как узнать вес страницы
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
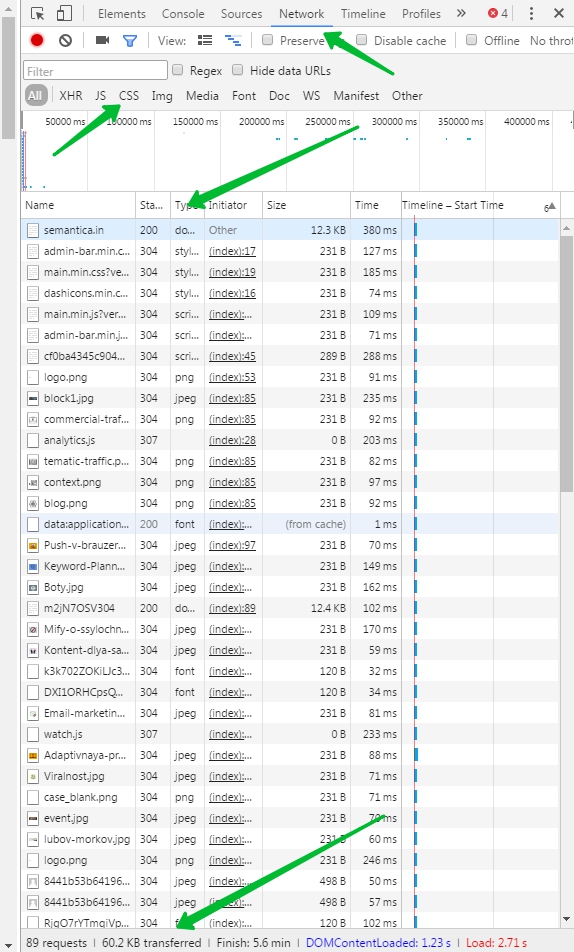
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
2ip.ru
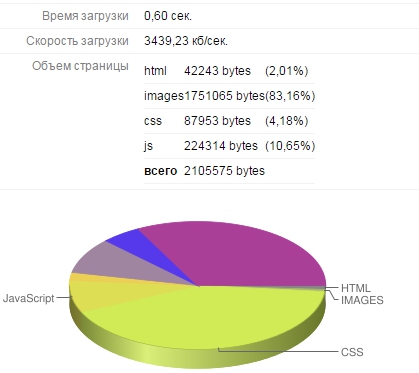
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
pingdom.com
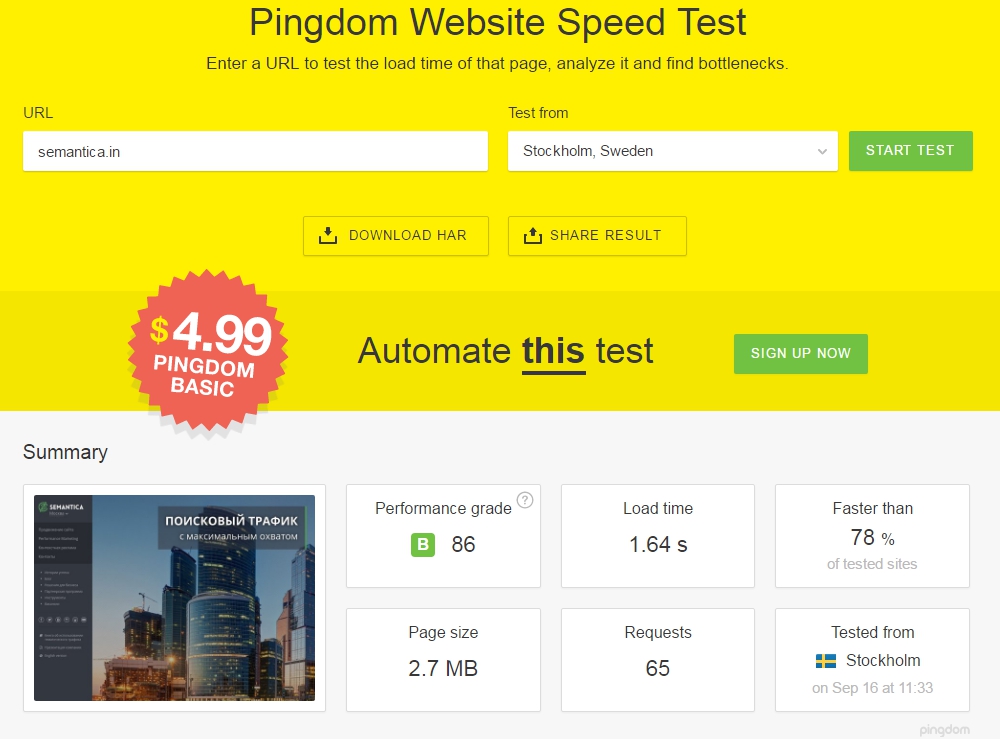
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
GTmetrix
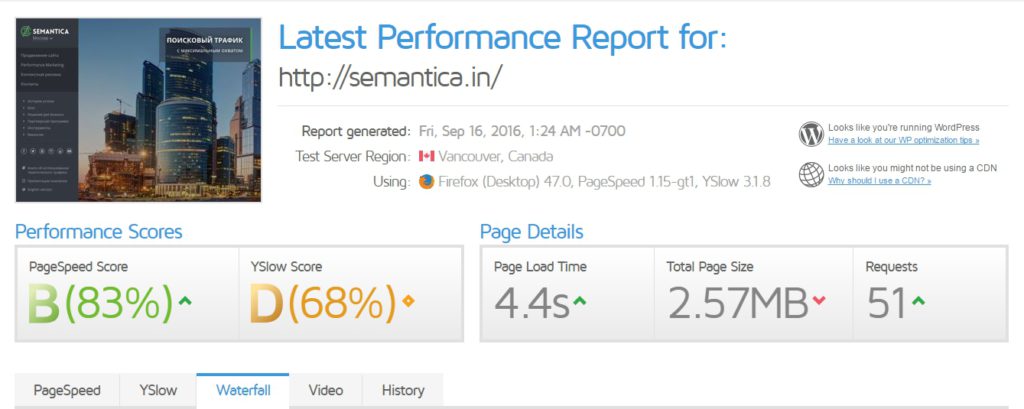
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Размер страницы сайта и компоненты, которые на него влияют
Увеличение размера страниц
Размер страницы сайта важен для внутренней SEO оптимизации! И его значение растет с каждым годом. Несмотря на то, что пропуская способность интернет соединений растет практически во всем мире, поисковые системы продолжают считать скорость загрузки сайта одной из важных переменных в алгоритмах ранжирования. Чтобы понять, как снизить вес страницы, прежде всего нужно понять влияние на вес отдельных компонентов.
Первая веб-страница появилась в 1990 году. С развитием интернета, увеличивалось и количество изображений, видео и CSS / JS-файлов на сайтах. Именно эти файлы приводят к росту размера страницы. В 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году – 3422 КБ в соответствии со статистикой, предоставленной httparchive.org. Он увеличился в несколько раз всего за семь лет! Это конечно сделало страницы более интерактивными и удобными для пользователей, но их размеры не перестают расти даже сейчас.
Ниже приведены последние данные, собранные в ноябре 2018 года, по самым популярным у пользователей разрешениям экранов.
1. Стандартные разрешения экрана рабочего стола
| Width x Height | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
2. Стандартные разрешения мобильного экрана
| Width x Height | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Почему размер страниц растет
1. JavaScript
JavaScript был создан с целью добавить интерактивности HTML-страницам. Он предоставляет HTML-разработчикам сильный и удобный инструмент программирования. Хотя большинство HTML-разработчиков не имеют никакого отношения к настоящему программированию, JavaScript упростил их работу еще больше, потому что это скриптовый язык с очень простым синтаксисом. Первая его вариация появилась в 1995 году. Она улучшалась множество раз до тех пор, пока не достигла нынешней формы. Это эффективный инструмент, который предоставляет разработчикам следующие возможности:
Область этого языка не ограничена. Если вы используете JavaScript для вашего сайта, не забывайте минимизировать его файлы, чтобы максимально уменьшить размер страницы и сделать сайт удобным и привлекательным для всех пользователей.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите все страницы с соотношением текста к коду меньше 10%
2. Картинки
Картинки – самая важная причина упомянутого увеличения размера за последние 7 лет. За эти годы картинки стали главной приманкой внимания аудитории. Сегодня мало кто считает привлекательной статью без изображений. Тем не менее, есть решение. Существуют некоторые сервисы, такие как Optimus, Imagify и т. п., позволяющие сжимать размер изображения, но сохранять такое же высокое качество. Кроме того, есть форматы картинок WebP и FLIF созданные специально для уменьшения размера изображений и, следовательно, уменьшения размеров страниц сайта. Чтобы найти страницы с самым большим весом, необходимо провести технический аудит сайта.
3. Шрифты
Так же как и изображения, шрифты улучшались всё это время. И сейчас уже около 57% сайтов применяют собственные уникальные шрифты.
В 2017 году шрифты среднего сайта занимали в совокупности около 113 КБ, тогда как в 2010 году это число было всего 2 КБ.
Шрифт – важный компонент личного брендинга. Но при выборе уникального шрифта для сайта, лучше сразу искать вариант с меньшим весом.
4. Видео
В наши дни видео стало важной частью многих ресурсов. Видео используется в качестве иллюстративного примера, для привлечения внимания аудитории, презентации продукта и как эффективный инструмент улучшения поведенческих факторов. Но, высококачественное видео влияет на размер сайта.
Хотя видео в 2016 году занимает всего 7,7% от общего размера среднего сайта, это всё еще на 174 кб больше, чем размер среднего сайта в 2010 году.
5. Реклама
В современном мире реклама стала более сложной. Она больше не состоит просто из текста. Чтобы привлечь максимум внимания, веб-мастера и маркетологи, как правило, добавляют фотографии, анимацию или даже видео в свои объявления. Естественно, это увеличивает размер сайта и снижает его скорость загрузки. Чтобы решить эту проблему пользователи часто используют Ad Blocker, который может помочь уменьшить видимость рекламных объявлений и таким образом скорость загрузки возрастает несколько раз.
Это особенно эффективно для мобильных устройств или планшетов. Поэтому важно отслеживать объявления на сайте, чтобы выяснить, как они влияют на скорость. Регулируйте и меняйте рекламу на сайте, чтобы она занимала, как можно меньше места.
Вес страниц на мобильных устройствах
Только за последние два года количество пользователей мобильных устройств увеличилось до миллионов по причине того, что использовать телефоны и планшеты намного удобнее, чем ПК или ноутбук. У Lukew.com имеется статья, предоставляющая нам следующие данные:
Это означает, что скорость страницы пострадает, если она не оптимизирована под мобильные устройства. Чтобы сохранить хорошую скорость, может потребоваться пожертвовать некоторыми аспектами. К примеру, удалить анимацию или размещенное видео. Также важно следить за шириной сайта, иначе посетители могут упускать важную информацию, которую вы бы хотели им донести. Если страница сайта будет слишком растянута, она будет нечитабельна, и некоторые элементы, важные блоки не будут отображаться.
Тенденция с мобильными очень проста и наглядна. Сначала Google запускает проект AMP, а далее обещает сделать мобильный индекс основным. В 2019 он это воплотил в жизнь. Ко всем новым сайтам mobile-first index уже применяется по умолчанию. Основным устройством поиска информации и принятия решений уже давно стал смартфон. Особенно после значительного увеличения диагонали экрана практически у всех современных мобильных устройств.
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
А сколько «весят» страницы твоего сайта?

У многих из нас хороший, скоростной интернет. Поэтому многие вебмастера не задумываются над тем, сколько должен весить сайт. Однако, я часто сталкиваюсь с тем, что в моём распоряжении слабый интернет. Таким примером является то, что живя на достаточном расстоянии от города М, у нас нет 4G, а скорость 3G я совсем не замечаю на своём телефоне. Скорее всего, статья ничего нового вам не раскроет, просто посмотрим сколько «весят» главные страницы популярных сайтов, а так же попытаемся выяснить приемлимые цифры.
Сайты
Браузер и машина
Для снятия показаний был взят Firefox 20 на машине с xUbuntu 12.04. На других машинах и браузерах сайты могут отличаться, но не сильно.
Для автоматизации процесса были взяты аддоны:
Linky — через него я сразу открывал все сайты в новые вкладки
NoScript — для отключения скриптов и анализа размера страниц, собственно, без них
UnMHT — для сохранения всех открытых вкладок с содержимым в отдельные файлы, название которых совпадает с открытым сайтом
Сохранение
MTH сохраняет файлы немного большего размера, но погрешность не слишком высокая, по крайней мере, на моих замерах между UnMTH и сохранялкой Firefox.
Краснопанда была открыта в приватном режиме, чтобы мои кукукесы и остальные штуки не мешали чистому результату. Поэтому, все социальные сети должны весить мало, ввиду того, что никто там не залогинен. Посмотрим, так ли это.
Сайты со всем включённым
Я открыл все вкладки и сохранил их. Под сохранение попали и Flash и HTML5 вещи, что значительно увеличивает размеры сайта.
Получился такой график 
Я всё строил в LibreOffice Calc, просто потому что могу.
Средняя получена путем высчитывания среднего арифметического по 4м соседям, просто для наглядности.
Видно, что почти все вкладываются в 3 Мб, а средний вес сайта составляет около 1,4 Мб.
Сайты с отключенными Javascript и Flash/Html5 объектами
Теперь у нас нету скриптов, поэтому размеры должны уменьшиться достаточно сильно. Некоторые сайты сразу выкидывают окно с сообщением, что они не работают без JS, они весят совсем мало. 
Видно, что весь график смещается влево, средний размер сайтов порядка 0,9 Мб.
Общий график
| Сайты | JS включен (Mb) | JS отключен (Mb) |
| accounts.google.com | 0,3 | 0,3 |
| allbest.ru | 0,1 | 0,1 |
| amazon.com | 1,3 | 0,6 |
| apple.com | 1,1 | 0,5 |
| artlebedev.ru | 2 | 1,3 |
| ask.com | 1,1 | 0,6 |
| auto.ru | 2,3 | 0,9 |
| avito.ru | 0,5 | 0,3 |
| baby.ru | 1,5 | 1,2 |
| babyblog.ru | 1 | 0,8 |
| baidu.com | 0,1 | 0,05 |
| bash.im | 0,7 | 0,1 |
| bing.com | 0,4 | 0,05 |
| championat.com | 3,2 | 1,4 |
| consultant.ru | 0,4 | 0,2 |
| directadvert.ru | 1,3 | 0,5 |
| dribbble.com | 1,8 | 1,3 |
| drom.ru | 0,8 | 0,5 |
| e1.ru | 0,5 | 0,4 |
| ebay.com | 1,5 | 0,9 |
| echo.msk.ru | 3,5 | 2,3 |
| facebook.com | 0,9 | 0,5 |
| forum.searchengines.ru | 0,8 | 0,3 |
| fotostrana.ru | 3,4 | 1,7 |
| gazeta.ru | 2,7 | 1 |
| gismeteo.ru | 0,6 | 0,4 |
| google.ru | 0,9 | 0,2 |
| habrahabr.ru | 2,7 | 1,8 |
| imdb.com | 0,9 | 0,9 |
| irr.ru | 1 | 0,5 |
| job.ru | 2 | 1 |
| kinopoisk.ru | 3,1 | 1,7 |
| kp.ru | 7,6 | 5,8 |
| lenta.ru | 1,8 | 0,7 |
| liveinternet.ru | 0,5 | 0,1 |
| login.live.com | 0,4 | 0,3 |
| mail.ru | 0,8 | 0,6 |
| microsoft.com | 1,7 | 1,1 |
| news.sportbox.ru | 2,4 | 1,4 |
| newsru.com | 0,9 | 0,8 |
| ngs.ru | 1,3 | 1,2 |
| nsportal.ru | 2,2 | 2,1 |
| odnoklassniki.ru | 1 | 0,1 |
| paypal.com | 0,7 | 0,7 |
| planeta-online.tv | 1,9 | 1,5 |
| play.google.com | 2,6 | 2,5 |
| pulscen.ru | 1,3 | 0,6 |
| qq.com | 2 | 0,9 |
| rabota.ru | 1,4 | 0,5 |
| rbc.ru | 0,9 | 0,5 |
| rg.ru | 2,5 | 1,8 |
| ria.ru | 9,4 | 1,3 |
| ru.msn.com | 2,2 | 0,8 |
| ru.yahoo.com | 1,1 | 1,1 |
| rutracker.org | 0,4 | 0,3 |
| samara.hh.ru | 0,7 | 0,3 |
| sberbank.ru | 1 | 0,4 |
| slando.ru | 2,1 | 0,8 |
| smi2.ru | 1,7 | 1,9 |
| sotmarket.ru | 3,4 | 0,4 |
| spishy.ru | 1 | 2 |
| sport-express.ru | 2,9 | 0,8 |
| superjob.ru | 1,1 | 1,6 |
| taobao.com | 2,6 | 0,1 |
| thepiratebay.se | 0,1 | 1,6 |
| tiu.ru | 2,6 | 0,6 |
| topface.com | 1,5 | 0,05 |
| twitter.com | 1 | 0,7 |
| ulyanovsk.farpost.ru | 0,8 | 0,5 |
| utro.ru | 2,6 | 1,3 |
| vesti.ru | 2,3 | 1,4 |
| vk.com | 0,6 | 0,1 |
| wikipedia.org | 0,2 | 0,2 |
| wildberries.ru | 2,1 | 1 |
| woman.ru | 3,4 | 2,6 |
| wordpress.com | 0,6 | 0,2 |
| yandex.ru | 1 | 0,5 |
| youtube.com | 1,4 | 1,3 |
| zona.ru | 5,5 | 3,7 |
Самыми жирными оказались сайты с большим количеством текста — ria.ru, kp.ru. К ним в догонку идут сайты магазинов. В 300Кб укладываются трекеры (thepiratebay.se весит меньше ста), так же поисковики и некоторые соцсети.
Выводы
Средние размеры сайтов колеблются в 1-1,5 мегабайтах. В идеале, если ваш сайт будет весить чуть меньше, чем у других. Поднимается количество просмотров, посещения. Поэтому, если вы еще не оптимизировали своё детище, посмотрите что можно сделать.
Лучше всего посмотреть что не так с Page Speed.
Советы, которые я дал выше, ускорят ваш сайт, а пользователям будет комфортнее. Однако, если ваш сайт супер крутой, то никакие мегабайты не смогут остановить пользователя зайти на него. Если же ваш сайт так себе, оптимизация мало чего даст.
Приквел к перелинковке: как узнать вес сайта или страницы
Вес есть у всего вокруг и сайт исключением не является. Каждая страница сайта обладает некой условной величиной, демонстрирующей её авторитетность. Вес может быть передан между страницами, а при правильной перелинковке им вообще можно управлять, но это предыдущая тема. В этой статье мы рассмотрим такие предшествующие понятия, как:
Статический вес страницы
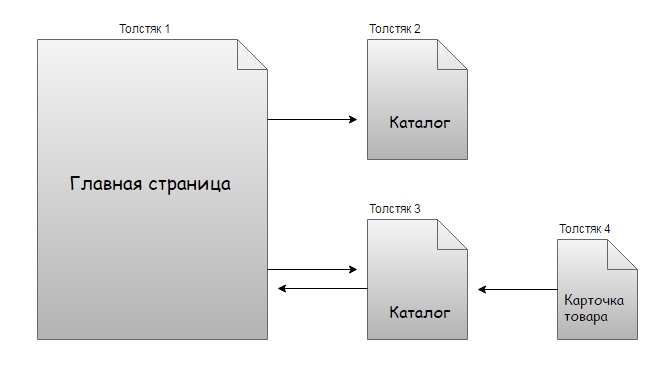
Время сумасшедших примеров того, как происходит распределение веса страниц сайта. Всё как у людей. Например, у нас есть группа толстяков. У них у всех по одному гигантскому сэндвичу. Сэндвич будет измерительной величиной, равной единице. Если первый толстяк будет вынужден отдать свой сэндвич только второму толстяку, то он сможет передать весь бутерброд. Если первый толстяк будет вынужден поделиться сэндвичем с двумя приятелями, то он уже не сможет передать целый бутерброд, его придется поделить на две части и будет передано по 0.5, то есть по половине. Если первый толстяк должен разделить свой сэндвич между тремя единомышленниками. Ну вы поняли. Делим на три и так далее по аналогии все толстяки могут, так или иначе, делиться каким-то количеством условной измеряемой величины между друг другом.
Если толстяки делятся бутербродами неравномерно, очевидно, что их вес будет неравносильным.
Итак, мы пришли к первому выводу:
Статический вес — это сумма всего передаваемого веса на определенную страницу сайта
Существует легенда о некой заглушке на передачу веса ссылкой. Под влиянием которой страница не может передать все 100% веса, которым обладает. Она передает лишь 85%. Продолжая наш пример, ни один толстячок не в силах передать бутерброд не откусив. В первых версиях формулы так и было, как это изменилось и сохранилось ли это правило по сей день — тайна.
Вес главной страницы
А что если найдется толстяк, с которым делятся все? Согласитесь, будет уместно назвать его «главный толстяк», вес которого будет больше остальных. И тут начинает прослеживаться некоторая иерархия. Чем ближе субъект к главному толстяку, тем чаще с ним делятся.
Чем ближе страница к главной сайта, тем выше её вес.
Есть одно примечание, которое противоречит реальности примера про толстяков:
Передача веса со страницы донора на акцептора не понижает вес донора
То есть, несмотря на то, что толстяк делится сэндвичами, его собственный вес меньше не становится.
Внутренний вес страниц
Динамический вес страницы
Еще одна величина, влияющая на позиции сайта в поисковой системе. Динамический вес накапливается когда пользователь переходит по ссылкам, расположенным на странице. Если статический вес еще как-то подвергается просчету, то динамический посчитать не удастся. Просто никто не знает как.
В тему: Browse Rank
Некая усовершенствованная версия Page Rank. Главное отличие выражается в учёте кликов по размещенной ссылке и времени, проведенном на странице до совершения клика. Благодаря этому алгоритму Google достигли двух важных целей:
Не вижу смысла вдаваться в технические подробности работы алгоритма. Если желание жгучее, то в интернете есть научная работа сотрудников компании Microsoft, которые и разработали данный алгоритм. Её вы сможете найти и без меня.
Как рассчитать/определить вес страниц ы
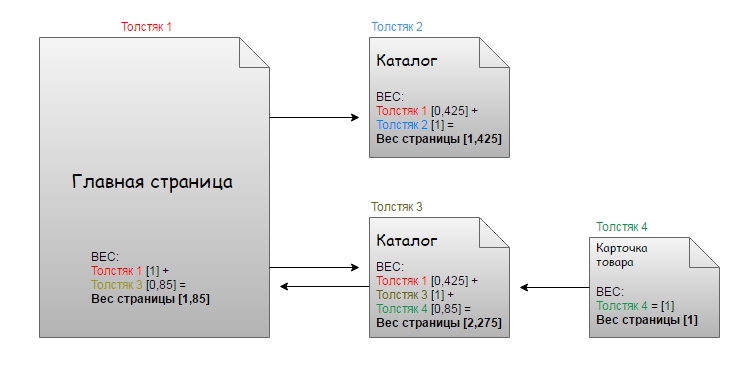
Ура! Время посходить с ума. Итак, возьмем в расчет, что заглушка всё-таки существует, а значит передаваемый вес составит 1 * 0,85 = 0,85. Также нужно отметить, что расчеты верны для первой итерации.
Главная страница, обладающая весом 1, может передать только 0,85. Так как изначальный вес страницы делится пополам между всеми акцепторами, то получается 0,85 / 2 = 0,425.
Теперь давайте учтем все передающиеся веса страниц.
Таким образом, если сильно захотеть, можно рассчитать вес страницы.
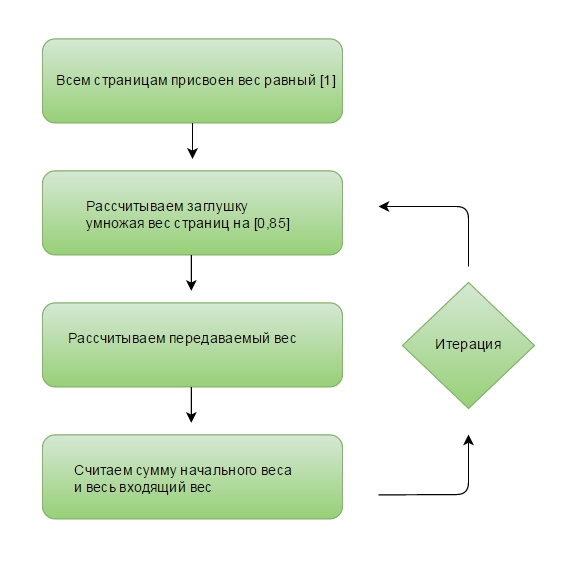
Итерации расчета веса сайта
Со временем, показатели веса страницы пересчитываются. Повторение пересчета с существующими показателями массы называют итерацией. По сути, это повторение процесса, который выглядит примерно так:
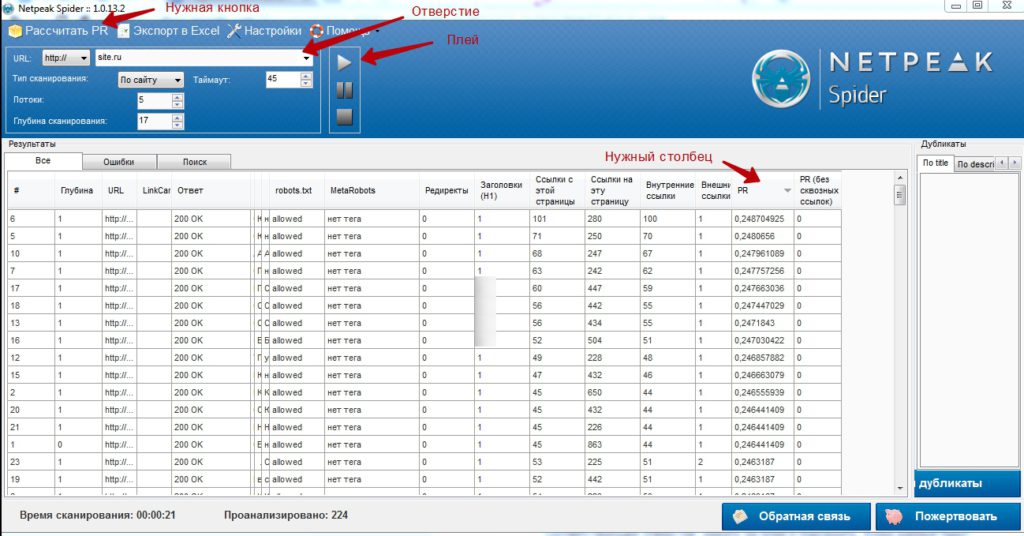
Сервисы по расчету веса страниц
Самое веселое, что всего этого безумия можно избежать, просто посчитав нужные показатели в сервисах. Самые распространенные:
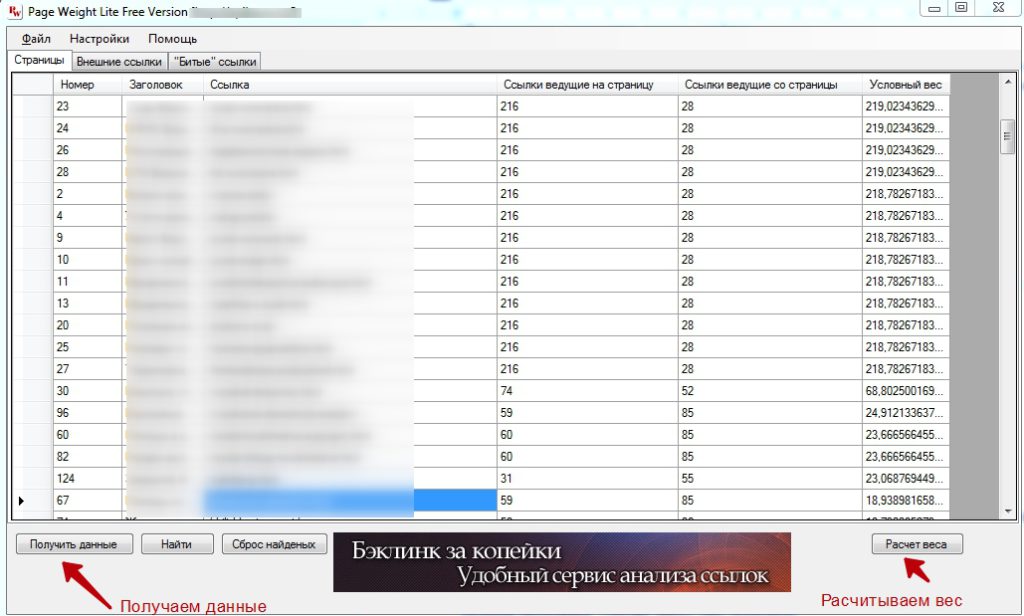
Удобная программа, считает много чего полезного, а главное БЕСПЛАТНО!
Из плюсов — показывает битые ссылки и неплохо считает вес. Из минусов потолок 2000 страниц.
Вместо заключения
Попробуйте посчитать вес своих самых важных страниц, особенно, если они недотягивают до ТОПа. Проанализируйте результат и переходите к статье про перелинковку, чтобы улучшить свои результаты и закрепить полученные знания.
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить