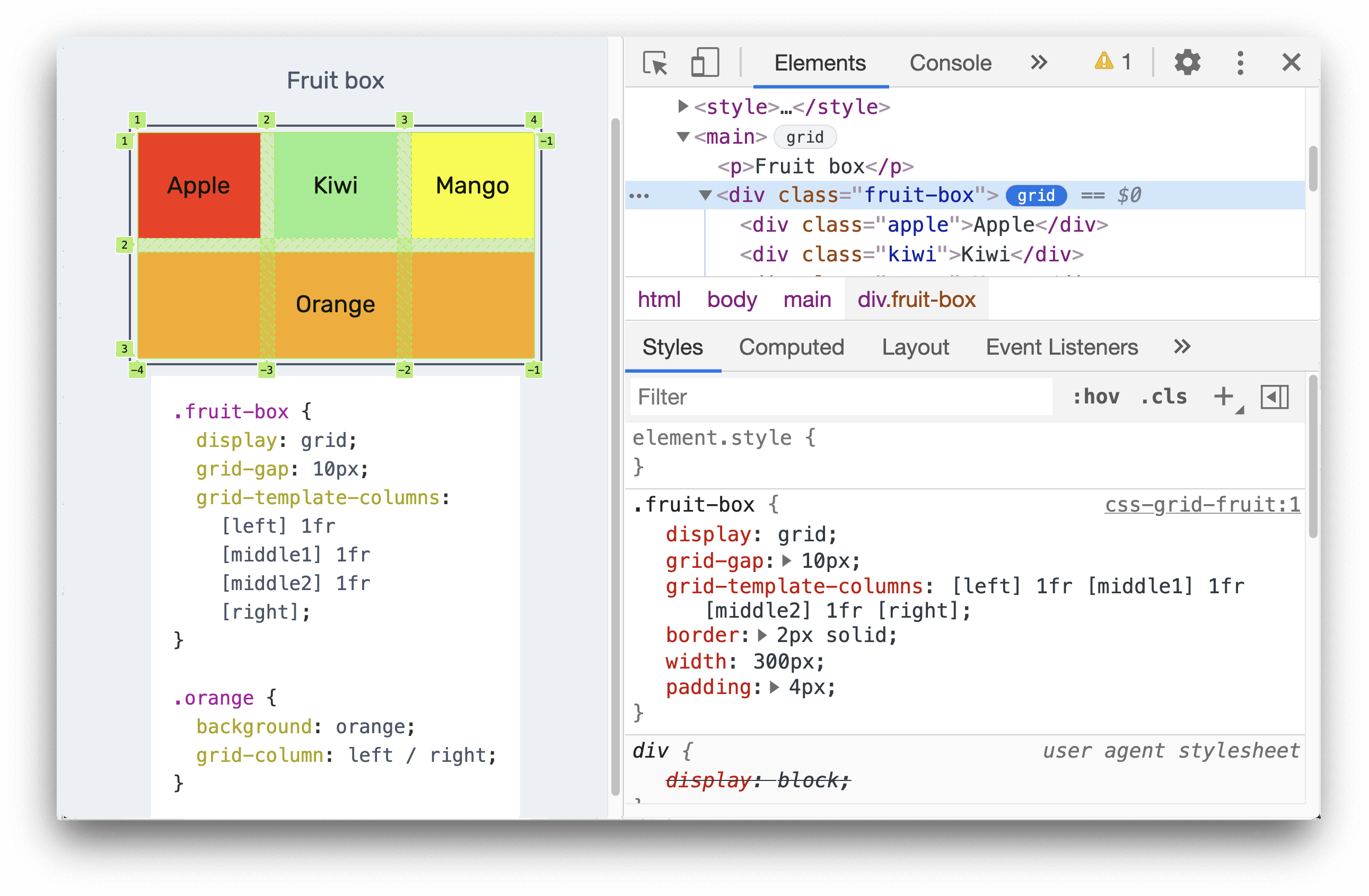
Щелкните значок, чтобы переключить отображение наложения сетки на странице. Поверх элемента появляется наложение в виде сетки, чтобы показать положение линий и треков сетки:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
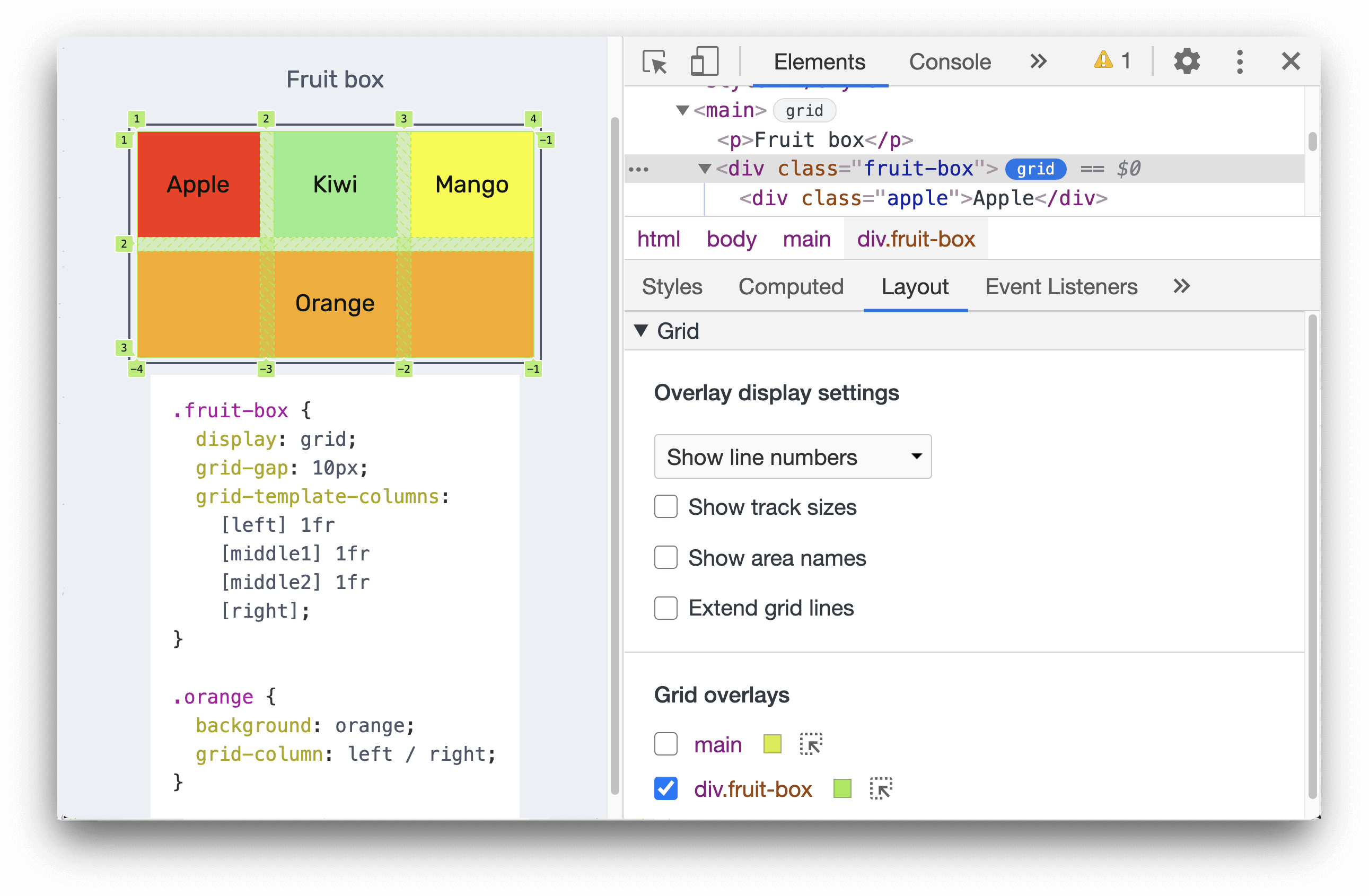
Откройте панель Макет. Когда на странице включены сетки, панель Макет включает раздел Сетка, содержащий ряд параметров для просмотра сеток.
Параметры просмотра сетки
Раздел Сетка в панели Макет содержит 2 подраздела:
Настройки отображения наложения
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из 2 частей:
а. Выпадающее меню с параметрами:
Скрыть метки линий: скрыть метки линий для каждого наложения сетки.
Показать номера строк: отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
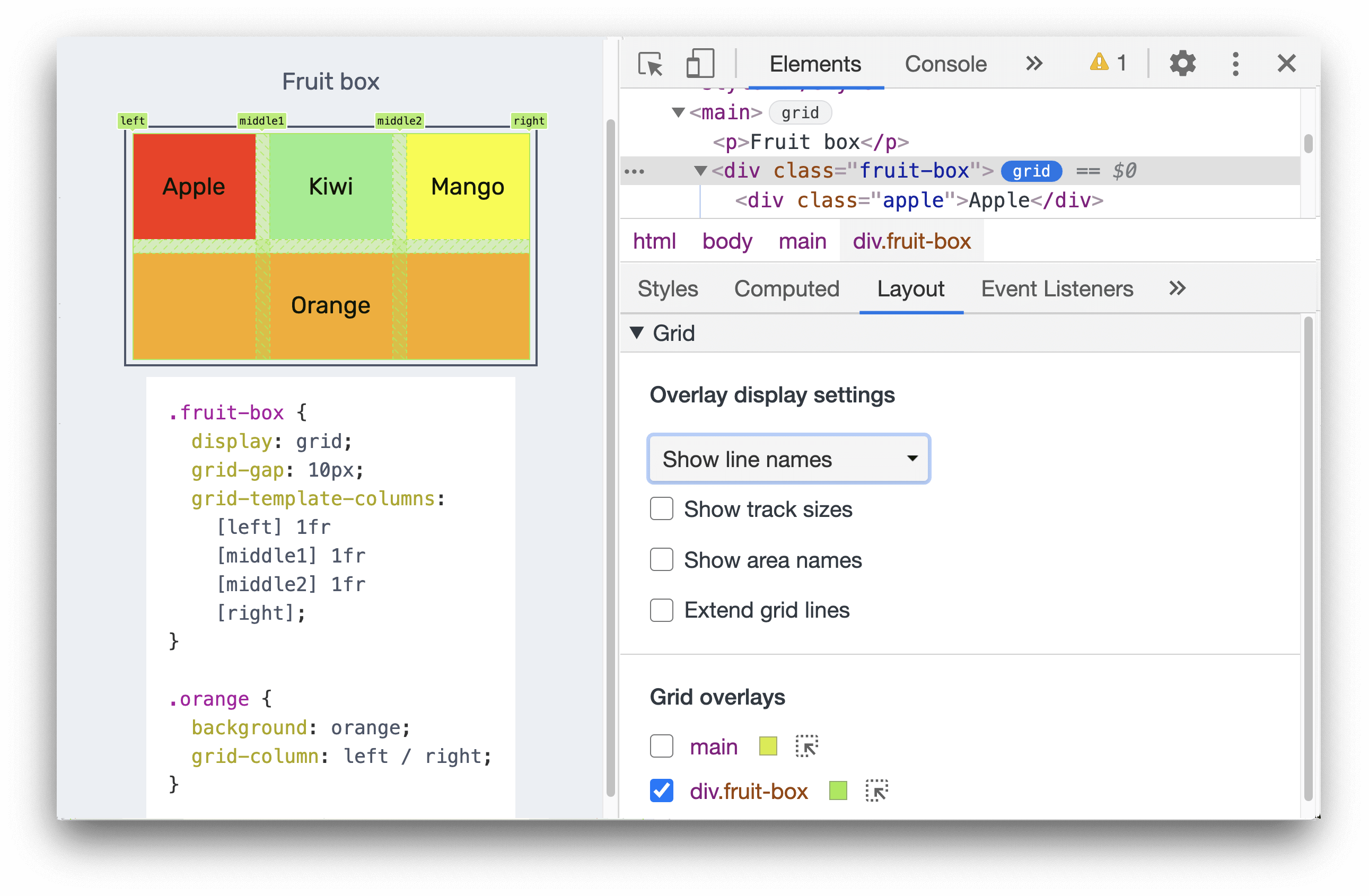
Показать имена линий: отображение имен линий для каждого наложения сетки в случае сеток с именами линий.
б. Чек-боксы с опциями:
Показать размеры треков: переключает отображение размеров треков.
Отображать имена областей: переключает отображение имен областей в случае сеток с именованными областями сетки.
Удлинение линий сетки: по умолчанию линии сетки отображаются только внутри элемента с display: grid или display: inline-grid; при включении этого параметра линии сетки доходят до края области просмотра вдоль каждой оси.
Рассмотрим эти настройки более подробно.
Показать номера строк
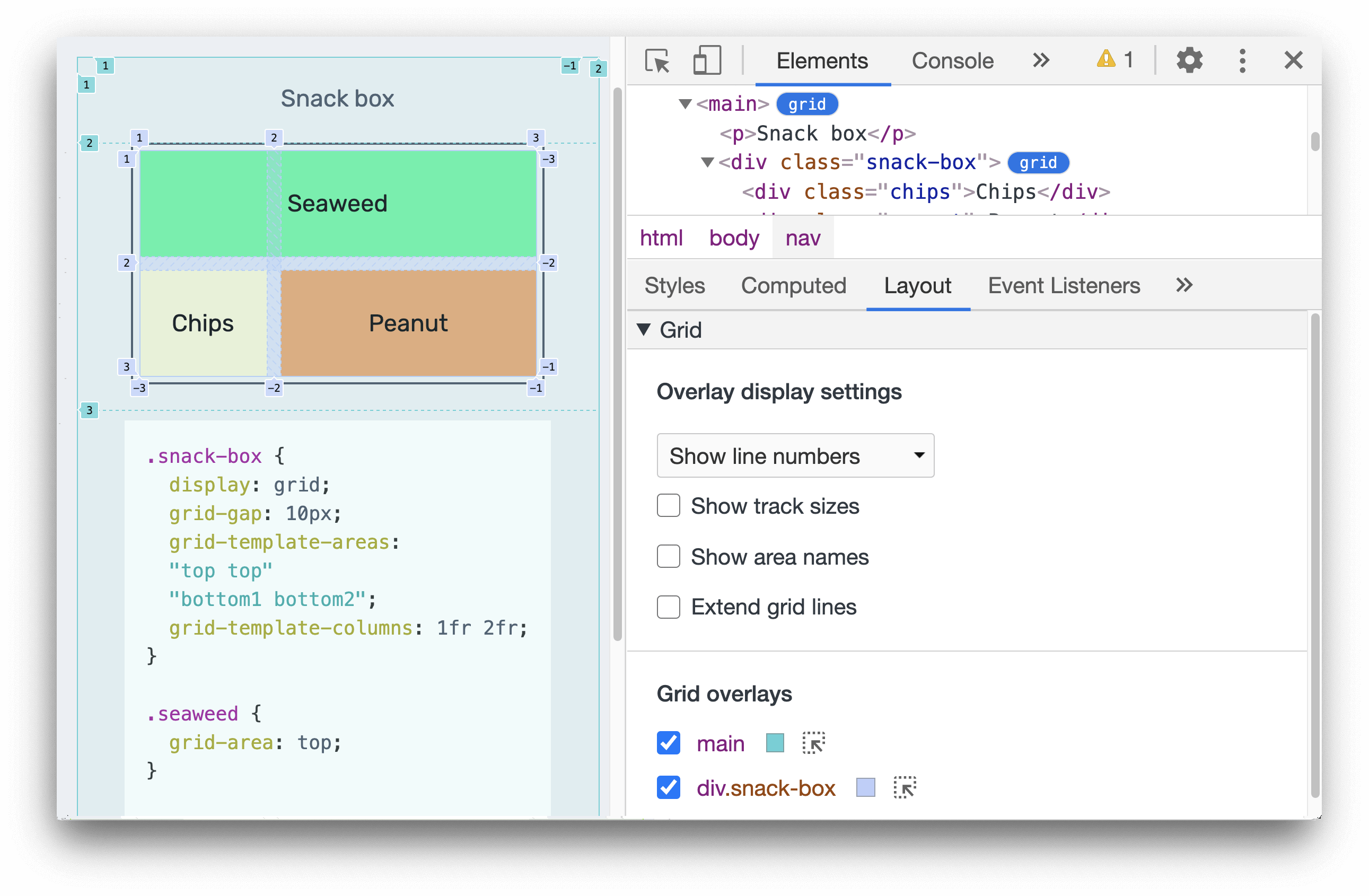
По умолчанию положительные и отрицательные номера строк отображаются в наложенной сетке.
Скрыть метки линий
Выберите Скрыть метки линий, чтобы скрыть номера строк.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Показать имена линий
Вы можете выбрать Показать имена линий, чтобы просматривать имена линий вместо номеров. В этом примере у нас есть 4 строки с именами: left, middle1, middle2 и right.
В этой демонстрации элемент orange располагается слева направо с помощью CSS grid-column: left / right. Отображение имен линий упрощает визуализацию начальной и конечной позиции элемента.
Показать размеры треков
Установите флажок Показать размеры треков, чтобы просмотреть размеры треков в таблице.
DevTools будет отображать [authored size] — [computed size] в каждой строке: Указанный размер: размер, определенный в таблице стилей (опускается, если не определен). Рассчитанный размер: фактический размер на экране.
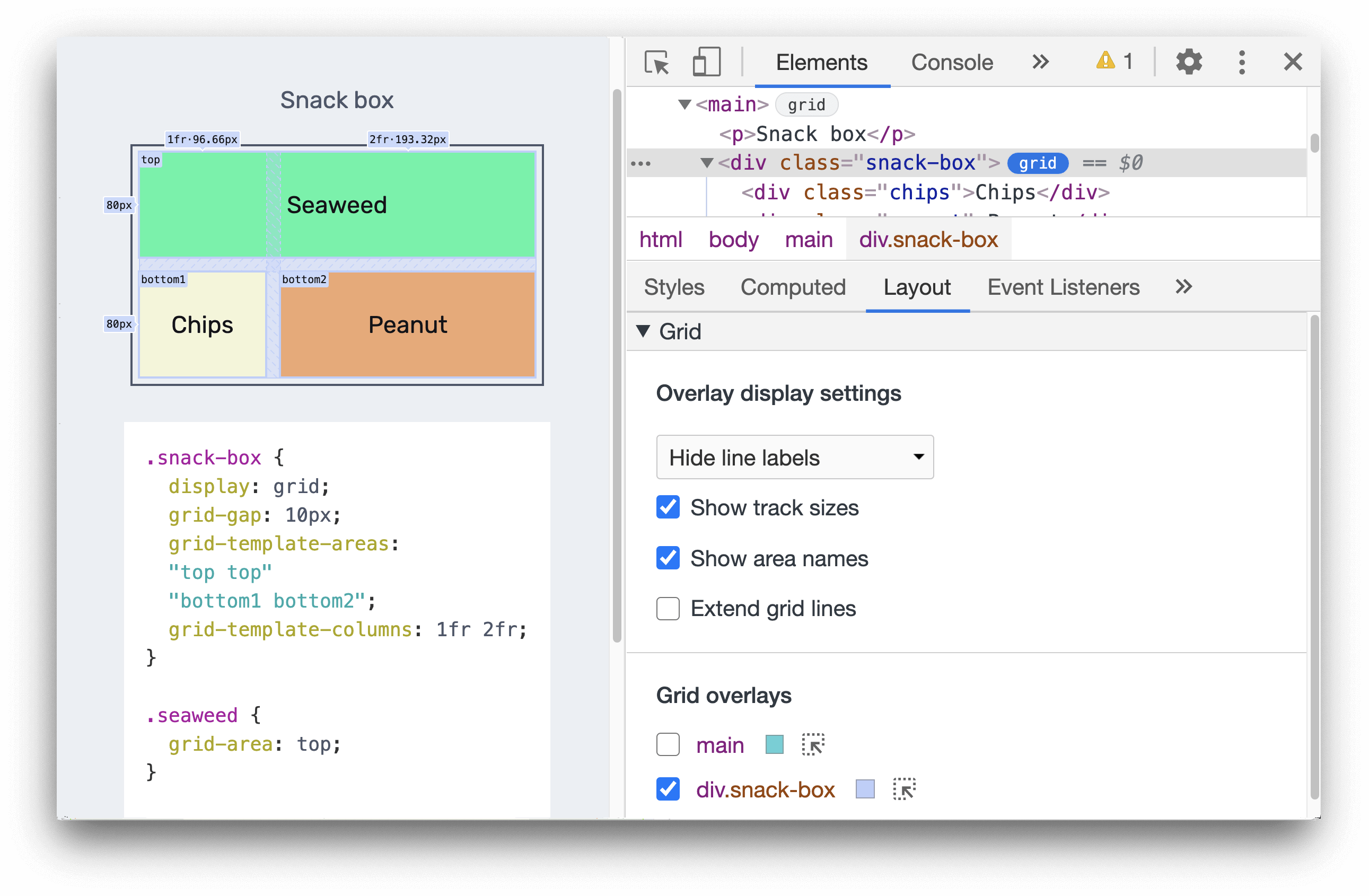
В этой демонстрации размеры колонок snack-box определены в CSS grid-template-columns:1fr 2fr;. Таким образом, метки линий колонок показывают как указанные, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей.
Метки строк рядов показывают только вычисленные размеры: 80 пикселей и 80 пикселей, так как в таблице стилей не определены размеры рядов.
Показать имена областей
Чтобы просмотреть имена областей, установите флажок Показать имена областей. В этом примере есть 3 области сетки — top, bottom1 и bottom2.
Продлить линии сетки
Установите флажок Продлить линии сетки, чтобы удлинить линии сетки до края области просмотра по каждой оси.
Наложения сетки
Раздел Наложения сетки содержит список сеток, присутствующих на странице, каждая с чек-боксом с различными параметрами.
Включить отображение наложения нескольких сеток
Вы можете включить отображение наложения нескольких сеток. В этом примере есть наложение 2 сеток — main и div.snack-box, каждая из которых представлена различными цветами.
Настроить цвет наложения сетки
Вы можете настроить цвет наложения каждой сетки, щелкнув палитру цветов.
