В чем делать прототип сайта
4 отличных сервиса для создания прототипов сайтов
UI/UX дизайн – постоянная задача, с которой необходимо работать и на этапе создания сайта, и в процессе его развития. В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
Инструменты для создания прототипов просты и гибки. Они позволяют убрать лишнее, визуально упростить продукт и сконцентрироваться исключительно на его концепции/функционале.
Это полезные инструменты как для профессионалов, так и для новичков. Они интуитивно понятны, легки в использовании, и помогают решить сразу несколько задач:
Сервисы позволяют упростить работу по внесению правок. Вместо того, чтобы расписывать, как именно нужно переработать форму, что убрать, а что добавить, понадобится пара минут. Сделайте набросок прямо в макете и отправьте исполнителю. Проверено – работает!
Я сделал подборку полезных сервисов для прототипирования, которые можно использовать для проектирования макетов не только сайтов, но и мобильных приложений. Для работы с ними не нужны навыки дизайнера, а так как все базируется онлайн, работать можно в любом месте.
Wireframe.cc
Сервис прост в использовании. Не требует погружения в мануалы. Для начала работы кликните в любом месте холста и вытяните мышкой прямоугольник нужного размера. У вас появился будущий элемент макета. Всплывающее меню подскажет, как преобразовать тип объекта.
Для создание наброска потребовалась одна минута:
А если посидеть чуть дольше:
Двойной клик левой кнопкой мыши на любом из элементов позволяет изменить опции конкретных объектов. Например, задать цвет для блока. UI сервиса реализовано в контекстном формате, то есть, большинство элементов пользовательского интерфейса появляются тогда, когда в этом есть необходимость.
Разница между бесплатной и платной версиями в том, что во free-режиме нет поддержки учетных записей пользователей и работать можно только с одной страницей.
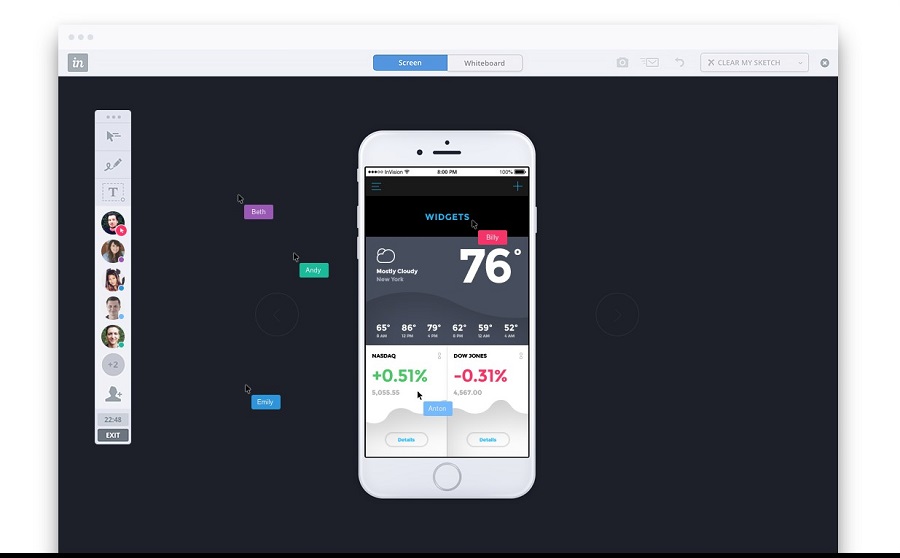
InVision App
Мощный инструмент с продвинутыми возможностями для организации совместной работы нескольких специалистов, который предоставляет целый набор современных функций. Этот облачный сервис ориентирован в первую очередь на создание мобильных приложений, и позволяет сделать прототипы максимально интерактивными.
Тот же макет сайта, с помощью InVisionn App, можно сделать настолько качественно, что останется только отправить созданный проект на верстку. Есть встроенные инструменты для проектного менеджмента, контроль версий, совместная работа в реальном времени и много всего другого:
NinjaMock
Инструмент интересен в первую очередь тем, что намеренно использует исключительно «бумажный» стиль в отрисовке элементов макета. Его разработчики считают, что создавать прототипы с реалистичными элементами высокого качества – неэффективно.
Такая работа, по их мнению, будет занимать слишком много. И действительно, создавать прототипы в их сервисе получается не только быстрее, но и просто приятнее для восприятия, как бумажные наброски.
Пример макета страницы Toster.ru, из официального блога NinjaMock на Хабре:
Moqups.com
Сервису заслуженно можно присвоить отметку «Выбор редакции». Здесь есть все, что душа пожелает для создания прототипов работать с редактором действительно легко и удобно.
Библиотека Moqups содержит сотни элементов, которые можно использовать для «конструирования» сайтов, сервисов, настольных и мобильных приложений. Создаете страницу (можно сортировать по папкам), и просто перетаскиваете на холст нужный объект из вкладки «Stensils»:
С правой стороны экрана можно задать необходимые параметры: размеры, цвет, шрифт, толщину линий и т.п. При желании загрузить собственные изображения, просто перетянув их с рабочего стола или копируя из буфера обмена.
Есть возможность создавать свои собственные шаблоны, рабочее пространство отличается гибким управлением, есть огромная библиотека иконок и широкие возможности для экспорта:
Бесплатный тариф позволяет работать с одним проектом, и использовать до 300 элементов, для небольших задач этого вполне достаточно.
Стоит ли использовать такие сервисы?
Ручка и бумага – старые и проверенные инструменты для хранения идей, но попытка внести даже минимальные правки в нарисованный макет превращается в самое настоящее испытание.
Сервисы прототипирования позволяют перенести идею на рабочий «холст», создав макет будущего проекта. Имея под рукой наглядное представление, больше не надо будет вспоминать, что же именно хотелось сделать и на каком сайте ты видел нужную фичу.
Создав быстрый скетч макета в том же Moqups, можно «разгрузить» память и при этом всегда иметь возможность вернуться к нему в будущем. Это вполне вписывается в стремление современного специалиста к повышению личной продуктивности.
А вы используете сервисы для создания прототипов в своей работе? Как часто и для чего?
Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
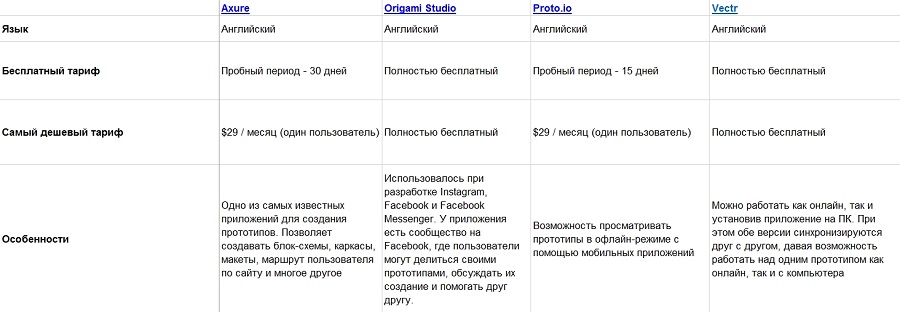
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
Чтобы скачать таблицу, кликните на скриншот ниже.
