как правильно задать ссылку на адрес электронной почты html
Ссылка на E-mail или Mailto в HTML
Если кликнуть по такой ссылке, то откроется почтовая программа, заданная по умолчанию для обработки ссылок-mailto, в которой, в шаблоне письма, поле Кому будет уже заполнено соответствующим адресом.
Адрес электронной почты указывать необязательно; в этом случае поле Кому останется пустым; однако двоеточие пишется всегда.
Параметры
Помимо простого указания адресата, в ссылках-mailto можно использовать параметры, с помощью которых почтовой программе сообщаются тема и содержание письма, а также кому отправить обычную и скрытую копию.
| Параметр | Значение |
|---|---|
| subject | тема письма |
| body | содержание письма |
| cc | кому отправить обычную копию |
| bcc | кому отправить скрытую копию |
Синтаксис
То есть, сначала указывается слово «mailto»; затем — двоеточие (:); затем — адрес электронной почты (необязательно); затем — вопросительный знак (?); затем — пары «параметр=значение», разделённые амперсандом (&).
Адресов почты можно указывать несколько, разделяя их запятой или пробелом.
Пример
В примере амперсанды (&) заменены на соответствующие мнемоники (&), так как иначе документ не пройдёт валидацию.
Mailto в формах
В качестве обработчика формы, путь к которому указывается в атрибуте action элемента
Как в письме дать ссылку для отправки email на мой адрес (mailto:)?
Задавайте, а мы ответим на него в блоге.
что такое mailto:
Когда клиент кликает на ссылку с mailto:, открывается уже заполненное письмо. В нём можно заранее настроить тему, адрес получателя и текст.
Дать ссылку можно двумя способами: ссылкой и кнопкой. Расскажу о каждом.
Поставить ссылку
В блочном и HTML-редакторе UniSender.
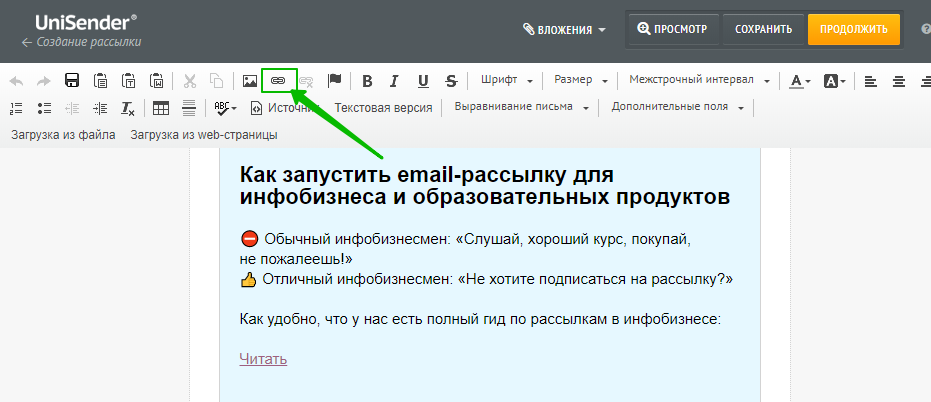
1. Открываем письмо в редакторе.
2. Выделяем текст, который хотим сделать ссылкой.
3. На панели инструментов находим кнопку «Вставить / Редактировать ссылку» или нажимаем Ctrl+L.
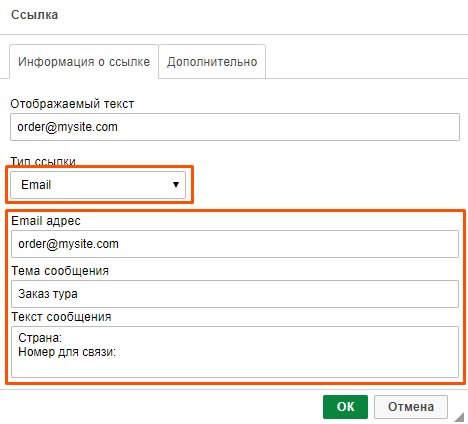
4. Открывается новое окно. Выбираем тип ссылки — «Email». Ниже вводим адрес, на который будем отправлять письмо. Кроме адреса можно ввести тему и текст сообщения.
Нажимаем OK. Теперь, если клиенты щёлкнут по ссылке, у них откроется автоматически предзаполненное письмо.
Если верстаете вручную. Вставляем в HTML-код ссылку с такими параметрами:
ссылка для mailto
где mailto:order@mysite.com — адрес получателя,
subject — тема письма,
body — текст письма,
%20 — спецсимвол для вставки пробела,
%0A — спецсимвол для переноса строки.
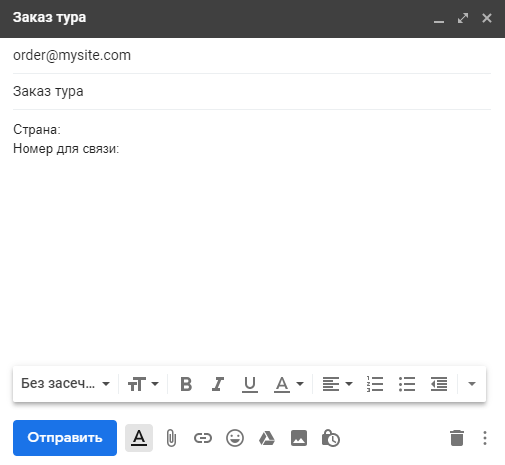
При клике на ссылку из примера у клиента откроется такое письмо:
Поставить кнопку
В блочном редакторе UniSender.
1. Добавляем блок «Кнопка».
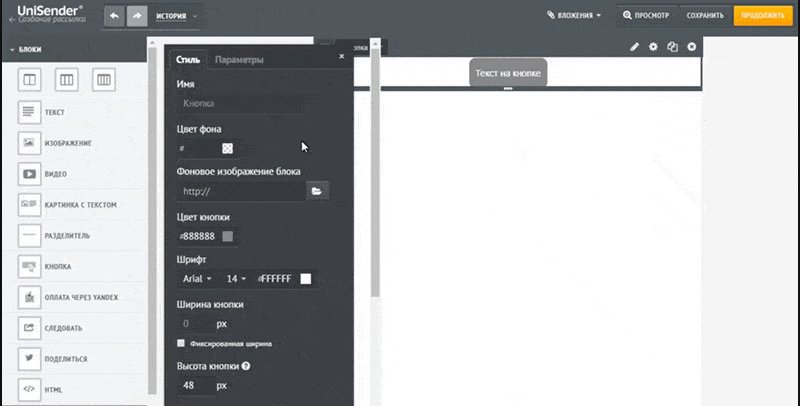
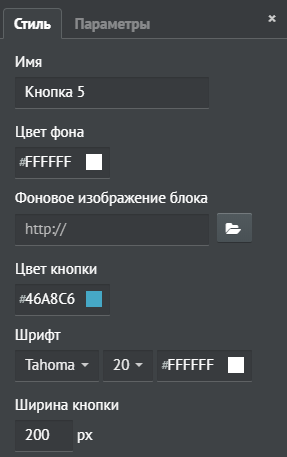
2. Заходим в настройки блока.
3. На вкладке «Стиль» настраиваем цвет кнопки, цвет фона и шрифт.
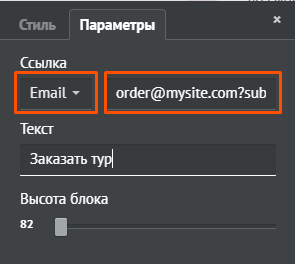
4. Переходим на вкладку «Параметры». Здесь выбираем тип ссылки «Email», а в поле рядом вставляем ссылку:
ссылка для mailto
где order@mysite.com — почта получателя,
subject — тема письма,
body — текст письма,
%20 спецсимвол для вставки пробела,
%0A спецсимвол для переноса строки.
В поле «Текст» пишем текст кнопки.
Готово. Если клиент щелкнет по кнопке, у него откроется заботливо предзаполненное письмо.
Делаем ссылку на e-mail
Обновлено 11.12.2015 г.
Из этой статьи Вы узнаете, как создаются такие ссылки на e-mail (на адреса электронной почты).
На самом деле все очень просто. Ссылка на e-mail (на адрес электронной почты) создается как и обычная ссылка, только вместо URL нужно прописать следующее:
mailto:адрес электронной почты
Чтобы понять как это сделать практически, смотрите код Листинга 1:
Листинг 1
В якоре ссылки пишем фразу: Написать автору или что-нибудь в этом духе, если не хотите чтобы адрес вашей электронной почты был виден (но это не значит что Ваш e-mail адрес будет защищен от сканирования спам-роботами) или указываете реальный адрес электронной почты. В этом случае откроется почтовый клиент (почтовая программа), которая установлена на вашем компьютере, с уже заполненным полем: Кому.
