В чем делать макеты сайтов
Макет сайта: как сделать дизайн и передать исходники верстальщику
Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что нужно сделать дизайнеру, чтобы разработчик не запутался в макет
Чтобы стать опытным дизайнером, нужно сделать несколько больших проектов и понять, как всё устроено изнутри. Если времени на проекты нет, то все нюансы передачи макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Зачем приводить всё в порядок
Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.
Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
Скорее всего, это происходит потому, что дизайнер плохо подготовил макет для вёрстки.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создаёт макет сайта, затем передаёт исходники разработчику.
Макет сайта — это эскиз, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить её цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей приводит макет в такой вид, который понимают браузеры.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задаёт нужные стили.
Важно! Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки. А верстальщик тоже может не заметить проблем и опубликовать это всё на сайте.
Обычные ошибки дизайнера:
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь о формате файлов
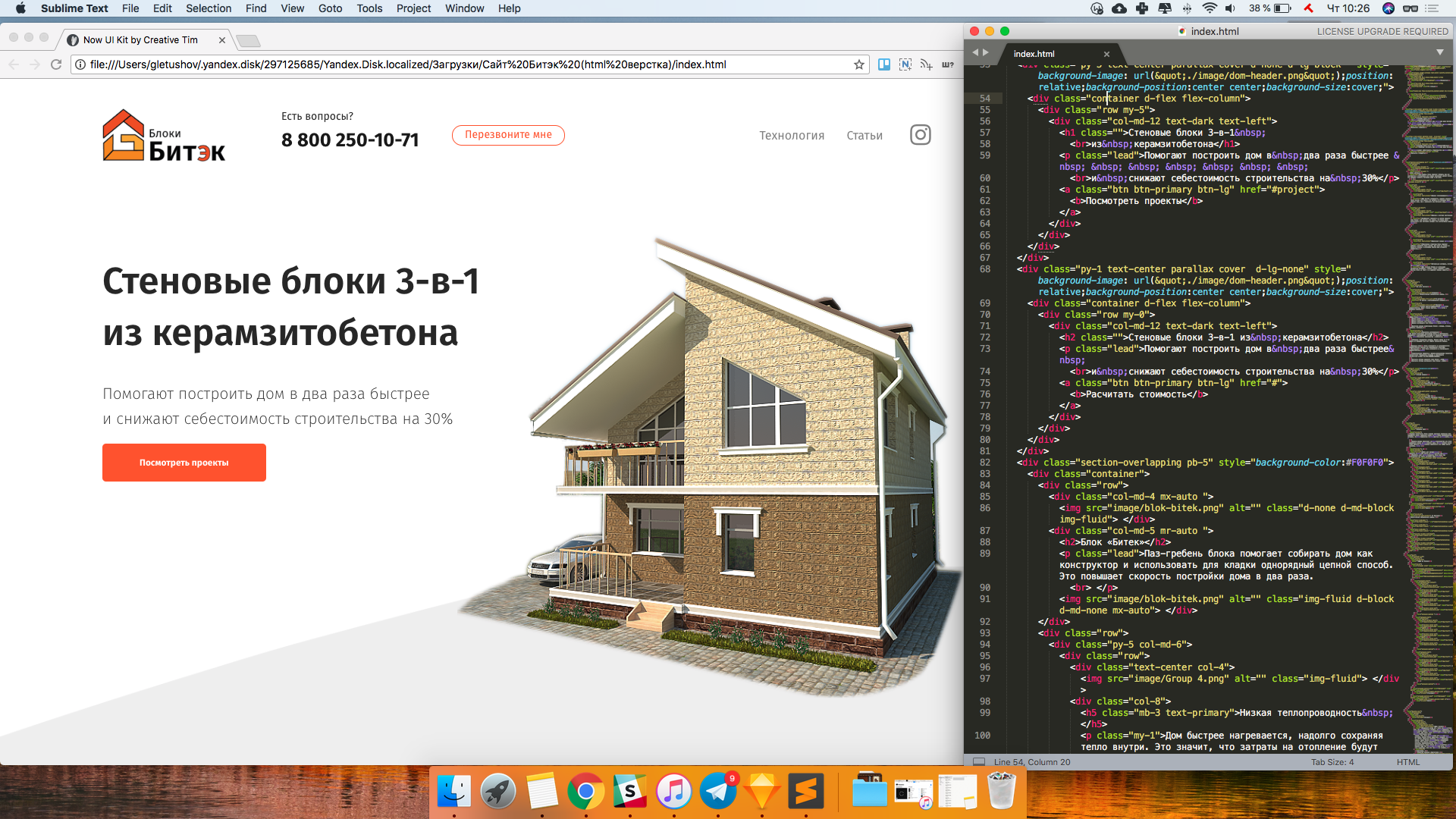
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
4 отличных сервиса для создания прототипов сайтов
UI/UX дизайн – постоянная задача, с которой необходимо работать и на этапе создания сайта, и в процессе его развития. В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
Инструменты для создания прототипов просты и гибки. Они позволяют убрать лишнее, визуально упростить продукт и сконцентрироваться исключительно на его концепции/функционале.
Это полезные инструменты как для профессионалов, так и для новичков. Они интуитивно понятны, легки в использовании, и помогают решить сразу несколько задач:
Сервисы позволяют упростить работу по внесению правок. Вместо того, чтобы расписывать, как именно нужно переработать форму, что убрать, а что добавить, понадобится пара минут. Сделайте набросок прямо в макете и отправьте исполнителю. Проверено – работает!
Я сделал подборку полезных сервисов для прототипирования, которые можно использовать для проектирования макетов не только сайтов, но и мобильных приложений. Для работы с ними не нужны навыки дизайнера, а так как все базируется онлайн, работать можно в любом месте.
Wireframe.cc
Сервис прост в использовании. Не требует погружения в мануалы. Для начала работы кликните в любом месте холста и вытяните мышкой прямоугольник нужного размера. У вас появился будущий элемент макета. Всплывающее меню подскажет, как преобразовать тип объекта.
Для создание наброска потребовалась одна минута:
А если посидеть чуть дольше:
Двойной клик левой кнопкой мыши на любом из элементов позволяет изменить опции конкретных объектов. Например, задать цвет для блока. UI сервиса реализовано в контекстном формате, то есть, большинство элементов пользовательского интерфейса появляются тогда, когда в этом есть необходимость.
Разница между бесплатной и платной версиями в том, что во free-режиме нет поддержки учетных записей пользователей и работать можно только с одной страницей.
InVision App
Мощный инструмент с продвинутыми возможностями для организации совместной работы нескольких специалистов, который предоставляет целый набор современных функций. Этот облачный сервис ориентирован в первую очередь на создание мобильных приложений, и позволяет сделать прототипы максимально интерактивными.
Тот же макет сайта, с помощью InVisionn App, можно сделать настолько качественно, что останется только отправить созданный проект на верстку. Есть встроенные инструменты для проектного менеджмента, контроль версий, совместная работа в реальном времени и много всего другого:
NinjaMock
Инструмент интересен в первую очередь тем, что намеренно использует исключительно «бумажный» стиль в отрисовке элементов макета. Его разработчики считают, что создавать прототипы с реалистичными элементами высокого качества – неэффективно.
Такая работа, по их мнению, будет занимать слишком много. И действительно, создавать прототипы в их сервисе получается не только быстрее, но и просто приятнее для восприятия, как бумажные наброски.
Пример макета страницы Toster.ru, из официального блога NinjaMock на Хабре:
Moqups.com
Сервису заслуженно можно присвоить отметку «Выбор редакции». Здесь есть все, что душа пожелает для создания прототипов работать с редактором действительно легко и удобно.
Библиотека Moqups содержит сотни элементов, которые можно использовать для «конструирования» сайтов, сервисов, настольных и мобильных приложений. Создаете страницу (можно сортировать по папкам), и просто перетаскиваете на холст нужный объект из вкладки «Stensils»:
С правой стороны экрана можно задать необходимые параметры: размеры, цвет, шрифт, толщину линий и т.п. При желании загрузить собственные изображения, просто перетянув их с рабочего стола или копируя из буфера обмена.
Есть возможность создавать свои собственные шаблоны, рабочее пространство отличается гибким управлением, есть огромная библиотека иконок и широкие возможности для экспорта:
Бесплатный тариф позволяет работать с одним проектом, и использовать до 300 элементов, для небольших задач этого вполне достаточно.
Стоит ли использовать такие сервисы?
Ручка и бумага – старые и проверенные инструменты для хранения идей, но попытка внести даже минимальные правки в нарисованный макет превращается в самое настоящее испытание.
Сервисы прототипирования позволяют перенести идею на рабочий «холст», создав макет будущего проекта. Имея под рукой наглядное представление, больше не надо будет вспоминать, что же именно хотелось сделать и на каком сайте ты видел нужную фичу.
Создав быстрый скетч макета в том же Moqups, можно «разгрузить» память и при этом всегда иметь возможность вернуться к нему в будущем. Это вполне вписывается в стремление современного специалиста к повышению личной продуктивности.
А вы используете сервисы для создания прототипов в своей работе? Как часто и для чего?
Делаем грамотный макет сайта
Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Верстают в программах для верстки
Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Не бойтесь объяснить заказчику, что макеты делаются не в photoshop’e и завтра ровно в 6:34 он получит макет в PDF.
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки: 
Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Ах и да, ширина должна быть кратной двум. Один раз я встретил сайт шириной 1227 пикселя.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
Используйте сетку
1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов. Все цвета используем только через swatches. Это позволит не плодить кучу цветов и менять их везде одним кликом.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
Обзор 7 лучших программ для создания прототипа сайта
Подборка прокачает ваш дизайн-процесс. В этой статье свежий комплект инструментов для прототипирования сайтов, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем. 🌿👌
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
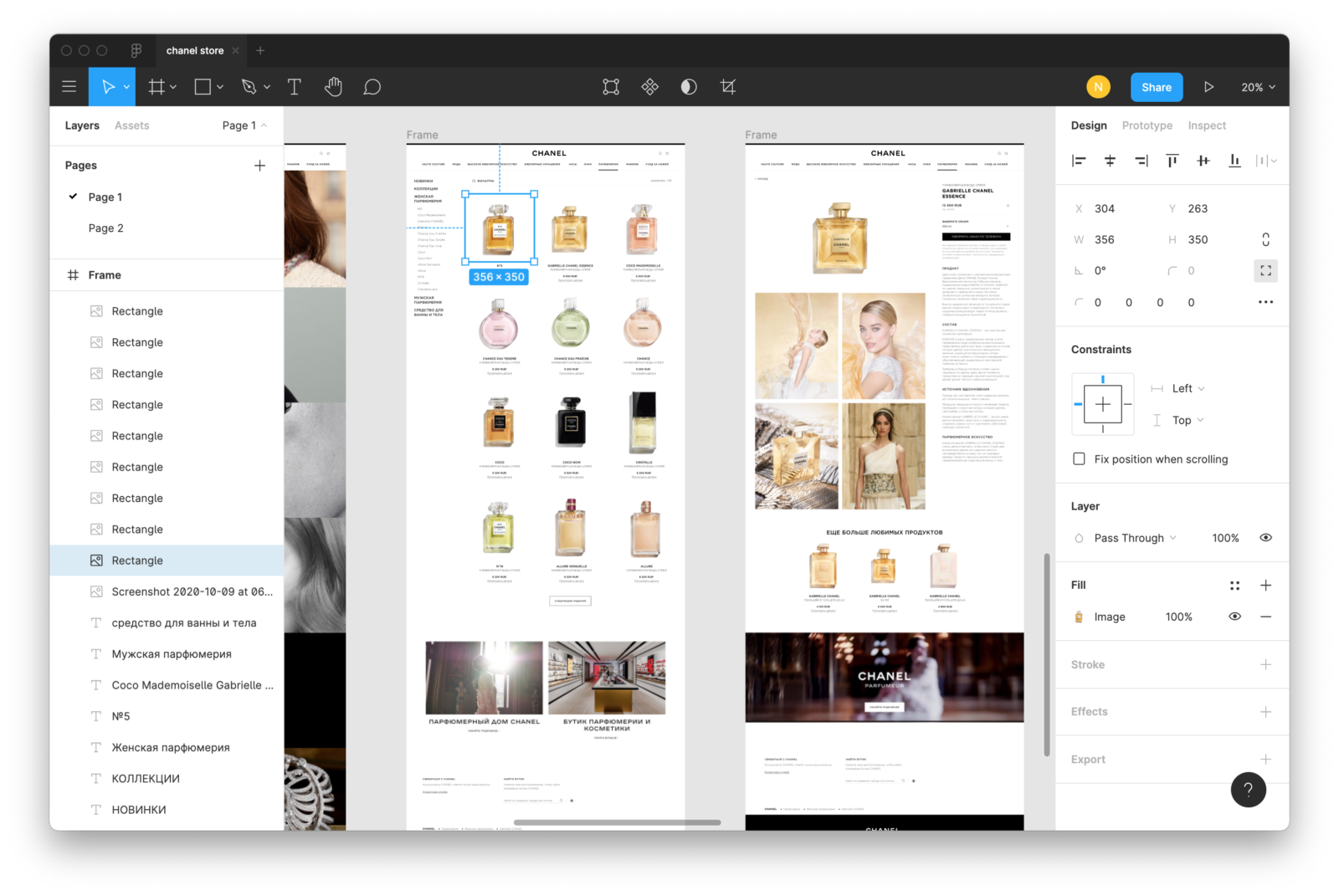
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
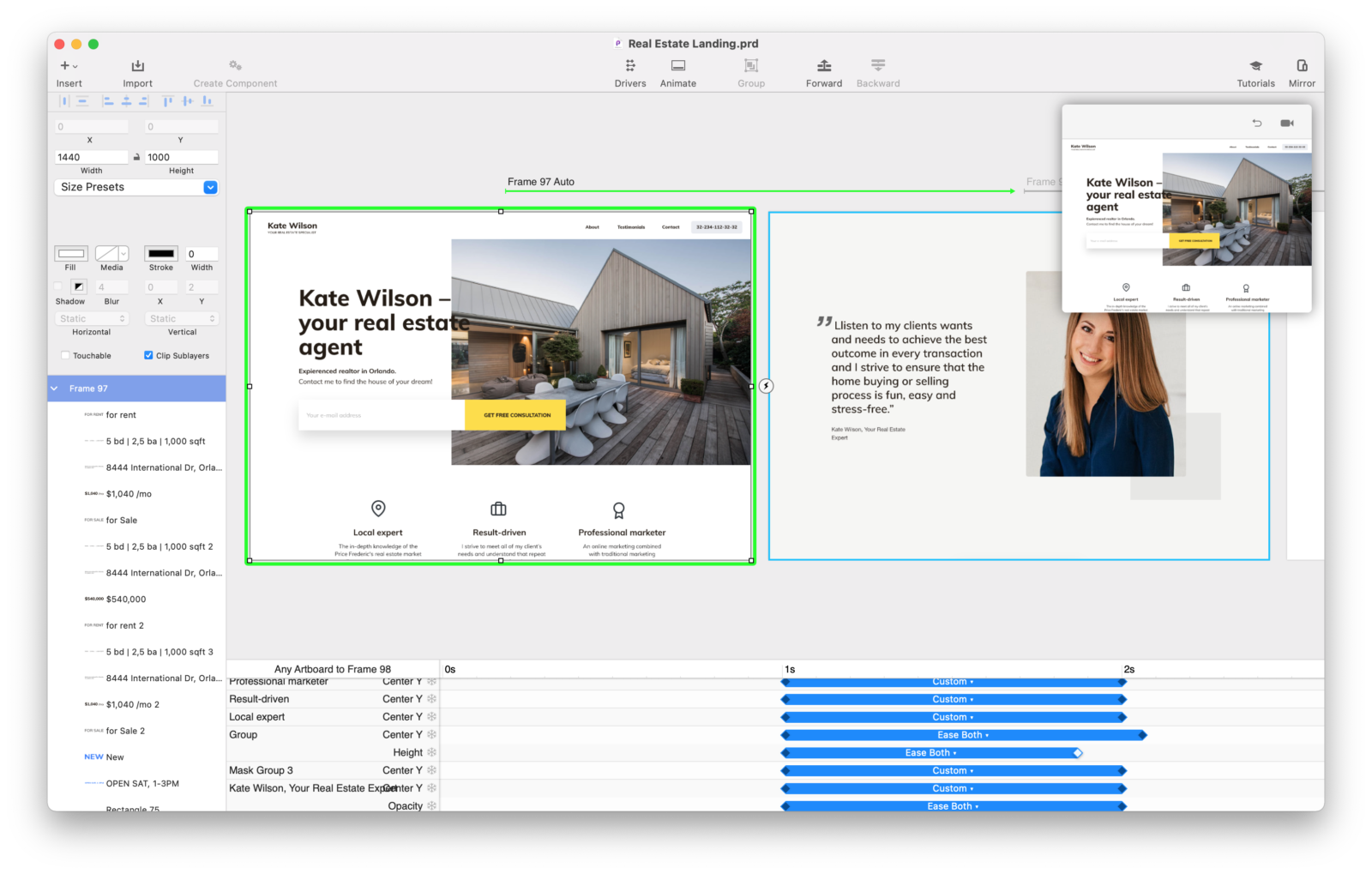
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
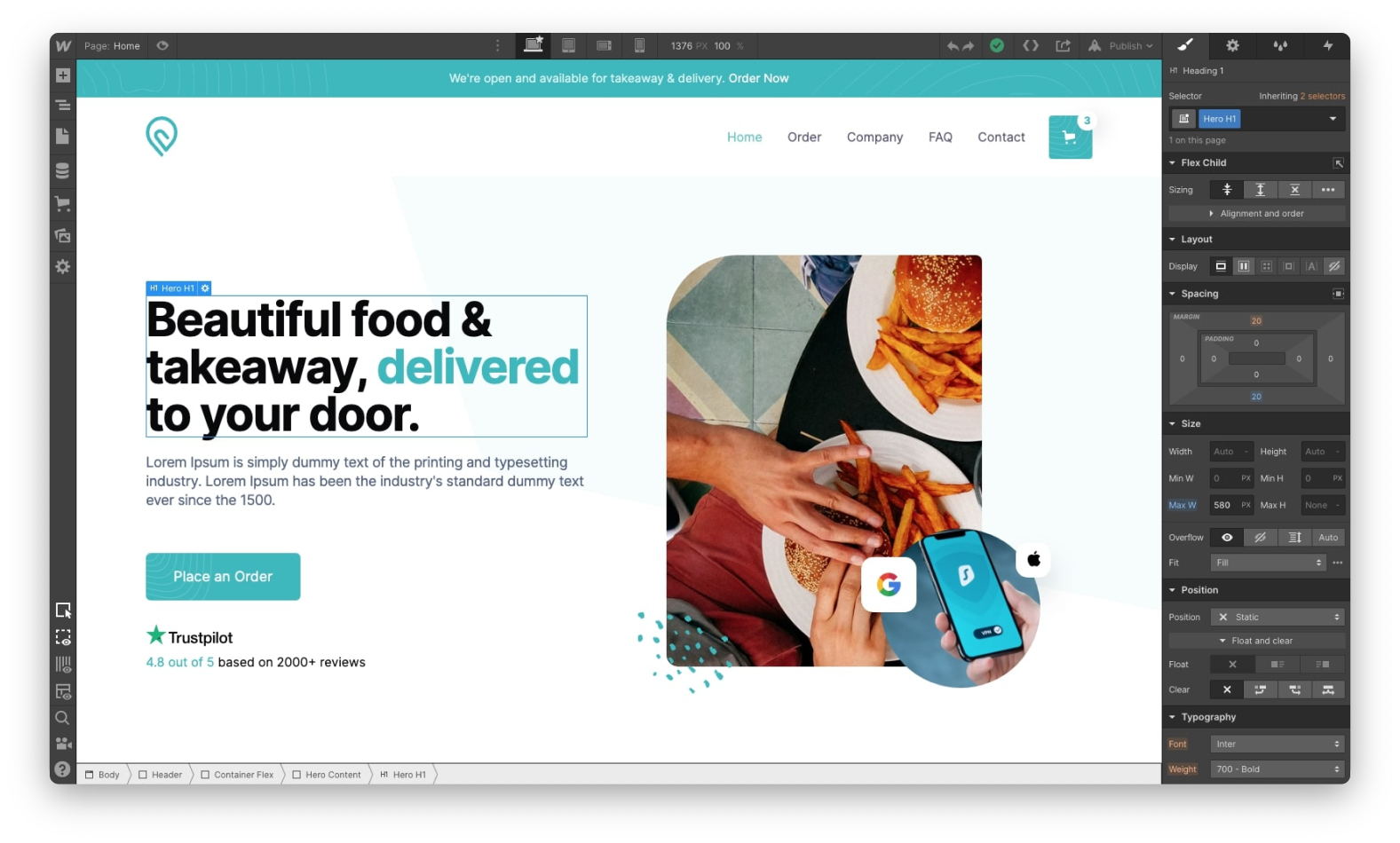
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
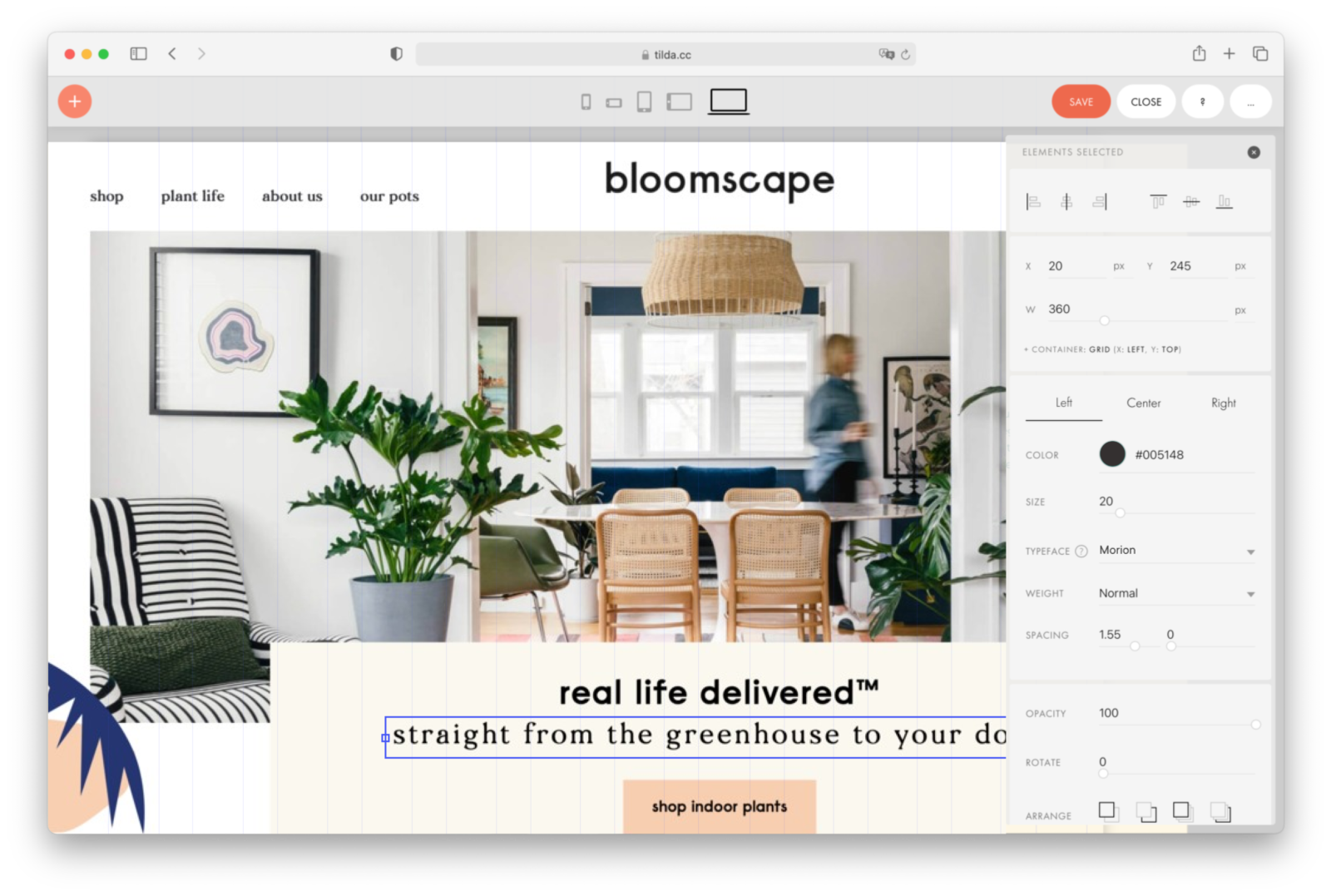
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.