как узнать сколько весит сайт на wix
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
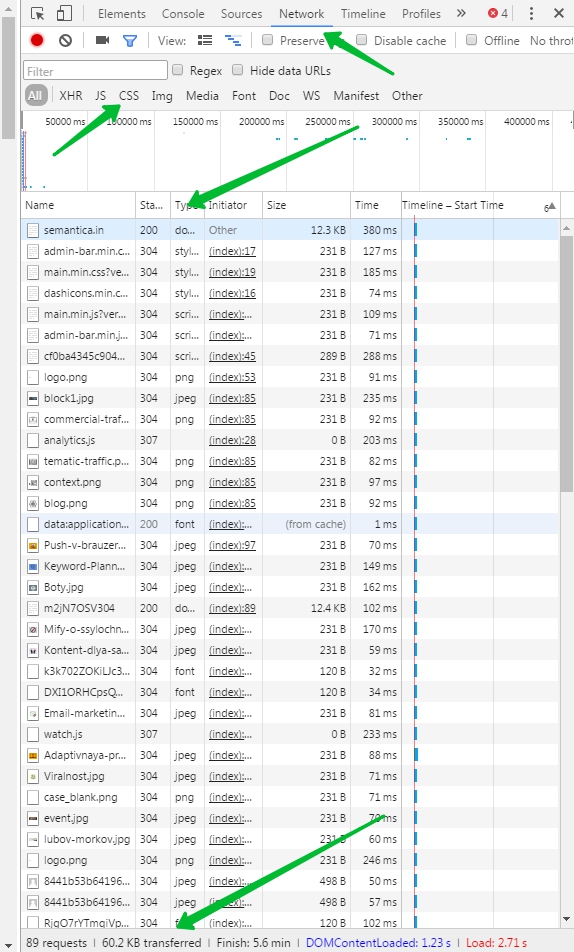
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
2ip.ru
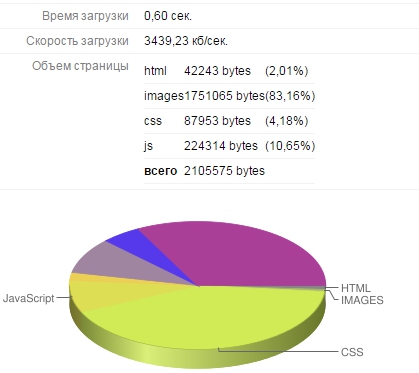
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
pingdom.com
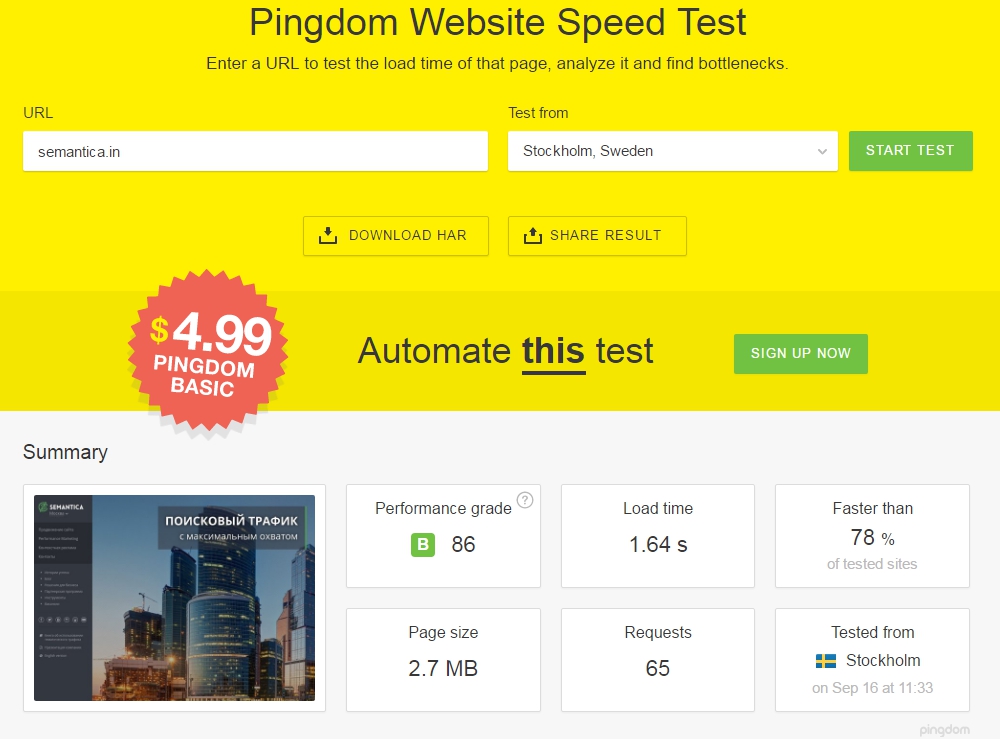
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
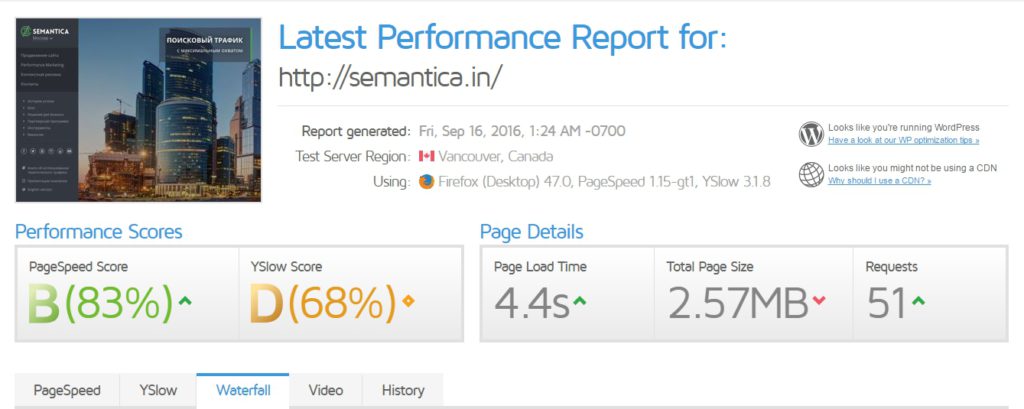
GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Конструктор сайтов WIX от А до Я: обзор, плюсы и минусы
WIX — конструктор для создания профессиональных сайтов и интернет-магазинов на дизайнерских шаблонах из обширной встроенной библиотеки. В комплекте — бесплатный хостинг и ваше собственное доменное имя. Все сайты автоматически оптимизируются для просмотра с мобильных устройств. Подходит для создания сайтов-одностраничников и блогов.
Характеристики сервиса
Наконец-то мы добрались до одного из самых популярных в мире онлайн-сервисов, конструктора сайтов WIX. Сначала — инструкция: регистрация, выбор шаблона, создание сайта, интеграция. Потом поговорим о плюсах и минусах и сравним «Викс» с другими конструкторами.
Что такое WIX?
WIX – международный онлайн сервис для создания и продвижения сайтов. Запущен в 2006 году как конструктор блогов, интернет-магазинов, лендингов без знания языков программирования. В основу платформы положена концепция drag & drop или «перетаскивание» элементов. База пользователей 180 млн человек из 80 стран. Сервис переведен на 11 языков, включая русский.
Платформа WIX позиционируется как универсальная: подойдет и фрилансеру и домохозяйке и школьному учителю и предпринимателю. Доступно более 500 дизайн-шаблонов для сайтов различной тематики от бизнеса, до искусства и рукоделия. Гибкая система редактирования позволяет создавать дизайн, функционал под решение определенных задач.
Регистрация в WIX
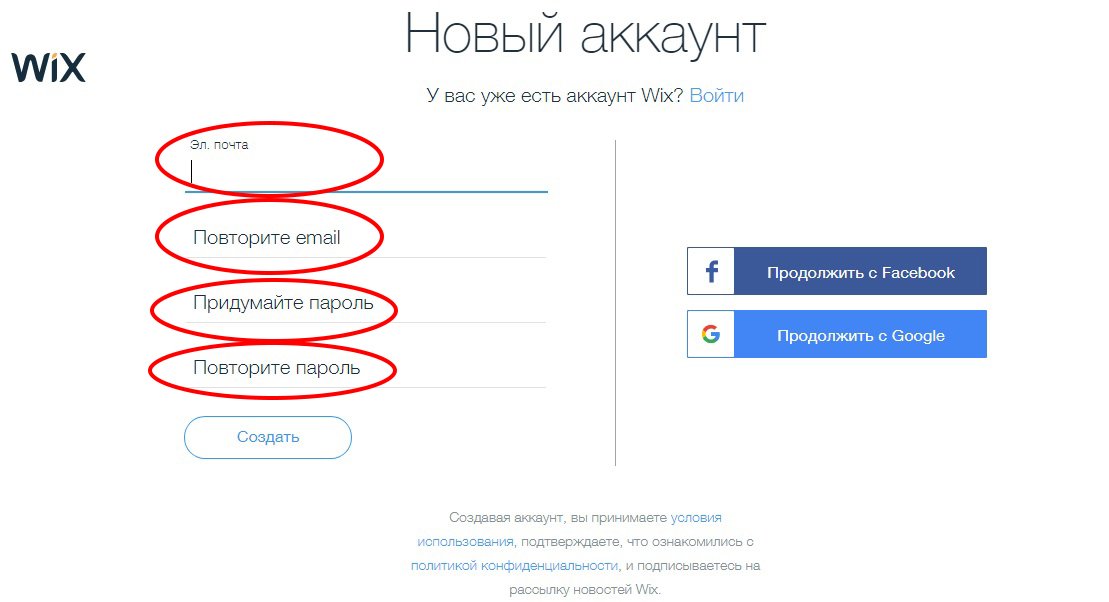
Перед созданием сайта пройдите стандартную процедуру регистрации. На главной странице нажмите кнопку «Создать сайта» или «Войти» в правом угле и далее «Создать аккаунт».
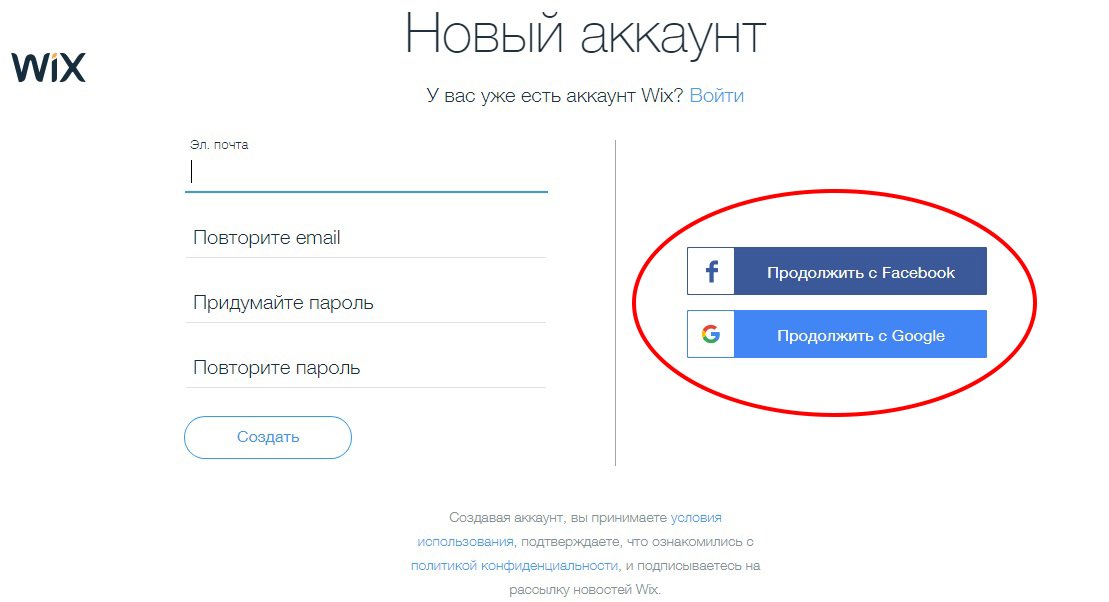
В «Викс» можно зарегистрироваться через Google или Facebook аккаунт.
При регистрации укажите следующие данные:
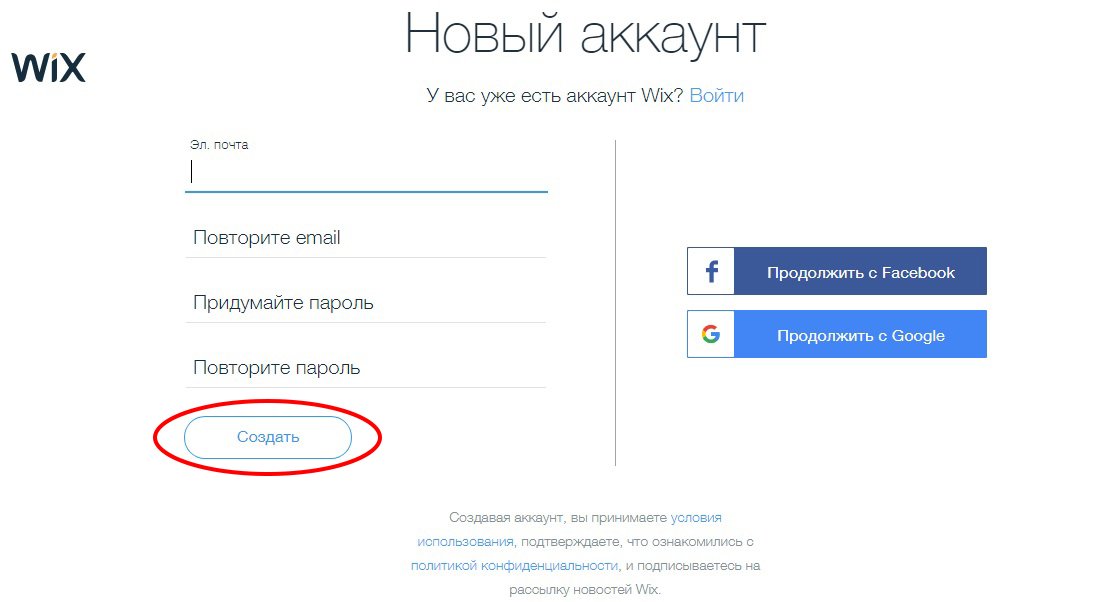
После заполнения полей нажмите «Создать».
Сервис предоставляет возможность входа через Facebook (кликнуть на соответствующую кнопку, указать пароль, логин от аккаунта соцсети) или почтовый ящик Google.
Если у вас есть аккаунт, то для того, чтобы войти в Wix, достаточно ввести электронную почту и пароль.
Личный кабинет WIX
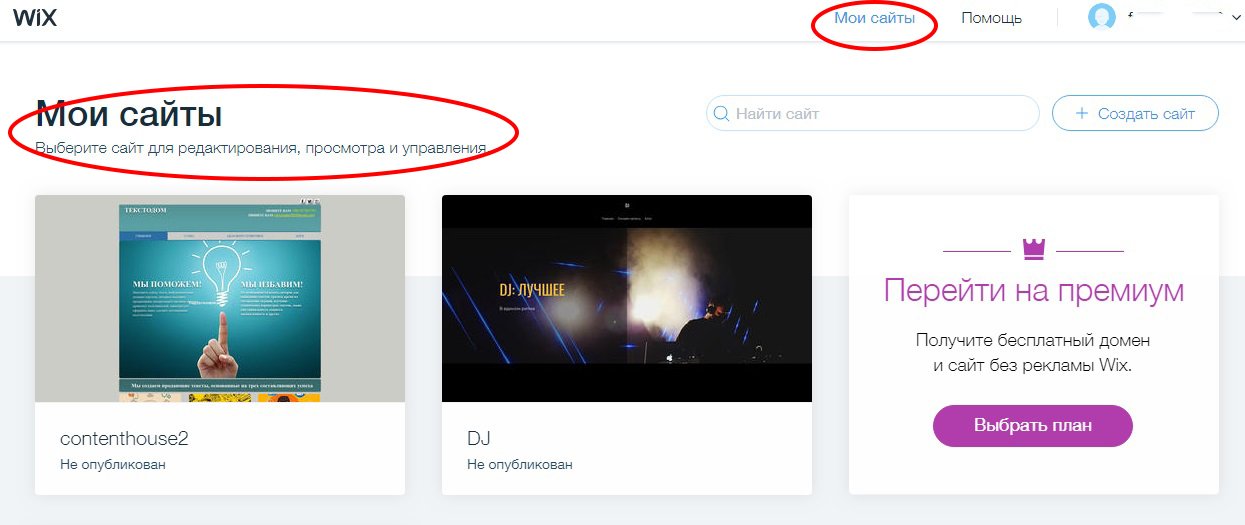
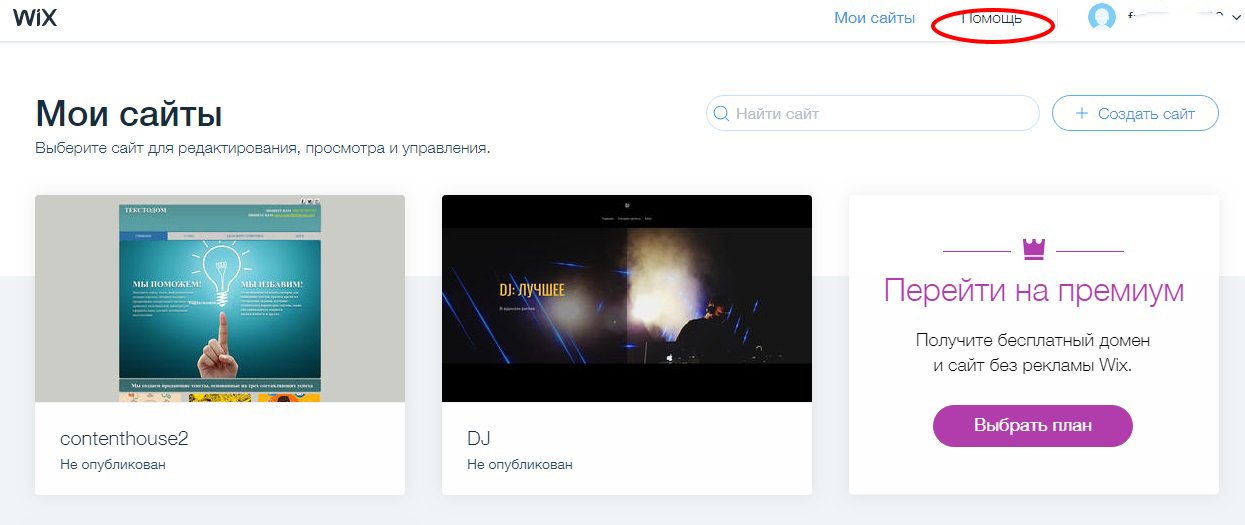
Посмотрим, из каких частей создает личный кабинет конструктора и что в нем можно делать. При входе по умолчанию открывается вкладка «Мои сайты».
В ней отображаются проекты, которые находятся в процессе создания или уже опубликованы. Наведите курсор мыши на иконку сайта, активируйте кнопку «Выбрать». В верхнем правом углу доступно меню «Быстрые действия». С его помощью выполните такие операции:
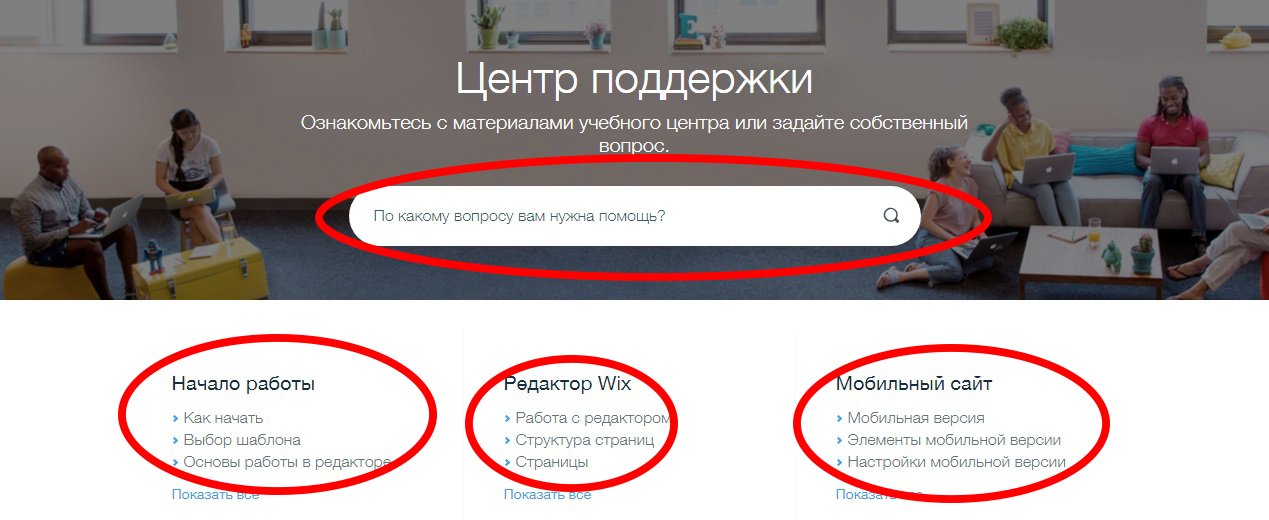
Следующий за «Мои сайты» раздел – «Помощь».
Здесь пользователь найдет подробный ответ на технические вопросы, начиная от того, как выбрать шаблон, заканчивая SEO продвижением, установкой статистики, устранением неполадок. Для ускорения поиска информации в шапке раздела поисковая строка. В нее вбиваем запрос и получаем ответы по теме. В «Викс» огромная база данных, ответы есть практически на любой вопрос.
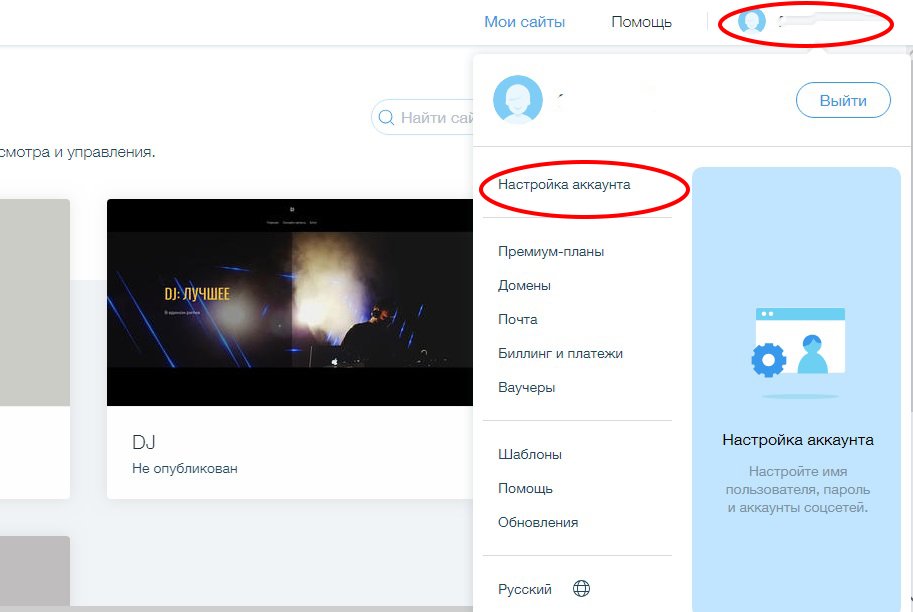
После раздела «Помощь» идут настройки аккаунта.
При желании: укажите имя, фамилию, установите фото профиля. Здесь же меняется пароль, осуществляется управление почтовыми подписками, выполняется деактивация (удаление) аккаунта. Также во вкладке просматривается история платежей, выдаются ваучеры и меняется язык.
Сервис WIX регулярно проводит различные акции, предоставляя пользователям «ваучеры». Для их получения нужно купить тарифный план. За это предоставляется бесплатный домен на 1 год или другие полезные бонусы.
Как создать сайт на WIX
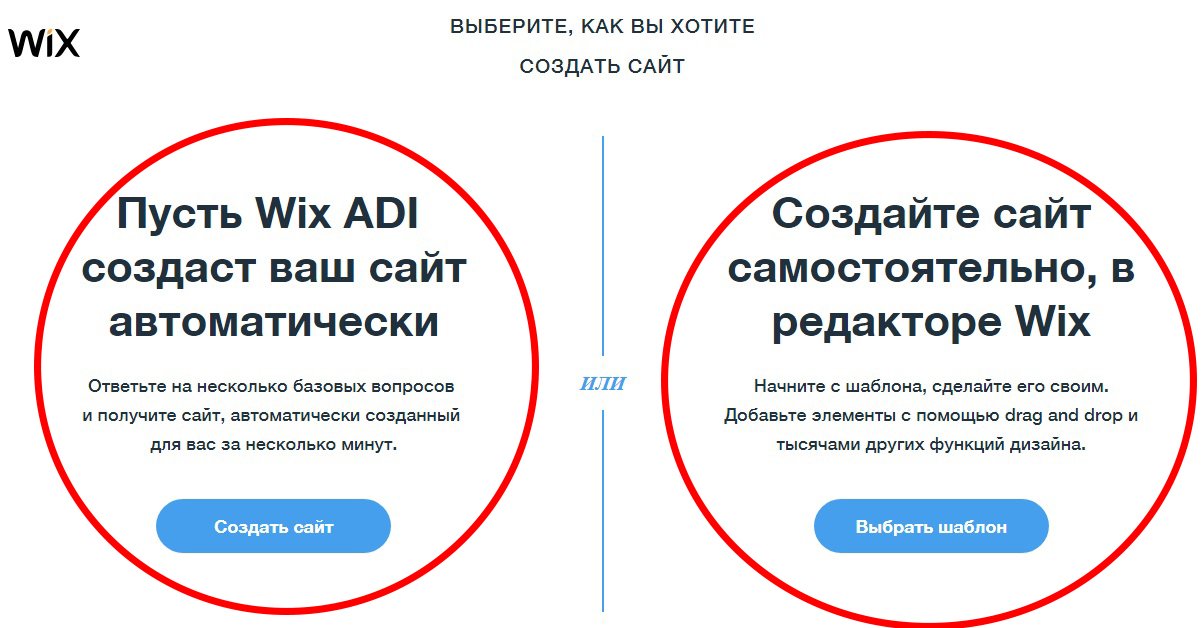
Разработка проектов в онлайн конструкторе выполняется двумя способами:
В первом случае сервис самостоятельно создаст сайт на основе ответов на вопросы. Уже через 30 секунд будет сгенерирован шаблоны. Конечно, полученный сайт можно отредактировать: изменить дизайн, добавить виджеты, сервисы.
Второй вариант – через редактирование шаблона. Этот способ можно назвать ручным.
Библиотека шаблонов состоит из нескольких тематик:
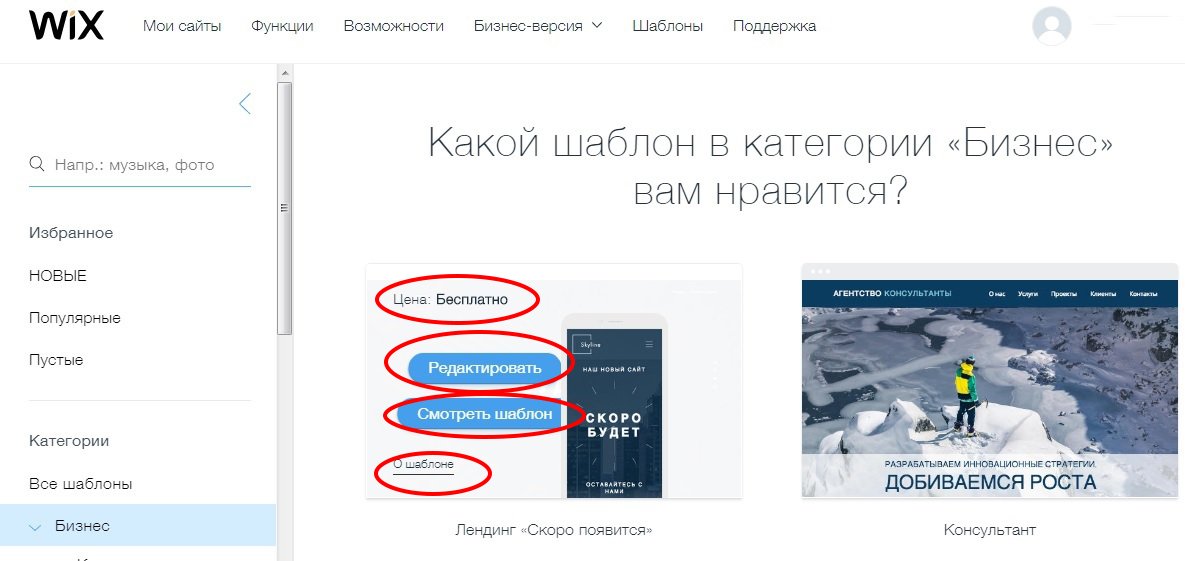
Представленные в разделах шаблоны делятся на платные и бесплатные. Статус отображается в верхнем левом углу окна выбранной иконки.
Платные и бесплатные шаблоны — что выбрать?
Выбирайте шаблон, подходящий вам по тематике. Конечно, можно взять абсолютно любой дизайн и поменять в нем все элементы, тогда тематика не будет иметь значения. Но все таки первоначальный выбор по теме — более простой пусть. Покупать или взять бесплатный? — Зависит от вас. Цены на шаблоны в «Виксе» небольшие, плюс можно рассчитывать на меньшее количество похожих сайтов в интернете, так как люди обычно берут бесплатные варианты.
Перед утверждением подходящего шаблона, сервис предлагает ознакомиться со всей информацией. При наведении на него курсора активируются кнопки:
Под кнопками размещается вкладка «О шаблоне».
Здесь содержится информация об особенностях и функционале: быстрой загрузки треков, фотографий, видео.
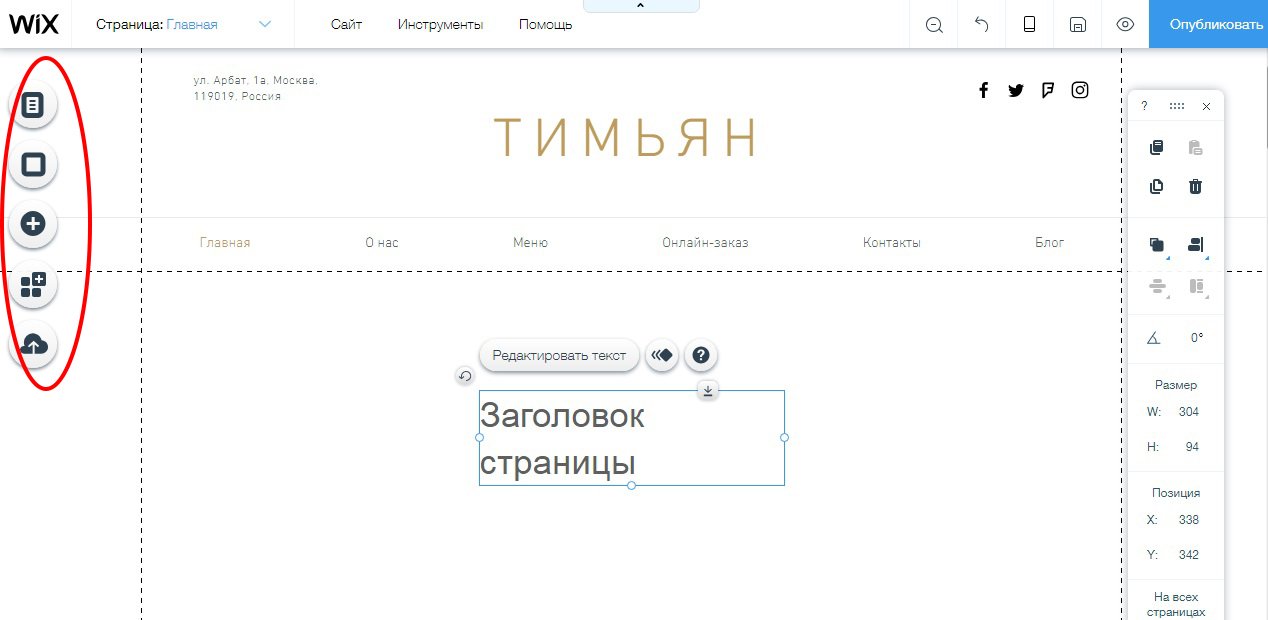
Как изменить шаблон
Нажмите «Редактировать», перейдите в режим конструктора. Управление элементами дизайна осуществляется через меню и с помощью курсора мыши. Слева размещены кнопки, которые открывают доступ к редактированию:
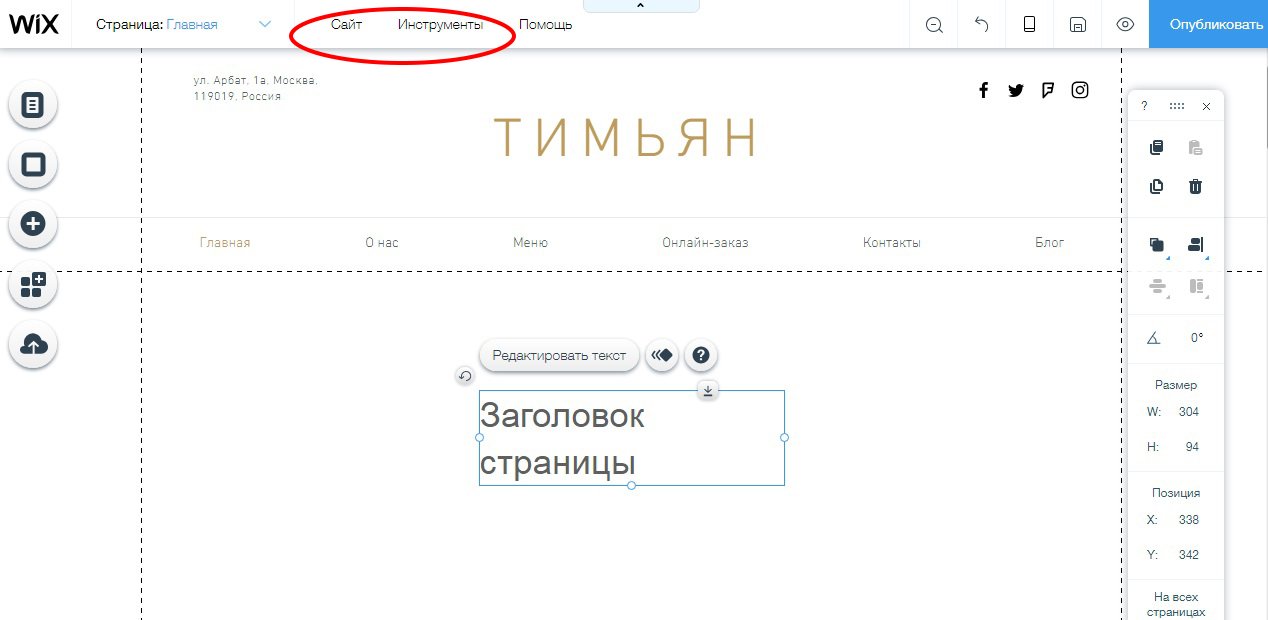
Переходите по страницам проекта, управляйте ими с помощью меню в верхней части конструктора. Во вкладке «Сайт» содержатся функции сохранения, публикации, подключения домена, тарифного плана.
Здесь можно посмотреть историю сайта, увеличить резкость изображений. Во вкладке «Инструменты» активируются линейки, границы, выполняется центрирование элементов.
Все редактирования осуществляются прямо на сайте. Чтобы изменить текст или изображение просто кликните на него. Для перемещения — перетаскивайте элемент мышкой.
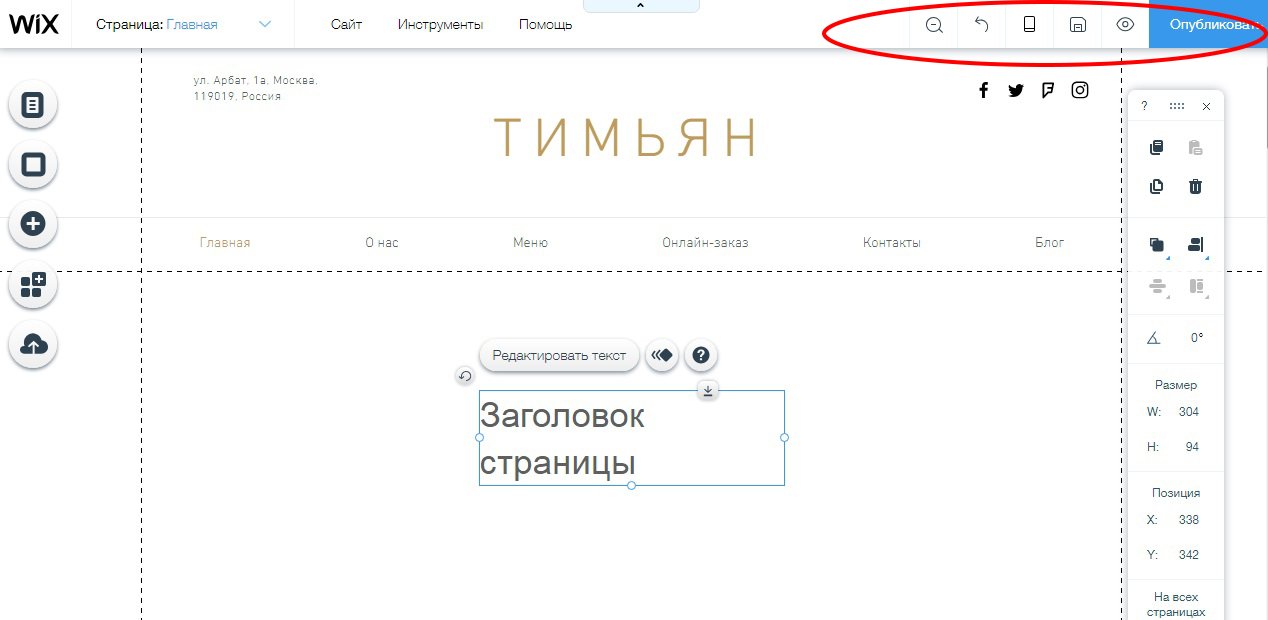
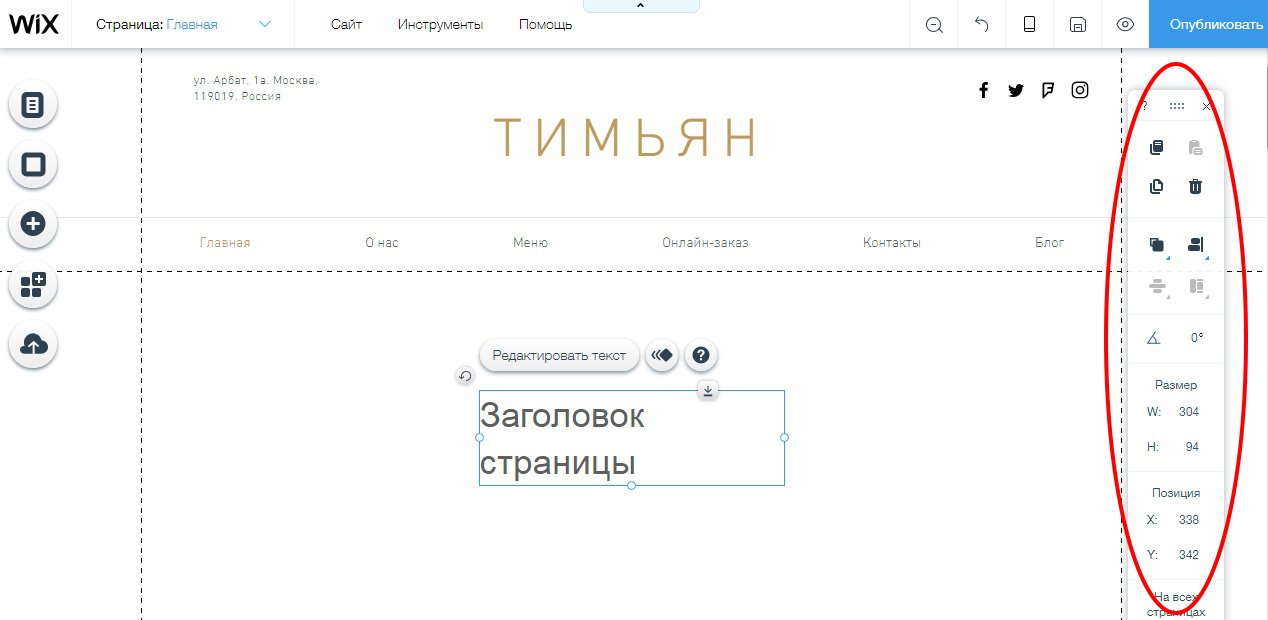
Наиболее важные функции дублированы в виде кнопок справа:
Справа расположена панель инструментов для работы с элементами сайта. Это изменение размеров, позиций текстовых блоков, копирование, удаление.
SEO-оптимизация в WIX
В «Викс» существует пошаговый алгоритм продвижения сайта:
Пошаговая оптимизация начинается в разделе «SEO-мастер». Здесь добавьте название сайта, фактический адрес, пропишите ключевые запросы (мета-теги, правильно подобрать их поможет обучающее видео). Сервис предложит 24 шага, которые включают оптимизацию заголовков, описаний.
Добавление сайта в Google Search Console
WIX автоматически загружает сайт в Google Console при регистрации доменного имени сайта. Карта сайта обновляется и отправляется при внесении изменений. Это обеспечивает быстрое сканирование роботами всех страниц, ускоряет индексирование ресурса. Получите полезные, бесплатные советы, направленные на повышение позиции сайта в поисковой выдаче.
Добавление в Яндекс Вебмастер
Чтобы добавить блог, интернет-магазин, лендинг в Яндекс.Вебмастер, зарегистрируйте домен, скопируйте в сервисе тег хедера и добавьте его в редакторе. Завершите процесс нажатием кнопки «Подтверждение» в Яндекс.Вебмастер.
Search Console и Вебмастер необходимы для управления индексацией сайта. Через эти инструменты можно посмотреть кол-во проиндексированных страниц, позиции, поисковых трафик, входящие ссылки и ошибки при обходе сайта поисковым роботом.
Готовые интеграции
Один из важных минусов WIX — отсутствие готовых интеграций с российскими сервисами. Среди готовых решений есть следующие варианты:
Кроме Facebook и Google инструментов, остальное — англоязычные маркетинговые сервисы, которые почти не используются в России.
WIX или CMS?
Очень важный вопрос. Или можно сформулировать его более общими словами: конструктор сайтов или CMS? Здесь все зависит от целей и задачей.
CMS — система управления контентом сайта, «движок». Устанавливается на хостинг. На CMS можно установить шаблон или сделать собственный уникальный дизайн. Пример: WordPress, Bitrix, Joomla.
После детальной инструкции давайте объективно рассмотрим все плюсы и минусы создания сайта на платформе «Викс».
Преимущества WIX
Недостатки WIX
Технических, функциональных минусов у сервиса нет. За более чем 10 лет работы создатели WIX отточили интерфейс, создали сбалансированные тарифы, включили все необходимые функции.
Тарифы конструктор сайтов WIX
Сравнение с конкурентами
В интернете, помимо WIX, представлены множество сервис для создания сайтов онлайн. Я добавил в таблицу несколько вариантов для сравнения.
| Название платформы | Количество шаблонов | Бесплатный тариф | Интересные особенности |
| Да, с рекламой и без домена. | Блоги, лендинги, корпоративные сайты, визитки, интернет-магазины. | ||
| Нет. | Универсальный конструктор, есть интеграция с AmoCRM. | ||
| 63 (некоторые отличаются только цветовой гаммой) | Полноценный. | Хорошо подойдет для интернет-магазинов. Все необходимые интеграции. | |
| Да, без домена. | Красивый редактор, отличается от других билдеров. Отлично подойдет для Landing Page и спец-проектов. | ||
| Нет. | Решение между облачным конструктором и CMS-системой. |
Мой отзыв о конструкторе WIX
Я бы назвал данную платформу неплохим решением для создания посадочных страниц и сайтов компаний. Когда надо просто, быстро и без лишних затрат. Можно сделать самому, можно обратиться к разработчику. Разработка сайта на «Викс» будет стоить как пара бизнес ланчей. Количество шаблонов огромное, среди них встречаются интересные решения. Стоимость подписки у WIX стандартная и плюс-минус равна другим конструкторам.
Другое дело, что для серьезных маркетинговых задач он не подойдет: нет интеграций с сервисами, SEO-оптимизацию проще и надежнее делать на собственной CMS, нет А-Б тестирований и т.д. Для создания интернет-магазина лучше воспользоваться специализированными конструкторами или делать проект на Opencart/другой CMS-системе.
Промокод на сервис WIX
У данного сервиса промокоды появятся в ближайшем будущем.
Как узнать сколько весит сайт
Для взвешивания исследуемого сайта можно использовать несколько методов. Рассмотрим наиболее распространенные:
Самый старый метод
Чтобы взвесить сайт, нам потребуется дискета гибкого диска. Нужно скачать файлы сайта на локальный диск компьютера, а после скинуть скаченное на дискету гибкого диска.
Недостаток этого метода состоит в нескольких моментах. Первое — малый объем информации, которую можно разместить на дискете. Второе — гибкие диски практически полностью исчезли и реализация метода на сегодняшний день невозможно осуществить чисто физически.
Интересный факт — оптические диски совершенно не подходят для измерения веса сайта. Данные, полученные после взвешивания диска с файлами сайта получаются совершенно рандомными.
Современный метод
Опытным путем было получено — узнать, сколько весит сайт можно с помощью взвешивания файлов самого сайта, записанные на USB флешках. Данный метод уступают по точности «дискетного» метода, описанного выше. Зато широкое распространение флешек и большой объем информации, которую можно разместить на данном носителе, привлекает большое число исследователей.
Перспективы измерения веса сайта
Опытным путем было доказано, что современные сайты значительно легче тех, что были во времена распространения гибких дисков. Даже при большем объеме информации на современных сайтах, сам вес стал значительно меньше.
В данный момент идут исследования в области измерений веса сайтов с помощью MicroSD носителей. Предполагается, что в будущем будет установлено, что сайты становятся все легче, при увеличения количества объеме информации.





















 Профиль | Отправить PM | Цитировать
Профиль | Отправить PM | Цитировать




