как узнать версию vue cli
Vue CLI установка и обзор инструмента
Доброго времени суток. В этой статье разберёмся с таким инструментом как Vue cli, рассмотрим как установить Vue cli и какие задачи решает этот инструмент.
Для чего нужен Vue cli?
Vue cli представляет собой инструмент, который позволяет удобно и быстро создать приложение или прототип приложения на Vue.js. Vue cli хорош тем, что для приложения не требуется писать конфигурацию webpack — дефолтная конфигурация уже встроена во Vue cli. Само собой вы можете дописывать и изменять конфиг webpack. Об этом мы еще поговорим в статье. Vue cli состоит из трех компонентов:
Vue cli установка
Установить Vue cli можно следующими командами:
Если команда выполнилась без ошибок, то в терминале должен появиться доступ к команде vue. Проверку можно произвести командой
Команда выведет в консоль версию установленного пакета Vue cli. На момент написания статьи актуальная версию пакета 4.5.13.
Создаем проект с помощью Vue cli
project-name — это папка, в которой и будет создан проект.
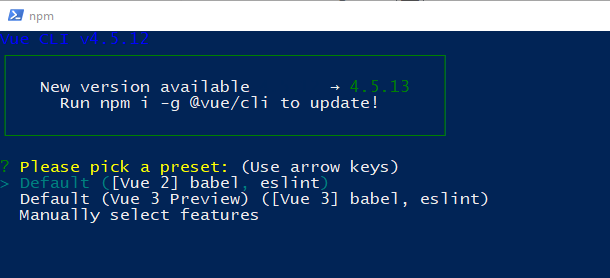
Vue cli создание проекта
Вы можете выбрать дефолтные настройки с Vue 2/3 или настроить все индивидуально выбрав Manually select features.
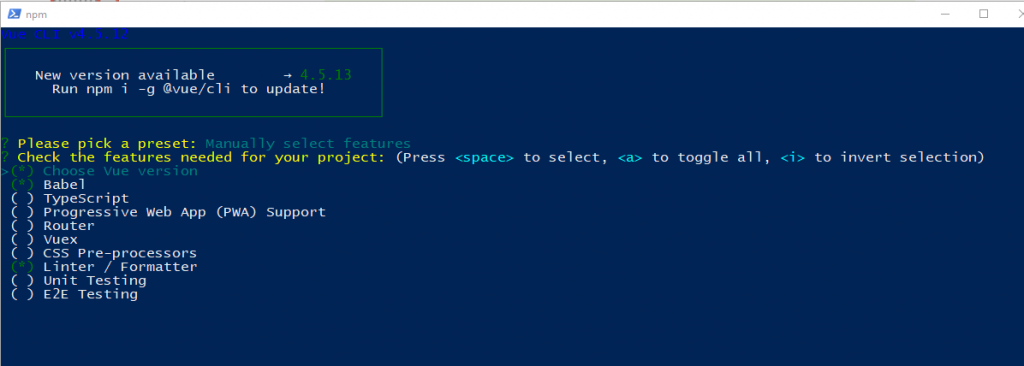
При настройке вручную вам можно будет выбрать следующие опции:
Vue cli установка — выбор опций при ручной настройке проекта
После успешной установки и скачивания пакетов сообщение в консоли предлагает нам перейти в папку проекта следующей командой в терминале:
Теперь мы находимся в корневой директории нашего только что созданного проекта и можем запустить локальный сервер для разработки и кодить:
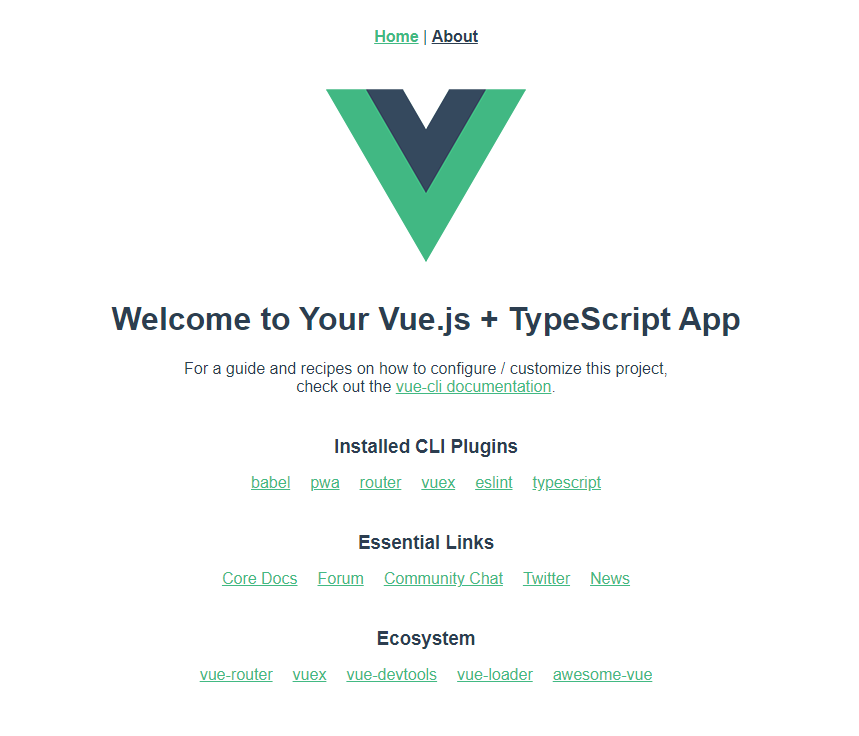
После выполнения команды у нас поднимется сервер, который будет доступен по адресу http://localhost:8080/. Если перейти по адресу, то вы увидите следующее:
Vue cli установка — тестовый сервер для разработки
Структура проекта
На скриншоте ниже можно ознакомиться со структурой проекта, которую предлагает Vue cli.
