как вставить адрес как ссылку
Ссылки
Для оформления ссылок используйте разметку:
Если вы вставите в текст страницы адрес без элементов разметки, он будет преобразован в ссылку:
Ссылки на вики-страницы
Чтобы ссылаться на Вики-страницы, вместо полного адреса страницы или раздела вы можете указывать относительный адрес.
Ссылка на страницу
Откуда ссылка: wiki.yandex.ru/users/ivan/newpage
Куда ведет ссылка: wiki.yandex.ru/users/ivan/notes
Откуда ссылка: wiki.yandex.ru/users/ivan/notes/note1
Куда ведет ссылка: wiki.yandex.ru/users/oleg/notes
Откуда ссылка: wiki.yandex.ru/users/ivan/newpage
Куда ведет ссылка: wiki.yandex.ru/users/ivan/notes
Откуда ссылка: wiki.yandex.ru/users/ivan/notes/note1
Куда ведет ссылка: wiki.yandex.ru/users/oleg/notes
Для каждого заголовка на странице автоматически создается — идентификатор раздела. Якоря используются для прямых ссылок на разделы страницы.
Чтобы вставить ссылку на раздел, добавьте якорь к адресу страницы через символ # :
Чтобы узнать значение якоря раздела:
Ссылка на произвольное место страницы
В любом месте страницы вы можете создать якорь — идентификатор, который можно использовать для прямой ссылки на это место. Чтобы задать якорь, используйте динамический блок <
Чтобы вставить ссылку на такой якорь, добавьте его к адресу страницы через символ # :
Ссылки на изображения
Если вы вставите в текст ссылку на изображение без элементов разметки, на странице отобразится само изображение.
Чтобы вставить ссылку на изображение, используйте обычную разметку ссылки:
Как вставить ссылку в тексте страницы или записи. Якоря.
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
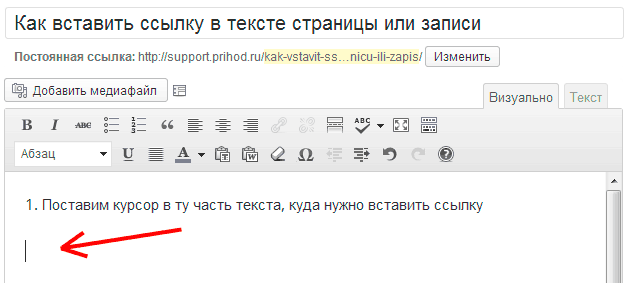
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
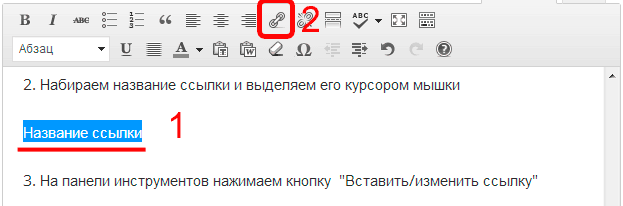
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
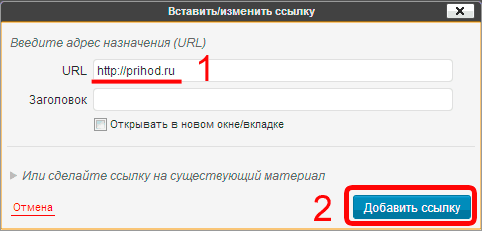
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
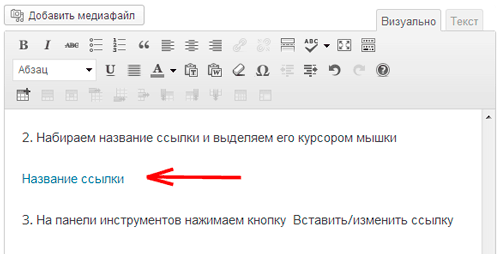
В результате в тексте раздела получаем ссылку:
Стандартный код ссылки выглядит так:
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target=»_blank» — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:
Текст ссылки
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
— якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Как сделать ссылку на сайт: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: слово или часть предложения. Теперь о каждой составляющей ссылки:
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — текст.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.
Как сделать ссылку на сайт в WordPress
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Несколько советов, как правильно делать ссылки на страницах собственного сайта
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Несколько способ быстро сделать активную ссылку в Word
Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова « Секреты продуктивной работы за компьютером ». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!
Как сделать ссылку на другой сайт?
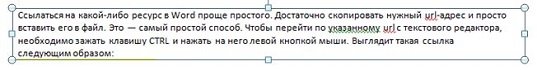
Ссылаться на какой-либо ресурс в Word проще простого. Достаточно скопировать нужный url-адрес и просто вставить его в файл. Это — самый простой способ. Чтобы перейти по указанному url с текстового редактора, необходимо зажать клавишу CTRL и нажать на него левой кнопкой мыши. Выглядит такая ссылка следующим образом:
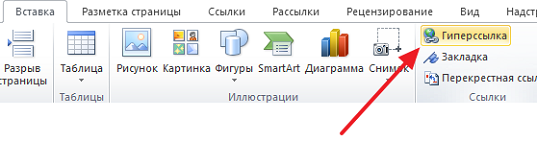
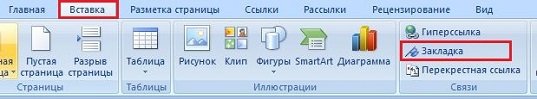
Есть ещё один метод. Перейдите в раздел «Вставка» и выберите пункт «Гиперссылка»:
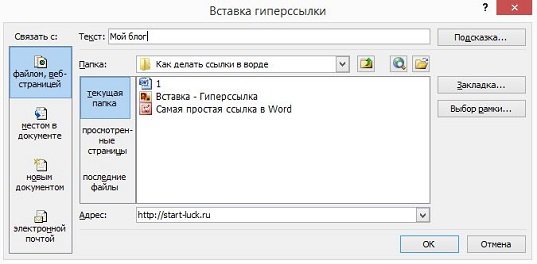
Откроется окно, в котором вас интересуют два поля: «Текст» и «Адрес». Сначала во втором поле укажите линк нужного сайта или веб-страницы. В первом поле укажите текст url. Например, чтобы не было голого https://start-luck.ru, я в этой строке пропишу «Мой блог»:
Уже добавленную гиперссылку можно изменить. Наведите курсор на нужную и нажмите правой кнопкой мыши. В таблице выберите пункт «Изменить гиперссылку». Открывшееся окно, точно такое же, как на предыдущей картинке. Можете внести необходимые поправки.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
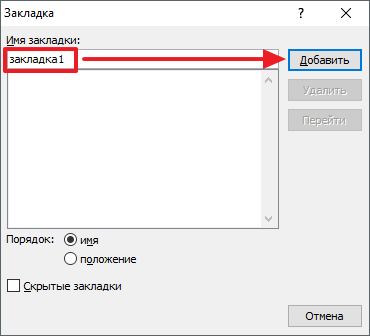
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
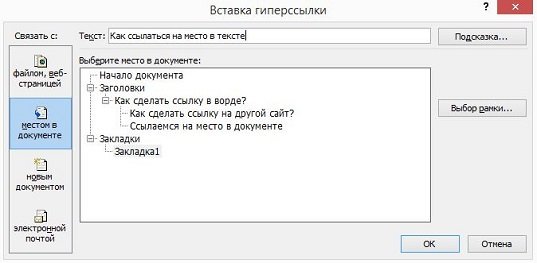
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Что имеем в итоге?
Так как статья подходит к концу, самое время сделать какой-то вывод. Сегодня мы с вами хорошо потрудились, изучили простую, но очень полезную функцию в текстовом редакторе Word. Как я уже говорил выше, необязательно быть вебмастером или копирайтером, чтобы её использовать. Можно работать в офисе, учиться в университете, школе и т.д., чтобы гиперссылка пригодилась.
Стремитесь к новым знаниям, тогда вы получите всё, о чём так давно мечтаете!
Мой сегодняшний рассказ закончен. Подпишитесь на мой блог, чтобы быть в курсе новых публикаций, в каждой из которых есть что-то интересное и полезное.
С вами был Андрей Зенков, до скорых встреч, мои любые читатели блога Start Luck!
Как сделать ссылку на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
Программисты применяют другое разделение на типы ссылок:
ссылка на другой сайт
внутренняя ссылка на этот же сайт, но она приведена как абсолютная
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря.
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
Общий вид ссылки
Код ссылки состоит из:
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
Атрибуты ссылок
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута:
Открывать ссылку в новом окне так же можно через атрибут – noopener.
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
Пример – Наверх
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута:
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
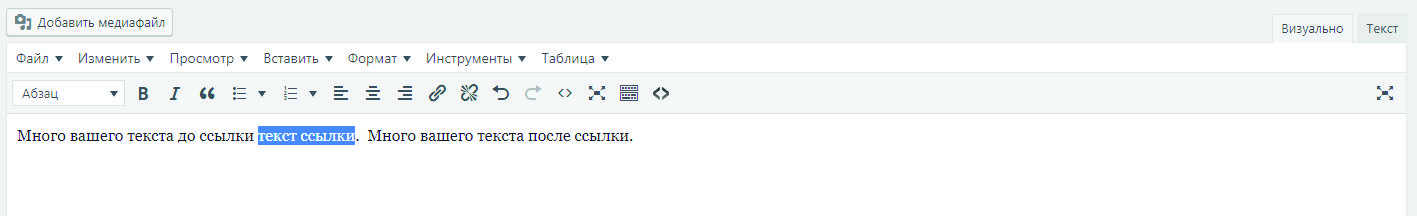
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит rel=»nofollow noopener noreferrer»
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
Добавляем код к тексту
Удачи вам! и если что звоните-пишите.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.6 / 5. Количество оценок: 36