как узнать высоту окна
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
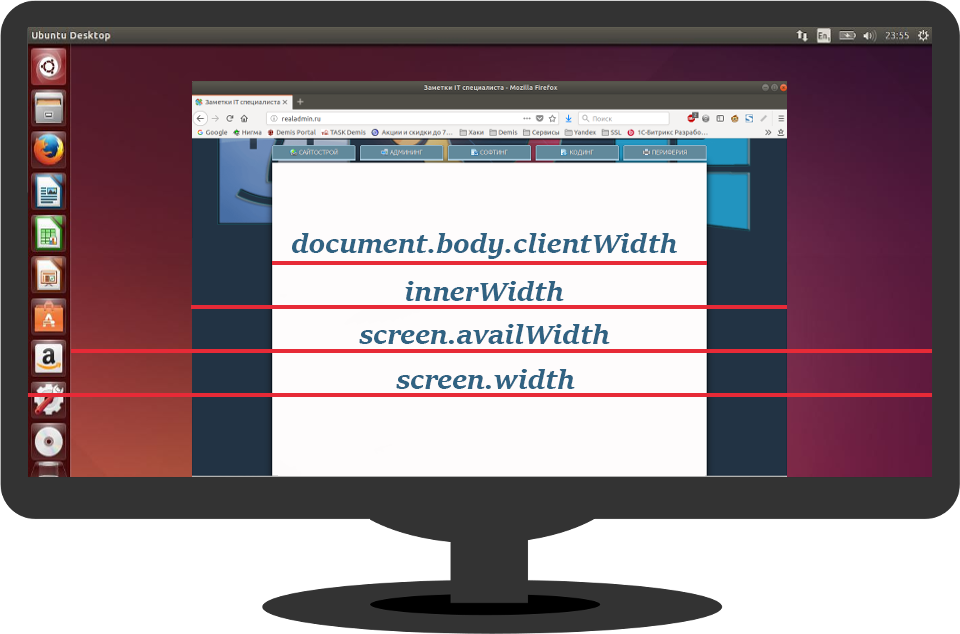
Текущие значения вашего браузера:
| Ширина | |
|---|---|
| document.body.clientWidth; | |
| innerWidth; | |
| outerWidth; | |
| screen.availWidth. | |
| screen.width; | |
| Высота | |
|---|---|
| document.body.clientHeight; | |
| innerHeight; | |
| outerHeight; | |
| screen.availHeight. | |
| screen.height; | |
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
Наименованя переменных чувствительно к регистру букв.
Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
Размеры и прокрутка окна
Как узнать ширину и высоту окна браузера? Как получить полную ширину и высоту документа, включая прокрученную часть? Как прокрутить страницу с помощью JavaScript?
Ширина/высота окна
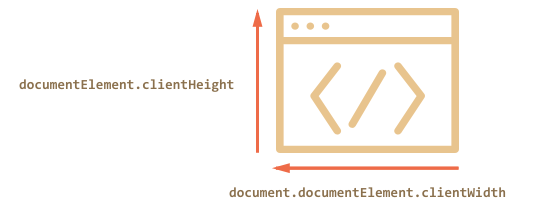
Чтобы получить ширину/высоту окна, можно взять свойства clientWidth/clientHeight из document.documentElement :
Например, эта кнопка показывает высоту вашего окна:
Если есть полоса прокрутки, и она занимает какое-то место, то свойства clientWidth/clientHeight указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.
А window.innerWidth/innerHeight включают в себя полосу прокрутки.
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения:
Ширина/высота документа
Чтобы надёжно получить полную высоту документа, нам следует взять максимальное из этих свойств:
Почему? Лучше не спрашивайте. Эти несоответствия идут с древних времён. Глубокой логики здесь нет.
Получение текущей прокрутки
К счастью, нам совсем не обязательно запоминать эти особенности, потому что текущую прокрутку можно прочитать из свойств window.pageXOffset/pageYOffset :
Эти свойства доступны только для чтения.
Прокрутка: scrollTo, scrollBy, scrollIntoView
Для прокрутки страницы из JavaScript её DOM должен быть полностью построен.
Мы можем сделать то же самое для страницы в целом, используя document.documentElement.scrollTop/Left (кроме основанных на старом WebKit (Safari), где, как сказано выше, document.body.scrollTop/Left ).
Метод scrollBy(x,y) прокручивает страницу относительно её текущего положения. Например, scrollBy(0,10) прокручивает страницу на 10px вниз.
Кнопка ниже демонстрирует это:
Эти методы одинаково работают для всех браузеров.
scrollIntoView
Для полноты картины давайте рассмотрим ещё один метод: elem.scrollIntoView(top).
Вызов elem.scrollIntoView(top) прокручивает страницу, чтобы elem оказался вверху. У него есть один аргумент:
Кнопка ниже прокрутит страницу так, что она сама окажется вверху:
А следующая кнопка прокрутит страницу так, что она сама окажется внизу
Запретить прокрутку
Иногда нам нужно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Первая кнопка останавливает прокрутку, вторая возобновляет её.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это выглядит немного странно, но это можно обойти, если сравнить clientWidth до и после остановки, и если clientWidth увеличится (значит полоса прокрутки исчезла), то добавить padding в document.body вместо полосы прокрутки, чтобы оставить ширину содержимого прежней.
Итого
Ширина/высота видимой части документа (ширина/высота области содержимого): document.documentElement.clientWidth/Height
Ширина/высота всего документа с прокрученной частью:
Определяем ширину/высоту экрана или окна браузера с помощью JS и на jQuery
При разработке интерфейсов частенько приходиться пользоваться JavaScript`ом. Раньше считалось, что использовть любые скрипты, которые исполняются на стороне пользователя – плохо и использование JS считалось «дурным тоном».
Времена изменились и разработка интерфейса зачастую делается фреймворками основанными на JS.
Где может пригодиться?
За всех не скажу, но определение размеров экрана или окна браузера, лично для меня, пригождается при внедрении в CMS всевозможных галерей, слайдеров и т.д.
На JS
Определение ширины или высоты монитора
Это самый простой способ, которые работает во всех браузерах и на всех устройствах. Если у Вас не подключено никаких сторонних библиотек, которые помогли бы сделать тоже самое, то этот вариант единственный.
Все же остается вероятность того, что пользователь собственноручно отключить обработку JS в браузере. В современном мире шансы равны 0,00001%.
В JS, чтобы определить размеры экрана, нужно использовать:
Ниже я привел работающий пример как можно узнать размеры экрана на JS:
Определение ширины и высоты окна браузера
Если нужно позиционировать любые элементы на странице, то более правильным решением будет использовать не размеры экрана, а размеры окна браузера. В JS это делается так:
Соответственно вот пример использования:
Стоит учесть, что в примере ширина и высота окна – это размеры маленького окна справа на сервисе codepen. В «боевых» условиях будет отображаться реальный размер окна.
На jQuery
Если У Вас уже есть подключенная библиотека jQuery, то можно узнать размеры окна с помощью нее. Хоть уже jQuery и старичок, от которого все пытаются избавиться, его нередко можно встретить даже в современных CMS системах.
Определение размеров монитора на jQuery
Определить размер монитора на jQuery у меня не получилось. Если у Вас есть готовое решение, то просьба написать в комментариях.
Для определения ширины или высоты окна браузера
Чтобы задействовать для нашей задачи jQuery, необходимо использовать код:
Комментарии
Вообще то alert без смысленно его видит человек. Мне надо использовать эти данных(height:width) чтоб изменит какието элементи: if ($height>=600) < #code… >else
Я вроде и написал, что пример бессмысленный. Главное же возможность
document.body.clientHeight возвращает 0 – почему? Пробовал в разных браузерах.
То, что здесь написано – не работает, если изначально не указаны размеры. document.body.clientHeight выводит нулевое значение если окно браузера пустое не зависимо от размеров браузера. Например есть self.innerHeight, который выводит высоту окна, но почему то не везде работает.
спасибо автору он дал наводную инфу а дальше можно посмотреть или в стандарте или здесь http://www.w3schools.com/jquery/css_height.asp
Дмитрий: document.body.clientHeight возвращает 0 – почему? Пробовал в разных браузерах.
Я обновил статью и сейчас должно все работать как часы.
А не проще нативно получить через Javascript все эти данные без JQuery. Что за маразм?
Вы невнимательно читаете статью. Есть же и на JS. jQuery приведен для тех проектов, где он используется.
5% заполнение листа или о чем не договаривают производители оргтехники?
Как я русифицировал Kindle 4?
Как в Sublime Text закрыть все вкладки без сохранения?
Горячие клавиши Sublime Text 2
Как узнать все твиты одного автора
Как сделать tilt-shift эффект в Gimp?
Ошибка Fatal error / Invalid license у панели ISP manager
Как подключить к Cisco чужой SFP-модуль
Зарядка для айтишника или профилактика шейного остеохондроза
Как сохранить настройки Cisco в файл и загрузить их потом обратно?
Protocol major versions differ: 2 vs. 1
Если Вы используете материал моего блога, то будьте добры поставьте ссылку.
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
В чём отличие? Оно небольшое, но чрезвычайно важное.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Ширина/высота страницы с учётом прокрутки
Это верно для обычных элементов.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
Что же со страницей?
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
Задачи
Полифилл для pageYOffset в IE8
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение: