как узнать какой блок используется на сайте тильда
Поиск по блокам на Tilda Publishing
Найти можно по названию, описанию или номеру
Новые блоки на Тильде:
Другое ⟶ T985 ⟶ Виджет поиска по сайту, раскрывающийся по клику (Иконку и положение виджета на странице можно изменить)
Обложка ⟶ CR22A ⟶ Обложка с кнопкой и кнопкой Play (фон: изображение или видео. Есть возможность показать видео поверх обложки)
Расписание ⟶ TB105 ⟶ Две колонки с надзаголовками и горизонтальной линией
Форма и кнопка ⟶ BF924 ⟶ Форма для приема взносов с предустановленными суммами (Позволяет задавать произвольную сумму и принимать ее онлайн)
Галерея ⟶ GL26 ⟶ Галерея с миниатюрами
Подвал ⟶ FT601 ⟶ Панель: иконка, заголовок, ссылки в виде табов и текст внизу
Форма и кнопка ⟶ BF802A ⟶ Кнопки с иконкой (можно заменить иконку)
Галерея ⟶ GL27 ⟶ Галерея в формате Stories
Обложка ⟶ CR09 ⟶ Обложка с отступами по краям
Обложка ⟶ CR45 ⟶ Обложка: текст и кнопка на изображении
Обложка ⟶ CR46 ⟶ Обложка: заголовок, подзаголовок, кнопки и колонки
Преимущества ⟶ FR307 ⟶ Текст и карточки (иконка, заголовок)
Партнеры ⟶ PR103 ⟶ Логотипы партнеров в две колонки (с описанием)
Преимущества ⟶ FR306 ⟶ Фоновое изображение и список с галочками
Обложка ⟶ CR47 ⟶ Обложка с изображением внизу (Заголовок, описание, одна или две кнопки)
Блоки SN переименованы в SM
Меню ⟶ ME601B ⟶ Меню: второй уровень (с подменю)
Галерея ⟶ GL25 ⟶ Комбинация изображений с выравниванием по высоте
Подвал ⟶ FT306 ⟶ Панель с логотипом, главными и второстепенными пунктами меню
Команда ⟶ TM302 ⟶ Персоны: изображение и информация справа
Плитка и ссылка ⟶ TE610 ⟶ Карточки с фоновым изображением и текстом в колонках
Видео ⟶ VD14 ⟶ Плейлист для видеокурса (Для YouTube и Vimeo)
Преимущества ⟶ FR305 ⟶ Фоновое изображение и карточки (Иконка, заголовок, описание)
Преимущества ⟶ FR601 ⟶ Преимущества в виде галереи (Картинка, заголовок, описание)
Преимущества ⟶ FR602 ⟶ Плитки с изображением или карточкой (Заголовок, описание, картинка (опционально))
Обложка ⟶ CR43 ⟶ Обложка со скошенной картинкой (Заголовок, кнопка, картинка)
Отзывы ⟶ TS208 ⟶ Отзывы на обложке
Форма и кнопка ⟶ BF103 ⟶ Кнопка для мобильной версии (зафиксированная снизу экрана)
Форма и кнопка ⟶ BF104 ⟶ Гигантская кнопка (На всю ширину экрана или с отступами)
Форма и кнопка ⟶ BF504 ⟶ Popup: форма в углу экрана
Этапы ⟶ HW405 ⟶ Стилизованные блоки с цифрами сверху
Обложка ⟶ CR44 ⟶ Текстовая обложка (Заголовок, описание, цветовой фон)
Магазин ⟶ ST320N ⟶ Карточки продуктов с кнопками и фильтрами сбоку + Popup с подробной информацией
Плитка и ссылка ⟶ TE605 ⟶ Карточки с фоновым изображением и текстом в колонках
Меню ⟶ ME601A ⟶ Меню: второй уровень (в несколько колонок с иконками и текстом под пунктами)
Меню ⟶ ME303A ⟶ Универсальное меню с логотипом слева над пунктами меню
Другое ⟶ NY100 ⟶ Новогоднее украшение (еловые ветки и игрушки внизу экрана)
Другое ⟶ NY110 ⟶ Новогоднее сообщение (изображение Санта Клауса или подарка внизу экрана с новогодним сообщением по клику)
Другое ⟶ NY120 ⟶ Падающие снежинки на обложке
Меню ⟶ ME503 ⟶ Меню для мобильной версии (зафиксированное снизу экрана)
Меню ⟶ ME606 ⟶ Меню в виде табов
Подвал ⟶ FT305 ⟶ Панель: логотип, текст, ссылки в 3 или 4 колонки и иконки соц. сетей.
