как узнать версию react через npm
Как узнать, какая версия React запущена во время выполнения в браузере?
Есть ли способ узнать версию React во время выполнения в браузере?
React.version это то, что вы ищете.
Однако это недокументировано (насколько мне известно), поэтому это может быть нестабильная функция (то есть, хотя и маловероятно, она может исчезнуть или измениться в будущих выпусках).
Пример с React импортированным как скрипт
Пример с React импортированным модулем
Этот второй подход является рекомендуемым. Большинство веб-сайтов будут использовать его. create-react-app делает это ( за сценой использует webpack ). В этом случае React он инкапсулирован и, как правило, вообще недоступен вне пакета (например, в консоли браузера).
Из командной строки:
Откройте Chrome Dev Tools или аналогичный и запустите require(‘React’).version в консоли.
Это работает и на таких сайтах, как Facebook, чтобы узнать, какую версию они используют.
Установив React Devtools, вы можете запустить это из консоли браузера:
Что выводит что-то вроде:
Метод 1: посмотрите в ECMAScript:
Номер версии экспортируется обоими модулями react-dom и react, но эти имена часто удаляются при объединении, а версия скрывается внутри контекста выполнения, к которому нет доступа. Умная точка останова может напрямую показать значение, или вы можете выполнить поиск в ECMAScript:
Метод 2: используйте точку останова DOM:
Версия также вводится в инструменты разработки React, но, насколько я знаю, нигде не отображается.
Команды для работы с NPM
ГИД по командам консоли для работы с менеджером пакетов NPM: как установить, обновить или удалить установленный модуль или пакет NPM и другие команды NPM
Современная разработка очень тесно связана с использованием Node JS. В свою очередь Node JS используется как оболочка для работы с NPM и его пакетами (всем известная папка node_modules).
В данной статье я постараюсь перечислить все самые популярные команды для NPM: установка, обновление, удаление пакетов и др.
Инструкции по NPM
И всё таки думаю что стоит для начала упомянуть пару важных консольных команд для Node JS.
Как посмотреть список всех команд Node.js
Чтобы посмотреть список всех команд доступных в Node.js, для этого нужно ввести в консоли команду:
Как узнать версию установленного Node.js
Команды для NPM и работы с пакетами, модулями
Если расписывать команды NPM-а, то так же начнём с того как в консоли вывести все доступные команды нпма.
access, adduser, audit, bin, bugs, c, cache, ci, cit, completion, config, create, ddp, dedupe, deprecate, dist-tag, docs, doctor, edit, explore, get, help, help-search, hook, i, init, install, install-test, it, link, list, ln, login, logout, ls, outdated, owner, pack, ping, prefix, profile, prune, publish, rb, rebuild, repo, restart, root, run, run-script, s, se, search, set, shrinkwrap, star, stars, start, stop, t, team, test, token, tst, un, uninstall, unpublish, unstar, up, update, v, version, view, whoami
Например посмотреть инструкции для обновления:
В установленном по умолчанию браузере откроется страница с инструкциями по данной команде. Инструкции находятся локально и не требуют подключения к интернету.
Как узнать версию NPM
Как обновить NPM
В отличии от Node.js, NPM знает как обновить себя! Чтобы обновить свой NPM до последней версии, вводим в терминале такую команду:
Инициализация пакетов NPM
Команда npm init создаст файл package.json или установит прописанные пакеты из файла package.json если он уже создан.
Работа с NPM-пакетами
Установить пакеты из файла package.json :
npm скачает и установит все пакеты указанные в файле package.json
Посмотреть список установленных пакетов:
Посмотреть список установленных пакетов, которые требуют обновления:
Список глобально установленных пакетов требующих обновления:
Глобальная установка пакета:
Удалить пакет:
Удалить глобально установленный пакет:
Обновить пакеты:
И в заключение, если вы пользуетесь конролем версий Git, то незабудьте добавить в файл .gitignore исключение для папки node_modules, чтобы гит не индексировал файлы из этой папки. Для этого создайте файл .gitignore если он у вас ещё не создан и пропишите в нём отдельной строкой:
Обновление пакетов NPM при изменении мажорной версии
Для обновления мажорной версии есть такая команда:
— в итоге будут обновлены все пакеты.
. Делайте такое обновление только в случае если вы уверены и понимаете что делаете. Мажорная версия несёт изменения для которых есть изменения в настройках.
Посмотрите это видео, где есть понятное объяснение по версиям пакетов NPM:
*** Авторизируйтесь чтобы писать комментарии.
React: Установка и настройка
В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
Почему React?
Установка и настройка
Есть несколько способов начать работу с React. Во-первых, мы взглянем на CodeSandbox и CodePen. Если вы хотите сразу начать играть с кодом, это хороший способ!
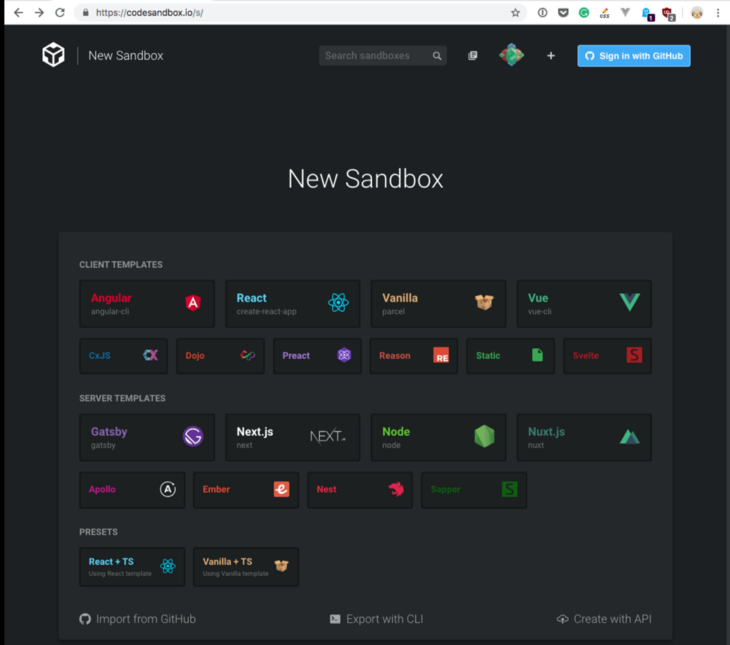
React в CodeSandbox
Перейдите на https://codesandbox.io/s и нажмите «React».
Мгновенно вы окажетесь в среде React, которая была настроена с помощью create-react-app. Мы рассмотрим этот метод далее в статье! Если вы хотите начать программирование без настройки локальной установки, это отличный способ! Такие задачи, как сборка, преобразование и управление зависимостями, все автоматизированы, и вы можете легко поделиться ссылкой на все, над чем вы работали!
React в CodePen
Создаем приложение React
Установка с помощью Create React App
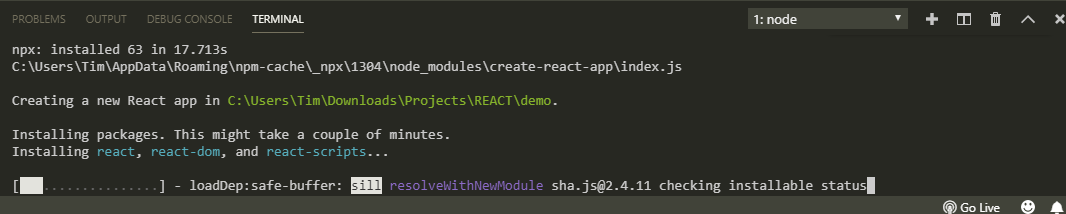
Все, что нам нужно сделать, это открыть наш терминал и запустить следующую команду:
Запустите указанную выше команду, чтобы начать установку! Дайте ему любое имя, которое вам нравится..
Установка может занять несколько минут. Прямо сейчас он устанавливает все зависимости, необходимые для построения вашего проекта. И это также генерирует вашу первоначальную структуру проекта.
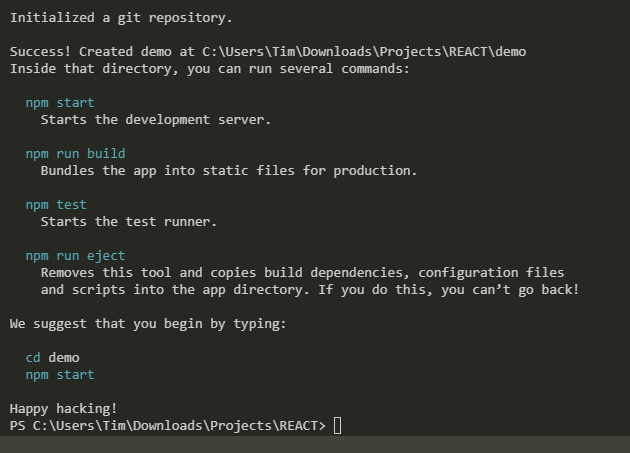
Успех! Теперь вы можете открыть папку вашего проекта и проверить созданную файловую структуру.
Несколько команд были добавлены в файл package.json :
Запуск вашего приложения
Теперь давайте запустим наш локальный сервер! Из папки вашего приложения запустите:
Ваше приложение запустится в браузере на localhost:3000
Каждый раз, когда вы начинаете новый проект с помощью create-react-app, вы будете иметь последнюю версию React, React-DOM и React-Scripts. Теперь давайте кратко рассмотрим некоторые функции create-react-app.
Возможности Create-React-App
Прод сборка
Сама команда build преобразует ваш код React в код, который понимает браузер (используя Babel). Он также оптимизирует ваши файлы для лучшей производительности, объединяя все ваши файлы JavaScript в один файл, который будет минимизирован для сокращения времени загрузки.
