как узнать сколько весит страница сайта
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
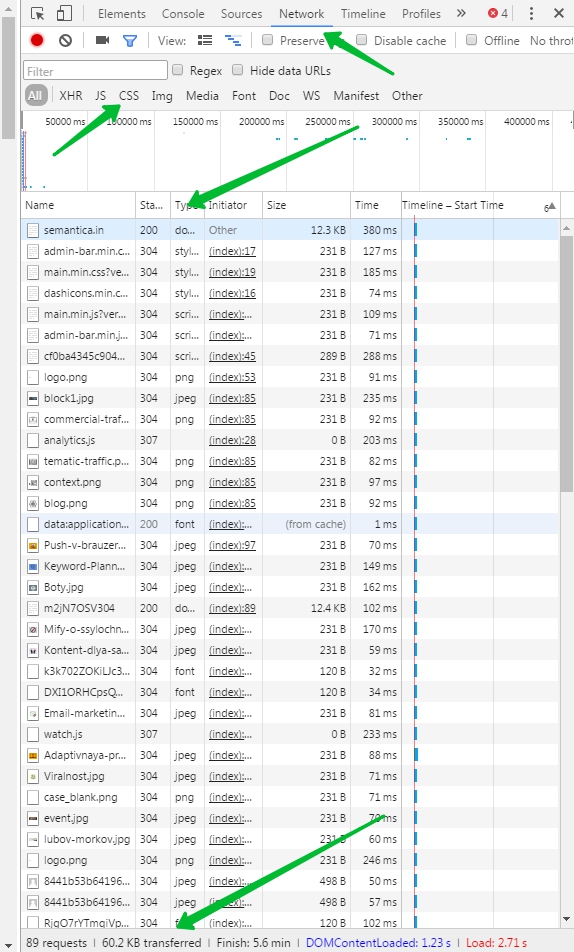
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
2ip.ru
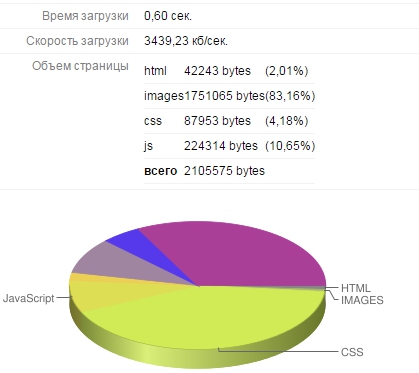
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
pingdom.com
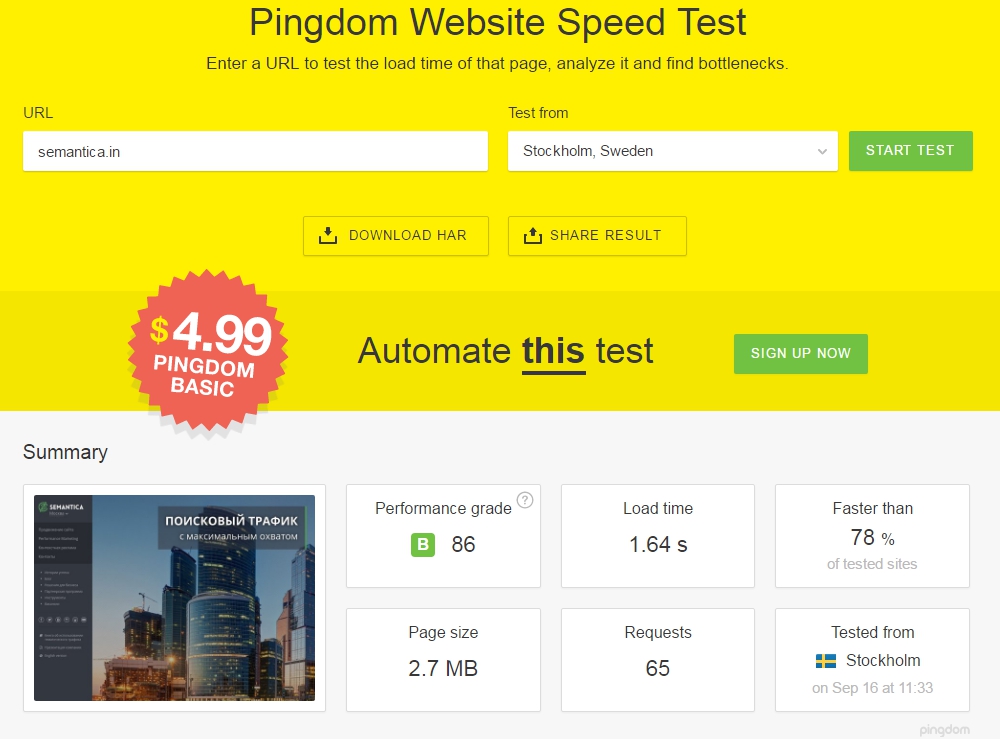
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
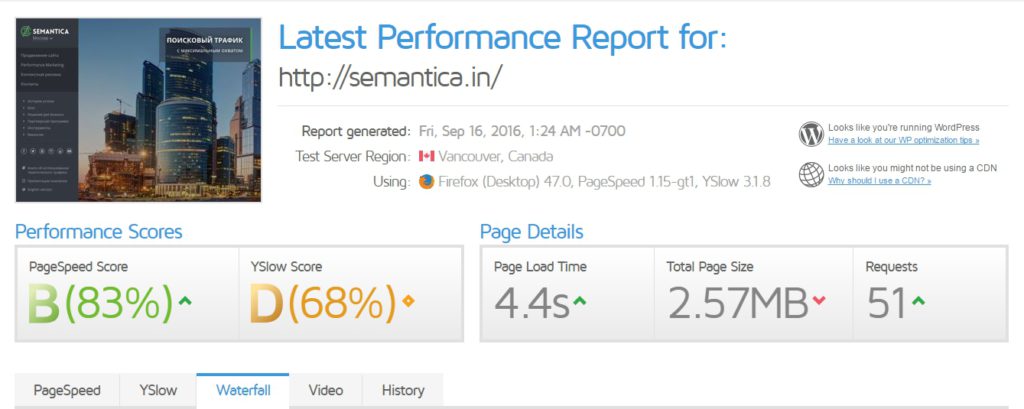
GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Вес страницы сайта: статичный, динамичный
Вес страницы сайта — это условная величина, характеризующая «важность» веб-страницы. Совокупность статичного и динамичного веса страницы. Есть еще вес страницы сайта, который измеряется в килобайтах. Узнать вес страницы в килобайтах можно исходя из объема кода на странице. Это не имеет прямого отношения к SEO оптимизации. Хотя вес страницы сайта (в килобайтах), конечно, может повлиять на скорость его загрузки сайта, но сейчас не об этом.
Давайте разберемся, что такое вес страницы, и каким он бывает, и чем отличается статический вес страницы от динамического. Это приблизит нас к пониманию того, что такое внутренняя перелинковка страниц сайта.
Что такое статический вес страницы
Определить вес страницы (статичный) можно, если посчитать сумму общего веса, который страницы сайта передают друг другу. Предположим, что все страницы сайта имеют одинаковый приоритет, равный единице. Этот приоритет и называется вес (по аналогии с авторитетом у людей, чем авторитетнее человек, тем больший вес имеет его мнение). При помощи ссылок страницы передают статический вес друг другу. Чтобы проверить вес страницы нужно знать, что чем больше ссылок на странице, тем меньший вес передает каждая ссылка.
— одна ссылка на странице передает вес 1;
— две ссылки на странице передают вес по 0,5;
— три ссылки на странице делят вес на три;
и так далее.
Для определения веса страницы сайта нужно также брать в расчет не только изначальный статический вес страницы, который равен единице. Страница передает весь статичный вес, в том числе вес, который ей передали другие страницы. То есть, страница передает не 1, как в изначальном варианте, а свой текущий вес. Вот здесь и возникает вопрос — как узнать вес страницы сайта?
Определение веса страниц сайта относительно непростая задача. Поскольку все страницы сайта влияют друг на друга, передавая свой вес снова и снова. Чтобы проверить вес страницы сайта онлайн можно воспользоваться специальными сервисами и программами для определения веса страниц, коих в избытке.
Статичный вес главной страницы сайта
Логично предположить, что самый большой статический вес страницы — это вес главной страницы сайта. Главная страница аккумулирует в себе самый большой ссылочный вес страниц сайта. Обычно это происходит из-за того, что на главную страницу ведут ссылки со всех страниц сайта. Кроме главной страницы, значительный вес получают разделы сайта верхнего уровня. Вот здесь и кроется причина наивысшего приоритета главной страницы и основных разделов сайта. Эта причина — динамический вес страницы.
