как узнать высоту экрана css
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
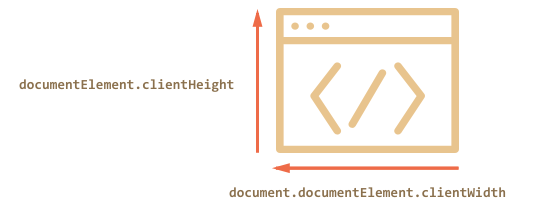
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
В чём отличие? Оно небольшое, но чрезвычайно важное.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Ширина/высота страницы с учётом прокрутки
Это верно для обычных элементов.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
Что же со страницей?
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
Задачи
Полифилл для pageYOffset в IE8
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
css получить высоту разрешения экрана
им трудно получить высоту более низкого разрешения экрана, потому что мое разрешение экрана 1920×1080 кто-нибудь знает, как получить разрешение экрана по высоте и ширине? потому что у моего друга есть разрешение 1024×768, когда он проверил мою работу на своем компьютере, все испортилось, это моя единственная проблема, когда дело доходит до CSS высоты и ширины.
8 ответов
невозможно получить высоту экрана из CSS. Однако, с помощью CSS3 можно использовать медиа-запросы для управления отображением шаблона в соответствии с резолюцией.
Если вы хотите кодировать на основе высоты с помощью медиа-запросов, вы можете определить таблицу стилей и назвать ее так.
вы можете использовать viewport-процентные длины.
он работает следующим образом:
дополнительная информация также доступна через Сеть Разработчиков Mozilla и W3C по.
вам на самом деле не нужно разрешение экрана, то, что вы хотите, это размеры браузера, потому что во многих случаях браузер оконный, и даже в максимальном размере браузер не займет 100% экрана.
то, что вы хотите, это View-port-height и View-port-width:
это отобразит div с 50% высоты внутреннего браузера и 25% его ширины.
(честно говоря, этот ответ был частью того, что хотел сказать @Hendrik_Eichler, но он только дал ссылку и не обратился непосредственно к проблеме)
вы можете получить высоту окна довольно легко в чистом CSS, используя единицы «vh», каждый из которых соответствует 1% высоты окна. На приведенном ниже примере начнем централизацию блока.foo, добавив маржу-верхнюю половину размера экрана.
но это работает только для размера «окна». С мазком javascript вы можете сделать его более универсальным.
этот код создаст переменную CSS с именем «—windowHeight», которая несет высоту окна. Чтобы использовать его, просто добавьте правило:
и почему он более универсален, чем просто использование блоков «vh»? Потому что вы можете получить высоту любого элемента. Теперь, если вы хотите централизовать блок.фу в любом контейнере.бар, вы могли бы:
и, наконец, для того, чтобы он реагировал на изменения размера окна, вы можете использовать (в этом примере контейнер составляет 50% высоты окна):
вы можете привязать текущую высоту и ширину экрана к переменным css: var(—screen-x) и var(—screen-y) С помощью этого javascript:
Это было непосредственно адаптировано из примера Леа веру в ее разговоре о переменных css здесь:https://leaverou.github.io/css-variables/#slide31
чтобы получить разрешение экрана, вы также можете использовать в jQuery. Это ссылке помочь вам очень много, чтобы решить.
CSS: как задавать размеры элементов на сайте
Шпаргалка по единицам измерения для начинающих верстальщиков
Мы тут рассказывали про размеры текста в вёрстке. Но что, если задавать размеры не только текста, но вообще всего? В CSS это делается так же легко, как и в случае с текстом.
Как задаются размеры
У большинства элементов в CSS есть такие параметры для работы с размером:
height, width — высота и ширина;
max-height, max-width — высота и ширина, больше которых элемент не может быть (а меньше — может);
min-height, min-width — минимальная высота и ширина;
margin — размер поля вокруг элемента. Другие элементы не должны влезать в это поле;
padding — отступы внутри элемента, например, если внутри будет написан текст.
Например, нам нужно нарисовать кнопку, внутри которой будет текст. Описание стиля кнопки может быть таким:
.button <
width:75%;
max-width:600px;
min-width:300px;
padding: 15px 15px 19px 15px;
margin: 20px auto 50px auto;
>
Перевод: кнопка должна занимать от 300 до 600 пикселей в ширину, а в этом диапазоне быть 75% ширины от содержащего ее контейнера; внутри кнопки отступи сверху 15 пикселей, справа 15, снизу 19, слева 15 (по часовой стрелке). Саму кнопку от ближайшего элемента сверху отодвинь на 20 пикселей, слева и справа отодвинь одинаково, чтобы она встала по центру, а снизу отступи еще 50 пикселей до следующего элемента.
Запись в стиле padding: 15px 15px 19px 15px — это короткий способ задать отступы по часовой стрелке. Первое значение — отступ сверху, второе — справа, третье — снизу, четвёртое — слева. Вместо короткой записи можно ещё так:
Но так обычно не пишут, потому что много текста.
Размеры в пикселях — жёстко, но точно
Самый простой способ задать размер элемента — указать его в пикселях. Например, если нам нужна ширина элемента 100 пикселей, то можно написать:
В пикселях можно задавать размеры почти чему угодно, потому что пиксели есть везде:
С пикселями есть только одна проблема: так как размеры и плотность пикселей на разных экранах разные, то может получиться так:
Чтобы было нагляднее, сделаем тестовую страницу с тремя блоками одинаковой высоты, но с шириной 100 пикселей.
Справедливости ради, браузеры понимают эту проблему, поэтому умеют пересчитывать пиксели так, чтобы сайты не ломались. Например, если у вас есть современный экран с разрешением 288 точек на дюйм и тут же рядом старый экран с разрешением 72 точки на дюйм, то браузер поймёт, что надо пересчитать одни пиксели в другие. Если поставить два сайта рядом на этих экранах, они будут не один в один, но похожи.
В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
Чтобы не зависеть от размера пикселей, а масштабировать элементы в зависимости от размера экрана, придумали другие единицы измерения:
Получается, программисту уже не надо думать, сколько пикселей надо сделать картинку, чтобы она занимала половину ширины экрана на разных экранах. Вместо этого достаточно указать так:
В этом случае браузер сделает так:
Используем страницу из предыдущего раздела и немного переделаем её — установим такой размер блоков:
Если нам нужно, чтобы блоки по высоте занимали всю высоту экрана, то для этого достаточно указать в стилях div такой параметр:
Ещё есть vmin и vmax, которые работают так:
Это нужно, например, для адаптивной вёрстки, когда вам требуется привязаться к короткой стороне экрана и в зависимости от её размеров построить всю остальную страницу.
Проценты — очень гибко, но всегда нужен родительский элемент
Кажется, что vh и vw — это и есть те самые проценты от ширины экрана и что можно обойтись без обычных процентов. Но на самом деле просто проценты в вёрстке тоже используются, но с одним важным моментом:
👉 Чтобы использовать проценты, нужен родительский элемент, от которого эти проценты будут считаться.
Родительский элемент — тот, внутри которого находятся другие наши элементы. Например, мы хотим сделать на странице блок шириной 500 пикселей:
У этого блока есть точный размер, который браузер может взять или посчитать. Теперь внутри этого блока мы легко можем расположить свои блоки в тех же процентах, что и в предыдущем примере:
Если мы явно не указали размер родительского элемента, то браузер постарается угадать его или посчитать самостоятельно. Но получится это не всегда.
Нужно ли в этом разбираться?
Вообще в современном мире взрослые фронтендеры верстают с помощью css-grid и готовых верстальных фреймворков: в них все размеры стандартизированы и прописаны под капотом, а верстальщики просто говорят «большое», «среднее», «сбоку», «на три четверти», «на всю ширину» и т. д. А уже как это интерпретировать и какие конкретно там размеры — этим занимается фреймворк.
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Высота
Утилиты для установки высоты элемента
Справочник классов по умолчанию
Высота экрана
Фиксированная высота
Полная высота
Адаптивность
Чтобы контролировать высоту элемента в определенной контрольной точке, добавьте префикс
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией Адаптивного дизайна.
Кастомизация
Шкала высоты
По умолчанию шкала высоты Tailwind представляет собой комбинацию шкалы интервалов по умолчанию, а также некоторых дополнительных значений, специфичных для высот.
Вы можете настроить шкалу интервалов для заполнения, полей, ширины и высоты одновременно в разделе theme.spacing Вашего файла tailwind.config.js :
Варианты
По умолчанию, только responsive варианты создаются для утилит height.
Например, эта конфигурация также будет генерировать варианты hover и focus :