как узнать user agent
Узнать свой User Agent
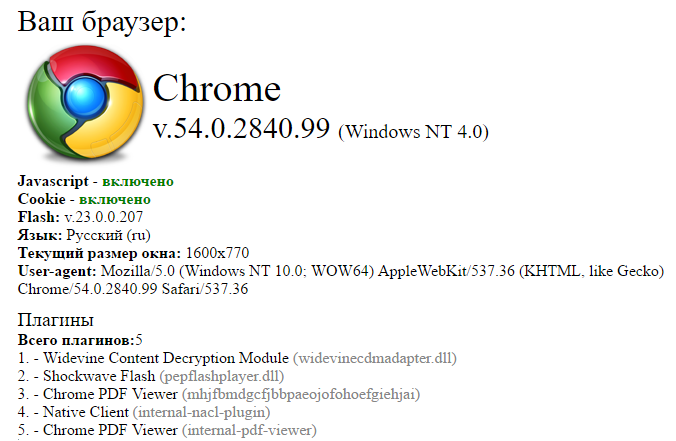
Обнаруженная информация о вашем браузере
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Об User Agent
User Agent
Заголовок запроса User-Agent содержит характеристическую строку, которая позволяет узлам сетевого протокола идентифицировать тип приложения, ОС, поставщика программного обеспечения или версию программного обеспечения запрашивающего User Agent пользователя. Вооружившись этой информацией, вы можете создавать более богатые и динамичные веб-сайты, которые предоставляют различный опыт в зависимости от User Agent.
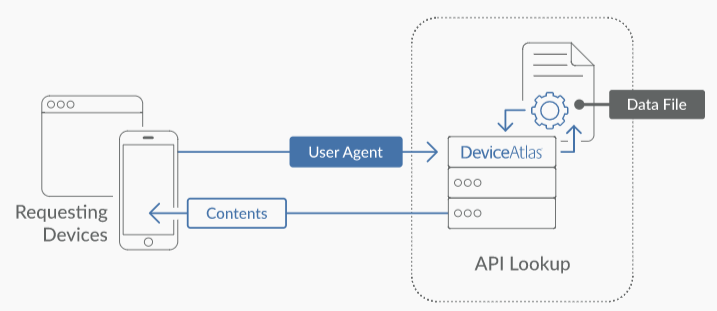
Когда ваш браузер (или подобное устройство) загружает веб-сайт, он идентифицирует себя как агент при получении запрошенного вами контента. Наряду с этим идентификатором User Agent, браузер отправляет информацию об устройстве и сети, в которой он находится. Это действительно набор данных для веб-разработчиков, поскольку он позволяет им настраивать работу в зависимости от агента пользователя, который загружает страницу.
Могу ли я изменить свой user agent?
Можно изменить или «подделать» то, что ваш веб-браузер отправляет в качестве своего пользовательского агента. Некоторые настольные / мобильные веб-браузеры позволяют вам изменять то, что браузер идентифицирует себя (например, «Мобильный режим» или «Настольный режим»), чтобы получить доступ к определенным веб-сайтам, на которых разрешены только настольные компьютеры. Если вы измените этот параметр, то это повлияет на User Agent.
Об инструменте User Agent
Проверить User Agent Онлайн показывает ваш пользовательский агент.
Как узнать user agent
С помощью данного сервиса вы можете узнать всю информацию о своем браузере. Она определяется автоматически и выводится чуть выше. Данные определяются на основе анализа специальных заголовков, которые обозреватель передает сайту при каждом открытии страницы. Сервис находит, обрабатывает и отображает следующие сведения о вашем браузере (в том же порядке):
Узнать версию браузера.

Определить включены ли cookie и javascript.
Частенько, особенно при установке нового браузера, возникает проблема с работой какого-либо сайта или приложения. В качестве одной из причин некорректного отображения час то выступают неправильный настройки браузера, в частности кук и поддежки javascript. На этой странице, в числе прочего, вы можете проверить включены ли cookie и включен ли javascript. Проверка cookie происходит с помощью двойной переадресации страницы на саму себя, поэтому ваш антивирус может сообщить об этом. Не переживайте, все нормально 🙂
Узнать версию флеш плеера.
В диагностическом отчете нашего сервиса содержится информация о наличии флеш плеера. Если он установлен в вашем браузере, то отображается его версия (включая номер релиза и сборки). Если плагин флеш плеера не установлен или выключен, то приложение сообщит вам об этом красным шрифтом.
Определить язык браузера онлайн.
С помощью нашего сервиса можно также определить язык браузера. Данная опция не является самой востребованной, но может пригодиться при локализации и переводе различных онлайн продуктов, во время которых часто приходится переключать язык браузера туда и обратно. Чтобы не возникало путаницы, вы можете всегда посмотреть язык вашего обозревателя на этой странице.
Текущий размер окна браузера и строка User-agent.
Дополнительно определитель выводит информацию о размере окна браузера и строчку User-agent. Эти показатели помогут верстальщикам, программистам и веб мастерам при отладке сайтов и приложений. Во-первых, при верстке нужно смотреть отображение сайта на разных устройствах. А поскольку не всегда есть возможность протестировать верстку непосредственно на девайсе, то можно просто подобрать размер окна браузера один в один с размером экрана гаджета. Строчка User-agent, в свою очередь, содержит огромное количество информации о браузере клиента. Эту информацию полезно изучать при написании различных php и javascript кроссбраузерных скриптов.
Список плагинов, установленных в вашем браузере.
В числе прочего, вы можете определить и узнать полный список плагинов вашего браузера. Они выводятся в самом низу и представляют собой список, в котором имя каждого плагина находится на новой строке. Рядом с именем в скобках указывается название .dll файла плагина. Следует отметить, что в этом списке отображаются только включенные (активные) плагины и расширения.
Что такое User agent и как его изменить
Во время взаимодействия с браузером пользователь может встретить такое понятие, как User agent. Используется технология с таким названием во всех веб-обозревателях.
Далее я предлагаю узнать, что такое User agent, где он используется и какую пользу может принести обычному юзеру.
Понятие User agent
Начать необходимо с расшифровки самого понятия, чтобы сформировалось хотя бы поверхностное знание о нем. User agent – это программный элемент браузера, обозначающий человека, пользующимся им. Обычно он хранится в файле и содержит несколько текстовых строк, которые как раз и необходимы для идентификации. Действие агента пользователя происходит в сети от имени самого юзера, оно идентифицирует браузер и запрашивает доступ к страницам после отправки запроса на сервер.
Файл агента пользователя чаще всего включает в себя сведения о браузере, его версии, используемом устройстве, операционной системе и механизме веб-рендеринга. Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Разновидности User Agent
Важно отметить, что каждый тип девайсов, будь то ПК, ноутбук, смартфон или планшет, может иметь своего агента пользователя, а далее все зависит уже от используемого ПО. User Agent идентифицируется:
Веб-обозревателями. Сюда входят все браузеры: Google Chrome, Яндекс.Браузер, Opera и другие.
Поисковыми системами. Яндекс, Google, Рамблер и все остальные поисковики тоже обращаются к веб-страницам, соответственно, имеют свой UA.
Игровыми консолями. Если вы запустили браузер или используете веб-элементы на своем Xbox или PS, устройство тоже выходит в сеть, а далее в дело вступает User Agent.
Мониторами ссылок. Есть специальные ресурсы, предназначенные для проверки ссылок, и, да, они тоже используют эту технологию.
Электронными книжками. Большинство современных моделей имеют на борту Wi-Fi, что позволяет запускать браузер, пускай и для выполнения минимальных задач.
Это список основных продуктов, использующих User Agent, которого вполне достаточно для понимания того, насколько широко используется данный программный механизм и насколько он упрощает взаимодействие с веб-страницами.
Как узнать и изменить User Agent
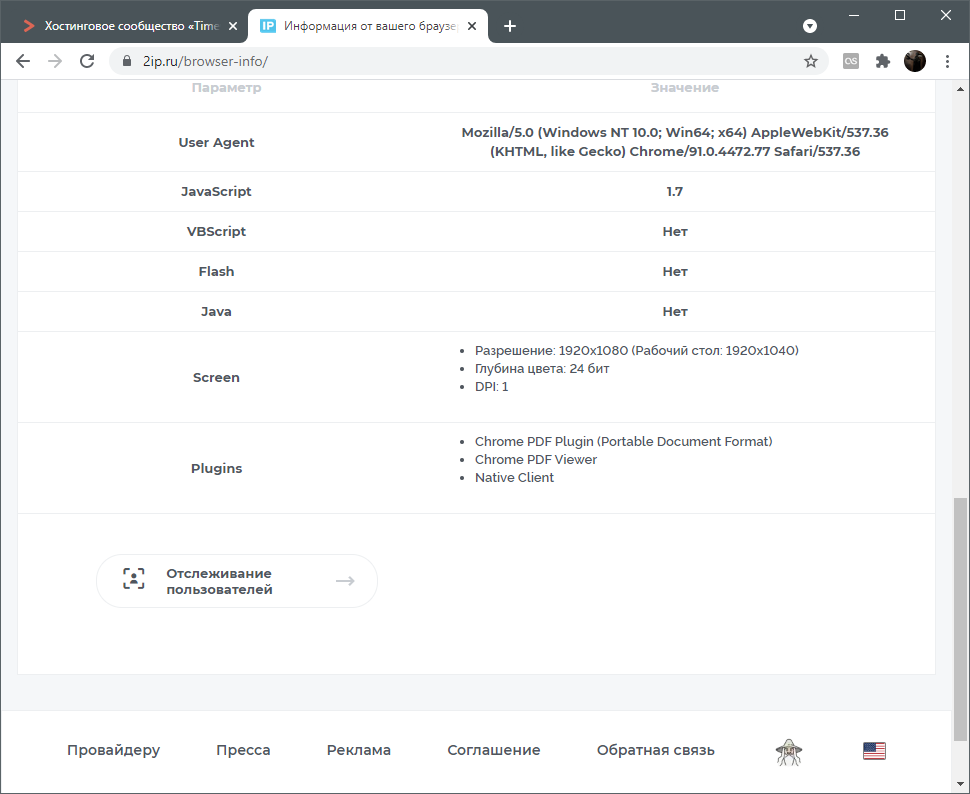
Чтобы узнать User Agent браузера во время использования ПК или мобильного устройства, не нужно искать какие-то файлы или изучать конфигурации, переходя на страницы по специальным ссылкам. Для выполнения поставленной задачи существуют специальные инструменты, встраиваемые в популярные онлайн-сервисы, которые занимаются сбором и предоставлением определенной информации. Например, известный сайт 2IP, который предназначен для проверки сетевого адреса пользователя, может вывести на экран и текущий User Agent.
Вам нужно только перейти на соответствующую страницу выбранного онлайн-сервиса и прокрутить ее немного вниз, если в первых строках нет необходимой информации. Кстати, если конфигурация браузера была изменена вручную специально для того, чтобы блокировать правильный UA, он не определится при помощи онлайн-сервиса.
Изменение User agent может потребоваться веб-дизайнерам, проверяющим работоспособность сайта на разных устройствах (не надо устанавливать кучу разных браузеров и использовать смартфоны с различными диагоналями – поставили плагин с подменой User agent и переключаетесь между доступными «устройствами»), и пользователям, желающим скрыть информацию о своем ПК и браузере, поскольку благодаря данному программному механизму происходит какой-никакой сбор информации.
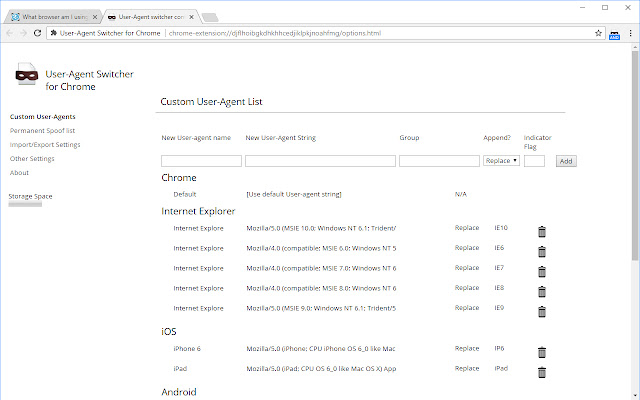
Принцип изменения агента пользователя в разных веб-обозревателях отличается, но почти всегда универсальным методом будет использование User-Agent Switcher.
Установите это расширение, откройте главное меню и измените данные в строке на необходимые. Существуют и другие плагины такого рода, которые вы без проблем можете отыскать в магазине расширений используемого браузера.
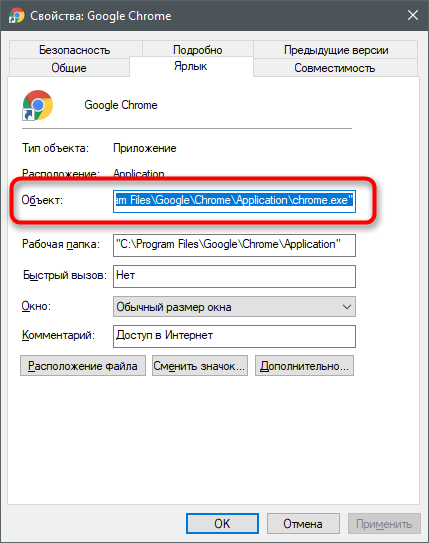
Уточним, что для Chrome можно использовать более простой метод, связанный с изменением свойств объекта. Для этого щелкните правой кнопкой мышки по ярлыку, который вы используете для запуска программы, из контекстного меню перейдите в его свойства и в поле со ссылкой на объект добавьте:
В этой статье вы узнали, что User agent – крайне полезная функция, которая позволяет с комфортом использовать любые браузеры и другие средства просмотра веб-страниц, не задумываюсь о том, что какой-то сайт может не открыться из-за проблем с совместимостью или его внешний вид не адаптируется под используемое устройство.
Бортовой журнал
Полет нормальный. Без происшествий.
User-Agent: визитная карточка веб-приложения
В этой статье мы расскажем о том, что такое User-Agent, для чего он нужен и как с его помощью делать всякие нужные штуки. Эта информация пригодится тем, кто планирует всерьез самостоятельно заняться оптимизацией своего сайта, уделяя особое внимание вопросам безопасности. Вслед за этой статьей появится еще несколько материалов, посвященных оптимизации сайтов, не пропустите.
Итак, User-Agent. В обычной жизни нас с вами можно идентифицировать по разным параметрам: голос и внешность выдают в нас мужчину или женщину, форма — военного или доктора. Помимо таких очевидных, есть ряд прочих критериев, которые позволяют нам определить, с кем имеешь дело, и как именно стоит себя вести в данной ситуации. Похожим образом происходит взаимодействие с сайтами — веб-приложение сообщает данные о себе, а сайт в свою очередь может обрабатывать их различными способами. Эта информация передается в User-Agent, о котором пойдет речь далее.
Что такое User-Agent, какую информацию он передает?
В последние годы использование глобальной сети Интернет стало настолько привычным и даже обыденным, что при открытии какого-либо сайта мы вовсе не замечаем, что первым делом запускаем браузер. А ведь именно он — браузер — является тем приложением, которое позволяет нам видеть сайты красиво оформленными, а не состоящими из набора HTML-тегов и текстовых ссылок. При открытии сайта браузер посылает HTTP-запрос к серверу, который занимается обслуживанием этого сайта, дожидается ответа от сервера и обрабатывает его определенным образом. HTTP-запрос содержит в себе набор информации, из которой стоит выделить метод обработки данных (GET, POST), адрес запрашиваемого ресурса, IP-адрес отправителя, и, собственно, User-Agent.
User-Agent — это текстовая часть запроса, которую веб-приложения используют для сообщения сайту информации о себе. User-Agent браузера содержит название и версию приложения, а также данные об операционной системе компьютера: версия, разрядность, язык по умолчанию и другие параметры. Помимо браузеров User-Agent есть у утилит (Wget и cURL) и поисковых роботов — обычно в них содержится имя робота и ссылка на ресурс, регламентирующий его работу.
Ниже рассмотрены различные варианты User-Agent с расшифровкой тех данных, на которые следует обратить внимание.
Браузеры ПК на примере Mozilla Firefox 36 (Win 8.1 x64):
Mozilla/5.0 (Windows NT 6.3; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0
Windows NT 6.3 — вид и версия операционной системы компьютера, на котором установлен браузер.
Firefox/36.0 — имя браузера и его версия.
Мобильные браузеры на примере Android 2.3.5 (Philips W632):
Mozilla/5.0 (Linux; U; Android 2.3.5; ru-ru; Philips W632 Build/GRJ90) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Linux — тип операционной системы (семейство Linux).
Android 2.3.5 — название операционной системы и ее версия.
ru-ru — язык на мобильном устройстве по умолчанию.
Philips W632 Build/GRJ90 — название и версия мобильного устройства, на котором установлен браузер.
Поисковые системы на примере роботов Яндекс:
Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)
YandexBot/3.0 — имя и версия робота.
http://yandex.com/bots — ссылка на ресурс, содержащий справку о работе робота.
Утилиты на примере wget (Linux):
Wget/1.15 — название и версия программного обеспечения.
Как узнать, от каких User-Agent поступают запросы к вашему сайту?
Информация о поступающих запросах хранится в виде журналов работы веб-сервера. Вы можете включить сохранение журналов веб-сервера в Панели управления аккаунтом хостинга. Перейдите в раздел «Дополнительно» → «Журналы веб-сервера», отметьте домен сайта и нажмите на кнопку «Включить». 
Информация о каждом запросе хранится в журнале отдельной строкой, например:
[u][26/Oct/2016:12:42:08 +0300] 0.350 0.350 200 77.88.99.00 sprinthost.ru GET / HTTP/1.1 «Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» «-» 6756
Разберем подробнее те части записи, которые нас интересуют в контексте статьи.
77.88.99.00 — IP-адрес, с которого поступил запрос.
sprinthost.ru — имя сайта, к которому было направлено обращение.
«Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» — тот самый User-Agent браузера, который обращался к сайту.
Зачем сайту знать, с каким User-Agent к нему пришли?
Как видно из приведенных выше примеров, по User-Agent очень просто определить, откуда пришел запрос — это может быть компьютер, планшет, мобильное устройство, поисковый робот или некое программное обеспечение.
Информация об источнике запроса может быть необходима для решения следующих задач:
Значительная часть перечисленных задач требует опыта разработки скриптов на PHP, но не стоит пугаться — для большинства популярных CMS уже существуют расширения, обладающие необходимыми функциями, и вам достаточно найти подходящий плагин или модуль, чтобы получить желаемый результат.
Мы же подробнее разберем ситуацию, когда требуется запретить доступ к сайту по User-Agent. Чаще всего это необходимо для исключения из индексации поисковыми роботами файлов из определенной директории, блокировки нежелательных роботов, создающих нагрузку на сайте, или же обеспечения безопасности, если к сайту поступает множество подозрительных запросов с различных IP-адресов, но с одинаковым User-Agent.
Как запретить доступ к сайту по User-Agent?
Рассмотрим пример, в котором используются правила, запрещающие доступ к сайту с использованием утилиты wget:
В первой строке после параметра User-Agent в кавычках указан User-Agent утилиты Wget, которому присваивается имя bad_bot. Во второй строке указывается необходимость блокировки доступа (Deny) для запроса, пришедшего от bad_bot.
Вместо «^Wget» может быть указан User-Agent любого браузера или робота, имя bad_bot может быть присвоено любому количеству User-Agent, то есть правила
запретят доступ для всех перечисленных User-Agent.
Чтобы убедиться в том, что изменения внесены успешно, вовсе не обязательно искать большое количество различных устройств для проверки работы сайта — гораздо удобнее воспользоваться встроенными почти во все современные браузеры функциями подмены User-Agent.
Как заменить User-Agent браузера?
Обычно замена User-Agent применяется, чтобы проверить правила для роботов и утилит.
Не секрет, что каждый из браузеров при формировании страницы сайта обрабатывает полученные с сервера данные особым образом. Соответственно, если в браузере Firefox указать User-Agent браузера Chrome, результат отображения сайта может быть совершенно неожиданным. Об этом обязательно следует помнить. Всегда возвращайте исходное значение User-Agent после завершения тестирования.
Инструкция по замене User-Agent в Mozilla Firefox (для версий 34.0 и выше)
Наберите в адресной строке вашего браузера следующую фразу:
и нажмите Enter. Если появится сообщение о том, что надо быть осторожным, нажмите кнопку «Я обещаю, что буду осторожен!». После откроется список множества настроек, а также строка поиска. Введите в эту строку:
Вам необходимо убедиться, что параметра general.useragent.override не существует. Для создания этого параметра кликните правой кнопкой мыши по пустому месту и выберите пункт «Создать (New)», затем «Строка (String)». Введите имя этой строки general.useragent.override, нажмите «ОК». Затем потребуется ввести значение этой строки, которое и будет использоваться в качестве нового User-Agent, и нажать «ОК». К примеру, если вы хотите заменить значение на User-Agent утилиты Wget, после создания строки с именем general.useragent.override укажите в качестве ее значения:
Новое значение должно появится в списке параметров. Перезапускать Mozilla Firefox не требуется.
Инструкция по замене User-Agent в Google Chrome (для версий 26.0.1410.64 и выше)
Чтобы указать для Google Chrome нестандартный User-Agent, его необходимо запустить с ключом
и в кавычках указать новую строку User-Agent.
Например, в ОС Windows это можно сделать, нажав сочетание клавиш Win+R и вписав в поле «Открыть» команду:
где вместо MyBrowser должен быть указан нужный вам User-Agent.
Например, чтобы присвоить Google Chrome значение User-Agent консольного браузера Links, следует ввести в поле «Открыть» строку
и нажать на кнопку «ОК».
После этого открывшееся окно браузера будет иметь не стандартный, а заданный User-Agent. Чтобы проверить текущее значение User-Agent, можно ввести в адресной строке:
Информацию о том, как изменить User-Agent других браузеров, можно найти в их документации.
User-Agent: что такое, какую информацию содержит? Определение и изменение Юзерагента
User Agent – это клиентское приложение, используемое браузерами и прочими веб-приложениями для показа сайту информации о себе в соответствующей строке.
Для чего нужен и из чего состоит User Agent?
Все браузеры, мобильные устройства, поисковые роботы содержат Юзерагент. В строке отображается вся необходимая информация о компьютере или телефоне, версии браузера, операционной системе, роботе.
Так же строки с описанием User-agent можно прописать в файле Robots.txt, они важны для корректной работы поисковых роботов на сайте. Посредством строк, от всех либо от определенных поисковиков можно скрыть данные, содержащиеся на ресурсе: конкретную страницу либо сайт целиком, определенный вид файлов, личные данные пользователей и прочее. Так, с помощью User-agent, вы можете скрыть, например, только картинки, либо открыть для индексации исключительно их.
Запретить сканировать информацию можно посредством инструкции либо всем ботам, либо роботу конкретного поисковика, распознающегося User Agent.
В строке с описанием User Agent содержится следующая информация:
Менять Юзерагент можно с целью изменения параметров индексации ресурса, скрытия информации, которую не стоит показывать посторонним лицам, и актуализации старого браузера, чтобы больше не получать уведомления о необходимости установки другого приложения.
Для каждого браузера и операционной системы устройства в строке прописываются разные инструкции.
Как определить User Agent?
Данные о запросах, поступающих на сайт, вы можете найти в виде логах сервера. Функцию сохранения журналов сервера можно включить в Панели управления аккаунтом хостинга.
В дальнейшем журналы сервера можно будет найти в директории сайта domains, а именно в папке логов logs.
Каждая строка содержит информацию об одном конкретном запросе. К примеру:
Огромное количество строк User Agent хранятся в базе данных browscap.org. Если данную строку найти в базе, то вы получите множество параметров, таких как название и версия веб-браузера, операционная система и многое другое. База Юзерагент регулярно обновляется и ее можно скачать на сайте browscap.org совершенно бесплатно.
Зачем сайту знать с каким User-Agent к нему пришли?
Как вы уже поняли, строка Юзерагент помогает узнать, откуда был сделан запрос на сайт. Это может сделать компьютер, смартфон, робот поисковой системы или программное обеспечение. Знать данную информацию нужно, чтобы:
Чтобы решать вышеперечисленные задачи, современному вебмастеру не обязательно уметь разрабатывать скрипты на PHP, потому что для многих популярных движков, таких как WordPress, уже давно разработаны специальные расширения со всеми подходящими функциями. Вам нужно лишь отыскать соответствующий плагин.
User Agent и поисковые роботы
Поисковый гигант Google создал огромное количество роботов, отвечающих за индексацию контента различного вида, содержащегося на сайтах, а также устройств, с которых пользователи пользуются интернетом.
Главным поисковым ботом Google является Googlebot. Если вам нужно полностью заблокировать сайт от индексации в поисковой системе, в файле Robots агентом пользователя для Googlebot нужно указать условие, скрывающее ресурс от ботов поисковика.
Еще можно скрыть определенную часть контента. Для этого необходимо прописать правило для агента, индексирующего контент. К примеру, желая закрыть от индексации изображения на сайте, условие указывается для Googlebot-Image. Вот пример, как данная операция смотрится в файле Robots:
Вы также можете скрыть от робота весь сайт, кроме определенного типа контента, к примеру, видео. Тогда запретите Googlebot индексировать ресурс целиком, а агентом, которому индексация разрешена, пропишите Googlebot Video.
Нет нужды вносить какие-либо изменения в robots.txt, если вы хотите, чтобы сайт был открыт для сканирования поисковыми ботами полностью.
Как запретить доступ к сайту по User-Agent?
После User-Agent, указанного в первой строке, находится юзерагент утилиты Java. Вы видите, что ему прописано имя bad_bot. Вторая строка начинается с команды Deny, блокирующего доступ для запроса, отправленного bad_bot.
Вместо Java можно прописать юзерагент любого бота и браузера, а также присвоить им имя bad_bot.
Чтобы проверить правильность внесенных изменений, нет необходимости заходить на сайт с разных устройств. Для современных браузеров придумано изобилие плагинов с функцией замены User-Agent.
Зачем менять User-Agent?
К замене юзерагента вебмастера прибегают с целью проверки правил для поисковых роботов и утилит.
Любой браузер, формируя страницу ресурса в читабельный для пользователя вид, по-своему обрабатывает данные, взятые с сервера. Так, если в браузере Chrome указать User Agent браузера Opera, то сайт может отобразиться некорректно. В связи с этим, закончив тестирование, никогда не забывайте возвращать изначальные данные User-Agent.
Как изменить user agent в браузерах?
Mozilla Firefox
Способ подходит для версии Mozilla Firefox от 34.0 и новее. Напишите в адресной строке about:config, а затем создайте строку, назвав ее general.useragent.override. Изначально данной строки не существует. В ее значение впишите содержание User Agent.
Chrome
Не подойдет для версий браузера, старее 26.0.1410.64. Откройте Chrome, введя ключ —user-agent=”впишите новую строку User-agent”. К примеру, если на вашем ПК установлен Windows, используйте сочетание клавиш Win+R и укажите в поле «Открыть» chrome –user-agent=”MyBrowser”. Для проверки значения, наберите about: в адресной строке.
Opera
Для тех, у кого версия Opera 12.15 и новее. В адресной строке напишите opera:config#UserPrefs|CustomUser-Agent, а затем в выделенном поле Custom User-Agent наберите новое значение для строки Юзерагент. Не забудьте сохранить изменения внизу страницы.
Safari
Для версий Safari 5.1.7 и новее. Перейдите в меню Разработка. Вызвать панель можно, кликнув Alt. Меню может быть отключено, а чтобы его включить, зайдите в Правка – Настройки – Дополнения, поставив отметку возле Показывать меню разработка в строке меню. Далее в меню перейдите в Разработка – Пользовательский агент. Тут уже есть список из некоторых юзерагентов, но если ни один из предложенных вам не нужен, нажмите Другой и напишите необходимую вам строку.
Internet Explorer
Способ актуален для версий от Internet Explorer 10 и новее. Нажмите клавишу F12 чтобы открыть Средства разработчика, там зайдите в меню Сервис – Изменить строку агента пользователя. Здесь тоже есть готовый список из нескольких строк User Agent, но если вам они не подходят, нажмите Особая и введите необходимую строку, после чего кликните Добавить, а затем выбрать из списка и Установить.
Огромный минус данного способа заключается в том, что после закрытия браузера он перестает работает и, как только браузер запустится по-новому, придется заново заходить в список и выбирать созданный user-agent.
Но есть альтернативный вариант. Исправьте строку Юзерагент в реестре. Так она будет работать и после закрытия веб-браузера. Но у данного метода тоже есть недостаток. Вы не сможете поменять строку на какую только пожелаете. Она содержит различные значения реестра, разделенные символом «;».
Для изменения значения относительно всех пользователей используйте:
Для одного пользователя:
Изначально здесь лишь один ключ По умолчанию или default. Создайте три параметра строк:
Изменения заработают после перезагрузки браузера. Например:
Как изменить User Agent на мобильных устройствах?
В большинстве смартфонов строка user agent изменяется посредством встроенных настроек браузера.
Стандартный браузер для Android
User-Agent меняется в настройках браузера. За это отвечает опция UAString. Хотя изначально данное меню скрыто. Напишите в адресной строке about:debuq и кликните Поиск, чтобы сделать опцию видимой.
Dolphin Browser
Способ работает для Dolphin Browser версии 11.4.2 и выше. Меняется строка в меню Настройки – Специальные – Персонализация – Пользовательский агент. Предлагаются варианты «Android», «iPad», «iPhone», «Пользовательский» и «Рабочий стол». В «Пользовательском» можно набрать свою строку User Agent.
Как изменить User Agent в PHP?
Подходит для версии PHP 5.6 и новее. Есть два способа изменения юзерагента в PHP:
Пример применения для file_get_contents:
Пример для Soap Client:
Списки и примеры строк User Agent
Desktop браузеры:
Мобильные браузеры:
Планшеты:
iPad: Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
Поисковые системы:
Роботы, боты, анализаторы:
Заключение
Благодаря User-Agent вы можете ограничивать ботам доступ к страницам своего ресурса, анализировать, с какого браузера/устройства/IP/Операционной системы был сделан запрос и подгонять свой веб-ресурс под различные браузеры, чтобы он отображался корректно для всех пользователей вне зависимости от того, с каких устройств они переходят.
Оцените эту статью. Чтобы мы могли делать лучший контент! Напишите в комментариях, что вам понравилось и не понравилось!
Рейтинг статьи: 4.5 / 5. Кол-во оценок: 23
Пока нет голосов! Будьте первым, кто оценит эту статью.