Что такое динамический вес страницы
Динамический вес страницы — изменяемый или подвижный вес страниц. Динамичный вес страницы является результатом активности пользователей сайта. А именно — кликов по ссылкам на сайте. Чем больше и чаще пользователи кликают по ссылке — тем больший авторитет имеет страница. Подобные значения используются, когда проводится СЕО-аудит сайта и анализируются поведенческие факторы ранжирования. Измерить вес страницы, особенно динамичный, не представляется возможным.
Даже поисковые системы анализируют комплекс факторов по-разному. Но определенное отражение динамического веса страницы в виде информации о «Популярных страницах» можно получить, используя сервисы статистики, например: «Яндекс Метрика» или «Google Analytics». Кроме внутреннего динамического ссылочного веса, существует так же внешний ссылочный вес. Так называемый «индекс цитирования» (ИЦ) и «тематический индекс цитирования» (ТИЦ). Эти величины вполне точно можно узнать через «сервисы для вебмастеров» Гугл или Яндекс.
Вес Landing Page — посадочной страницы сайта
Нетрудно догадаться, что одностраничные посадочные страницы или landing page зачастую выпадают из общей картины. Они лишены возможности передачи веса страниц сайта, лишены статичного и динамичного веса страниц. А значит приоритет главной страницы лендинга максимален и имеет оптимальный вес страницы. В конце концов, создание landing page несет в себе задачу по оптимизации действий пользователя и сокращению пути до цели. Поэтому такое понятие, как «Landing Page SEO», для одностраничных лендингов выглядит странно. Тем более, что «поведенческий фактор» имеет все большее и большее значение при ранжировании сайта в результатах поиска. Наравне с контентом и ссылками.
Приквел к перелинковке: как узнать вес сайта или страницы
Вес есть у всего вокруг и сайт исключением не является. Каждая страница сайта обладает некой условной величиной, демонстрирующей её авторитетность. Вес может быть передан между страницами, а при правильной перелинковке им вообще можно управлять, но это предыдущая тема. В этой статье мы рассмотрим такие предшествующие понятия, как:
Статический вес страницы
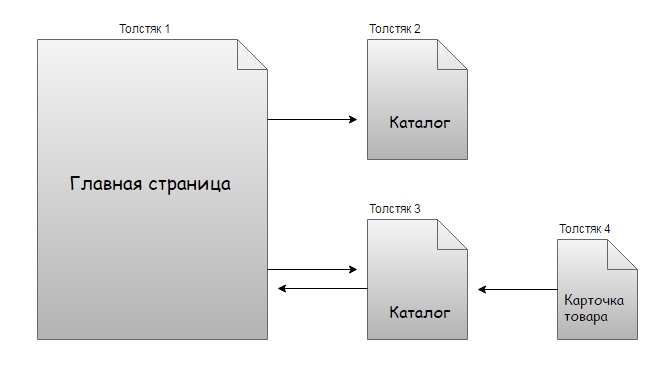
Время сумасшедших примеров того, как происходит распределение веса страниц сайта. Всё как у людей. Например, у нас есть группа толстяков. У них у всех по одному гигантскому сэндвичу. Сэндвич будет измерительной величиной, равной единице. Если первый толстяк будет вынужден отдать свой сэндвич только второму толстяку, то он сможет передать весь бутерброд. Если первый толстяк будет вынужден поделиться сэндвичем с двумя приятелями, то он уже не сможет передать целый бутерброд, его придется поделить на две части и будет передано по 0.5, то есть по половине. Если первый толстяк должен разделить свой сэндвич между тремя единомышленниками. Ну вы поняли. Делим на три и так далее по аналогии все толстяки могут, так или иначе, делиться каким-то количеством условной измеряемой величины между друг другом.
Если толстяки делятся бутербродами неравномерно, очевидно, что их вес будет неравносильным.
Итак, мы пришли к первому выводу:
Статический вес — это сумма всего передаваемого веса на определенную страницу сайта
Существует легенда о некой заглушке на передачу веса ссылкой. Под влиянием которой страница не может передать все 100% веса, которым обладает. Она передает лишь 85%. Продолжая наш пример, ни один толстячок не в силах передать бутерброд не откусив. В первых версиях формулы так и было, как это изменилось и сохранилось ли это правило по сей день — тайна.
Вес главной страницы
А что если найдется толстяк, с которым делятся все? Согласитесь, будет уместно назвать его «главный толстяк», вес которого будет больше остальных. И тут начинает прослеживаться некоторая иерархия. Чем ближе субъект к главному толстяку, тем чаще с ним делятся.
Чем ближе страница к главной сайта, тем выше её вес.
Есть одно примечание, которое противоречит реальности примера про толстяков:
Передача веса со страницы донора на акцептора не понижает вес донора
То есть, несмотря на то, что толстяк делится сэндвичами, его собственный вес меньше не становится.
Внутренний вес страниц
Динамический вес страницы
Еще одна величина, влияющая на позиции сайта в поисковой системе. Динамический вес накапливается когда пользователь переходит по ссылкам, расположенным на странице. Если статический вес еще как-то подвергается просчету, то динамический посчитать не удастся. Просто никто не знает как.
В тему: Browse Rank
Некая усовершенствованная версия Page Rank. Главное отличие выражается в учёте кликов по размещенной ссылке и времени, проведенном на странице до совершения клика. Благодаря этому алгоритму Google достигли двух важных целей:
Не вижу смысла вдаваться в технические подробности работы алгоритма. Если желание жгучее, то в интернете есть научная работа сотрудников компании Microsoft, которые и разработали данный алгоритм. Её вы сможете найти и без меня.