Галерея → GL24 → Полноэкранная комбинация больших и маленьких изображений
Другое → T886 → Уведомление об использовании куки (кнопка согласия справа)
Другое → T887 → Уведомление об использовании куки (кнопка закрытия сверху справа)
Контакты → CN202 → Контакты с изображением, заголовком и описанием (с ссылками на социальные сети и фоновым изображением)
Новости и потоки → FD101 → Поток: В линию для новостей или блога (изображение и текст в списке)
Новости и потоки → FD201 → Поток: Сетка для новостей или блога (изображение и текст в списке)
Новости и потоки → FD301 → Поток: Сетка для новостей или блога (в одну, две, три или четыре колонки)
Новости и потоки → FD302 → Поток: Сетка для новостей или блога с фоном (в одну, две, три или четыре колонки)
О проекте → AB608 → Изображение со смещённой карточкой (карточка с текстом: слева или справа)
О проекте → AB903 → Текст и комбинация изображений
Обложка → CR38 → Обложка с расписанием (горизонтальная, фон: изображение или видео)
Обложка → CR40 → Узкая обложка с заголовком и описанием (фон: изображение или видео)
Обложка → CR41 → Обложка с заголовком и кнопкой Play (фон: изображение или видео. Есть возможность показать видео поверх обложки)
Обложка → CR42 → Обложка: заголовок, подзаголовок и раздел
Плитка и ссылка → TE230 → Карточки с расширенными настройками (настраиваемая ширина изображения и высота карточки)
Плитка и ссылка → TE720 → Изображение, текст и кнопки со смещением
Плитка и ссылка → TE800 → Слайдер с карточками
Преимущества → FR208 → Карточки в две колонки (с описанием, изображением и стрелкой)
Преимущества → FR304 → Вкладки с изображениями
Преимущества → FR406 → Колонки с символами на фоне
Преимущества → FR407 → Две колонки с символами на фоне
Форма и кнопка → BF905A → Виджет с мессенджерами (cо всплывающими иконками вверх)
Другое → T884 → Виджет Carrot Quest
Видео → VD13 → YouTube-трансляция с комментариями
Другое → T875 → Защита контента от копирования
Форма и кнопка → BF920 → Popup: пошаговая форма
Соц.сети → SN601 → Комментарии из Facebook и Vkontakte (в две колонки)
Другое → T868 → HTML-код в попапе
Услуги → SV303 → Две колонки с галочками (3 типа галочек)
Услуги → SV306 → Карточки с картинкой и текстом в две колонки
Услуги → SV101 → Список с изображениями в две колонки
Услуги → SV201 → Колонки с иконками
Услуги → SV302 → Две колонки с маленькими иконками
Услуги → SV307 → Список с иконками
Услуги → SV102 → Изображение справа и текст слева (опционально: название раздела и заголовок)
Услуги → SV301 → Две колонки
Услуги → SV501 → Текст в раскрывающихся блоках (эффект: слайдинг вниз)
Услуги → SV203 → Колонки с простыми карточками,
Услуги → SV401 → Карточки с появлением информации при наведении (одна, две, три или четыре колонки),
Услуги → SV405 → Изображение, текст и кнопки в колонках,
Услуги → SV402 → Карточки с картинкой, заголовком и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки)
Услуги → SV304 → Список с заголовком и текстом
Услуги → SV403 → Карточки с заголовком на картинке и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки)
Услуги → SV404 → Карточки с картинкой, заголовком сверху и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки)
Услуги → SV202 → Колонки с простыми карточками и иконками
Услуги → SV305 → Две колонки с иконками слева
Услуги → SV406 → Карточки с текстом (текст показывается при наведении)
Форма и кнопка → BF919 → Пошаговая форма
Другое → T838 → Поиск по сайту
Другое → T839 → Мультилендинг: скрыть/показать блок по Языку пользователя (Скрывает или показывает блоки в зависимости от языка пользователя)
Другое → T854 → Канал новостей
Другое → T826 → Эффект галактики для обложек
Плитка и ссылка → TE700 → Изображение, текст и кнопки в плиточной раскладке
Меню → ME901 → Фиксированное боковое меню с подразделами
Другое → T833 → Анимированное слайдшоу для обложек (этот модификатор добавит слайдшоу в обложки)
GL23 → Masonry gallery
