как узнать user agent mozilla
User Agent
Чтобы распознать user agent (юзерагент) и узнать какую информацию можно получить из этой строки о компьютере или мобильном устройстве, воспользуйтесь инструментом ниже. Также на странице представлена информация как изменить useragent в самых известных веб-браузерах Mozilla Firefox, Google Chrome, Opera, Apple Safari и Internet Explorer, в мобильных браузерах Android, Dolphin, а также в PHP. Примеры строк user-agent.
Как распознать User Agent онлайн?
Чтобы распознать строку useragent, воспользуйтесь онлайн формой ниже. Вставьте свою строку в поле User agent, или нажмите ссылку Мой user agent, чтобы узнать и распознать строку своего веб-браузера.
Что такое User Agent?
User Agent — это строка, которую используют веб-браузеры в качестве своего имени, она содержит не только имя браузера, но и версию операционной системы и другие параметры. По user agent можно определить достаточно много параметров, например, название операционной системы, её версию и разрядность. Также можно определить и само устройство, на котором установлен браузер, это может быть компьютер, планшет, iPhone, iPad или другое мобильное устройство. Еще по user agent можно определить функции, которые поддерживает веб-браузер, например, JavaScript, Java Applet, Cookie, VBScript и Microsoft’s ActiveX.
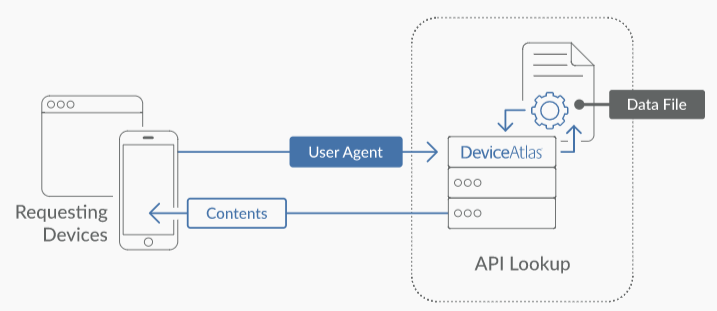
Как происходит определение?
Как возможно определить так много параметров из одной маленькой строки? Большинство известных строк user agent находятся в базе данных browscap.org, если такая строка найдена в базе, то можно получить многие параметры, например, что за веб-браузер, что за версия, что за операционная система и т. д. База user agent постоянно обновляется и поддерживается, её можно скачать совершенно бесплатно на сайте browscap.org.
Как и кто использует данные user agent?
Данные из user agent используют веб-сервера, для определения версии браузера, чтобы отобразить наиболее корректно веб-страницу. Хоть этот метод уже и устарел, некоторые сайты продолжают использовать его для определения мобильных устройств. На смену такому способу пришел адаптивный дизайн.
Как изменить user agent?
Как изменить строку браузера на свою? Когда может потребоваться изменить user agent? Тогда, когда вы подозреваете, что сайт выдает информацию, исходя из вашей версии веб-браузера и не дает никакими образом увидеть полную версию сайта, вот тогда нужно изменить user agent и попробовать зайти на сайте еще раз.
Как изменить user agent в Mozilla Firefox
Как изменить user agent в Chrome
Как изменить user agent в Opera
Актуально для версии Opera 12.15 и выше. Необходимо в адресной строке набрать opera:config#UserPrefs|CustomUser-Agent и заполнить выделенное поле «Custom User-Agent» новым значением для строки user agent. Затем необходимо прокрутить страницу в самый низ, нажать «Сохранить».
Как изменить user agent в Safari
Как изменить user agent в Internet Explorer
В зависимости от необходимости замените указанные значения на нужные и не забудьте перезапустить браузер. Более подробно об этом можно прочитать на сайте Microsoft.
Как изменить User Agent на мобильных устройствах
Во многих мобильных устройствах уже предусмотрены изменения useragent строки с помощью стандартных настроек веб-браузера.
Как изменить User Agent в стандартном браузере для Android
В стандартном браузере Android строка useragent изменяется в настройках браузера, опция UAString. Но по умолчанию этот пункт меню скрыт. Для отображения данного меню, необходимо набрать в адресной строке about:debug и нажать Поиск или Go (на виртуальной клавиатуре). Затем заново зайти в настройки: Настройки » UAString, теперь данная опция доступна для выбора.
Как изменить User Agent в Dolphin Browser
Актуально для версии Dolphin Browser 11.4.2 и выше. Изменения предусмотрены стандартными настройками в меню «Настройки» » «Специальные» » «Персонализация» » «Пользовательский агент». На выбор представлены сразу несколько вариантов: «Android», «Рабочий стол», «iPhone», «iPad», «Пользовательский». Последний вариант позволяет ввести произвольную useragent строку.
Как изменить User Agent в PHP
Пример использования для file_get_contents() :
Пример использования для Soap Client :
Примеры строк User Agent
Роботы, боты, анализаторы:
Комментарии (0) — User Agent
Отправить комментарий
Комментарий отправлен и ожидает модерации. Отправить новый комментарий.
Что такое User agent и как его изменить
Во время взаимодействия с браузером пользователь может встретить такое понятие, как User agent. Используется технология с таким названием во всех веб-обозревателях.
Далее я предлагаю узнать, что такое User agent, где он используется и какую пользу может принести обычному юзеру.
Понятие User agent
Начать необходимо с расшифровки самого понятия, чтобы сформировалось хотя бы поверхностное знание о нем. User agent – это программный элемент браузера, обозначающий человека, пользующимся им. Обычно он хранится в файле и содержит несколько текстовых строк, которые как раз и необходимы для идентификации. Действие агента пользователя происходит в сети от имени самого юзера, оно идентифицирует браузер и запрашивает доступ к страницам после отправки запроса на сервер.
Файл агента пользователя чаще всего включает в себя сведения о браузере, его версии, используемом устройстве, операционной системе и механизме веб-рендеринга. Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Разновидности User Agent
Важно отметить, что каждый тип девайсов, будь то ПК, ноутбук, смартфон или планшет, может иметь своего агента пользователя, а далее все зависит уже от используемого ПО. User Agent идентифицируется:
Веб-обозревателями. Сюда входят все браузеры: Google Chrome, Яндекс.Браузер, Opera и другие.
Поисковыми системами. Яндекс, Google, Рамблер и все остальные поисковики тоже обращаются к веб-страницам, соответственно, имеют свой UA.
Игровыми консолями. Если вы запустили браузер или используете веб-элементы на своем Xbox или PS, устройство тоже выходит в сеть, а далее в дело вступает User Agent.
Мониторами ссылок. Есть специальные ресурсы, предназначенные для проверки ссылок, и, да, они тоже используют эту технологию.
Электронными книжками. Большинство современных моделей имеют на борту Wi-Fi, что позволяет запускать браузер, пускай и для выполнения минимальных задач.
Это список основных продуктов, использующих User Agent, которого вполне достаточно для понимания того, насколько широко используется данный программный механизм и насколько он упрощает взаимодействие с веб-страницами.
Как узнать и изменить User Agent
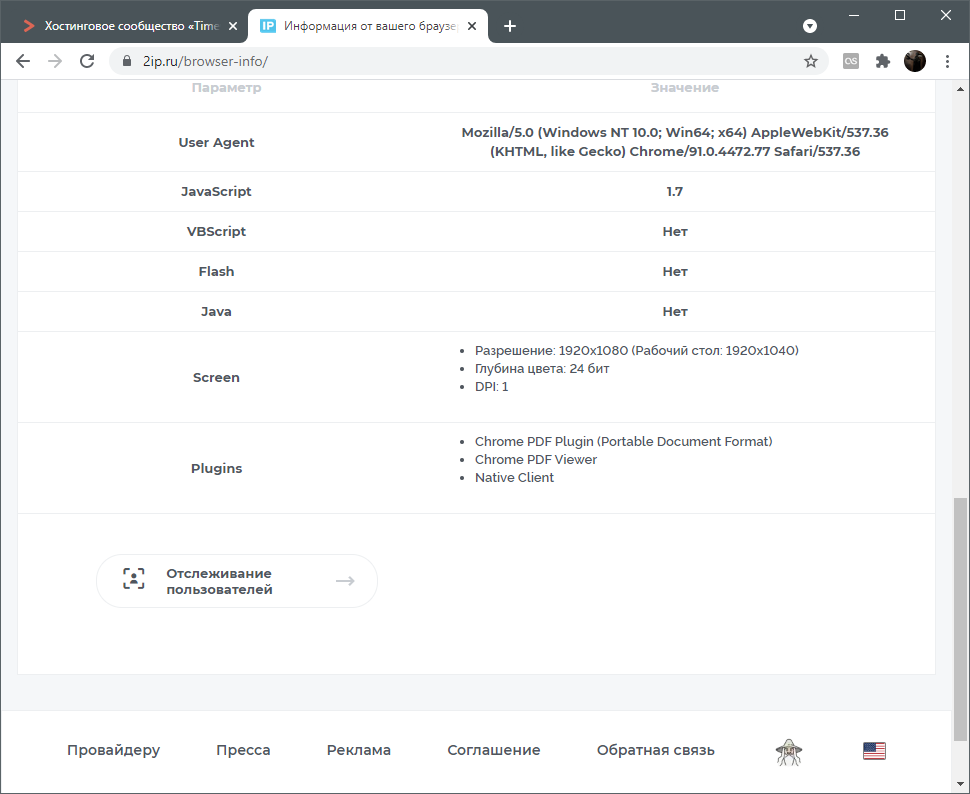
Чтобы узнать User Agent браузера во время использования ПК или мобильного устройства, не нужно искать какие-то файлы или изучать конфигурации, переходя на страницы по специальным ссылкам. Для выполнения поставленной задачи существуют специальные инструменты, встраиваемые в популярные онлайн-сервисы, которые занимаются сбором и предоставлением определенной информации. Например, известный сайт 2IP, который предназначен для проверки сетевого адреса пользователя, может вывести на экран и текущий User Agent.
Вам нужно только перейти на соответствующую страницу выбранного онлайн-сервиса и прокрутить ее немного вниз, если в первых строках нет необходимой информации. Кстати, если конфигурация браузера была изменена вручную специально для того, чтобы блокировать правильный UA, он не определится при помощи онлайн-сервиса.
Изменение User agent может потребоваться веб-дизайнерам, проверяющим работоспособность сайта на разных устройствах (не надо устанавливать кучу разных браузеров и использовать смартфоны с различными диагоналями – поставили плагин с подменой User agent и переключаетесь между доступными «устройствами»), и пользователям, желающим скрыть информацию о своем ПК и браузере, поскольку благодаря данному программному механизму происходит какой-никакой сбор информации.
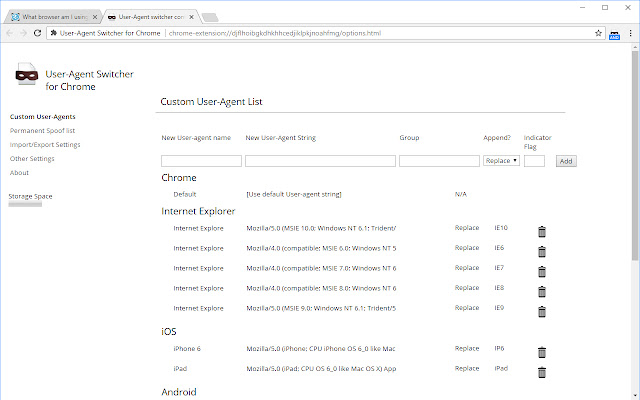
Принцип изменения агента пользователя в разных веб-обозревателях отличается, но почти всегда универсальным методом будет использование User-Agent Switcher.
Установите это расширение, откройте главное меню и измените данные в строке на необходимые. Существуют и другие плагины такого рода, которые вы без проблем можете отыскать в магазине расширений используемого браузера.
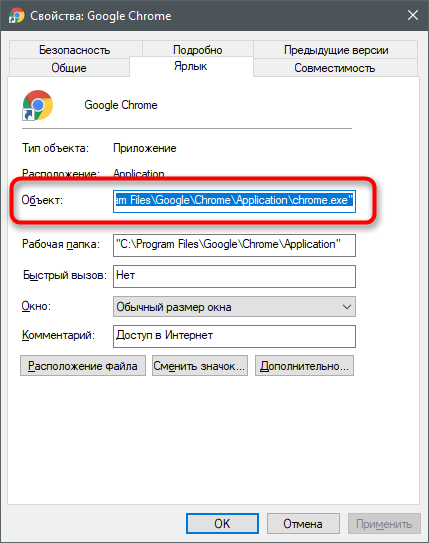
Уточним, что для Chrome можно использовать более простой метод, связанный с изменением свойств объекта. Для этого щелкните правой кнопкой мышки по ярлыку, который вы используете для запуска программы, из контекстного меню перейдите в его свойства и в поле со ссылкой на объект добавьте:
В этой статье вы узнали, что User agent – крайне полезная функция, которая позволяет с комфортом использовать любые браузеры и другие средства просмотра веб-страниц, не задумываюсь о том, что какой-то сайт может не открыться из-за проблем с совместимостью или его внешний вид не адаптируется под используемое устройство.
Бортовой журнал
Полет нормальный. Без происшествий.
User-Agent: визитная карточка веб-приложения
В этой статье мы расскажем о том, что такое User-Agent, для чего он нужен и как с его помощью делать всякие нужные штуки. Эта информация пригодится тем, кто планирует всерьез самостоятельно заняться оптимизацией своего сайта, уделяя особое внимание вопросам безопасности. Вслед за этой статьей появится еще несколько материалов, посвященных оптимизации сайтов, не пропустите.
Итак, User-Agent. В обычной жизни нас с вами можно идентифицировать по разным параметрам: голос и внешность выдают в нас мужчину или женщину, форма — военного или доктора. Помимо таких очевидных, есть ряд прочих критериев, которые позволяют нам определить, с кем имеешь дело, и как именно стоит себя вести в данной ситуации. Похожим образом происходит взаимодействие с сайтами — веб-приложение сообщает данные о себе, а сайт в свою очередь может обрабатывать их различными способами. Эта информация передается в User-Agent, о котором пойдет речь далее.
Что такое User-Agent, какую информацию он передает?
В последние годы использование глобальной сети Интернет стало настолько привычным и даже обыденным, что при открытии какого-либо сайта мы вовсе не замечаем, что первым делом запускаем браузер. А ведь именно он — браузер — является тем приложением, которое позволяет нам видеть сайты красиво оформленными, а не состоящими из набора HTML-тегов и текстовых ссылок. При открытии сайта браузер посылает HTTP-запрос к серверу, который занимается обслуживанием этого сайта, дожидается ответа от сервера и обрабатывает его определенным образом. HTTP-запрос содержит в себе набор информации, из которой стоит выделить метод обработки данных (GET, POST), адрес запрашиваемого ресурса, IP-адрес отправителя, и, собственно, User-Agent.
User-Agent — это текстовая часть запроса, которую веб-приложения используют для сообщения сайту информации о себе. User-Agent браузера содержит название и версию приложения, а также данные об операционной системе компьютера: версия, разрядность, язык по умолчанию и другие параметры. Помимо браузеров User-Agent есть у утилит (Wget и cURL) и поисковых роботов — обычно в них содержится имя робота и ссылка на ресурс, регламентирующий его работу.
Ниже рассмотрены различные варианты User-Agent с расшифровкой тех данных, на которые следует обратить внимание.
Браузеры ПК на примере Mozilla Firefox 36 (Win 8.1 x64):
Mozilla/5.0 (Windows NT 6.3; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0
Windows NT 6.3 — вид и версия операционной системы компьютера, на котором установлен браузер.
Firefox/36.0 — имя браузера и его версия.
Мобильные браузеры на примере Android 2.3.5 (Philips W632):
Mozilla/5.0 (Linux; U; Android 2.3.5; ru-ru; Philips W632 Build/GRJ90) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Linux — тип операционной системы (семейство Linux).
Android 2.3.5 — название операционной системы и ее версия.
ru-ru — язык на мобильном устройстве по умолчанию.
Philips W632 Build/GRJ90 — название и версия мобильного устройства, на котором установлен браузер.
Поисковые системы на примере роботов Яндекс:
Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)
YandexBot/3.0 — имя и версия робота.
http://yandex.com/bots — ссылка на ресурс, содержащий справку о работе робота.
Утилиты на примере wget (Linux):
Wget/1.15 — название и версия программного обеспечения.
Как узнать, от каких User-Agent поступают запросы к вашему сайту?
Информация о поступающих запросах хранится в виде журналов работы веб-сервера. Вы можете включить сохранение журналов веб-сервера в Панели управления аккаунтом хостинга. Перейдите в раздел «Дополнительно» → «Журналы веб-сервера», отметьте домен сайта и нажмите на кнопку «Включить». 
Информация о каждом запросе хранится в журнале отдельной строкой, например:
[u][26/Oct/2016:12:42:08 +0300] 0.350 0.350 200 77.88.99.00 sprinthost.ru GET / HTTP/1.1 «Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» «-» 6756
Разберем подробнее те части записи, которые нас интересуют в контексте статьи.
77.88.99.00 — IP-адрес, с которого поступил запрос.
sprinthost.ru — имя сайта, к которому было направлено обращение.
«Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» — тот самый User-Agent браузера, который обращался к сайту.
Зачем сайту знать, с каким User-Agent к нему пришли?
Как видно из приведенных выше примеров, по User-Agent очень просто определить, откуда пришел запрос — это может быть компьютер, планшет, мобильное устройство, поисковый робот или некое программное обеспечение.
Информация об источнике запроса может быть необходима для решения следующих задач:
Значительная часть перечисленных задач требует опыта разработки скриптов на PHP, но не стоит пугаться — для большинства популярных CMS уже существуют расширения, обладающие необходимыми функциями, и вам достаточно найти подходящий плагин или модуль, чтобы получить желаемый результат.
Мы же подробнее разберем ситуацию, когда требуется запретить доступ к сайту по User-Agent. Чаще всего это необходимо для исключения из индексации поисковыми роботами файлов из определенной директории, блокировки нежелательных роботов, создающих нагрузку на сайте, или же обеспечения безопасности, если к сайту поступает множество подозрительных запросов с различных IP-адресов, но с одинаковым User-Agent.
Как запретить доступ к сайту по User-Agent?
Рассмотрим пример, в котором используются правила, запрещающие доступ к сайту с использованием утилиты wget:
В первой строке после параметра User-Agent в кавычках указан User-Agent утилиты Wget, которому присваивается имя bad_bot. Во второй строке указывается необходимость блокировки доступа (Deny) для запроса, пришедшего от bad_bot.
Вместо «^Wget» может быть указан User-Agent любого браузера или робота, имя bad_bot может быть присвоено любому количеству User-Agent, то есть правила
запретят доступ для всех перечисленных User-Agent.
Чтобы убедиться в том, что изменения внесены успешно, вовсе не обязательно искать большое количество различных устройств для проверки работы сайта — гораздо удобнее воспользоваться встроенными почти во все современные браузеры функциями подмены User-Agent.
Как заменить User-Agent браузера?
Обычно замена User-Agent применяется, чтобы проверить правила для роботов и утилит.
Не секрет, что каждый из браузеров при формировании страницы сайта обрабатывает полученные с сервера данные особым образом. Соответственно, если в браузере Firefox указать User-Agent браузера Chrome, результат отображения сайта может быть совершенно неожиданным. Об этом обязательно следует помнить. Всегда возвращайте исходное значение User-Agent после завершения тестирования.
Инструкция по замене User-Agent в Mozilla Firefox (для версий 34.0 и выше)
Наберите в адресной строке вашего браузера следующую фразу:
и нажмите Enter. Если появится сообщение о том, что надо быть осторожным, нажмите кнопку «Я обещаю, что буду осторожен!». После откроется список множества настроек, а также строка поиска. Введите в эту строку:
Вам необходимо убедиться, что параметра general.useragent.override не существует. Для создания этого параметра кликните правой кнопкой мыши по пустому месту и выберите пункт «Создать (New)», затем «Строка (String)». Введите имя этой строки general.useragent.override, нажмите «ОК». Затем потребуется ввести значение этой строки, которое и будет использоваться в качестве нового User-Agent, и нажать «ОК». К примеру, если вы хотите заменить значение на User-Agent утилиты Wget, после создания строки с именем general.useragent.override укажите в качестве ее значения:
Новое значение должно появится в списке параметров. Перезапускать Mozilla Firefox не требуется.
Инструкция по замене User-Agent в Google Chrome (для версий 26.0.1410.64 и выше)
Чтобы указать для Google Chrome нестандартный User-Agent, его необходимо запустить с ключом
и в кавычках указать новую строку User-Agent.
Например, в ОС Windows это можно сделать, нажав сочетание клавиш Win+R и вписав в поле «Открыть» команду:
где вместо MyBrowser должен быть указан нужный вам User-Agent.
Например, чтобы присвоить Google Chrome значение User-Agent консольного браузера Links, следует ввести в поле «Открыть» строку
и нажать на кнопку «ОК».
После этого открывшееся окно браузера будет иметь не стандартный, а заданный User-Agent. Чтобы проверить текущее значение User-Agent, можно ввести в адресной строке:
Информацию о том, как изменить User-Agent других браузеров, можно найти в их документации.
Мне нужна твоя куртка и User-Agent
User-Agent – всего лишь строчка в заголовке запроса к серверу, но за ней скрывается много интересного.
Что такое User-Agent
При посещении интернет-ресурса клиентское приложение, например браузер, посылает серверу информацию о себе.
В одной из строк HTTP-запроса начинающейся с User-Agent может содержаться:
Располагая указанной информацией, сервер принимает решение о том, будет ли он общаться с клиентом и что должен отдать или показать ему.
Зачем нужен User-Agent
Назначение User-Agent – идентифицировать клиента.
Использовать данную информацию можно чтобы:
У кого еще есть User-Agent
User-Agent есть не только у браузеров. В клиента могут выступать другие приложения и устройства, у каждого свой юзерагент.
Браузеры: Firefox, Chrome, Safari, Яндекс.Браузер, Microsoft Edge, Internet Explorer, BlackBerry, Opera, Opera Mini, iOS Safari, Chrome для Android, Samsung Internet, QQ.
Поисковые сканеры и боты: Yandex, Google, Google Images, Yahoo, TelegramBot, TwitterBot и множество других.
Консоли: PlayStation 4/5, Wii, PlayStation Portable и Bunjalloo – встроенный браузер Nintendo DS.
Устаревшие операционные системы (например, AmigaVoyager).
Оффлайн браузеры и менеджеры закачек (например, Wget и Offline Explorer).
Прочие девайсы: читалки, валидаторы, облачные платформы, медиаплееры, почтовые библиотеки и скрипты.
История User-Agent за 1 минуту
Впервые строка User-Agent появилась в Mosaic, популярном браузере начала 90-х годов.
Практической пользы от нее не было, пока не появился браузер Navigator компании Netscape. Он перенял у предшественника строку, добавив в нее сведения об операционной системе.
Mozilla в данном случае – не всем известный Firefox, выпущенный гораздо позже, а кодовое имя Netscape Navigator, аббревиатура от Mosaic Killer (убийца Mosaic).
На заре интернета, юзерагенты использовались чтобы отличать Mosaic от Mozilla, обладающих разными возможностями. В частности, Mosaic не поддерживал фреймы, а Mozilla поддерживал. Многие web-сервера могли работать только с одним из них.
В 1995 году появился Internet Explorer. Чтобы получать от серверов контент, предназначенный для его главного конкурента Mozilla, он заявил, что Mozilla-совместим и подделал свой User-Agent на Mozilla/1.22 (compatible; MSIE 2.0; Windows 95). А позже и вовсе вытеснил его, заняв 95% рынка. Теперь уже User-Agent от Internet Explorer стали подделывать другие браузеры.
Но война браузеров и браузерных движков только начиналась. Производители по-своему реализовывали функционал, что приводило к несовместимости. Сайты, написанные под определенный браузер, могли не работать в другом. Популярность браузера определялась не следованием стандартам, а поддержкой вебмастеров. Когда один из движков начинал доминировать, другим ничего не оставалось как подстроится под него. Чтобы обмануть web-сервера, приходилось имитировать популярный User-Agent.
Так User-Agent становился все запутаннее, несмотря на то, что его основным назначением было и остается правильная идентификация клиента.
Где узнать свой User-Agent
Способ 1: Онлайн
Есть множество онлайн сервисов способных показать используемый User-Agent. Например, можно перейти на Яндекс.Интернетометр и увидеть его в разделе Техническая информация.
Способ 2: Через инструменты разработчика
Откройте инструменты разработчика, перейдите на вкладку Network, обновите страницу и выберите любой сетевой запрос.
На вкладке Headers, среди прочих заголовков будет и текущий User-Agent.
Как расшифровать строку User-Agent
На момент написания статьи User-Agent браузера Chrome версии 88 выглядит так:
Edge (Chromium based)
Safari
Firefox
Самая важная здесь информация:
AppleWebKit/537.36 во всех Chromium based браузерах так же присутствует для совместимости.
В Windows 10 операционная система указана как Windows NT 10.0, рядом идет разрядность x64 или x86. Ниже пример для Edge.
Для мобильных устройств будет указана еще и его модель.
Safari на iPhone
Chrome на Android
Некоторые приложения могут указывать в User-Agent еще и дополнительную информацию, например версию приложения, язык, разрешение экрана и прочую.
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.
Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.
Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
Справка по расширению центре помощи Google.
Способ 3: Через инструменты разработчика
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.
В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.
Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).
Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.
Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Как увидеть мобильную версию сайта в десктопном браузере
Банальный, но самый популярный кейс для разработчиков и тестировщиков – при создании адаптивного сайта посмотреть, как он выглядит на различных устройствах, не имея их в наличии.
В любом из десктопных браузеров перейдите в режим адаптивного дизайна, как было описано в предыдущем разделе, и выберите интересующую модель устройства. Вы увидите, как будет выглядеть на нем верстка, а также сможете взаимодействовать с сайтом.
Как увидеть версию сайта для телевизора
Для примера можно воспользоваться главной страницей Яндекса.
При переходе по адресу https://yandex.ru пользователь видит привычную страницу поисковика.
Но стоит изменить юзерагент на один из TV-шных поддерживаемых Яндексом, например такой как указано ниже или по-честному зайти на сайт с телевизора и внешний вид страницы изменится.
Для сравнения, так Яндекс.Видео выглядит на обычном десктопе.
Например, для webOS TV 5 User-Agent выглядит следующим образом.
Версия сайта для устаревших браузеров и устройств
Поддерживать сложное web-приложние или сайт на устаревших платформах не всегда представляется возможным. В таких случаях разработчики могут либо показывать упрощённую версию приложения, либо полностью закрыть доступ к с недодерживаемых браузеров или устройств, повесив заглушку.
Для примера можно снова воспользоваться Яндекс.
Попробуйте перейти на главную страницу поисковика, выставив юзерагент устаревшего браузера, из приведенных ниже.
Internet Explorer 9
Internet Explorer 10
Opera 12
Для старых платформ Яндекс отдает упрощённую главную страницу без виджетов, у нее забавное кодовое имя – «дедуля».
А если попробовать под тем же User-Agent перейти на Яндекс.Видео, пользователь увидит заглушку о том, что браузер устарел и сервис не нем работать не может.
Похожую заглушку можно увидеть и для сервиса ВКонтакте.
Подобные решения можно использовать в своих проектах, когда поддерживать старые версии браузеров дорого или сложно.
User-Agent и поисковые роботы
Поисковые роботы ежедневно индексируют содержимое web-страниц на просторах интернета. Бывает так, что не все на сайте нужно индексировать, а на этапе разработки и вообще чаще всего хочется отказаться от индексации.
Управлять доступом ботов к содержимому на web-сервере можно через файл robots.txt находящегося по стандарту в корне сайта.
Например, так можно запретить доступ всех роботов ко всему сайту:
Моно запретить доступ к указанному каталогу для определённого робота, указав его User-Agent:
В секции Sitemap указывается путь к карте сайта, содержащий список того, что именно нужно индексировать робот.
Для сервисов с десятками тысяч тяжелых страниц поисковые роботы могут создавать нежелательную высокую нагрузку на сервер.
С подобной проблемой я столкнулся, работая в Яндекс.Эфир, когда оптимизировали его перед запуском трансляций NHL.
Решение оказалось простым – ботов, индексирующих сервис, мы стали определять по их User-Agent и генерировать для них легкие текстовые версии страниц.
Можно притвориться ботом и посмотреть, как выглядят эти страницы.
Yandex Bot
Google Bot
User-Agent мессенджеров
Когда вы делитесь ссылкой, например в Telegram или Twitter, бот мессенджера приходит с запросом на сайт источника ссылки, чтобы получить от него изображение превью, заголовок страницы и ее описание. У бота как правило есть собственный User-Agent.
У Telegram например такой:
Чтобы бот правильно нашел необходимую ему информацию, нужно чтобы страница имела специальную Open Graph разметку, но это уже другая история.
User-Agent и аналитика
Чтобы понимать, что происходит на сайте или в web-приложении и как улучшить его использование, полезно в том числе знать на каких платформах аудитория пользуется им. Если подключена одна из систем ведения аналитики, например Яндекс.Метрика или Google Аналитика, то при посещении ресурса пользователем, система помимо прочих метрик залогирует браузер (или приложение), версию, устройство и операционную систему клиента. Как вы уже догадались эта информация берется из строки User-Agent.
Информацию об используемых браузерах можно использовать, например для определения списка поддерживаемых платформ. Это поможет ответить на вопрос, стоит ли тратить на них ресурсы, если доля пользователей таких платформ невелика.
Ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.