как узнать ssl сертификат сайта
Как узнать, есть ли у сайта SSL
Рассмотрим несколько способов проверить есть ли сертификат, а так же ошибки которые связаны с сертификатами.
Есть ли у сайта SSL
Давайте узнаем, открываем браузер, например Google Chrome или Microsoft Edge (или любой другой, суть та же), далее в адресной строке вбиваем ваш сайт, но в начале вместо стандартного http:// пишем http s :// (добавляем s) как показано на рисунке 1.

Рисунок 1.
Переходим по этому пути (нажав enter) и смотрим что получилось, если сайт открылся, отлично, SSL есть.
Например вот так (рис 2) т.е. сайт открылся.

Рисунок 2. Сайт открылся с https://
Отлично, теперь проверим тоже самое для www, или без www.
Необходимо так же проверить сайт как «с www», так и «без www».
Например для сайта moysite7.ru стоит проверить наличие SSL по 2м адресам, «https://moysite7.ru» и «https://www.moysite7.ru«.
Далее рассмотрим ещё один способ проверки SSL
Проверить через онлайн-сервис
Подобных сервисов великое множество, мы рассмотрим sslshopper.com, на наш взгляд простой и достаточно информативный.
Переходим на страницу сервиса проверки (https://www.sslshopper.com/ssl-checker.html) и указываем домен (рис 2.1)

Рисунок 2.1.
В результатах будет показано, есть или нет сертификат, а так же присутствуют ли какие-либо проблемы, вот так просто.
В данной статье мы рассмотрели, как проверить наличие сертификата на сайте, а так же как проверить работоспособность и дополнительную информацию о SSL сертификате.
Как выполнить проверку SSL-сертификата
Проверить SSL-сертификат — значит убедиться, что он установлен правильно и сайт работает по защищённому протоколу HTTPS.
Чаще всего проверка нужна, если:
Ниже мы расскажем, как проверить сертификат SSL и опишем основные ошибки, на которые стоит обратить внимание. Инструкции также подойдут для проверки защищённого TLS-соединения.
Проверка SSL-сертификата онлайн
SSL Shopper (Checker)
SSL Shopper — англоязычный инструмент, который быстро анализирует и определяет, можно ли доверять веб-ресурсу. Также в этом сервисе вы сможете узнать IP-адрес и тип сервера. Shopper — простой и понятный сервис анализа.
Как пользоваться Shopper
Введите домен или URL и нажмите Check:
В первую очередь обратите внимание на дату установки сертификата — он не должен быть просрочен. Так выглядит результат проверки защищённого сайта, на котором правильно установлен SSL:
Если в результатах проверки вы видите два восклицательных знака в строках «expired» и два крестика ниже, значит срок действия сертификата закончился:
Результат ниже означает, что установлен сертификат, который был выдан для другого домена:
Также checker может показать, что установлен самоподписанный ssl-сертификат. самоподписанные сертификаты не являются доверенными (выданными аккредитованным центром сертификации), а значит такому ресурсу доверять нельзя:
А такой результат выдачи означает, что цепочка SSL добавлена некорректно и вам нужно заново выполнить этот этап установки:
Wormly (Web Server Tester)
Wormly — популярный англоязычный инструмент для проверки защиты сайтов. Wormly проводит глубокий анализ и выдаёт информацию о настройках безопасности, параметрах производительности и шифрах сайта.
Как пользоваться Wormly
Введите URL и кликните START TEST:
Результат будет показан на вкладке «Certificate Overview» (Обзор). Обратите внимание на графу «Expires» — в ней указана дата окончания действия сертификата:
Если сервис выявит, что сайту нельзя доверять, вы увидите приблизительно такой результат:
Если вы хотите получить более детальный анализ сайта, изучите вкладки «Security» (Безопасность), «Performance» (Производительность) и «Encryption Ciphers» (Шифрование).
ImmuniWeb
ImmuniWeb — надёжный англоязычный инструмент для проверки SSL-сертификата. С его помощью вы также можете анализировать производительность сайта, настройки безопасности и шифрования.
Как пользоваться ImmuniWeb
Введите домен или URL и кликните на иконку Play:
Пролистайте страницу вниз до вкладки «Certificate Analysis» (Анализ). Обратите внимание на графы «Valid Frоm» и «Valid To» — напротив них указаны дата выдачи и срок окончания действия SSL:
Если срок действия закончился, вы увидите примерно такой результат:
Также вы можете изучить другие показатели эффективности интернет-ресурса, просмотрев содержимое остальных вкладок.
Теперь вы знаете, как проверить HTTPS сайта и какие онлайн-сервисы лучше для этого использовать.
Сертификаты SSL и TLS: предназначение, отличия и проверка
Когда мы используем интернет для поиска информации, покупки вещей или бронирования билетов на самолет, мы никогда не задумываемся о безопасности сайта и защите своих данных. Да и зачем это, если перед глазами популярный сервис, который давно себя зарекомендовал.
Другое дело, когда спустя сотню запросов мы находим нужную вещь для покупки, но она расположена на сомнительном ресурсе. И тут уже возникает вопрос: «А не будет ли мне это стоить всего моего состояния?». Давайте разберемся, как уберечь себя от потери личных данных и проверить сайт на наличие SSL и TLS сертификатов.
Сертификаты SSL и TLS: зачем они нужны
Продолжим разбор ситуации с покупкой чего-либо через интернет: представим себе, что мы собрались полететь на солнечное Бали из Москвы. Мы нашли сайт, который не представляет собой ничего подозрительного, и поэтому спокойно вводим на нем все необходимые данные и бронируем билеты на самолет.
В то время, когда на сайте совершается оплата за выбранные билеты, начинают срабатывать сертификаты защиты. Их еще называют SSL и TLS, но они представляют собой развитие одной технологии.
SSL расшифровывается как Secure Socket Layer, что означает «уровень защищенных сокетов». TLS же обозначается как Transport Layer Security, «безопасность транспортного уровня». По своей сути обе технологии занимаются одним делом – защитой пользовательской информации от злоумышленников.
Их отличие состоит лишь только в том, что TLS основан на уже действующей спецификации SSL 3.0. А сам SSL уже давно устарел, разработчики редко его используют как единственную защиту. Чаще всего можно увидеть связку двух сертификатов SSL/TLS. Такая поддержка обеспечивает работу как с новыми, так и со старыми устройствами.
Использование такой защиты можно встретить в различных ситуациях: при передаче сообщений, отправке личных данных, транзакциях и т.д.
Специфика работы сертификатов SSL/TLS
Вернемся к ситуации с покупкой билетов на сайте. Как мы выяснили, при отправке личных данных начинают действовать сертификаты. Но что происходит, если защита не производится должным путем?
Без подключения SSL/TLS контакт между пользователем и веб-сайтом происходит через канал HTTP. А это означает, что вся передаваемая информация находится в открытом виде: доступ к данным лежит на поверхности. То есть, когда происходит связь между пользователем и сайтом, например, при оплате билетов на самолет, вся информация, включая паспортные данные, может быть получена злоумышленником. Такое происходит, если на сайте не используются сертификаты защиты.
При подключении SSL/TLS, пользователь устанавливает соединение с веб-сервером HTTPS, который защищает все конфиденциальные данные при передаче. Кроме того, срабатывает привязка криптографического ключа к передаваемой информации и выполняется шифровка данных, которую никто не сможет перехватить.
SSL/TLS используют ассиметричное шифрование для аутентификации пользователя и симметричное для сохранения целостности личной информации.
Как проверить сертификаты SSL/TLS
Мы рассмотрим 5 наиболее популярных онлайн-инструментов для обнаружения слабых мест веб-сайта. Что ж, давайте приступим.
SeoLik
Начнем с отечественного онлайн-сервиса, который позиционирует себя как инструмент для проверки надежности сайта. Помимо основной задачи здесь также можно выполнить сканирование портов, узнать свой IP-адрес и произвести другие действия с сайтом.
Проверяем наличие HTTPS соединения:
Использование данного сервиса поможет проверить сайт всего за несколько минут и уберечь от потери личной информации. В данном случае мы можем быть спокойны, сертификат действителен еще 322 дня.
SSL Shopper
По сравнению с предыдущим сервисом, данный инструмент не столь функционален и поддерживает только англоязычную версию. Давайте посмотрим, как он работает:
Wormly Web Server Tester
Один из самых популярных инструментов для проверки сайтов, который помогает не только узнать о наличии SSL/TLS, но и дает возможность просмотреть данные о шифровании, различные протоколы и многое другое. Работает это следующим образом:
Данный сервис позволяет просматривать шифры сертификатов, что может быть полезно для веб-разработчиков.
Immuni Web
Это многофункциональный гигант, который анализирует поддержку протоколов, проверяет на совместимость PCI DSS и делает много всего, что недоступно в предыдущих инструментах. Конечно, здесь можно проверить и сайт на безопасность.
При необходимости можно сохранить все результаты в формате PDF. Для этого следует кликнуть по кнопке «Download report».
SSL Checker
Незаменимый инструмент для разработчиков. Особенностью данного сервиса является то, что в нем можно активировать уведомления, которые будут оповещать об истечении срока действия сертификата.
На этом моя статья подходит к концу. Теперь вы знаете, как можно проверить SSL и TLS сертификаты на сайте. Спасибо за внимание!
Про установку SSL-сертификатов вы можете почитать тут и тут.
10 онлайн-инструментов для проверки SSL, TLS и последних уязвимостей
Привет! В последнее время было обнаружено довольно много уязвимостей, связанных с SSL, поэтому мне захотелось сделать перевод статьи, в которой собран список инструментов для тестирования SSL, TLS и различных уязвимостей. В статье довольно много терминов, поэтому хочу извиниться, если что-то перевела не совсем корректно. Если вы можете предложить лучший вариант перевода, пожалуйста, напишите в личные сообщения.
Проверяйте SSL, TLS и шифрование
Проверка SSL необходима для обеспечения правильного отображения параметров сертификата. Существует множество способов проверки SSL-сертификатов. Проверка с помощью инструментов в сети позволяет получить полезную информацию, находящуюся ниже. Она также поможет вам выявить угрозы на ранних стадиях, а не после получения жалобы клиента.
Я получил ряд вопросов после своей последней публикации «Усиление защиты Apache. Гид по безопасности» о проверке TLS и SSL. В этой статье я расскажу вам о некоторых полезных инструментах для проверки SSL-сертификатов в сети.
Symantec SSL Toolbox
Проверка CSR — очень важно проверить CSR перед отправкой для подписи запроса. Вы сможете удостовериться в том, что CSR содержит все требуемые параметры, например, CN, DN, O, OU, алгоритм и др.
Проверка установки сертификата — после установки всегда полезно удостовериться в том, что сертификат действителен и содержит необходимую информацию. Этот онлайн инструмент позволит вам проверить CN, SAN, название организации, OU, город, серийный номер, тип применяемого алгоритма, длину ключа и подробности о цепочке сертификата.
Wormly Web Server Tester
Тестирование web сервера от Wormly позволяет получить подробный обзор параметров ссылки. Обзор включает в себя данные о сертификате (CN, срок действия, цепочка сертификата), шифровании, длине открытого ключа, безопасности повторного согласования, протоколах типа SSLv3/v2, TLSv1/1.2.
DigiCert SSL Certificate Checker
Инструмент для проверки установки SSL сертификатов от DigiCert — еще один прекрасный инструмент, который позволит вам преобразовать DNS в IP адрес, узнать кто выдал сертификат, его серийный номер, длину ключа, алгоритм подписи, SSL-шифрование, поддерживаемое сервером и срок действия сертификата.
SSL Shopper
Проверка SSL от SSL Shopper — подойдет для быстрой проверки типа сервера, срока действия, SAN и цепочки доверия. Вы сможете оперативно найти ошибку в цепочке сертификата или узнать, что он не работает должным образом. Инструмент отлично подходит для устранения неполадок в работе.
GlobalSign SSL Check
Проверка конфигурации SSL от GlobalSign предоставляет очень подробную информацию о веб-сервере и SSL. Инструмент ставит баллы в зависимости от данных сертификата, поддержки протоколов, обмена ключами и надёжности шифра. Это незаменимый инструмент при настройке нового безопасного URL или проведении аудита. Обязательно попробуйте!
Qualys SSL Labs
Позволяет оценить ваш сайт в отношении безопасности SSL-сертификата. Предоставляет очень подробную техническую информацию. Советую системным администраторам, аудиторам, инженерам по интернет-безопасности для выявления и наладки “слабых” параметров.
Free SSL Server Test
Производит проверку вашей https ссылки и отображает следующую информацию, которую при желании можно скачать в PDF-формате:
COMODO SSL Analyzer
SSL анализатор от COMODO позволяет провести анализ https URL и быстро получить отчеты по различным параметрам, включая
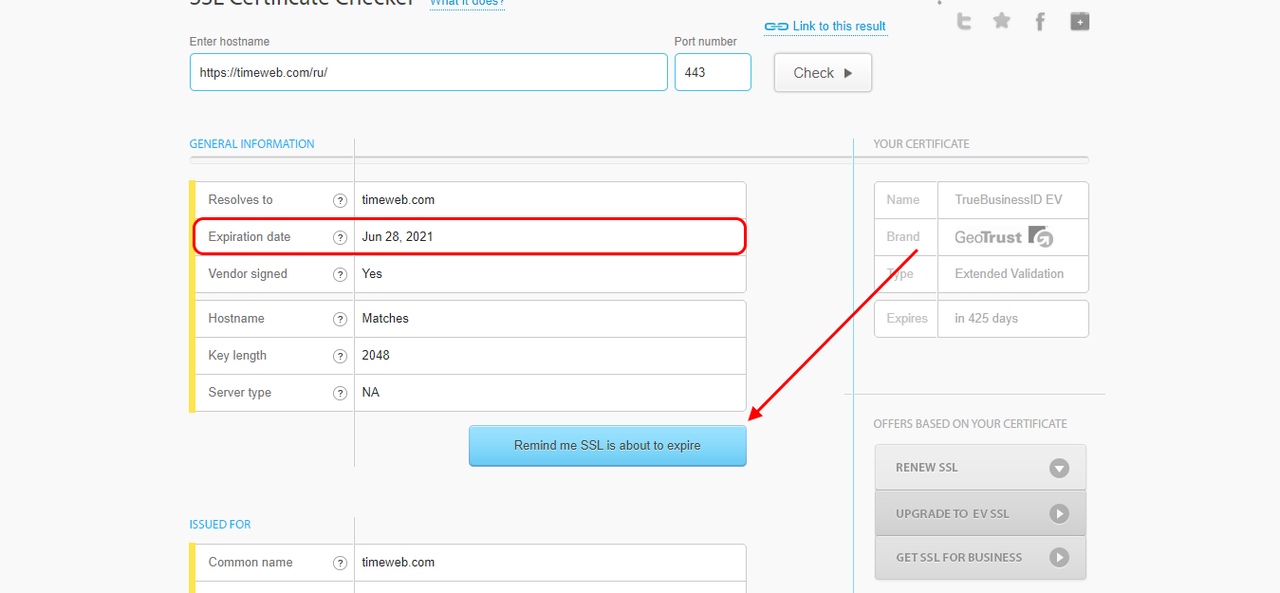
SSL Checker
Что действительно хорошо в SSL Checker, так это то, что инструмент позволяет настроить напоминание (за 30 дней) об истечении срока действия сертификата. Это отлично, мне кажется, что бесплатно эту услугу больше нигде получить нельзя. Кроме того, инструмент позволяет выполнить базовую проверку таких параметров, как:
HowsMySSL
Этот инструмент отличается от остальных. Он позволяет проверить клиента (браузер) и получить оценку состояния по следующим параметрам:
Другие инструменты онлайн-проверки
Проверка уязвимости POODLE:
P. S. Приглашаем в наше Хостинг Кафе. Работают и активно развиваются 6 сайтов для поиска хостинговых услуг:
Проверка SSL сертификата
Онлайн проверка ssl сертификата
Установка сертификата SSL может быть чрезвычайно сложной задачей. Перед вами стоит задача не только получить сертификаты правильного типа – задача сама по себе – получить и установить, а затем правильно настроить веб-сервер и перенести весь веб-сайт на HTTPS. По этой теме написаны целые руководства.
Инструмент SSL Checker может проверить правильность установки SSL-сертификата на вашем веб-сервере и его надежность. SSL Checker отобразит общее имя, тип сервера, эмитента, срок действия, цепочку сертификатов, а также дополнительные сведения о сертификате.
Просто введя имя вашего домена в поле выше и нажмите «Проверить», и вы сразу увидите все детали, относящиеся к вашему SSL-сертификату.
На протяжении десятилетий наша жизнь все больше зависела от отправки и получения данных из Интернета. Теперь, когда все больше людей работают, учатся и общаются с друзьями удаленно, эта тенденция набирает обороты. Тем не менее, противники, похоже, хватаются за эту коммуникацию со всех сторон. От хакеров, отслеживающих трафик в точках доступа Wi-Fi, до правительств, стремящихся получить доступ к беспрецедентному уровню данных просмотра, – конфиденциальность в Интернете становится сценарием «Давид против Голиафа».
Один из способов защитить конфиденциальность пользователей – это зашифровать передаваемые данные в пути с помощью признанного протокола HTTPS, который является безопасной версией HTTP. Можно привести доводы в пользу шифрования каждого веб-сайта с помощью HTTPS, независимо от того, собирает ли веб-сайт конфиденциальную информацию или нет, чтобы предоставить людям общий щит конфиденциальности даже во время их самых обычных действий. Шифрованием связи владельцы веб-сайтов могут скрыть в чужих руках то, что может считаться слишком большим объемом информации: конкретные веб-страницы, которые вы посетили, поисковые запросы, а также сведения о вашем браузере и операционной системе.
Перенаправление c HTTP на HTTPS
1. Перенаправить весь веб-трафик
2. Перенаправить только определенный домен
Чтобы перенаправить определенный домен на использование HTTPS, добавьте следующее:
3. Перенаправить только определенную папку
Перенаправление на HTTPS в определенной папке, добавьте следующее:
Примечание. При необходимости замените “yourdomain” свое фактическое доменное имя. Кроме того, в случае папки замените фактическое имя папки. /ваш-домен
Непременно переведете свои CMS на защищенный протокол.
В случае, если вы пользуетесь CMS Joomla, то отредактируйте этот файл configuration.php и пропишите верные значения в следующих строках
В Drupal (до 8 версии) откройте файл /sites/default/settings.php и добавьте следующую строчку:
Accessibility
Accessibility modes
Online Dictionary
Readable Experience
Visually Pleasing Experience
Easy Orientation
SEO инструменты для оптимизации и продвижения сайта Accessibility Statement
Accessibility Statement
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported in our website
Additional UI, design, and readability adjustments
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to