CR37 → Обложка с расписанием (фон: изображение или видео)
SN403 → Лента инстаграм
T806 → Тест (карточки с вариантами ответа, результаты прохождения)
T807 → Опрос
BF907 → Форма для приема взносов (Позволяет задавать произвольную сумму и принимать ее онлайн)
ME802 → Плашка с логотипом, телефоном, адресом и кнопкой (без пунктов меню)
CL49 → Карточки с текстом в три колонки с разделителем (неограниченное количество карточек)
BF403 → Изображение и форма в двух колонках
CN701 → Виджет с номером телефона
CN702 → Виджет с мессенджерами
CL47 → Вкладки с контентом
CL48 → Вкладки с контентом (вкладки по центру)
FR207 → Две колонки с галочками (3 типа галочек)
T805 → Переадресация по языку (Перенаправление посетителя на страницу с нужной языковой версией
T808 → Переадресация по геопозиции (Перенаправление на другой URL)
PL310 → Цены и информация с горизонтальными линиями (две колонки с заголовком, ценой и описанием)
CR36 → Обложка с изображением/Youtube видео и формой в двух колонках
AB607 → Комбинация изображения и текста
ME801 → Плашка с логотипом и телефоном (без пунктов меню)
GL22 → Комбинация изображений со смещением
DV12 → Фигурная граница (для разделения секций)
T803 → Мультилендинг: динамический текст по параметрам в URL
T804 → Геолендинг: динамический текст по Геопозиции (Меняет слова в зависимости от геопозиции посетителя)
T808 → Переадресация по геопозиции (Перенаправление на другой URL)
T809 → Мультилендинг: скрыть/показать блок по параметру в URL
T810 → Геолендинг: скрыть/показать блок по Геопозиции (Скрывает или показывает блоки в зависимости от геопозиции пользователя)
BF906 → Блок для оценки или голосования (Beta)
TL02B → Заголовок: 42, для секций (опционально: описание)
PR201N → Логотипы в слайдере
PL305 → Цены и информация с горизонтальными линиями
Один из самых полезных блоков в конструкторе сайтов Tilda Publishing
Любите ли вы Тильду как люблю её я? Если нет, то статья вам… может всё равно пригодиться! Возможно, после неё вы станете получше относиться к этому, что ни говори, замечательному конструктору.
Потому что фишка реально очень полезная и далеко не самая очевидная. Я, например, узнал о ней только на втором году сайтостроительства на Тильде. Ну как-то так.
Называется эта штука Alias-блок. Выглядит следующим образом.
Очень крутая штука, которая подтягивает в любое место на странице родительский блок.
Например, у вас на сайте есть форма захвата «Получите бесплатную консультацию». Имя, телефон, все дела. Если эта форма встречается на странице более одного раза, то нет необходимости рисовать её каждый раз с нуля, можно просто нажать кнопку «Дублировать» и вставить копию куда угодно. Это как бы все знают и используют.
Но жизнь не стоит на месте и вот вы решили, например, перекрасить или переименовать кнопку на форме захвата. А/Б-тестирование провести и всё такое. А сайт к этому времени уже подрос, вы добавили дополнительные страницы под разные услуги и вообще развиваете ресурс. И форм захвата у вас теперь не три штучки, как было в начале, а 12.
Раньше я как проклятый лазил по всем страничкам и перекрашивал эти глупые кнопки вручную. Это занимало реально кучу времени, поскольку у меня есть проекты на Тильде с 10 и более страницами. Теперь же я везде втыкаю Alias-блок и вношу изменения на ВСЕ формы захвата (просто я люблю с ними экспериментировать) буквально за минуту.
Ведь достаточно отредактировать родительский блок как автоматом меняются все дочерние блоки! Круто же!Разумеется, фишка работает не только для форм захвата, но и для любых других блоков. Вот такой вот лайфхак.
Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
Дизайн: что можно сделать на Тильде и как это будет выглядеть
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Готовые шаблоны
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Готовые блоки
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Подробнее о корректировке мобильной версии читайте в справочнике Тильды.
Текст и изображения
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Zero-блоки
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Работа в Zero-блоке похожа на работу в графическом редакторе, только созданный индивидуальный дизайн можно сразу посмотреть в Тильде
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Елена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Сценарии использования: для каких типов проектов подходит Тильда
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Функции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
Личный сайт или портфолио
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
Контент-проекты
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
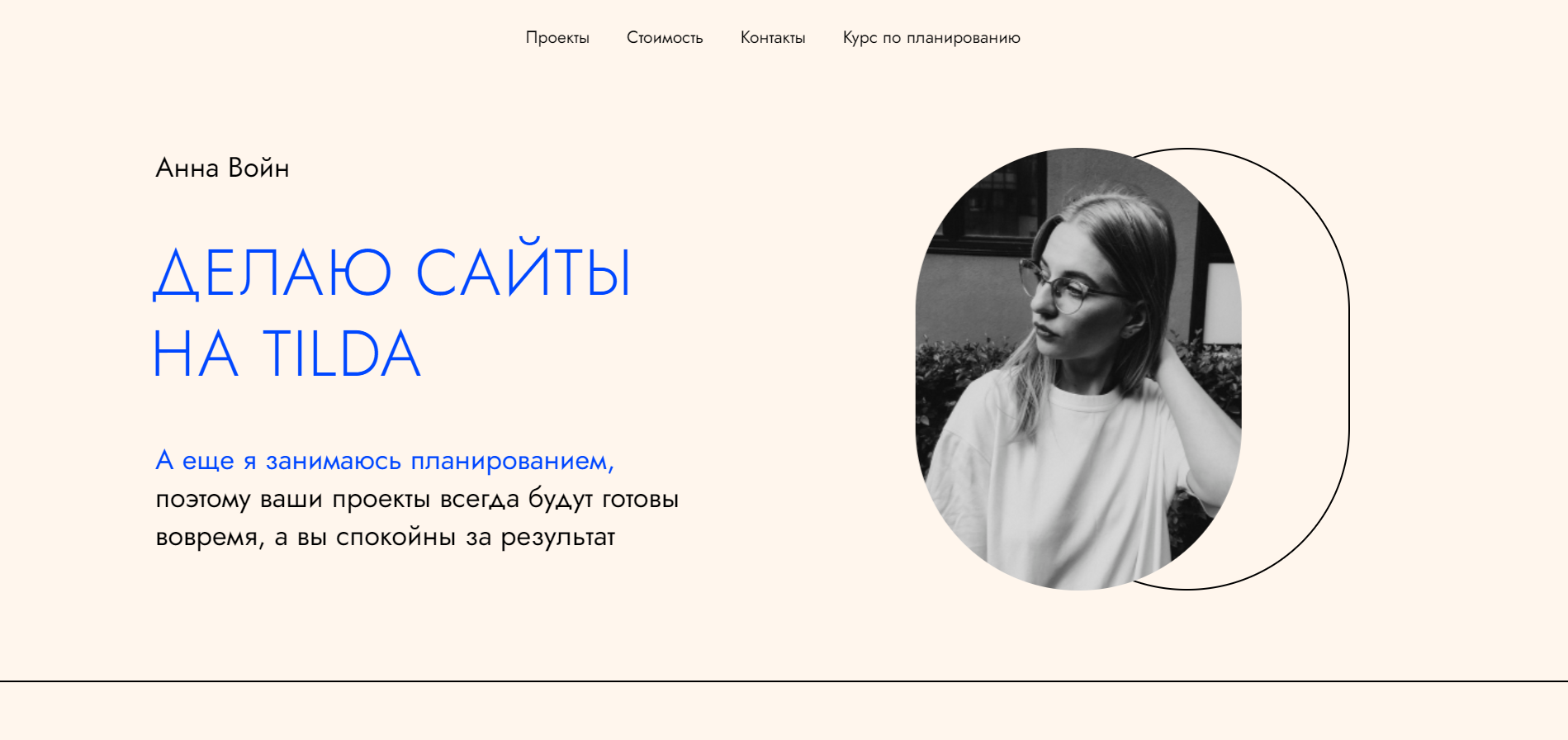
Вот так может выглядеть сайт-портфолио:
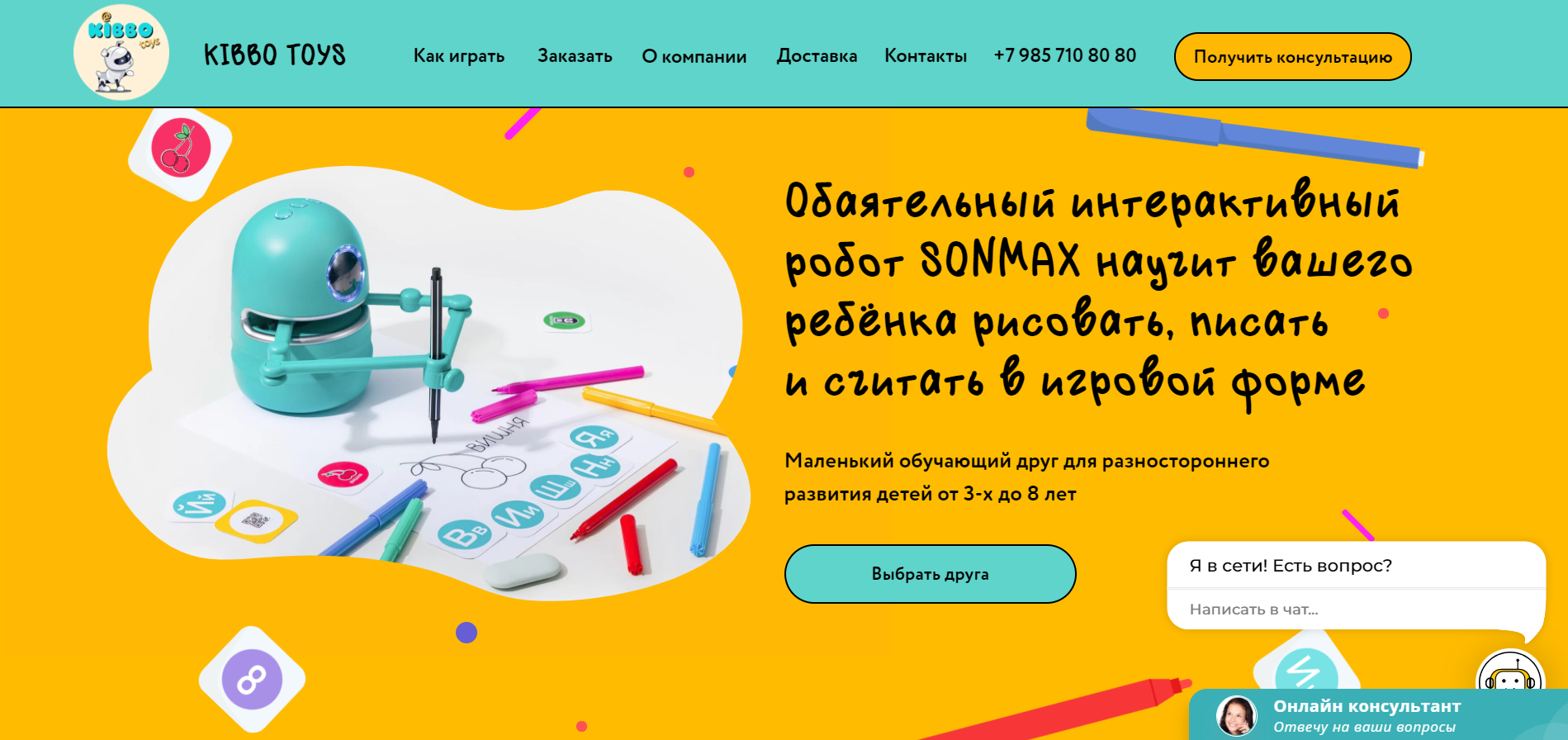
Лендинг для продажи интерактивных роботов:
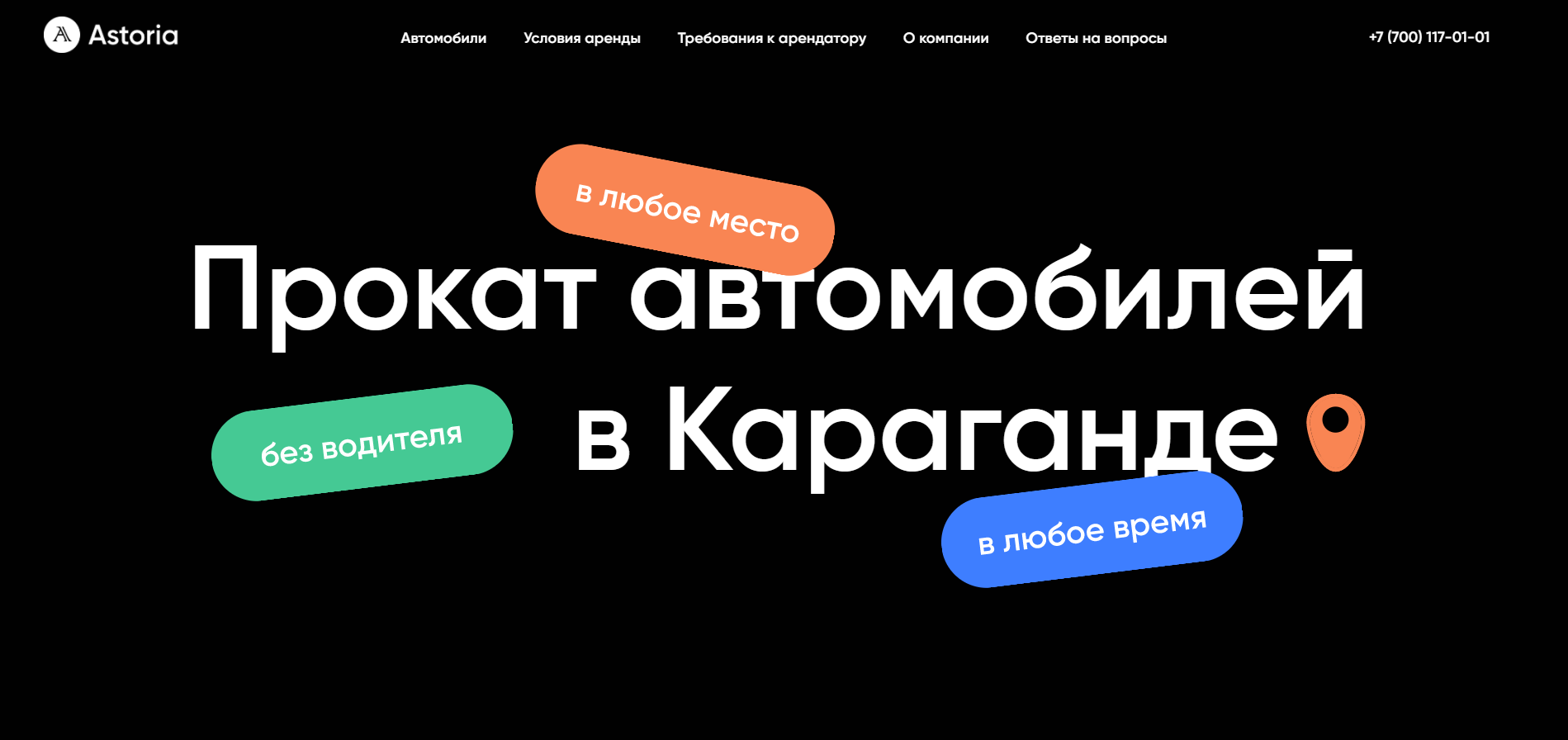
Лендинг для проката автомобилей:
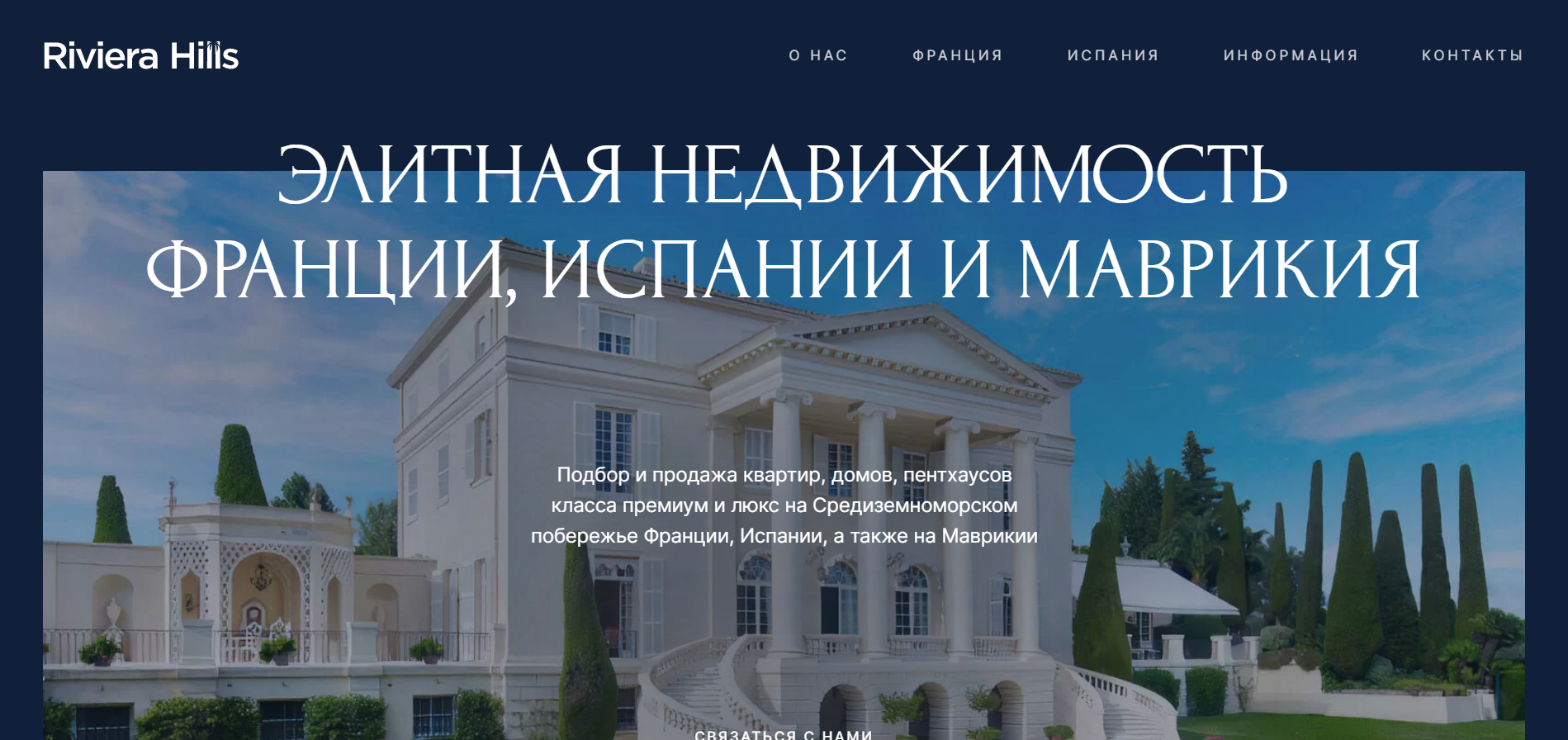
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
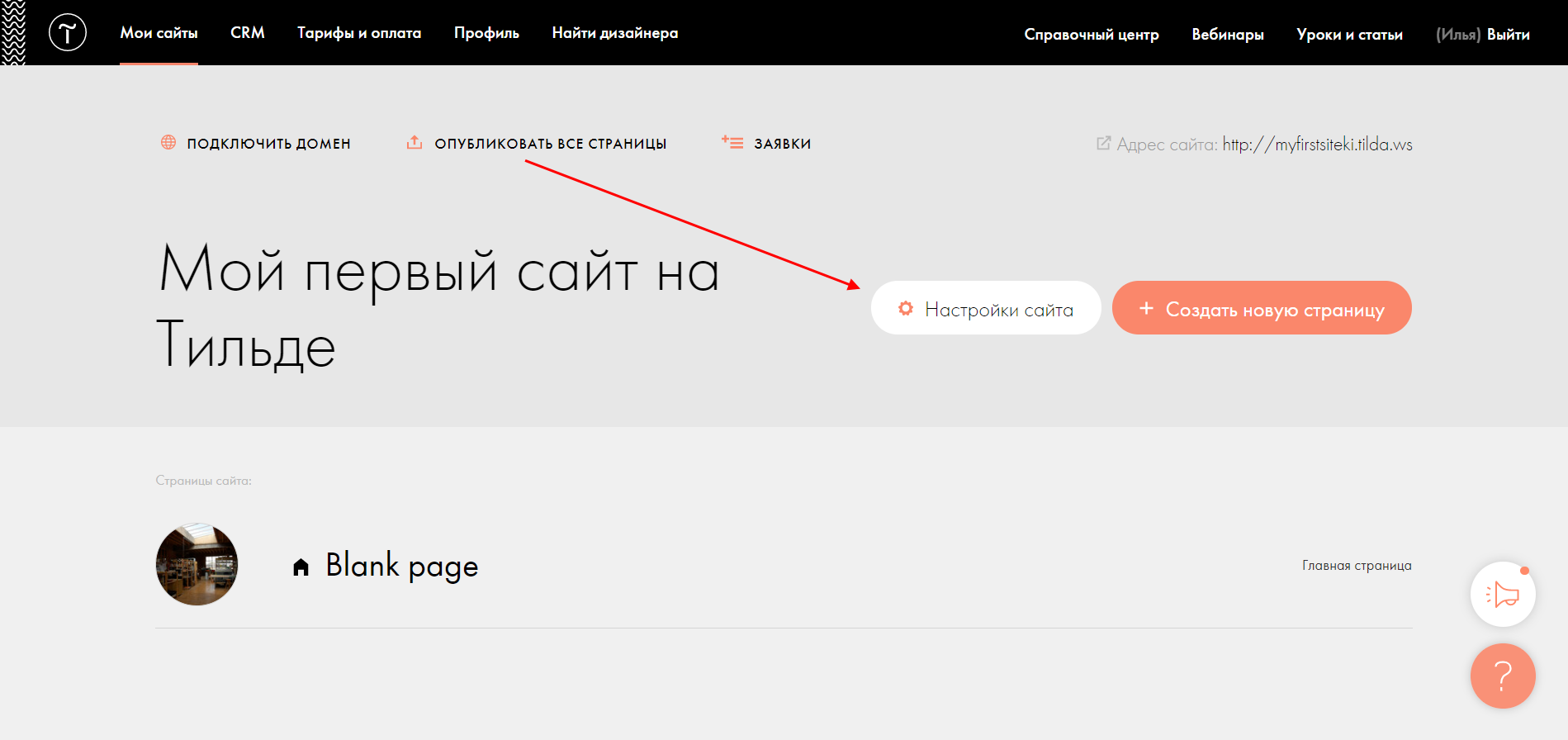
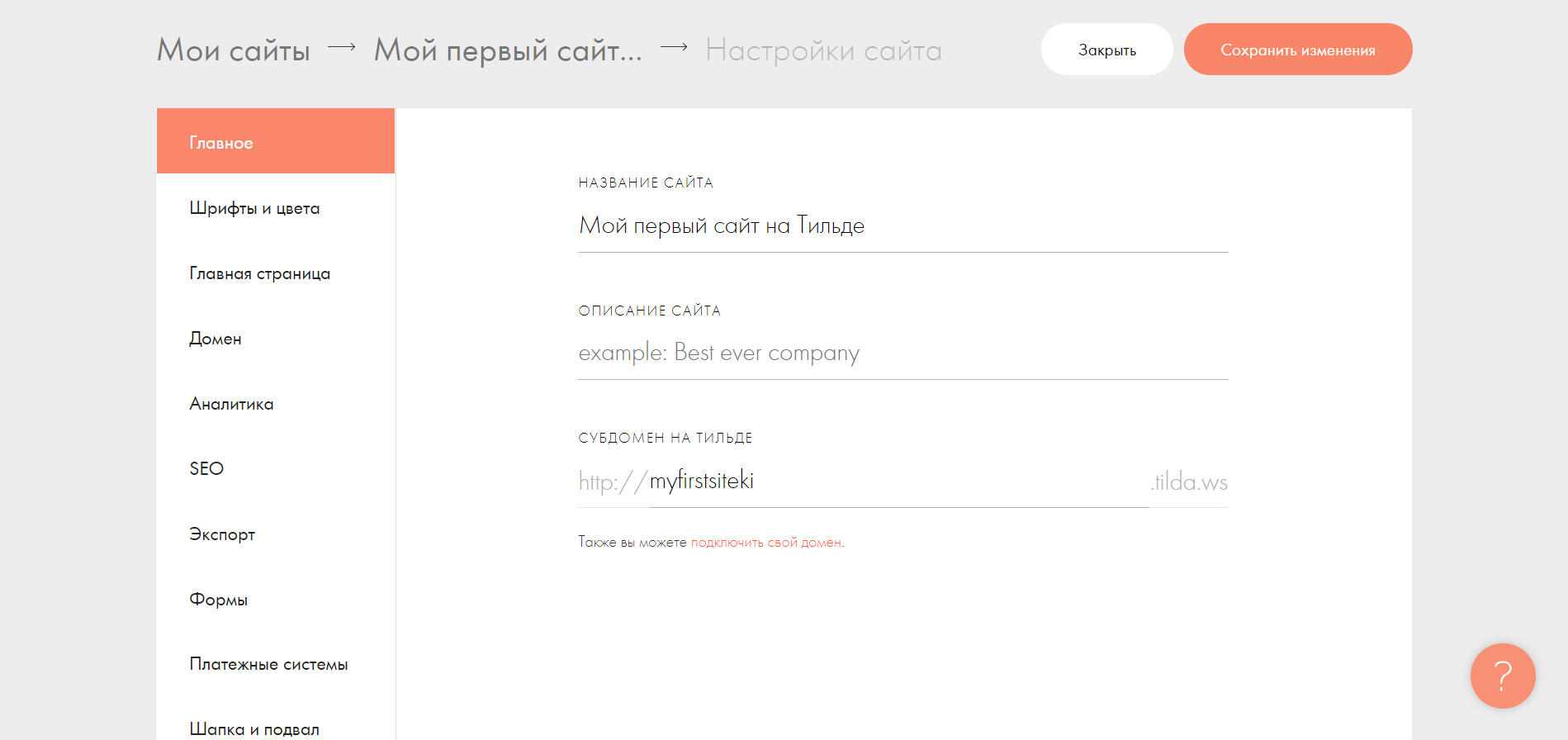
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.