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Установка и системные требования Vue CLI 3
Системные требования
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Установка CLI Vue 3
Чтобы установить Vue CLI v3, запустите следующую команду:
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
Создание проекта Vue
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Что такое служба CLI Vue?
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Файлы и папки в проекте Vue:
Следующий скриншот отображает структуру проекта:
Плагины CLI Vue
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
Как добавить плагин Vue
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Полезные плагины Vue
Я также создал несколько расширений:
А что насчёт webpack?
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
Пользовательский интерфейс CLI Vue 3
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
Перейдите на страницу «Tasks».
Остановить проект можно с помощью кнопки « Stop task ».
Заключение
В этой статье мы рассмотрели новую версию Vue CLI, которая предоставляет целый ряд удобных функций: интерактивная разработка проектов, обширная коллекция официальных плагинов и полноценный графический интерфейс для создания и управления проектами на основе Vue.js.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Установка Vue.js непосредственно в Windows
Это руководство поможет вам настроить среду разработки Vue.js в Windows 10. Дополнительные сведения см. в статье Общие сведения о Vue.js.
Vue можно установить непосредственно в Windows или подсистеме Windows для Linux (WSL). Обычно мы рекомендуем установку Vue в WSL, если вы планируете взаимодействовать с серверной частью Node.js, хотите обеспечить согласованность с рабочим сервером Linux или будете выполнять команды Bash. Дополнительные сведения см. в статье Выбор между установкой в Windows и подсистеме Windows для Linux.
Предварительные требования
Установка Vue.js
Чтобы установить Vue.js, сделайте следующее:
Откройте командную строку (например, командную строку Windows или PowerShell).
Установите Vue.js с помощью npm:
Чтобы установить Vue.js с помощью CDN, а не npm, см. документацию по установке Vue.js. Также см. описание разных сборок Vue в документации по Vue.
Установка Vue CLI
Vue CLI — это набор средств для работы с Vue в окне терминала или командной строке. Они позволяют быстро сформировать шаблон нового проекта (vue create), создать прототип новых идей (vue serve) или управлять проектами с помощью графического пользовательского интерфейса (vue ui). Vue CLI — это глобально установленный пакет npm, который устраняет некоторые сложности при сборке (например, при использовании Babel или webpack). Если вы не создаете одностраничное приложение, вы можете не использовать Vue CLI.
Дополнительные сведения о надстройках, которые можно добавить (например, для анализа кода или Apollo для интеграции GraphQL), см. в описании надстроек Vue CLI в документации по Vue CLI.
Руководство для начинающих по Vue CLI
Самая последняя версия Vue CLI — это версия 3. Она предоставляет новый опыт для разработчиков Vue и помогает им начать разработку приложений Vue, не имея дело со сложной конфигурацией инструментов, таких как веб-пакет. В то же время, он может быть настроен и расширен с помощью плагинов для расширенных случаев использования.
Vue CLI v3 — это полноценная система для быстрой разработки и создания прототипов Vue.js. Он состоит из различных компонентов, таких как служба CLI, плагины CLI и недавно веб-интерфейс, который позволяет разработчикам выполнять задачи через простой в использовании интерфейс.
В этой статье я познакомлю вас с последней версией Vue CLI и ее новыми функциями. Я покажу, как установить последнюю версию Vue CLI и как создать, обслуживать и создавать пример проекта.
Vue CLI v3 Установка и требования
В этом разделе мы рассмотрим требования, необходимые для Vue CLI v3, и способы его установки.
Требования
Начнем с требований. Vue CLI v3 требует Node.js 8.9+, но рекомендуется v8.11.0 +.