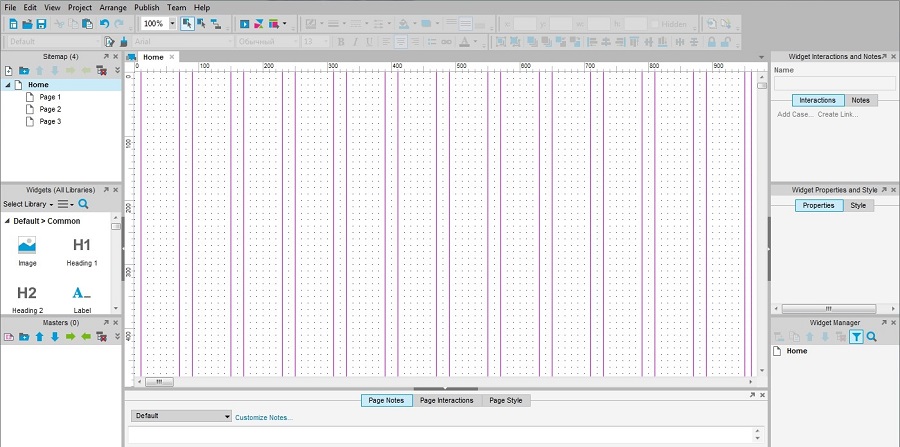
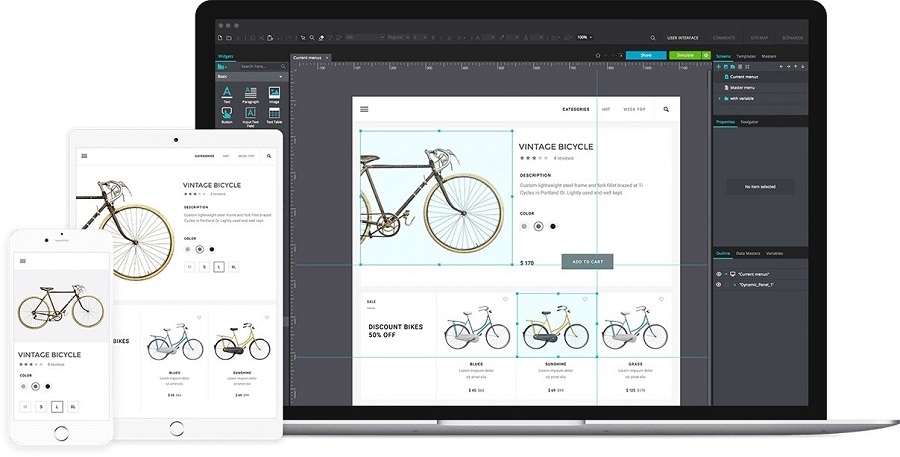
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.
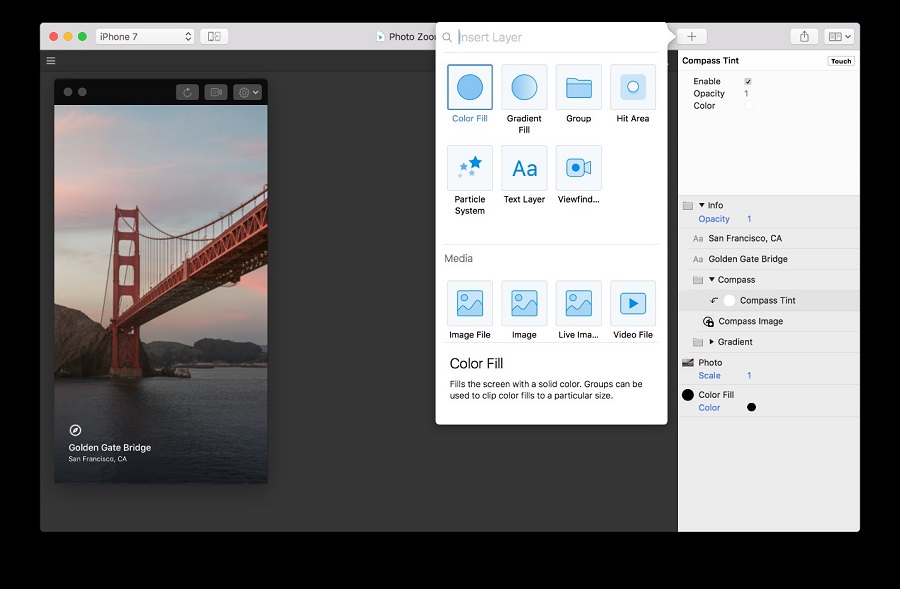
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.
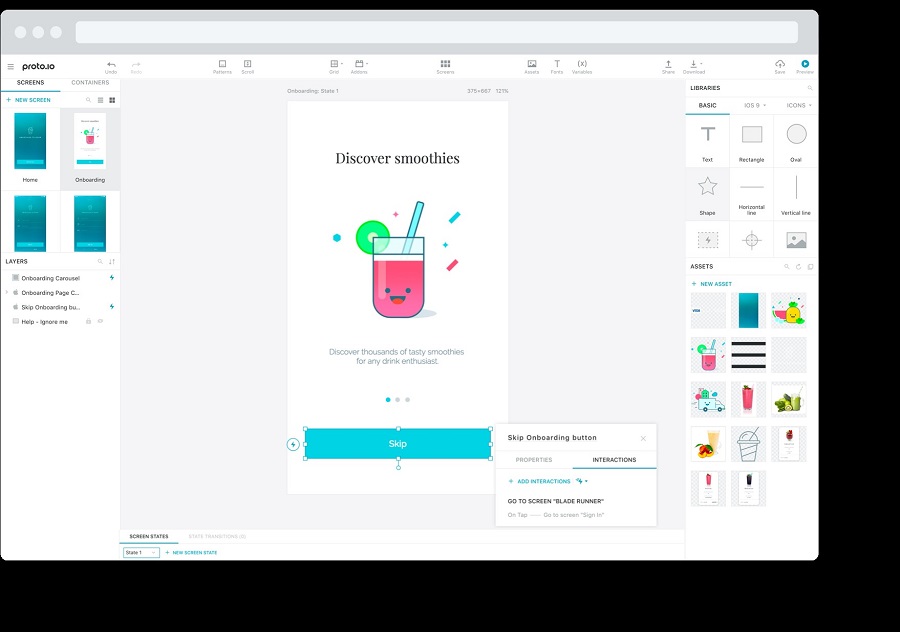
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.
4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.
6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
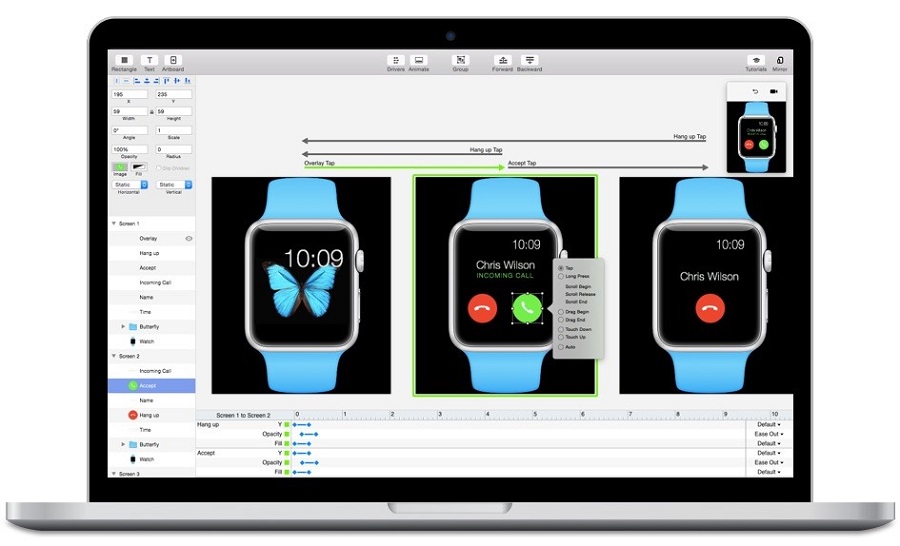
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.
8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.
9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.
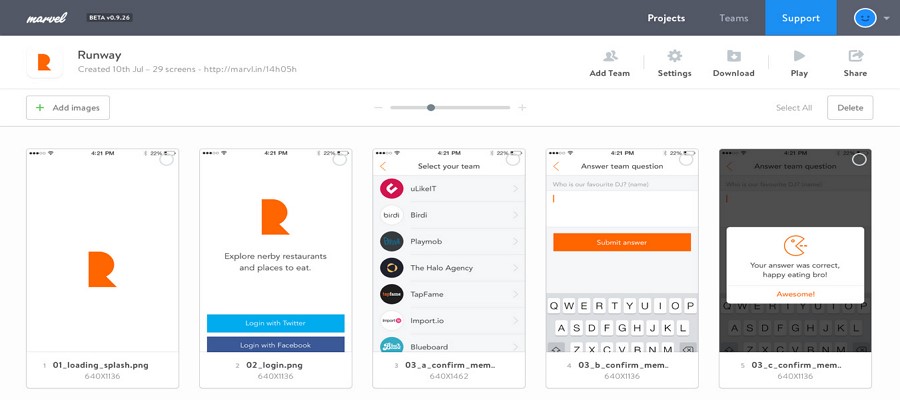
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.