Тестирование вашего приложения
Ejecting
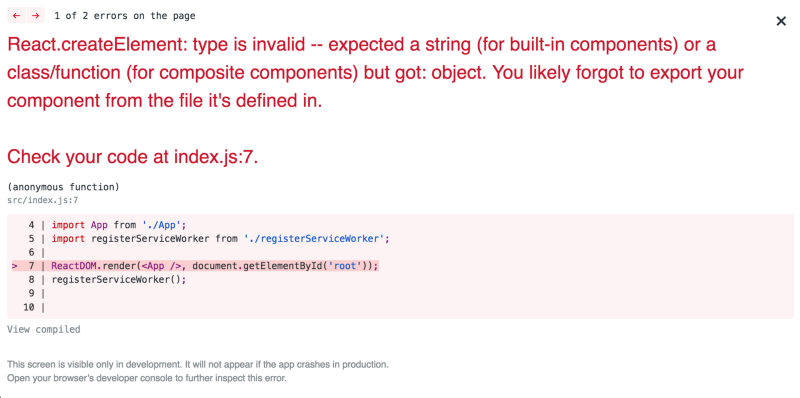
Сообщения об ошибках
Опечатки и синтаксические ошибки приведут к ошибке компиляции. И если у вас есть куча ошибок, вы получите оверлей, разбивающий каждую, например так:
Заключение
Для установки React для начала понадобится установить и настроить локальную среду разработки. Если вы занимаетесь разработкой, то у вас уже явно установлен локальный сервер. Также, можно попробовать React онлайн, прямо в браузере, подключив внешние файлы библиотеки и использовав следующий код:
Для установки React на локальном сервере, потребуется установка Node JS >= 6 версии.
Если у вас установлен npm 5.2.0+, вы можете использовать npx вместо этого.
Установленное React приложение создает конвейер сборки frontend и его можно использховать с любым backend.
В React используеются такие frontend инструменты, как Babel и webpack, но вы также можете использовать другие инструменты и настраивать конфигурацию приложения по своему усмотрению.
Когда приложение готово к развертыванию в производство, то запуск следующей команды приведет к созданию оптимизированной сборки вашего приложения в build каталоге.
Вам не нужно переписывать свое приложение, чтобы начать использовать React. Вы можете добавлять React в небольшую часть вашего приложения, например отдельный виджет, чтобы вы могли видеть, хорошо ли он подходит для вашего использования.
Хоть React и можно использовать без набора стартовой сборки, рекомендуется установить следующий набор для разработки:
Установка React
Чтобы установить React с npm, запустите:
Чтобы установить React с Yarn, выполните:
Включение ES6 и JSX
Hello World с ES6 и JSX
Самый маленький пример React выглядит так:
Этот код превращается в элемент DOM с идентификатором root и содержимым внутри него:
Аналогично, вы можете отобразить компонент React внутри элемента DOM где-то внутри вашего существующего приложения, написанного с помощью любой другой библиотеки пользовательского интерфейса JavaScript.
Разработка и производство
По умолчанию React содержит много полезных предупреждений. Эти предупреждения очень полезны в разработке.
Тем не менее, они делают версию разработки React более крупной и медленной, поэтому вы должны использовать производственную версию при развертывании приложения.
Использование CDN
Если вы не хотите использовать npm для управления пакетами клиента, react и react-dom пакеты, то можете подключать файлы из CDN.
UMD-сборки React и ReactDOM доступны через CDN.
Вышеупомянутые версии предназначены только для разработки и не подходят для производства. Минимизированные и оптимизированные производственные версии React доступны по адресу:
Чтобы загрузить определенную версию reactи react-dom, замените 16 номер версии.
Почему crossorigin атрибут?
Если вы используете React из CDN, то рекомендуется сохранить crossorigin атрибут:
Также рекомендуется проверить, что используемый CDN задает Access-Control-Allow-Origin: * HTTP-заголовок. Это позволяет улучшить обработку ошибок в React 16 и более поздних версиях.
Как узнать версию React, запущенную во время выполнения в браузере?
Есть ли способ узнать версию React в браузере?
8 ответов
React.version это то, что вы ищете.
Хотя он недокументирован (насколько мне известно), поэтому он не может быть стабильной функцией (то есть маловероятно, что он может исчезнуть или измениться в будущих выпусках).
Пример с React импортированным как скрипт
Пример с React импортированным как модуль
Очевидно, что если вы импортируете React как модуль, он не будет в глобальной области видимости. Приведенный выше код предназначен для комплектации с остальным приложением, например, используя веб-пакет. Он практически никогда не будет работать, если используется в консоли браузера (он использует пустой ввод).
Этот второй подход является рекомендуемым. Большинство сайтов будут использовать его. create-реагировать-приложение делает это (он использует webpack за сценой). В этом случае React инкапсулируется и, как правило, вообще недоступен за пределами пакета (например, в консоли браузера).
Для приложения, созданного с помощью create-реагировать-приложения, мне удалось увидеть версию:
Приложение было развернуто без исходной карты.
Предполагается, что вы импортируете React следующим образом: import React from ‘react’
Откройте Chrome Dev Tools или эквивалентный и запустите require(‘React’).version в консоли.
Это работает на сайтах, таких как Facebook, чтобы узнать, какую версию они используют.
С установленным React Devtools вы можете запустить его из консоли браузера: