как узнать сколько времени провел на сайте
Как узнать сколько времени провел на сайте
Создание игр на Unreal Engine 4
Данный курс научит Вас созданию игр на Unreal Engine 4. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Помимо самого курса Вас ждёт ещё 5 бесплатных ценных Бонусов: «Динамическая смена дня и ночи», «Создание динамической погоды», «Создание искусственного интеллекта для NPC», «Создание игры под мобильные устройства» и «Создание прототипа RPG с открытым миром».
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Зачем Вы изучаете программирование/создание сайтов?
Программирование на C++ для начинающих
Бесплатный курс по C++ даст Вам отличный старт для начала программирования на этом языке. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
Как создать профессиональный Интернет-магазин
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Время, которое посетитель проводит на сайте
Недавно у меня появилась потребность узнавать, сколько времени посетители проводят на сайте.
Ни Google.Analytics, ни Li.ru, ни Яндекс.Метрика не могут справиться с этой задачей корректно.
Да, у всех у них есть раздел «Время на сайте», но они считают только время в промежутках между просмотрами страниц. Понимаете, в чём соль?
То есть, в следующих ситуациях учёт времени произойдёт крайне неточно:
— посетитель попал на главную, 10 минут читал информацию и ушёл
— посетитель быстро пробежался по сайту, попал на нужную страницу, посидел там 10 минут и ушёл
Следовательно, этот инструмент в статистике вышеупомянутых сервисов вводит нас в заблуждение.
Тщательные поиски альтернативы ни к чему не приводили, пока до меня не дошло, что проблему может решить система WebVisor. Система, которая учитывает движения курсора на вашем сайте.
Целую минуту искал у них кнопку регистрации, не нашёл.
Вслух удивился: «Вот это точно специалисты по юзабилити!»
Оказывается, сервис закрыт.
Небольшой оффтоп:
3 месяца назад Яндекс купил сервис WebVisor. В Яндекс.Метрике есть инструмент «Карта кликов», он схож с WebVisor, но считает только клики. Я люблю компанию Яндекс, но плохой менеджмент уже целых три месяца не может решить проблемы с интеграцией.
Пользователи WebVisor не могут продлить услуги.
Регистрация недоступна даже не бесплатном тарифе.
Далее я узнал, что WebVisor есть ничто иное, как аналог популярного западного сервиса ClickTale.
Зарегистрировался на ClickTale, выбрал пробный тариф и разместил код на сайте.
Надо заметить, что сайт у меня — это чат. Чат без регистрации и всего с одной страницей.
Поэтому, информация от вышеупомянутых сервисов статистики былп просто бесполезной.
Благодаря ClickTale я узнал, что процент отказов у меня на самом деле меньше 5%,
а 30% посетителей проводят на сайте больше 25-ти минут.
Тарифы у них приемлемые — 99$ за 20 000 учтённых посетителей в месяц с трёх URL.
Но, вообще, оптимальных готовых решений нет. Повод задуматься для JS и Flash-разработчиков.
Статистика посещения конкретной страницы
Здравствуйте, работаем над такой возможностью. И в среднесрочной перспективе это будет возможно, при условии, что для счётчика включен Вебвизор.
Эту функцию еще не реализовали?
Эту функцию еще не реализовали?
Уже есть в новой Метрике https://beta.metrika.yandex.ru. Вам нужен столбец Вебвизора «Время на сайте» с применённой сегментацией по просмотру интересующей вас страницы «Сегментировать/Просмотр/Просмотр URL»
Вебвизор хранит данные за последние 14 дней.
Есть альтернативная возможность посмотреть время пользователя на конкретной странице.
Хочется сравнить значение месяца N с месяцем M
Вебвизор хранит данные за последние 14 дней.
Есть альтернативная возможность посмотреть время пользователя на конкретной странице.
Хочется сравнить значение месяца N с месяцем M
В любом случае, пока статистика по конкретным посещениям доступна только через Вебвизор, а для него и правда есть ограничение на хранение информации в 2 недели. До конца года будет реализована возможность user-centriс анализа (переход от анализа статистики по всей массе визитов-просмотров к статистике по уникальным посетителям). После этого Вашу задачу можно будет решить стандартными средствами. Речь, конечно, про интерфейс новой Метрики (https://beta.metrika.yandex.ru)
Что Вы имеете ввиду под «временем пользователя»? Дату последнего посещения? Продолжительность визита?
В любом случае, пока статистика по конкретным посещениям доступна только через Вебвизор, а для него и правда есть ограничение на хранение информации в 2 недели. До конца года будет реализована возможность user-centriс анализа (переход от анализа статистики по всей массе визитов-просмотров к статистике по уникальным посетителям). После этого Вашу задачу можно будет решить стандартными средствами. Речь, конечно, про интерфейс новой Метрики (https://beta.metrika.yandex.ru)
В исходном вопросе речь идёт про user-centric подход и сейчас команда сервиса активно работает как раз над этим проектом. Выпуск проекта запланирован на первую часть 2016 года. Будут добавлены новые метрики, привязанные к посетителям сайта. Но этот проект никак не решает проблему со «средней длительностью просмотра страницы». Причина в том, что сбор стастики для страниц сайта производится по просмотрам, которые объединяются в визиты на более позднем этапе.
Поняла Вас. Да, такую метрику сделать можно. Реинкарнируем проект по её добавлению. Мы существенно улучшили технологическую базу Вебвизора и сейчас сможем выполнить такой фичреквест. По срокам обещать не буду, в начале следующего года.
Можно как-то узнать среднее время нахождения на странице?
Екатерина, сделал такой отчет, но не вижу суммарной статистики по времени, есть только по каждому визиту в отдельности https://yadi.sk/i/jO1SI3wsmHmwN
Можно как-то узнать среднее время нахождения на странице?
Пожалуйста, перестаньте отслеживать среднее время на сайте!
Привет! Меня зовут Сергей Захарченко, я руковожу агентством web-аналитики «Dopamine Analytics» и сегодня я расскажу вам почему стоит забыть про среднее время на сайте.
Во времена unit-экономики, продуктовых метрик и data-driven подхода многие из нас продолжают слепо доверять бесполезным показателям, которые далеко не всегда информативны, а зачастую попросту бессмысленны.
К таким метрикам относятся среднее время на сайте, глубина просмотров и показатель отказов. Эти три фундаментальные качественные характеристики трафика преследуют нас в большинстве систем аналитики, и многие digital-специалисты продолжают буквально молиться на них, не понимая, как на самом деле они работают.
В данной статье я постараюсь подробно рассказать о среднем времени на сайте, чтобы дать возможность маркетологам сконцентрироваться на действительно важных показателях.
Чаще всего изменение среднего времени сеанса происходит из-за появления новых источников трафика, которые увеличивают/сокращают этот показатель по всем каналам суммарно. Плюс, это может произойти если поменялся «стандартный» для этого сайта user-journey (раньше пользователи заходили на главную страницу, а теперь рекламные кампании ведут на страницу продукта и т.д.).
Также могут измениться доли desktop/mobile пользователей или даже поло-возрастная структура трафика. Причин может быть бесконечное множество, и в большинстве случаев это означает лишь одно: на сайте что-то изменилось. Это хорошо или плохо? Скорее всего – никак.
Единицы из нас понимают, как на самом деле считается время, проведенное пользователями на сайте. Почти все уверены, что время сеанса — это разница между моментом открытия и закрытия сайта (что было бы вполне логично), но системы аналитики НЕ ЗНАЮТ когда мы закрываем вкладку в браузере! По умолчанию они знают только время открытия очередной страницы (или клика по кнопке, если это было предварительно настроено), и высчитывают время на сайте как «Время открытия последней страницы» минус «Время открытия первой страницы». Таким образом, если пользователь на вашем сайте посмотрел только 1 страницу, то время его сеанса в Google Analytics будет 0 секунд.
Внимание, вопрос: какое среднее время будет отображаться в Google Analytics, установленном на одностраничном лендинге?
Правильный ответ: ноль секунд. Это происходит потому, что за сеанс пользователи просматривают одну единственную страницу, соответственно с систему аналитики попадает только одна временная точка (момент открытия сайта) и вычислить разницу не представляется возможным.
