как узнать css селектор элемента
Определение CSS селекторов
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 😉
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
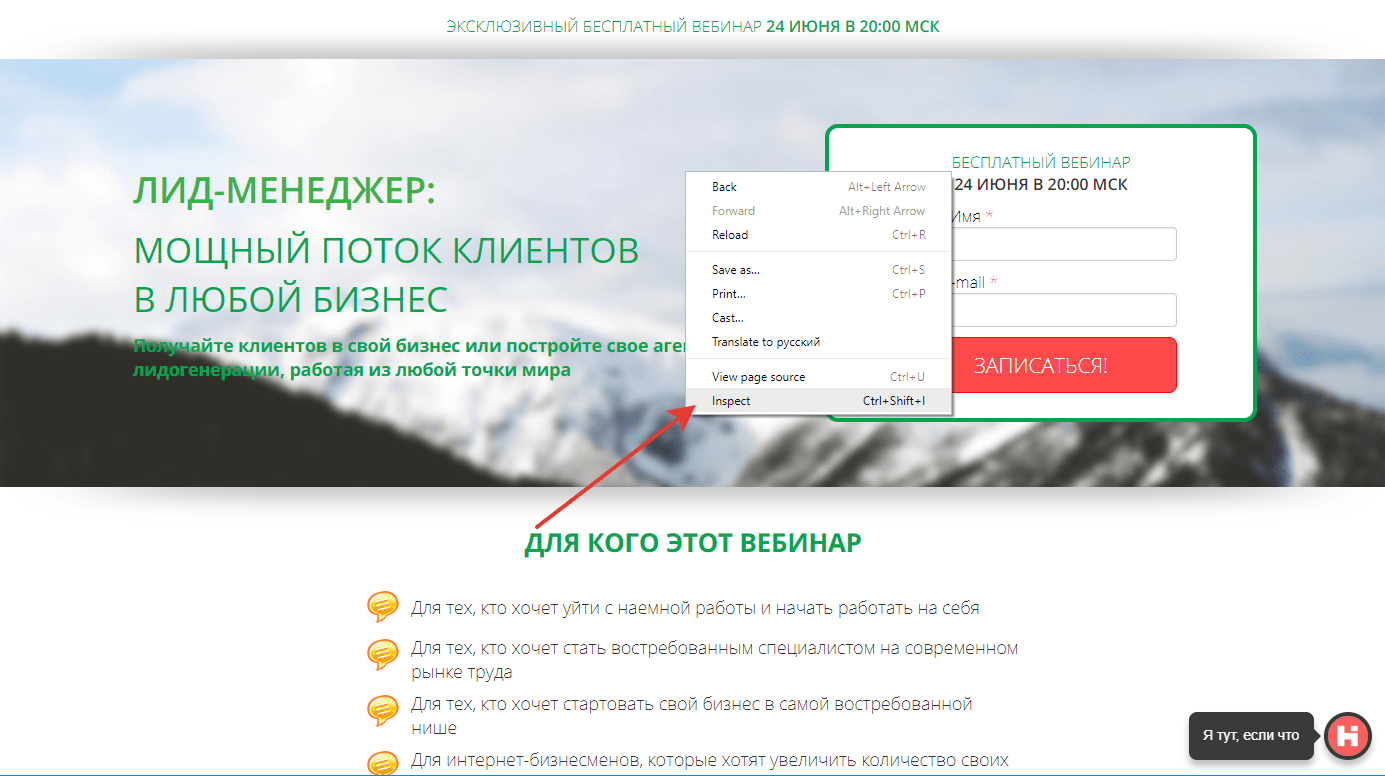
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
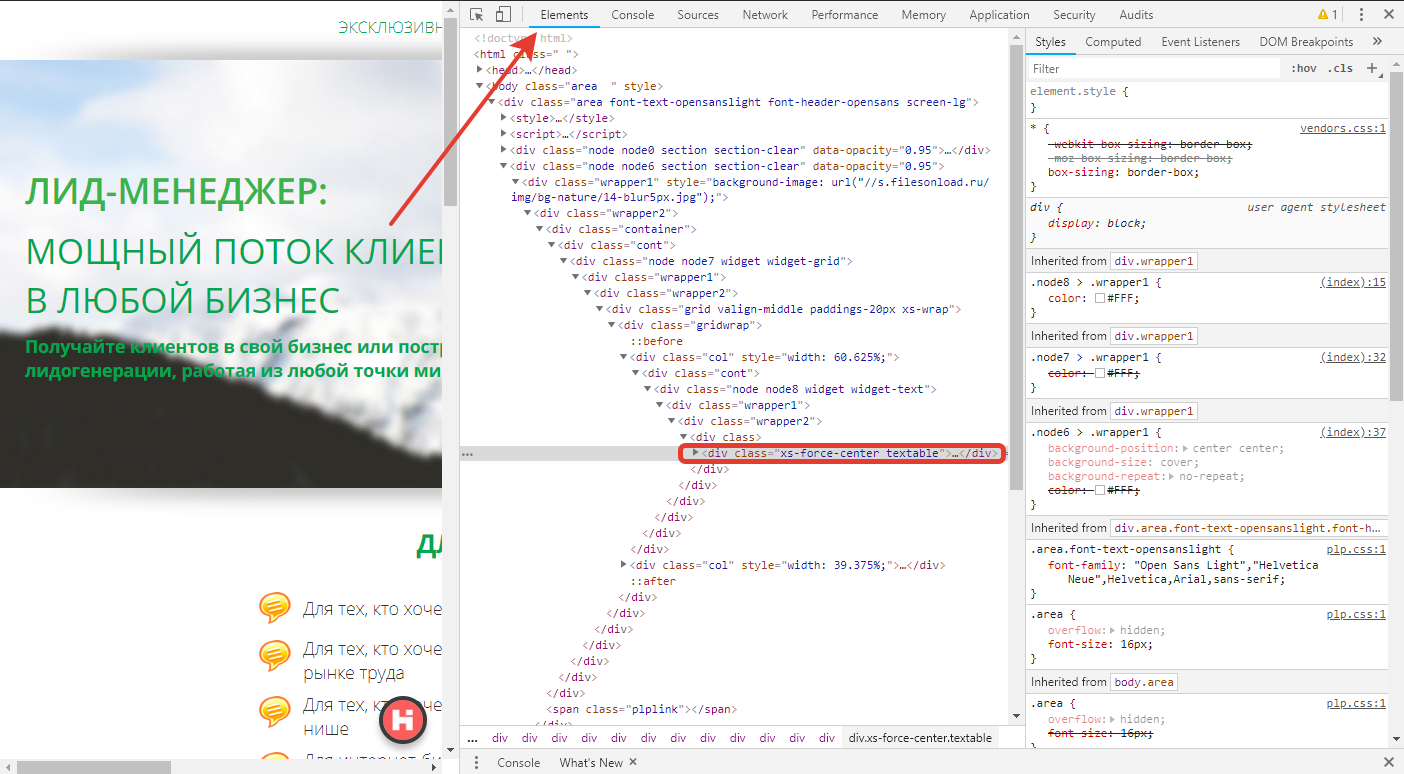
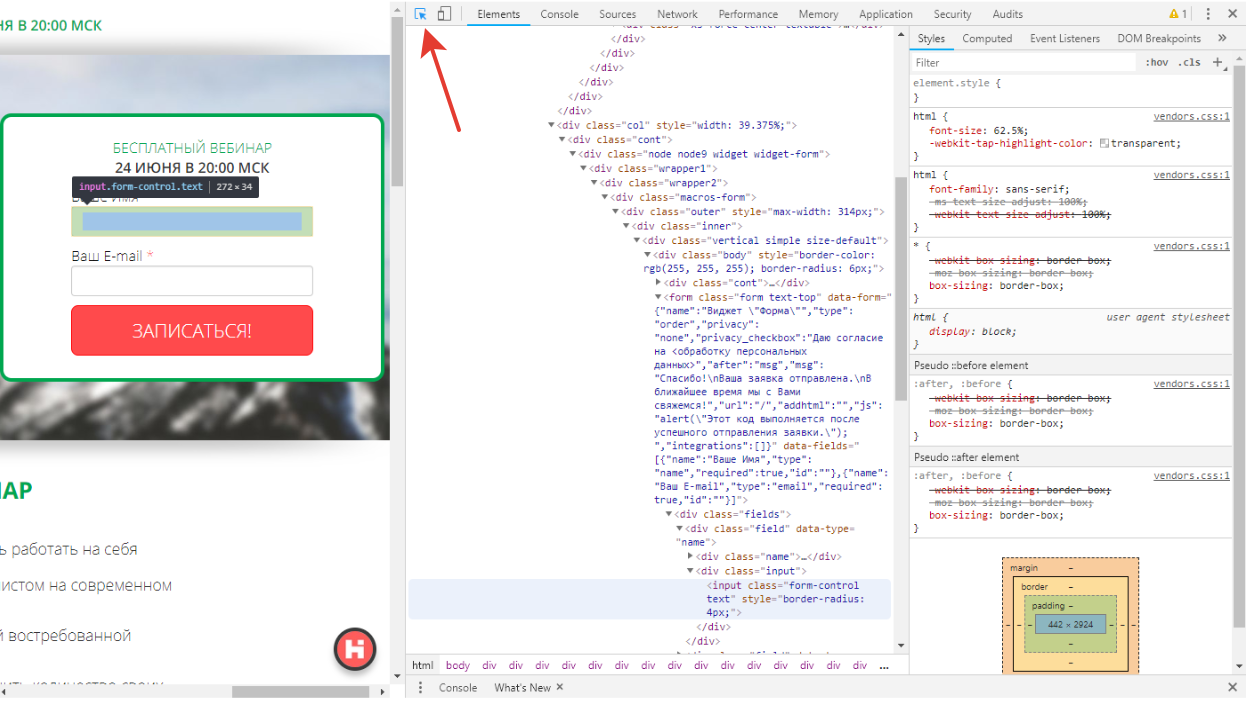
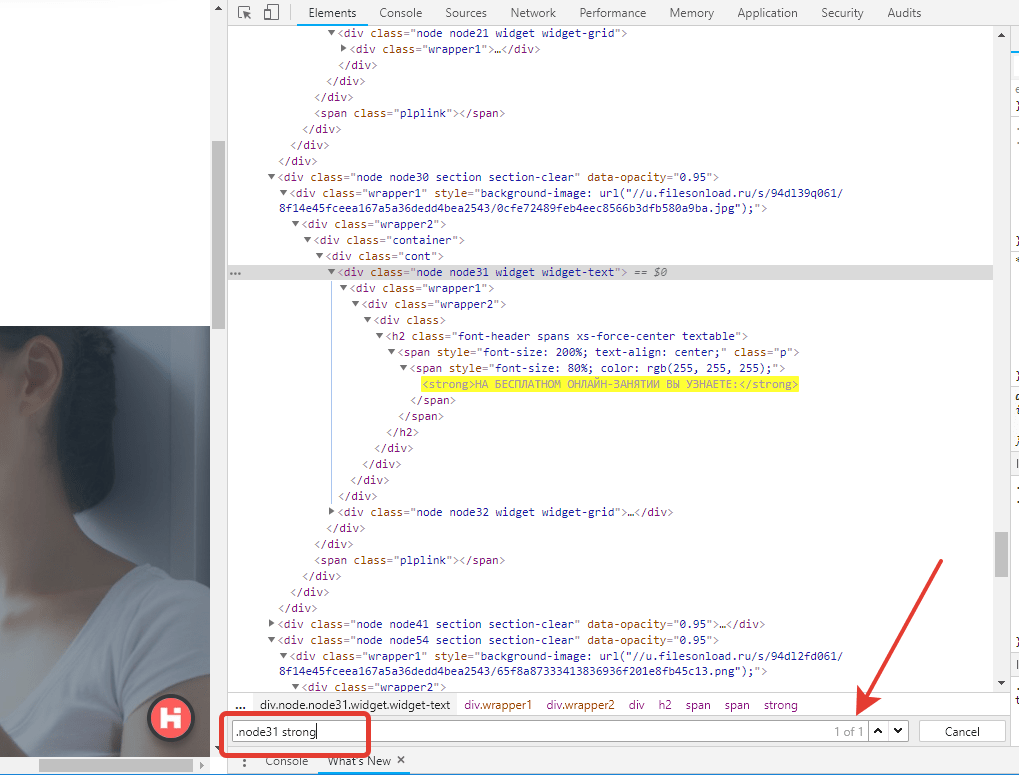
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
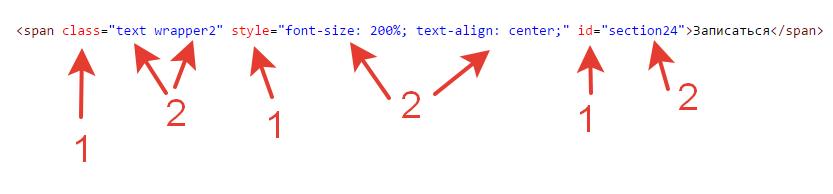
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
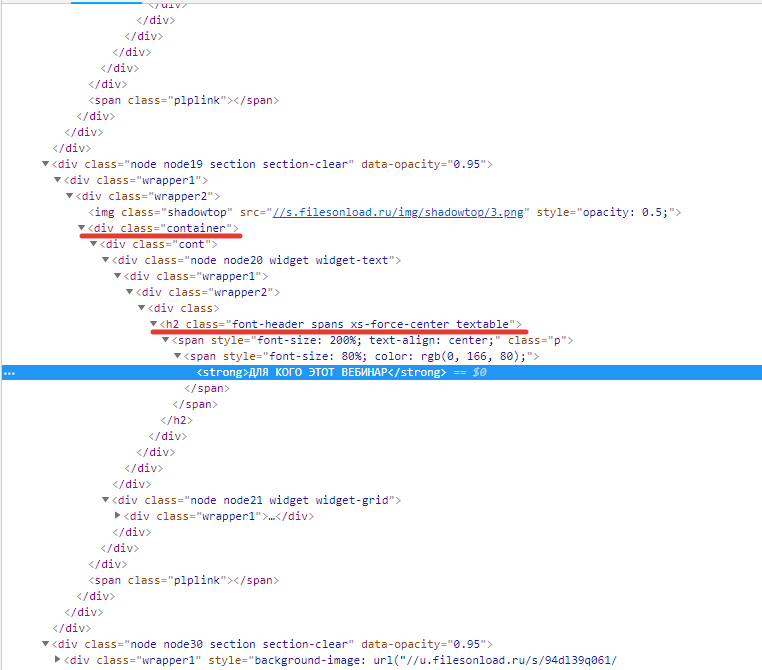
: h2 strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h2.font-header span span strong.
Проверка уникальности CSS селектора
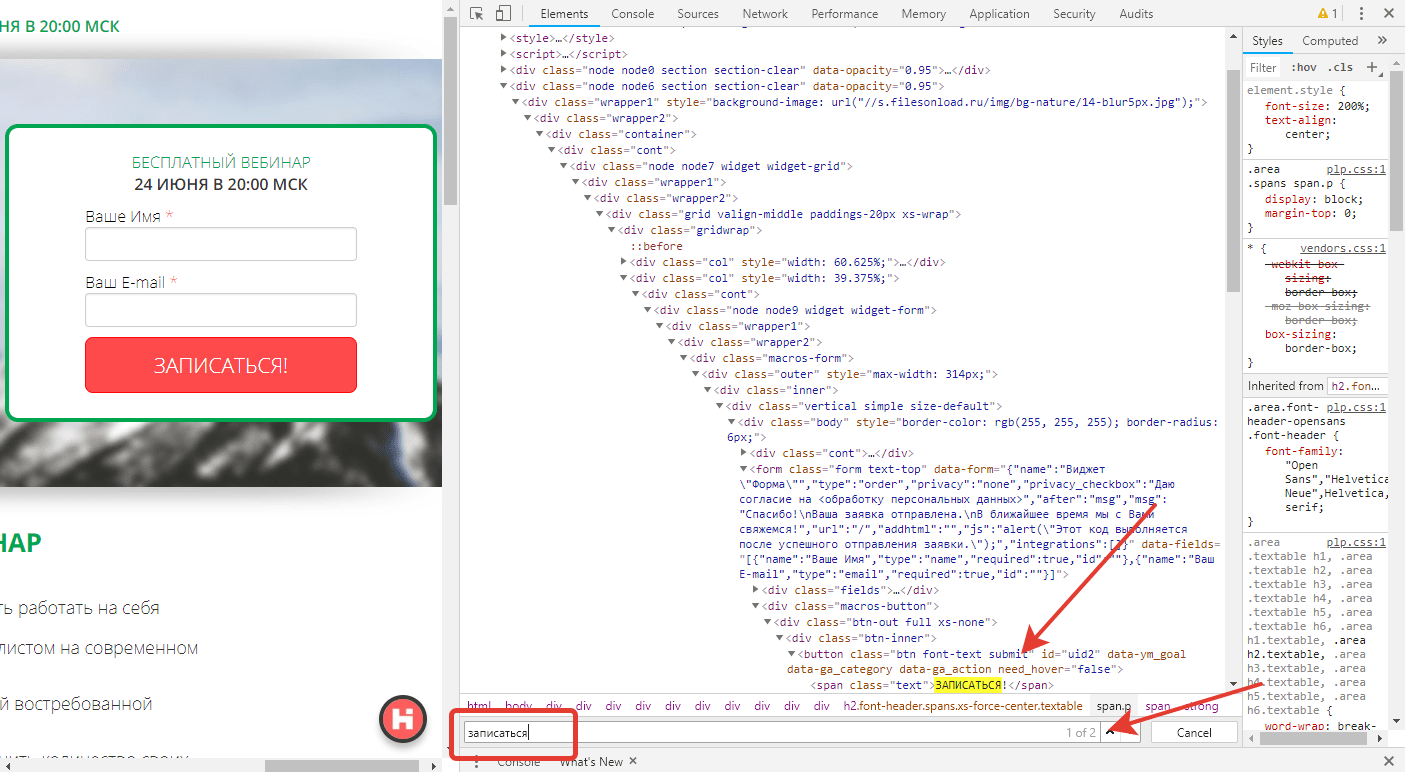
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
Селекторы CSS
В CSS-селекторы используются для стилизации HTML элементов на веб-странице. Существует широкий выбор CSS-селекторов, позволяющий максимально точно отбирать элементы для стилизации. В этой статье и её подстатьях мы в мельчайших подробностях рассмотрим разные их типы и увидим, как они работают.
| Необходимые знания: | Базовая компьютерная грамотность, основное программное обеспечение, понимание работы с файлами, базовые знания HTML (смотрите Введение в HTML), и представление о том, как работает CSS (смотрите Введение в CSS). |
|---|---|
| Цель: | Узнать, как работают CSS-селекторы. |
Что такое селекторы?
Вы уже встречались с селекторами. Это выражения, которые говорят браузеру, к какому элементу HTML нужно применить те или иные свойства CSS, определённые внутри блока объявления стиля.
В CSS селекторы определяются в спецификации CSS-селекторов; как и другие части CSS, нужно поддерживать их работу в браузерах. Большинство селекторов, которые вы встретите, определены в Спецификации селекторов 3 уровня, где вы сможете найти всю информацию о поддержке селекторов в браузерах.
Несколько селекторов
А могу написать короче — просто отделив селекторы запятыми:
Пробел можно вставлять до или после запятой. Ещё удобнее писать каждый селектор с новой строки:
В упражнении ниже объедините два селектора в одном правиле. Результат должен остаться таким же.
При объединении селекторов таким образом, при условии если хоть один селектор будет недействительным, всё правило будет пропущено.
В примере ниже правило для селектора класса не будет работать, в то время как h1 будет стилизован.
Типы селекторов
Понимание того, какой именно селектор вам нужен, очень помогает подобрать подходящий элемент. Сейчас мы разберём разные виды селекторов.
Селекторы тегов, классов и идентификаторов
К этой группе относятся селекторы HTML-элементов, таких как
К группе относятся и селекторы классов:
или селекторы идентификаторов (ID):
Селекторы атрибутов
Эта группа селекторов позволяет выбирать селекторы, основываясь на наличии у них конкретного атрибута элемента:
или основываясь на значении атрибута:
Псевдоклассы, псевдоэлементы
К группе ещё относятся псевдоэлементы, которые выбирают определённую часть элемента (вместо целого элемента). Например, ::first-line всегда выбирает первую строку внутри элемента (абзаца
в нашем случае), действуя, как если бы тег оборачивал первую строку, а затем был стилизован.
Комбинаторы
И последняя группа селекторов: она позволяет объединять селекторы, чтобы было легче находить конкретные элементы внутри документа. В следующем примере мы отыскали дочерний элемент с помощью комбинатора дочерних элементов ( > ):
Продолжение
Ниже можно просмотреть таблицу различных видов селекторов с соответствующими ссылками, или вы можете двинуться дальше: нас ждут селекторы тегов, классов и идентификаторов.
Справка о селекторах
В таблице ниже — доступные сейчас селекторы, а также ссылки к страницам, где рассказывается, как использовать каждый из них. Я также добавил ссылки на страницы MDN для каждого селектора, чтобы вы могли проверить, поддерживаются ли они браузерами.
Что вы не знали о селекторах CSS?
CSS Selectors
Объясняю многие селекторы применимо к указанному примеру.
.class
Выбирает, объединяет все элементы
element
(Пр. p ) Объединяет все элементы тега p.
element,element
(Пр. div,p) Объединяет все элементы div и все элементы p
.
Так же в эту группу можно выделить похожие селекторы:
element element
(Пр. div p) Выбирает все элементы p внутри div.
element>element
(Пр. div>p) Объединяет все p для которых родителем выступает div.
element+element
(Пр. div+p) Объединяет все p которые расположены сразу после div.
[attribute]
(Пр. [target]) Объединяет все элементы с атрибутом target
[attribute=value]
(Пр. [target=_blank]) Объединяет все элементы с заданным target=»_blank»
[attribute
=Apple]) Объединяет все элементы, которые в своем title содержат «Apple»
[attribute|=value]
(Пр. [class|=top]) Объединяет все элементы с атрибутом class начиння с «top»
Все теги написаны были без «<>«.
Дальше считаю обязательно нужно показать именно эти селекторы, так как они являются очень важными и крайне часто используются в решении многих задач — от Простых анимашек с наведением курсора, оформлением ссылок, картинок и прочего до более глобальной цели уменьшения кода в целом.
Так же их называют Псевдокласы:
:visited
:active
:hover
:focus
:first-letter
:first-line
:first-child
:before
:after
:lang(language)
(Пр. p:lang(it)) Довольно простой, но порой нужный элемент — для примера: Определяет стиль каждого p с атрибутом lang, значение которого начинается с «it»
Селекторы CSS3
Данные селекторы вызывают большой интерес, так как они мало кем используются и, конечно, хочется разобраться как ими пользоваться, поэтому буду приводить примеры. Также в данной группе селекторов в многострадальном IE8 и раньше DOCTYPE должен быть объявлен.
element1
ul)
Устанавливает цвет фона для всех ul элементов, которые предшествуют p с таким же родителем. Грубо говоря — на этом примере, красным будет бэкграунд только у тех «списков» которые стоят после родителя тега р.
— в этом случае ничего не произойдет, а в
а в этом случае поля Айтемов будут иметь бэк-цвет — красный.
[attribute^=value]
(Пр. a[src^=«https»]) По примеру определяет стиль каждого a для которого значение элемента src начинающегося с «https». Вот еще пример:
Проще говоря – данный селектор дает возможность установить цвет фона на всех div элементов, которые имеют значение атрибута класса, начинающихся с «тест» – а именно item3, item4.
[attribute$=value]
(Пр. a[src$=».pdf»]) Выбирает каждый тег a, для которого SRC значение атрибута заканчивается на «. PDF. И вот еще один наглядный пример:
На этом примере очень хорошо будет видно использование данного селектора, а именно в Красный цвет перекрасятся Item1 (по тому что класс заканчивается на _test) и item3.
[attribute*=value]
(Пр. a[src*=«w3schools»]) Выбирает каждый тег a, для которого значение атрибута SRC содержит подстроку «w3schools».
В этом примере результатом будут закрашенные строки item1, item3, item4.
Дальше перейдем к псевдоклассам
:first-of-type
:last-of-type
:only-of-type
:only-child
(Пр. p:only-child) Такой элемент применяется по примеру к дочернему элементу p, только если он единственный у родителя
Следующие два можно также неплохо использовать для определенной последовательности – нечетные (odd), четные(even) или число(1,2,3… или выражения 2n+1), заданные в (Х):
:nth-child(n)
, который является вторым дочерним элементом у родителя.
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
:last-child
(Пр. p:last-child) Данный селектор задает стилевое оформление последнего элемента своего родителя.
Также стоит выделить:
:empty
:target
:enabled
:disabled
:checked
:not(selector)
(Пр. :not(p)) На примере стиль применяется ко всем элементам, которые не p. В качестве селектора могут быть псевдоклассы, теги, идентификаторы, классы и селекторы атрибутов.
Девять CSS-селекторов на заметку начинающему веб аналитику
Свободный перевод. Ссылка на оригинальную статью Симо Ахава: #GTMTips: 10 Useful CSS Selectors.
Использование CSS-селекторов в Google Tag Manager — без сомнения, одна из его самых полезных опций. Это дает непревзойденную гибкость, особенно в сочетании с триггерами кликов и форм.
CSS-селекторы позволяют проверять HTML-элемент на соответствие заданному вами селектору. Таким образом, когда вы используете триггер клика или формы, вы можете проверить соответствуют ли встроенные переменные клика или формы определенному селектору, и убедиться, что действие произошло именно с тем элементом, который вам нужен.
Вы можете использовать CSS-селекторы в любом JavaScript (или CSS), который развертываете у себя на сайте или в GTM, но, полагаю, наиболее типичным вариантом использования будет условие триггера «соответствует селектору CSS». Оно позволяет оценить элемент, по которому кликнули. Ниже более подробно об этом.
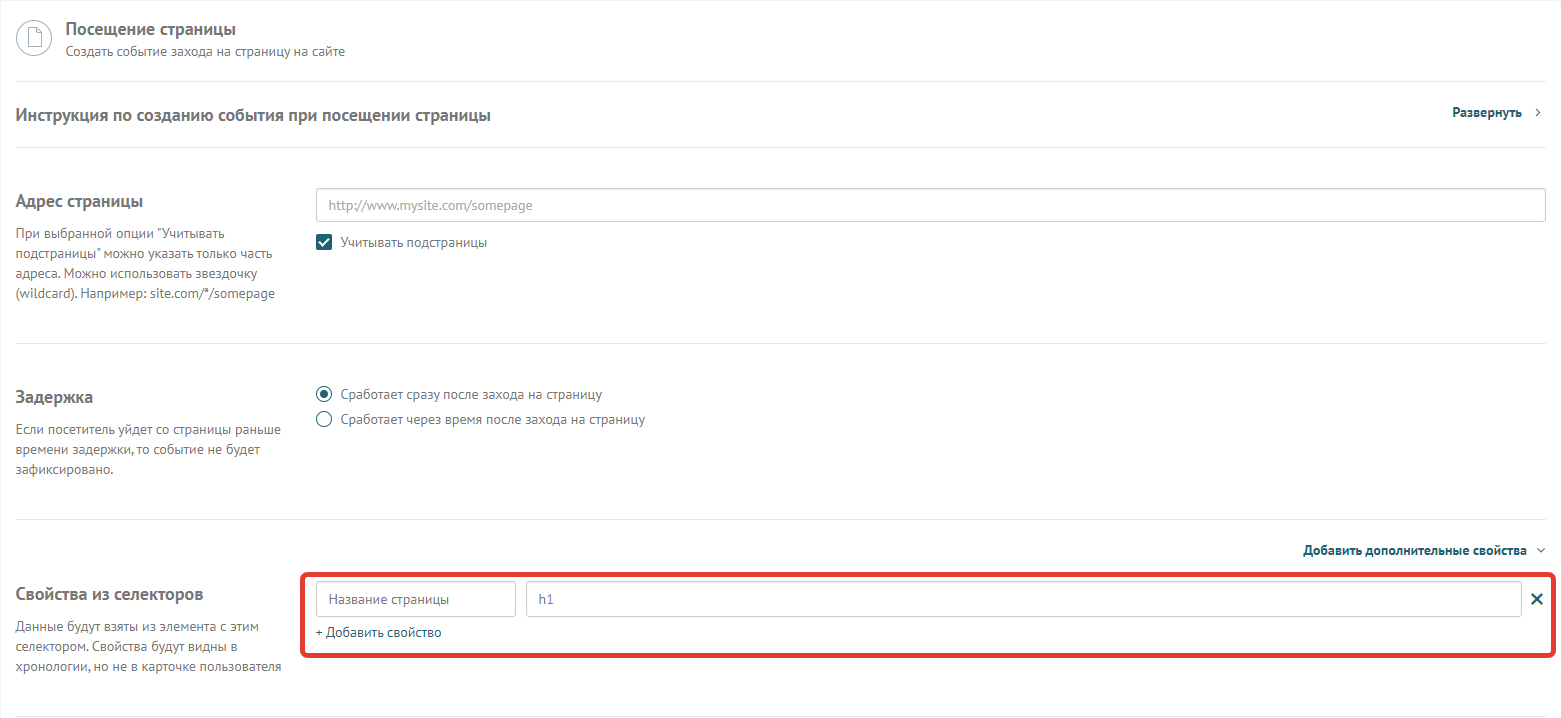
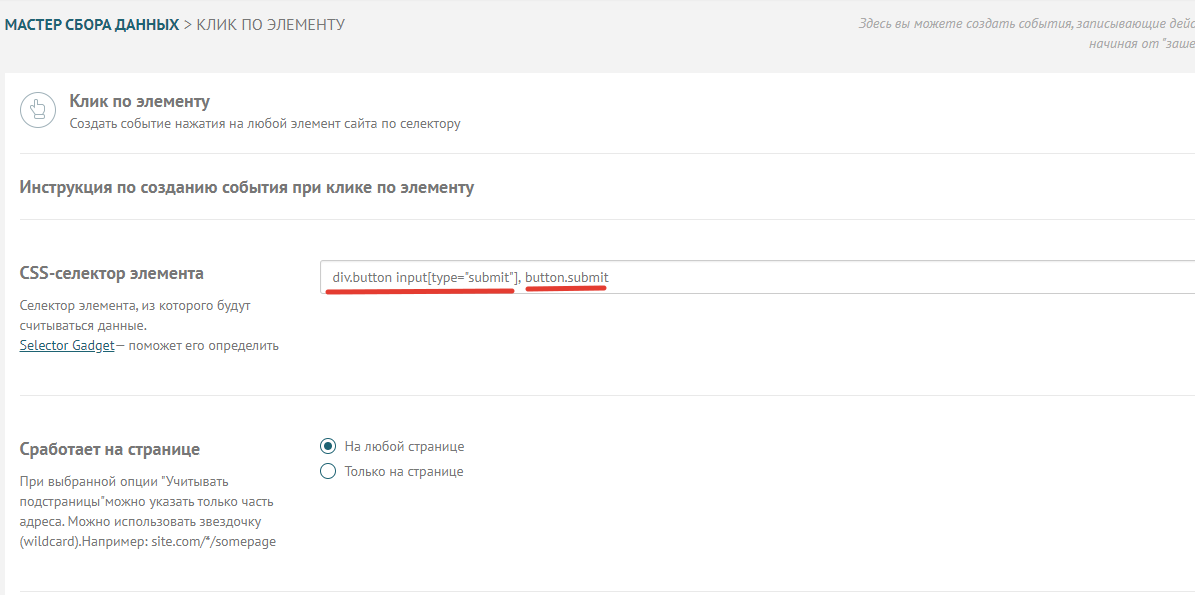
Итак, вы хотите отправлять событие по условию, что клик произошел по определенному HTML-элементу. Чтобы реализовать это, вам потребуется триггер клика или формы. В рамках данного триггера нужно выбрать опцию «Некоторые клики» и добавить свое условие.
Например, приведенный ниже триггер сопоставит элемент, который был нажат, с CSS-селектором и сработает только в том случае, если выбранный элемент является прямым потомком элемента с идентификатором myDiv.
Помимо того, что CSS-селекторы используются для создания триггеров, сами по себе они тоже могут вам очень пригодиться. Разумеется, они нужны в таблицах стилей, но их также можно использовать с такими DOM-методами как querySelector() и querySelectorAll(), а также с matches() (для поддержки кросс-браузерности могут потребоваться некоторые дополнительные настройки).
Ниже перечислены девять CSS-селекторов, с помощью которых вы сможете настроить отслеживание большинства распространенных видов событий для сайта.
Следующие селекторы используются для точного определения элементов на основе их атрибутов или их позиции в DOM. Их можно комбинировать, размещая один за другим. Например, div[title=”someTitle”][data-gtm-event=”someEvent”] будет соответствовать любому элементу div, который имеет атрибуты title и data-gtm-event.
Эти универсальные селекторы являются основой практически всего, что вы делаете с CSS-селекторами.
Селекторы CSS и их применение в автоматизации тестирования Программного Обеспечения
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
Добро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
(все названия css классов уменьшены с помощью оптимизатора)
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
и это также является css селектором к нашему элементу.
Но это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span :
Дополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
Как найти второй div > у div >? Варианта два:
Но в чем различие между этими двумя селекторами? Дополним пример:
css 1 вариант: div > div:nth-of-type(2)
css 2 вариант: div > div:nth-child(2)
Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Используя все приобретенные навыки попробуйте написать селектор для кнопки
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.