как узнать url coub
Что такое url адрес и как его найти?
Всем привет! Теперь довольно часто мы сталкиваемся с таким понятием, как «url адрес». Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Любая страничка в интернете имеет свой уникальный адрес, который необходимо набрать, что бы посетить ее или же переслать товарищу, если хотим поделиться найденной информацией. По сути, URL является параметром такого атрибута, как «href», при помощи которого создаются различные гиперссылки
URL строится аналогично адресу нашего места пребывания: улица, дом, квартира, этаж. Например, протокол HTTPS – это улица, номером дома может служить название сайта, а вот путь непосредственно к определенной странице сайта можно обозначить как квартиру. Аналогичным образом определяются и URL изображения или файла – это то место, где они располагаются.
Аббревиатура URL (Universal Resource Locator) означает – универсальный указатель ресурса. Т.е. – это и есть тот самый адрес сервера, на котором находится искомый ресурс. URL обладает определенной структурой, но об этом чуть позже.
Как это ни странно, но не все пользователи представляют себе, где взять этот самый URL-адрес. А здесь все зависит от того, какой именно URL нам необходимо найти. Если это адрес сайта, то его мы берем в адресной строке браузера.
Он может быть как длинным, так и коротким, в зависимости от того на главной странице сайта мы находимся или же на его других страничках. Кроме адреса сайта, адрес имеется и у отдельных файлов. Которые входят в состав контента сайта. И это не удивительно, ведь они где-то располагаются.
Например, мы просматриваем в ВК записи и наткнулись на интересную картинку. Нам захотелось поделиться ею, отправив ее адрес друзьям (пусть даже не в ВК). Нажав правой кнопкой мыши на картинке откроется окно, где находим «копировать URL картинки».
В результате будет скопирован ее адрес, который можно переслать любым известным способом. Если этот адрес вставить в текстовый редактор, то он будет выглядеть следующим образом:
В конце адресной строки вы видите окончание jpg, которое и указывает, что сохраненный вами адрес принадлежит файлу-картинке. Аналогичным образом будет выглядеть адрес и для любых других файлов, которые вы скачиваете с интернета. Только в конце будет стоять тот атрибут, который указывает на тип скачиваемого файла.
Самое интересное, понятие URL появилось в 1990 году в Женеве. «Изобретателем» этого термина стал Тим Бернерс-Ли. Первоначально URL нужен был для обозначения отдельных файлов, их расположения в мировой сети. Впоследствии его стали использовать для обозначения уже всех ресурсов интернета.
Что значит url ссылка на изображение, сайт, канал или видео?
Итак, что такое URL ссылка уже мы определились. Это адрес или ресурса, или файлов в интернете, их место расположение. При помощи URL можно определить, где находится тот или иной объект.
Просматривая на Яндексе картинки, вы можете спокойно найти ее ссылку, нажав правой кнопкой мыши. В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В первом варианте вы копируете именно ссылку, которую можно потом вставить в адресную строку любого другого браузера или же сохранить у себя в текстовом редакторе, что бы потом вновь посетить данное место с этим файлом. Во втором случае у вас на жестком диске сохраняется веб-страничка.
У каналов, например Ютуб, так же имеются свои адреса. Выяснить его довольно просто. Для начала вы входите в свой аккаунт на сайте youtube.com. Затем, в правом верхнем углу находите значок своего профиля, обычно это или ваше фото, или какая-либо аватарка. Нажав на нее, вы переходите на свою страничку, которая и является URL с идентификатором канала.
Например, youtube.com/channel/UCUZHFZ9jIKrLroW8LcyJEQQ. Это и есть стандартный адрес любого канала, а вот символы, которые идут в конце ссылки являются уникальным идентификатором. У каждого автора канала он свой.
Таким образом, любой URL-адрес любого объекта, будь то сайт или же картинка, видео, аккаунт в ВК или одноклассниках, отображается в адресной строке браузера. Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
Какова структура url адреса или запроса?
Структура URL является иерархической. URL-адрес для размещения документа, изображения, станицы, и других прочих файлов выглядит следующим образом:
Сейчас основополагающим является такой параметр, как URI. Это Uniform Resource Identifier, что означает «Унифицированный идентификатор ресурса». Именно с его помощью можно идентифицировать любой ресурс в интернете. Это и сам сайт, и его файлы. Сюда же входит и адрес вашего электронного почтового ящика.
Этот самый URI состоит URL, который является Унифицированным Указателем Ресурса и URN (Uniform Resource Name), что переводится как Унифицированное Наименование Ресурса.
