как узнать свой rtmp url для стрима
How to get RTMP URL
I know this question was asked a lot, many of them were answered by viewing the source code, in my case it didn’t work, using Internet Download Manager, i got the following link :
The source code doesn’t include anything related to rtmp, and the » Inspect Element / Network » is adding these :
2 Answers 2
You have two options. The shown code can be previewed by testing here.
(1) Embed the video directy from DailyMotion (using i-frame) :
Use autoplay=1 if you want it to play automatically.
(2) Get URL from middle-man (a link downloader) :
The video you want is server-protected. That means here the server makes a temporary access token for each connection. One link today will not always work tomorrow because that token has expired. So each time you must know how to create a fresh token for access. Since that is difficut we use a next system (middle man) that can already do it for us.
For example using this downloader site as middle-man, GetVideo.at, you can get a JSON array of links by giving the url http://getvideo.at/search?q=VIDEO_URL where VIDEO_URL is your link to video page (Dailymotion, Youtube, Vimeo etc).
(2.1)
So regarding your Dailymotion video that link looks like :
http://getvideo.at/search?q=http://www.dailymotion.com/embed/video/x482s3s
When you got to that above link you get a JSON object (text) something like this:
(2.2)
As you can see, for a Quality : 240p video the URL is :
/download?id=064398ee-1d20-11e6-865b-06c0b400153d
So to play MP4 we combine http://getvideo.at with text extracted from shown URL from JSON. So the final link playable in HTML5 video tag ( src= ) is like this :
http://getvideo.at/download?id=064398ee-1d20-11e6-865b-06c0b400153d
(2.3)
Use it as when setting up the video tag.
Запускаем свой RTMP сервер для стриминга
Иногда YouTube или Twitch не подходят как стриминговая платформа — скажем, если вы пилите портал с вебинарами или контентом 18+, нарушаете авторские права или хотите максимально отгородить свою трансляцию от остального интернета. У них есть много альтернатив как в виде сервисов (те же минусы, недостаток контроля и непредсказуемая политика), так и в виде self-hosted решений. Проблема опенсорсных стриминговых проектов в том, что все они начинаются с крохотной связки из пары технологий, а затем отчаянно пытаются вырасти в сервис, добавляя сложные веб-интерфейсы, чаты, библиотеки стримов и в конечном счёте отдаляясь от исходной цели: дать миру инструмент, который по понятному мануалу позволит запустить свой сервер трансляций. Что с ним будет дальше, в какие системы будет встроена эта картинка — это только ваше личное дело, а самописный аналог твича с лагающими и отваливающимися сервисами и периодически валящимся билдом не нужен никому, кроме его разработчиков. Поэтому в этой статье мы разберём минимальную цепочку действий для запуска своего RTMP-сервера с плеером.
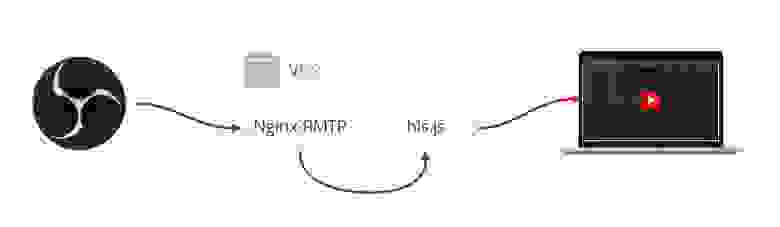
Структура
Здесь всё просто: за приём и кодировку потока из OBS отвечает RTMP модуль Nginx’a. Сконвертированный поток он выставляет наружу, где его подбирает HLS (HTTP Live Streaming) клиент в браузере и выдаёт уже готовую картинку в плеере.
Установка
При выборе сервера упор стоит обратить внимание на процессор. Я взял эпичный сервер с двумя ядрами и пробовал наращивать битрейт, чтобы определить граничные условия — на 11-12k нагрузка стала болтаться в районе 96-100%, так что для обработки действительно тяжёлого потока лучше взять мощности с запасом:
Нам понадобится Docker для установки контейнеризованного nginx-rtmp с FFmpeg и любой веб-сервер (включая тот же Nginx) для раздачи страницы с плеером. Я ставил на Ubuntu 20.04:
Запускаем контейнер c проброшенными портами:
Затем в OBS на клиенте указываем наш сервер с произвольным ключом потока (ключ = индентификатор стрима):
Теперь можно запустить трансляцию и удостовериться что поток пошёл, например, в демке hls.js или в любом другом плеере HLS.
Осталось настроить сервер. В nginx.conf укажите путь до вашей страницы:
В index.html просто скопипастим код из примера hls.js:
Теперь на 8080 порту нашего сервера раздаётся жутковатый мультик про зайца:
Остаётся только изменить путь на http://server_ip:8080/live/stream-key.m3u8 и идти смотреть трансляцию!
Нагрузку в реальном времени можно проверять командой docker stats:
Заключение
Размещая стриминговый клиент на своём сервере важно помнить, что весь трафик со всех зрителей будет проходить прямо через него — значит, если одновременный онлайн у вас будет больше 1-2 человек, стоит изучать способы распределения нагрузки (ведь транскодирвоание ощутимо давит и на CPU). Для запуска полноценного кластера есть энтерпрайзное (но опенсорсное) решение — SRS aka Simple Realtime Server (GitHub, 10k звёзд, огромная вики, сложная архитектура). В него стоит вникать, если вам стримы нужны для решения настоящих задач, а не чтобы поиграться с приватным видеопотоком.
На правах рекламы
Серверы в аренду для любых задач — это про наши эпичные! Все серверы защищены от DDoS-атак, автоматическая установка множества ОС или использование своего образа ISO. Лучше один раз попробовать!
Транслируем видеопоток с веб-страницы по WebRTC на Facebook и YouTube одновременно
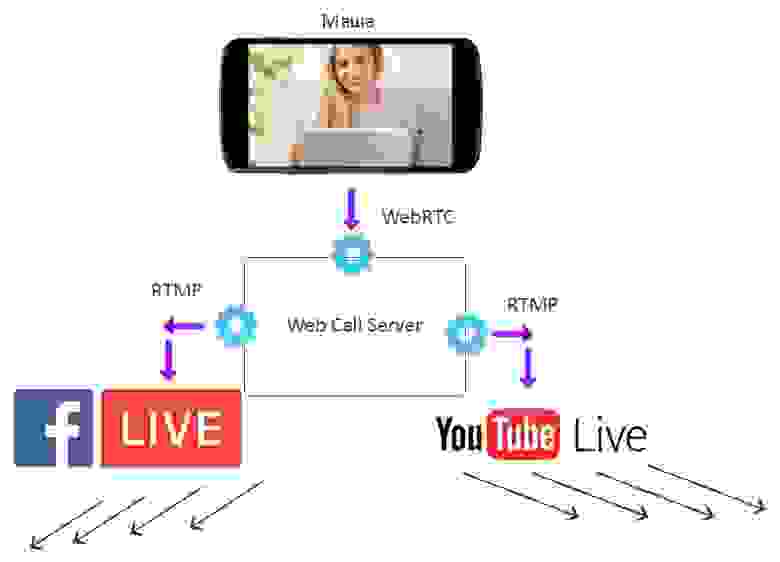
Facebook и YouTube предоставляют сервисы трансляций, которые позволяют вещать Live-видеопотоки на широкую аудиторию зрителей. В этой статье мы расскажем, как захватить видеопоток с веб-страницы по технологии WebRTC и отправить этот видеопоток одновременно в Facebook и на YouTube для прямой трансляции — сразу в два сервиса.
Перед тем как начать трансляцию, выясним, какие RTMP endpoints предоставляют Facebook и Youtube для стриминга. Далее нам нужно будет послать по этим RTMP адресам видеопотоки.
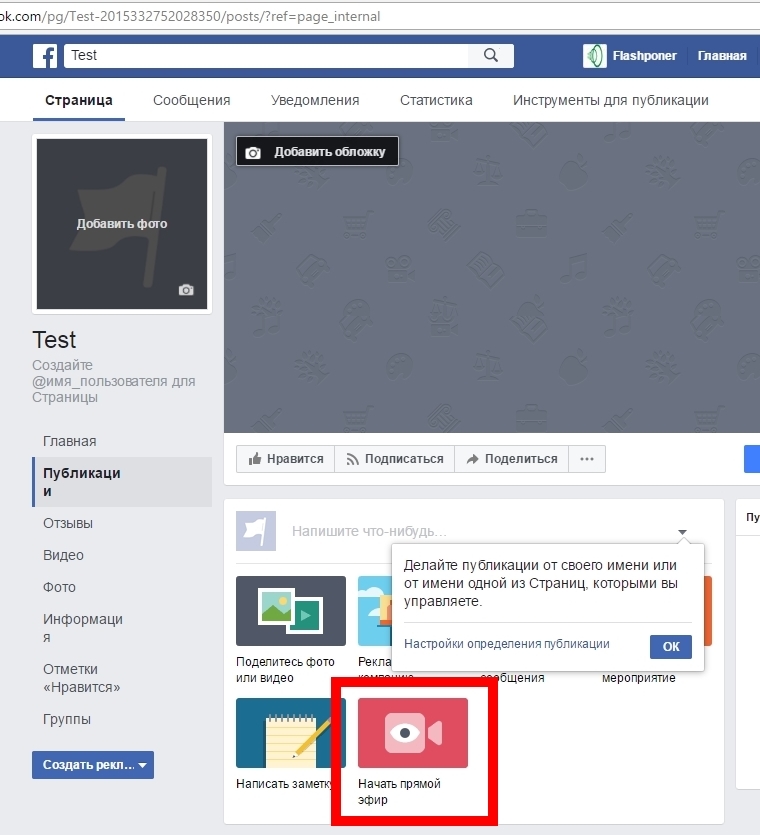
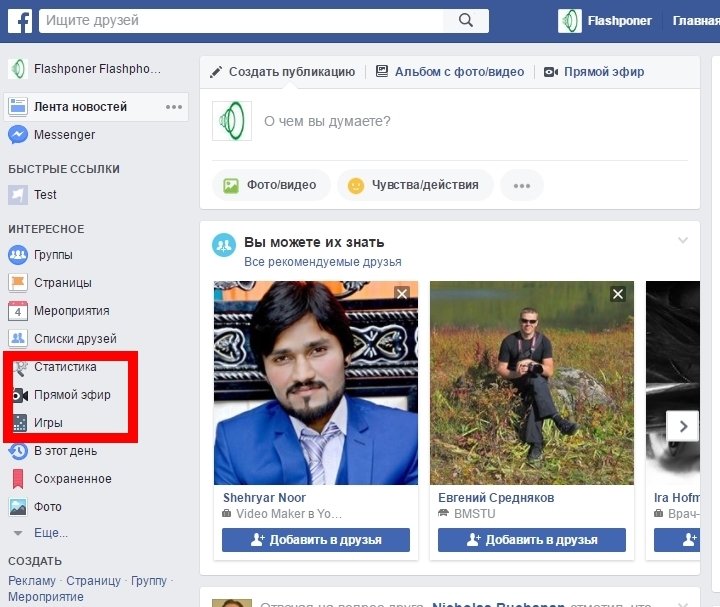
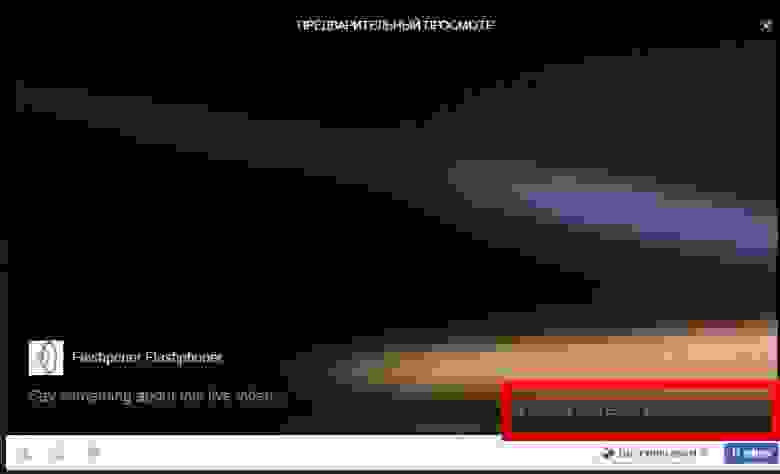
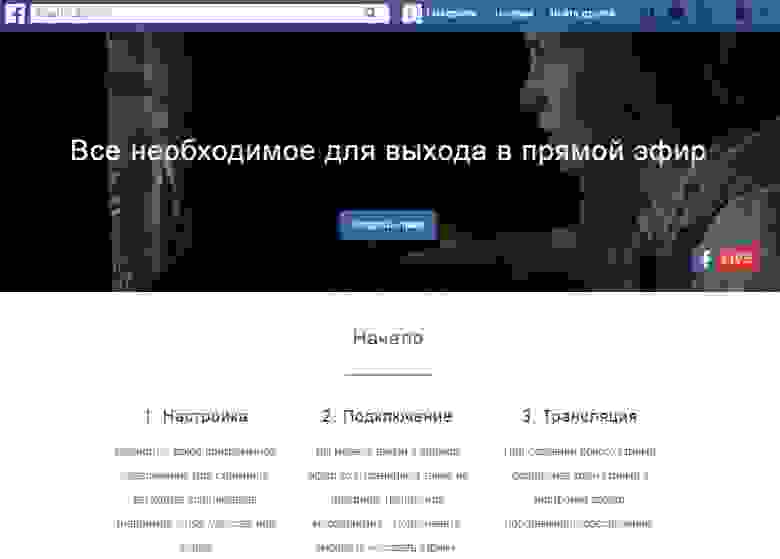
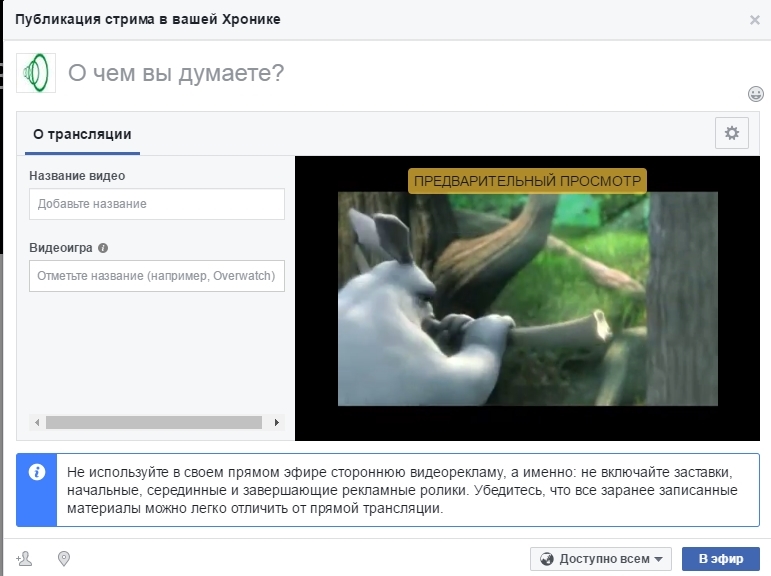
Начнем, пожалуй с Facebook. Первым делом нужно отыскать кнопку Начать прямой эфир. Эта кнопка может выглядеть так:
Далее нужно еще раз нажать кнопку В эфир
И кликнуть по ссылке Click here для трансляции с внешних устройств, а не с самого Facebook.
Далее кликаем Создать стрим
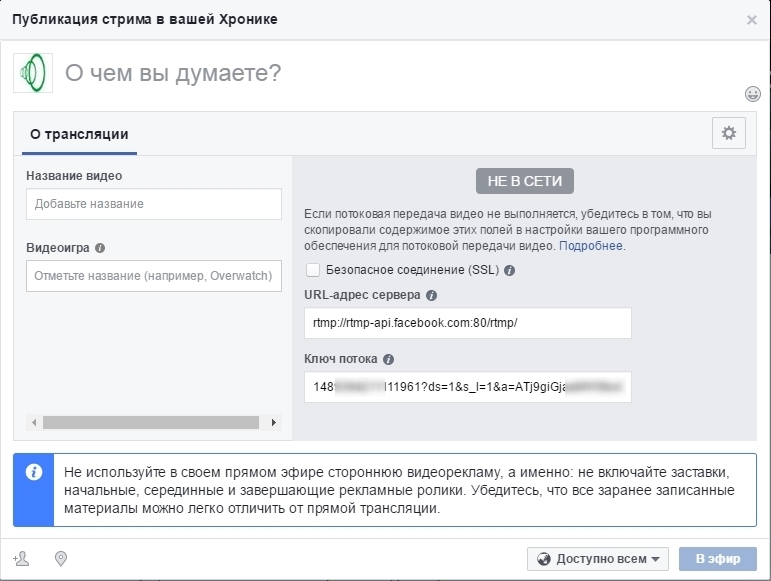
В результате, Facebook дает данные RTMP потока:
Из скриншота видно, что адрес сервера: rtmp://rtmp-api.facebook.com:80/rtmp/
А имя RTMP потока — это длинная уникальная строка:
1489000000111961?ds=1&s_l=1&a=ATj9giGjaTTfgpNHBP
Именно эти два параметра нам потребуются для трансляции. Давайте их пока отложим и узнаем RTMP параметры для YouTube.
YouTube
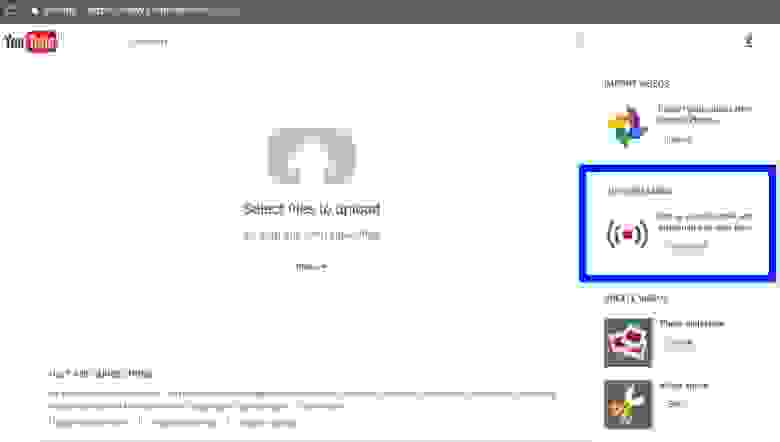
Чтобы начать стримить с YouTube, нужно зайти на сайт https://youtube.com/live и нажать на кнопочку Upload
Далее выбираем Live Streaming и жмем Get Started.
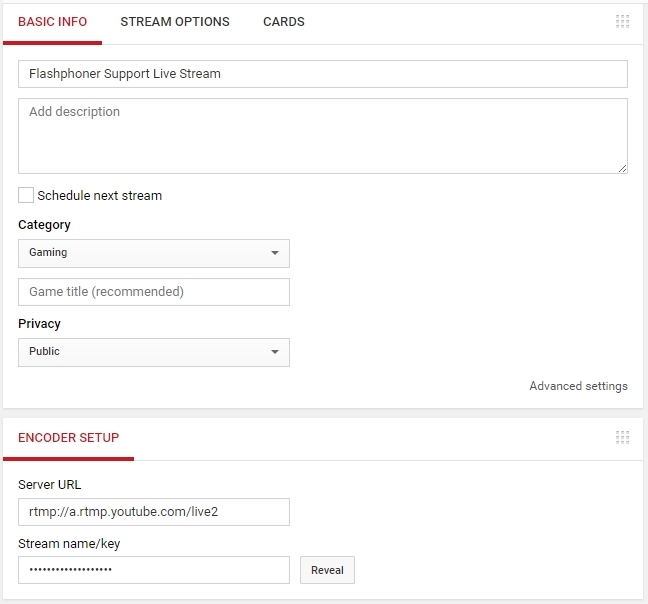
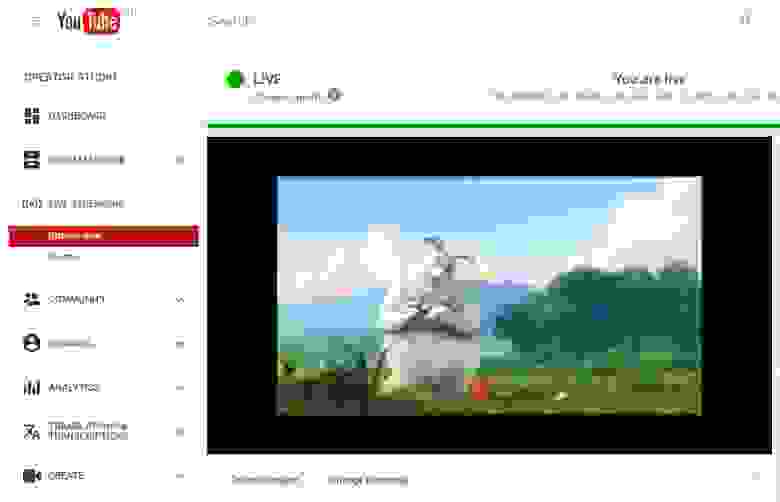
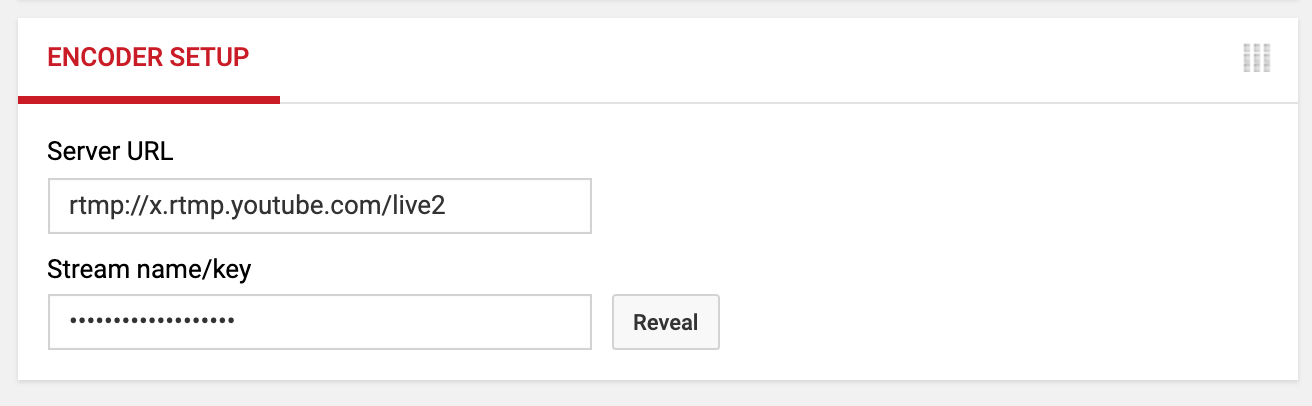
Должна показаться панель стриминга, плеер и RTMP-настройки:
Из настроек видим, что RTMP адрес сервера rtmp://a.rtmp.youtube.com/live2, а имя потока скрыто и становится видимым по нажатию на кнопку Reveal.
