Атрибут title для картинок что это
Атрибуты Alt и Title для картинок: искусство составления
Сейчас трудно представить сайты без изображений, тем более интернет-магазины и каталоги товаров. Ведь это отличный способ привлечь внимание посетителей, показать товар «лицом» и сподвигнуть потенциальных клиентов к совершению целевых действий: покупке товара или заказу услуги. Подробнее о том, для чего еще нужны картинки и на каких страницах они должны быть, можете прочитать в нашей статье «Подбор и оптимизация изображений для сайта».
Использование картинок сделает сайт привлекательнее и поможет удержать посетителей на нем, но что более важно, из поиска по картинкам в Яндексе или Google к вам на сайт может прийти дополнительный трафик (при корректном использовании атрибутов Alt и Title тега ).
Что такое атрибут Alt для картинок
Давайте сравним. Так будет выглядеть незагруженное изображение без заполненного атрибута Alt:
А вот так будет выглядеть картинка с текстом «Стиральная машина Славда WS30T/ET» в атрибуте Alt тега :
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта. Наконец, оптимизация названий картинок и атрибутов Alt в теге упрощает поиск изображений, например, в Яндекс или Google Картинках.
Как правильно составить атрибут Alt для картинок
Атрибут Title для изображений
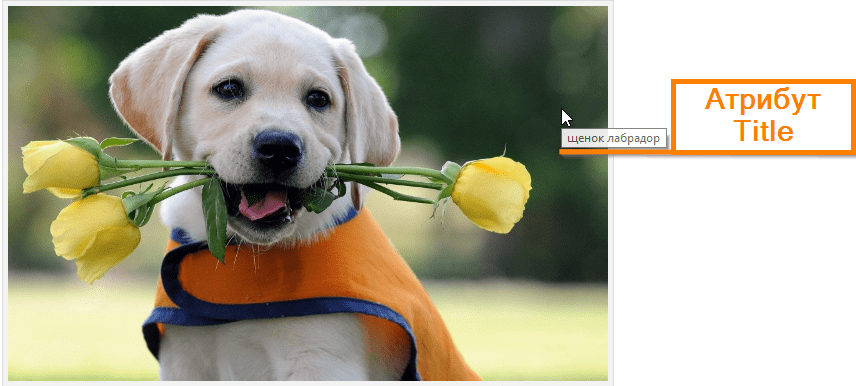
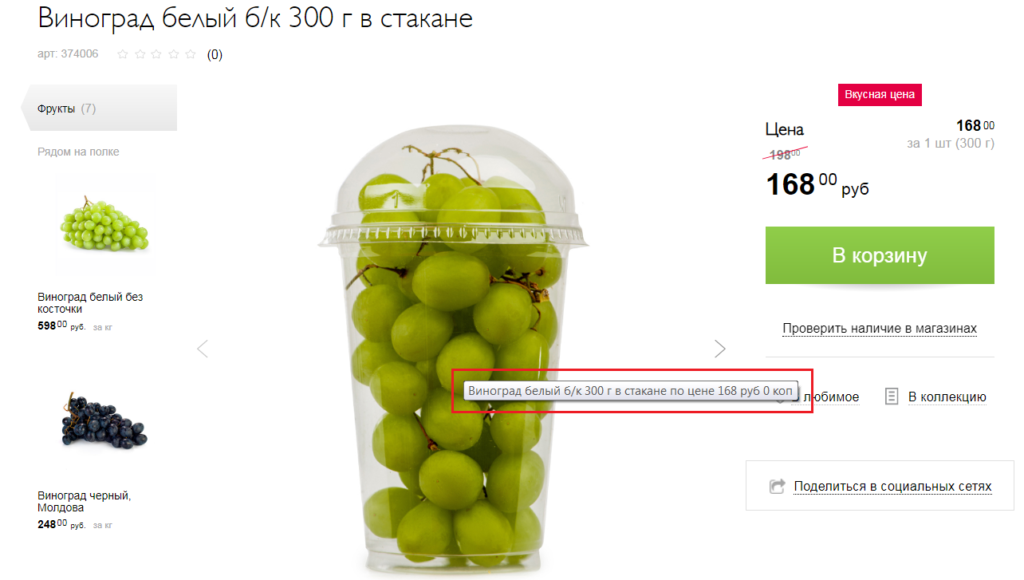
Кроме атрибута Alt следует также прописывать текст в атрибуте Title. Данный параметр задает вспомогательную информацию о картинке, когда пользователь наводит курсор на изображение:
В html-коде заполненный атрибут Title для картинок выглядит так:
Правильно составленный атрибут Title даже помогает улучшить поведенческие факторы.
Как правильно составлять Title для картинок
Пример правильного заполнения атрибутов Alt и Title для тега
Рассмотрим на примере, как можно прописать текст в атрибутах Alt и Title для картинки. Для этого возьмем изображение с сайта строительной компании.
При составлении Alt необходимо сделать акцент на то, что вы продаете/предлагаете. Для картинки из нашего примера будет предпочтительнее составить альт «Строительство дома из бревна», а не просто «дом» или «строительство».
Атрибут Title для данного изображения можно немного видоизменить и составить так: «Строительство бревенчатого дома».
Трудности при заполнении Alt и Title
Несколько фотографий одного и того же товара
Как же быть интернет-магазинам, в которых для разнообразия и удобства пользователей представлено несколько изображений одного и того же товара? В этом случае, нормальное явление – составить одинаковый текст для Alt и Title ко всем картинкам.
Один и тот же товар, но разного цвета
В данном случае можно порекомендовать добавлять название цвета в текст Alt и Title. Например, для платья зеленого цвета можно составить такой Alt: «женское зеленое платье», а для платья красного цвета – «женское красное платье».
Большое количество товаров
Крупные интернет-магазины могут столкнуться со следующей проблемой: на сайте слишком много товаров и изображений для них. Чтобы составить атрибуты Alt и Title для тысячи товаров вручную, потребуется очень много времени. Поэтому, в данном случае, можно автоматизировать вывод этих атрибутов из названия продукции и/или заголовка Н1, а также добавить цвет или артикул товара.
Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений. Если у вас нет времени на составление атрибутов Alt и Title, мы можем помочь вам и выполнить эту работу за вас.
Атрибуты Alt и Title для картинок. Ответы на популярные вопросы
В сегодняшней статье я хочу рассмотреть, почему всё-таки стоит заполнять HTML-атрибут Alt у картинок, чем он отличается от атрибута Title. Материал рассчитан на новичков и начинающих веб-мастеров, которых интересует вопрос, зачем и почему нужно заполнять атрибут Alt. В конце статьи я подготовил ответы на популярные вопросы по этим атрибутам. Начнём с основ.
Что такое атрибут Alt?
Alt у картинки – это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка.
В HTML-коде атрибут прописывается следующим образом:
Рассмотрим на примере.
Для примера я взял фото с сайта обоев для рабочего стола. Основной контент страницы – изображения.
После того, как я отключил отображение картинок в браузере, вся графика на странице перестала отображаться и можно увидеть альтернативное описание изображения.
С его помощью мы понимаем, что находится на странице. Кроме того, этот атрибут полезен не только пользователю, он также помогает понять поисковому роботу, что изображено на картинке. И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам.
Появляется следующий вопрос: что же нужно добавлять в Alt, чтобы он был максимально полезным и для пользователя, и для поисковика?
Как правильно заполнить атрибут Alt для картинок
Что понять, как правильно заполнить атрибут Alt, рассмотрим следующий пример: у нас есть интернет-магазин зоотоваров, и мы хотим прописать Alt для карточки товара с «мячиком для собак».
Есть несколько вариантов заполнения атрибута:
Вариант 1. В качестве альтернативного текста используем «Фото №1», «Картинка 1» и т. д. Такой альтернативный текст не несёт никакой пользы, так как не даёт информации об изображении. Более того, как пишет Яндекс: «Картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам». Подробнее: «Индексирование картинок».
Вариант 2. Пишем в Alt «Собака с мячиком во рту». В этом случае мы описываем саму картинку, но нужно обратить внимание, что запрос «Собака с мячиком во рту» – информационный. Для описания изображения интернет-магазина он не подойдёт.
Вариант 3. Alt «Мячик для собак» – этот вариант нам больше подходит, но, так как мячиков в магазине может быть много, лучше уточнить запрос.
Вариант 4. Alt «Мячик для собак Humunga Chomp» – этот вариант оптимален для нас. Атрибут содержит название товара и его производителя. Если такого товара много, можно расширить Alt, используя цвет, название модели.
Вариант 5. Alt «Мячик для собак Humunga Chomp, игрушка Humunga Chomp, купить, недорого, Москва» – такой вариант может быть воспринят поисковой системой как спам и нужного результата не принесёт.
Из этих примеров следует, что атрибут Alt:
Зачем нужен атрибут Title?
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение.
На картинке выше видно, как отображается атрибут на странице.
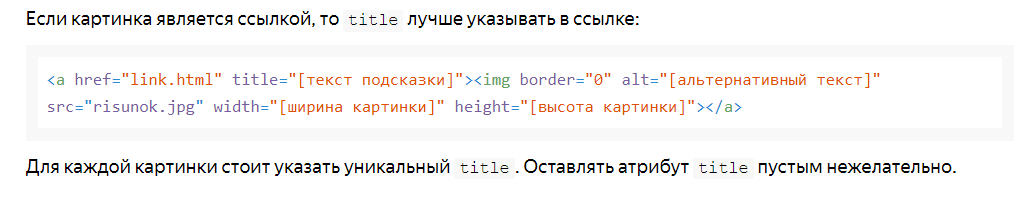
В HTML-коде атрибут прописывается следующим образом:
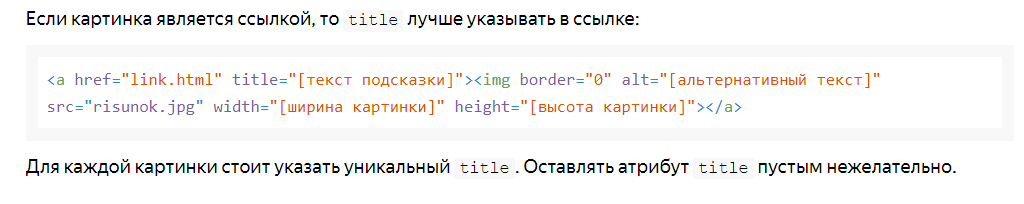
Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:
Рекомендуется заполнять Title. Он может положительно отразиться на поведенческих параметрах сайта. Когда пользователю сложно понять, что изображено на картинке, он машинально может навести на неё мышкой и подсказка Title поможет ему сориентироваться.
Основные требования к Title похожи на требования к Alt:
Зная это, перейдём к вопросам.
Ответы на популярные вопросы по Alt и Title
Alt это описания к изображениям?
Не совсем. Alt – это альтернативное описание, которое будет выводиться вместо картинки, если у пользователя не отображаются изображения.
Обязательно ли заполнять атрибуты Alt и Title для картинок?
Если Вас интересует трафик из поиска по картинкам, Alt обязательно нужно заполнять, Title – по желанию.
Alt и Title должны быть разными или одинаковыми?
Существует два основных мнения по этому поводу:
1) Alt и Title должны быть уникальными;
2) атрибуты должны быть одинаковыми.
Если посмотреть, как заполняют эти атрибуты сайты, изображения которых находятся в ТОПе поиска по картинкам, увидим оба варианта заполнения.
Яндекс по этому поводу пишет следующее:
Я считаю, что эти атрибуты могут быть одинаковыми. Главное, чтобы они давали чёткое структурированное описание вашей картинке.
Нужно ли прописывать возле атрибута Alt ещё и Title?
Необязательно, но учтите: атрибут Title в некоторых случаях помогает лучше понять, что изображено на картинке. Это может положительно отразиться на поведенческих показателях сайта.
В Alt картинки надо ставить те же ключевые слова, что и у статьи, или другие?
Желательно. Главное, чтобы Alt был содержательным и описывал картинку.
Нужно ли прописывать в этих атрибутах ключевые слова?
Если эти ключевые слова будут описывать картинку, то да.
Как правильно писать атрибут Alt: кириллицей или латиницей?
Если ваш сайт на русском, заполняйте кириллицей.
Как писать – с большой или маленькой буквы?
А если статья уже проиндексирована поисковиками, можно внести описание в картинки или не стоит?
Можно. Когда поисковики переиндексируют вашу страницу, они учтут эти описания.
Где заполнять Alt и Title?
Всё зависит от того, на какой CMS сделан ваш сайт.
Если это чистый HTML, то:
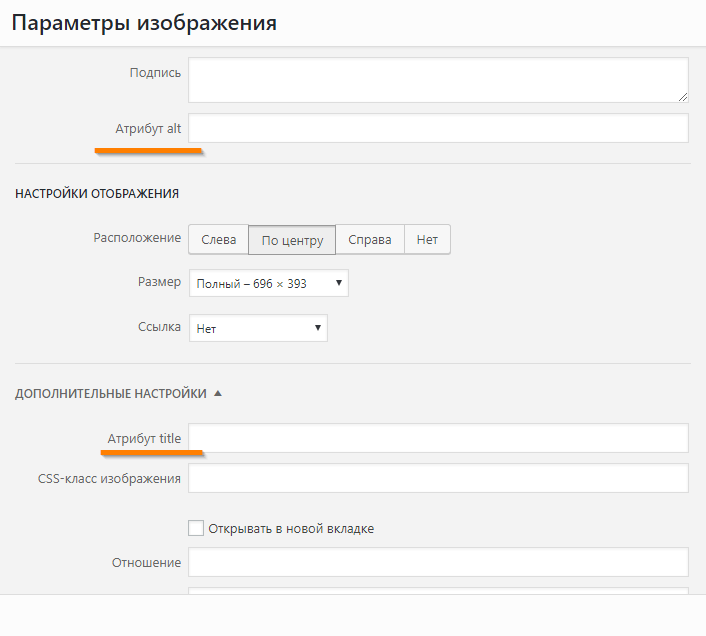
Обычно поля для заполнения Alt и Title находятся в параметрах изображения. Например, если ваш сайт сделан на WordPress, открыв параметры изображения, вы увидите поле для заполнения атрибута Alt. В дополнительных настройках есть поле для атрибута Title.
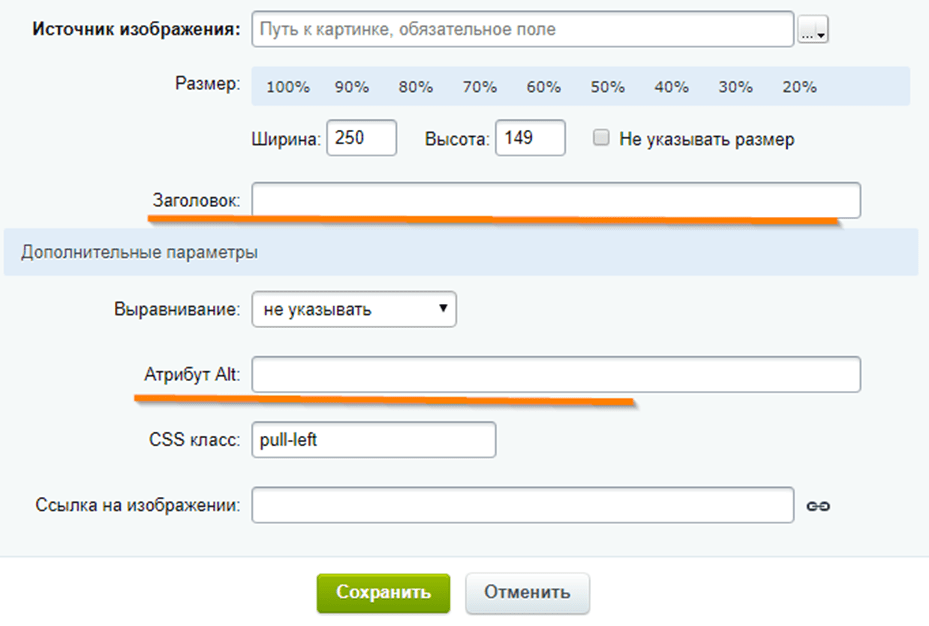
Если же ваш сайт на 1С-Битрикс, в дополнительных настройках параметров изображения есть поле для атрибута Alt. Атрибут Title будет подтягиваться из поля «Заголовок».
Нужно понимать, что всё индивидуально. Многое зависит от того, на какой CMS сделан ваш сайт и как настроен.
Стоит ли и возможно ли прописывать Alt и Title для своих картинок в комментариях?
Не вижу в этом необходимости, да и вряд ли у кого-то в комментариях есть возможность оптимизировать изображения.
Когда к картинкам пишу тайтл и альт на русском, на сайте высвечиваются иероглифы, что делать?
Такое происходит из-за кодировки. Нужно преобразовать текущую кодировку в UTF-8.
Итоги
Ещё раз пробежимся по тому, какими же должны быть Alt и Title.
Основные требования к атрибуту Alt:
Почему стоит заполнять Alt:
1. учитывается поисковыми системами при ранжировании картинок, а значит, если ваша картинка попадёт в ТОП, – это источник дополнительного трафика;
2. будет полезен пользователю, у которого отключены изображения на сайте.
Почему стоит заполнять Title:
1. будет полезен пользователю, которому сложно разобраться, что изображено на картинке;
2. подсказки Title могут положительно отразиться на поведенческих показателях сайта.
Атрибуты Alt и Title картинок: заполняем правильно
Этой статьей я открываю серию публикаций про внутреннюю оптимизацию сайта. И начну с одних из наиболее часто игнорируемых атрибутов тега — Alt и Title.
Немного истории
Для лучшего понимания назначения этих двух атрибутов предлагаю сперва вернуться во времена dial-up’а на 56 Кб/сек и оплаты за каждый мегабайт трафика. Тогда скорость интернета была по современным меркам практически нулевой и одна картинка на странице могла загружаться минуту. А если добавить сюда оплату за трафик, то загрузка становилась настоящей роскошью.
Именно для быстрой загрузки страниц в браузерах добавили отключение картинок. Пользователь отключал загрузку медиа-файлов и вместо них на странице показывались пустые прямоугольники. Так сайты работали быстро, а трафик с одной текстовой информации шел минимальный. Для понимания эффекта вот пример стартовой страницы Google и их знаменитого логотип с отключенными медиа:
Однако в картинках скрыта полезная информация, которую посетители не видели из-за такого режима просмотра сайтов. И вот тут на помощь пришли атрибуты тега : alt и title. Они в текстовом виде передавали содержимое рисунка в том случае, если загрузка невозможна по каким-то причинам.
Что такое атрибут alt и title
Таким образом они служат для расширения возможностей тега. И теперь, когда у вас есть представление об использовании атрибутов, давайте разберемся подробно для чего нужен каждый из них.
Title картинки
Не нужно путать Title изображения с тегом Title страницы. В нашем случае это заголовок изображения. Служит он для передачи посетителю дополнительной информации о фото и появляется при наведении курсора:
С точки зрения SEO-продвижения заголовок не оказывает прямого влияния. Но стоит отметить его косвенный вклад в удобство сайта, а значит и повышение поведенческих факторов. Ведь бывает, что посетитель не понимает что именно изображено на картинке или ему необходима дополнительная информация. В этих случаях как раз пригодятся такие вот всплывающие подсказки. Если они у вас заполнены, то, в случае необходимости посетитель всегда сможет посмотреть вспомогательную информацию.
Поэтому я рекомендую заполнять Title и тем самым повышать удобство вашего сайта.
Alt для картинок
Как и в случае с предыдущим атрибутом, в названии alt уже скрыта подсказка к расшифровке — alternative text или альтернативный текст. Данный атрибут является обязательным с точки зрения валидации и продвижения.
Это тот текст, который появляется в области фото при отключенных картинках. Да, сейчас редко кто отключает медиа-файлы для экономии трафика и увеличения скорости загрузки. Но такие посетители все ещё встречаются. Буквально на днях один клиент сообщил, что у него отключены изображения. Как это выглядит в браузере на примере предыдущего скриншота с орлом:
Кроме того, если у посетителя медленный интернет или изображения на странице не оптимизированы и долго загружаются, Alt будет показываться вместо пустой области до момента прогрузки фото. Это вполне актуально, если к вам часто заходят с мобильных устройств из регионов со слабой связью.
Ещё одна польза от альтернативного текста — это его отображение при отсутствующем файле или “битой” ссылке. Возможно, вы разместили на странице ссылку на картинку с другого сайта, а он перестал работать. Или же у вас на хостинге произошел сбой и файл был удален. В этом случае посетитель не сможет увидеть фото, но зато прочтет основной смысл. То, что вы хотели показать. Это в любом случае лучше, чем пустой прямоугольник.
Все эти особенности знают поисковые системы, поэтому описание влияет на seo-продвижение и его необходимо заполнять. Кроме того вы сможете получать дополнительный трафик из поиска по фотографиям:
Атрибут alt не обязательно должен описывать непосредственно то, что изображено на картинке. Учитывайте контекст, в котором посетитель увидит этот текст. Например, на фотографии предупреждающего знака не стоит писать “треугольник с восклицательным знаком”. Вместо этого лучше написать “опасность” или “внимание”. Это добавит больше смысла, если только ваша страница не посвящена детальному описанию знаков.
Почему их нужно прописывать
Подводя итоги всего вышесказанного, вот две основные причины:
Польза от заполнения Alt:
Польза от заполнения Title:
В примере выше значение альта равно “Extract text”. Этот текст увидит посетитель при отключенных медиа. А вот атрибут тайтл в примере не заполнен, т.к. это он не обязателен.
Как правильно заполнять
Поисковые роботы благодаря машинному обучению шагнули далеко вперед с момента начала индексации изображений. Например, вот что произойдет, если загрузить фотографию собаки в сервис Google по распознаванию картинок:
Алгоритм определил с вероятностью 98%, что это — мопс. 97% что это — собака. И ещё с десяток менее точных, но все же подходящих определений. Неплохо, Google, совсем неплохо.
И возникает логичный вопрос:
А нужно ли заполнять альты, если поисковики и сами отлично распознают изображения?
Да и посетители все с включенными картинками в браузерах. И ответ — «Да, нужно». Сейчас объясню почему.
Хоть Google и шагнул далеко вперед в распознавании, все же некоторые вещи ему даются с трудом. Например, вот эту картинку с маслом он определил как сыр. Что для нас вполне очевидно, бывает сложно для роботов:
Именно поэтому надо помогать поисковикам определять что именно изображено на фото через заполнение альтернативного текста. Алгоритмы в свою очередь наградят вас за такое внимание к деталям более высокими позициями и релевантным трафиком. В этом видео гуру Google Matt Cutts на наглядном примере показывает почему нужно заполнять атрибут alt и как это делать правильно:
Если кратко передать суть видео, то заполнять альт нужно. И делать это необходимо осознанно, для людей, избегая спама и переоптимизации. Исходя из этого можно выделить основные рекомендации.
Советы по заполнению атрибута alt
Какими же должны быть альты, чтобы поисковики полюбили наш сайт? Воспользуйтесь табличкой:
| Релевантность окружение | Создавайте релевантные окружающему тексту альтернативные описания для картинок. Не используйте в описании ключевые фразы, которые не имеют отношения к размещенному рядом тексту. |
| Оптимальная длинна | 3-7 слов и не более 250 символов. |
| Используйте ключевик | И желательно разместить фото с ним как можно выше к началу документа. |
| Избегайте спама | В остальных картинках на странице употребляйте синонимы основного ключа или вовсе откажитесь от его использования. Времена, когда в альты помещали по 30 фраз, давно прошли. Сейчас за такое можно попасть под санкции. |
| Соблюдайте формат | Не пишите альт в виде «фото …» или «изображение …». Посетители и так понимают, что это фотография. Нет необходимости лишний раз указывать, если нет явного основания для этого. |
| Больше смысла | Не используйте слишком общие и краткие описания. Укажите на детали изображения, какие-то особенности. Например, «Фото города» несет в себе мало информации. Зато «Центр Москвы в солнечный летний день» намного более информативно. |
Как придумать описание для картинки
Поделюсь с вами небольшой хитростью как легко составлять корректные atl. Посмотрите на фото и продолжите предложение «На этой фотографии изображен …» и вместо многоточия поставьте нужное описание. Именно этот текст и стоит поместить в атрибут alt. Вот несколько примеров:
«На этой фотографии изображен лабрадор, гуляющий на улице»
Как заполнять атрибуты Alt и Title для изображений. Инструкция.
Что такое атрибут Alt у картинок
Alt у изображений – это один из атрибутов тега в html. Он передает текстовую информацию о картинке в случае, когда сама она не отображается на сайте. Например, у пользователя слабый сигнал интернета или отключено отображение картинок в браузере.
Не стоит его путать с названием файла.
Пример кода с заполненным атрибутом Alt:
В стандартной ситуации мы видим изображения на сайте следующим образом:
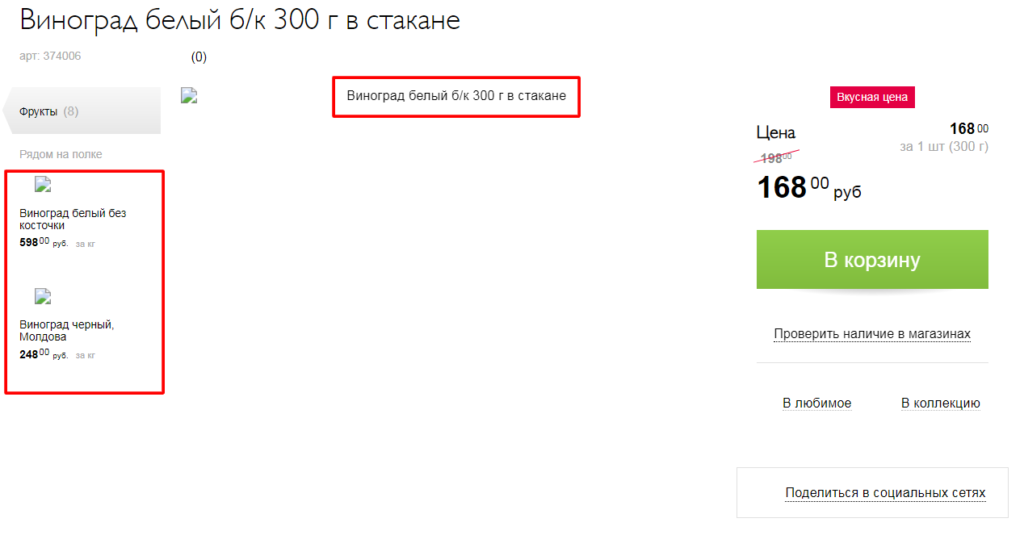
Если отключить показ картинок, то мы увидим замещающий текст, а именно значения атрибутов Alt, вместо изображений:
Для атрибута Alt существует ряд требований. Он должен:
Ниже приведем примеры заполнения атрибута Alt, чтобы на практике показать, о чем идет речь.
Что такое атрибут Title изображений
Title у изображений – это еще один атрибут тега в html. Он описывает изображение при наведении на него курсора.
Пример кода с заполненным атрибутом Title:
Ниже показано, как отображается атрибут Title при наведении курсора на изображение:
Требования, предъявляемые к атрибутам Title и Alt похожи. Атрибут Title должен:
Яндекс в разделе «Какие тексты использует робот для поиска изображений» советует вебмастерам указывать атрибут Title в ссылке, если картинка является таковой.
Пример показан ниже:
Какие ошибки необходимо избегать при заполнении атрибутов Alt и Title
Ниже приведены самые частые ошибки, которые совершают при заполнении атрибутов Alt и Title.
Несодержательные Alt и Title
При заполнении атрибутов не стоит использовать:
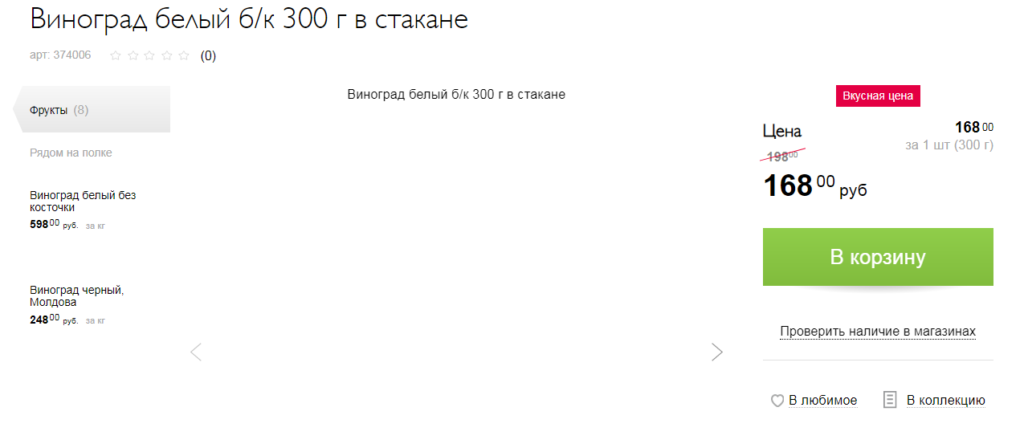
А вот формулировка «виноград белый б/к 300 г в стакане» дает достаточное количество подробностей и при наличии других товаров в разделе «Виноград» и будет легче уникализировать атрибуты для каждой картинки.
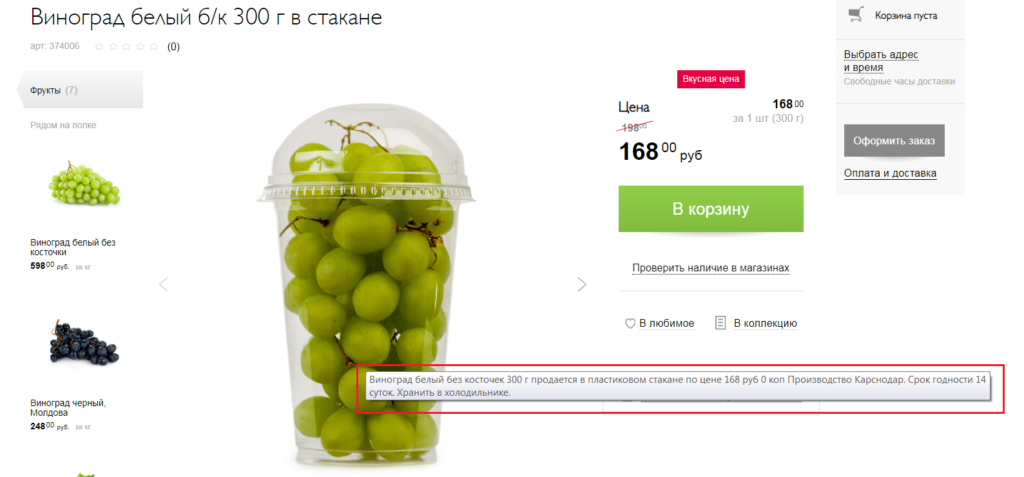
Слишком длинные атрибуты Alt и Title
Для атрибута Alt достаточно 3-5 слов. Для атрибута Title допустимо немного больше. Этого количества слов хватит, чтобы передать смысл изображения. А вот, например, длинный атрибут Title, переходящий на вторую строку воспринимается трудно:
Спам в атрибутах Alt и Title
Слишком длинные описания, как правило, содержат в себе еще и спам. Избегать переспама необходимо не только в мета-тегах, H1 и тексте на сайте, но и в описании изображений. Не стоит засорять атрибуты такими фразами, как «Виноград белый 300 г б/к купить в Санкт-Петербурге, цена, недорого, заказать». С большой вероятностью это будет негативно принято поисковыми системами и могут быть наложены санкции в виде пессимизации позиций.
Одинаковые атрибуты для похожих картинок
Не следует использовать одинаковые атрибуты при размещении нескольких изображений для одного товара. Стоит добавить к основному тексту уникальную часть.
Например, «вид сверху», «вид сбоку». Если товар имеет разные цвета, в описании стоит указать цвет. Однако если используется одна и та же картинка, но в разных частях сайта, атрибуты Alt и Title менять не нужно.
Влияют ли атрибуты Alt и Title на ранжирование
Разберемся, насколько важно указывать Alt и Title для изображений.
Ниже приведена информация, взятая из поисковых систем Яндекс и Google.
Проводились исследования на тему, влияют или нет атрибуты Alt и Title на ранжирование в поисковых системах.
Ниже приведены результаты, которые были получены в ходе экспериментов в 2020 году:
| Влияние на ранжирование | Поиск Google | Поиск Google по картинкам | Поиск Яндекс | Поиск Яндекс по картинкам |
| да | да | нет | да | |
| нет | да | нет | да |
Как показывают эксперименты и наша практика, оптимизация изображений может привести дополнительный трафик из поиска по картинкам. Поскольку поисковые системы, а особенно Google, активно развивают сервисы с изображениями, можете быть уверены, что работа будет проделана не зря.
Данные могут измениться, поэтому рекомендуем проводить исследование каждый год.
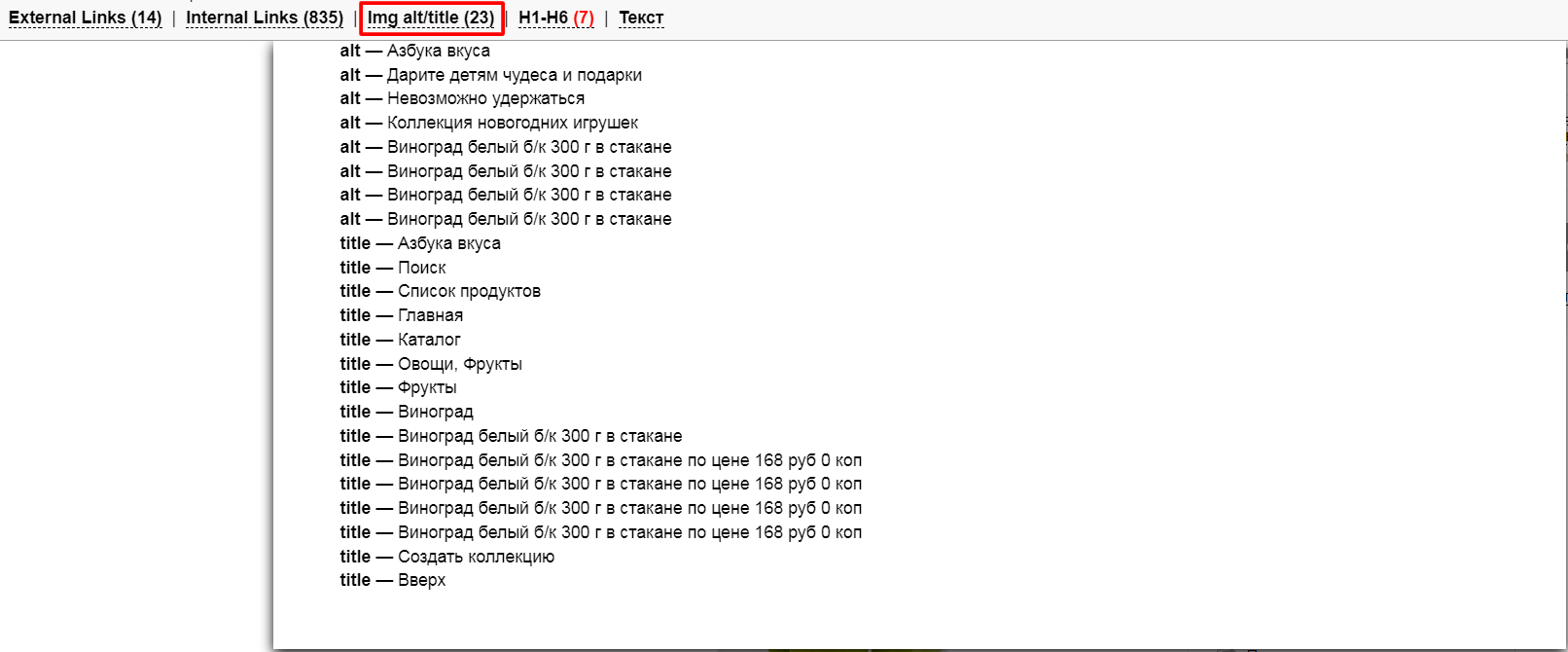
Как проверить Alt и Title на сайте
Проверить, что указано в атрибутах Alt и Title можно несколькими способами.
Для того, чтобы отключить отображение картинок в браузере, например в Chrome, нужно:
Букмарклет «Теги изображений» за один клик заменит все картинки на указанный для них атрибут Alt.
Автоматические инструменты для проверки атрибутов
Автоматические способы позволяют собрать значение атрибутов Alt, когда это нужно сделать массово.
Screaming Frog SEO Spider – это программа,с помощью которой можно просто и быстро собрать весь список картинок и отдельно выгрузить те, чей атрибут Alt отсутствует или превышает заданное количество символов. Для этого обходим сайт, заходим на вкладку Images. Здесь будут представлены все изображения, чтобы их выгрузить нажимаем пункт в меню Bulk Export – All images. Чтобы посмотреть картинки, например, с незаполненным атрибутом Alt, выбераем пункт «Missing Alt Text».
Картинки также можно выгрузить отдельным отчетом. Для этого выбираем в меню Bulk Export – Images – Images Missing Alt Text Inlinks (или другой пункт в зависимости от того, какой отчет хотим получить).
NetPeak Spider – краулер, который поможет собрать все изображения без атрибута Alt.
В разделе «Параметры» ставим галочку около пункта «Изображения».
Затем запускаем сканирование сайта. Если будут найдены изображения с незаполненным атрибутом Alt, в результатах обхода увидим уведомление о соответствующей ошибке и список картинок.
Как заполнить атрибуты Alt и Title
Заполнить атрибуты Alt и Title можно через свою CMS. Обычно они указываются в окне загрузке или редактирования изображений.
Например, в CMS Bitrix окно выглядит следующим образом:
CMS Joomla подтягивает атрибут Alt из названия файла, так что нужно быть аккуратными.
Как автоматизировать заполнение Alt для интернет-магазинов
Стоит автоматизировать все, что можно, чтобы не тратить время на рутинную работу.
Для большого интернет-магазина, где размещено огромное количество изображений, удобнее всего заполнить атрибут Alt с помощью шаблона.
Необходимо прописать логику, по которой будет создаваться текст, и вместе с разработчиком реализовать автоматическое заполнение атрибута Alt на сайте.
Например, если речь идет о карточках товара, шаблон для атрибута Alt может быть следующим:
Заключение
Оптимизация изображений – это важный, но не первостепенный пункт, на который необходимо обращать внимание при работе с сайтом, исключение составляют сайты галереи, фото и видеохостинги. В любом случае, это может стать дополнительным источником трафика для уже проработанных, зрелых сайтов. Именно поэтому мы призываем уделять должное внимание этой части SEO-продвижения на вашем ресурсе.
Если вам необходима помощь в проведение аудита и исправлению ошибок, наши специалисты готовы оказать квалифицированную помощь, пишите нам.