В чем верстать html письма
HTML-вёрстка писем — полная инструкция
Вёрстка email-рассылок отличается от веб-вёрстки большим количеством ограничений и особенностей. Если не знать нюансов, письмо будет некорректно отображаться в некоторых или даже всех почтовых клиентах. Подробно рассказываем, как верстать письма и какие инструменты мы используем для их подготовки.
Особенности вёрстки писем коротко:
Вёрстка письма имеет структуру стандартной html-страницы:
Для вёрстки писем подходит доктайп 4.01 и кодировка utf-8.
Вёрстка html-писем начинается с получения макета. Про дизайн email-рассылок у нас есть отдельная подробная инструкция.
Особенности html-вёрстки писем и элементов дизайна
В письмах используется табличная вёрстка
Контент письма оборачиваем в две таблицы:
Первая таблица по ширине 100% экрана задаёт фон, минимальную ширину, размер шрифта в 1 px, чтобы не вылезло ненужных отступов.
Вторая имеет ширину контента, в этом случае 700 px, задаёт фон, минимальную ширину. В таблицах обнуляем cellpadding, cellspacing, border.
У последующих таблиц ширина должна быть указана в процентах, например, 86%. При уменьшении ширины письма будут оставаться отступы по краям, и не нужно будет использовать медиазапросы.
В html-вёрстке писем не используем margin и padding
Для отступов не используем margin и padding, а берём следующие конструкции — для вертикальных используем div:
Для горизонтальных используем столбец таблицы:
Вставка текста в html-шаблон письма
Для вставки текста используем следующую конструкцию:
Свойства шрифта добавляем в span. Чтобы предлог не был оторван от слова, используйте символ неразрывного пробела: «Бесплатно с 07:00 до 21:00» Для ссылок оборачиваем это ещё и в тег а, и тоже дублируем свойства. У ссылок необходимо указывать атрибут target=”_blank”:
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
Фоновые изображения. Пример использования:
Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60 px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структуры для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет уменьшать при адаптации. Недостаток этого способа — расплывчатое очертание шрифта. В случаях, когда фон монотонный, а шрифт стандартный, нужно качественное отображение шрифта — можно использовать такую конструкцию:
В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особую структуру для фона, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Свойство box-shadow будет работать не везде. В некоторых случаях можно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно сделать для блока рамку в цвет тени, чтобы она не выделялась. В почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.
Верстка email рассылок от А до Я для чайников
1. Основные положения
Для верстки писем используется табличная верстка. Используем только Inline-стили, то есть применять непосредственно к тегам. Писать CSS в тегах head и body запрещено, так как некоторые клиенты будут удалять все, что находится в этих тегах.
Такие конструкции не будут работать в head и body:
Если вы верстаете для всех устройств, включая мобильные телефоны и планшеты, то ширина письма не должна превышать 600px. Если использовать ширину больше этого значения, то письмо по ширине не поместится в почтовый клиент.
2. Обязательные свойства для HTML-тегов
Для html-тегов табличной верстки существуют свойства, которые обнуляют лишние отступы, бордеры, а также избавляют нас от некоторых багов в будущем. Их нужно использовать всегда во всех html тегах письма.
border=«0» — толщина рамки в пикселах;
cellpadding=«0» — отступ от рамки до содержимого ячейки;
cellspacing=«0» — расстояние между ячейками;
style=«margin:0; padding:0» — обнуляем внутренние и внешние отступы, которые добавляет некоторые почтовые клиенты:
color: #333333; font: 10px Arial, sans-serif — всегда используем эти свойства для всех ссылок и спанов, иначе почтовые клиенты будут добавлять к этим свойствам свои значения;
line-height: 30px — тоже используем для всех ссылок и спанов, в ином случае почтовые клиенты будут ставить свое значение. Также этим свойством мы можем делать отступы сверху и снизу между строчными и блочными элементами;
-webkit-text-size-adjust:none — обязательное свойство для всех строчных элементов, используется для фикса проблемы с размером шрифтов на устройствах iPhone iOS 6-7/iPad. По умолчанию на этих устройствах минимальный размер шрифта 13px, это свойство решает данную проблему;
display: block — делает строчный элемент блочным:
alt=»» — обязательное свойство, должно всегда использоваться, можно оставлять пустым;
border=«0» — толщина рамки в пикселях (px);
width=«100» — ширина картинки, если картинка статическая и используется ее реальный размер, то можем еще задать ее высоту height=«100». Если нам нужно сделать размер картинки меньше чем она на самом деле, контролируем ее размер с помощью свойства width=«30» и она будет пропорционально менять и высоту и ширину;
display:block; — хак для Outlook, если не ставить display:block то Outlook добавить к картинке отступы.
3. HTML теги которые мы можем использовать в верстке
4. Наложения фона
Свойства background=»» bgcolor=»» можно применять только для тега
так как gmail не воспринимает эти свойства в других тегах, если заходить на почту с помощью браузера Safari.
Не стоит использовать CSS свойства для наложения фона, они будут игнорироваться некоторыми почтовыми клиентами:
5. Отступы
Для отступов можно использовать пустые ячейки таблицы с прописанной высотой или шириной, но этот метод уже устарел, так как влечет за собой нагроможденность кода. Отступы можно делать с помощью CSS свойства padding. Это свойство можно использовать для всех тегов, но имейте введу, что если его применять к тегу span, то десктопный Outlook 2007/10/13 + не будет применять отступы.
Свойство margin тоже работает но полностью не поддерживается в веб версии почтового сервера Outlook.com.
Советую применять padding к ячейке таблицы:
Или использовать для отступов пустые ячейки таблицы.
7. Доктайп (DOCTYPE)
Для любого HTML документа необходимо использовать DOCTYPE. Он показывает браузеру, каким образом интерпретировать HTML-разметку. Есть разные версии языка HTML и XHTML, которые имеют разный синтаксис.
Для писем наиболее подходящим доктайпом является:
8. Работа с текстом
Чтобы сделать акцент в тексте на фразе или слове, мы можем визуально выделить данный участок текста. Для этого мы можем использовать стили font-weight: bold; font-style: italic; или теги:
Жирный текст, аналог стиля font-weight: bold;
Наклонный текст курсив, аналог font-style: italic;
9. Цвет
Все цвета в письмах задаются в виде трех пар шестнадцатеричных цифр (HEX) #dddddd. Также мы знаем, что в верстке сайтов применяют сокращенную запись. Например, #ffffff можно сократить #fff. Но в верстке писем этого делать не нужно, некоторые почтовые клиенты не понимают такой записи. Также не нужно писать шестнадцатеричный код цвета всеми большими буквами. Не все почтовые клиенты это оценят. Например, #D4D4D4 нужно записать в таком виде: #d4d4d4.
RGB запись цвета тоже не воспринимается должным образом. Например, такая запись цвета rgb (240,248,250) не будет работать.
10. Картинки
Существуют почтовые клиенты, которые по умолчанию не показывают картинки и только после клика на определенную кнопку картинки начинают отображаться. Это вызывает некие проблемы в верстке писем. Если картинки не показываются и не задана ее ширина и высота вместе, то почтовый клиент не знает, какого размера эта картинка и как рендерить свободное место. Таким образом, картинка занимает все свободное пространство. Выглядит это ужасно. Всегда пишите ширину и высоту картинки, чтобы избавится от таких проблем. Если нет такой возможности, указывайте ширину картинки и тогда письмо не будет рваться в стороны.
11. Решение проблем
В работе с почтовыми рассылками встречаются не совсем стандартные баги. Это связанно с нюансами отображения писем различными почтовыми клиентами. Рассмотрим самые распространенные:
1. Если использовать span или другой строчный тег, то телефонные номера и e-mail адреса Gmail оборачивает в ссылку и присваивает класс с синим цветом:
Для решения этой проблемы нужно электронную почту и телефон изначально оборачивать в ссылку. Также необходимо указать нужные стили для ссылок.
Для электронной почты:
2. Для того, чтобы фон вне письма был на всю ширину и высоту, необходимо главной таблице добавить width=«100%» и для td прописать height=«100%». Пример:
Не нужно задавать таблице height=«100%», возникают проблемы с выравниванием ячеек по вертикали внутри главной таблицы.
3. В веб версии почтового клиента Outlook не желательно использовать строчные элементы, так как по умолчанию почтовый клиент добавляет собственное значение line-height.
display: block;» — решает проблему отображение свойства line-height в почтовом клиенте Outlook. Если его не использовать, то почтовый клиент игнорирует значение line-height и добавляет ему свое значение line-height: 141%;.
12. Шрифты
В почтовых рассылках допускается использование только стандартных шрифтовых наборов, которые присутствуют на всех устройствах. Представляю вашему вниманию список безопасных шрифтов, которые есть на всех устройствах.
Таким образом, эти шрифты можно использовать в рассылках без страха и риска. Если вы все же хотите использовать совсем нестандартные шрифты через правило @font-face, то будьте внимательными, это правило работает только в IOS, Google mail и Android 4 (Gmail).
13. Адаптивная верстка
На данный момент существует огромное количество методов верстки адаптивных писем, но мы остановимся на одном из них.
Суть данного метода заключается в следующем: при изменении ширины экрана устройства размер нашего письмо автоматически подстраивается. Внутренние блоки, которые располагаются горизонтально, при нехватки места прыгают друг под друга, таким образом все элементы письма, которым не хватает, будут уходить вниз.
Система подстраивания письма под размер экрана реализована с помощью стилей и тега center, который находится сразу после основной таблицы письма. Получается, что весь контент оборачивается тегом center:
Если по горизонтали находится больше одного блока и эти блоки должны стать друг под другом при изменении ширины, то их необходимо оборачивать в тег span со стилями:
Общая структура разметки будет выглядеть следующим образом:
Таким образом у нас есть общая таблица размером в 600px и внутри два блока по 300px (300px + 300px = 600px). Когда размер главной страницы становится меньше хоть на один пиксель, то блокам не хватает места и блок номер 2 становится под блоком номер 1.
Вся наша структура не будет работать в MS Outlook десктоп, поэтому специально для него мы сделаем проверку и будем вместо тега center и span подставлять обычные таблицы:
Можно использовать правило (a)media для адаптивной верстки, но от этого способа мы пока отказались из-за малой поддержки почтовых клиентов этого свойства.
Следующая статья будет посвящена использованию CSS 3 свойств в верстке писем. Также расскажу об CSS анимации в рассылках.
Как верстать email письма — особенности и примеры кода
Расскажем об особенностях верстки email шаблонов — в чем основные проблемы верстки, как работать с мультимедиа, шрифтами и адаптивностью. И все это с примерами кода.
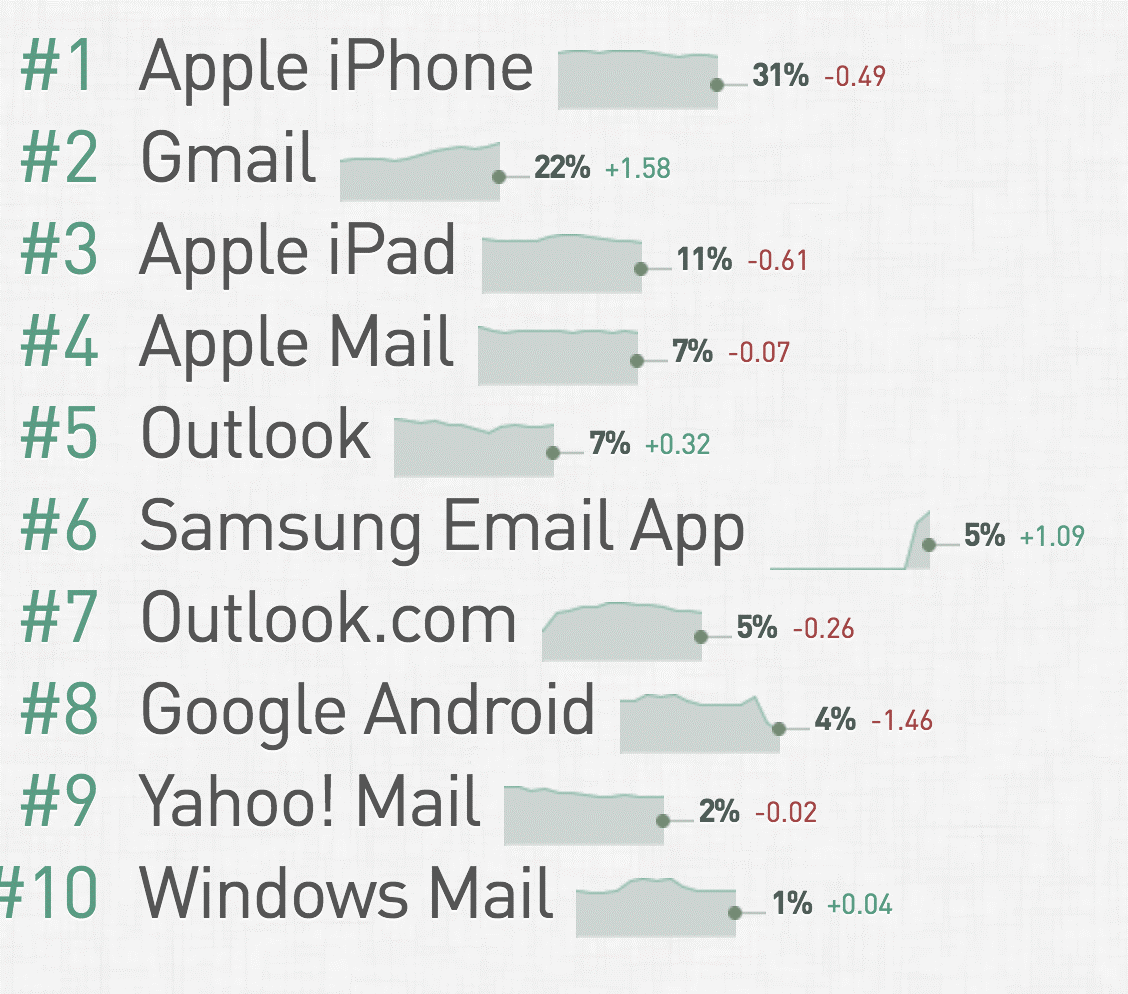
Самые популярные почтовые платформы
Разработчики проекта Email Client Market Share отслеживают статистику по доле рынка email среди разных почтовых клиентов. В случае конкретной компании распределение пользователей различных платформ и программ может быть другим, но на старте неплохо понимать базовую диспозицию на рынке. По данным на май 2017 года, cамыми популярными почтовыми платформами являются iPhone и Gmail:
Основные проблемы верстки
Если компания решит не использовать существующие на рынке решения для создания шаблонов рассылок, то ее специалистам придется разобраться с вопросами верстки писем — и в случае email это может быть сложнее, чем создать страницу на сайте.
Сложности начинаются с самого начала — существует множество движков рендеринга писем, которые используются различными почтовыми программами:
Почтовые клиенты добавляют собственные стили, помимо тех, что были изначально выбраны разработчиком рассылки. Например, Gmail для всех шрифтов в
устанавливает значение. Также разработчики почтового сервиса Google лишь недавно анонсировали поддержку встроенного CSS и media queries.
Разнообразие почтовых клиентов и движков рендеринга приводит к необходимости использования универсальных подходов. В частности, это значит, что вместо использования
лучше применять табличную верстку. Конкретно, это выливается в использование:
Основы верстки HTML-писем для веб-разработчиков
Светлана Шаповалова, коммерческий автор и переводчик, специально для «Нетологии» адаптировала статью Ли Манро, в которой он рассказывает об основах верстки писем и делится советами по ее оптимизации.
Верстка HTML-писем. Когда веб-разработчики видят эти слова — на глазах у них выступают слезы.
Если вы верстальщик, то рано или поздно столкнетесь с версткой писем, нравится вам это или нет. HTML-письма — это настоящий олдскул.
Эдакое путешествие в прошлое, в год, скажем, 1999 — эпоху вебмастеров, Frontpage и WYSIWYG-редакторов и табличной верстки.
С тех пор в email-дизайне практически ничего не изменилось. А точнее, стало только хуже. Чем больше появляется мобильных устройств и email-клиентов, тем больше трудностей возникает.
Последние несколько лет я провел, проектируя инструменты для разработчиков, и два года из них работал ведущим дизайнером продукта в Mailgun — email-сервиса для разработчиков. Я многое узнал о том, как работают email-рассылки и с какими проблемами сталкиваются разработчики при верстке HTML-писем. В этой статье я поделюсь своими знаниями.
Коммерческий автор и переводчик

Старт в программировании
HTML-шаблоны
Верстка HTML-шаблонов утомляет. Из-за этого появляется куча убого спроектированных писем — несуразных, однотипных, перегруженных, бессмысленных и раздражающих. Конечно, если вы получаете удовольствие от процесса или вам требуется что-то необычное и уникальное, тогда верстка собственных шаблонов стоит того. В противном случае, поискать хорошие шаблоны можно здесь:
Верстка HTML-шаблонов для email-рассылки
Сверстать хороший шаблон иногда оказывается сложнее, чем сверстать обычную веб-страницу. Давайте разбираться, как это сделать.
Графические движки на клиентской стороне
Дизайн email-писем до сих пор завис где-то в Средневековье. В бесчисленном количестве email-клиентов и устройств письма обрабатываются совершенно по-разному.
Для обработки HTML-писем почтовые клиенты используют различные движки:
Кроме того, почтовые клиенты могут добавлять стили на свой вкус прямо сверху ваших. Например, Gmail приводит все шрифты для тега к виду:
Просмотрите статистику своих рассылок, чтобы знать, для какого движка придется чаще всего верстать шаблоны.
Поддержка встроенных стилей и медиа-запросов в Gmail
В сентябре 2016 в Google объявили о поддержке встраиваемых стилей и медиа-запросов для Gmail. Это огромный шаг для развития email-индустрии. Сейчас Gmail поддерживает немалое количество CSS-свойств, что существенно упрощает разработку e-mail-шаблонов.
Использование табличной верстки
При блочной верстке с использованием div-ов возникают проблемы с позиционированием в различных клиентах. Особенно в тех, где для обработки используется Microsoft Word, к примеру, Outlook. Конечно, при желании можно пользоваться div-ами, но безопаснее верстать, будто за окном 1999 год — таблицами. Это означает:
Это советы из опыта. Понятное дело, вы можете их проигнорировать, но действовать придется на свой страх и риск.
При использовании таблиц, не забывайте использовать
border=»0″ cellpadding=»0″ cellspacing=»0″
Если пользуетесь Premailer, у него есть список с описанием CSS-атрибутов, применяемых в таких случаях.
Встроенные стили
Некоторые клиенты, особенно Gmail до недавних пор, беспощадно обрезают любые не встроенные стили. Есть несколько вариантов:
Вписывать стили вручную — не самое оптимальное решение, поэтому я не стану его советовать. Такие шаблоны сложно масштабировать и изменять. Тем не менее, многим разработчикам такой подход нравится, потому что он позволяет контролировать процесс на 100%.
Если вы вписываете стили руками, я советую использовать сниппеты и/или язык шаблонов с partial и helper. Это избавит вас от необходимости по многу раз прописывать одно и то же.
К веб-инлайнерам относятся: CSS-инлайнер в Campaign Monitor, CSS Inliner Tool в MailChimp и Responsive Email Inliner в Foundation for Email.
В качестве программного инлайнера я рекомендую модуль Juice для Node.js. Неплохие Ruby-альтернативы — Premailer gem и Roadie.
Кнопки
Чтобы создать кнопку, идеально отображаемую любым клиентом, придется поизвращаться. Как я уже говорил, надо использовать таблицы — даже для кнопок.
Мне нравится вот такое решение. С ним вы получите нормальную кнопку для веб-клиентов:
Click Here
Instead, write it like this:
|
В таком случае, встроенные стили будут выглядеть примерно так:
Это лишь один из способов вставить кнопку в письмо. Конечно, не всегда получается добиться идеального отображения во всех клиентах, но и веб не всегда идеален до пикселя. Мне нравится этот способ, потому что он прост и не требует использования картинок или VML.
Что такое VML? Если вы хоть раз занимались разработкой писем, то, вероятно, сталкивались с этим понятием. Язык векторной разметки (Vector Markup Language, VML) поддерживается старыми версиями Outlook. В Microsoft заявили, что VML больше не поддерживается в Internet Explorer (IE), начиная с IE10. Тем не менее, пока в ходу Outlook 2007, 2010 и 2013, вы еще не раз увидите, как его используют для фоновых изображений.
Типографика
Проще всего пользоваться стандартными системными шрифтами. Это Helvetica, Arial и прочие. Однако можно использовать и веб-шрифты, например, Google Fonts. Расположите их за медиа-запросом WebKit, чтобы Outlook не ничего не перепутал.
Условия
Мы можем применять специальные CSS стили и показывать/скрывать определенные элементы/контент в различных версиях Outlook.
Если надо обратиться только к версии Outlook, базирующейся на Microsoft Word:
Этот контент видно только в версиях Outlook, базирующихся на Microsoft Word.
Версии Outlook, базирующиеся на IE:
Этот контент видно только в версиях Outlook, базирующихся на IE.
Если нужна определенная версия Outlook:
Этот контент видно только в Outlook 2007.
Также с помощью медиа-запросов можно выбрать клиентов, базирующихся на WebKit:
Изображения и медиа
Изображения в письмах
Некоторые клиенты отображают картинки по умолчанию. Некоторые нет. Помните об этом, когда добавляете их в письма. Это также влияет на показатели метрик, так как изображения обычно используются для отслеживания открытий.
Не забывайте прописывать качественный alt=»Основы верстки HTML-писем для веб-разработчиков»-текст ко всем изображениям. Текст расскажет пользователю, что было написано на картинке или пояснит, что это за изображение, например, «Логотип компании». Можно даже привнести в текст немного творчества, как это сделали Email Monks:
Не забудьте добавить базовый сброс стилей для всех изображений:
Анимированные гифки поддерживаются большинством клиентов. Версии Outlook с 2007 по 2013 не отображают гифки, вместо этого показывается первый кадр.
Не забывайте также сжимать медиафайлы и загружать их на облако или хостинг. Большинство сервисов рассылок обычно делают это за вас.
У масштабируемой векторной графики (Scalable Vector Graphics, SVG) масса преимуществ для использования в вебе. Однако ее отображение в письмах может вести себя не так как надо, поэтому SVG нуждается в запасных вариантах или условиях. Обычно я не рекомендую использовать ее в письмах.
Для изображений, адаптированных под Retina-дисплеи, подбирайте изображения крупнее (1.5× to 3×) и изменяйте размер. Я обычно сохраняю изображения низкого качества в двух разрешениях, получается неплохо.
Помните, что для Outlook необходимо задавать ширину изображения с помощью атрибута width. Иначе Outlook отобразит реальный размер картинки и поломает верстку.
Видео в письмах
Видео поддерживается на iOS, Apple Mail и Outlook.com. В зависимости от клиента, вы можете использовать медиа-запросы, чтобы показывать или скрывать видео.
Формы в письмах
Поддержка форм везде разная. Поэтому лучше держитесь от них подальше и при необходимости подключайте внешние формы. Понятное дело, все зависит от целей. Безопаснее не пользоваться формами, но, к примеру Rebelmail и Mixmax делали классные штуки для опросов и e-commerce.
Кнопки быстрого действия в Gmail (Gmail Actions)
В Gmail можно использовать удобные кнопки быстрого действия. Возможно, вы встречали их в оповещениях GitHub или Amazon.
Добавить код просто. Есть два варианта:
Предзаголовок
Часто забывают про текст предзаголовка, хотя он очень важен. Это текст, который отображается либо рядом, либо ниже темы письма.
Клиенты берут первый кусок текста из тела письма и отображают его в предзаголовке. Усовершенствуйте это: добавьте невидимый элемент в тело письма, который и пойдет в предзаголовок. Этот текст должен мотивировать пользователя открыть письмо. Пример скрытого текста:
Тестирование писем
Не уверен, что у меня хоть раз получалось отослать письмо с первого раза. Всегда находиться что-то, что нужно подправить: опечатка, проблемы с отображением в Outlook, а бывает, что просто забыл добавить нужную информацию.
Тестировать письма можно различными способами:
Как отправить HTML-письмо самому себе? Хороший вопрос. Это сложнее, чем вам кажется. Можно воспользоваться PutsMail или использовать HTML-редактор в Thunderbird.
MIME Multipart
Обычное текстовое письмо — это просто текст. HTML-письмо — это просто HTML. Большинство писем, которые вы посылаете и получаете — это MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения интернет-почты). Этот стандарт комбинирует текст и HTML, так что получатель сам решает, какой тип отображать.
Когда вы отправляете письмо, не важно транзакционное или для массовой рассылки, включайте туда и текстовую и HTML-версии. Даже если считаете, что в вашей базе все используют клиенты, поддерживающие HTML-шаблоны, все равно используйте и простой текст.
Также замечу, что некоторые клиенты отображают простой текст как HTML; например, Gmail добавляет некоторые стили по умолчанию и превращает URL в гиперссылки. Большинство сервисов рассылок конструируют MIME самостоятельно, поэтому об этом не приходится думать. Некоторые из них также создают простую текстовую версию из вашего HTML.
Совет: Выберите пункт «Показать оригинал» из выпадающего меню в Gmail, чтобы увидеть полный MIME.
Доступность
Когда в веб-разработке вы следуете стандартам и общепринятым правилам, используете семантическую разметку и валидный HTML-синтаксис — доступность поддерживается как бы сама по себе. К сожалению, из-за плохой поддержки HTML и необходимости использовать различные ухищрения, в письмах этот пункт часто игнорируется. Основные тезисы доступности писем:
Отзывчивый email-дизайн
Процент писем, открываемых с мобильных устройств, уже составляет 50% и постоянно растет. Точность данных зависит от исследуемой аудитории, но в любом случае, это важный показатель.
«Отзывчивый веб-дизайн» — это понятие придумал Итан Маркотт в 2010 году: «Сочетая резиновую модульную верстку и медиа-запросы CSS3, мы можем создавать дизайн, который подстраивается под любую форму дисплея».
В электронных письмах мы точно так же можем использовать резиновый дизайн, модульную систему верстки и медиа-запросы. Проблема в том, что не все клиенты корректно всё это смогут отобразить. Поэтому потребуются некоторые хитрости.
До недавнего времени Gmail не поддерживал медиа-запросы. К счастью, с сентября 2016 года это изменилось. Однако, у некоторых клиентов это параметр остался прежним: Yahoo, Windows Phone 8 и Gmail для Android.
Справиться с отсутствием медиа-запросов помогают различные методики. Некоторые термины вы уже слышали: «резиновая», «адаптивная», «отзывчивая», «гибридная» и «эластичная» верстки.
Резиновая верстка
Самое простое решение — это поставить одну колонку, чтобы сделать письмо резиновым. Это означает, что если меняется окно просмотра, меняется и область с контентом.
.container <
max-width: 600px;
width: 100%;
>
Отзывчивая и адаптивная верстка
Медиа-запросы и контрольные точки позволяют использовать альтернативные стили для различных окон просмотра. Кроме того, можно скрывать или показывать элементы.
Сложности начинаются, когда приходится использовать сетку и столбцы. У вас может быть двухколонная верстка, которую затем приходится складывать в одноколонную, ориентируясь на определенную ширину окна просмотра. Однако медиа-запросы все равно ненадежны, так как не везде поддерживаются.
Гибридная и эластичная верстка
Этот метод взял немного из резинового дизайна, немного от отзывчивого и парочку хитростей для поддержки в Outlook. Не забудьте убедиться, что колонки будут корректно отображаться без медиа-запросов.