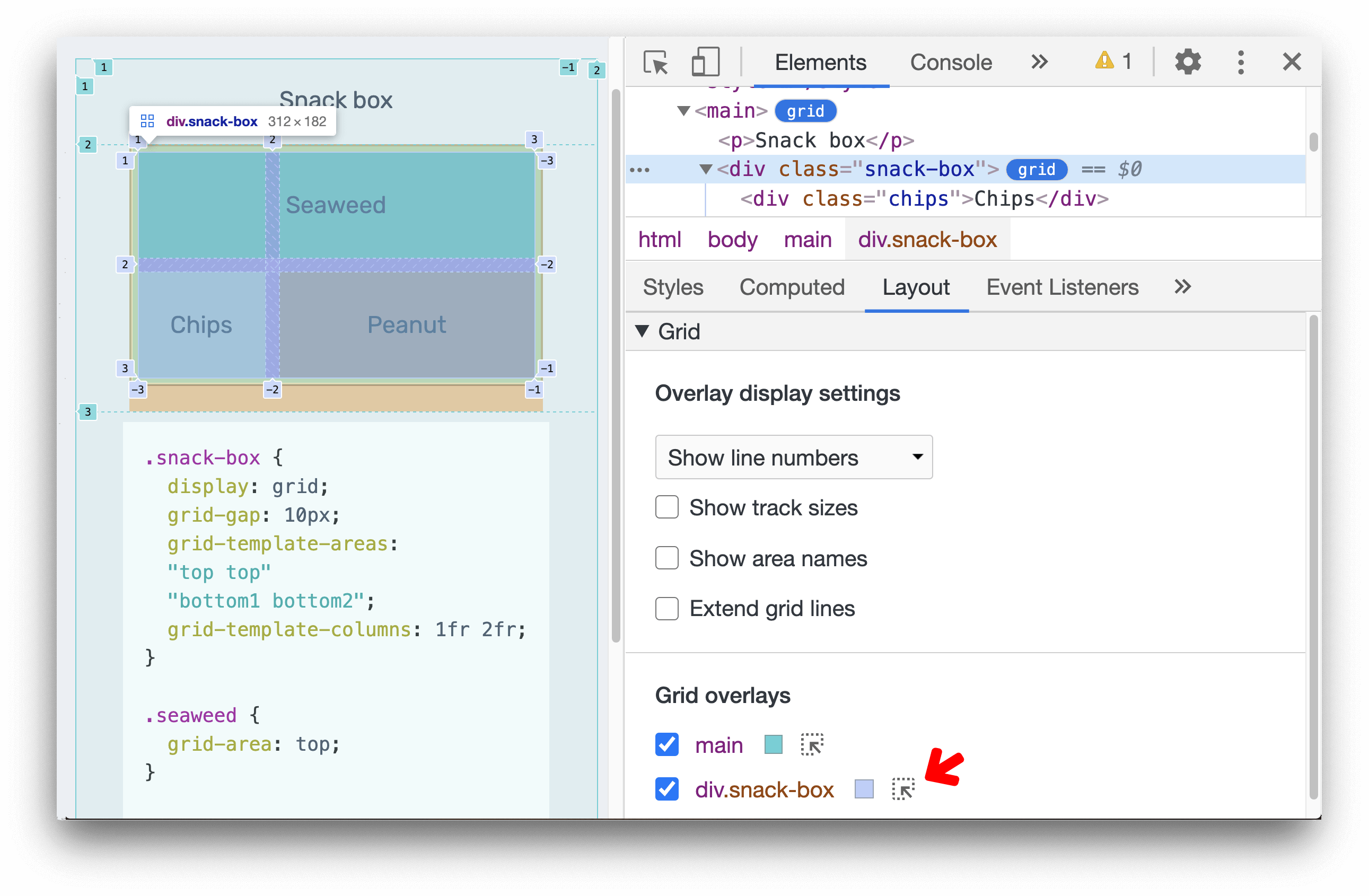
Выделить сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите до него на странице и выберите его в панели Элементы.
Автор: Jecelyn Yeen
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Как запалить сетку сайтов
Привет, друзья! На прошлой неделе натолкнулся на целую сетку сайтов конкурента. А сегодня постараюсь рассказать о моем способе поиска таких сеток.
Я периодически анализирую ТОП поисковых систем у продвигаемых сайтов и отслеживаю своих конкурентов.
И мониторю, что сделали нового на сайте. Как часто публикуют новые материалы на сайте. Какую ведут активность на внешних площадках. И прочую ерунду.
Таким способом я и обнаружил подозрительный сайт – конкурент.
Почему он подозрительный? Потому что мне показался подозрительным номер сотового телефона на сайте услуг, причем по тематике пластиковых окон, хоть и в регионе. Обычно компании имеют городской номер или номер 8 (800).
Вторым и ключевым моментом был домен почты от Яндекса : @yandex.ru.
То есть компания по продаже пластиковых окон имеет почтовый домен Яндекса? Подозрительно!
Я пробил поиск по почте этого сайта почта@yandex.ru – не буду палить чуваков.
В поиске нашлось около 10 сайтов, на которых в контактах была указана почта этого сайта. Все, это явный признак сетки.
Когда же я зашел на каждый из сайтов все стало на 100% ясно – это сетка.
У всех сайтов был абсолютно одинаковый дизайн и контент.
Разными были только телефоны в регионах. Но замечу, что все они были не городскими, а сотовыми.
И да, адреса офисов были тоже разные – региональные.
Выводы
Какие выводы я для себя сделал.
Первое, что мне захотелось сделать – это стукануть в Яндекс и спалить эту сетку, тем самым поломав бизнес пацану.
Но я же хороший! Не стал этого делать.
А если серьезно, то это вид возможного бизнеса для вебмастеров. Расскажу подробнее: это вид арбитража трафика или лидогенерации.
Что нужно для запуска
Сайт и партнеры в регионах. Думаю, и первое, и второе не является большой проблемой – никто не откажется брать сайт в аренду или прямо получать клиентов за небольшую сумму, не вкладываясь ни в сайт, ни в рекламу.
С точки зрения вебмастера – он делает один сайт, наполняет его контентом и потом просто копирует его на нужное количество регионов. Заявки может принимать он или люди в регионах.
В чем сложности
Вот и все, далее остается только раскопировать сайт на нужное количество регионов и начать получать заявки.
Итоги
Из всей этой истории я сделал несколько полезных для себя и думаю для вас выводов:
В целом, для Яндекса важен качественный ответ для пользователя.
Вся эта тема натолкнула меня на одну идею:
Нужно копировать успешные сайты (коммерческие) и реализовывать их в регионах (причем можно и дизайн, и контент).
Наказаний не будет, а будет успех!
По сути, легальный вид – это франшиза (я делаю тебя своей дочкой), и, возможно, скоро это перерастет в большой бизнес.
А можно просто воровать сайты, но тут могут быть суды и штрафы.
Удачи всем в своих начинаниях! Не сидите на месте!
интернет-маркетолог, автор блога
Такой вид бизнеса – это несформировавшаяся ниша, и неизвестно как будет на все это реагировать Яндекс.
Полное руководство по сеткам в веб дизайне
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни.
В этой статье мы рассмотрим много материала, включая:
Сетки
Сетка может создать базовую структуру, скелет вашего дизайна. Они состоят из «невидимых» линий, на которых могут быть расположены ваши элементы дизайна. Это связывает их в общую систему и рационально поддерживает композицию.
Сетка поможет вам добиться эффективного выравнивания и логичности с минимальными усилиями. Импровизация и надежда на то, что все в итоге как-то сделается, работает не очень хорошо. Если все делать должным образом, то в ваших проектах будут появляться аккуратность и организованность.
Хорошее выравнивание, как и большая часть дизайна, должны оставаться практически незаметными вашим пользователям. Все хорошо в меру. Если будет слишком мудрено, вы рискуете отвлечь пользователей от их основной цели: поиска конкретного контента, и быстро его пропустить. Ваша задача — не хвастаться тем, каким изящным вы можете быть с вашими навыками дизайна. Еще хуже будет изобретать велосипед, чтобы доказать свою точку зрения. Отсутствие выравнивания очень заметно (только если это не сделано нарочно, по какой-либо творческой причине), и создает неряшливый вид. Это даже может привести к отсутствию доверия со стороны пользователей, которые видят ваш дизайн.
Терминология
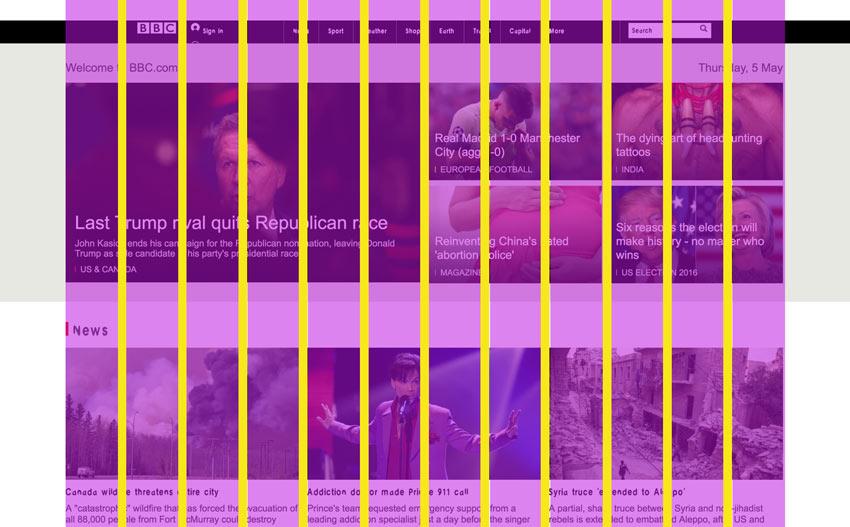
Колонка
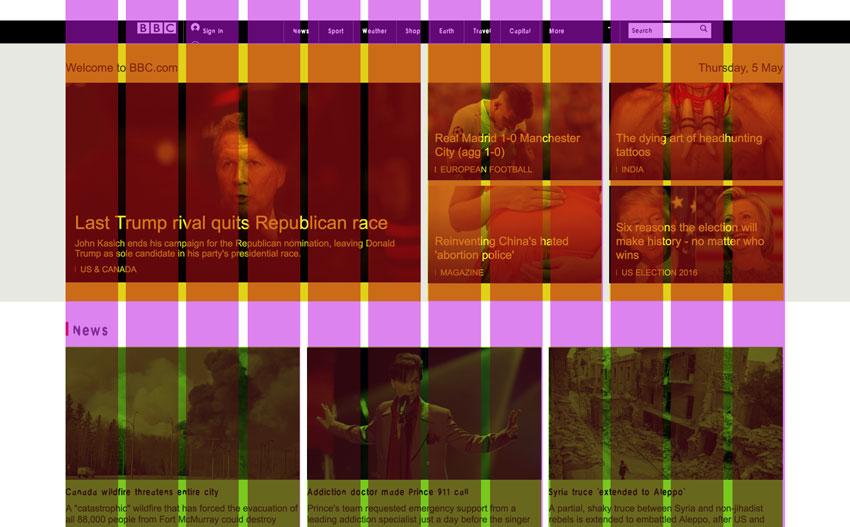
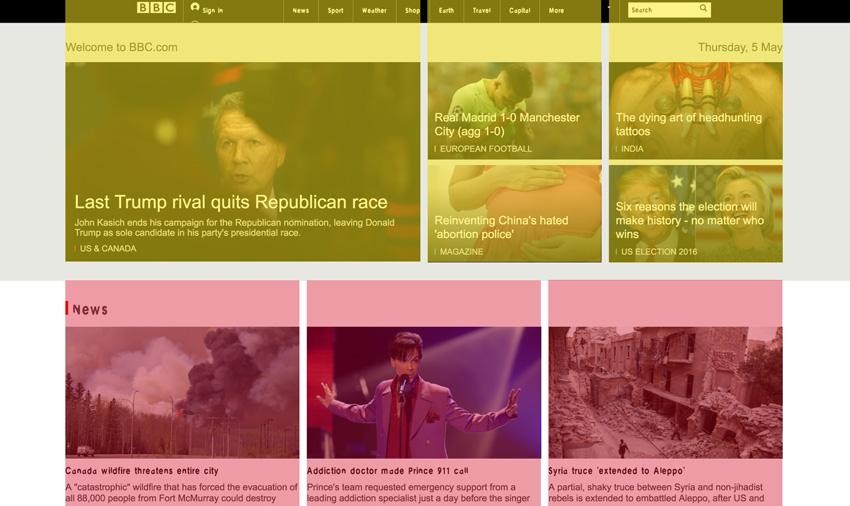
Колонки — это основные составляющие каждой сетки. В приведенном ниже примере от BBC вы видите 12-колоночную сетку. Каждая фиолетовая полоса представляют одну колонку.
Межколоночный пробел
Узкие желтые полоски на рисунке ниже — это межколоночные пробелы, которые разделяют каждую колонку. Они являются формой микро-пробелов, которые дают сетке немного воздуха.
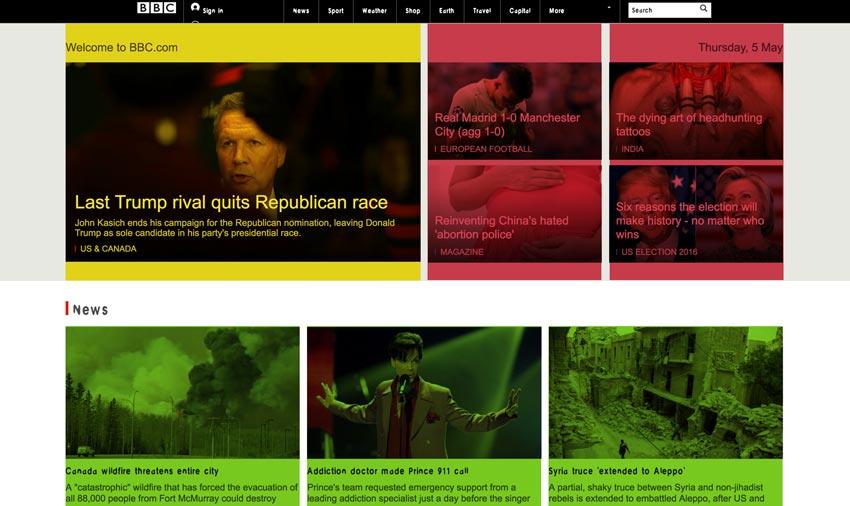
Столбцы
Теперь становится интереснее. Несколько колонок и межколоночных пробелов образуют столбцы, в которых эффективно и стратегически верно размещается ваш контент. На начальном этапе столбцы могут не понадобиться, но при создании дизайна с помощью таких ограничений, могут облегчить процесс. Ограничения помогают быстрее решать проблемы с тем, где размещать контент.
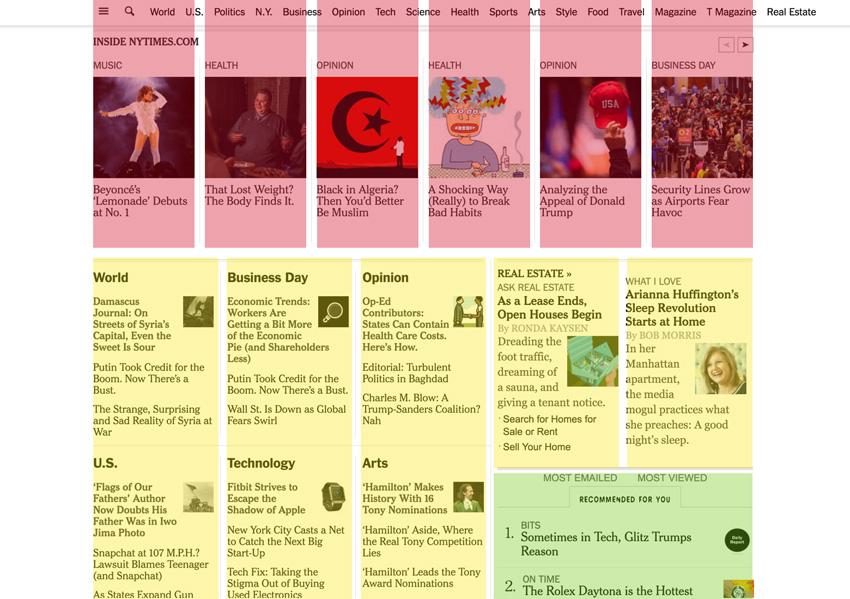
В приведенном ниже примере, вы можете увидеть как работают три различных столбца. У каждой колонки свой размер для конкретного вида контента или для создания акцента.
Как вы видите, у вас много вариантов, чтобы смешать несколько форм контента и элементов дизайна. То, на что вы еще могли обратить внимание — столбцы образуют прочную структуру, которая дает последовательность и порядок из-за выравнивания. Неплохо для нескольких линий, правда?
Поля включают в себя столбцы контента, и образуют формы которые являются горизонтальным деление страниц. Это не плохая идея — стремится к полям одинаковой высоты на ваших страницах. Но на практике этого сложно достичь. Если ваши поля одинаковой высоты, и это хорошо работает с вашим дизайном — отлично. Если нет, то двигайтесь дальше и займитесь делами поважнее.
Правило третей
«Правило третей» использует мини-сетку и подразумевает, что при размещении контента на определенных линиях, которые разделяют контент на трети, результат будет более приятным для человеческого глаза. Такой подход очень часто используется в фотографии. Несмотря на то, что это может быть хорошей отправной точкой и часто ведет вас в правильном направлении, я советую вам рассматривать это с долей скептицизма.
Когда люди говорят о «волшебных перекрестках», которые, предполагается, должны помогать размещать элементы дизайна, я призываю сделать вдох и подумать. Слепо верить — просто, особенно учитывая, что этому «правилу» легко следовать, но ничего из этого не кажется математически или биологически особенным, и уж тем более здесь нет никакого волшебства.
И не забывайте, что мы все по разному визуально воспринимаем мир. Мы все разные. Мы не машины, которые придерживаются определенных математических точек зрения при взгляде на мир. Посмотрите на Reddit, например. Похоже, что они заботятся о волшебных перекрестах?
Да, правило третей хороший ориентир, или, по крайней мере, может им быть, когда это подходит изображению, дизайну или чему либо еще, однако не воспринимайте это правило слишком серьезно. Нарушайте правила всякий раз, когда это имеет смысл. Делайте то, что кажется правильным в рамках принципов и методов, которые подходят вашему дизайну. «Ничто не истинно, все дозволено» в дизайне, если процитировать Ницше в данном контексте. С философской точки зрения это можно оспаривать до смерти, и небезосновательно. Но в дизайне это четкое руководство по изучению вашей креативности без «магических» ограничений.
Сходите с ума, нарушайте правила, повеселитесь немного, и если вам повезет, найдите новые границы!
Золотое сечение
В то время, как мы находимся в волшебном царстве вещей в дизайне, позвольте мне немного поразглагольствовать о том, что имеет к этому отношение: люди долгое время верили, что использование «божественных» пропорций золотого сечения принесет особенный результат, приятный человеческому глазу. Но некоторые эксперименты ставят под вопрос эти несовременные предположения.
Окончательный вердикт по этому вопросу еще не вынесен, и возможно будет обсуждаться еще долгое время, однако ничто не должно мешать нам усомниться в этих предположениях. Нам действительно стоит отойти от магического мышления. Некоторое время для меня это имело смысл, что «золотая середина» может быть приятной людям, потому что мы окружены ей. Но опять же, были бы убедительные доказательства. Может есть, может нет, но это точно не то, что я хочу принимать как должное и опираться на это в своей работе.
12-колоночная сетка
Вернемся к более прагматичным вещам. Мне бы хотелось рассмотреть эту очень разностороннюю сетку, и начать с чего-то конкретного, что помогло бы вам в начале вашей системы по созданию макетов. 12-колоночная сетка ваш друг.
Почему 12-колоночная сетка такая удобная? Во-первых потому, что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко, и подходит для разных типов контента. А еще, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов: сделать просто и безопасно, или же создать динамичный макет, который будет выходить за рамки простой симметрии.
Давайте посмотрим на макеты, которые используют такую «гибкость» сетки.
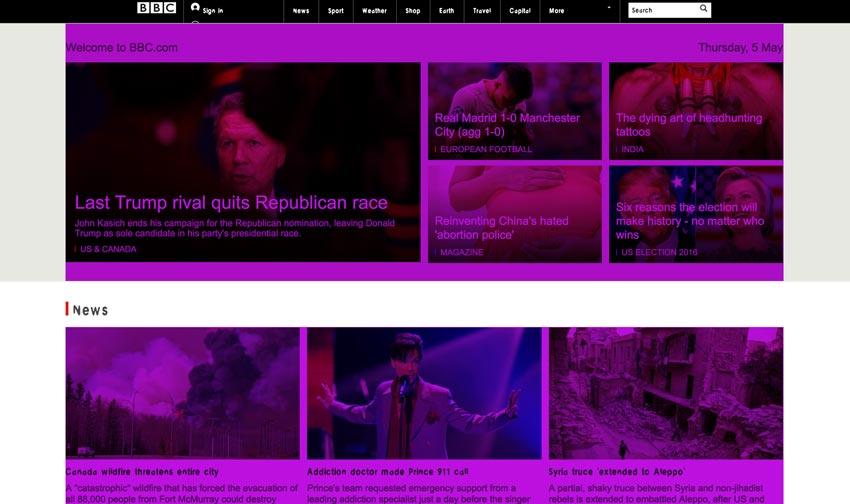
4-х колоночная сетка
Основные преимущества четырех колоночной сетки в ее простоте, балансе, а также в том, что она очень надежная. Но обратной стороной является то, что из-за своей симметричности она может выглядеть немного скучно.
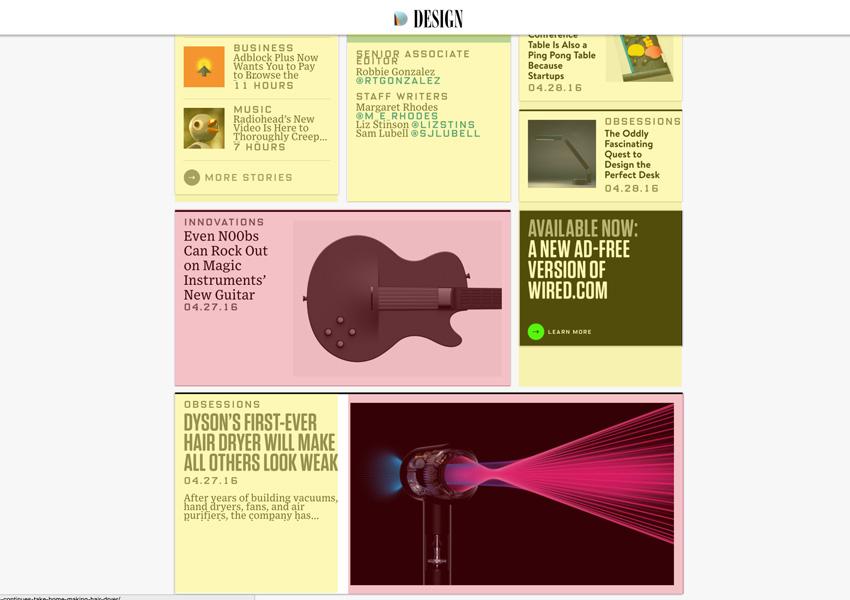
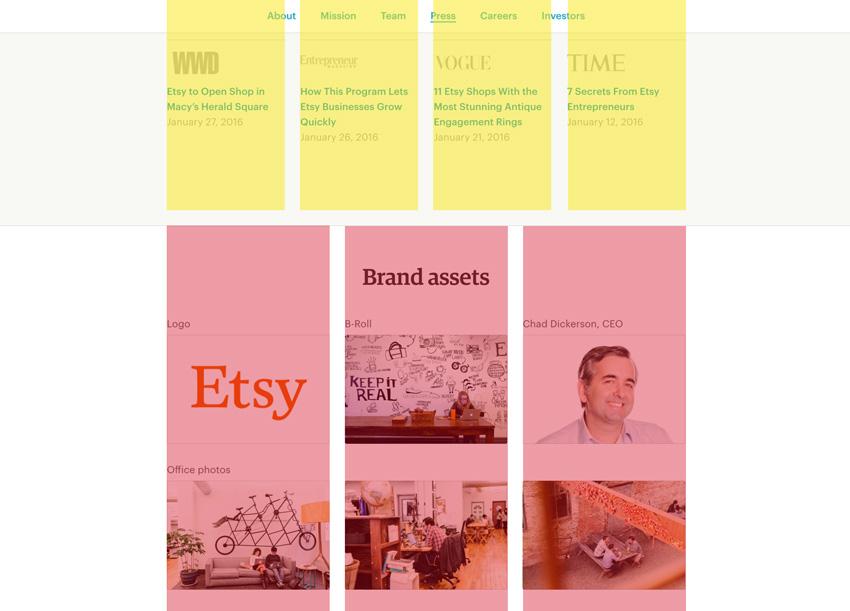
Часто, вам нужен основной раздел, чтобы подчеркнуть содержание, и боковая панель для менее важного контента. В первом примере ниже, вы можете увидеть, что первый столбец используется для брендинга, а две средние колонки для основного контента.
3-х колоночная стека
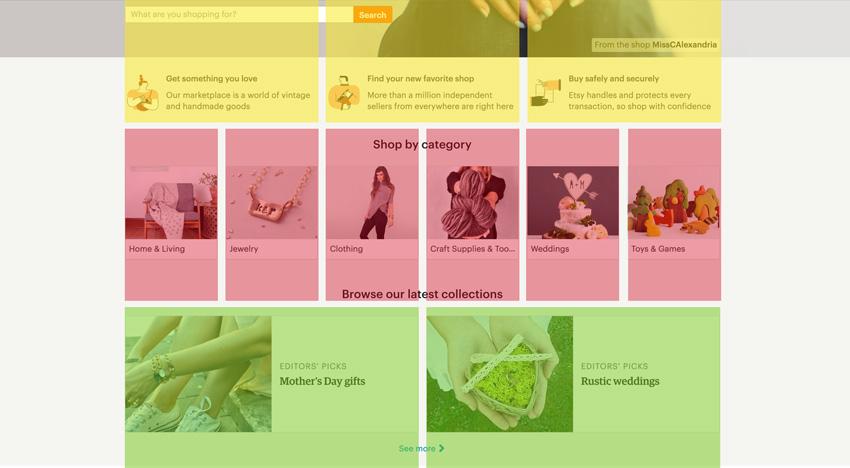
С помощью этой сетки, каждый столбец вмещает в себя 3 колонки. Этот вариант немного сложнее, поскольку это асимметричная сетка, и вам нужно разумно находить баланс для своего проекта. Асимметричные макеты, как правило, считаются более смелыми и качественно сделанными. Но это, конечно, можно и нужно ставить под сомнение!
6-ти колоночная сетка
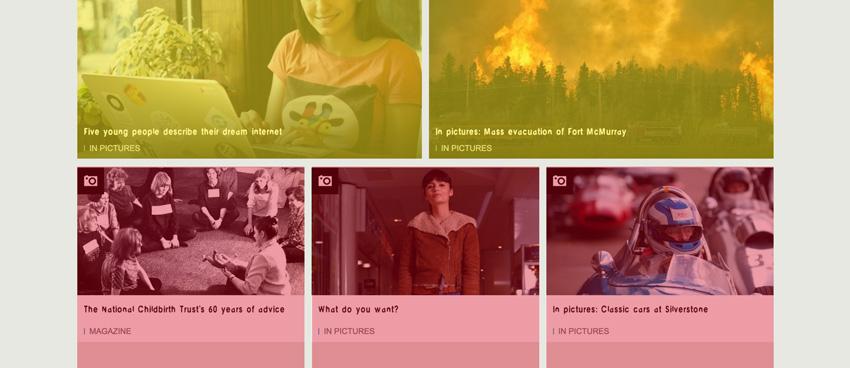
В этом примере каждый столбец включает в себя две колонки, что делает такую сетку еще более сложной, чем предыдущую. Она разделяет каждый столбец сетки на еще 2 столбца. Шестиколоночная сетка предоставляет вам больше возможностей для точной настройки мелких деталей. Если вы работаете над сайтом, в котором большое количество контента, шестиколоночная сетка может быть хорошей отправной точкой для экспериментов. Но поскольку это достаточно сложная сетка, я бы не советовал вам ее использовать в начале своего пути.
Комбинации
Вы также можете комбинировать сетки в вашем дизайне, именно поэтому двенадцатиколоночная сетка очень удобна. Она легко позволяет аккуратно комбинировать блоки из трех, четырех и шести колонн.
Акценты
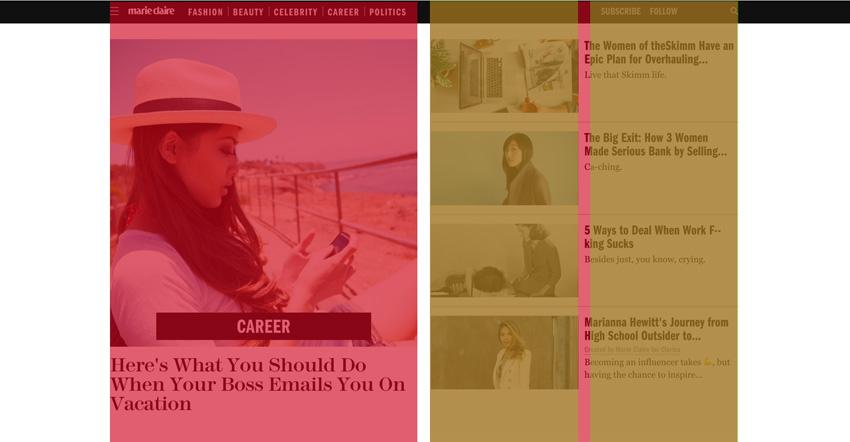
Сбалансированные и простые макеты часто чувствуют себя более комфортно, чем чрезмерно сложные. Но будьте осторожны, и не заиграйтесь в безопасность и простоту, есть риск, что тогда ваш дизайн будет скучным. Для акцента, вы можете отойти от сетки и выделить отдельные элементы дизайна путем объединения нескольких колонок, например. Это может быть интересно визуально, а также создаст иерархию ваших основных элементов дизайна.
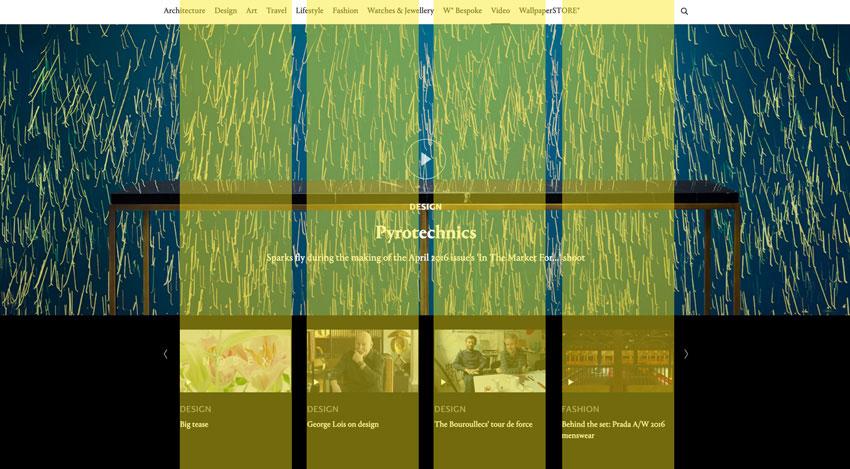
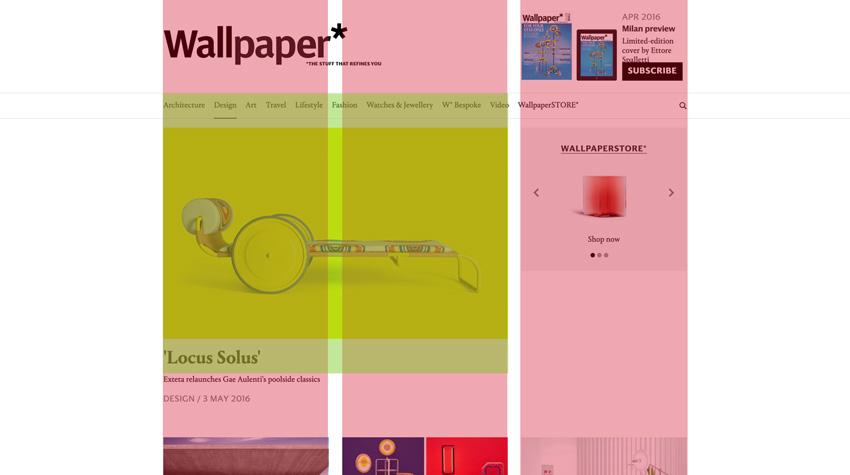
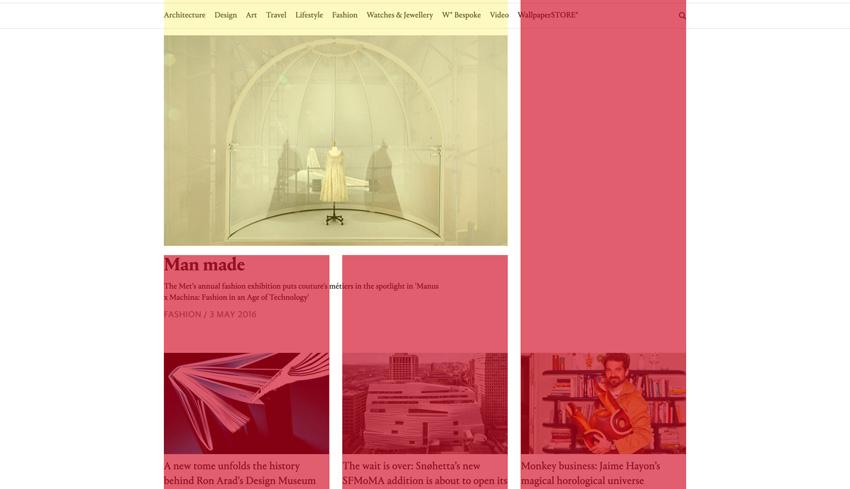
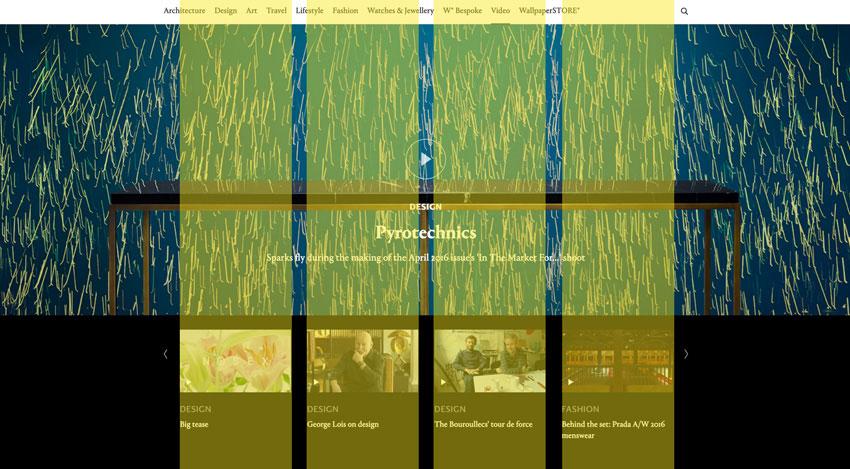
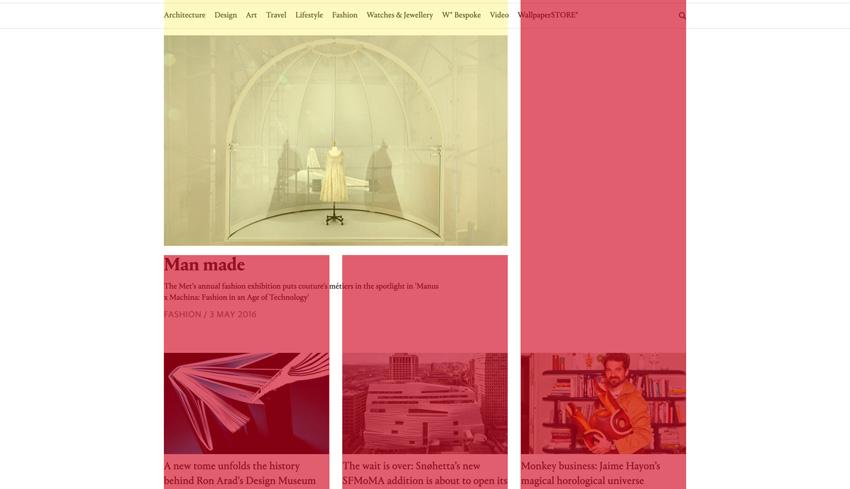
Выход за пределы сетки, чтобы создать акцент, может либо сильно улучшить ваш дизайн, выделив важные элементы, либо сделать его ужасным. Wallpaper сделали отличную работу, сломав четырехколоночную сетку, и подчеркнули видео, которое они хотят, чтобы вы посмотрели.
Но вы должны быть осторожны, ломая ритм вашей сетки, потому что это часто приводит к тому, что дизайн выглядит кривым, или в нем слишком много акцентов.
Ограничения
Вопрос, который часто возникает: когда использовать сетку в дизайне? Всегда! Это всегда хорошее решение, потому что сетка помогает с балансом, иерархией, выравниванием и последовательностью.
Затем всегда следует аргумент, что сетка ограничивает вашу работу. Но это хорошо, потому что сетка может реально облегчить ваше творчество и направить идеи в конструктивном ключе. Такие ограничения могут быть хорошей отправной точкой для работы. Поэтому когда у вас есть данные, например размер, данный вам вашим клиентом, вам стоит начать создавать дизайн вокруг этого. Размер вашей сетки может и должен принимать во внимание такие ограничения.
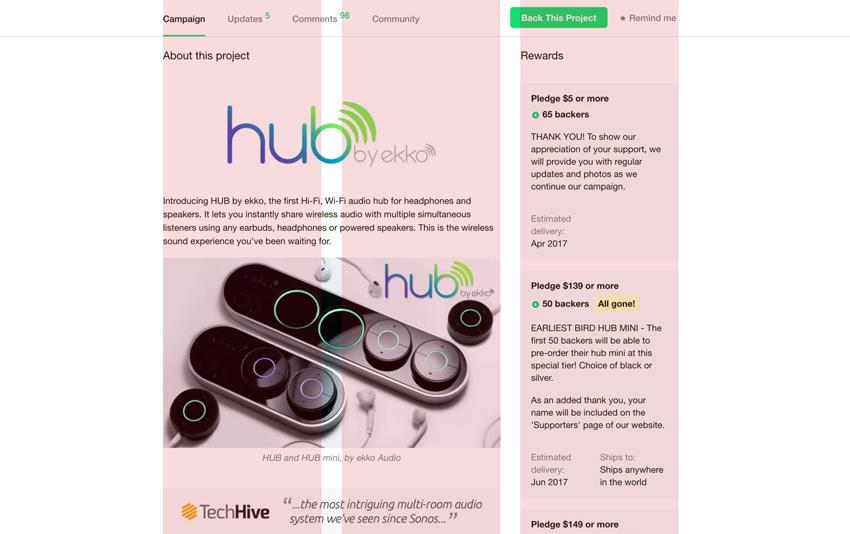
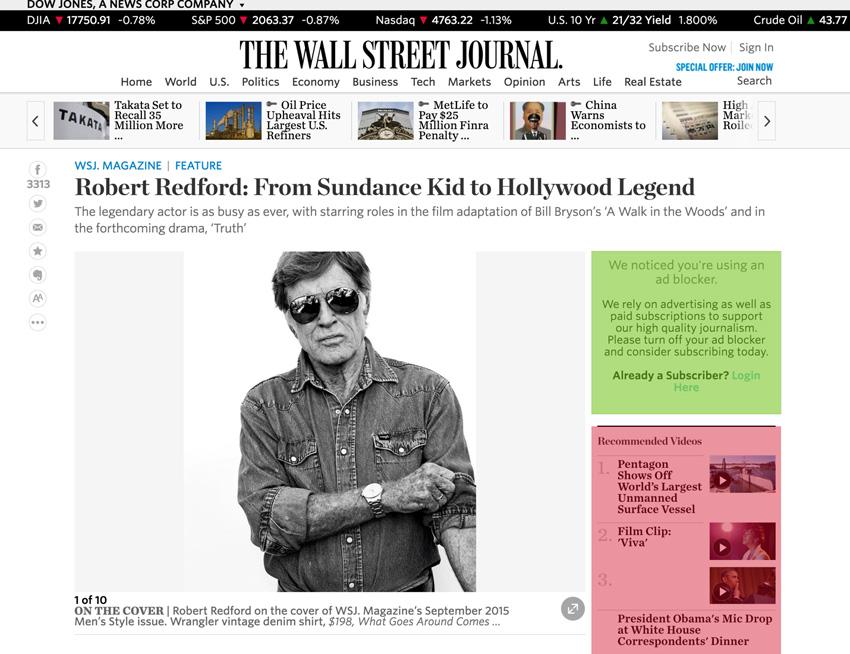
В приведенном ниже примере из The Wall Street Journal, вы можете увидеть, что размер рекламы, выделенный зеленым цветом, привело к дизайнерскому решению построить часть сетки с ним.
Ментальная карта
Если вы преуспели, ваша сетка поможет вам создать ментальную модель вашего сайта и отдельных его страниц. Это также подразумевает, что структура ваших страниц не должна полностью отличаться друг от друга — общий знаменатель, который регулирует вид каждой страницы должен быть частью вашего плана.
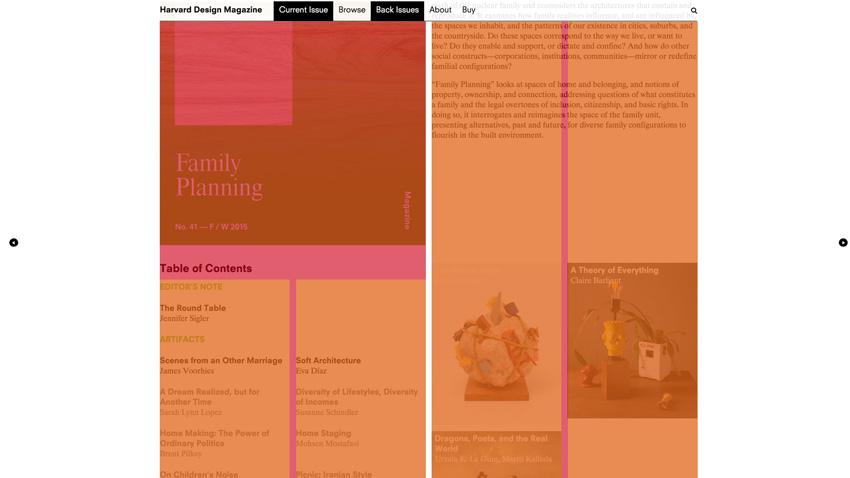
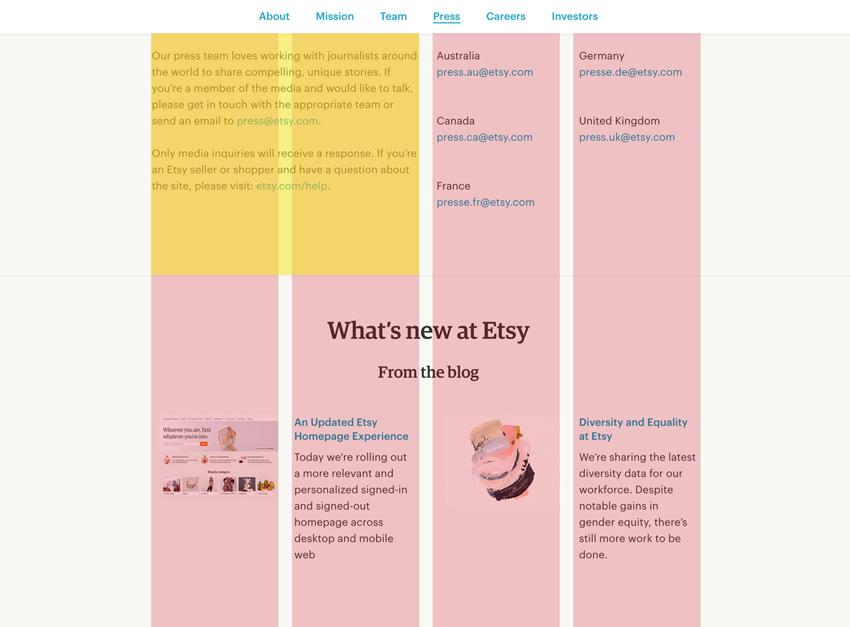
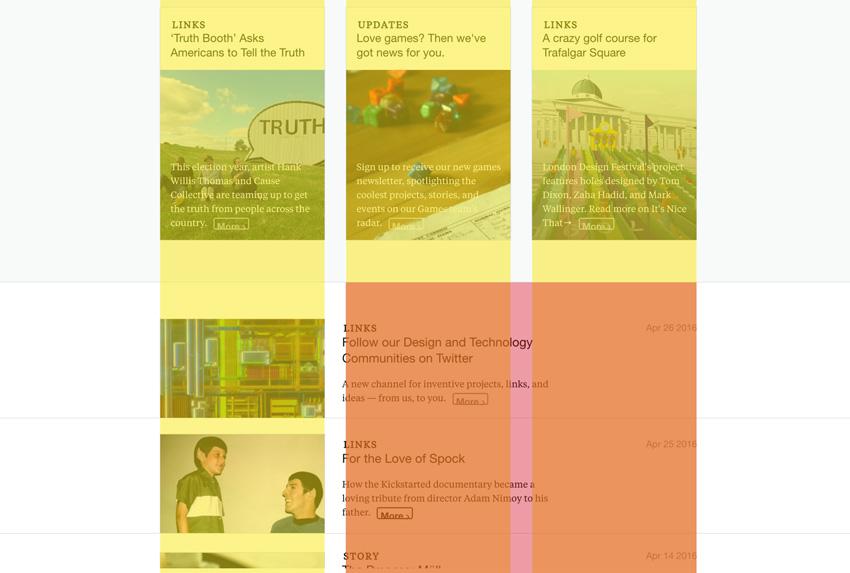
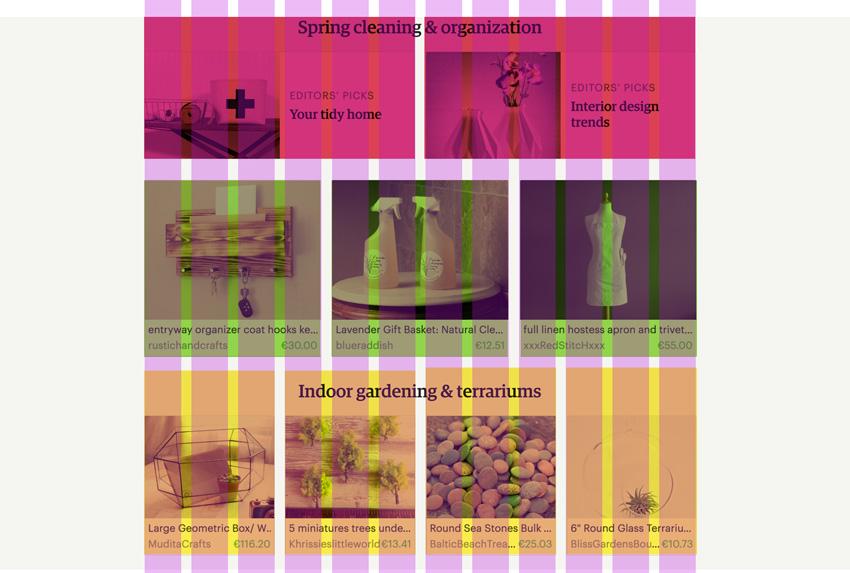
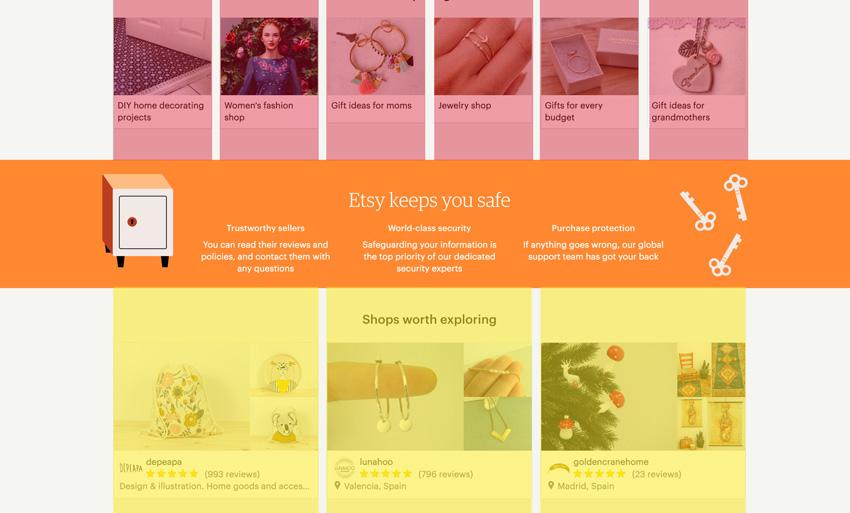
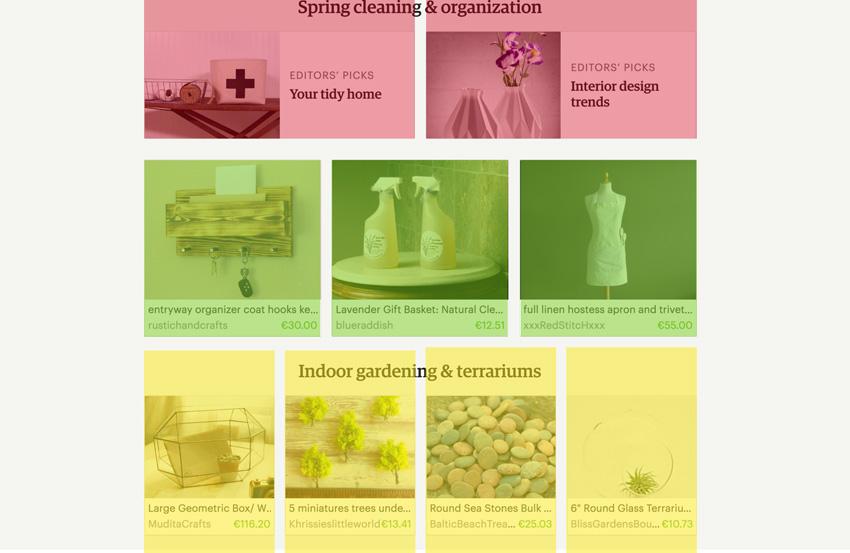
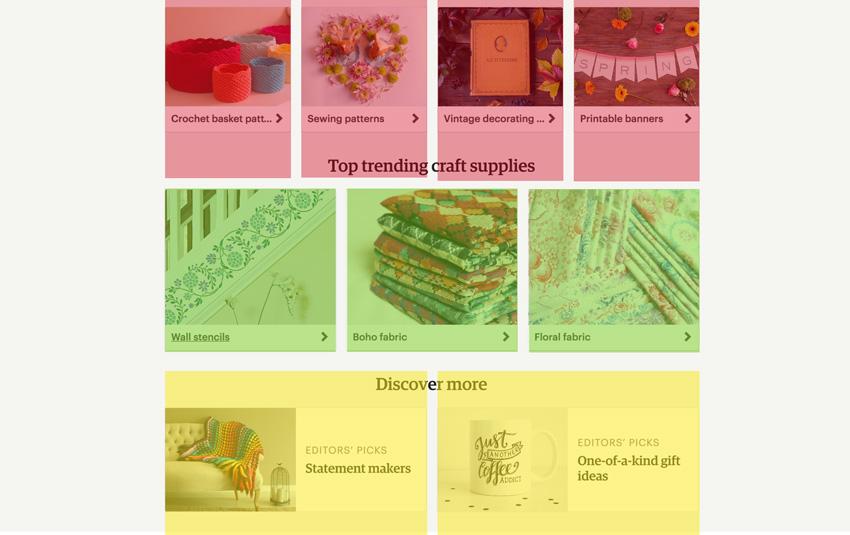
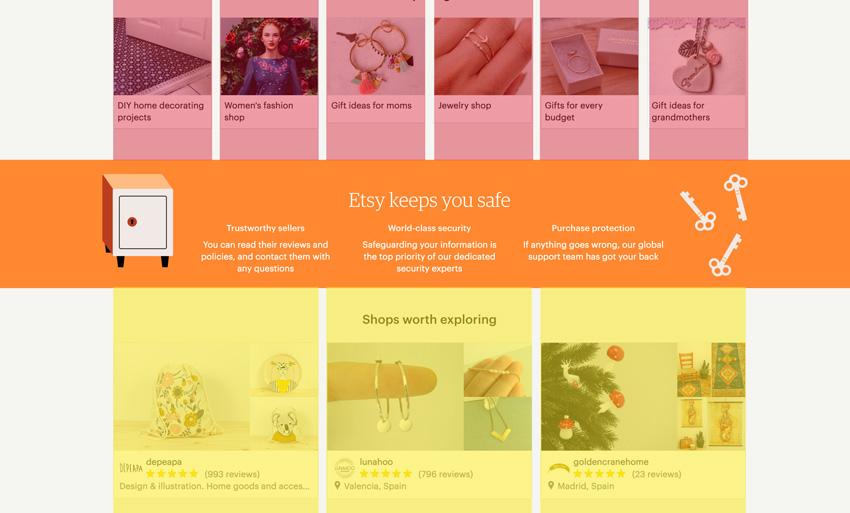
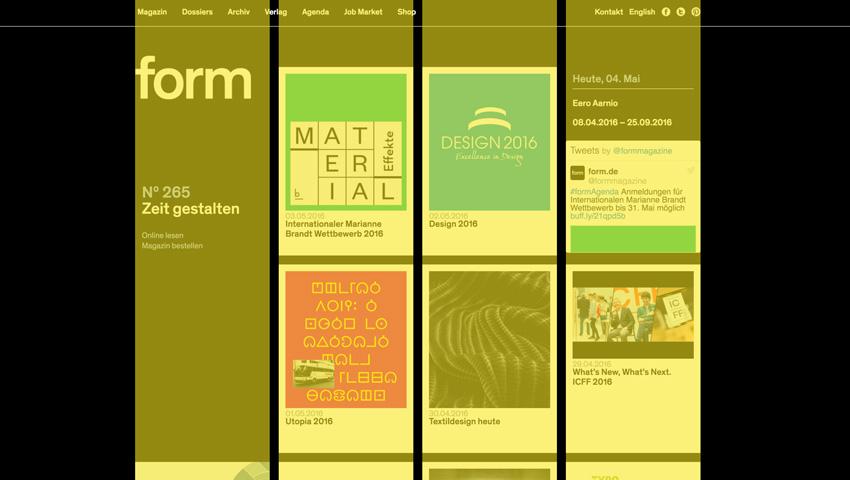
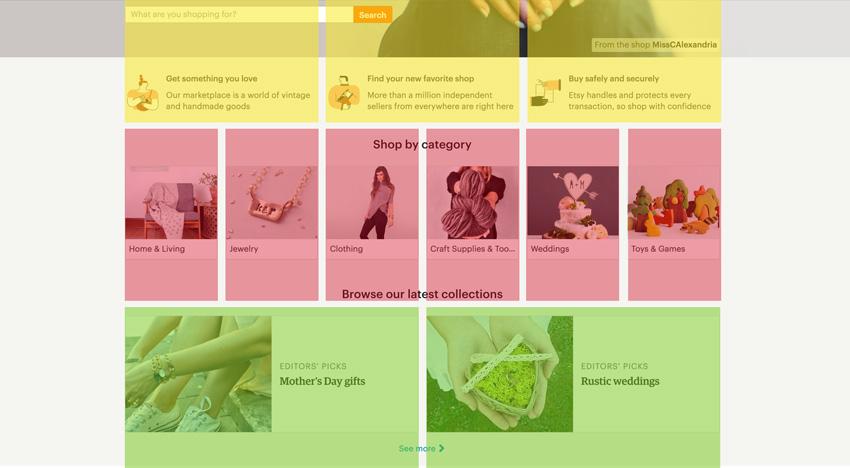
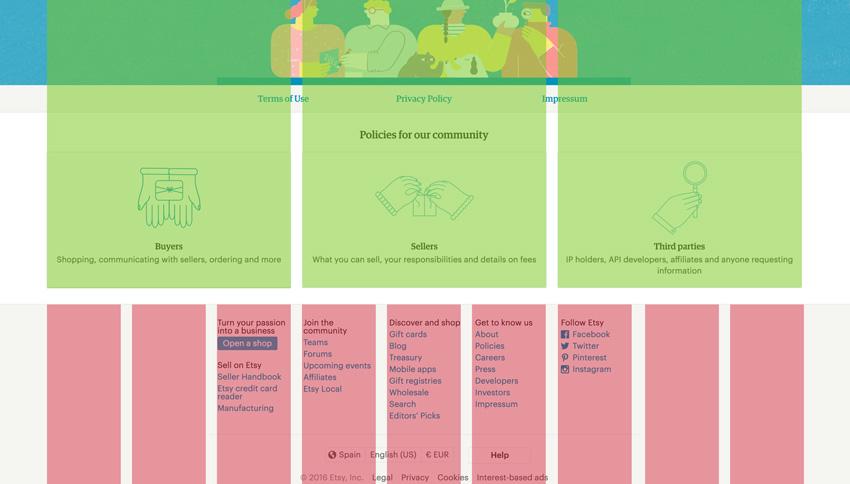
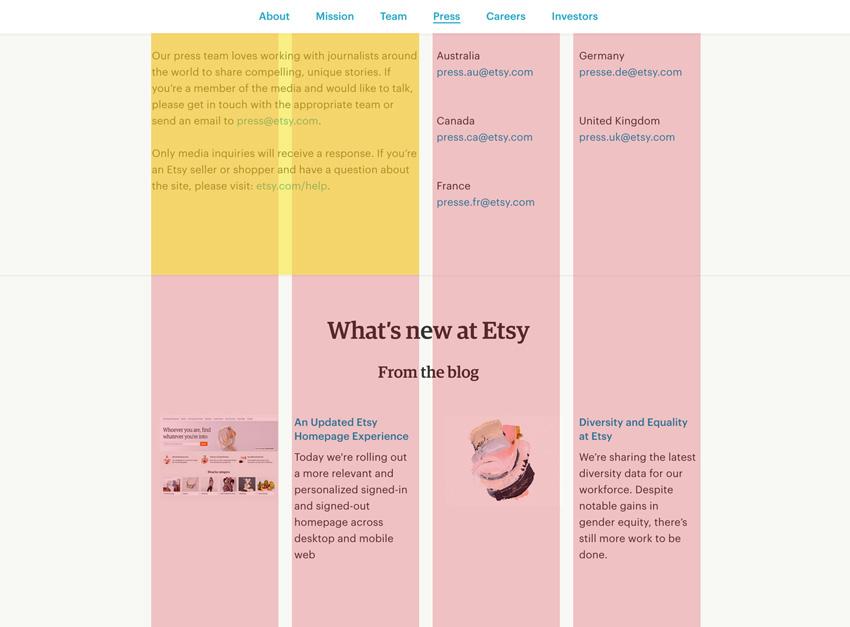
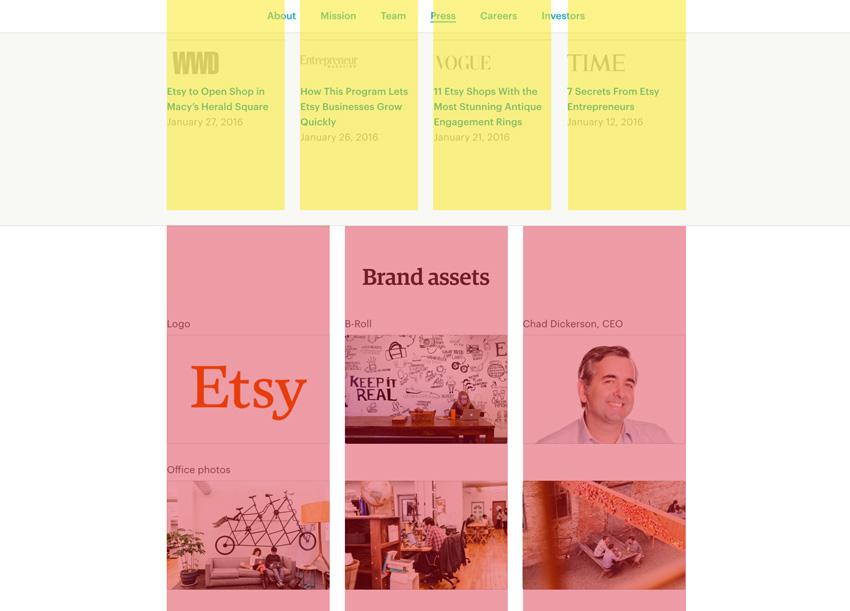
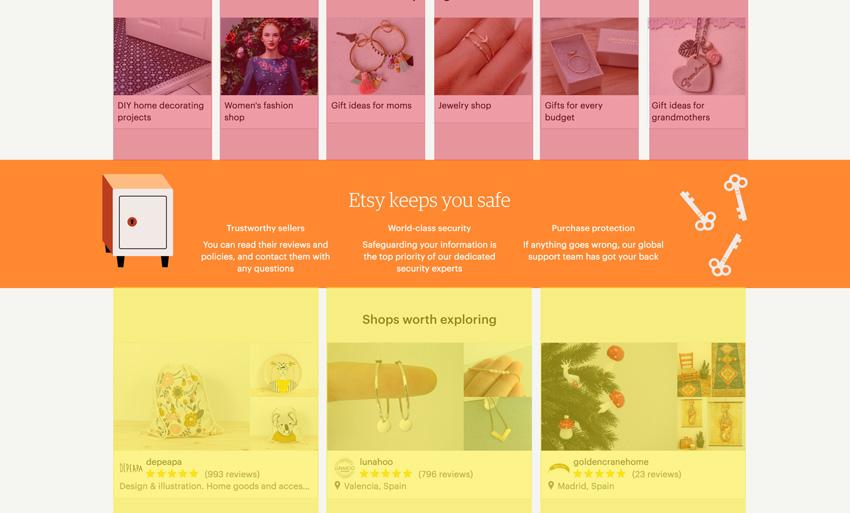
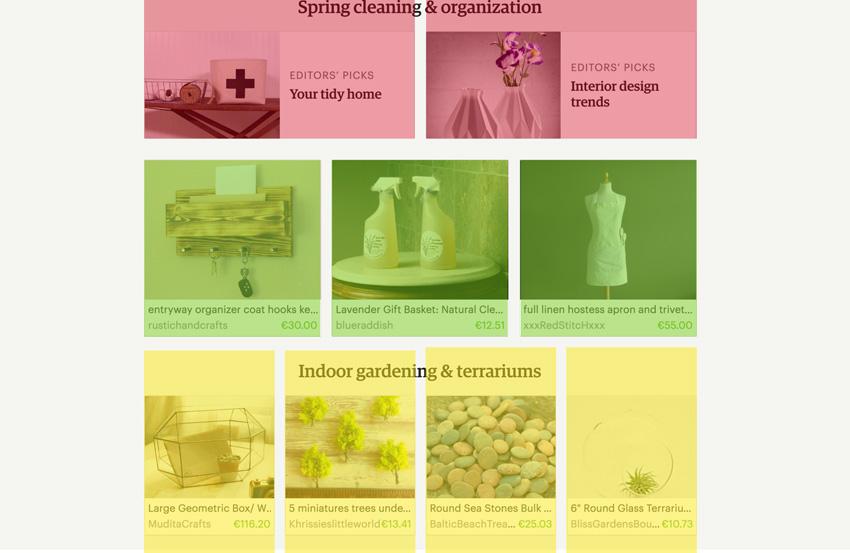
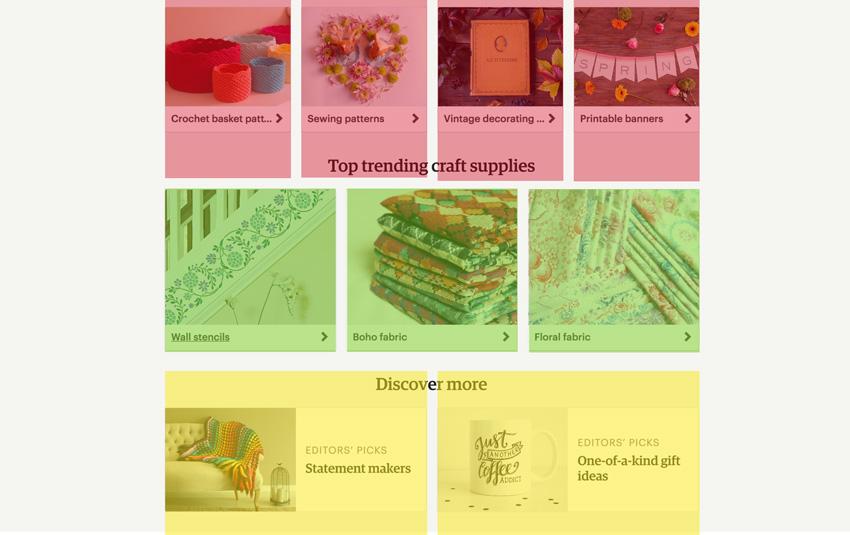
Давайте посмотрим на несколько примеров того, как Etsy успешно решает этот вопрос. Только на этот раз, давайте сосредоточимся на том, как их сетки поддерживают различные потребности контента, и как они миксуют их от одной страницы к другой. По-моему, они проделали большую работу по поддержанию последовательности, которая создает единое впечатление, аккуратно связывая страницы вместе. Таким образом они ведут пользователя по контенту, и он знает, чего ожидать. Их ментальная карта не имеет каких-либо сюрпризов, которые могут испортить взаимодействие пользователей с сайтом.
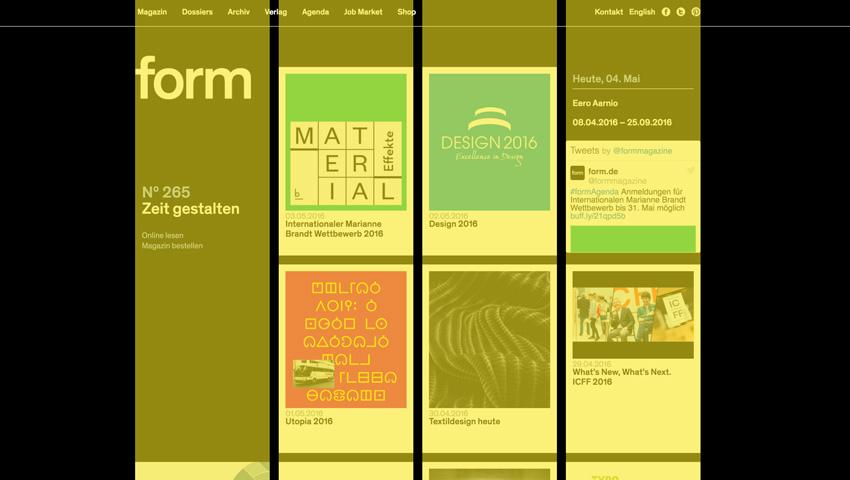
Они создали хороший ритм для своих страниц, их сетка выглядит элегантно, потому что они сделали все просто.
Напоследок
В целом, размещать контент систематически — ключевой момент, который нужно почерпнуть из всей этой темы. Ничто не является более эффективным в совмещении разных форм контента, чем последовательные линии сетки. Создайте сильную ось, которая будет вести глаза вашего пользователя. Это создает прочные отношения, которые связывают всю работу вместе и создают единство. Будьте проще!