Но ведь на большинстве одностраничных лендингов Google Analytics показывает среднее время больше 0 секунд?! Да, это происходит из-за того, что пользователь мог перезагрузить страницу или выполнить какое-то целевое действие. Следите за руками: если было 100 сеансов по 0 секунд (пользователи просматривали только одну страницу) и 1 сеанс во время которого пользователь случайно обновил страницу спустя 25 минут (1500 секунд), то расчет будет происходить следующим образом:
(общее кол-во секунд)/(общее кол-во сеансов)
Т.е. (0+1500)/(100+1) = 15 секунд в среднем проводили пользователи на сайте. Какой вывод можно сделать из получившейся цифры? Никакого. И это нормально!
Другой пример: вы перешли из соц.сетей на статью vc.ru, которая представляет из себя длинный лонгрид (на 10 минут вдумчивого чтения). После открытия страницы вы действительно изучали ее на протяжении нескольких минут, после чего закрыли сайт. В этом случае время вашего сеанса в Google Analytics будет составлять те же самые 0 секунд, т.к. вы не открыли больше никаких страниц на сайте vc.ru и не совершили никаких целевых действий. Означает ли это то, что статья написана плохо? Нет, просто так устроен подсчет времени в системах аналитики.
Существуют ли способы исправить такой странный подход в подсчете времени? Да, вы можете настроить отправку событий «пустышек», которые будут срабатывать каждые 15 секунд пока пользователь находится на сайте, тем самым вы дадите возможность Google Analytics’у посчитать разницу между открытием первой страницы и возникновением последнего события «пустышки». Многие владельцы сайтов именно так и поступают, что позволяет им знать более точное время взаимодействия пользователей с контентом. Но опять же, в большинстве случаев это попытка решить несуществующую проблему, т.к. даже при этом условии упускается из вида такая фундаментальная вещь, как паттерны поведения пользователей.
Представим себе пользователя, который зашел на сайт news.yandex.ru, увидел там заголовок новости про повышение прожиточного минимума, после чего он перешел на сайт tass.ru (с полным текстом новости), за 9 секунд увидел заветную цифру (11 012 рублей), ради которой переходили по ссылке и закрыл сайт. В итоге время сеанса = 9 секунд (допустим, что на tass.ru настроено улучшенное отслеживание времени). При этом новость состояла из 2 000 символов, на чтение которых нужно потратить ориентировочно 1,5 минуты. Разве плохо, что пользователь смог получить информацию, ради которой он пришел на сайт за 9 секунд, а не за полторы минуты? Нет, это нормально.
В большинстве случаев ответ будет «нет». Особенно нет смысла отслеживать динамику изменения этого показателя от месяца к месяцу (как поступает большинство маркетологов). Мой многолетний опыт показывает, что среднее время «по больнице» на обычных сайтах составляет от 1 до 3 минут (в зависимости от тематики), и увеличение/уменьшение этого показателя на 20-30 секунд ни на что не повлияет, а трудозатрат на поиск причин этих изменений уходит довольно много.
Что же делать в этой ситуации? Перестать обращать внимание на изменение времени на сайте и начать ориентироваться на конверсионные метрики: те, которые показывают увеличилась прибыль вашего сайта или уменьшилась.
Показатель отказов и время на сайте
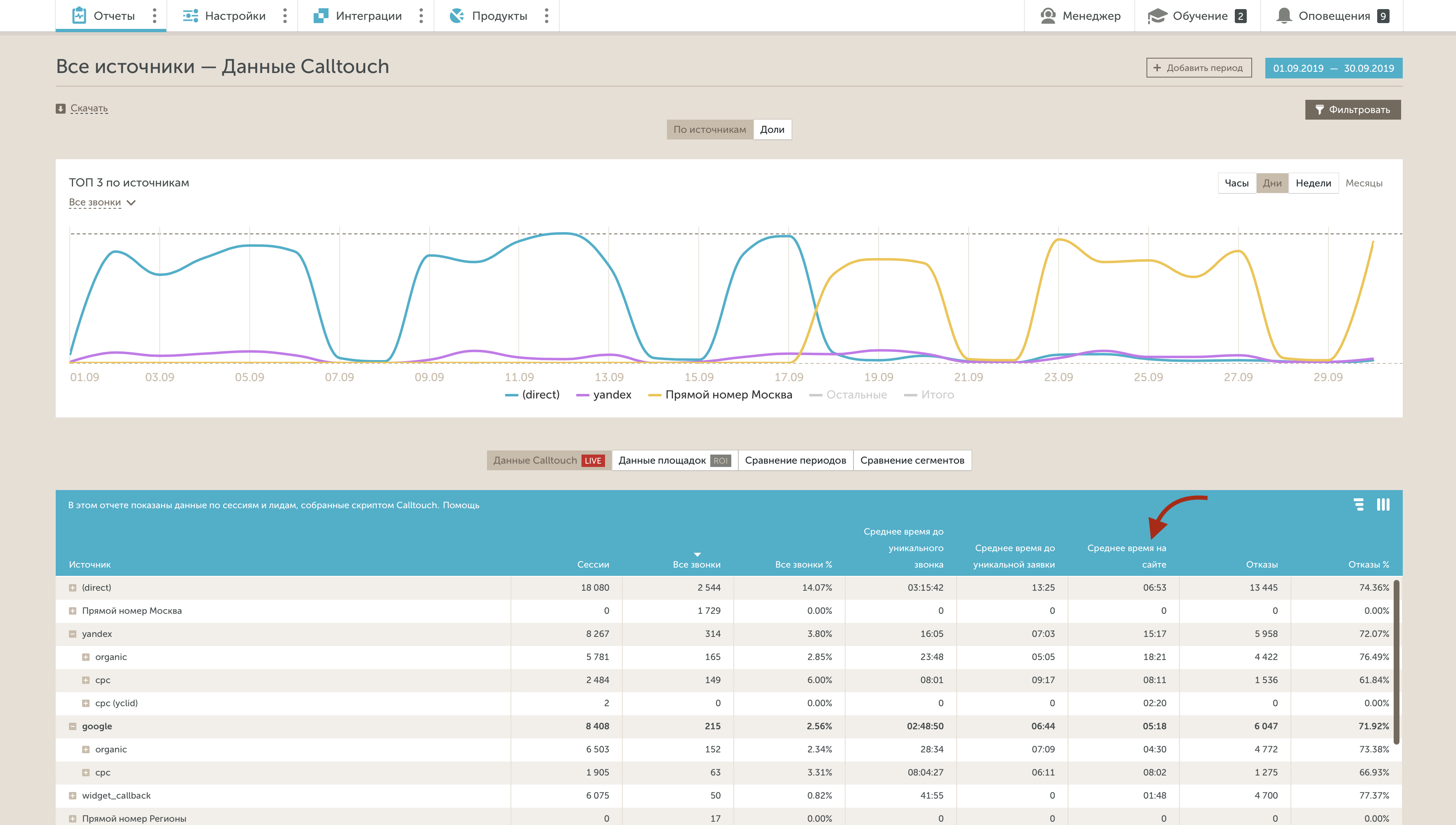
Время на сайте
Анализ времени посетителей на сайте дает возможность понять насколько сайт и его конкретные страницы интересны посетителям, и наоборот – какие страницы сайты не привлекают пользователя и он уходит с них, не совершая обращение.
Раньше эти данные вы могли посмотреть в Google Analytics или Яндекс.Метрики, а теперь вся статистика доступна в едином интерфейсе Calltouch. Давайте разбираться дальше.
Что такое отказы на вашем сайте
Отказ в Calltouch – это такое посещение сайта, в течение которого не состоялось ни одного целевого действия:
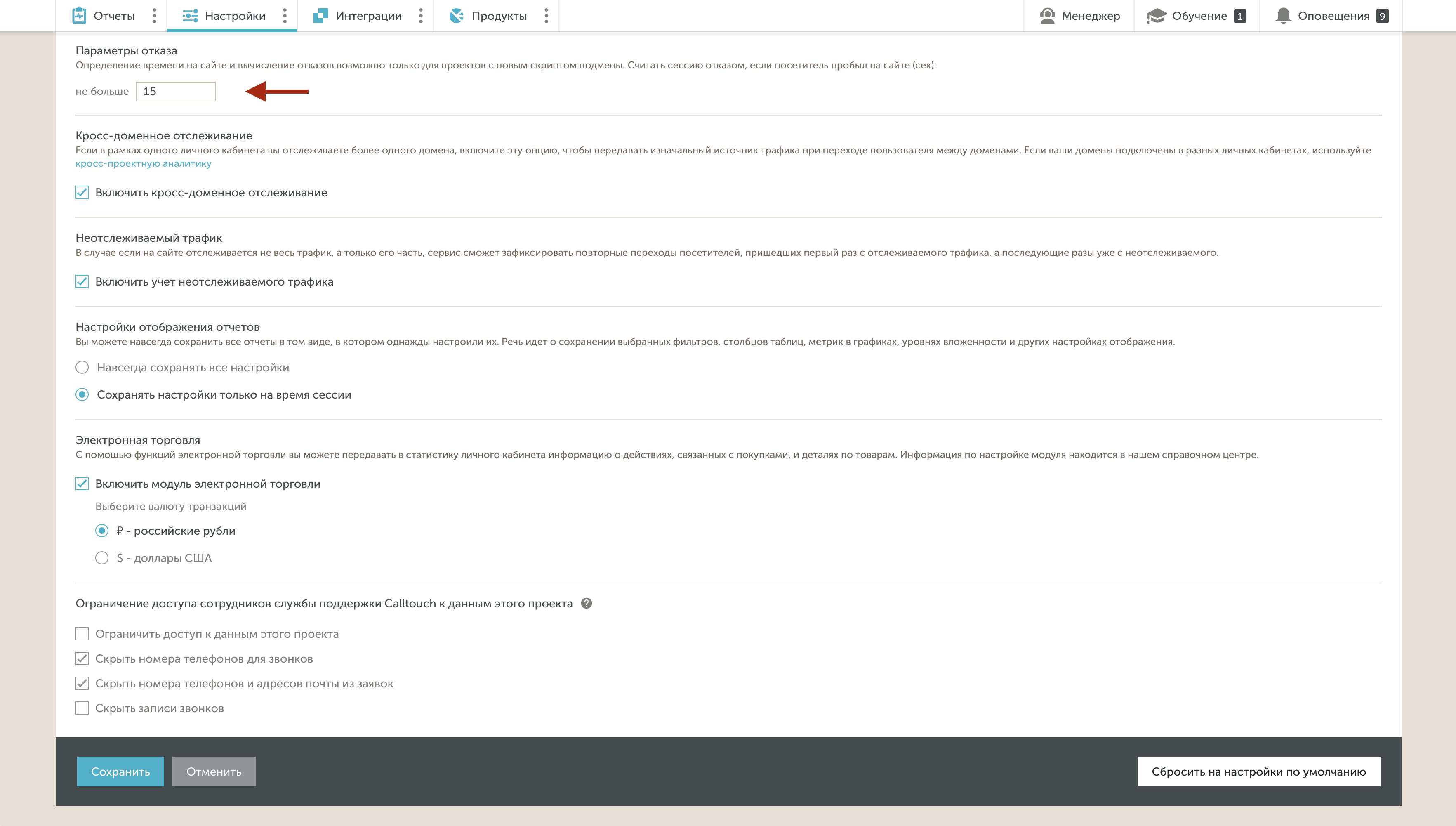
Если ни одного из этих действий не свершилось на сайте в течение выбранного вами интервала (по умолчанию 15 секунд), то это автоматически считается отказом:
Время отказа можно увеличить или уменьшить от 0 до 1080 секунд (полчаса) в зависимости от статистики вашего сайта.
Например, если объективно на странице много контента, то время необходимо увеличить, ведь пользователю нужно успеть прочитать, если не все, то хотя бы часть.
Среднее время до лидов
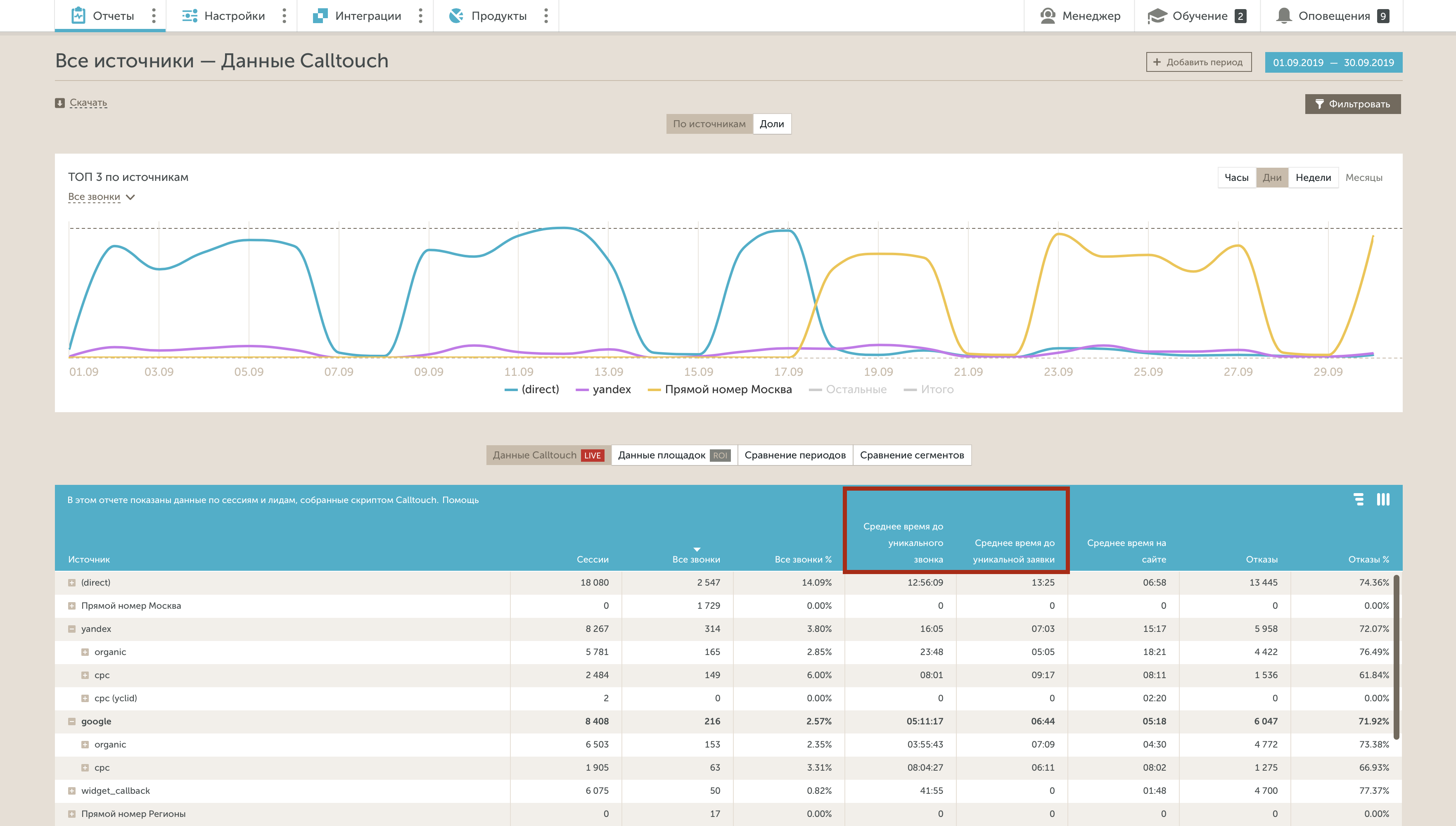
Теперь можно анализировать сколько времени пользователь проводит на сайте перед совершением звонка на отслеживаемый номер либо перед отправкой заявки.
Чтобы понять сколько времени проходит начиная с первого перехода посетителя на сайт до его обращения с учетом всех промежуточных обращений, выберите в настройках статистики модель атрибуции «Последний непрямой»:
После этого добавьте в любой отчет столбцы:
Например, в понедельник пользователь перешел на сайт по контекстной рекламе, сохранил страницу в закладки, вернулся на сайт из закладок через несколько дней и позвонил или оставил заявку – с помощью новых метрик вы узнаете сколько времени на это потребовалось пользователю.
Если переключить модель атрибуции на «Последнее взаимодействие», то данные в отчетах моментально пересчитаются и вы сможете посмотреть сколько требуется времени посетителю на совершение целевого действия уже в рамках одной (последней) сессии:
А дальше дело за малым. Если длительность неестественно продолжительная, задумайтесь над контентом сайта. Возможно, что-то заставляет сомневаться посетителя. То же самое касается и отказов. Если сессии слишком короткие, вероятно, что-то надо менять – наполнение сайта, всплывающие окна, а может, и полностью дизайн.
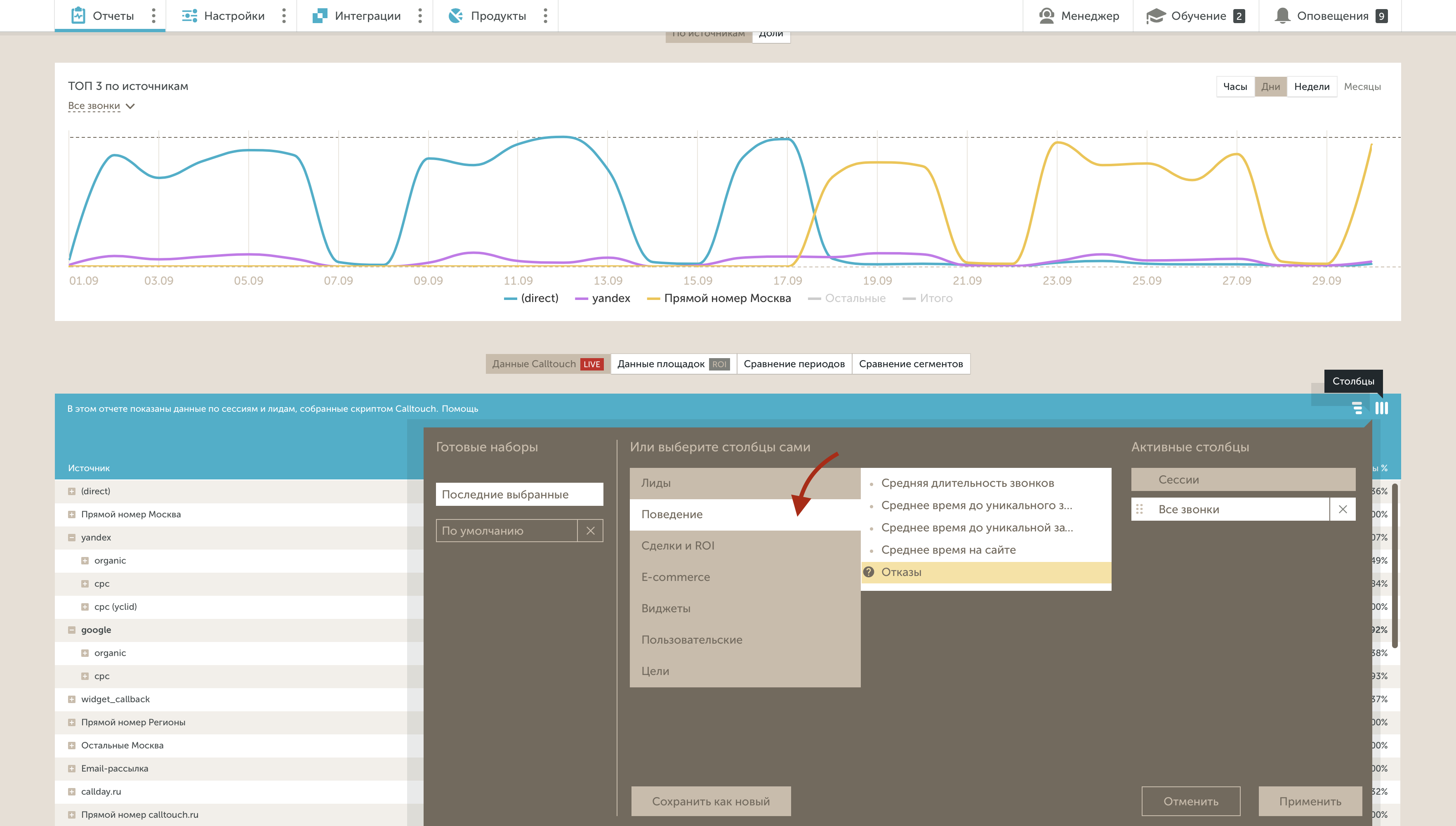
Как это работает
Новые метрики можно добавлять в любой отчет. Они доступны и как стандартные столбцы в категории «Поведение»:
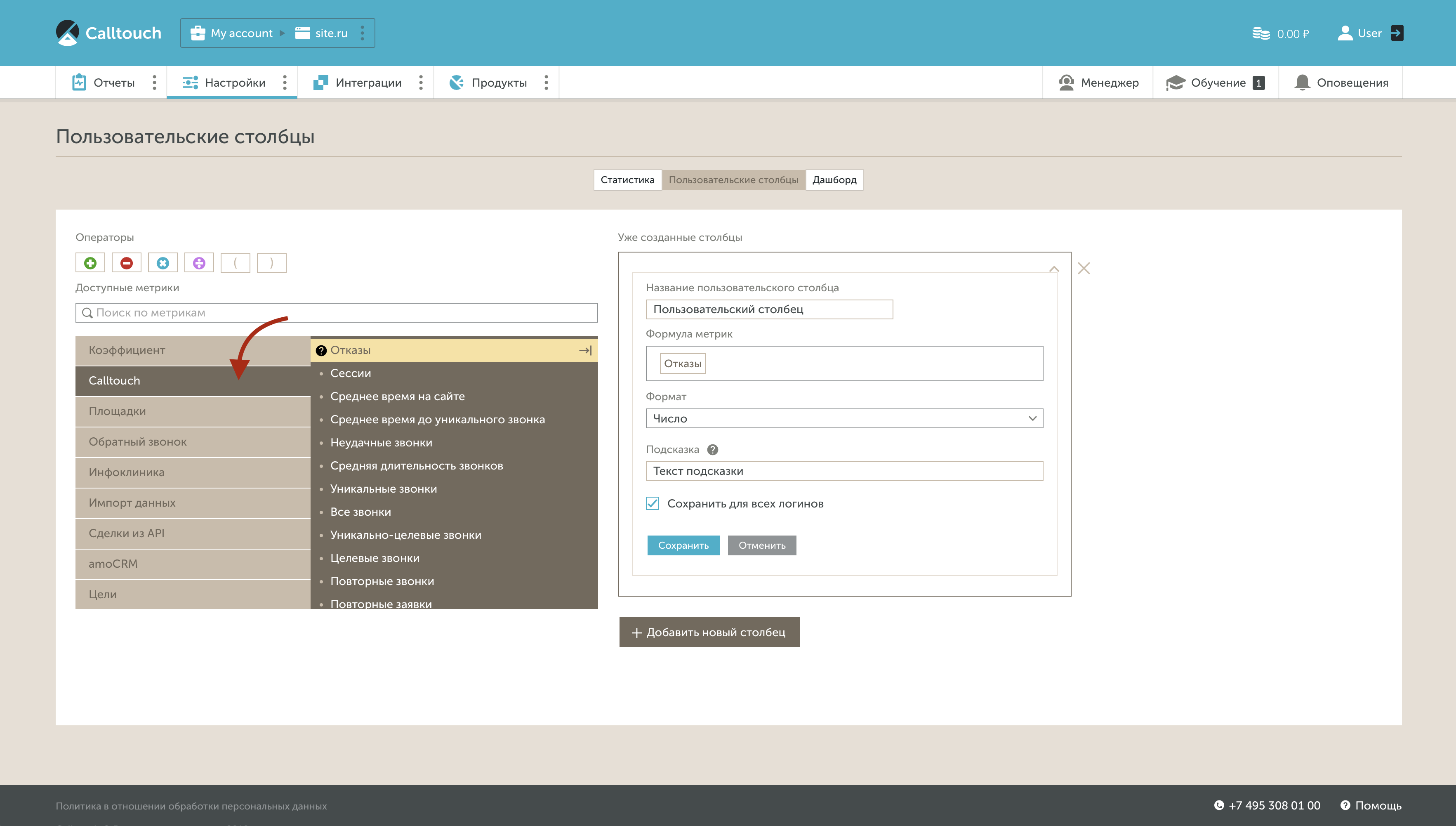
Так же они доступны и через пользовательские столбцы:
Таким образом, вы всегда можете держать руку на пульсе и в одном окне отслеживать все самые главные показатели. Попробовать новые функции вы можете уже сейчас.