Вы можете установить последнюю версию Node.js различными способами:
Создатель Vue, Эван Ю, описал версию 3 CLI как «совершенно другого зверя», чем его предшественник. Поэтому важно удалить любую предыдущую версию CLI (то есть 2.xx) перед тем, как приступить к этому учебному пособию.
Если пакет vue-cli установлен глобально в вашей системе, вы можете удалить его, выполнив следующую команду:
Установка Vue CLI v3
Теперь вы можете установить Vue CLI v3, просто выполнив следующую команду на своем терминале:
После успешной установки CLI вы сможете получить доступ к исполняемому файлу vue в своем терминале.
Например, вы можете получить список всех доступных команд, выполнив команду vue :
Вы можете проверить установленную версию, запустив:
Создание проекта Vue
После установки Vue CLI давайте теперь посмотрим, как мы можем использовать его для быстрой сборки завершенных проектов Vue с помощью современного интерфейсного набора инструментов.
Используя Vue CLI, вы можете создать или сгенерировать новое приложение Vue, выполнив следующую команду в своем терминале:
Совет: example-vue-project — это название проекта. Очевидно, вы можете выбрать любое допустимое имя для вашего проекта.
CLI запросит у вас предустановку, которую вы хотите использовать для своего проекта. Одним из вариантов является выбор предустановки по умолчанию, которая устанавливает два плагина: Babel для передачи современного JavaScript и ESLint для обеспечения качества кода. Или вы можете вручную выбрать функции, необходимые для вашего проекта из набора официальных плагинов. Это включает:
Что бы вы ни выбрали, CLI загрузит соответствующие библиотеки и настроит проект для их использования. И если вы решите вручную выбирать функции, в конце подсказок у вас также будет возможность сохранить выбранные параметры в качестве предустановки, чтобы вы могли использовать их в будущих проектах.
Теперь давайте посмотрим на другие сценарии для обслуживания проекта (с использованием сервера разработки веб-пакетов и перезагрузки горячих модулей) и построения проекта для производства.
Перейдите в папку вашего проекта:
Затем выполните следующую команду для локального обслуживания проекта:
Сервер разработки поддерживает такие функции, как горячая перезагрузка кода, что означает, что вам не нужно останавливать и запускать сервер каждый раз, когда вы вносите какие-либо изменения в исходный код вашего проекта. Это даже сохранит состояние вашего приложения!
И когда вы закончите разработку своего проекта, вы можете использовать следующую команду для создания производственного комплекта:
Что такое служба Vue CLI?
Служба Vue CLI — это зависимость во время выполнения ( @vue/cli-service ), которая абстрагирует веб-пакет и предоставляет конфигурации по умолчанию. Его можно обновлять, настраивать и расширять с помощью плагинов.
VueJS – Установка среды
Дата публикации: 2018-02-26
От автора: существует много способов, с помощью которых производится установка Vue JS. Некоторые из них будут описаны ниже.
Использование тэга script прямо в HTML-файле
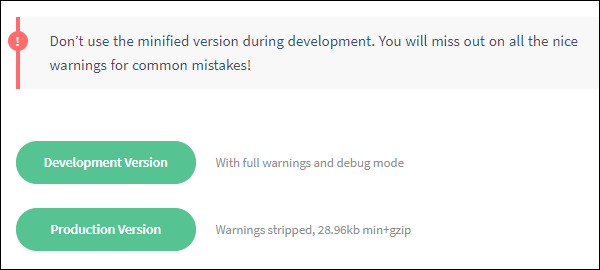
Перейдите на домашнюю страницу официального сайта VueJS //vuejs.org/v2/guide/installation.html и загрузите vue.js. Вы увидите две версии – производственную версию и версию для разработчиков. Версия для разработчиков не является минимизированной, в то время как производственная версия – минимизирована, как показано на следующем скриншоте. Версия для разработчиков предоставляет предупреждения и режим отладки во время разработки проекта.
Фреймворк VUE JS: быстрый старт
Получите бесплатный курс и узнайте, как создать веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Использование CDN
Мы можем также начать использовать файл VueJS из библиотеки CDN. по данной ссылке //unpkg.com/vue вы можете найти самую новую версию VueJS. VueJS доступен также на jsDelivr (//cdn.jsdelivr.net/npm/vue/dist/vue.js) и cdnjs (//cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js). При необходимости мы можем разместить файлы на сервере и начать работу с VueJS.
Использование NPM
Если вы имеете дело с крупномасштабными приложениями, то рекомендуется выполнять установку VueJS, используя npm-пакет. Он работает вместе с Browserify и Webpack, а также другими необходимыми инструментами, которые помогают в разработке. Ниже приведена команда установки с использованием npm.