как узнать user agent своего браузера
Как узнать юзер агент (user agent) браузера
Интернет-браузеров существует превеликое множество – как для классических компьютеров и ноутбуков, так и созданных для мобильных гаджетов, и даже телевизоров (смарт-тв). А последний тренд – это браузеры для смарт-часов, хотя удобство выхода во всемирную сеть с устройства со столь низкой диагональю дисплея под большим вопросом.
И помимо дизайна, функционала и «движка», они также имеют и свои собственные идентификаторы. Эти идентификаторы именуются просто – юзер агент.
И если у вас возникла необходимость посмотреть юзер агент, что имеет используемый вами браузер, то данная задача решается молниеносно. Рассмотрим, как это можно сделать наиболее быстро и просто.
Узнаём User Agent интернет-браузера – инструкция
Дабы выполнить задуманное, не требуется использовать какое-либо стороннее программное обеспечение и тому подобные вещи. User Agent вместе с другой технической информацией автоматически передаётся при посещении любого сайта, браузер таким образом «представляется», ведь от данного параметра порой зависит, какую версию сайта в итоге увидит посетитель. К примеру, если в юзер агенте фигурирует: Android, iOS, Mobile, то предполагается, что пользователь просматривает сайт с мобильного гаджета – тогда ему показывается облегчённая версия сайта.
С принципом передачи юзер агента и того, зачем это нужно, мы разобрались. Теперь осталось дело за малым – узнать юзер агент собственного браузера.
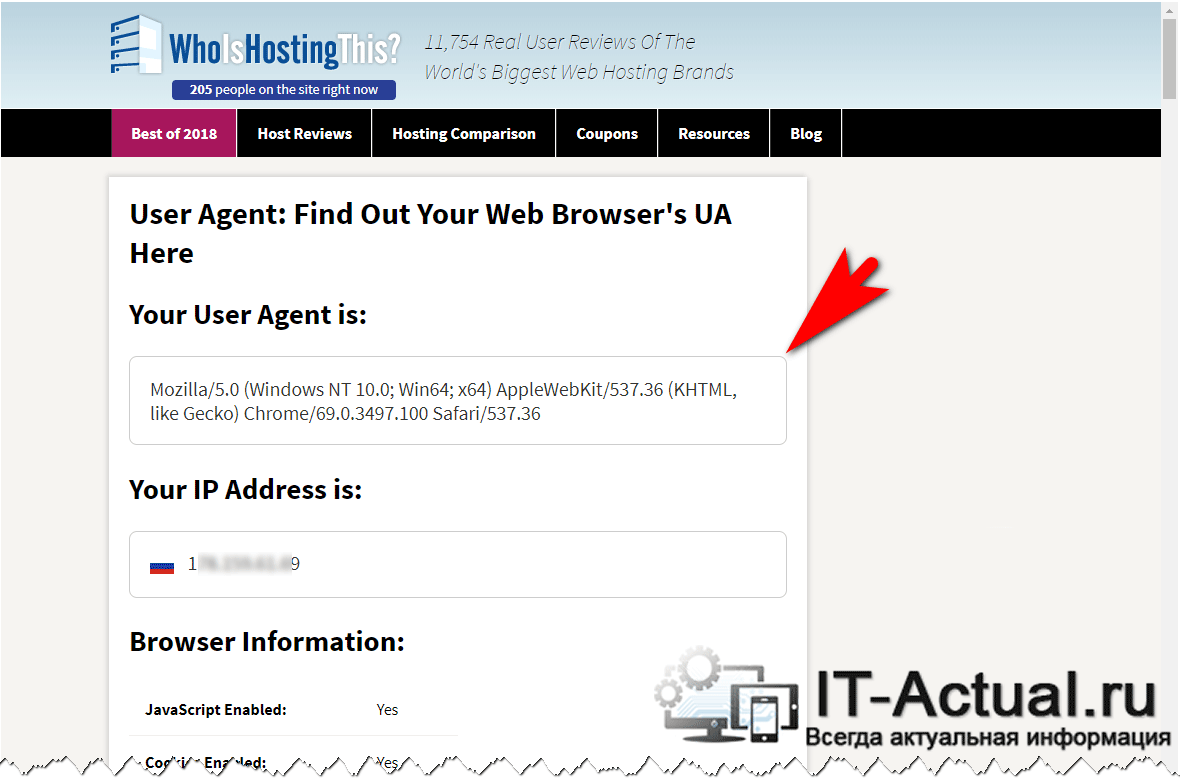
Если он автоматически передаётся, то можно сделать соответствующий интернет-сервис, который бы просто выводил его при посещении одной из страниц.
Там же можно подчеркнуть дополнительную информацию о вашем браузере, а также ваш IP адрес.
Далее идёт большой блок текста на английском языке, в котором рассказывается, что собой представляет User Agent, зачем он нужен и т.д. Обо всём этом вы уже успели узнать из нашей статьи, причём на великом и могучем 🙂
Ну вот мы и разобрались, как с лёгкостью узнать идентификатор, без преувеличения, любого браузера. В этом нам помог интернет-сервис, который, хотя, и не имеет поддержки русского языка интерфейса, но в тоже время наглядно демонстрирует необходимую информацию, благодаря чему проблем с пониманием и восприятием не возникает.
Кстати, при желании оный можно изменить на любой другой, подробнее об этом читайте в материале «Как изменить Юзер агент (User agent) в браузере».
Видеоинструкция
User Agent
Чтобы распознать user agent (юзерагент) и узнать какую информацию можно получить из этой строки о компьютере или мобильном устройстве, воспользуйтесь инструментом ниже. Также на странице представлена информация как изменить useragent в самых известных веб-браузерах Mozilla Firefox, Google Chrome, Opera, Apple Safari и Internet Explorer, в мобильных браузерах Android, Dolphin, а также в PHP. Примеры строк user-agent.
Как распознать User Agent онлайн?
Чтобы распознать строку useragent, воспользуйтесь онлайн формой ниже. Вставьте свою строку в поле User agent, или нажмите ссылку Мой user agent, чтобы узнать и распознать строку своего веб-браузера.
Что такое User Agent?
User Agent — это строка, которую используют веб-браузеры в качестве своего имени, она содержит не только имя браузера, но и версию операционной системы и другие параметры. По user agent можно определить достаточно много параметров, например, название операционной системы, её версию и разрядность. Также можно определить и само устройство, на котором установлен браузер, это может быть компьютер, планшет, iPhone, iPad или другое мобильное устройство. Еще по user agent можно определить функции, которые поддерживает веб-браузер, например, JavaScript, Java Applet, Cookie, VBScript и Microsoft’s ActiveX.
Как происходит определение?
Как возможно определить так много параметров из одной маленькой строки? Большинство известных строк user agent находятся в базе данных browscap.org, если такая строка найдена в базе, то можно получить многие параметры, например, что за веб-браузер, что за версия, что за операционная система и т. д. База user agent постоянно обновляется и поддерживается, её можно скачать совершенно бесплатно на сайте browscap.org.
Как и кто использует данные user agent?
Данные из user agent используют веб-сервера, для определения версии браузера, чтобы отобразить наиболее корректно веб-страницу. Хоть этот метод уже и устарел, некоторые сайты продолжают использовать его для определения мобильных устройств. На смену такому способу пришел адаптивный дизайн.
Как изменить user agent?
Как изменить строку браузера на свою? Когда может потребоваться изменить user agent? Тогда, когда вы подозреваете, что сайт выдает информацию, исходя из вашей версии веб-браузера и не дает никакими образом увидеть полную версию сайта, вот тогда нужно изменить user agent и попробовать зайти на сайте еще раз.
Как изменить user agent в Mozilla Firefox
Как изменить user agent в Chrome
Как изменить user agent в Opera
Актуально для версии Opera 12.15 и выше. Необходимо в адресной строке набрать opera:config#UserPrefs|CustomUser-Agent и заполнить выделенное поле «Custom User-Agent» новым значением для строки user agent. Затем необходимо прокрутить страницу в самый низ, нажать «Сохранить».
Как изменить user agent в Safari
Как изменить user agent в Internet Explorer
В зависимости от необходимости замените указанные значения на нужные и не забудьте перезапустить браузер. Более подробно об этом можно прочитать на сайте Microsoft.
Как изменить User Agent на мобильных устройствах
Во многих мобильных устройствах уже предусмотрены изменения useragent строки с помощью стандартных настроек веб-браузера.
Как изменить User Agent в стандартном браузере для Android
В стандартном браузере Android строка useragent изменяется в настройках браузера, опция UAString. Но по умолчанию этот пункт меню скрыт. Для отображения данного меню, необходимо набрать в адресной строке about:debug и нажать Поиск или Go (на виртуальной клавиатуре). Затем заново зайти в настройки: Настройки » UAString, теперь данная опция доступна для выбора.
Как изменить User Agent в Dolphin Browser
Актуально для версии Dolphin Browser 11.4.2 и выше. Изменения предусмотрены стандартными настройками в меню «Настройки» » «Специальные» » «Персонализация» » «Пользовательский агент». На выбор представлены сразу несколько вариантов: «Android», «Рабочий стол», «iPhone», «iPad», «Пользовательский». Последний вариант позволяет ввести произвольную useragent строку.
Как изменить User Agent в PHP
Пример использования для file_get_contents() :
Пример использования для Soap Client :
Примеры строк User Agent
Роботы, боты, анализаторы:
Комментарии (0) — User Agent
Отправить комментарий
Комментарий отправлен и ожидает модерации. Отправить новый комментарий.
Узнать свой User Agent
Обнаруженная информация о вашем браузере
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Об User Agent
User Agent
Заголовок запроса User-Agent содержит характеристическую строку, которая позволяет узлам сетевого протокола идентифицировать тип приложения, ОС, поставщика программного обеспечения или версию программного обеспечения запрашивающего User Agent пользователя. Вооружившись этой информацией, вы можете создавать более богатые и динамичные веб-сайты, которые предоставляют различный опыт в зависимости от User Agent.
Когда ваш браузер (или подобное устройство) загружает веб-сайт, он идентифицирует себя как агент при получении запрошенного вами контента. Наряду с этим идентификатором User Agent, браузер отправляет информацию об устройстве и сети, в которой он находится. Это действительно набор данных для веб-разработчиков, поскольку он позволяет им настраивать работу в зависимости от агента пользователя, который загружает страницу.
Могу ли я изменить свой user agent?
Можно изменить или «подделать» то, что ваш веб-браузер отправляет в качестве своего пользовательского агента. Некоторые настольные / мобильные веб-браузеры позволяют вам изменять то, что браузер идентифицирует себя (например, «Мобильный режим» или «Настольный режим»), чтобы получить доступ к определенным веб-сайтам, на которых разрешены только настольные компьютеры. Если вы измените этот параметр, то это повлияет на User Agent.
Об инструменте User Agent
Проверить User Agent Онлайн показывает ваш пользовательский агент.
User-Agent: что такое, какую информацию содержит? Определение и изменение Юзерагента
User Agent – это клиентское приложение, используемое браузерами и прочими веб-приложениями для показа сайту информации о себе в соответствующей строке.
Для чего нужен и из чего состоит User Agent?
Все браузеры, мобильные устройства, поисковые роботы содержат Юзерагент. В строке отображается вся необходимая информация о компьютере или телефоне, версии браузера, операционной системе, роботе.
Так же строки с описанием User-agent можно прописать в файле Robots.txt, они важны для корректной работы поисковых роботов на сайте. Посредством строк, от всех либо от определенных поисковиков можно скрыть данные, содержащиеся на ресурсе: конкретную страницу либо сайт целиком, определенный вид файлов, личные данные пользователей и прочее. Так, с помощью User-agent, вы можете скрыть, например, только картинки, либо открыть для индексации исключительно их.
Запретить сканировать информацию можно посредством инструкции либо всем ботам, либо роботу конкретного поисковика, распознающегося User Agent.
В строке с описанием User Agent содержится следующая информация:
Менять Юзерагент можно с целью изменения параметров индексации ресурса, скрытия информации, которую не стоит показывать посторонним лицам, и актуализации старого браузера, чтобы больше не получать уведомления о необходимости установки другого приложения.
Для каждого браузера и операционной системы устройства в строке прописываются разные инструкции.
Как определить User Agent?
Данные о запросах, поступающих на сайт, вы можете найти в виде логах сервера. Функцию сохранения журналов сервера можно включить в Панели управления аккаунтом хостинга.
В дальнейшем журналы сервера можно будет найти в директории сайта domains, а именно в папке логов logs.
Каждая строка содержит информацию об одном конкретном запросе. К примеру:
Огромное количество строк User Agent хранятся в базе данных browscap.org. Если данную строку найти в базе, то вы получите множество параметров, таких как название и версия веб-браузера, операционная система и многое другое. База Юзерагент регулярно обновляется и ее можно скачать на сайте browscap.org совершенно бесплатно.
Зачем сайту знать с каким User-Agent к нему пришли?
Как вы уже поняли, строка Юзерагент помогает узнать, откуда был сделан запрос на сайт. Это может сделать компьютер, смартфон, робот поисковой системы или программное обеспечение. Знать данную информацию нужно, чтобы:
Чтобы решать вышеперечисленные задачи, современному вебмастеру не обязательно уметь разрабатывать скрипты на PHP, потому что для многих популярных движков, таких как WordPress, уже давно разработаны специальные расширения со всеми подходящими функциями. Вам нужно лишь отыскать соответствующий плагин.
User Agent и поисковые роботы
Поисковый гигант Google создал огромное количество роботов, отвечающих за индексацию контента различного вида, содержащегося на сайтах, а также устройств, с которых пользователи пользуются интернетом.
Главным поисковым ботом Google является Googlebot. Если вам нужно полностью заблокировать сайт от индексации в поисковой системе, в файле Robots агентом пользователя для Googlebot нужно указать условие, скрывающее ресурс от ботов поисковика.
Еще можно скрыть определенную часть контента. Для этого необходимо прописать правило для агента, индексирующего контент. К примеру, желая закрыть от индексации изображения на сайте, условие указывается для Googlebot-Image. Вот пример, как данная операция смотрится в файле Robots:
Вы также можете скрыть от робота весь сайт, кроме определенного типа контента, к примеру, видео. Тогда запретите Googlebot индексировать ресурс целиком, а агентом, которому индексация разрешена, пропишите Googlebot Video.
Нет нужды вносить какие-либо изменения в robots.txt, если вы хотите, чтобы сайт был открыт для сканирования поисковыми ботами полностью.
Как запретить доступ к сайту по User-Agent?
После User-Agent, указанного в первой строке, находится юзерагент утилиты Java. Вы видите, что ему прописано имя bad_bot. Вторая строка начинается с команды Deny, блокирующего доступ для запроса, отправленного bad_bot.
Вместо Java можно прописать юзерагент любого бота и браузера, а также присвоить им имя bad_bot.
Чтобы проверить правильность внесенных изменений, нет необходимости заходить на сайт с разных устройств. Для современных браузеров придумано изобилие плагинов с функцией замены User-Agent.
Зачем менять User-Agent?
К замене юзерагента вебмастера прибегают с целью проверки правил для поисковых роботов и утилит.
Любой браузер, формируя страницу ресурса в читабельный для пользователя вид, по-своему обрабатывает данные, взятые с сервера. Так, если в браузере Chrome указать User Agent браузера Opera, то сайт может отобразиться некорректно. В связи с этим, закончив тестирование, никогда не забывайте возвращать изначальные данные User-Agent.
Как изменить user agent в браузерах?
Mozilla Firefox
Способ подходит для версии Mozilla Firefox от 34.0 и новее. Напишите в адресной строке about:config, а затем создайте строку, назвав ее general.useragent.override. Изначально данной строки не существует. В ее значение впишите содержание User Agent.
Chrome
Не подойдет для версий браузера, старее 26.0.1410.64. Откройте Chrome, введя ключ —user-agent=”впишите новую строку User-agent”. К примеру, если на вашем ПК установлен Windows, используйте сочетание клавиш Win+R и укажите в поле «Открыть» chrome –user-agent=”MyBrowser”. Для проверки значения, наберите about: в адресной строке.
Opera
Для тех, у кого версия Opera 12.15 и новее. В адресной строке напишите opera:config#UserPrefs|CustomUser-Agent, а затем в выделенном поле Custom User-Agent наберите новое значение для строки Юзерагент. Не забудьте сохранить изменения внизу страницы.
Safari
Для версий Safari 5.1.7 и новее. Перейдите в меню Разработка. Вызвать панель можно, кликнув Alt. Меню может быть отключено, а чтобы его включить, зайдите в Правка – Настройки – Дополнения, поставив отметку возле Показывать меню разработка в строке меню. Далее в меню перейдите в Разработка – Пользовательский агент. Тут уже есть список из некоторых юзерагентов, но если ни один из предложенных вам не нужен, нажмите Другой и напишите необходимую вам строку.
Internet Explorer
Способ актуален для версий от Internet Explorer 10 и новее. Нажмите клавишу F12 чтобы открыть Средства разработчика, там зайдите в меню Сервис – Изменить строку агента пользователя. Здесь тоже есть готовый список из нескольких строк User Agent, но если вам они не подходят, нажмите Особая и введите необходимую строку, после чего кликните Добавить, а затем выбрать из списка и Установить.
Огромный минус данного способа заключается в том, что после закрытия браузера он перестает работает и, как только браузер запустится по-новому, придется заново заходить в список и выбирать созданный user-agent.
Но есть альтернативный вариант. Исправьте строку Юзерагент в реестре. Так она будет работать и после закрытия веб-браузера. Но у данного метода тоже есть недостаток. Вы не сможете поменять строку на какую только пожелаете. Она содержит различные значения реестра, разделенные символом «;».
Для изменения значения относительно всех пользователей используйте:
Для одного пользователя:
Изначально здесь лишь один ключ По умолчанию или default. Создайте три параметра строк:
Изменения заработают после перезагрузки браузера. Например:
Как изменить User Agent на мобильных устройствах?
В большинстве смартфонов строка user agent изменяется посредством встроенных настроек браузера.
Стандартный браузер для Android
User-Agent меняется в настройках браузера. За это отвечает опция UAString. Хотя изначально данное меню скрыто. Напишите в адресной строке about:debuq и кликните Поиск, чтобы сделать опцию видимой.
Dolphin Browser
Способ работает для Dolphin Browser версии 11.4.2 и выше. Меняется строка в меню Настройки – Специальные – Персонализация – Пользовательский агент. Предлагаются варианты «Android», «iPad», «iPhone», «Пользовательский» и «Рабочий стол». В «Пользовательском» можно набрать свою строку User Agent.
Как изменить User Agent в PHP?
Подходит для версии PHP 5.6 и новее. Есть два способа изменения юзерагента в PHP:
Пример применения для file_get_contents:
Пример для Soap Client:
Списки и примеры строк User Agent
Desktop браузеры:
Мобильные браузеры:
Планшеты:
iPad: Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
Поисковые системы:
Роботы, боты, анализаторы:
Заключение
Благодаря User-Agent вы можете ограничивать ботам доступ к страницам своего ресурса, анализировать, с какого браузера/устройства/IP/Операционной системы был сделан запрос и подгонять свой веб-ресурс под различные браузеры, чтобы он отображался корректно для всех пользователей вне зависимости от того, с каких устройств они переходят.
Оцените эту статью. Чтобы мы могли делать лучший контент! Напишите в комментариях, что вам понравилось и не понравилось!
Рейтинг статьи: 4.5 / 5. Кол-во оценок: 23
Пока нет голосов! Будьте первым, кто оценит эту статью.
Мне нужна твоя куртка и User-Agent
User-Agent – всего лишь строчка в заголовке запроса к серверу, но за ней скрывается много интересного.
Что такое User-Agent
При посещении интернет-ресурса клиентское приложение, например браузер, посылает серверу информацию о себе.
В одной из строк HTTP-запроса начинающейся с User-Agent может содержаться:
Располагая указанной информацией, сервер принимает решение о том, будет ли он общаться с клиентом и что должен отдать или показать ему.
Зачем нужен User-Agent
Назначение User-Agent – идентифицировать клиента.
Использовать данную информацию можно чтобы:
У кого еще есть User-Agent
User-Agent есть не только у браузеров. В клиента могут выступать другие приложения и устройства, у каждого свой юзерагент.
Браузеры: Firefox, Chrome, Safari, Яндекс.Браузер, Microsoft Edge, Internet Explorer, BlackBerry, Opera, Opera Mini, iOS Safari, Chrome для Android, Samsung Internet, QQ.
Поисковые сканеры и боты: Yandex, Google, Google Images, Yahoo, TelegramBot, TwitterBot и множество других.
Консоли: PlayStation 4/5, Wii, PlayStation Portable и Bunjalloo – встроенный браузер Nintendo DS.
Устаревшие операционные системы (например, AmigaVoyager).
Оффлайн браузеры и менеджеры закачек (например, Wget и Offline Explorer).
Прочие девайсы: читалки, валидаторы, облачные платформы, медиаплееры, почтовые библиотеки и скрипты.
История User-Agent за 1 минуту
Впервые строка User-Agent появилась в Mosaic, популярном браузере начала 90-х годов.
Практической пользы от нее не было, пока не появился браузер Navigator компании Netscape. Он перенял у предшественника строку, добавив в нее сведения об операционной системе.
Mozilla в данном случае – не всем известный Firefox, выпущенный гораздо позже, а кодовое имя Netscape Navigator, аббревиатура от Mosaic Killer (убийца Mosaic).
На заре интернета, юзерагенты использовались чтобы отличать Mosaic от Mozilla, обладающих разными возможностями. В частности, Mosaic не поддерживал фреймы, а Mozilla поддерживал. Многие web-сервера могли работать только с одним из них.
В 1995 году появился Internet Explorer. Чтобы получать от серверов контент, предназначенный для его главного конкурента Mozilla, он заявил, что Mozilla-совместим и подделал свой User-Agent на Mozilla/1.22 (compatible; MSIE 2.0; Windows 95). А позже и вовсе вытеснил его, заняв 95% рынка. Теперь уже User-Agent от Internet Explorer стали подделывать другие браузеры.
Но война браузеров и браузерных движков только начиналась. Производители по-своему реализовывали функционал, что приводило к несовместимости. Сайты, написанные под определенный браузер, могли не работать в другом. Популярность браузера определялась не следованием стандартам, а поддержкой вебмастеров. Когда один из движков начинал доминировать, другим ничего не оставалось как подстроится под него. Чтобы обмануть web-сервера, приходилось имитировать популярный User-Agent.
Так User-Agent становился все запутаннее, несмотря на то, что его основным назначением было и остается правильная идентификация клиента.
Где узнать свой User-Agent
Способ 1: Онлайн
Есть множество онлайн сервисов способных показать используемый User-Agent. Например, можно перейти на Яндекс.Интернетометр и увидеть его в разделе Техническая информация.
Способ 2: Через инструменты разработчика
Откройте инструменты разработчика, перейдите на вкладку Network, обновите страницу и выберите любой сетевой запрос.
На вкладке Headers, среди прочих заголовков будет и текущий User-Agent.
Как расшифровать строку User-Agent
На момент написания статьи User-Agent браузера Chrome версии 88 выглядит так:
Edge (Chromium based)
Safari
Firefox
Самая важная здесь информация:
AppleWebKit/537.36 во всех Chromium based браузерах так же присутствует для совместимости.
В Windows 10 операционная система указана как Windows NT 10.0, рядом идет разрядность x64 или x86. Ниже пример для Edge.
Для мобильных устройств будет указана еще и его модель.
Safari на iPhone
Chrome на Android
Некоторые приложения могут указывать в User-Agent еще и дополнительную информацию, например версию приложения, язык, разрешение экрана и прочую.
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.
Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.
Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
Справка по расширению центре помощи Google.
Способ 3: Через инструменты разработчика
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.
В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.
Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).
Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.
Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Как увидеть мобильную версию сайта в десктопном браузере
Банальный, но самый популярный кейс для разработчиков и тестировщиков – при создании адаптивного сайта посмотреть, как он выглядит на различных устройствах, не имея их в наличии.
В любом из десктопных браузеров перейдите в режим адаптивного дизайна, как было описано в предыдущем разделе, и выберите интересующую модель устройства. Вы увидите, как будет выглядеть на нем верстка, а также сможете взаимодействовать с сайтом.
Как увидеть версию сайта для телевизора
Для примера можно воспользоваться главной страницей Яндекса.
При переходе по адресу https://yandex.ru пользователь видит привычную страницу поисковика.
Но стоит изменить юзерагент на один из TV-шных поддерживаемых Яндексом, например такой как указано ниже или по-честному зайти на сайт с телевизора и внешний вид страницы изменится.
Для сравнения, так Яндекс.Видео выглядит на обычном десктопе.
Например, для webOS TV 5 User-Agent выглядит следующим образом.
Версия сайта для устаревших браузеров и устройств
Поддерживать сложное web-приложние или сайт на устаревших платформах не всегда представляется возможным. В таких случаях разработчики могут либо показывать упрощённую версию приложения, либо полностью закрыть доступ к с недодерживаемых браузеров или устройств, повесив заглушку.
Для примера можно снова воспользоваться Яндекс.
Попробуйте перейти на главную страницу поисковика, выставив юзерагент устаревшего браузера, из приведенных ниже.
Internet Explorer 9
Internet Explorer 10
Opera 12
Для старых платформ Яндекс отдает упрощённую главную страницу без виджетов, у нее забавное кодовое имя – «дедуля».
А если попробовать под тем же User-Agent перейти на Яндекс.Видео, пользователь увидит заглушку о том, что браузер устарел и сервис не нем работать не может.
Похожую заглушку можно увидеть и для сервиса ВКонтакте.
Подобные решения можно использовать в своих проектах, когда поддерживать старые версии браузеров дорого или сложно.
User-Agent и поисковые роботы
Поисковые роботы ежедневно индексируют содержимое web-страниц на просторах интернета. Бывает так, что не все на сайте нужно индексировать, а на этапе разработки и вообще чаще всего хочется отказаться от индексации.
Управлять доступом ботов к содержимому на web-сервере можно через файл robots.txt находящегося по стандарту в корне сайта.
Например, так можно запретить доступ всех роботов ко всему сайту:
Моно запретить доступ к указанному каталогу для определённого робота, указав его User-Agent:
В секции Sitemap указывается путь к карте сайта, содержащий список того, что именно нужно индексировать робот.
Для сервисов с десятками тысяч тяжелых страниц поисковые роботы могут создавать нежелательную высокую нагрузку на сервер.
С подобной проблемой я столкнулся, работая в Яндекс.Эфир, когда оптимизировали его перед запуском трансляций NHL.
Решение оказалось простым – ботов, индексирующих сервис, мы стали определять по их User-Agent и генерировать для них легкие текстовые версии страниц.
Можно притвориться ботом и посмотреть, как выглядят эти страницы.
Yandex Bot
Google Bot
User-Agent мессенджеров
Когда вы делитесь ссылкой, например в Telegram или Twitter, бот мессенджера приходит с запросом на сайт источника ссылки, чтобы получить от него изображение превью, заголовок страницы и ее описание. У бота как правило есть собственный User-Agent.
У Telegram например такой:
Чтобы бот правильно нашел необходимую ему информацию, нужно чтобы страница имела специальную Open Graph разметку, но это уже другая история.
User-Agent и аналитика
Чтобы понимать, что происходит на сайте или в web-приложении и как улучшить его использование, полезно в том числе знать на каких платформах аудитория пользуется им. Если подключена одна из систем ведения аналитики, например Яндекс.Метрика или Google Аналитика, то при посещении ресурса пользователем, система помимо прочих метрик залогирует браузер (или приложение), версию, устройство и операционную систему клиента. Как вы уже догадались эта информация берется из строки User-Agent.
Информацию об используемых браузерах можно использовать, например для определения списка поддерживаемых платформ. Это поможет ответить на вопрос, стоит ли тратить на них ресурсы, если доля пользователей таких платформ невелика.
Ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.