Почтовая гиперссылка имеет несколько не обязательных параметров (которые можно не указывать):
Вот полный листинг почтовой ссылки, с указанием всех параметров:
Листинг 2
Кликнув на такую ссылку, на компьютере посетителя вашего сайта откроется окно почтовой программы с уже заполнеными полями. Останется только дописать текст и отправить письмо.
Попробуйте кликнуть: Написать автору сайта. Очень удобно. Это кстати мой реальный адрес и если Вы сейчас отправите что-то отсюда, то я получу ваше письмо.
Удачи.
Читайте так же:
Поделитесь этой информацией со своими друзьями!
Комментарии к этой статье (уроку):
Комментарии добавил(а): Дмитрий
Дата: 2010-12-16
спасибо, очень полезная статья
Комментарии добавил(а): Лина
Дата: 2010-12-24
Спасибо! как все оказывается просто 🙂
Комментарии добавил(а): АндрейК
Дата: 2010-12-24
Комментарии добавил(а): brea
Дата: 2011-01-05
Комментарии добавил(а): Ирина
Дата: 2011-08-25
Спасибо, очень полезно. Я думаю для таких уроков-подсказок пора сделать кнопку «спасибо» как на торрентах.
Комментарии добавил(а): Сергей
Дата: 2014-04-06
Комментарии добавил(а): Серёня
Дата: 2014-07-23
Это текст сообщения, а если надо веб-страницу?
Комментарии добавил(а): Ольга
Дата: 2015-07-03
Спасибо за статью, но у меня так и не получилось создать самой емайл рассылку.
Комментарии добавил(а): Елена
Дата: 2015-11-13
Спасибо, все получилось))
Комментарии добавил(а): Лилия
Дата: 2015-12-05
Комментарии добавил(а): Николай
Дата: 2016-04-13
Здравствуйте, у меня ссылка переходит не на почтовой портал в браузере, а на Microsoft Outlook 2010. Скажите что мне делать. Зарание спаисбо.
Комментарии добавил(а): Андрей
Дата: 2016-04-14
Все верно Николай, скрипт запускает почтовый клиен, установленный на вашем компьютере
Комментарии добавил(а): Светлана
Дата: 2016-07-08
У меня при нажтии на такую ссылку, ничего не происходи. Подскажите, что это может быть?
Комментарии добавил(а): АндрейК
Дата: 2016-07-10
Светлана, я не волшебник и увы, не умею дистанционно выявлять проблемы. Однозначно могу сказать одно: Вы где то допустили ошибку. Пришлите свои исходники, посмотрю и тогда смогу ответить на ваш вопрос.
Комментарии добавил(а): Анастасия
Дата: 2016-07-11
Комментарии добавил(а): Виталий
Дата: 2016-10-27
Комментарии добавил(а): Дмитрий
Дата: 2016-12-26
Добрый день. Подскажите, пожалуйста. После запуска скрипта, открывается аутлук заполняется всё что нужно, но почему-то не прицепляется внизу автоматически подпись. А если простой код писать, то подпись прицепляется. Что-то можно сделать, чтобы она прицеплялась?
Комментарии добавил(а): Виктор
Дата: 2017-02-02
Спасибо за ценную статью!
Комментарии добавил(а): Сергей
Дата: 2018-06-12
Все оказывается так просто)))
Комментарии добавил(а): Надежда Выхор
Дата: 2017-07-17
Здравствуйте, Андрей! Спасибо за информацию! Хотелось бы с Вами пообщаться.
Комментарии добавил(а): Дарья
Дата: 2018-02-15
А сталкивались ли вы с тем, что при клике на ссылку mailto из письма в некоторых Аутлуках бьется кодировка? Как-то можно на это повлиять?
Комментарии добавил(а): Андрей
Дата: 2017-12-15
Спасибо Вам большое!
Комментарии добавил(а): Светлана
Дата: 2018-04-05
БлагоДарю, воспользовалась информацией, помогло)))
Комментарии добавил(а): irmaseo.ru
Дата: 2018-05-25
все очень интересно
Комментарии добавил(а): Василий
Дата: 2019-04-05
Скажите, пожалуйста, есть ли команда, или параметры этой команды, которая бы запускала почтовый клиент без создания нового письма? Для того, чтобы посмотреть входящие письма. Хочу применить ссылку на странице с инструкцией подтверждения регистрации через письмо. Спасибо.
Комментарии добавил(а): АндрейК
Дата: 2019-04-06
Василий, почтовый клиент всегда запускается без создания нового письма. А сформированное письмо, отравляет уже либо почтовый клиент, либо скрипт. Например в PHP это делает функция MAIL, установленная на сервере.
Комментарии добавил(а): Макс
Дата: 2020-12-19
Комментарии добавил(а): Максим
Дата: 2021-02-04
Подскажите, а можно ли сделать, чтобы тема письма была не редактируемой, чтобы ее не могли изменить, просто была пред заполненной
Добавить Ваш комментарий:
 Как заработать деньги в Интернете? Создай свой ИнфоБизнес |
Хотите заработать?
2-х Уровневая
Партнерская программа!
Присоединяйтесь.
Если Вам понравился
наш сайт, установите
Нашу ссылку, и
Получите подарки.
MailTo — что это и как в Html создать ссылку для отправки Емейла
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Иногда мне встречаются вопросы о том, что такое MAILTO. Люди пытаются переводить этот термин с английского (например, с помощью гугловского или яндексовского переводчика), но транслейтеры это слово не понимают. Больше толка будет, если вы спросите у них так: «mail to».
Переводчик ругнется, что это дескать «почта на», но понимать сие следует как «написать кому-то» или «отправить почтовое сообщение для кого-то». И именно этой цели служит Html тег MAILTO (точнее не тег, а атрибут, но это не суть важно).
Он позволяет создавать ссылки (читайте что такое), при переходе по которым будет открываться почтовый клиент, выбранный в вашей операционной системе принятым по умолчанию (точнее страница создания нового письма). Там уже могут быть заполнены чуть ли не все поля (адрес, тема, введен текст сообщения) и пользователю останется только нажать на кнопку «отправить».
Очень удобно бывает использовать такую мульку, но вот принципы создания правильного тега MAILTO не очевидны. Поэтому я и решил написать этот небольшой пост, чтобы вы в дальнейшем могли использовать его в качестве мануала при необходимости создать ссылку для полуавтоматической отправки сообщения на нужный вам Емайл адрес. Больно не будет, разве что чуток щекотно.
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo.ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
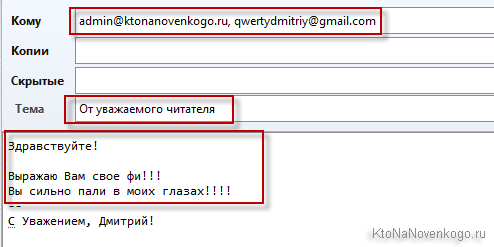
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
Синтаксис ссылок с MAILTO для отправки Емайл сообщений
Синтаксис до безобразия прост, хотя итоговая конструкция и может показаться через чур перегруженной. Знаете какой будет самый простой вид ссылки использующей MAILTO? Скорее всего догадываетесь — это когда в открывшемся почтовом клиенте введется только лишь Емайл-адрес того, кому это письмо будет отправлено, а все остальные поля (тему и текст сообщения) пользователь должен будет заполнять самостоятельно. Выглядеть это дело будет примерно так: Отправить письмо админу KtoNaNovenkogo.ru
Т.е. всего лишь заменяете в теге ссылки А (она же и гиперссылка А) атрибут HREF на MAILTO, а сразу после него без пробела, но через двоеточие пишите тот Емайл адрес, который вставится в поле «Кому» при создании нового сообщения в открывшемся почтовом клиенте на компьютере пользователя.
Проще некуда. Но вот полная запись MAILTO может выглядеть намного сложнее, и схематично ее можно представить так (квадратные скобки писать не нужно — они приведены только для визуального отделения отдельных частей записи друг от друга, чтобы вам это было проще разложить в мозгу по полочкам:
Т.е. в предыдущем (простейшем) примере мы использовали только:
Но, как видите, можно после этого дела поставить знак вопроса (?) и дописать много чего интересного, а именно такие вот параметры:
Последние два параметра не факт, что вы будете использовать, тем более, что если требуется отправить письмо на несколько адресов, то проще их будет перечислить через запятую прямо непосредственно после MAILTO: Отправить письмо админу KtoNaNovenkogo.ru
Ничего необычного в записи не заметили? Я же ведь сказал через запятую, а сам какую-то лабуду из набора символов использовал. Что это? А это спецсимволы, которые лучше использовать вместо запятых, а также пробелов, амперсандов и других специфических знаков. Так оно надежнее будет, ибо не все почтовые программы их правильно воспримут.
Давайте я просто приведу тут набор спецсимволов (взятых из юникода), чтоб вам было понятнее:
Думаю, что после этого вам становится понятнее тот код ссылки, который я привел в самом начале этого поста.
Внимательность вам в помощь.
Итак, подытожим. После Html атрибута MAILTO через двоеточие указывается Емайл, на который должно быть отправлено сообщение. Далее при необходимости ставится знак вопроса (без пробелов) и указываются какие-то из дополнительных параметров (subject, body, cc, bcc). Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Главное не забыть закрыть двойные кавычки после ввода значения последнего параметра, да и вообще быть внимательнее. Давайте для примера введем что-то простое, не требующее использования спецсимволов (разве что только & вместо & все же придется использовать), которые сильно снижают визуализацию синтаксиса записи MAILTO: Текст Емайл-ссылки
Да, ребят, если в адресе вашего Емайл тоже присутствуют какие-либо заковыристые символы, то их лучше будет заменить на спецсимволы юникода. Например, знак вопроса в Емайла лучше будет заменить на %3F (взять код можно из этой таблицы — просто найдите знак, кликните по нему и скопируйте код, добавив в записи MAILTO перед кодом знак процентов).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (7)
Оно все так, но маилту требует офлайнового настроенного почтового клиента!
А большинство пользуют только онлайн.
Eugene: да, конечно же, есть такая проблема. Кто-то, правда, из фанатов, например, Гмайла, устанавливают в браузер расширения, которые предоставляют возможность сделать онлайновый почтовый клиент Гмайл умолчательной программой на компьютере, в которой и будут открываться все ссылки с E-mail адресами mailto 🙂
У меня Оутлок выскакивает.
Почему при переходе по ссылке в форме письма и в теле (в моем случае оутлук),
какие то абракадабра символы вместо приветственного текста.
Появляется проблема: каждый браузер обрабатывает перенаправление на mailto по своему. У одних Ваш пример получается корректно, у других нет. Например, последовательность %0D%0A часто бывает не воспринимается как переход на другую строку а передается в мэйл-программу один в один.
Есть ли возможность, чтобы письмо отправлялось в фоновом режиме?
Спасибо за статью. Мне она очень пригодилась, для создания шаблона нулевого письма при подписке читателя, в нем надо было вставать ссылку на переход в почту пользователя, чтобы со мной связаться напрямую.
Я все не знал, как это сделать. Вот ещё осталось сделать финальный штрих, перевести пользователя на отдельные почтовые ящики в зависимости от того, чем они пользуются.
Например он может выбрать любой почтовый сервис, и при клике на иконку или ссылку переходит на него. Как это реализовать? Спасибо.
Mailto — HTML ссылка на электронную почту на сайте

Базовый синтаксис выглядит так:
Здесь в качестве атрибута href пишете фразу mailto и почту, куда нужно отправить сообщение. Внутри тега располагается текст линка, на который пользователь будет нажимать.
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Если на пользовательском компьютере одна из почтовых программ (Apple Mail, MS Outlook и т.п.) установлена как приложение, срабатывающее по умолчанию для текущей задачи, то при клике на mailto-линк откроется соответствующее приложение с новым созданным письмом. Причем не важно указан ли здесь атрибут target=»_blank» (срабатывание в новом окне) или нет – программа всегда реагирует одинаково.
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
В принципе, прописывание target=»_blank» для всех линков на сайте такой же спорный вопрос как и отключение правого клика мыши. Но даже если вы против этого атрибута в целом, то как минимум, для ссылки на адрес почты это имеет смысл делать.
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
Конструктор ссылок mailto
Новичкам, которые так и не поняли как сделать ссылку на почту рекомендуем глянуть сервис mailtolink.me. Он позволяет с помощью визуально понятного интерфейса заполнить все необходимые параметры сообщения и на выходе получить готовый html mailto код.
Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Плагин IHateMailto в Chrome/Firefox
Для людей, которых функциональность данного атрибута нереально раздражает, разработчики придумали специальное расширение для браузеров — ihatemailto.com.
Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.