Как рассчитать/определить вес страниц ы
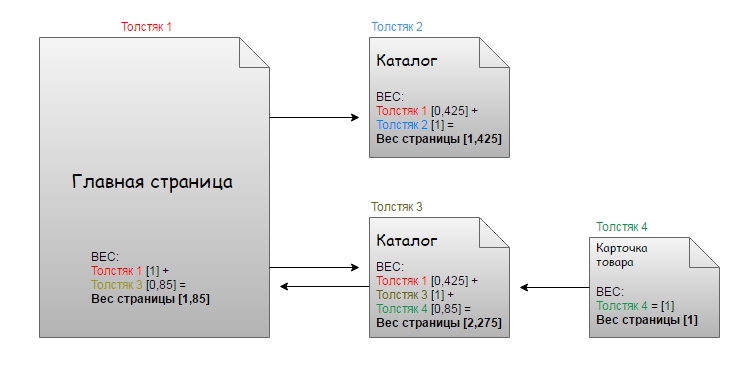
Ура! Время посходить с ума. Итак, возьмем в расчет, что заглушка всё-таки существует, а значит передаваемый вес составит 1 * 0,85 = 0,85. Также нужно отметить, что расчеты верны для первой итерации.
Главная страница, обладающая весом 1, может передать только 0,85. Так как изначальный вес страницы делится пополам между всеми акцепторами, то получается 0,85 / 2 = 0,425.
Теперь давайте учтем все передающиеся веса страниц.
Таким образом, если сильно захотеть, можно рассчитать вес страницы.
Итерации расчета веса сайта
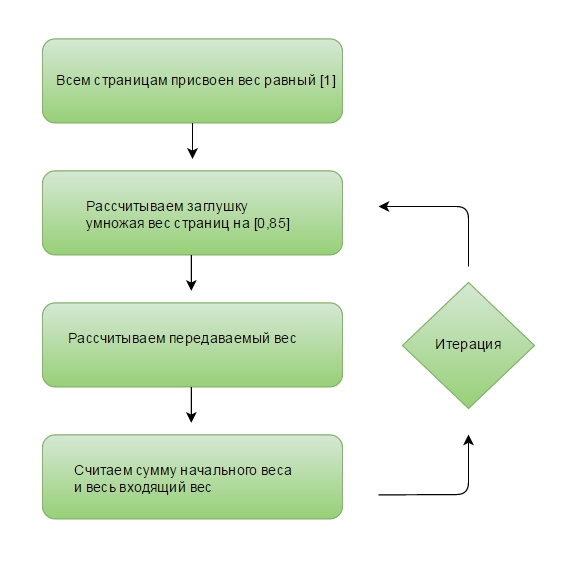
Со временем, показатели веса страницы пересчитываются. Повторение пересчета с существующими показателями массы называют итерацией. По сути, это повторение процесса, который выглядит примерно так:
Сервисы по расчету веса страниц
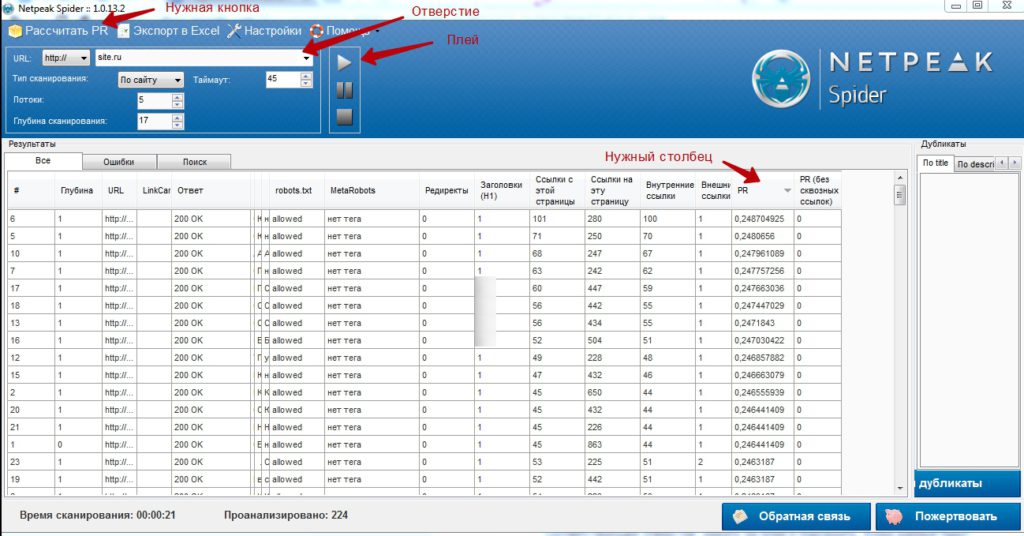
Самое веселое, что всего этого безумия можно избежать, просто посчитав нужные показатели в сервисах. Самые распространенные:
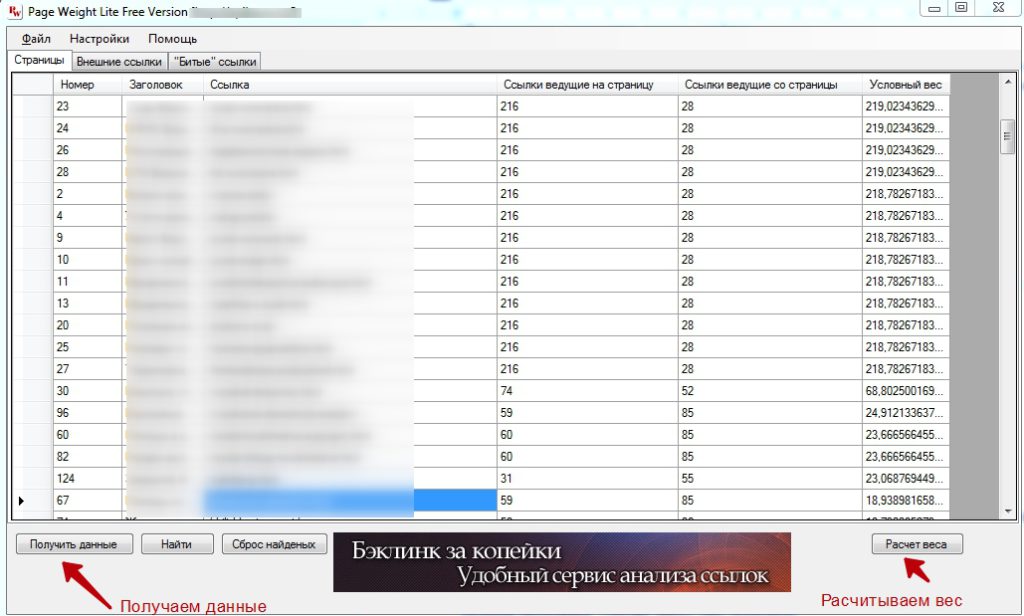
Удобная программа, считает много чего полезного, а главное БЕСПЛАТНО!
Из плюсов — показывает битые ссылки и неплохо считает вес. Из минусов потолок 2000 страниц.
Вместо заключения
Попробуйте посчитать вес своих самых важных страниц, особенно, если они недотягивают до ТОПа. Проанализируйте результат и переходите к статье про перелинковку, чтобы улучшить свои результаты и закрепить полученные знания.
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить
Размер страницы сайта и компоненты, которые на него влияют
Увеличение размера страниц
Размер страницы сайта важен для внутренней SEO оптимизации! И его значение растет с каждым годом. Несмотря на то, что пропуская способность интернет соединений растет практически во всем мире, поисковые системы продолжают считать скорость загрузки сайта одной из важных переменных в алгоритмах ранжирования. Чтобы понять, как снизить вес страницы, прежде всего нужно понять влияние на вес отдельных компонентов.
Первая веб-страница появилась в 1990 году. С развитием интернета, увеличивалось и количество изображений, видео и CSS / JS-файлов на сайтах. Именно эти файлы приводят к росту размера страницы. В 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году – 3422 КБ в соответствии со статистикой, предоставленной httparchive.org. Он увеличился в несколько раз всего за семь лет! Это конечно сделало страницы более интерактивными и удобными для пользователей, но их размеры не перестают расти даже сейчас.
Ниже приведены последние данные, собранные в ноябре 2018 года, по самым популярным у пользователей разрешениям экранов.
1. Стандартные разрешения экрана рабочего стола
| Width x Height | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
2. Стандартные разрешения мобильного экрана
| Width x Height | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Почему размер страниц растет
1. JavaScript
JavaScript был создан с целью добавить интерактивности HTML-страницам. Он предоставляет HTML-разработчикам сильный и удобный инструмент программирования. Хотя большинство HTML-разработчиков не имеют никакого отношения к настоящему программированию, JavaScript упростил их работу еще больше, потому что это скриптовый язык с очень простым синтаксисом. Первая его вариация появилась в 1995 году. Она улучшалась множество раз до тех пор, пока не достигла нынешней формы. Это эффективный инструмент, который предоставляет разработчикам следующие возможности:
Область этого языка не ограничена. Если вы используете JavaScript для вашего сайта, не забывайте минимизировать его файлы, чтобы максимально уменьшить размер страницы и сделать сайт удобным и привлекательным для всех пользователей.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите все страницы с соотношением текста к коду меньше 10%
2. Картинки
Картинки – самая важная причина упомянутого увеличения размера за последние 7 лет. За эти годы картинки стали главной приманкой внимания аудитории. Сегодня мало кто считает привлекательной статью без изображений. Тем не менее, есть решение. Существуют некоторые сервисы, такие как Optimus, Imagify и т. п., позволяющие сжимать размер изображения, но сохранять такое же высокое качество. Кроме того, есть форматы картинок WebP и FLIF созданные специально для уменьшения размера изображений и, следовательно, уменьшения размеров страниц сайта. Чтобы найти страницы с самым большим весом, необходимо провести технический аудит сайта.
3. Шрифты
Так же как и изображения, шрифты улучшались всё это время. И сейчас уже около 57% сайтов применяют собственные уникальные шрифты.
В 2017 году шрифты среднего сайта занимали в совокупности около 113 КБ, тогда как в 2010 году это число было всего 2 КБ.
Шрифт – важный компонент личного брендинга. Но при выборе уникального шрифта для сайта, лучше сразу искать вариант с меньшим весом.
4. Видео
В наши дни видео стало важной частью многих ресурсов. Видео используется в качестве иллюстративного примера, для привлечения внимания аудитории, презентации продукта и как эффективный инструмент улучшения поведенческих факторов. Но, высококачественное видео влияет на размер сайта.
Хотя видео в 2016 году занимает всего 7,7% от общего размера среднего сайта, это всё еще на 174 кб больше, чем размер среднего сайта в 2010 году.
5. Реклама
В современном мире реклама стала более сложной. Она больше не состоит просто из текста. Чтобы привлечь максимум внимания, веб-мастера и маркетологи, как правило, добавляют фотографии, анимацию или даже видео в свои объявления. Естественно, это увеличивает размер сайта и снижает его скорость загрузки. Чтобы решить эту проблему пользователи часто используют Ad Blocker, который может помочь уменьшить видимость рекламных объявлений и таким образом скорость загрузки возрастает несколько раз.
Это особенно эффективно для мобильных устройств или планшетов. Поэтому важно отслеживать объявления на сайте, чтобы выяснить, как они влияют на скорость. Регулируйте и меняйте рекламу на сайте, чтобы она занимала, как можно меньше места.
Вес страниц на мобильных устройствах
Только за последние два года количество пользователей мобильных устройств увеличилось до миллионов по причине того, что использовать телефоны и планшеты намного удобнее, чем ПК или ноутбук. У Lukew.com имеется статья, предоставляющая нам следующие данные:
Это означает, что скорость страницы пострадает, если она не оптимизирована под мобильные устройства. Чтобы сохранить хорошую скорость, может потребоваться пожертвовать некоторыми аспектами. К примеру, удалить анимацию или размещенное видео. Также важно следить за шириной сайта, иначе посетители могут упускать важную информацию, которую вы бы хотели им донести. Если страница сайта будет слишком растянута, она будет нечитабельна, и некоторые элементы, важные блоки не будут отображаться.
Тенденция с мобильными очень проста и наглядна. Сначала Google запускает проект AMP, а далее обещает сделать мобильный индекс основным. В 2019 он это воплотил в жизнь. Ко всем новым сайтам mobile-first index уже применяется по умолчанию. Основным устройством поиска информации и принятия решений уже давно стал смартфон. Особенно после значительного увеличения диагонали экрана практически у всех современных мобильных устройств.
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Что такое вес страницы сайта
Зачем нужен вес страницы сайта
Поисковые системы при ранжировании сайтов в выдаче оценивают множество характеристик. По некоторым сведениям, в Google учитывается более двухсот различных показателей. Вес страницы сайта — один из них.
Нигде нельзя узнать точное значение веса страницы в интернете — это величина абстрактная. Более того, нельзя точно узнать, как вес страницы вычисляется поисковыми алгоритмами. Строятся предположения, прослеживаются тенденции. Есть определенные закономерности, как вес страницы влияет на положение сайта в выдаче, но все это приблизительно.
В поисковой системе Яндекса существует параметр тИЦ — тематический индекс цитирования.
Этот показатель учитывает ссылочный профиль сайта — количество и качество ссылок, которые ведут на сайт со сторонних ресурсов. Этот параметр можно изменить только внешним воздействием — увеличить число внешних ссылок, ведущих на сайт. Яндекс учитывает только ссылки с тех сайтов, которые им проиндексированы. Обновляется индекс цитирования один раз в два-три месяца.
тИЦ — важный параметр, однако на вес ссылочного профиля сайта он влияет косвенно. Учитывать его нужно, но не стоит забывать и про другие параметры.
Год назад был подобный параметр и в поисковой системе Google. Он назывался PageRank, и учитывался при составлении поисковой выдачи. Однако со временем он начал все меньше и меньше влиять на формирование поисковой выдачи, и в конце концов его упразднили.
Каким бывает вес страниц сайта
Выделяют два вида весов страниц.
Как посчитать статический вес страницы сайта
Статический вес страниц сайта — это тот вес, который передается на сайт через внутренние и внешние ссылки. Каждая ссылка передает определенное значение веса со страницы, где она расположена, странице, на которую она указывает. Передаваемый вес напрямую зависит от количества ссылок.
Вес внутренних ссылок
Механизм передачи веса через внутренние ссылки прост. Страница передает через ссылки весь свой вес. Главная страница сайта имеет максимальный вес, так как на нее указывают почти все страницы сайта. Условно, примем ее вес за единицу. Если на главной странице расположена одна ссылка, то страница, на которую она ведет, получит весь весь главной страницы — единицу. Если ссылок две, то две страницы получат по 0.5 веса главной страницы.
Не стоит искусственно клепать страницы сайта, чтобы придать ему больший вес. Все внутренние ссылки должны быть естественными, и работать, в первую очередь, не на повышение веса сайта, а на повышение удобства пользования ресурсом. Думайте, как рядовой посетитель вашего сайта. Какие ссылки, на какие страницы ему нужны. Изучите базовые UX-положения, которым должен соответствовать сайт. Проводится масса исследований, в каком месте на странице какие ссылки будут удобнее. Например, есть правило трех кликов, которое гласит, что при переходе из одного раздела сайта в другой пользователем не должно совершаться более трех кликов. Не следует важные разделы сайта прятать где-то на задворках. Или Кошелек Миллера — правило “Семь плюс-минус два” — в любом разделе сайта должно быть не более 5-7 элементов. Это касается и ссылок. Иначе информация не дойдет до пользователя.
Вес внешних ссылок
Вес сайта зависит не только от внутренних ссылок, но и от внешних, тех, которые извне ссылаются на ваш сайт. Иногда внешние ссылки называют обратными или бэклинками.
Внутренние ссылки вы можете легко разместить вручную на вашем сайте, там, где сочтете нужным. С внешними ссылками дело обстоит сложнее. Нельзя просто разместить на стороннем ресурсе ссылки на ваш сайт. Поисковые системы при ранжировании учитывают авторитетность сайта, на котором размещена внешняя ссылка.
Существует два вида внешних ссылок — естественные и искусственные.
Естественные бэклинки — это ссылки, размещенные на стороннем сайте вручную. Например, владельцу стороннего сайта очень понравился ваш контент. И он решил поделиться ссылкой на него на своем сайте. Это — естественный бэклинк.
К искусственным бэклинкам относятся купленные ссылки на биржах ссылок. Если вы решили наращивать ссылочную массу искусственно, то к выбору ресурса для закупки ссылок нужно подойти максимально внимательно. Искусственные ссылки поисковыми системами ценятся ниже, чем естественные.
Эффективность внешних ссылок зависит от:
Все это необходимо учитывать при размещении внешних ссылок. Даже если вы решите воспользоваться биржами, к ним нужно предъявлять те же самые требования.
Вес исходящих ссылок
Исходящие ссылки — ссылки, которые с вашего сайта ведут на сторонний портал. Чем больше ссылок, тем больший вес они передают с сайта на сторонний ресурс. Если ваши ссылки ведут на сайт сторонней тематики (или на пессимизированный поисковой системой ресурс, например, из-за взрослого контента), велик риск загнать сайт под фильтр.
Отказываться совсем от внешних ссылок не стоит. Важно лишь внимательно относиться к тем сайтам, на которые вы ссылаетесь. Если это — авторитетный и доверенный ресурс, то поисковые системы такую внешнюю ссылку оценят высоко.
Не забывайте, что ссылки нужны, в первую очередь, для удобства пользователей. Ничто так сильно не скажется на продвижении сайта, как доверие посетителей к ресурсу. Если не будет посетителей, то любые методы продвижения будут бесполезны.
Как посчитать динамический вес страницы сайта
Динамический вес страниц измерить так же, как статический, нельзя. Это тот параметр, который напрямую зависит от действий пользователя на ресурсе. Чем чаще пользователи переходят по ссылкам на странице, тем большим динамическим весом страница наделяется.
Повторим то, о чем уже говорили в этой статье: ссылки должны быть удобными, в первую очередь, для посетителей сайта.
Правила перелинковки для повышения веса страниц
Мы говорили о биржах ссылок в этой статье — какие к ним нужно предъявлять требования. Рассмотрим подробнее вопрос о внутренней перелинковке сайта, чтобы увеличить вес страниц сайта.
Перелинковка страниц сайта повышает эффективность работы сайта. При грамотной организации внутренних ссылок:
Что нужно делать, чтобы добиться таких эффектов?
Грамотность составления анкорных ссылок
Следите за тем, чтобы содержимое анкорной ссылки соответствовало содержимому страницы, куда ведет эта ссылка. Лучше, если текст будет оптимизированным. Например, для ссылки на страницу про биржи ссылок можно использовать следующий вид анкора: Узнать, что такое биржа ссылок вы можете в нашей статье.
В статьях не должно быть слишком много ссылок
Считается, что лучше добавлять не более трех ссылок в один материал. Да и поисковые системы подозрительно относятся к сайтам с большим количеством ссылок на страницах. Повышаются риски пессимизации.
Релевантность ссылок и материалов
Ссылки из одной статьи должны вести на материал, близкий по тематике. Мы говорили, что это правило нужно учитывать при выборе внешних ссылках. Для внутренних это правило также нужно соблюдать.
Главное правило — не перебарщивать. Пусть у вас будет не очень много ссылок на сайте, но они будут качественными. Так они вызовут у посетителя доверие к вашему ресурсу. Сформируют отношение к сайту как к доверительному, экспертному порталу, а не как к простой ссылочной бирже-ширпотреба.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