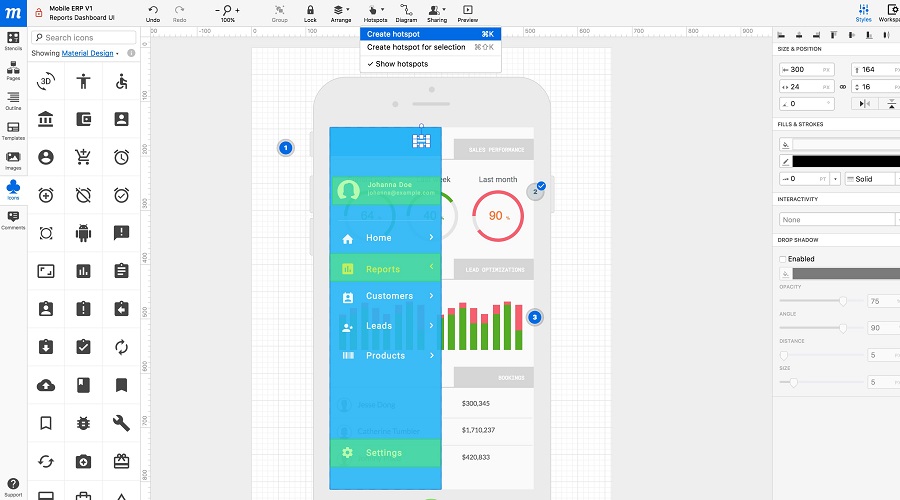
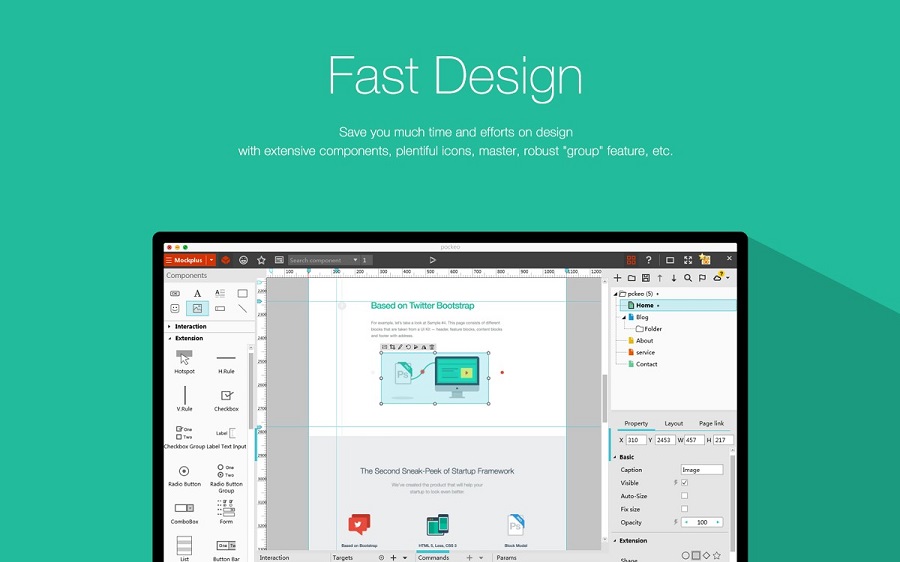
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.
12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.
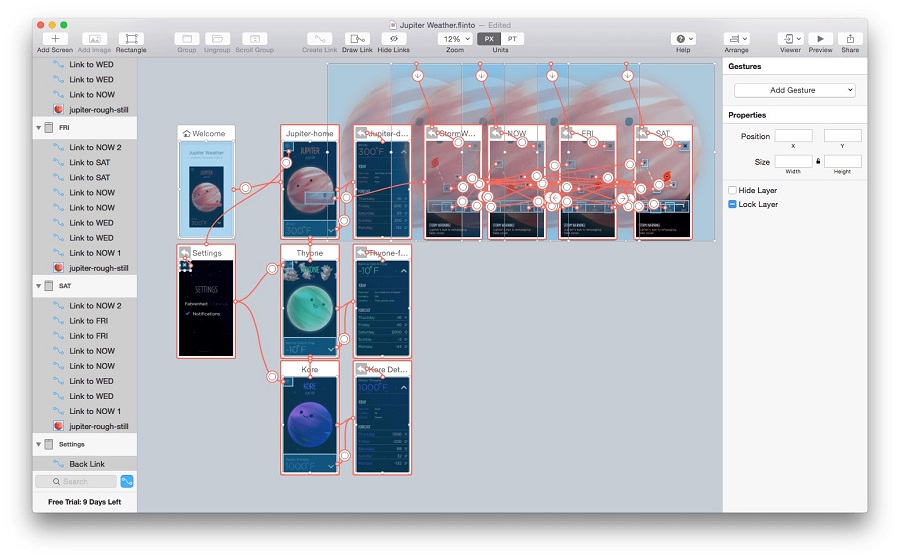
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.
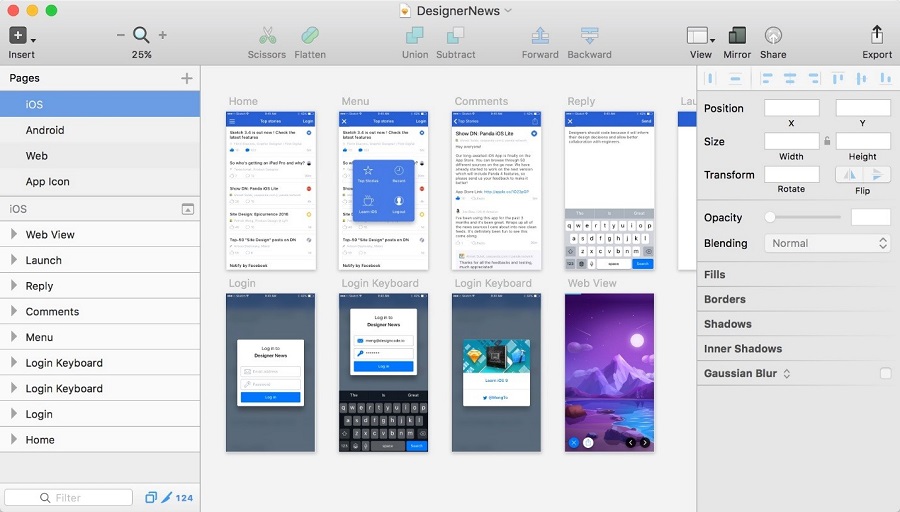
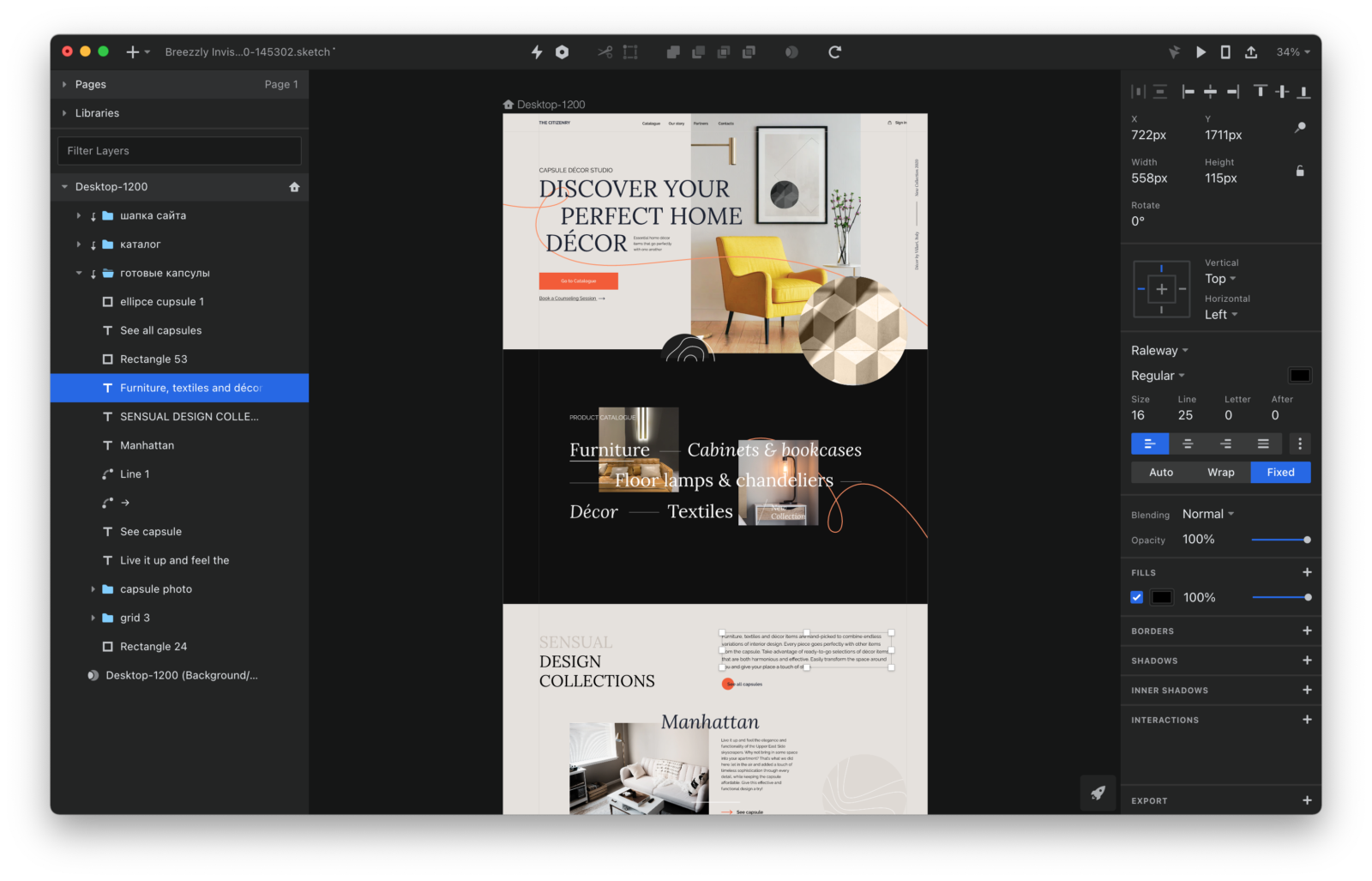
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.
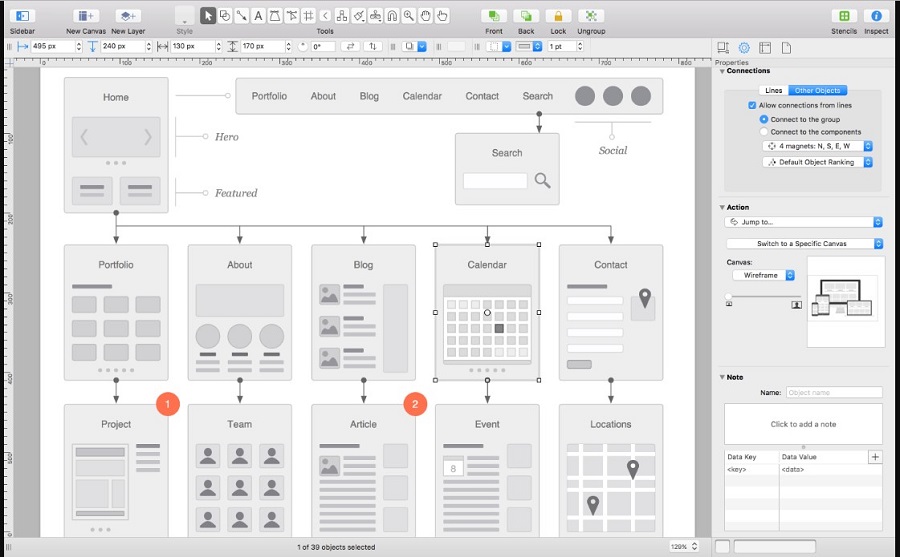
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.
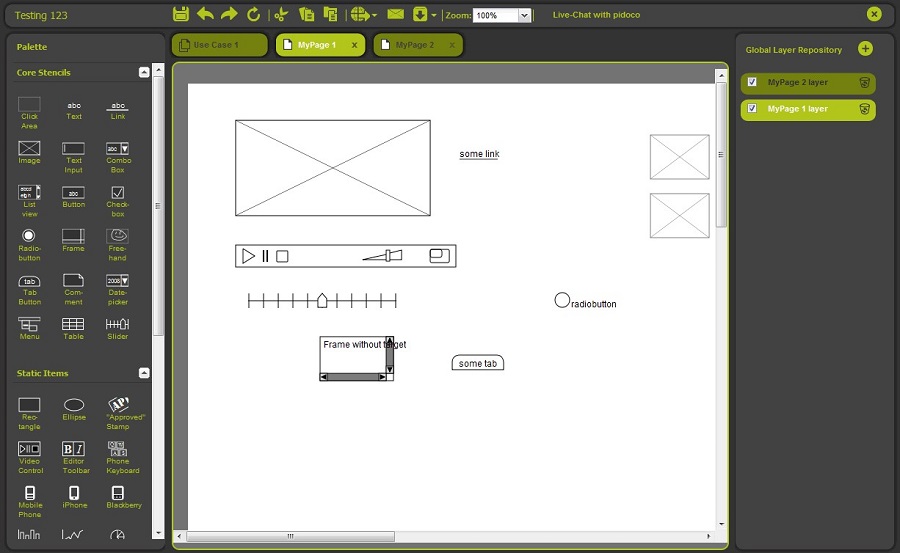
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.
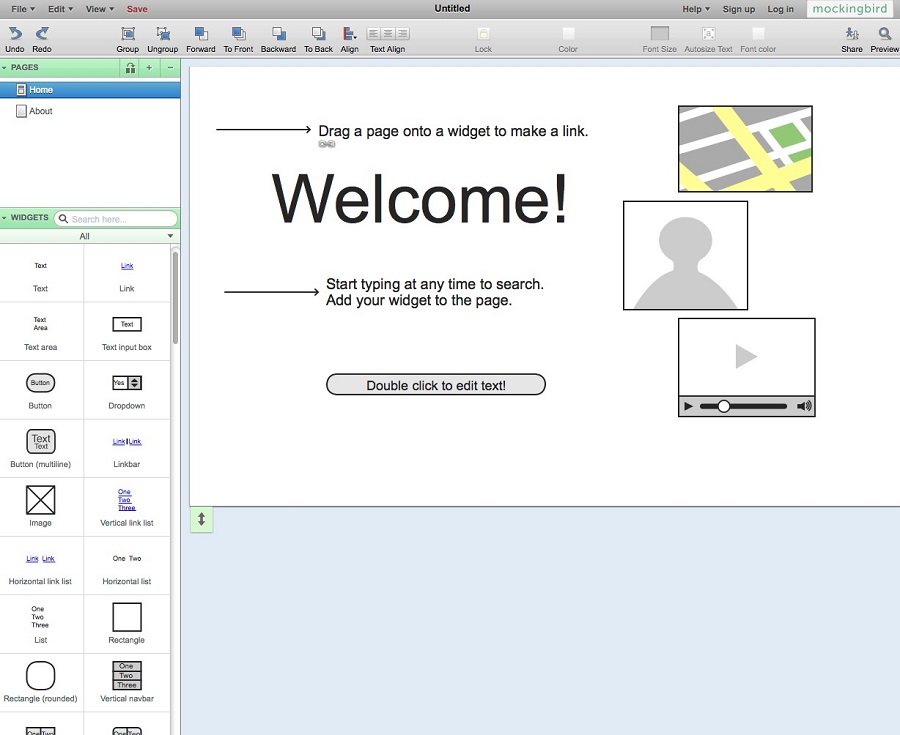
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.
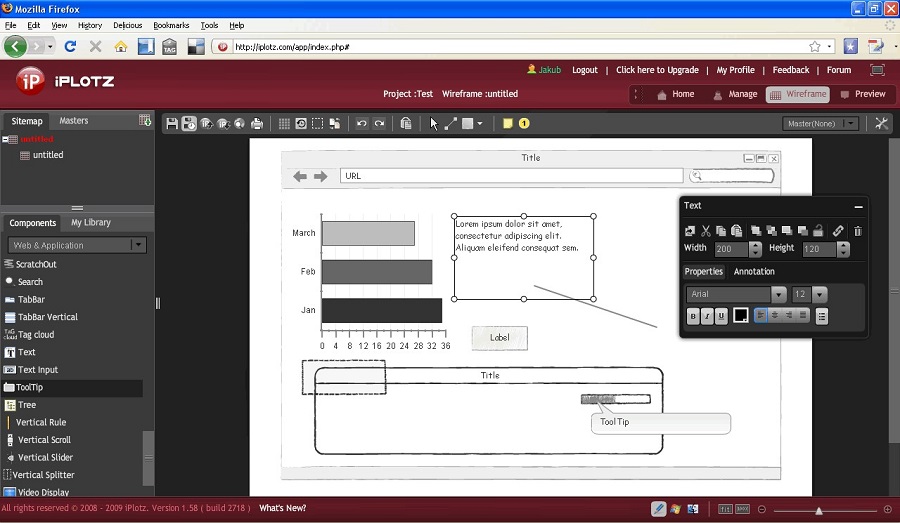
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.
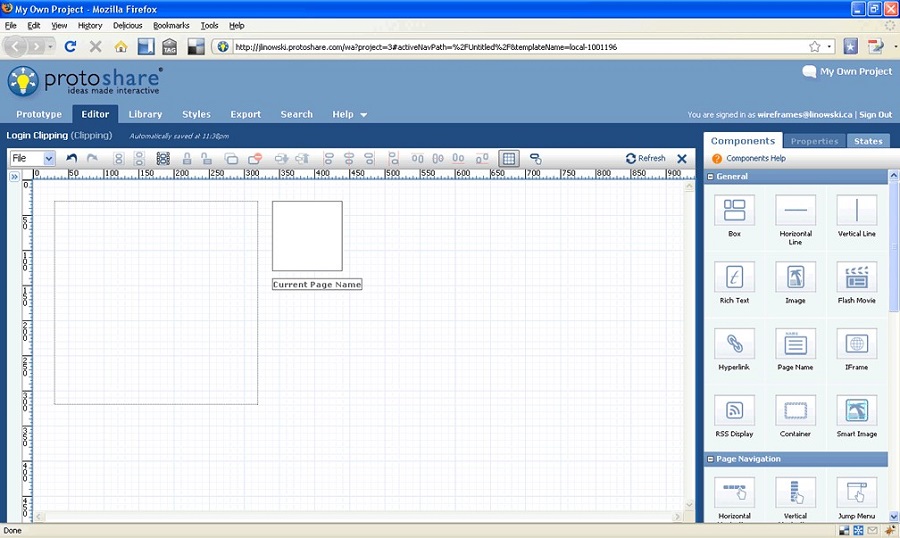
19. Proto Share
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.
20. MockFlow
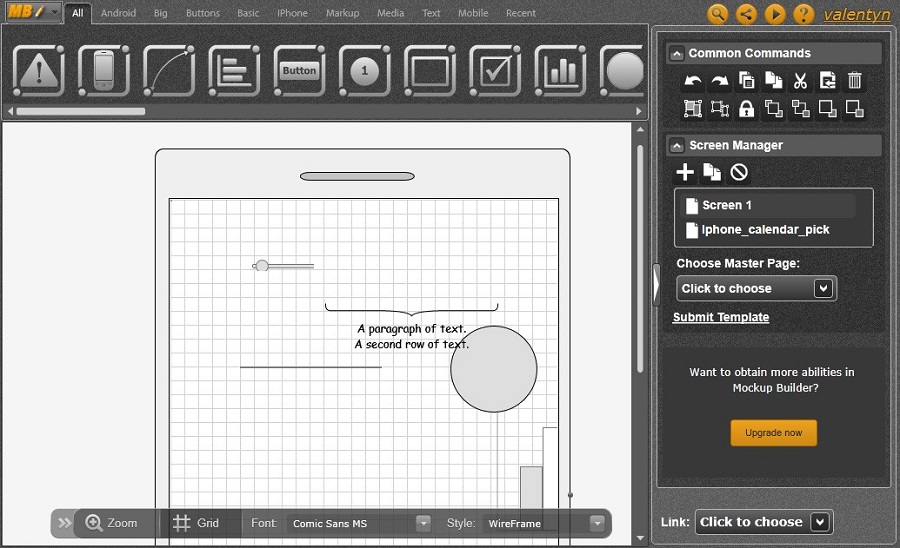
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.
Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
В чем делать прототип сайта
Чтобы создать прототип сайта, используют специальные программы и онлайн-сервисы, причем популярность последних постоянно растет из-за простоты и удобства.
В этой статье мы обсудим преимущества, которые заказчик и исполнитель получают при создании качественного прототипа, и расскажем, какие инструменты прототипирования популярны.
Прототип — это базовый макет сайта, который визуализирует расположение всех элементов и функций. Он позволяет наглядно проиллюстрировать все задумки, а также внести правки ценой минимальных усилий и расходов.
Прототипы отличаются по виду, уровню визуализации, интерактивности. От рисунка на листке бумаги до кликабельной многостраничной структуры, все прототипы выполняют одну задачу — синхронизировать представления заказчика и исполнителя о том, как должен выглядеть результат.
Ситуация, когда на начальном этапе работы у заказчика нет четкого видения будущего сайта, — далеко не редкость. Случаются и противоречия внутри команды, когда у каждого из участников есть свое видение. Прототип помогает визуализировать все идеи и прийти к компромиссу без необходимости переделывать уже готовый дизайн.
Финансовая составляющая — не последний аргумент в принятии решения о будущем сайте. На прототипе можно смоделировать разные наборы функций сайта и выбрать из них действительно необходимые. Это уменьшит срок окупаемости сайта и позволит точнее планировать бюджет на его создание.
Выявленные и описанные требования заказчика к интерфейсу и функционалу — уже ради этого стоит тратить время на создание прототипа.
Но есть и другие преимущества для разработки:
«Ты можешь быть сто раз прав, но какой от этого прок, если ТЗ составлено устно?» — грустно шутят разработчики сайтов.
Действительно, противоречивые, меняющиеся на ходу требования заказчика могут растянуть работу на неопределенное время, привести к конфликтам и срыву проекта. А утвержденный прототип — профессиональный способ этого избежать.
Даже профессионалы часто начинают создание прототипа с наброска на бумаге или на офисной доске — и в этом есть рациональное зерно. При помощи грубого наброска можно сформировать основное видение, прежде чем браться за чистовик. Это делается быстро и не требует специальных знаний или вложений в рабочий инструментарий.
Но есть у этого способа и недостатки: примитивность, отсутствие интерактивности, невозможность комментировать и вносить правки. После внесения изменений приходится каждый раз заново перерисовывать макет, иначе черновик быстро станет нечитаемым. Поэтому такие быстрые прототипы идеальны для обсуждения и генерации идей, но для разработки рабочего прототипа нужен инструмент посерьезнее.
Также можно использовать десятки профессиональных программ, которые предназначены для полномасштабной работы над дизайном сайта, — Sketch, Axure Pro, Microsoft Visio, Adobe InDesign, Adobe Photoshop. Прототип, разработанный в таком инструменте, не только серьезнее и эстетичнее выглядит, но также позволяет визуализировать все задумки и элементы интерфейса. В некоторых программах можно добавить кликабельные функции.
Но есть у этого способа и слабые места. Прежде всего, это дорогие и сложные профессиональные программы, которыми нужно уметь пользоваться. Совместная работа нескольких специалистов над одним макетом практически невозможна, правки могут вносить только дизайнеры. Версии прототипа многократно пересылаются по почте, путаются между собой, теряются.
Кроме того, правки в такой программе требуют немало времени, и чем дольше дизайнер трудится над таким прототипом, тем сложнее ему отказаться от идей, которые не прошли утверждение. Словом, этот метод имеет право на существование, но он довольно громоздкий и ресурсоемкий.
10 программ для создания прототипа сайта
Читайте этот пост на английском языке
Поделиться этим постом
Перед началом работы над созданием сайта необходимо визуализировать для разработчиков его структуру. Гораздо удобнее делать это в специальных программах с помощью готовых шаблонов. Этой подборкой мы начнём серию полезных списков инструментов для маркетологов и оптимизаторов в частности.
В этом посте я собрала для вас 10 сервисов и программ, которые, на наш взгляд, способны значительно упростить вашу работу при создании структуры сайта 😉
1. Cacoo
Бесплатная версия: есть, 14-дневный пробный период.
Удобный сервис, с помощью которого можно создавать профессиональные диаграммы для проекта. Кроме того, Cacoo поддерживает командную работу, а значит можно комментировать действия коллег и править общие проекты, как в Google Docs. Из множества шаблонов выбирайте карту сайта и начинайте работу 😉
2. XMind
Бесплатная версия: есть.
Платформа: Windows, а также версия, адаптированная для работы со смартфонами на iOS.
Десктопное приложение для создания карты сайта. Лёгкий для понимания пользовательский интерфейс делает работу с XMind максимально простой и удобной. Можно изобразить структуру сайта, используя разнообразные виды разделов и подразделов. Юзеры рекомендуют завести аккаунт на сайте программы и сохранять все документы в облаке.
3. Mockingbird
Бесплатная версия: есть.
Mockingbird — это программа для создания прототипов сайтов или приложений. Даёт возможность предварительно просматривать, связывать и передавать созданные проекты для совместной работы с командой. Экспорт проектов доступен в форматах PNG и PDF.
4. Gliffy
Бесплатная версия: есть.
Gliffy даёт возможность экспортировать проект для дальнейшей работы в других программах в формате шаблона, а также позволяет посмотреть историю изменений проекта.
5. Creately
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: онлайн, Mac OS X, Linux, Windows, а также для смартфонов на iOS и Android.
С помощью Creately можно одновременно вести несколько проектов. Инструмент даёт возможность работать онлайн совместно с командой. Используйте множество диаграмм, макетов и схем для создания структуры сайта. Кроме того, инструмент рекомендуют для выполнения заданий на курсах «База данных» и «Веб-дизайн».
После создания сайта не менее важной задачей является его оптимизация и проведение аудита. Краулер Netpeak Spider поможет вам провести комплексный анализ сайта. У программы есть бесплатная версия без ограничений по времени, в которой также доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
6. Axure
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: Windows, Mac OS.
Axure создана специально для прототипирования и позволяет эффективно использовать ваше время благодаря высокой скорости работы. На официальном сайте есть готовые шаблоны, которые можно скачать и облегчить выполнение ваших задач. Создавайте структурную схему сайта, используя многоуровневую иерархию 😉
7. FlairBuilder
Бесплатная версия: есть, 15-дневный пробный период.
Платформа: Windows, Mac OS.
Благодаря большому выбору встроенных шаблонов, программа поможет создать интерактивный макет вашего сайта в кратчайшие сроки. Кроме помощи в создании структуры сайтов, FlairBuilder будет полезен и в создании каркасов приложений для смартфонов и планшетов.
8. NinjaMock
Бесплатная версия: есть.
Платформа: Windows, Mac OS.
С помощью NinjaMock очень просто можно создать структуру сайта под множество платформ. Пользовательский интерфейс интуитивно понятный, а в библиотеку шаблонов каждый пользователь может добавить свой макет. Таким образом, можно не только вдохновляться чужими идеями, но и делиться своими 😉
9. Moqups
Бесплатная версия: есть, 1 проект до 300 объектов и 5 Mбайт.
Множество шрифтов, разнообразные шаблоны, а также встроенная библиотека значков делают Moqups максимально удобной для создания структуры сайтов онлайн. Можно выбрать подходящий для ваших целей тарифный план, либо воспользоваться бесплатной версией для создания одного простого проекта.
10. LucidChart
Бесплатная версия: есть.
Разработчики LucidChart делают акцент на юзабилити программы — вам не потребуется смотреть обучающие ролики или читать гайды, нужно просто начать работать 😉 С помощью системы комментирования можно совместно работать онлайн над одним проектом.
Если для создания структуры сайта вы пользуетесь программой, которую мы не упомянули — напишите об этом в комментариях, поделитесь рекомендациями с нашими читателями 😉
Обзор 7 лучших программ для создания прототипа сайта
Подборка прокачает ваш дизайн-процесс. В этой статье свежий комплект инструментов для прототипирования сайтов, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем. 🌿👌
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
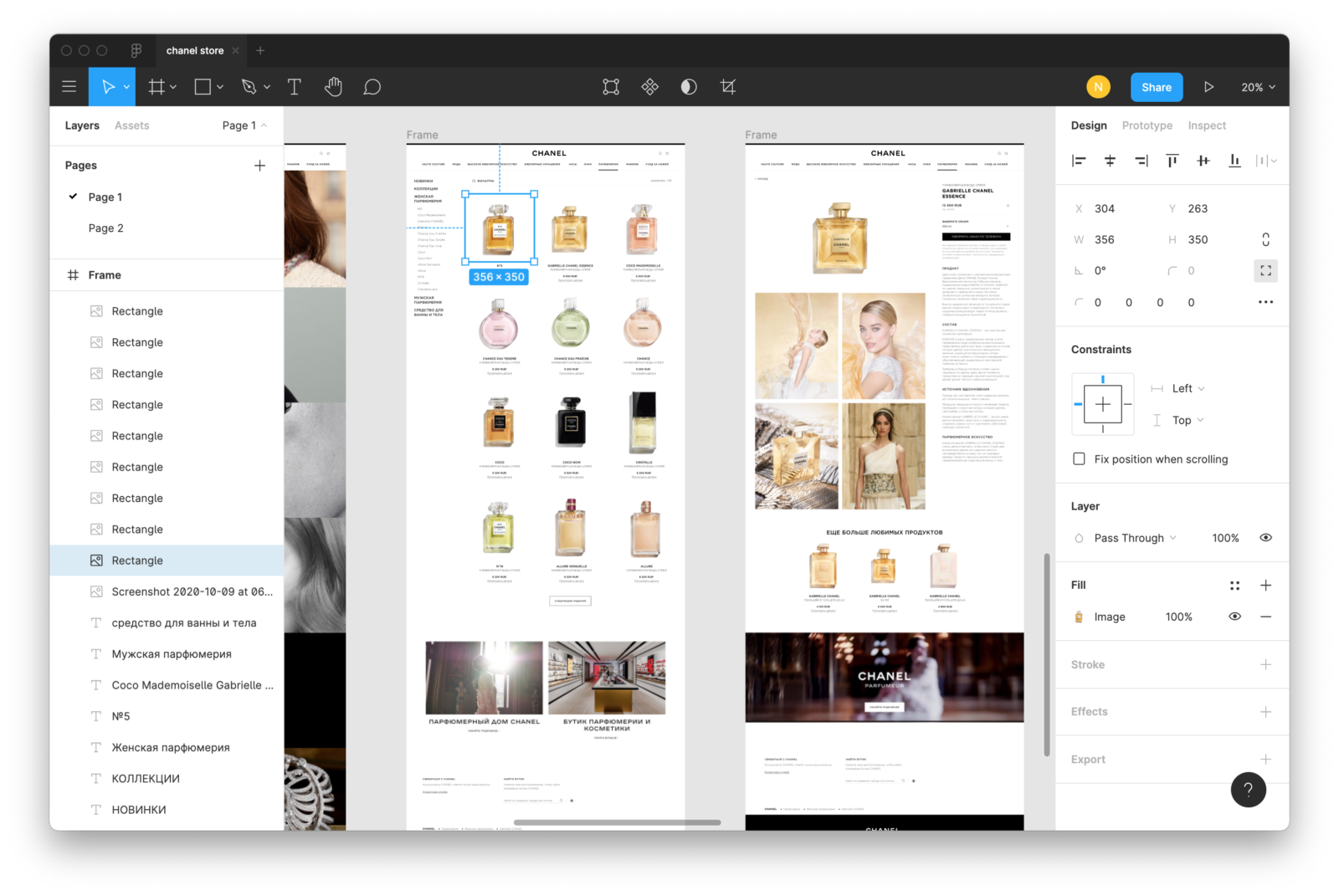
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
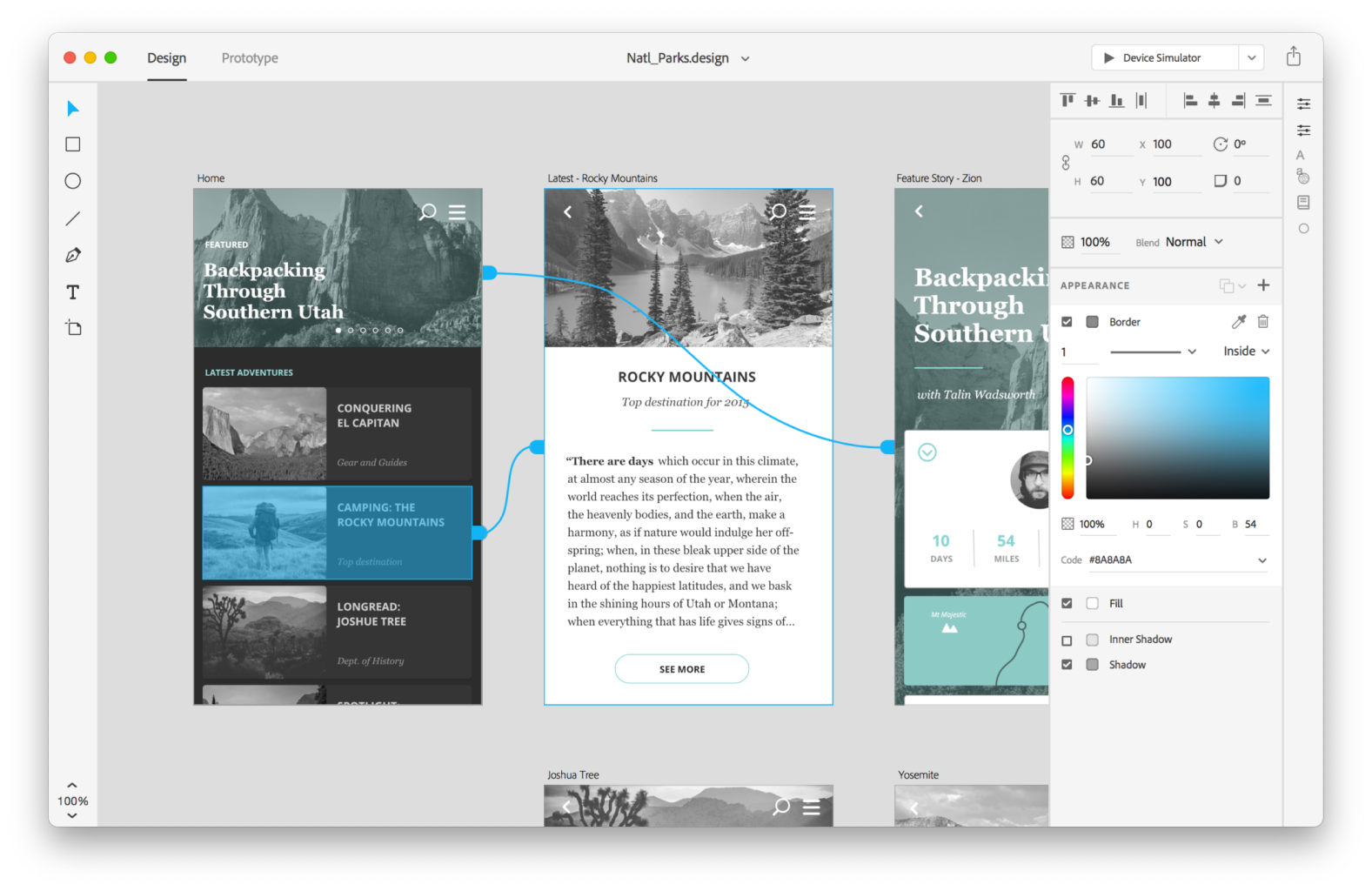
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
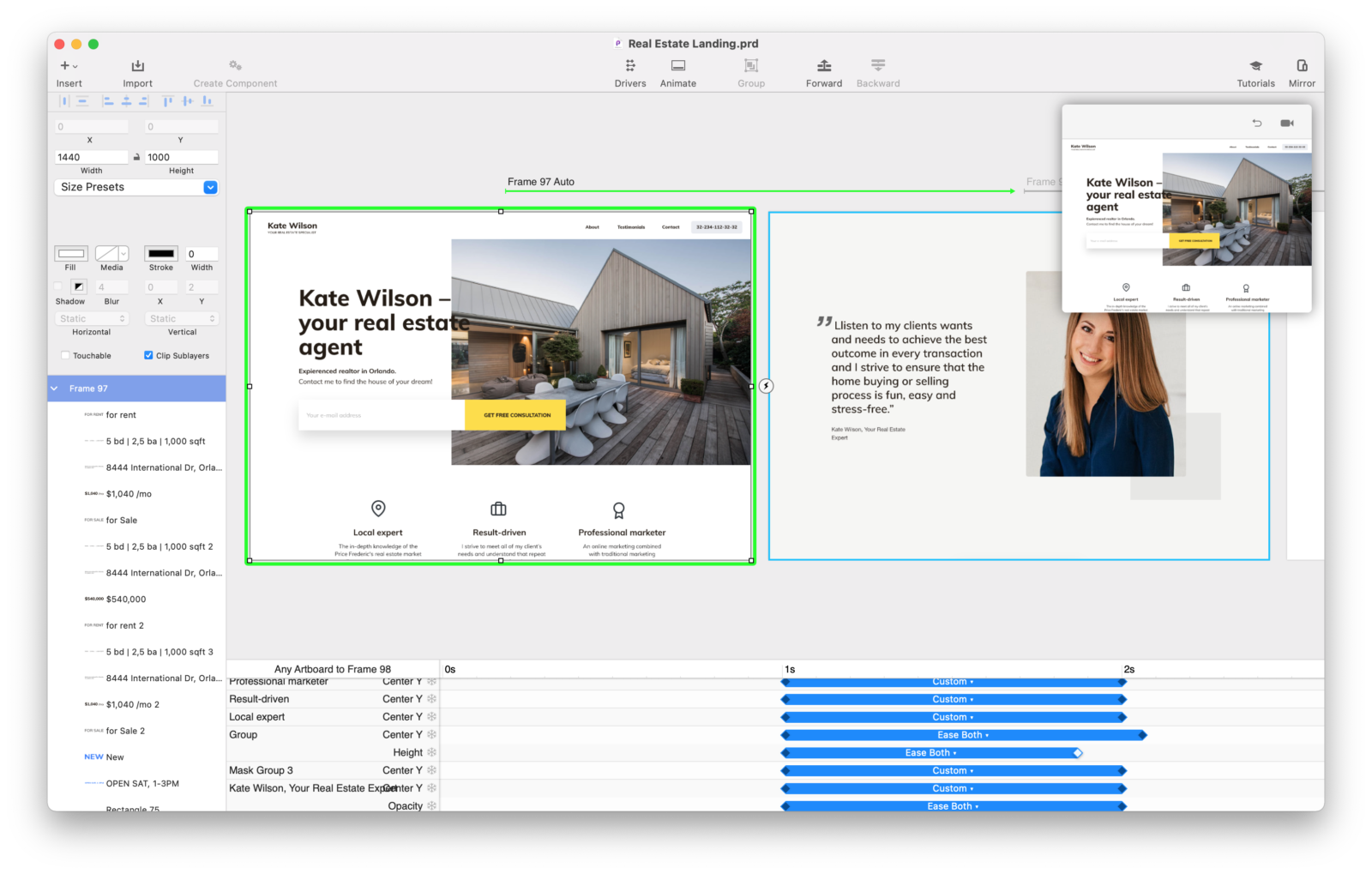
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
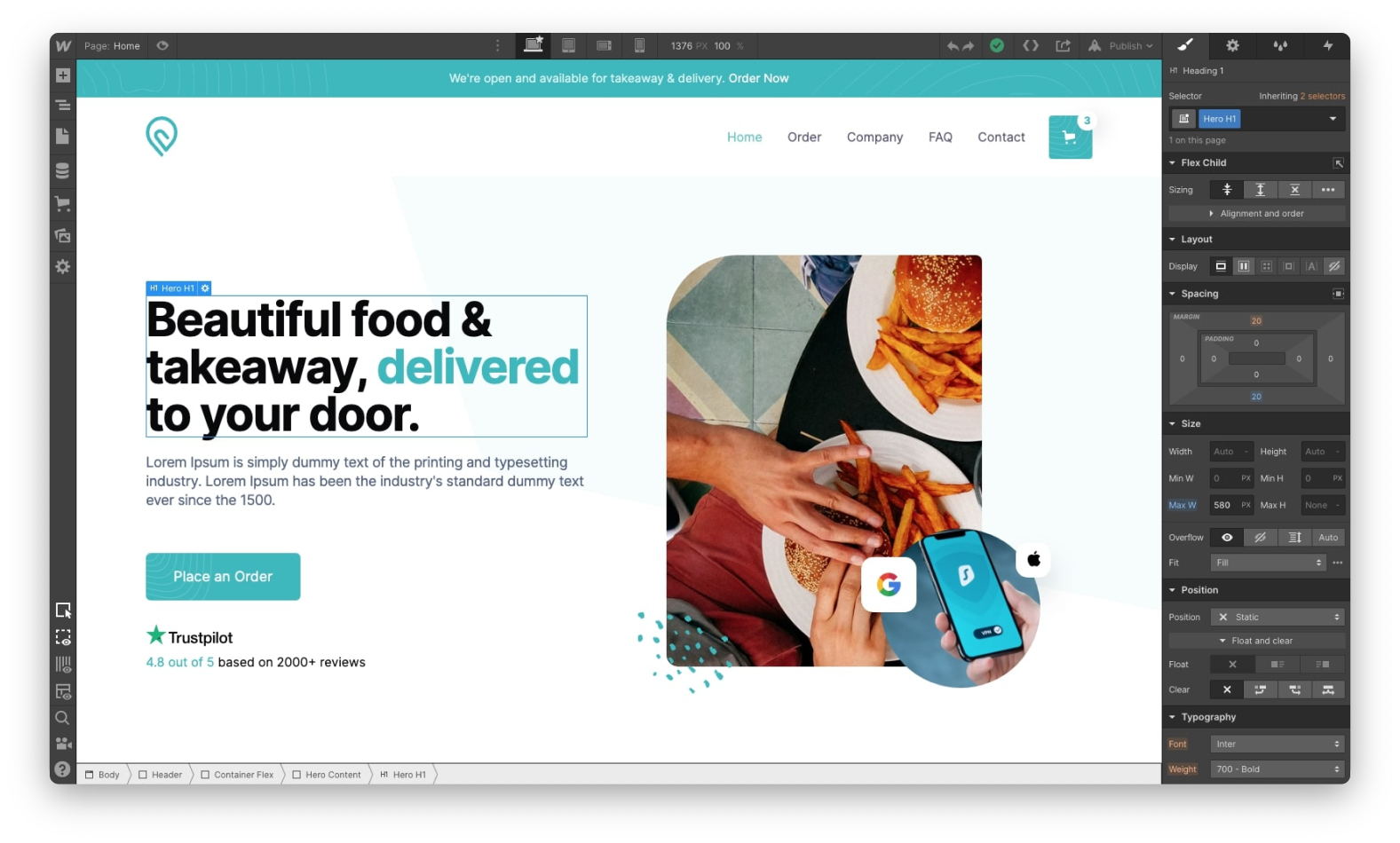
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
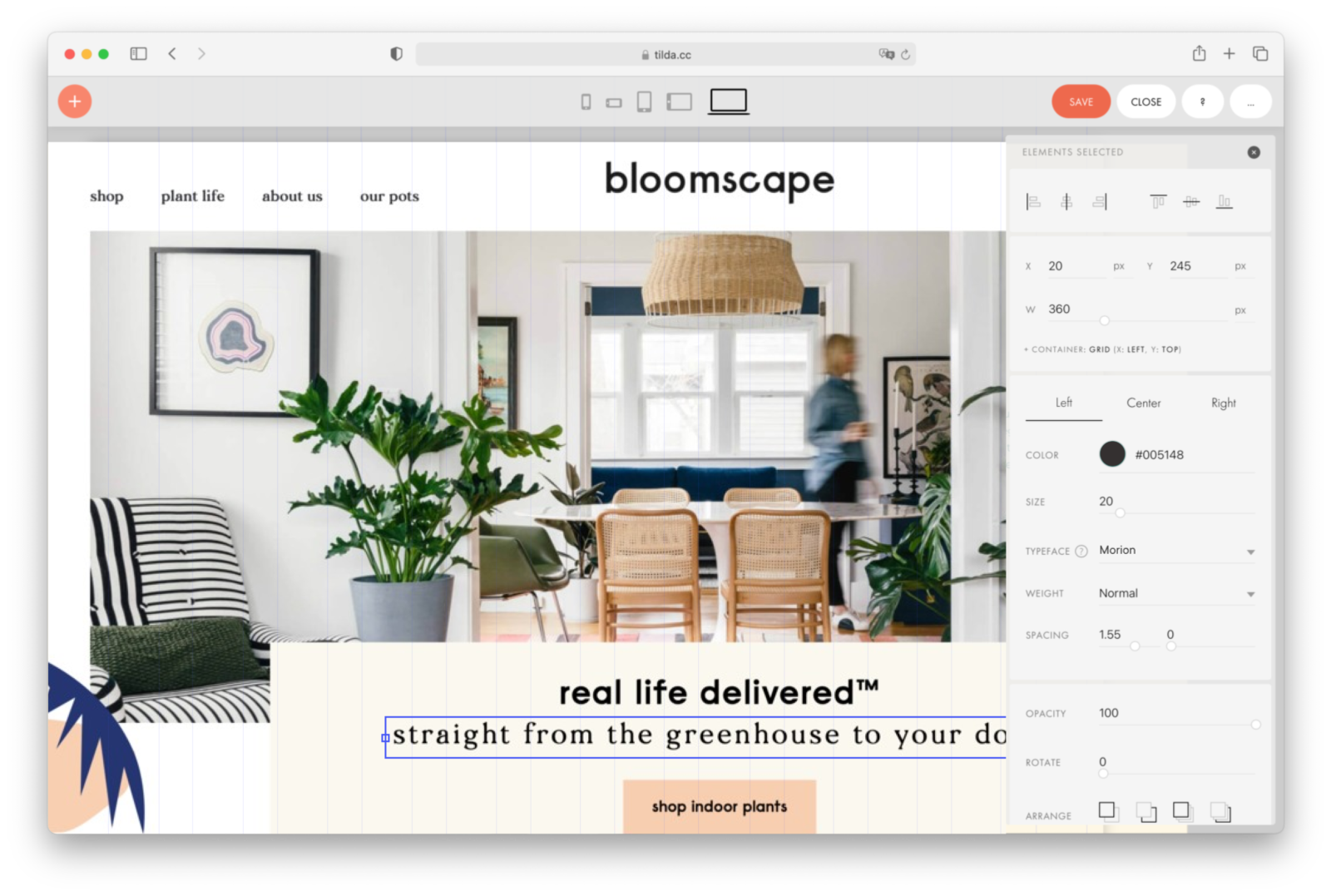
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.