URN предназначен для идентификации конкретного объекта по его названию в пространстве имен. URL, как уже указывалось, характеризует местоположение этого объекта в интернете и обеспечивает к нему доступ. Таким образом, в URL входит имя сайта и его расположение. Что же касается URN, то это может быть или же только адрес сайта (или какого-либо ресурса), или же его имя, т.е., это тот метод с помощью которого мы попадает на искомый ресурс.
Если говорить об истории создания этих понятий – то это все тот же 1990 год. Правда, развитие в этом направлении не стоит на месте, в 1998 году выходит уже новая версия URI. Хотя мы и до сих пор используем термин URL, однако еще в 2002 году появилось сообщение, что он устарел и надо использовать вместо него термин URI.
Таким образом, URI – это сегодня наиболее общая система идентификации. Она может включать в себя как оба идентификатора URN и URL, так и каждый из них по отдельности.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Как скачать Coub видео со звуком
или музыку отдельно через GetCoub?
Загрузить видео очень просто. Выполните три шага, чтобы скачать музыку из Coub или видео со звуком в формате MP4:
Скопируйте ссылку на видео с Coub.com
Просто перейдите на нужное видео и скопируйте URL из адресной строки вашего браузера. Если вы используете мобильное приложение Coub, нажмите под видео на иконку
и выберите пункт «Поделиться ссылкой».
2 Вставьте ссылку в поле на сайте GetCoub
Вернитесь на сайт GetCoub и вставьте ссылку в поле ввода формы вверху страницы. Далее выберите длительность видео, 15 сек или 60 сек, и нажмите кнопку GET.
3 Скачать Coub со звуком или музыку из видео
Подождите пока сформируются ссылки для скачивания. После ожидания появятся 2 ссылки: Download MP4 (скачать Coub видео со звуком выбранной длины на 2 этапе) и Download MP3 (скачать музыку из Coub).
Последние скачивания Coub
Категории
Ответы на частые вопросы
Я выбрал «15 сек» или «60 сек» перед загрузкой. Продолжительность MP3 файла с музыкой из Coub будет такой же?
— Нет, GetCoub позволяет скачать песню целиком.
Почему при попытке скачать появилось сообщение об ошибке или идет бесконечная загрузка файла?
— При ошибке попробуйте обновить страницу с очисткой кэша браузера (Ctrl+F5). Если данный способ не помог, напишите нам на почту или попробуйте загрузить Coub позже, мы обязательно все починим в скором времени.
Причиной бесконечной загрузки могут быть технические проблемы на стороне сервиса Coub.com. Попробуйте загрузить Coub немного позже.
Как узнать, какая музыка играет в Coub?
— Просто вставьте ссылку на видео и нажмите кнопку Get. Сервис определит музыку из Coub, а также поможет найти песню на одной из популярных стриминговых платформ (Youtube Music, Spotify, Яндекс Музыка, VK) через быстрые ссылки внизу страницы.
Какое качество у загружаемых песен?
— При скачивании музыки из Coub вы получите MP3 файл с битрейтом кбит/с. Этого достаточно для комфортного прослушивания музыки на стандартных колонках или в наушниках, на телефоне, в машине.
Вы храните скачиваемые мной видео и музыку из Coub?
— Нет, мы не храним скачиваемые материалы у себя на сервере.
Как найти скачанный файл через GetCoub на моем телефоне / компьютере?
— Перейдите в папку, где по умолчанию хранятся все скачанные файлы через браузер. На компьютере перейти к загрузкам можно при помощи комбинации клавиш «Ctrl+J» (Windows) или «Cmd+J» (MacOS). На телефоне скачанные файлы обычно хранятся в папке «Downloads». Также в верхней шторке вы увидите уведомление об успешной загрузке файла
Не нашли ответ на ваш вопрос или возникли проблемы при скачивании файлов? Напишите нам, и мы постараемся решить вашу проблему.
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
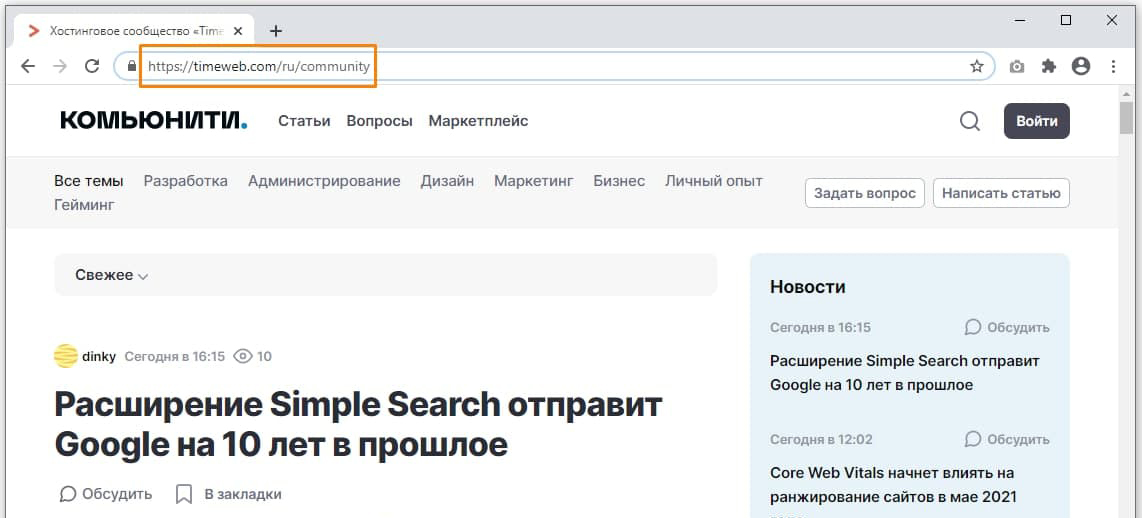
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
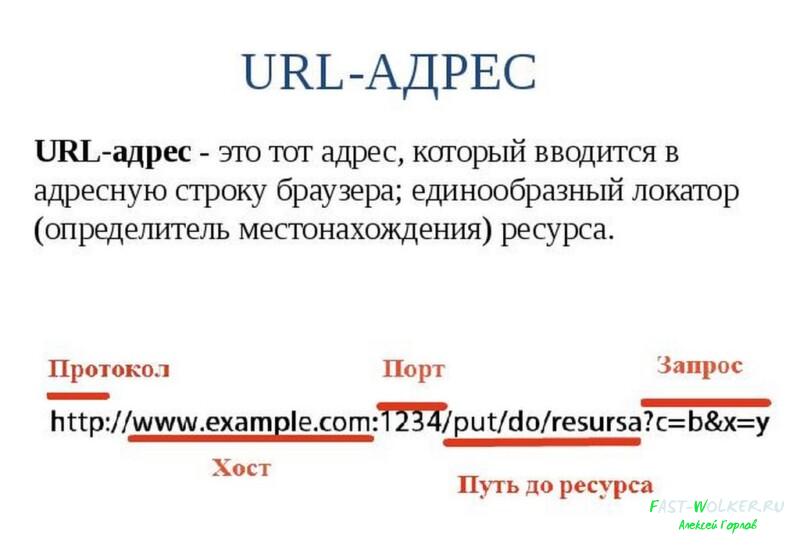
Структура URL адреса
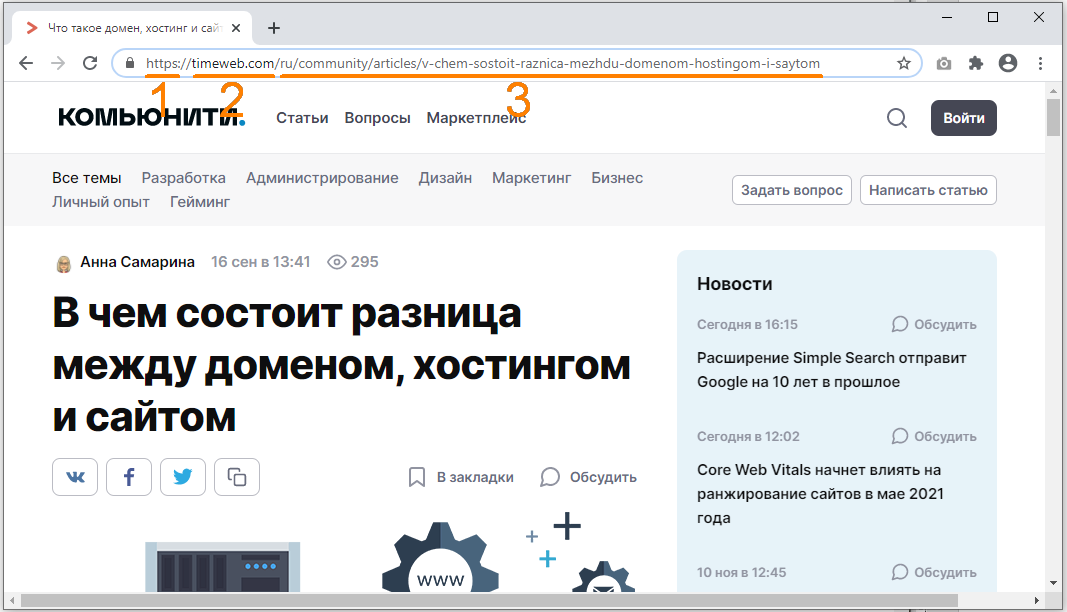
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Туториал по Coub API
На днях мы выпустили Coub API. Теперь можно делать приложения, смотреть ленту, лайкать, рекобить, то есть практически все, что можно сделать на сайте, можно делать через API. Но самое главное — теперь можно из сторонних приложений через API создавать кобы.
В этом туториале я покажу, как можно сделать простейший клиент коба на Ruby on Rails. Приложение позволяет залогиниться через коб и сгенерить такой коб с любым текстом:
Рабочая версия этого приложения лежит по адресу fantozzi.dev2.workisfun.ru, код приложения из этого туториала можно посмотреть на Гитхабе: github.com/igorgladkoborodov/memegenerator
OAuth
Коб использует стандартный протокол для авторизации OAuth 2.0. Он используется в очень многих сервисах, которые предоставляют внешний API (Фейсбук, например), по нему очень много документации и библиотек для любой платформы.
Работает авторизация примерно так: приложение со своим уникальным ключом заходит на специальную страницу на coub.com, там Коб спрашивает, согласен ли пользователь дать приложению доступ. Если пользователь разрешает, то Коб возвращает пользователя обратно в приложение, и отдает вместе с запросом токен пользователя, который потом уже используется при всех API-запросах пользователя. То же самое происходит, например, при авторизации через Фейсбук или Твиттер.
Мы будем писать на RoR и для авторизации через OAuth для рельсов все уже давно написано, мы будем использовать для этого гем omniauth-oauth2 и официальный кобовский гем omniauth-coub.
Создание приложения и авторизация
Создаем приложение с красноречивым названием memegenerator и прикручиваем его к Pow (или кто чем пользуется):
Проверяем в браузере, что у нас по адресу memegenerator.dev живет пустое рельсовое приложение.
2. Регистрируем наше новое приложение по адресу coub.com/dev/applications
В поле Website указываем урл нашего тестового приложения, в поле Callback URL пишем
После создания приложения Коб даст нам Application ID и Secret, они нам понадобятся дальше:
3. Устанавливаем гем omniauth-coub:
4. Добавляем коб в провайдеры omniauth:
COUB_KEY и COUB_SECRET — это Application ID и Secret из прошлого шага, можно добавить их в ENV переменные или пока для теста вставить строки прямо тут, хотя оставлять в коде ключи нежелательно, ну вы понимаете.
В scope вы можете указать, какими правами будет обладать приложение. Наше приложение нужно только для создания кобов, поэтому лишнего мы ничего не будем просить, только разрешение на авторизацию и создание коба: logged_in, create. Полный список режимов доступа можно посмотреть в документации к API.
5. Создаем модель пользователя с методом from_omniauth, который создает или находит в базе пользователя по данным, которые передал нам сервер авторизации на Кобе.
Что происходит в этом пункте и в паре следующих пунктов, хорошо объяснено в одном из эпизодов RailsCasts.
6. Создаем контроллер сессий. Через него мы создаем и удаляем сессию.
Метод create — это то место, куда возвращается пользователь с его токеном и данными авторизации. Тут мы создаем пользователя через метод from_omniauth, который мы написали в прошлом шаге, и сохраняем его токен, записываем его в куку, чтобы при перезагрузке браузера можно было вернуть эту сессию.
Морда приложения пускай пока поживет в контроллере сессий, поэтому тут метод index.
7. Чтобы иметь доступ к текущему пользователю, добавляем в ApplicationController метод current_user, который ищет пользователя в базе данных, если у нас есть кука с его токеном.
8. Выводим на морде ссылку на логин или показываем текущего пользователя с ссылкой на выход.
По пути /auth/coub гем omniauth-oauth2 перебросит на страницу авторизации на coub.com.
9. Прописываем роуты:
С авторизацией все. Заходим на memegenerator.dev, проверяем. Должно выглядеть примерно вот так:
Теперь у нас в базе есть пользователь с токеном, который может делать запросы через Coub API.
Запросы к API
Имея токен можно делать запросы к API. Это обычные запросы по протоколу HTTP, как в браузере. GET запросы можно в браузере же и тестировать. Каждый запрос кроме своих параметров должен содержать параметр access_token с токеном пользователя, который нам до этого выдал сервер авторизации.
Например, чтобы лайкнуть коб, надо выполнить примерно такой запрос:
Некоторые запросы можно делать и без токена, например, инфа о кобе (без токена доступны только публичные кобы). Это GET запрос, эту ссылку можно открыть просто в браузере:
Все эти запросы хорошо задокументированы, полный список можно посмотреть тут: coub.com/dev/docs/Coub+API/Overview
Клиент
Каждый раз вручную делать запросы и добавлять токен неудобно, поэтому добавим модели User метод client, через который будем делать запросы:
Запросы мы делаем через Faraday, это HTTP клиент на Ruby.
Запустим консоль, потестим запросы к апи:
Ответы выдаются в формате JSON, поэтому, если нам хочется прочитать, что вернул сервер, надо ответ распарсить стандартной JSON библиотекой:
У нас есть айдишник коба, давайте его лайкнем:
Генерим видео
У нас есть видео, кадр из фильма, нам надо на него три раза положить текст в разное время. Для работы с видео через консоль есть программа ffmpeg, в ней через консоль можно делать с видео практически что угодно.
На маке через Homebrew он ставится вот так:
Накладываем текст через ffmpeg фильтром drawtext:
Эта строчка означает:
2. drawtext=enable: накладываем текст
3. between(t,1,2): с первой по вторую секунду
4. fontfile=PFDinTextCondPro-XBlack.ttf: используем файл с шрифтом в формате TTF
5. text=Blah: пишем текст Blah
6. fontsize=40: размер шрифта
7. fontcolor=white: белого цвета
8. x=(w-tw)/2:y=(h*0.9-th): положение текста в центре внизу (w и h — это размер видео, tw и th — это размер блока с текстом)
9. output.mp4: записываем все в этот файл
Чтобы написать три текста, надо просто через запятую три drawtext написать:
В темповой папке можно сложить файл template.mp4 и файл шрифта (можно взять любой TTF из папки со шрифтами) и попробовать в консоли запустить, оно должно сгенерить правильное видео.
Закачиваем видео
Видео у нас есть, теперь надо из него сделать коб.
Коб через API закачивается в три этапа:
1. Сначала инициализируем закачку запросом POST coubs/init_upload, в ответе мы получаем id коба и его permalink.
2. Закачиваем видео запросом POST coubs/:id/upload_video. Файл передается в теле запроса, в хедере Content-Type надо передать video/mp4:
Если мы хотим загрузить отдельный саундтрек к кобу, то это можно сделать отдельным запросом coubs/:id/upload_audio. Нам в этот раз этого не нужно, поэтому мы опускаем этот запрос.
3. Финализируем создание коба запросом POST coubs/:id/finalize_upload, в параметрах передаем тайтл, настройки приватности, теги, включен ли звук.
После закачки коба, он будет какое-то время процесситься: видео на серверах Коба будет конвертироваться в несколько форматов для разных платформ, будут генериться превьюшки и куча всяких таких ресурсоемких вещей. Прогресс конвертирования можно проверить GET запросом coubs/:id/finalize_status. Он отдает примерно такой JSON < percent_done: 20, done: false>.
Ок. Мы протестировали это в консоли, теперь все это надо собрать в приложение.
Модель Coub
Создаем модель Coub:
2. Делаем метод generate_video_file, который геренит видео из видео-шаблона и трех текстов, находящихся в полях text1, text2, text3. Шаблон видео и шрифт кладем в ассеты. Готовое видео кладем в папку tmp.
3. Делаем метод, который в три этапа закачивает видео на Коб:
4. Прописываем, что коб принадлежит пользователю и заодно пишем метод client для удобного доступа к клиенту через пользователя:
5. Метод url отдает урл коба по пермалинку:
Проверим, все ли работает:
По этому урлу можно зайти и посмотреть на синий экран “Your coub is being processed”.
Осталось сделать для всего этого контроллер:
1. Создаем контроллер coubs. Он будет состоять из двух методов: index (это будет новая морда, вместо sessions#index) и create. При создании коба мы сразу редиректим на него.
2. Перетаскиваем index.html.erb из sessions в coubs и прикручиваем туда форму:
Все, теперь заходим в браузер, и проверяем, что все работает: