как узнать версию html сайта
Как определить, какая версия HTML используется?
Если страница начинается с и без doctype, как это интерпретировать? Какая версия HTML используется? Может ли это интерпретировать браузер как HTML5 или какая-либо другая версия? И как это определить?
например, см. ниже html файл.
Если страница начинается с и без doctype, как это интерпретировать?
Какая версия HTML используется?
Браузеры не заботятся о версиях HTML, только те элементы и атрибуты, которые они распознают.
Прочитайте эту статью о том, как браузеры определяют режимы рендеринга (и режимы, которые у них есть):
Большинство браузеров используют DTD (DocType Declaration) для определения режима рендеринга. IE, поскольку IE8 также интерпретирует метатег, совместимый с X-UA, чтобы помочь определить.
Приложение: выбор режима IE8s
Начало: перейдите в раздел «Совместимая с X-UA мета?».
X-UA-совместимая мета?
X-UA-совместимый HTTP-заголовок?
Quirky или No Doctype? (Режим совместимости)
Показать все веб-сайты. Pref Set?
Отображать сайты интрасети. Pref Set?
Является ли сайт в зоне интрасети?
Домен в MS-Maintained List?
В рамке на странице режима совместимости?
Кнопка режима совместимости нажата?
Quirky или No Doctype? (IE8)
Почти стандарты Doctype?
Согласно спецификации W3C о DOCTYPE здесь:
и старше HTML4.01 спецификации о DOCTYPE здесь:
В действительном документе HTML объявляется, какая версия HTML используется в документе.
DOCTYPE является обязательным элементом любой HTML-страницы, чтобы быть допустимым HTML. Не имея этого, браузеры будут иметь специфическую для браузера интерпретацию вашей страницы, обычно называемую режимом Quirks. Это будет отличаться в каждом браузере, и на него никогда нельзя полагаться. Мораль истории состоит в том, чтобы всегда включать DOCTYPE в самую верхнюю часть вашей страницы.
Как узнать CMS сайта?
Задавайте, а мы ответим на него в блоге.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
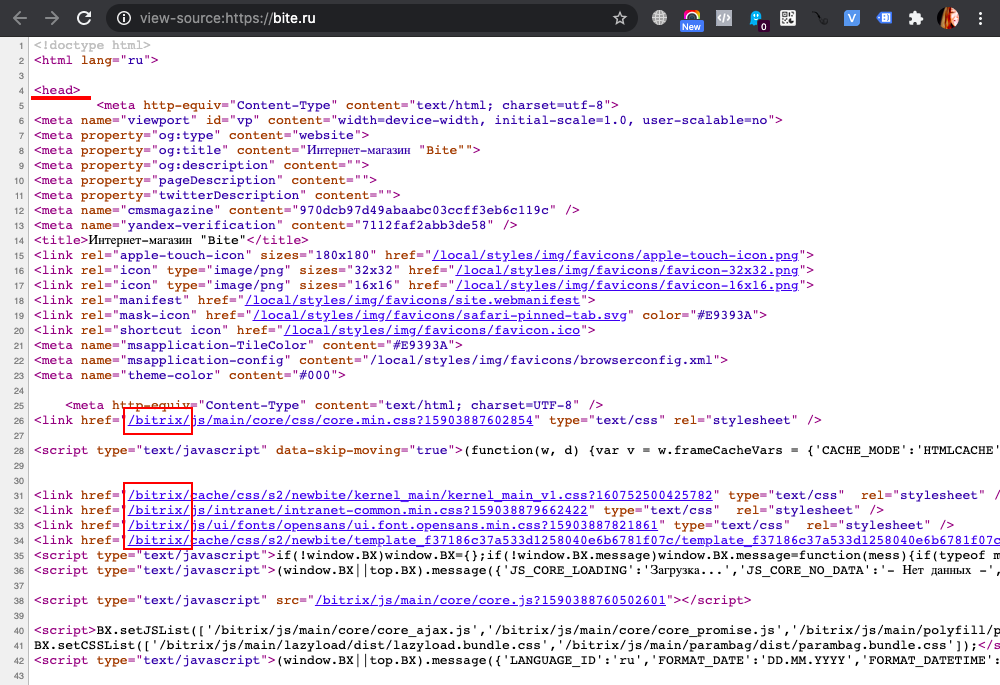
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
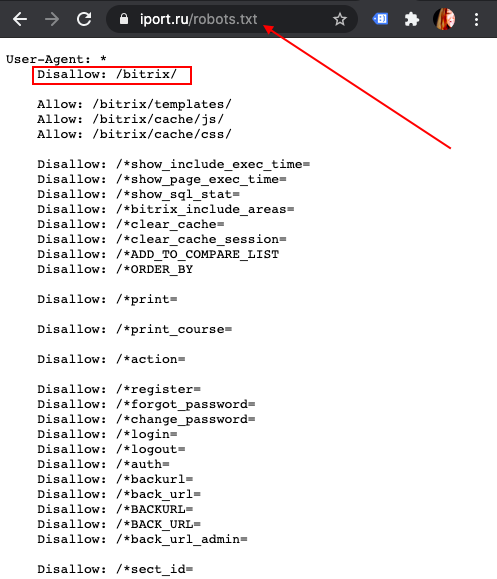
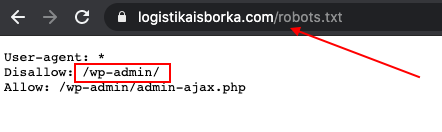
По файлу robots.txt
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
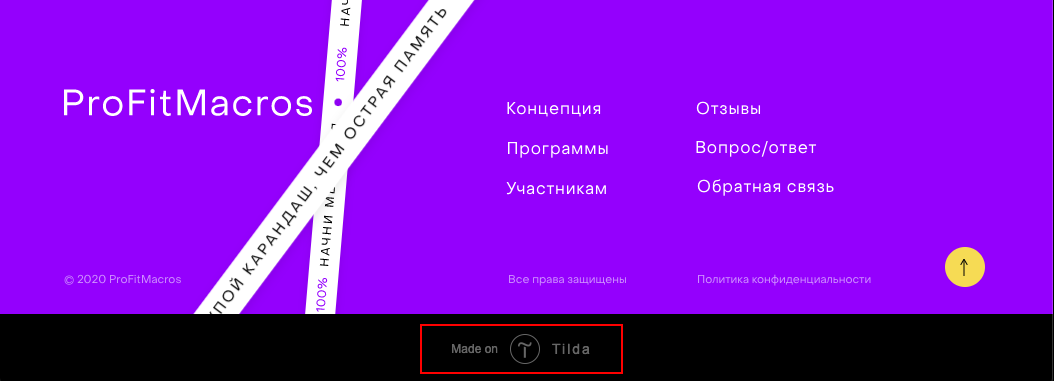
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
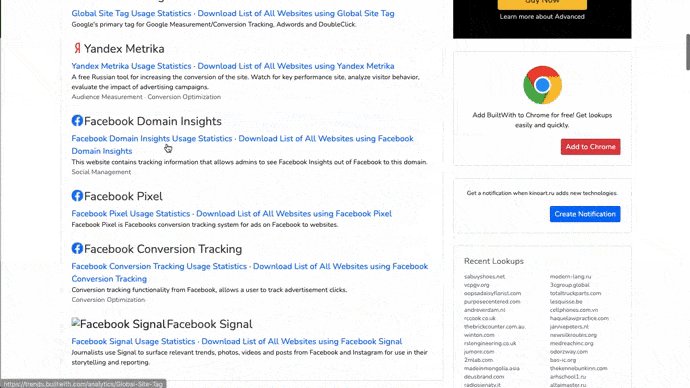
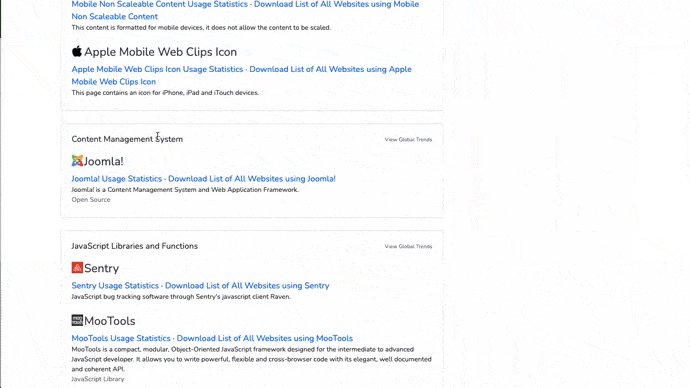
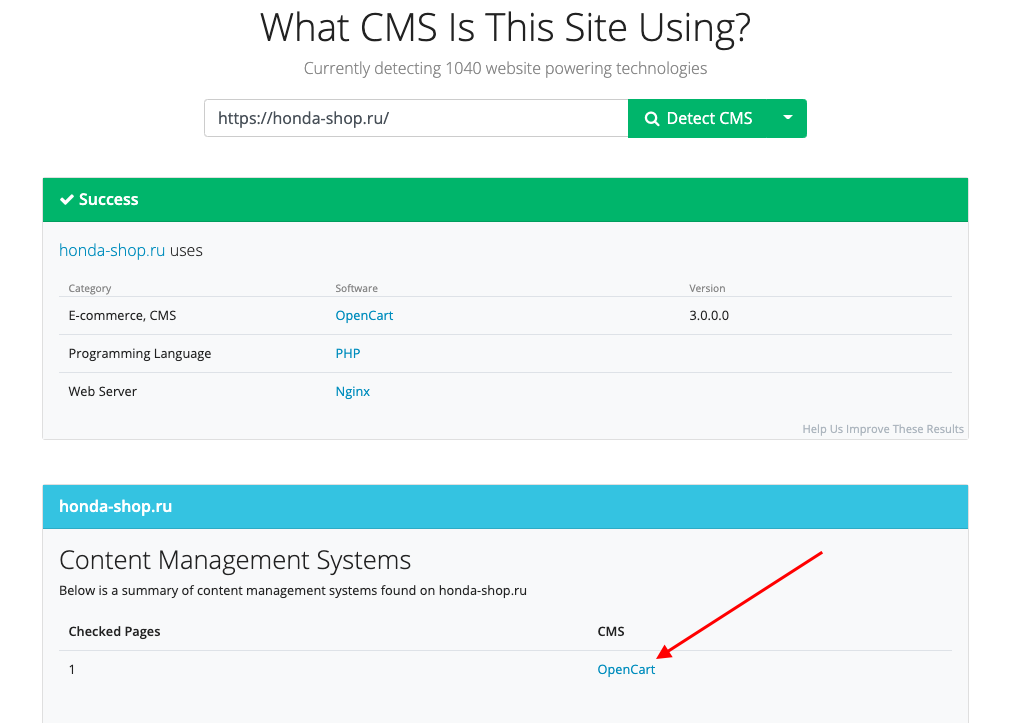
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
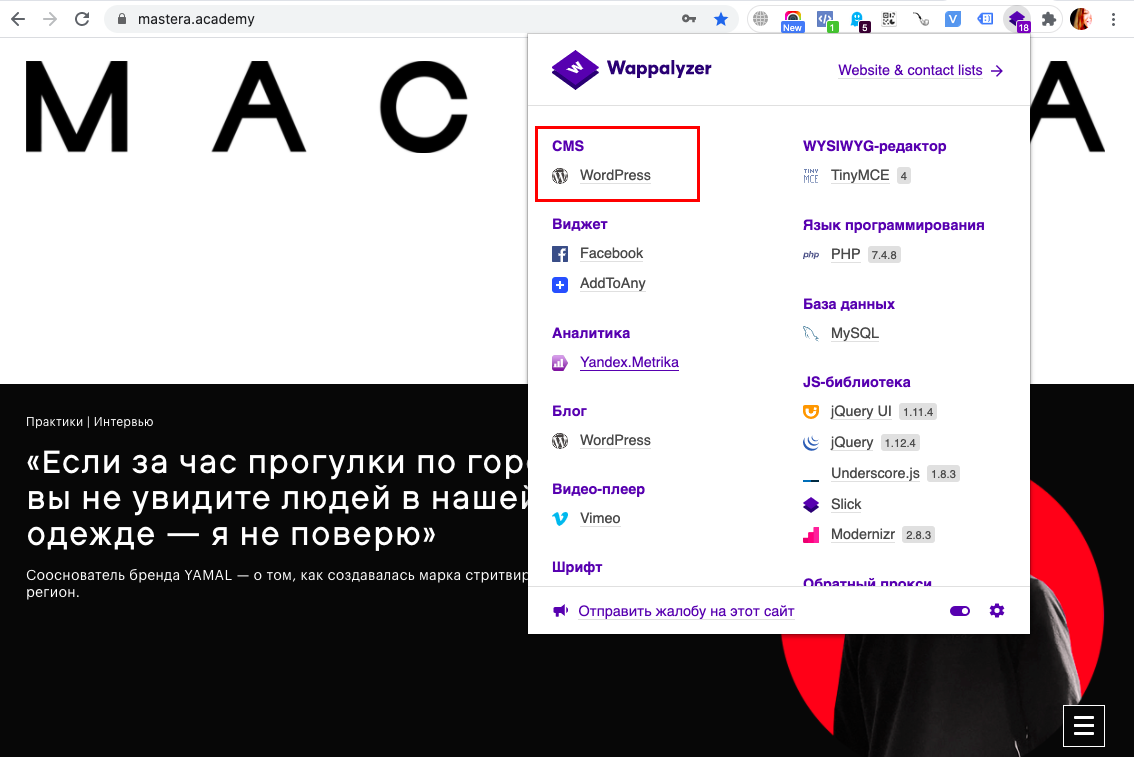
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Как узнать версию PHP на сервере
PHP – это скриптовый язык, который используется преимущественно при разработке приложений. С его помощью можно отправлять формы, работать с базами данных, использовать сессии, cookies и многое другое. От версии PHP, установленной на сайте или сервере, зависит то, как и какие возможности языка вы сможете использовать в проекте.
Поговорим о том, как узнать версию PHP сайта и сервера, причем разберем несколько способов.
Создание файла info.php и перемещение его на сервер
Сначала пробуем создать файл с прописанным содержимым. С его помощью мы определим конфигурацию интерпретатора PHP. Сделать это, кстати, можно двумя способами – на компьютере (а затем скопировать файл в корень сайта) или же сделать все прямо в файловом менеджере.
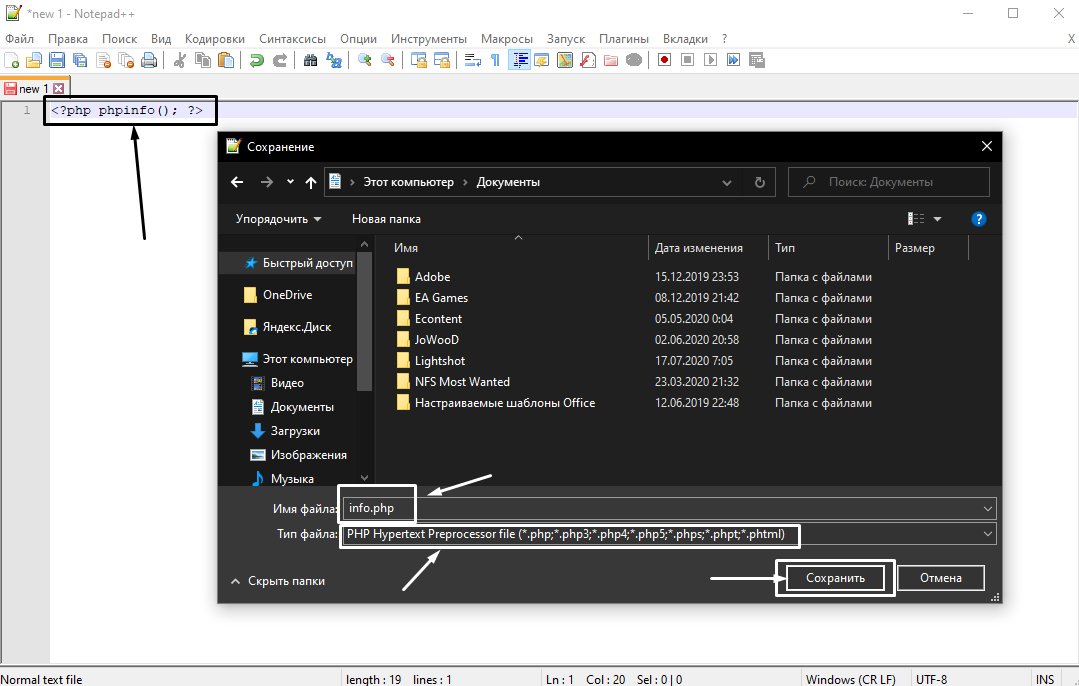
Первый способ: Открываем любой блокнот или редактор кода (лучше всего), потом вписываем в него вот такое значение:
Сохраняем это и даем название документу – info.php.
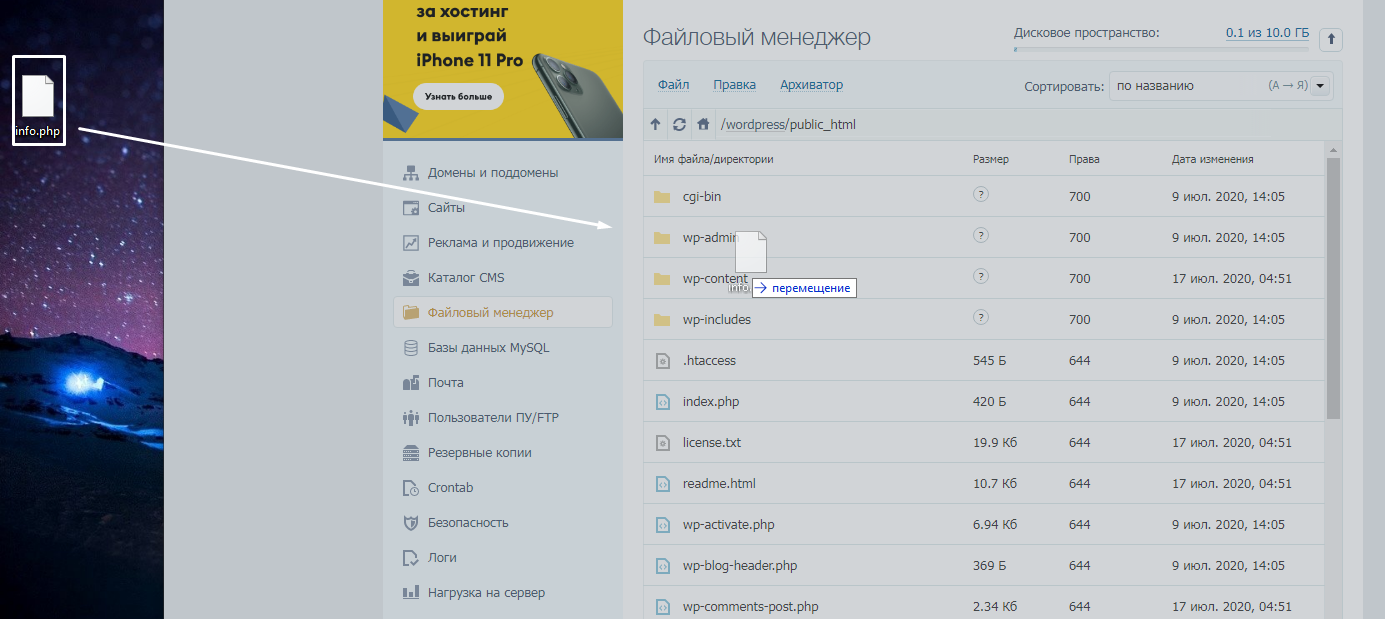
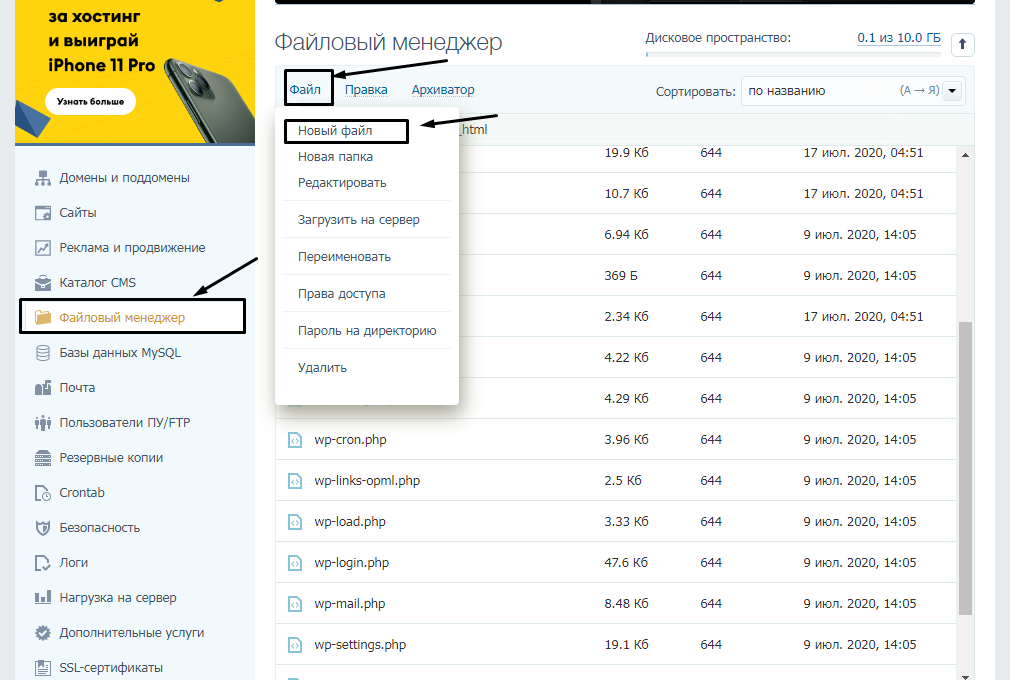
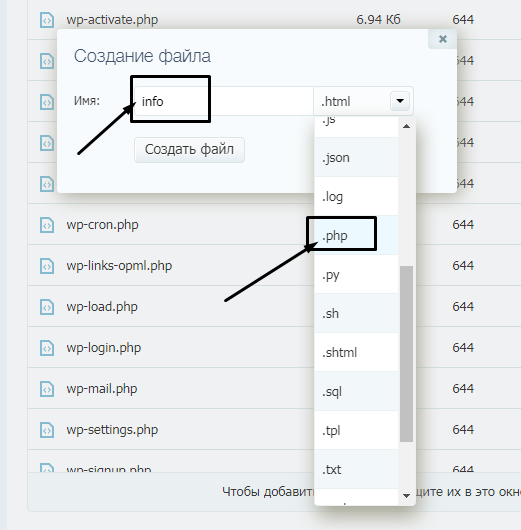
Второй способ: Открываем файловый менеджер через панель управления и переходим в корневую папку. Путь к ней – /wordpress/public_html. Жмем по пункту «Файл», в выпадающем меню выбираем элемент «Новый файл».
Теперь указываем название и формат будущего файла.
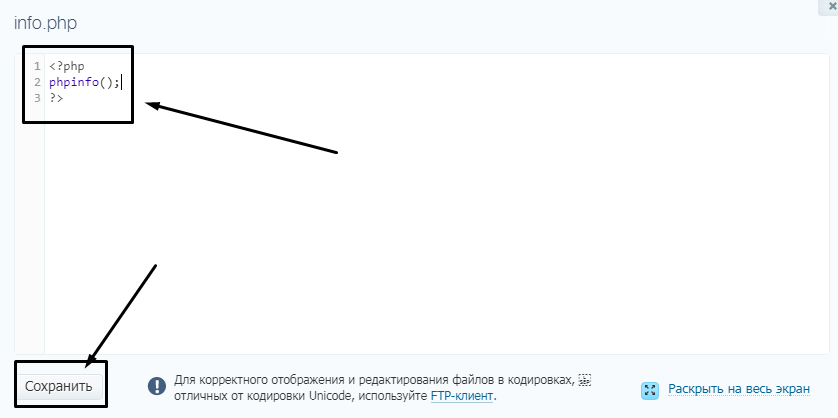
Вписываем в содержимое вот такое значение:
Потом сохраняем изменения нажатием на соответствующую кнопку и закрываем окно.
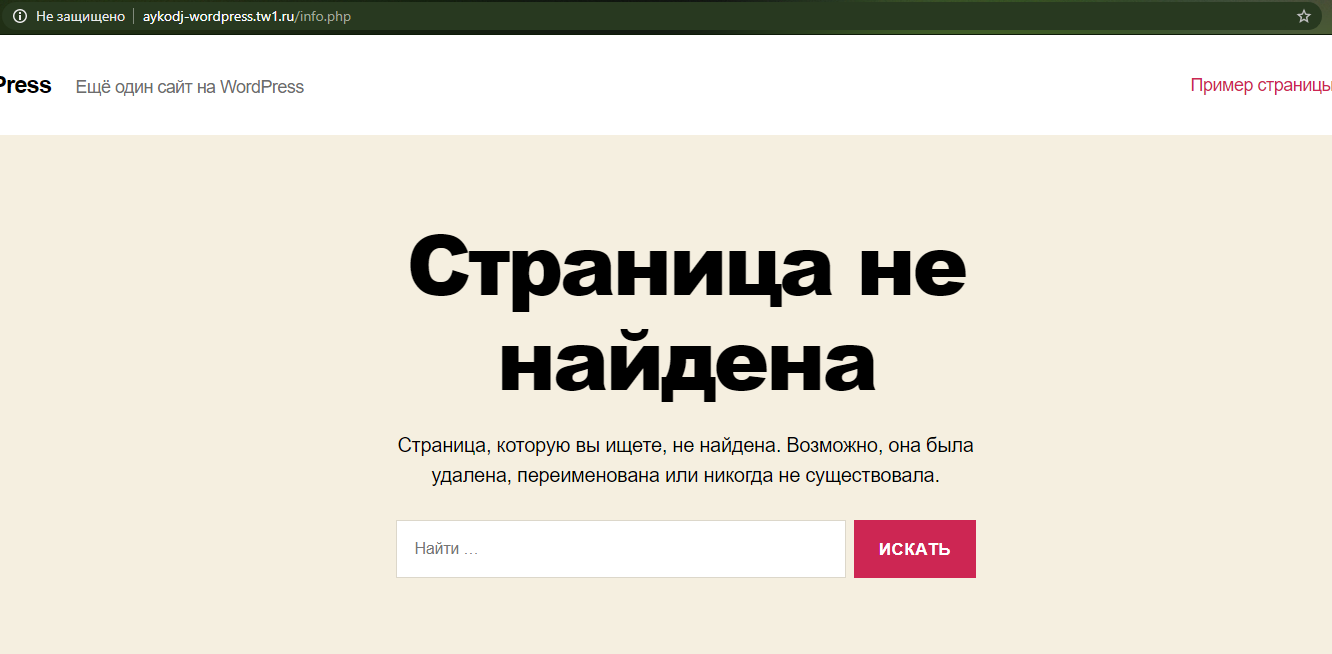
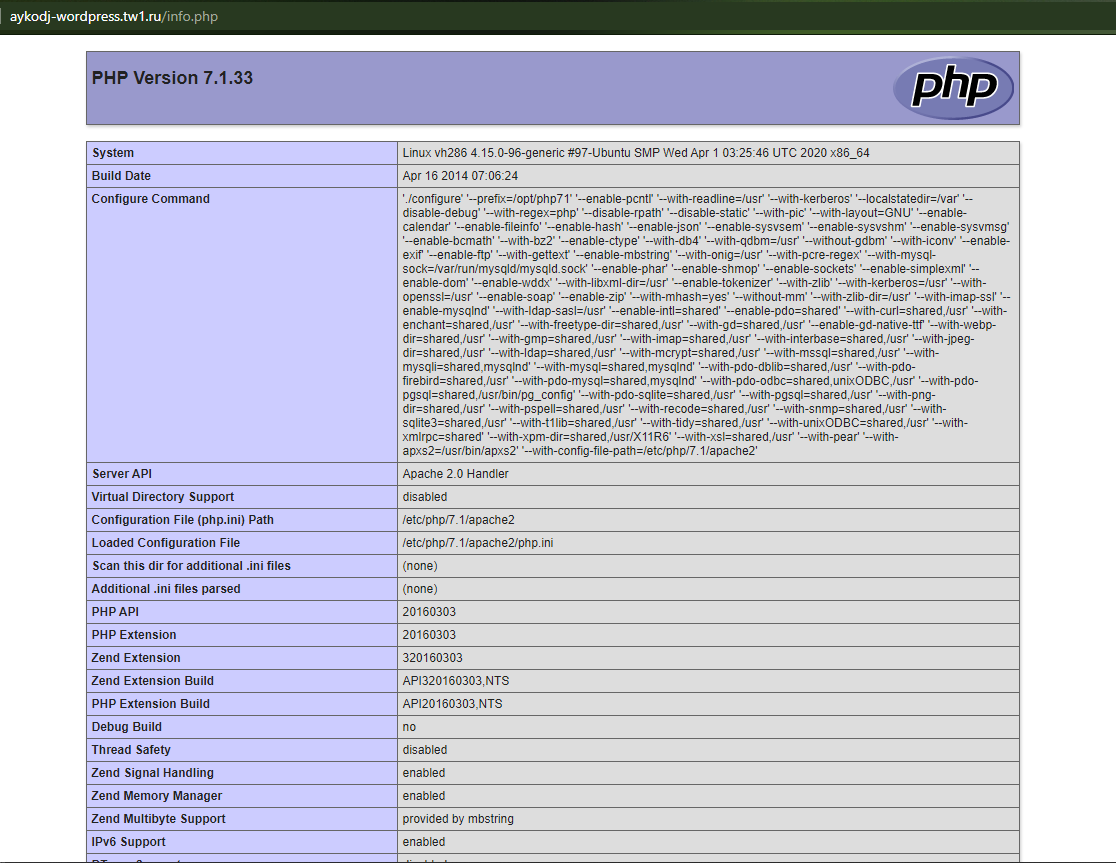
Теперь переходим к проверке. Для этого надо открыть новую вкладку в браузере и ввести там такую ссылку:
Здесь site.com нужно заменить ссылкой на ваш сайт (пример на скриншоте), затем перейти по нему нажатием на кнопку Enter. Откроется страница, на которой в левом верхнем углу отобразится версия PHP.
Просмотр версии PHP на сайте хостинга
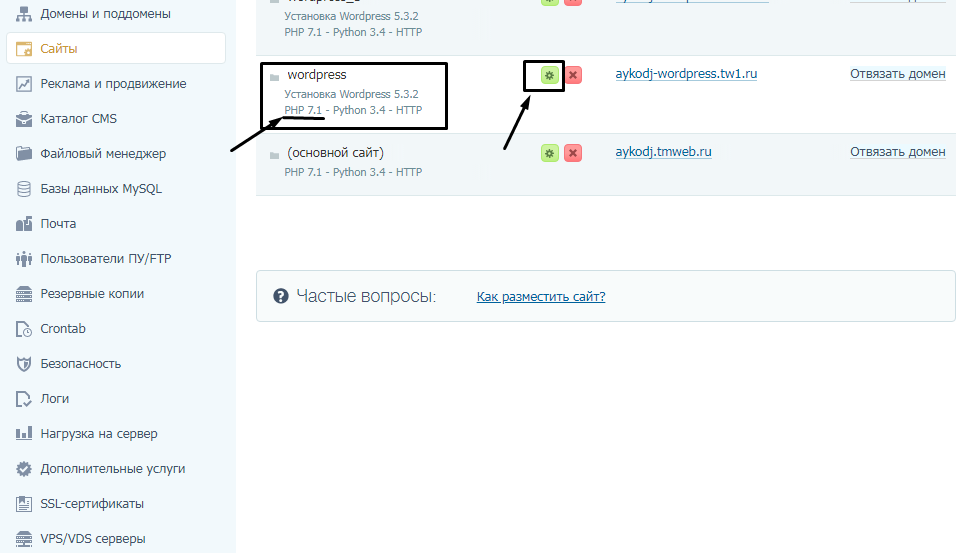
Можно узнать версию PHP на хостинге TimeWeb, причем не просто посмотреть, но и изменить ее. Открываем в панели управления раздел «Сайты». По сути все, версию узнали, но не так подробно, как хотелось бы (сравните с другими примерами).
Дальше можно нажать на зеленую иконку с изображением шестеренки и тем самым перейти в настройки. Откроется новое окошко, где можно выбрать версию PHP и Python.
Как открыть код сайта и зачем это нужно?
Все браузеры позволяют просматривать исходный код страницы. В этой статье приводится информация о том, как открыть код страницы в наиболее популярных браузерах:
Как посмотреть код сайта — вводная информация
Просматривая исходный код страницы важно помнить, что информация и код, не обработанные сервером не будут отображаться. Например, почти все поисковые системы обрабатывают информацию на сервере, и затем отображают результаты на веб-странице.
Это правило применимо ко всем скриптам, выполняемым на стороне сервера, SSI и к программному коду. Следовательно, поисковые системы, форумы, опросы, чаты не отображают свой код. Копирование информации из исходного кода может привести к серьёзным ошибкам или отправить обратно на страницу.
Как посмотреть код страницы в браузере Microsoft Edge
Как открыть код страницы в браузере Microsoft Internet Explorer
Как открыть исходный код страницы в Microsoft Internet Explorer :
Как открыть код страницы в браузерах Mozilla Firefox и Netscape
Совет : В последних версиях браузера нажатие на клавишу F12 или Ctrl+Shift+I вызывает интерактивный инструмент разработчика. Это нужно учитывать перед тем, как открыть код страницы в браузере Firefox.
Как просмотреть раздел исходного кода страницы
Как посмотреть код страницы в гугл хром?
Совет : В последних версиях Google Chrome нажатие на клавишу F12 или Ctrl+Shift+I также вызывает интерактивный инструмент разработчика.
Просмотр кода страницы в браузере Apple Safari
Как открыть код страницы в браузере Opera
Как открыть код страницы в Опере:
Совет : Если вы не видите подменю « Разработчик » ( или Разработка ) ( Developer ), выберите More tools ( Другие инструменты ); Show developer menu ( Показать меню разработчика ). Далее щелкните по кнопке меню еще раз. Теперь вы увидите подменю Разработчик ( Developer ).
Совет : В последних версиях Opera нажатие на комбинацию клавиш Ctrl+Shift+I вызывает интерактивный инструмент разработчика.
Как посмотреть исходный код страницы в браузере Google Chrome на Android — смартфонах
Как закрыть исходный код
Когда закончите просматривать исходный код страницы, можно выйти или закрыть его. Этот процесс зависит от метода, которым вы его открыли.
Это вся информация о том, как открыть код страницы. Надеюсь, она вам помогла.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!