как выделить на скриншоте то что нужно
Статьи
Всем привет, на связи Владимир Фирсов. Сегодня я вам расскажу как сделать скриншот определенной части экрана.
В предыдущей статье на своем сайте, вы могли узнать как сделать screenshot с помощью клавиатуры. Но бывают ситуации, когда необходимо «сфотографировать» не весь экран, а только определенную его часть.
Для этого конечно можно воспользоваться каким-нибудь фотошопом и из большого screenshot’а, сделать обрезанное изображение. Только это не удобно и занимает много времени. Есть инструменты, которые позволяют сделать скриншот определенной части экрана проще.
Давайте разбираться.
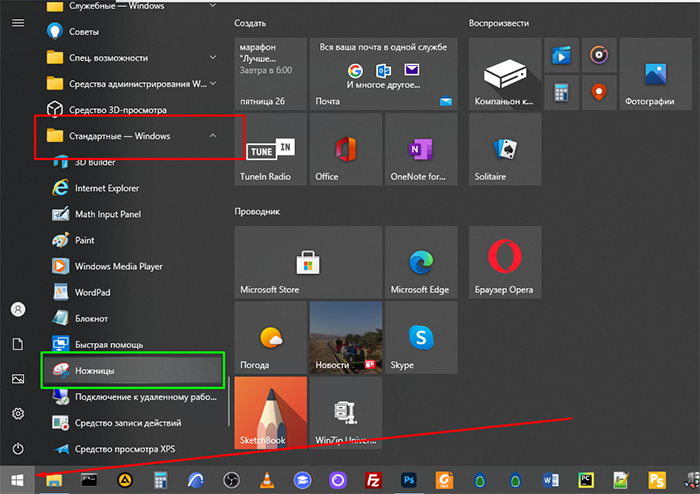
Чтобы узнать, как сделать скриншот выделенной области экрана, мы с вами познакомимся с встроенным инструментом операционной системы Windows 10.
Эта программа называется «Набросок на фрагменте экрана«. Её предшественник, это стандартная программа «Ножницы«, которую можно запустить через меню «Пуск» в более ранних обновлениях и версиях Windows.
Когда вы будете читать эту статью, возможно в меню «Пуск» будет именно она, а не «Ножницы».
Если вы не нашли это приложение у себя на компьютере, это не значит, что её у вас вообще нет.
Проверить это достаточно просто.
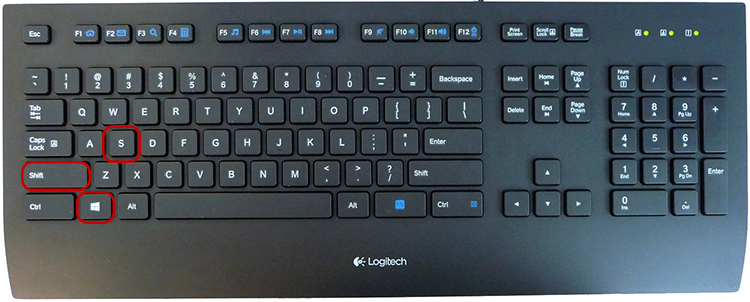
Нажмите комбинацию клавиш «Windows + Shift + S«.
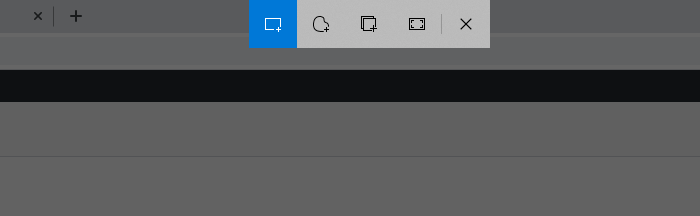
Если дисплей потемнеет и в верхней его части вы увидите панель, как на картинке ниже, значит приложение запустилось.
С помощью этой панели вы можете управлять работой программы. Вам предлагают выбрать один из 4 инструментов для создания снимка.
По умолчанию активен инструмент, который позволяет создать прямоугольный скриншот определенной части. Причем эту часть вы указываете самостоятельно.
В момент запуска приложения, ваш курсор поменяет вид и превратиться в крестик. Если в этот момент вы зажмете левую кнопку мыши, то можете указать необходимый фрагмент для конечного изображения.
Скриншот произвольной области экрана
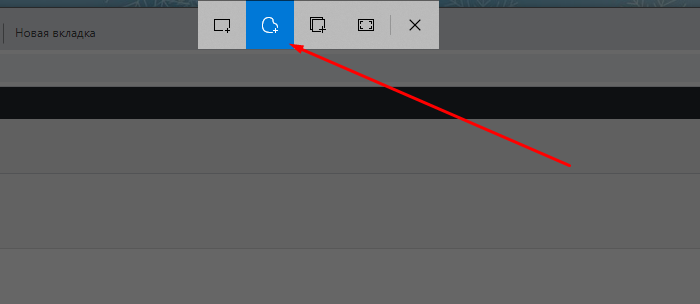
Второй инструмент в панели данной программы позволяет делать не прямоугольные фотографии изображения дисплея, а совершенно произвольные.
Вы можете нарисовать курсором любую фигуру, и программа сохранит выделенную область в изображение.
Третий инструмент в панели позволяет сделать скриншот выбранного окна на рабочем столе, а четвертый создает screenshot всего рабочего стола. В данном случае нам это не так интересно.
Куда сохранился скриншот?
Как сделать обрезанный скриншот мы разобрались. Но после того, как вы выберите нужную вам область для «фотографирования» приложение моментально пропадает.
Что делать дальше и где искать наш скриншот?
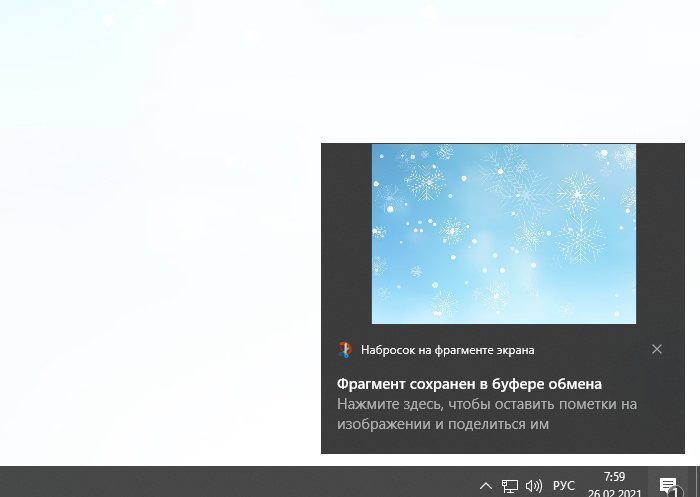
Снимок никуда не пропал, а сохранился в буфер обмена, это временная память компьютера. Для того, чтобы им воспользоваться, нужно выбрать один из вариантов.
Если вы нажмете на это уведомление левой кнопкой мыши, то откроется специальный редактор.
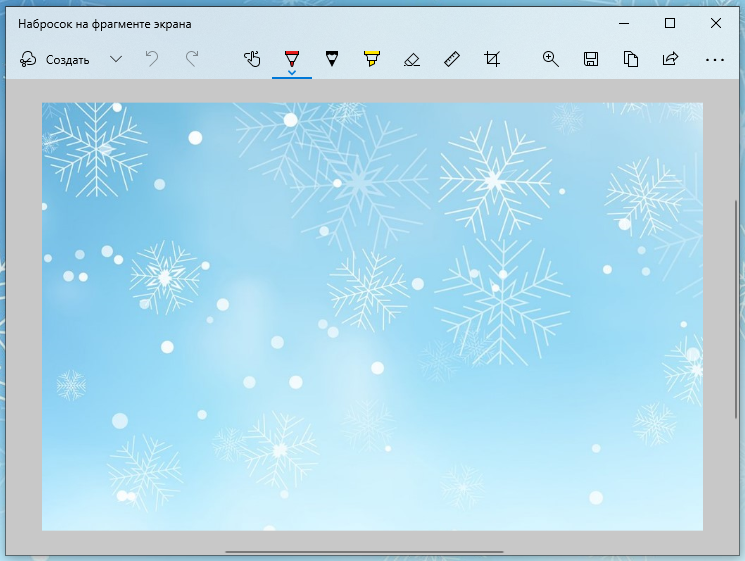
Это все та же программа «Набросок на фрагмент экрана». В этом окне вы можете довести ваше изображение до финального вида, с помощью дополнительных инструментов.
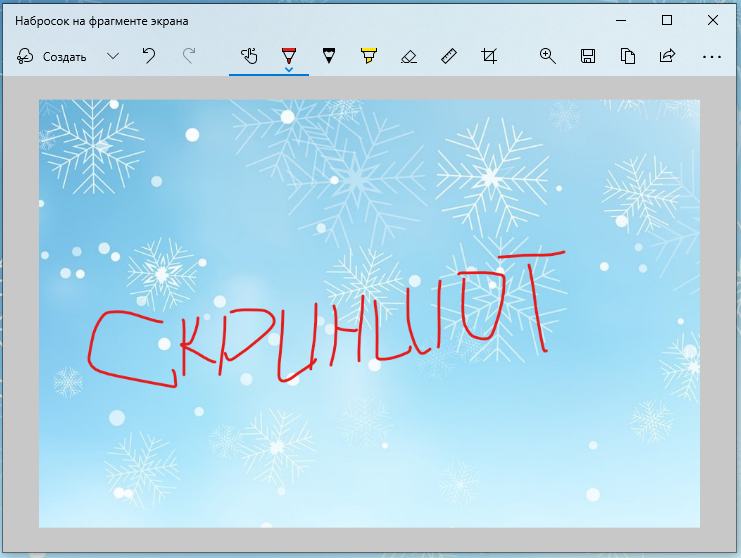
Например, в данном окне можете написать что-то на изображении, либо отметить какой-то элемент.
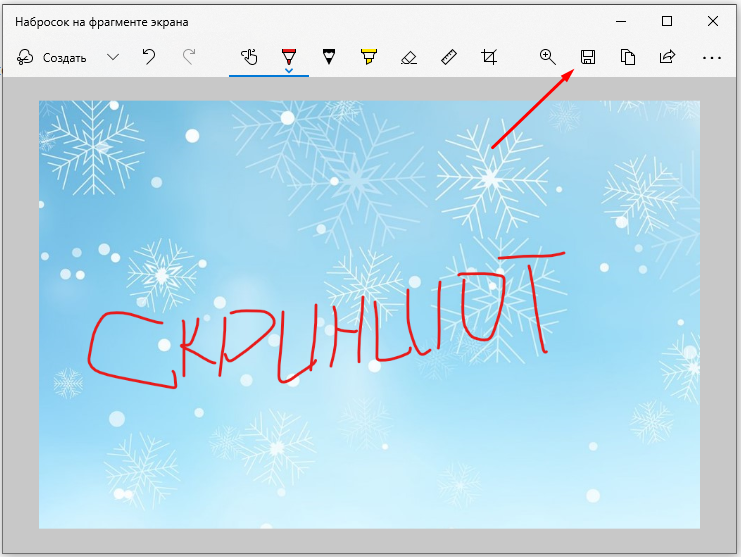
В завершении работы с приложением остается только сохранить результаты с помощью значка «Дискета». В моем случае этот значок находиться в верхнем правом углу.
Следите за новостями. Присоединяйтесь к моей группе Вконтакте >>>
Здесь вы найдете ещё больше интересной информации.
На связи был Владимир Фирсов. Успешной работы в интернете.
Скриншоты? — Легко!
Тема оформления публикаций, как мне кажется, все еще очень актуальна.
И то, как будет подан материал, сильно зависит не только от умения написать «многа букав», но и от умения пользоваться маленькими удобными программами.
С одной из них я вас сегодня и хочу познакомить.
Сразу хочется оговориться, что таких программ сейчас миллионы.
Суть не в этом.
Суть в том, что я ничего удобнее для себя еще не нашел.
Национальность: китаец
Вес: 800 кб
Лицензия: freeware
Платформа: Win
Язык: Английский
А уж до чего способный!
Это целый набор инструментов на все случаи жизни.
Все-в-одном.
Программа сидит себе в трее и управляется настраиваемыми горячими клавишами. Что очень удобно. Что называется «чик, и готово» 😉
Скриншотим
Как основная функция — это, конечно, снятие скриншотов.
И не просто снятие, а, так сказать, расширенное.
Потому как он может не просто сохранить практически любое окно, но и сделать снимок выделенной области экрана, снимок активного окна, активного процесса (кнопка, бар и т.д.), сделать скриншот сайта по ссылке!
Редактируем
Он еще умеет редактировать, то, что «наснимал».
Встроенный редактор поражает своими возможностями.
Хотите подрезать? — Пожалуйста!
Изменить цвет или глубину цвета? — Легко!
Я уже не говорю про возможности, которые и не снились стандартному редактору картинок в win.
Рисовать разными кстями, изменять яркость и контрастность, шарпить и размывать.
Казалось бы, что еще надо для счастья?
А еще у него есть вкладки: можно сделать множество скриншотов и работать с ними со всеми одновременнно.
Колорпикер и цветовая палитра
Естественно, что значения цвета не просто показываются, но их и скопировать можно.
А еще там есть история выбираемых цветов.
Для вебдизайнера штука неоценимая!
Измерители
Измерять можно все.
Хотите — измеряйте пиксели (линейка), хотите — углы, хотите — измеряйте расстояние между элементами.
Рисуем по экрану
Бывало ли у вас так, что вам надо показать что-то на скриншоте, нарисовать стрелочку или просто выделить нужный объект? Ну так вот: это тоже есть!
Функция позволяет порисовать прямо на экране поверх открытых окон, а потом сделать скриншот того, что нарисовали.
Не знаю как вы, а я в восторге от этой функции!
Маст хэв, однозначно.
Такого количества удобнейших инструментов в одном флаконе я еще правда не встречал.
Надеюсь, что и вам, друзья, эта замечательная программа придется по вкусу.
Выделяем главное: как быстро нарисовать стрелку или обвести текст на скриншоте
Многие пользователи знают, как сделать скриншот, но далеко не все понимают, как выделить на нем важную информацию, например, подчеркнуть текст или добавить направляющую стрелку. На самом деле сделать это можно как прямо в процессе создания снимка экрана, так и после, обработав созданный файл в фоторедакторе. В этой статье мы расскажем вам, как рисовать на скриншоте при помощи специальных приложений.
Как рисовать на скриншоте: самый быстрый способ
Если вам нужно сделать снимок и сразу же добавить на него поясняющие заметки или обвести элементы, советуем воспользоваться программой ФотоСКРИН. Это легкое приложение позволяет захватывать любую область экрана и проводить правки:
ФотоСКРИН удобен в обращении и интуитивно понятен. Весь процесс займет несколько шагов:
1. Установите программу на ПК: скачайте установщик и запустите инсталляцию двойным кликом.
2. Вызовите скриншотер, кликнув по значку в панели уведомлений. Курсором обведите участок экрана, который нужно сохранить как изображение.
3. Начните рисовать на картинке. После выделения участка появится панель инструментов. Выберите карандаш или маркер в нижней строке.
Укажите предпочтительный оттенок в цветовом квадрате. Рисуйте на экране нужные объекты или обведите текст на сфотографированной области.
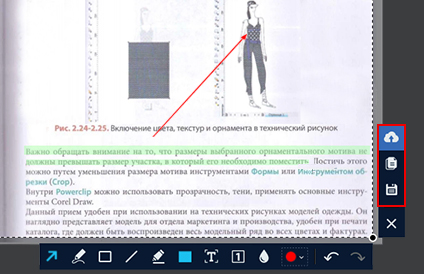
Чтобы добавить стрелку или линию, кликните на соответствующую иконку и проведите по снимку в нужном направлении. Вы можете добавлять сколько угодно таких элементов поверх картинки.
4. Сохраните изображение, нажав на кнопку с дискетой. Также вы можете загрузить его на сервер для получения короткой ссылки или скопировать в буфер обмена для отправки через мессенджер.
Если вы не знаете, где найти скриншот после сохранения, то не волнуйтесь — программа создаст специальную папку «Screenshot» в разделе «Документы».
Вот и все, что нужно, чтобы выделить текст или объект на скриншоте при помощи программы ФотоСКРИН. Это наиболее удобный способ для тех, кто создает статьи или видео с поясняющими слайдами, так как не нужно искать софт для редактирования.
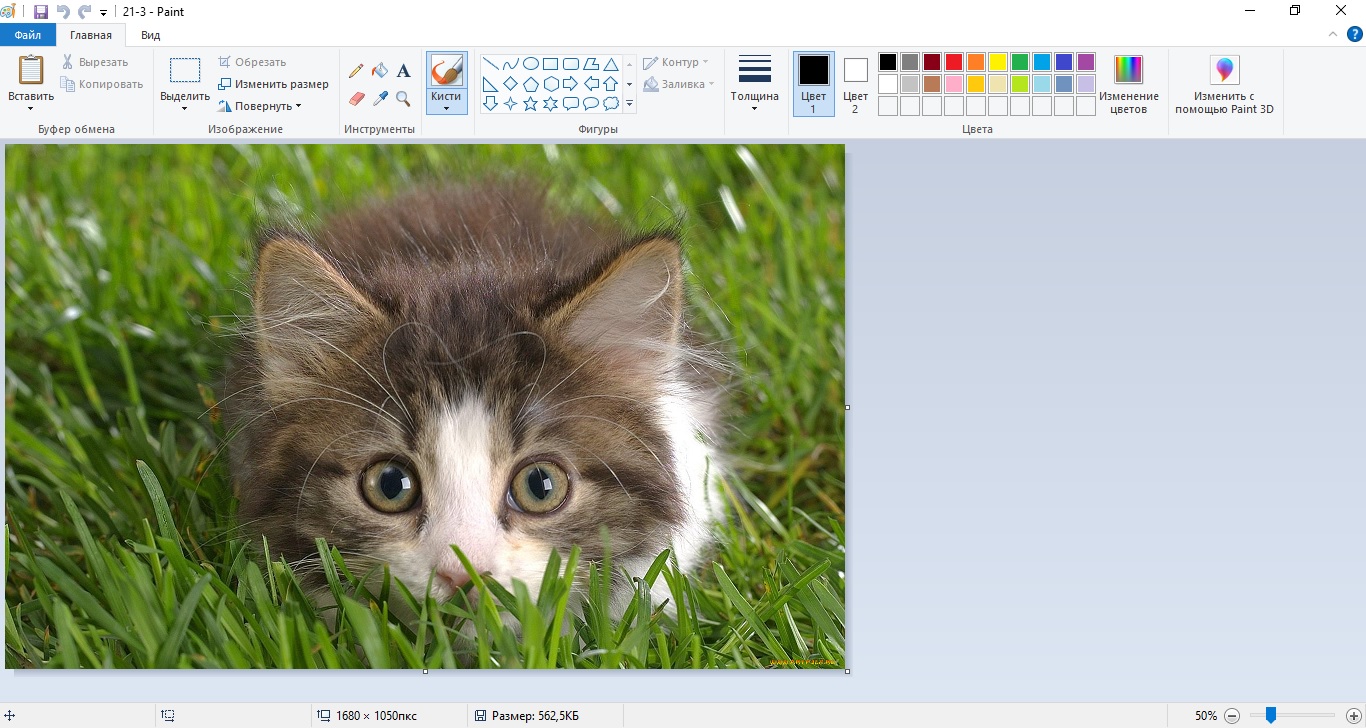
Как редактировать скриншот через Paint
Что делать, если нужно добавить элементы на готовую фотографию? Если не хочется устанавливать дополнительные программы, воспользуйтесь стандартным средством Paint. Это приложение встроено в компьютеры с ОС Windows и позволяет проводить быструю обработку графических файлов: обрезать, добавлять геометрические фигуры и писать пометки на скриншотах.
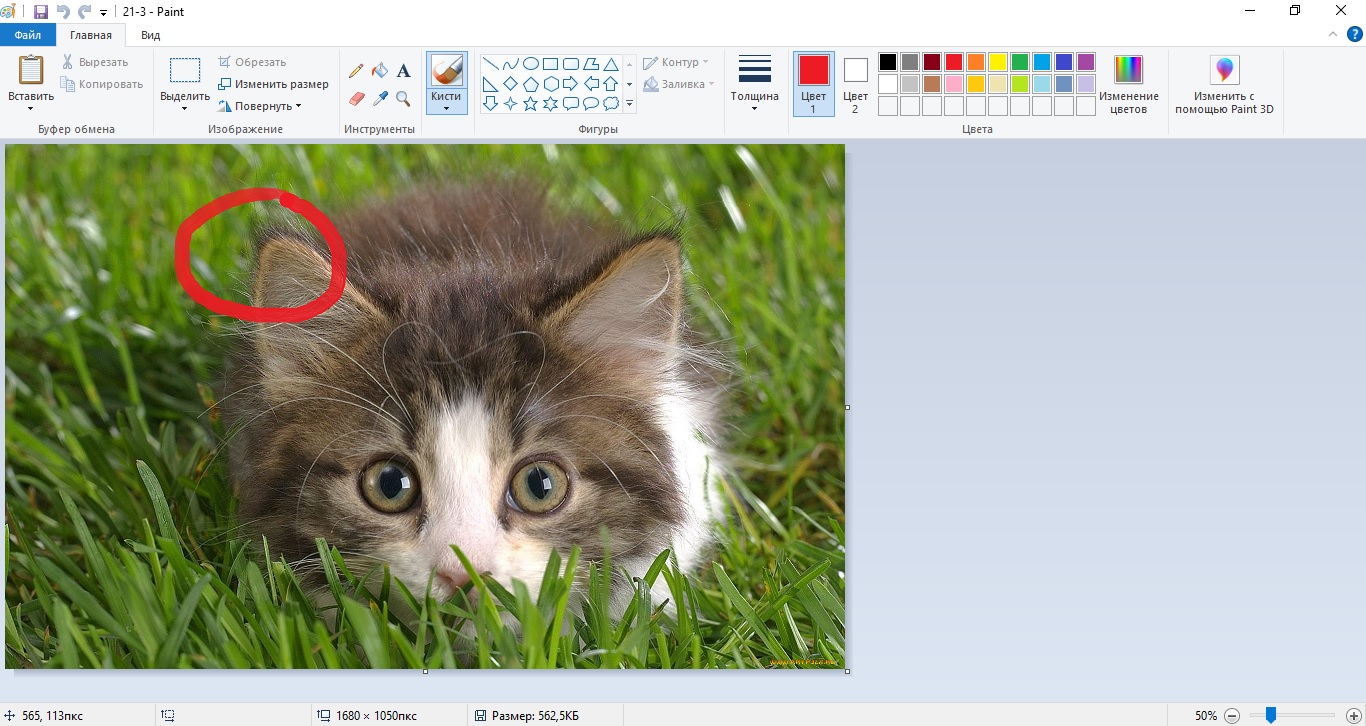
Откройте изображение в Paint
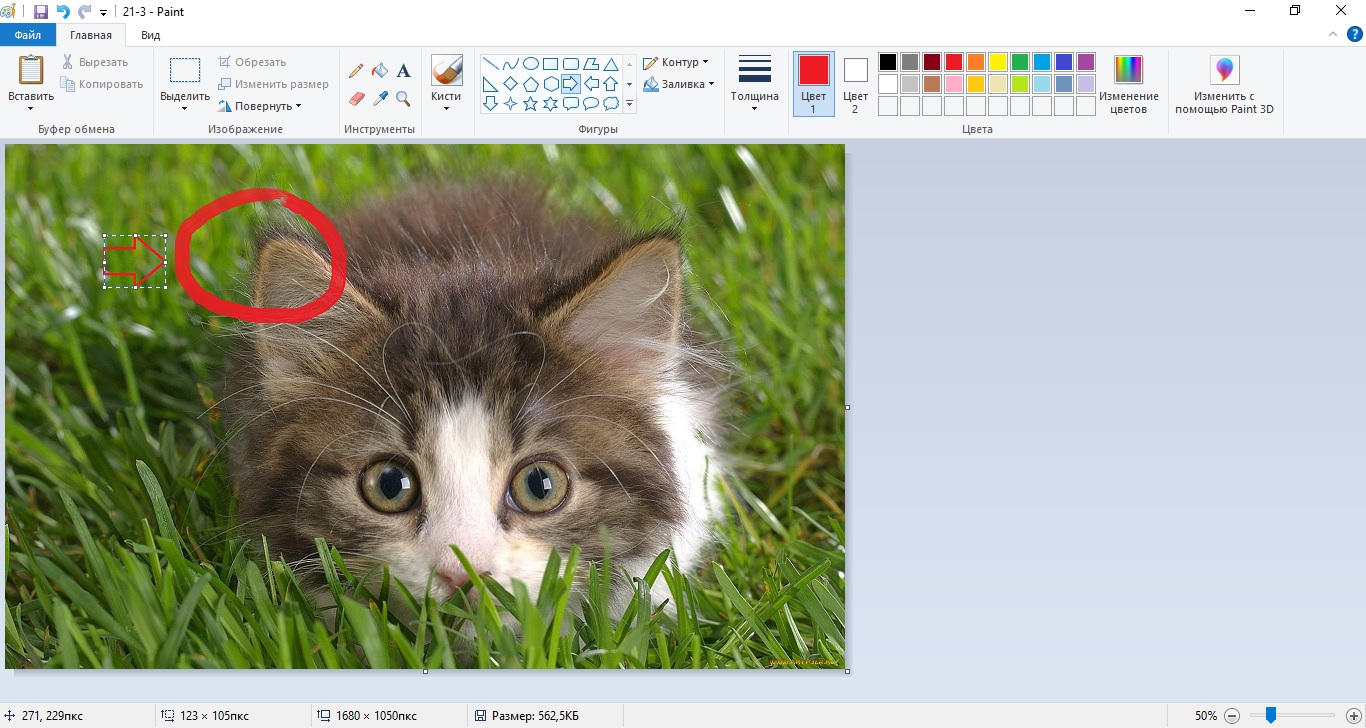
Выделяйте важное на скриншоте
Дополняйте изображение фигурами
Пэйнт разрешает сохранять изображения в оригинальном формате или преобразовать в другие.
Выводы
Теперь вы знаете, как нарисовать стрелку на скриншоте или выделить нужную область. А ФотоСКРИН поможет в разы ускорить работу, ведь в программе есть все необходимое для создания скриншотов для обучающих статей или слайдов для бизнес-презентаций. Скачайте приложение и создавайте снимки рабочего стола компьютера буквально за секунды.
Cохраните себе статью, чтобы не потерять:
Частые вопросы
Самый быстрый способ того, как обвести текст на скриншоте – воспользоваться приложением ФотоСКРИН. Захватите с его помощью нужную область экрана и выберите инструмент «Маркер». После этого подчеркните информацию, проведя курсором по снимку, и сохраните результат.
Чтобы встроить прямую линию в скриншот, воспользуйтесь соответствующим инструментом в программе ФотоСКРИН. Выделите иконку линии на панели опций и проведите курсором в нужной части снимка.
Скриншоты
В браузере можно делать скриншоты экрана, выделенной области или всей веб-страницы, редактировать изображение, добавлять стрелки и надписи. Вы можете отправить скриншот друзьям или в техподдержку.
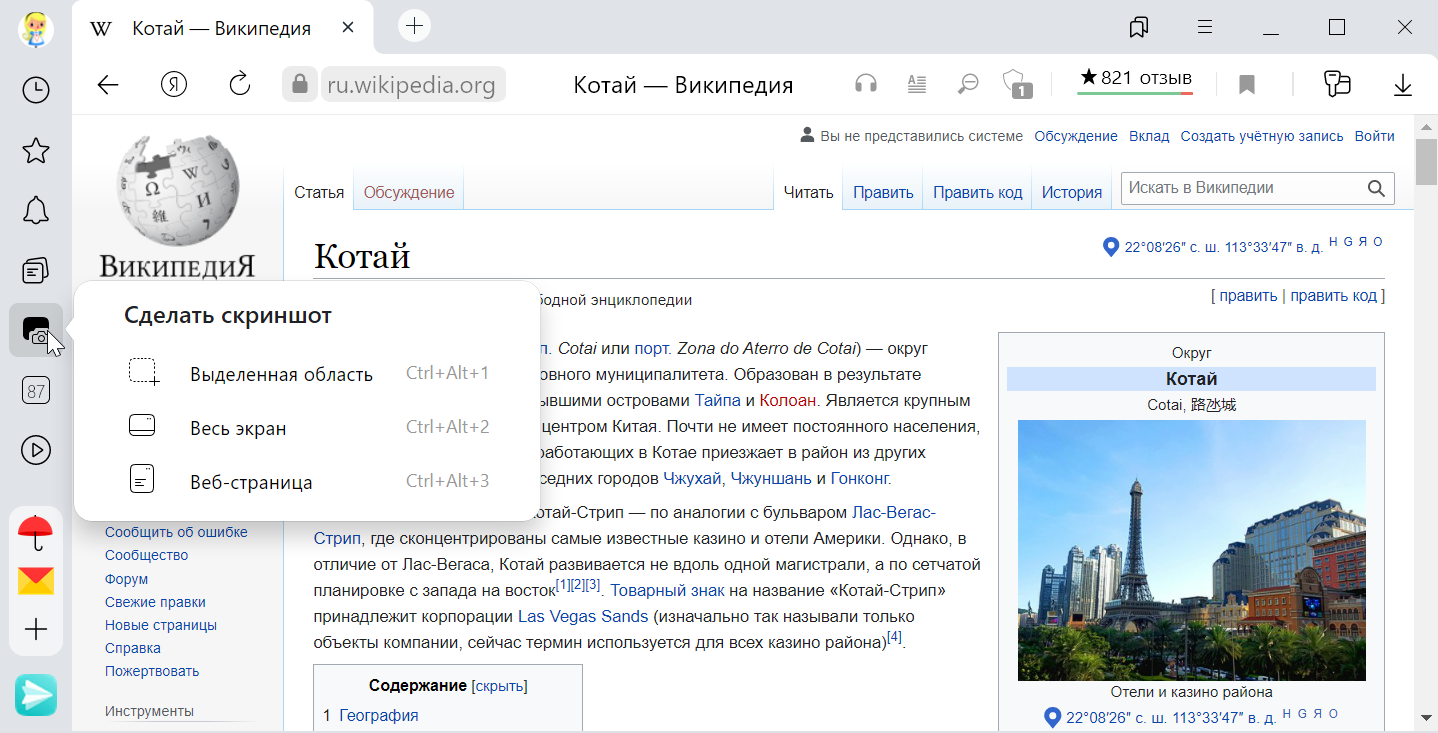
Сделать скриншот
Нажмите на боковой панели значок и выберите вариант:
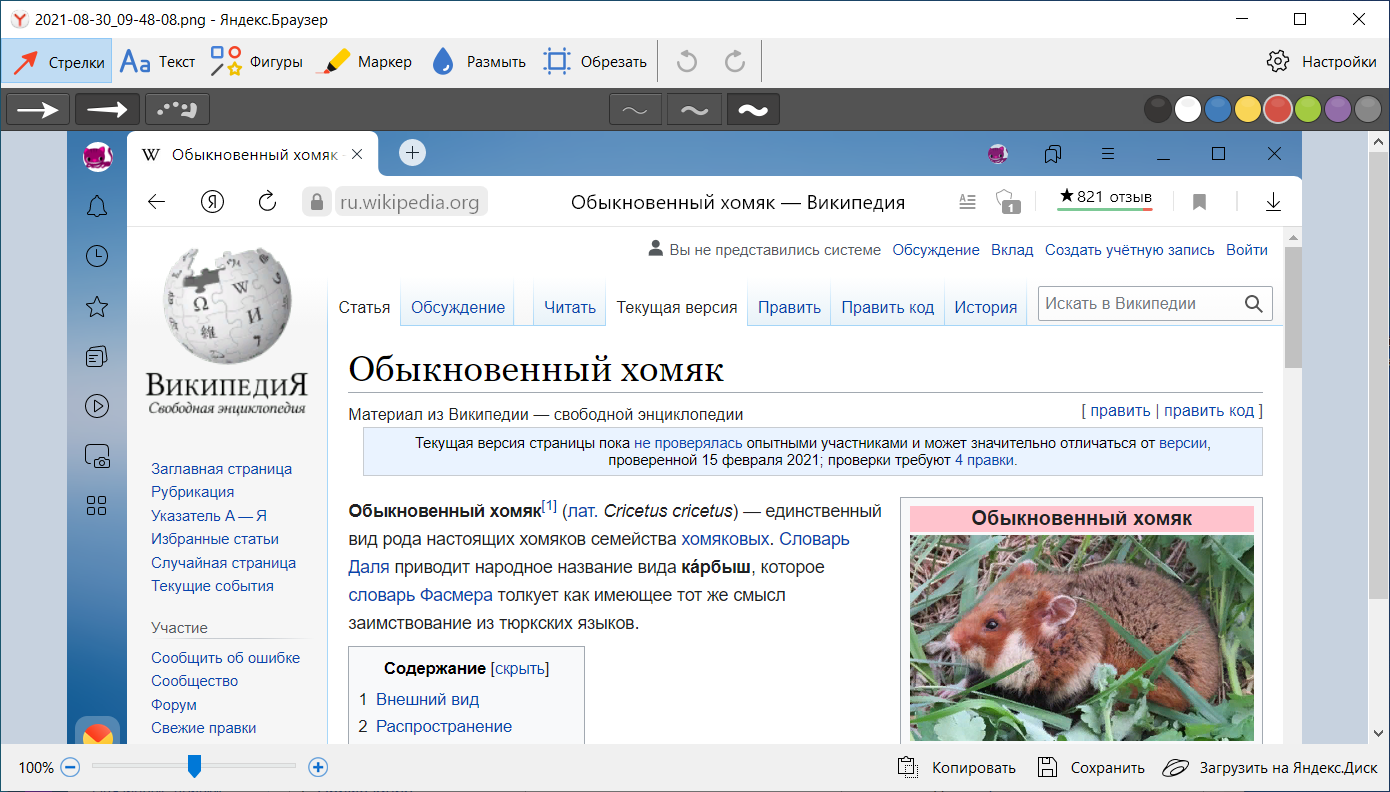
Отредактировать скриншот
Сделанный скриншот можно обрезать, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текстовые надписи, размыть часть изображения.
Кнопки команд находятся на верхней панели окна редактирования:
Текст — выберите шрифт, цвет текста, тип фона. Левой кнопкой мыши нажмите место, куда хотите поместить надпись, и введите текст.
Масштаб изображения можно регулировать с помощью ползунка в нижней левой части окна.
Сохранить скриншот
В нижней правой части окна редактирования выберите действие:
Отключить скриншоты
Позже вы можете снова включить ее.
Горячие клавиши
С помощью горячих клавиш можно сделать скриншот не только страницы сайта, но и экрана компьютера (например, страницы игры или программы).
Если вы хотите изменить горячие клавиши для скриншотов или совсем отключить их использование:
Скриншоты
В браузере можно делать скриншоты экрана, выделенной области или всей веб-страницы, редактировать изображение, добавлять стрелки и надписи. Вы можете отправить скриншот друзьям или в техподдержку.
Сделать скриншот
Нажмите на боковой панели значок 
Отредактировать скриншот
Сделанный скриншот можно обрезать, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текстовые надписи, размыть часть изображения.
Кнопки команд находятся на верхней панели окна редактирования:
Текст — выберите шрифт, цвет текста, тип фона. Левой кнопкой мыши нажмите место, куда хотите поместить надпись, и введите текст.
Для отмены и возврата действий используйте кнопки 

Масштаб изображения можно регулировать с помощью ползунка в нижней левой части окна.
Сохранить скриншот
В нижней правой части окна редактирования выберите действие:
Отключить скриншоты
Позже вы можете снова включить ее.
Горячие клавиши
С помощью горячих клавиш можно сделать скриншот не только страницы сайта, но и экрана компьютера (например, страницы игры или программы).
Делаем скриншоты правильно: практические советы
Устройство для снимка экрана на первых компьютерах (Command-Shift-3)
Если вы когда-либо делали хелп или мануал для своего приложения, наверняка вы отметили, как неожиданно много времени и сил занимает создание скриншотов.
В этой статье я расскажу, как правильно делать скриншоты, почему это не просто “два клика” и какие подводные камни встречаются на пути неопытного скриншотера. Рассматривайте ее как чеклист или список практических советов для тех, кто документирует ПО. Надеюсь, это поможет вам избежать разочарований и порадовать юзеров красочными понятными картинками.
Что нужно скриншотить
Нужно:
НЕ нужно:
Процесс создания скриншотов
1. Настройка окружения. Выберите единый стиль окон и шрифтов в вашей ОС. Если интерфейс “резиновый”, определите ширину и высоту окна браузера или программы и не меняйте ее на протяжении съемки.
Лайфхак: Если вы случайно закроете окно, его размеры могут сброситься, и, скорее всего, вы не сможете их точно восстановить. Чтобы не “потерять” размеры, сделайте скриншот окна и всего экрана и обведите уголки окна красным, а потом установите полученный файл в качестве обоев рабочего стола.
Может, кто-нибудь знает более простой и изящный способ?
2. Подготовка данных. Наполните приложение примерами, приближенными к жизни и решающими конкретные пользовательские задачи. Можно продумать несколько случаев: простых, как “хеллоуворлд”, и посложнее, для продвинутых юзеров.
Желательно, чтобы имена объектов и настройки не менялись в пределах одного раздела. Например, в 1-й главе пользователь Ипполит создал заметку “Как готовить рыбу”. А во 2-й главе нужно рассказать о кастомизации заметок. Естественно, лучше рассказывать про то, как Ипполит применяет к уже созданной заметке красную заливку. Такой нехитрый подход напомнит пользователю о предыдущих действиях, а также обеспечит полноту картины.
Не забудьте наполнить вашу систему “реальными” читабельными данными, сделать предварительные настройки, подготовить шаблоны, сделать бэкапы и т.д.
Если вы делаете скриншоты для документации на иностранном языке, проследите, чтобы в кадр не попали “русские” имена (Andrew — ок, Vanja Babushkin — не ок) или надписи на русском языке.
3. Съемка. Тут все зависит от ваших инструментов, но основные рекомендации такие:
а. По возможности снимайте только значимые зоны интерфейса и делайте скриншот как можно компактнее. Так он и на лист А4 поместится, и будет иметь малый размер.
b. Как и при фотографировании, следите за композицией, не отрезайте части элементов по краям скриншота. Постарайтесь делать скриншоты одинаковой ширины и высоты в рамках одного примера.
c. Чтобы сэкономить время, делайте сразу серию скриншотов. На всякий случай можно сделать “лишние”, незапланированные скрины – вдруг пригодятся при переделках или редактировании.
4. Редактирование. Не всегда получается подготовить красивые и разнообразные данные, избежать опечаток или смоделировать определённую ситуацию (ошибка, выход из строя, большой денежный баланс). В таких случаях есть как минимум 2 выхода:
a. Править код и стили страницы в браузере (правый клик > Inspect element и поехали), если речь идет о веб-приложении.
b. Менять надписи, комбинировать блоки из разных скриншотов в графическом редакторе.
Лучше всего уметь и то, и другое и комбинировать эти подходы в зависимости от ситуации.
Хочу отметить, что хотя при редактировании можно добавить к скрину рамку, обрезанные края и тени, лучше это делать стилями в вашем редакторе справки.
5. Сохранение. Давайте скриншотам говорящие уникальные имена, придерживаясь определённого формата, например, general_settings_privacy. Лучше не использовать пробелы и прописные буквы, а также слишком длинные названия. Такой подход гарантирует универсальность и работоспособность при размещении онлайн-справки на различных серверах.
Хранить скриншоты лучше в облаке с поддержкой шаринга, тэгов и версионности. Для удобства поиска лучше разбить папку со скринами на подпапки, соответствующие структуре интерфейса программы.
6. Вставка в текст. Об этом — ниже, в разделе «Оформление».
7. Проверка. Отложите законченный раздел, проверьте его на следующий день. А лучше дайте прочитать текст и посмотреть скриншоты тестировщику или дизайнеру.
Инструменты
Десктоп-инструменты
Плагины для браузеров
Модули HAT программ
Инструменты для создания GIF анимаций
Утилиты для сжатия изображений
Оформление
Продумайте расположение скриншота относительно текста, выравнивание. Если ширина скриншота небольшая, то следует рационально использовать свободное место и настроить обтекание текстом слева или справа.
Чтобы показать динамику, можно сделать комбинированный скриншот:
Если вы вырезали часть окна, то можно показать обрезанный край с неровной кромкой или прозрачностью:
Важные элементы или мелкие детали можно увеличить, чтобы сделать акцент:
Для акцента можно также использовать выделение с помощью цвета – оставить цвет у целевого элемента (панели), а остальные обесцветить:
Добавьте рамки, тени, стрелки, подписи, размытие по вкусу. Главное – соблюдайте единообразие и придерживайтесь ваших стайлгайдов: 
И ещё несколько советов.
Старайтесь не вставлять иконки и изображения кнопок в текст, так как высота строки может измениться и верстка будет выглядеть непрофессионально. Лучше подпишите кнопки и иконки цифрами на большом скрине или вставляйте иконки и кнопки в отдельный столбец таблицы.
Переиспользуйте стандартные компоненты (иконки, панели, диалоги). Хороший пример — Confluence Inclusions Library.
Разместите список основных иллюстраций (лучше — со ссылками на иллюстрации) после содержания или в конце мануала.
Если скриншот содержит слишком много данных, попробуйте заменить его прототипом, схемой, таблицей.
Если вы делаете мануал для мобильного приложения, скорее всего, у вас будет очень много скринов. Покажите навигацию между скринами. Так пользователь легче поймет взаимодействие и переходы, даже не читая текст.
Делайте скрины для всех языковых версий ПО одновременно. Тогда при локализации справки вам не понадобится просить переводчика о дополнительных услугах, а техническому писателю не понадобится учить йиксбара, например.
А еще рекомендую прочесть эту статью с очевидными, но полезными советами.
Заключение
А вообще, идеальный скриншот (и мануал в целом) — это тот, который не надо делать. При правильном подходе к UX и UI можно задействовать привычные и очевидные пользователю паттерны навигации и поведения, не нуждающиеся в описании и пояснении.
Будет круто, если в комментариях вы поделитесь своим опытом по поводу создания скриншотов. Инструменты, процесс, размеры, подписи, стили, хранение, автоматизация — интересны любые практические советы!
P.S: Спасибо за статью нашему гуру создания технической документации Александру Зинчуку
Alconost занимается локализацией приложений, игр и сайтов на 60 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.