Имя RTMP-потока для YouTube выглядит так: 8r0t-z4d-9xyj-2bcd
В итоге мы точно знаем куда слать RTMP-потоки:
| YouTube | ||
| RTMP-адрес | rtmp://rtmp-api.facebook.com:80/rtmp/ | rtmp://a.rtmp.youtube.com/live2 |
| Имя потока | 1489000000111961?ds=1&s_l=1&a=ATj9giGjaTTfgpNHBP | 8r0t-z4d-9xyj-2bcd |
Web Call Server
Сервер будет отвечать за прием видеопотока с вебкамеры по WebRTC и доставку на Facebook и YouTube по RTMP.
Сначала отправляем на сервер видеопоток с веб-камеры из браузера Google Chrome.
Для этой цели можно скачать пример HTML-страницы и скрипта для стриминга здесь и развернуть на своем веб-сервере три файла из этого архива:
Код стандартного демо-примера для стриминга доступен здесь. Допустим мы открыли демо. Коннектимся к серверу и отправляем на сервер WebRTC видеопоток с именем 5dfd. Это работает так:
Видео захватывается с камеры браузера (в данном случае с виртуальной), и уходит на сервер WCS5 по технологии WebRTC, в кодеках VP8+Opus или H.264+Opus в зависимости от устройства и версии браузера.
Следующим шагом будет перенаправление этого видео на Facebook.
Web Call Server имеет REST API, которое позволяет, зная имя потока, перенаправить WebRTC видеопоток на RTMP.
Для этого нужно отправить серверу REST / HTTP запрос следующего содержания:
| URL | |
| Content-Type | application/json |
| Method | POST |
| Body |
Такой запрос можно протестировать из тулы Advanced REST Console, которая выглядит так:
В результате WCS перенаправляет WebRTC видеопоток на Facebook по длинному адресу:
В этом адресе совмещены RTMP URL и имя видеопотока.
Через несколько секунд в Facebook появится видео:
Высылаем аналогичный запрос для YouTube
| URL | |
| Content-Type | application/json |
| Method | POST |
| Body |
Или из REST-консоли:
Сервер вернет 200 OK и заберет поток на YouTube:
В итоге видим, что стрим транслируется и раздается на оба сервиса: и на Facebook и на YouTube.
Теперь можно запросить список всех транслируемых потоков из того же REST API:
| URL | |
| Content-Type | application/json |
| Method | POST |
| Body |
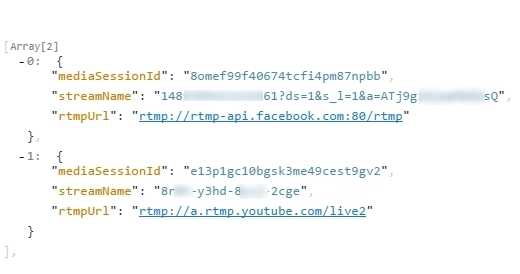
Сервер вернет список потоков, которые в данный момент ретранслируются на Facebook и YouTube:
Останавливаем ретрансляции двумя вызовами /push/terminate
Отключаемся от Facebook:
| URL | |
| Content-Type | application/json |
| Method | POST |
| Body |
Отключаемся от YouTube:
| URL | |
| Content-Type | application/json |
| Method | POST |
| Body |
Таким образом, мы организовали трансляцию с веб-страницы по технологии WebRTC на сервер Web Call Server 5, затем одним REST-запросом /push/startup ре-транслировали видеопоток на Facebook, а вторым запросом /push/startup ре-транслировали поток на YouTube Live. После этого проверили воспроизведение видеопотоков через стандартные плееры сервисов и вывели список ре-транслируемых потоков запросом /push/find_all. Закончили тестирование, завершив текущие трансляции двумя запросами /push/terminate.
Пишем JavaScript / HTML код
Работать с REST API, пожалуй, приходилось каждому или почти каждому разработчику. Поэтому мы не будем здесь описывать код, реализующий отправку REST/HTTP запросов.
Вместо этого расскажем как видеопоток с веб-страницы и вебкамеры доходит до сервера.
Как мы упоминали выше, для создания минимального клиента, захватывающего видео, необходимо три скрипта:
Эта страница содержит div-элемент localVideo, в котором будет отображаться захват с камеры, и кнопку Start для начала трансляции.
Скрипт трансляции работает с четырьмя основными функциями API:
Скачать архив с скриптами streamer.html и streamer.js можно здесь.
Чтобы трансляция заработала из Google Chrome, нужно выложить скрипты трансляции на веб-хостинг, который работает по https.
Web Call Server может быть установлен на отдельном Linux-хосте. Скачать сервер для тестов можно здесь. После того, как сервер установлен и запущен, он будет принимать входящие вебсокет-соединения по адресам: ws://host:8080 и wss://host:8443
Таким образом, мы показали как захватить видео с вебкамеры и доставить видеопоток до сервера с помощью трех скриптов. Если все было сделано правильно, скрипт должен вывести статус PUBLISHING. Это означает, что WebRTC поток успешно доставляется на сервер и может быть ре-транслирован на YouTube или Facebook с помощью REST API.
Стриминг видеозвонков по RTMP
Сегодня стриминг-платформы на пике популярности, так как миллионы талантливых людей регулярно делятся своими знаниями – читай, используют стриминг на всю катушку. Так как этот рынок растет, то существует и масса приложений, которые могут стримить видео в реальном времени, используя камеру смартфона или ноутбука. Возможно, вы тоже хотите внедрить в ваше приложение такую функциональность; если так, то спешим обрадовать – теперь Voximplant позволяет прокидывать видеозвонки по RTMP в любой CDN, который поддерживает этот протокол.
Эта функциональность стала возможна благодаря новому модулю Voxengine – StreamingAgent. Под катом вас ждут 5 шагов по настройке этой интеграции, добро пожаловать!
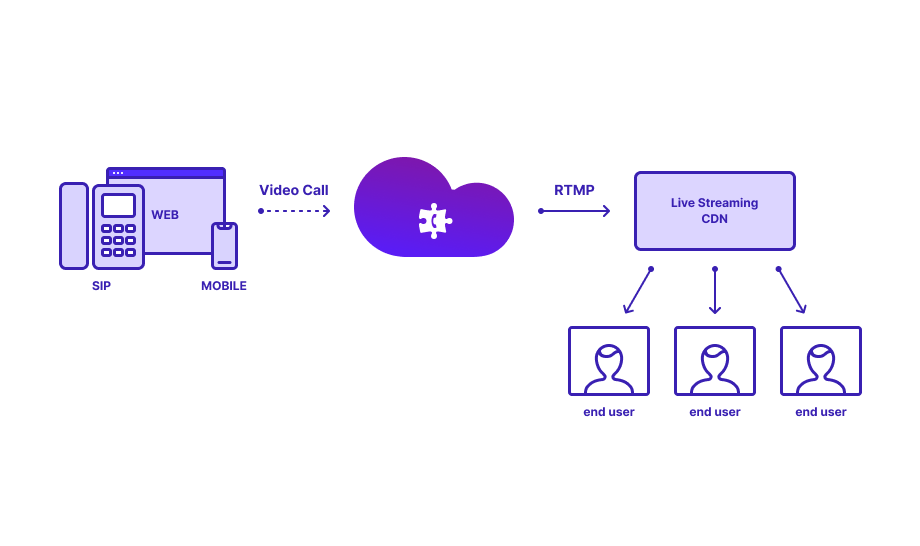
Схема
Видеозвонок из мобильного/веб-приложения или SIP приходит в наше облако, которое направляет его в стриминговый CDN. В свою очередь, CDN отправляет аудио- и видеопотоки конечным пользователям – как он обычно и делает. Обратите внимание, что RTMP поддерживает только H.264, поэтому очень важно явно указывать этот кодек при стриминге.
Вам понадобятся
1. Настройки стриминга
Первым делом вам нужно будет получить значения двух параметров, который мы используем в облачном сценарии – stream name/key и server URL. Ниже показано, как получить эти значения на примере Twitch и YouTube.
Twitch
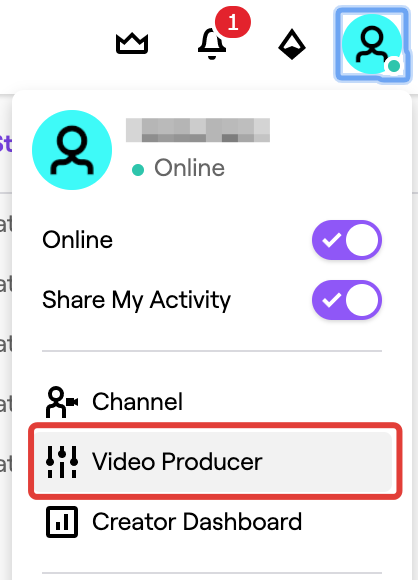
Зайдите в аккаунт, нажмите на аватарку в правом верхнем углу и выберите Video Producer.
В разделе Settings выберите Channel, а затем нажмите Copy в верху страницы – так вы получите ваш Primary Stream Key. Обратите внимание, что ключ доступен только при активированной двухфакторной аутентификации. Вставьте это значение в ваш текстовый редактор или просто оставьте эту страницу открытой, чтобы скопипастить значение позже.
Чтобы найти server url, зайдите на страницу stream.twitch.tv/ingests, выберите один из рекомендованных серверов и скопируйте его без последнего слэша, например: rtmp://live-sfo.twitch.tv/app
YouTube
Войдите в аккаунт, нажмите на аватарку в правом верхнем углу и выберите YouTube Studio (beta).
Если у вас нет канала на YouTube, то появится диалог о создании канала. Нажмите Create channel и вы увидите дашборд созданного канала с уведомлением, что стриминг будет возможен в течение 24 часов.
Находясь в YouTube Studio, через меню слева зайдите в Other features —> Live stream now. Откроется новая страница, внизу которого будет блок Encoder setup. Отсюда необходимо взять значения Server URL и Stream name/key (либо оставить страницу открытой).
2. Настройки VOXIMPLANT
Теперь надо сделать настройки со стороны Voximplant. Сначала войдите в свой аккаунт: https://manage.voximplant.com/auth. В меню слева нажмите «Приложения», затем «Новое приложение» и создайте приложение с именем streaming. Зайдите в новое приложение, переключитесь на вкладку «Сценарии», чтобы создать сценарий startStream с таким кодом (не забудьте подставить значения из предыдущего шага в строках 8 и 9):
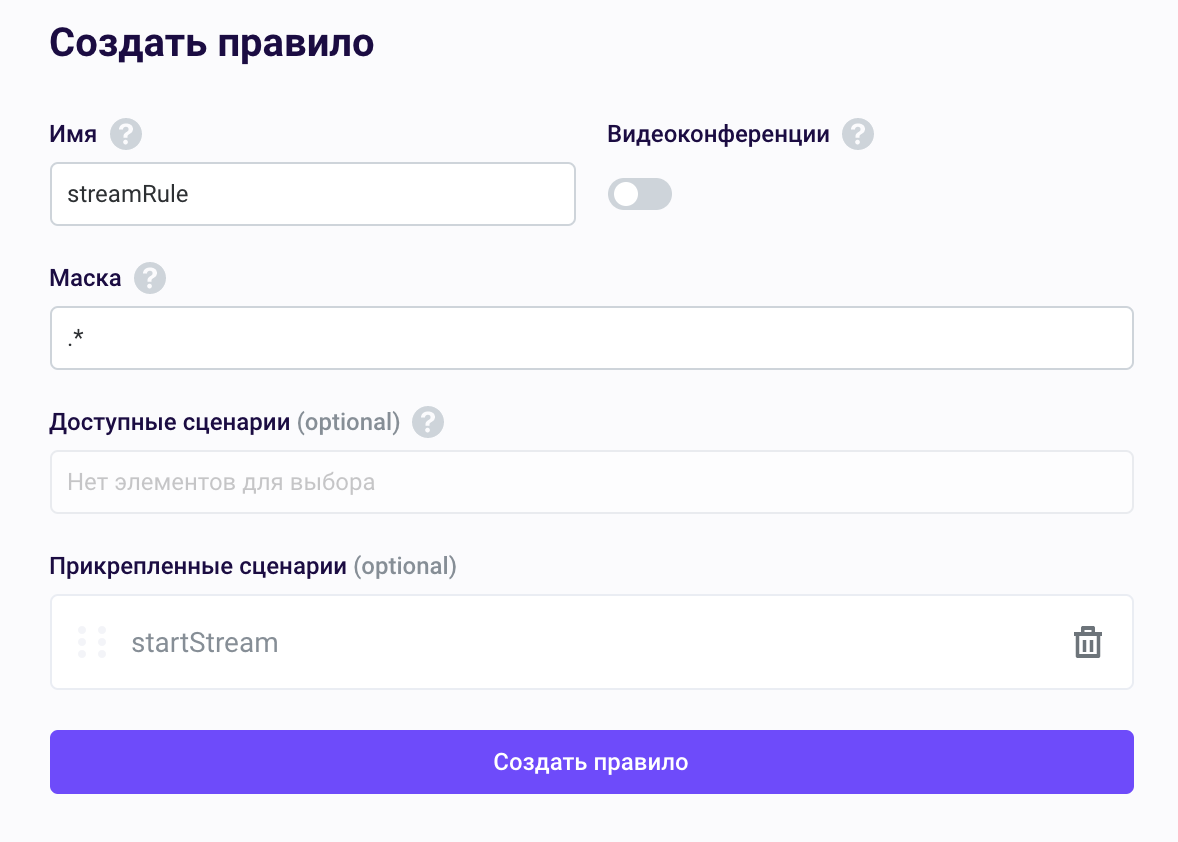
Это простой сценарий, который инициирует стрим, а также отслеживает все его возможные состояния, как то: Connected, Connection failed, StreamStarted и т.д. – подробности работы сценарии будут чуть ниже. Сейчас же вам надо перейти на вкладку «Роутинг» вашего приложения и нажать «Новое правило». Назовите его streamRule, укажите сценарий startStream и оставьте маску по умолчанию (.*).
Последнее, что надо сделать на этом этапе – создать пользователя. Перейдите на вкладку «Пользователи», нажмите «Создать пользователя», укажите имя (например, user1) и пароль, затем кликните «Создать». Эта пара логин-пароль понадобятся нам для аутентификации в веб-клиенте.
Конфигурация Voximplant закончена, но прежде чем мы перейдем к веб-клиенту, предлагаю разобраться, как работает модуль StreamingAgent в нашем сценарии.
3. Сценарий
Модуль StreamingAgent позволяет разработчикам запускать стримы по RTMP на популярные стиминговые платформы. Чтобы использовать функциональность модуля, мы должны подключить его в самом начале сценария:
Далее необходимо явным образом указать кодек, который будет использоваться при стриминге. Так как многие платформы (Twitch и YouTube в том числе) используют RTMP, который, в свою очередь, поддерживает H.264, именно его мы и укажем:
Если кодек не указан, то может быть вызвано событие StreamingAgentEvents.StreamError, содержащее текст об ошибке:
Затем мы добавляем обработчик для события CallAlerting, чтобы обработать видеозвонок из веб-клиента (да-да, скоро мы до него дойдем). Первым делом мы добавим в обработчик вызов метода createStreamingAgent. У метода есть следующие параметры, большинство из них – обязательные, опциональные отмечены отдельно:
Но мы можем опустить keyframeInterval и использовать applicationName, вот так:
После того как создан объект стриминга, сценарий продолжает обрабатывать звонок внутри обработчика. Следующий шаг – направить входящий видеопоток из веб-клиента в созданный объект стриминга:
Затем мы используем все возможные стриминговые события для отладки: обработчики ничего не делают, кроме отправки сведений в лог Voximplant-сессии. Вы можете не использовать этот кусок кода, если хотите.
После обработки событий сценарий отвечает на входящий звонок:
Наконец, мы должны корректно обработать окончание стриминга, когда веб-клиент прекращает отправку видео. Формально, мы можем не использовать и этот обработчик тоже, но при этом сессия закончится только по спустя 60 секунд после прекращения отправки видео. В этом ожидании нет смысла, поэтому лучше завершать сессию, отталкиваясь от событий Disconnected:
Понимая логику сценария, мы готовы приступить к последней – но не по значению – части нашей конфигурации.
4. Веб-клиент
Клонируйте или скачайте наше демо videochat. Затем перейдите в папку репозитория и откройте файл WebApp/JS/app.js в текстовом редакторе/IDE. Измените имя приложения на 5 строке и сохраните файл:
5. Запускаем стриминг
Вам нужно запустить папку WebApp локально или на вашем веб-сервере. Для локального запуска можете воспользоваться утилитой live-server или приложением Web Server for Chrome. При запуске веб-клиента вы должны передать ему имя вашего аккаунта Voximplant, например:
Запустив клиент, введите пару логин-пароль из пункта 2:
Стриминг множества RTSP IP камер на YouTube и/или Facebook
Для одного RTSP потока потребуется один YouTube аккаунт, который будет принимать поток. Но что делать если камер не одна, а много?
Да, можно насоздавать вручную несколько YouTube-аккаунтов, например, чтобы покрыть видеонаблюдением приусадебный участок. Но это с огромной вероятностью нарушит условия пользовательского соглашения. А если камер не 10, а все 50? Создавать 50 аккаунтов? А дальше что? Смотреть это как? В этом случае на помощь может прийти микшер, который объединит камеры в один поток.
При этом, так как мы уже имеем RTSP поток на стороне сервера, мы можем перенаправить этот поток на другие RTMP endpoints, не неся при этом дополнительных расходов по CPU и памяти. Просто снимаем трафик с RTSP стрима и тиражируем на Facebook, Twitch, куда угодно без дополнительного RTSP захвата и депакетизации.
Меня, как девопса, будет мучать совесть, если я не заскриптую то, что можно было бы заскриптовать. Автоматизации способствует наличие REST API для управления захватом видео с камеры и ретрансляцией.
Например, с помощью запроса:
можно захватить видеопоток от IP камеры.
позволит получить список захваченных сервером RTSP потоков.
Запрос для завершения RTSP сессии выглядит так:
Захватом и ретрансляцией видеопотоков можно управлять или с помощью простого браузера и любого удобного REST клиента, или с помощью минимального количества строчек кода встроить функционал управления сервером в свой web проект.
Давайте подробно рассмотрим, как это можно сделать.
Небольшой мануал, как с помощью минимального кода организовать Live трансляцию на YouTube и Facebook
В качестве серверной части мы используем demo.flashphoner.com. Для быстрого развертывания своего WCS сервера воспользуйтесь этой инструкцией или запустите один из виртуальных инстансов на Amazon, DigitalOcean или в Docker.
Предполагается, что у вас имеется подтвержденный аккаунт на YouTube и вы уже создали трансляцию в YouTube Studio, а так же создали прямую видеотрансляцию в своем аккаунте на Facebook.
Для работы Live трансляций на YouTube и Facebook нужно указать в файле настроек WCS flashphoner.properties следующие строки:
rtmp_transponder_stream_name_prefix= – Убирает все префиксы для ретранслируемого потока.
rtmp_transponder_full_url=true – В значении «true» игнорирует параметр «streamName» и использует RTMP адрес для ретрансляции потока в том виде, в котором его указал пользователь.
Теперь, когда все подготовительные действия выполнены, перейдем к программированию. Разместим в HTML файле минимально необходимые элементы:
Подключаем скрипты основного API и JS скрипт для работы live трансляции, который мы создадим чуть позже:
Инициализируем API на загрузку web-страницы:
Добавляем нужные элементы и кнопки – поля для ввода уникальных кодов потоков для YouTube и Facebook, кнопку для републикации RTSP потока, div элемент для вывода текущего статуса работы программы и кнопку для остановки републикации:
Затем переходим к созданию JS скрипта для работы републикации RTSP. Скрипт представляет собой мини REST клиент.
Константа «rtspStream» — указываем RTSP адрес потока с IP камеры. Мы для примера используем RTSP поток с виртуальной камеры.
Функция «getStream()» отправляет на WCS REST запрос /rtsp/startup который захватывает видеопоток RTSP адрес которого был записан в константу rtspStream
Функция «streamToYouTube()» републикует захваченный видеопоток в Live трансляцию на YouTube:
Эта функция отправляет на WCS REST вызов /push/startup в параметрах которого передаются следующие значения:
Функция «streamToFB» републикует захваченный видеопоток в Live трансляцию на Facebook:
Эта функция так же отправляет на WCS REST вызов «/push/startup» в параметрах которого передаются значения:
Функция «stopStream()» отправляет RTSP запрос «/rtsp/terminate» который прекращает захват потока с IP камеры на WCS и соответственно прекращает публикации на YouTube и Facebook:
Полные коды HTML и JS файлов рассмотрим немного ниже.
Итак. Сохраняем файлы и пробуем запустить.
Последовательность действий для тестирования
Создаем Live трансляцию в YouTube Studio. Копируем уникальный код видеопотока:
Открываем созданную ранее HTML страницу. Указываем в первом поле уникальный код видеопотока, который мы скопировали на YouTube:
Создаем Live трансляцию в своем аккаунте на Facebook. Копируем уникальный код видеопотока.
Возвращаемся на нашу web страничку, вставляем скопированный код во второе поле и нажимаем кнопку «Start republish
Теперь проверяем работу нашей републикации. Снова переходим в YouTube Studio и на Facebook, ждем несколько секунд и получаем превью потока.
Для завершения републикации нажмите кнопку «Stop»
Теперь, как и обещали, исходные коды примера полностью:
Листинг HTML файла «rtsp-to-rtmp-min.html»
Листинг JS файла «rtsp-to-rtmp-min.js»: