как узнать класс элемента
JavaScript класс элемента
В этой записи я расскажу как с помощью JavaScript добавить или изменить атрибут class для элементов страницы. Часто этот метод используют для создания динамических элементов страницы. Чтобы в JavaScrip добавить, удалить, переключить или проверить класс элемента используют методы, которые содержит свойство classList :
Добавить класс
classList.add — добавить класс элемента.
В примере я использую метод classList.add чтобы добавить класс style для для элемента
Удалить класс
classList.remove — удалить класс элемента.
В примере я использую метод classList.remove чтобы удалить класс style для для элемента
Переключить класс
classList.toggle — добавить имя класса, если его нет, или удалить, если он есть.
В примере я использую метод classList.toggle чтобы добавить класс style для для элемента
Проверить наличие класса
classList.contains — возвращает логическое значение, указывающее, имеет ли элемент указанный класс или нет.
В примере я использую метод classList.contains чтобы добавить класс style для для элемента
Количество классов
classList.length — возвращает количество классов в элементе.
В примере я использую метод classList.length чтобы получить количество классов для для элемента
Узнать имя класса
classList.item — возвращает имя класса по его порядковому номеру.
Как узнать id, или класс нужного элемента на странице сайта? 
Содержание
В первую очередь, нужно узнать является элемент классом или ID.
Для этого откроем нужную страницу в режиме инкогнито.
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента.
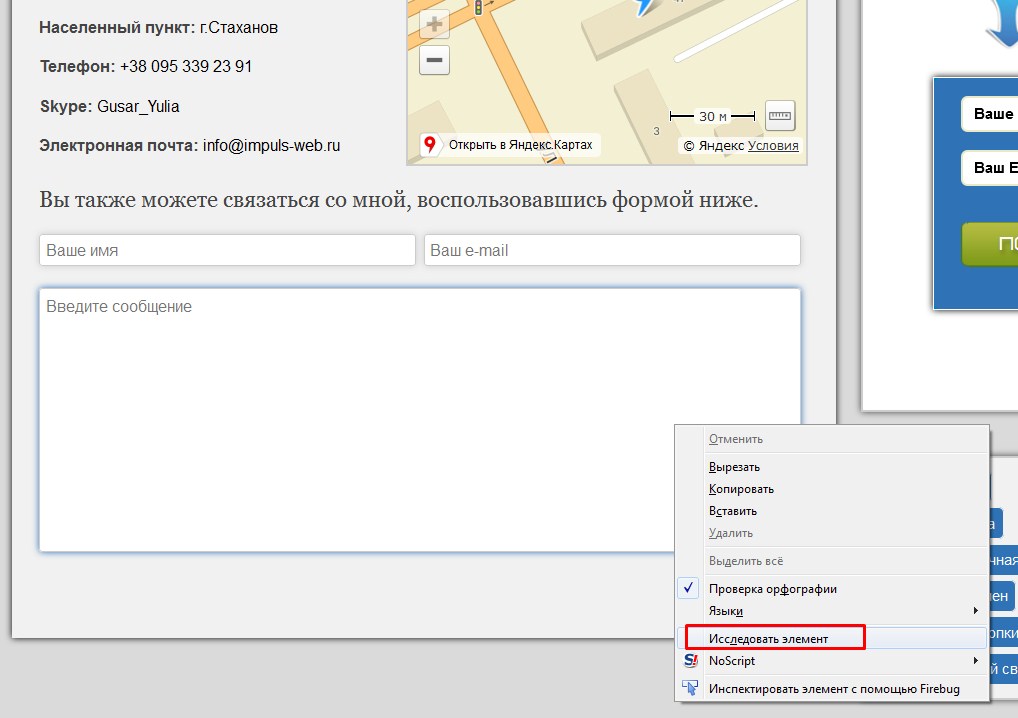
Для этого, правой кнопкой мыши нажимаем на нужный элемент, появляется меню.
В разных браузерах меню при нажатии правой кнопкой мыши отличается.
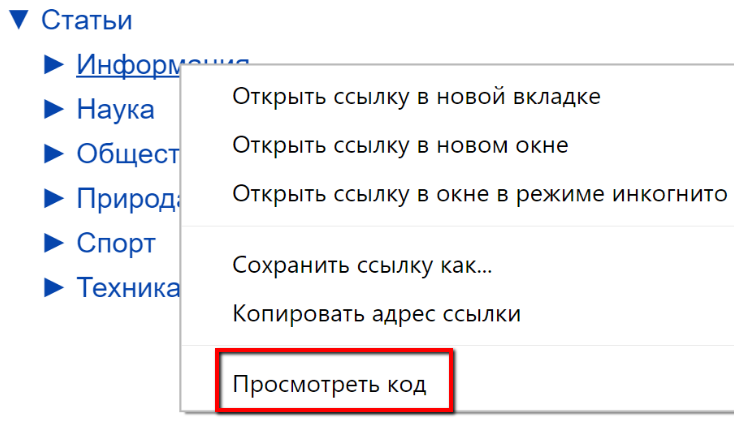
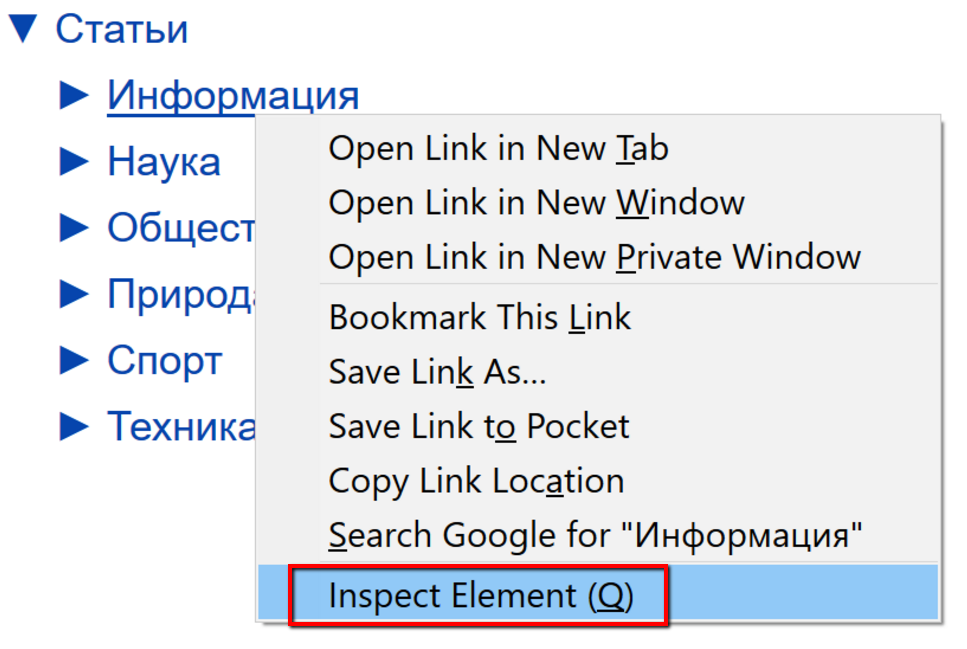
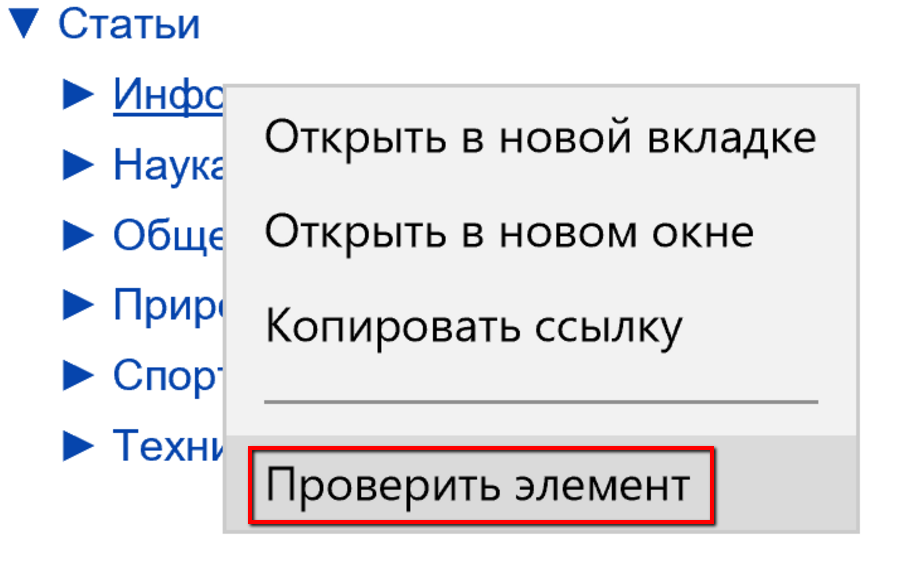
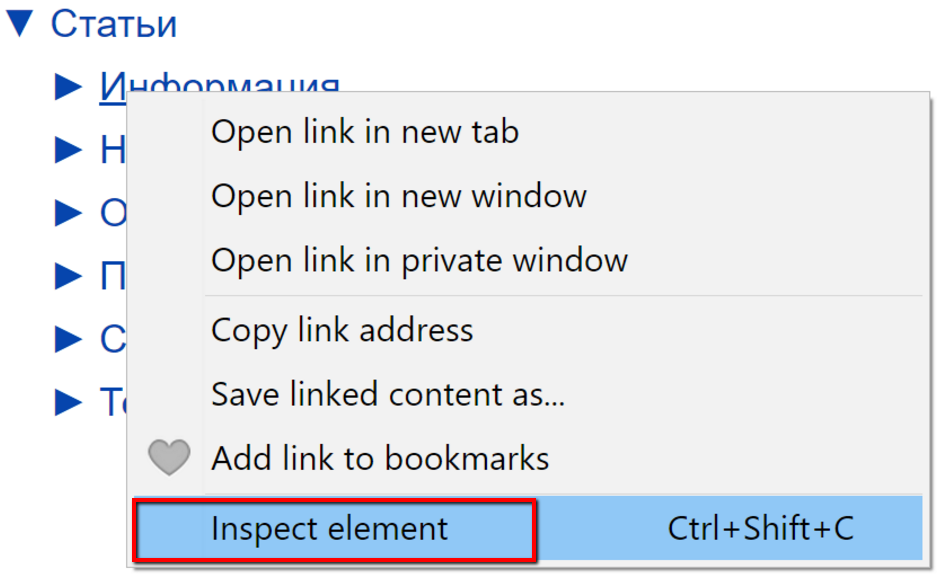
Нужно выбрать пункт просмотреть код. На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
Google Chrome
FireFox
Internet Explorer
Opera
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того, как Вы нажали на «просмотреть код» появилось новое, дополнительное окно с кодом страницы.
Google Chrome
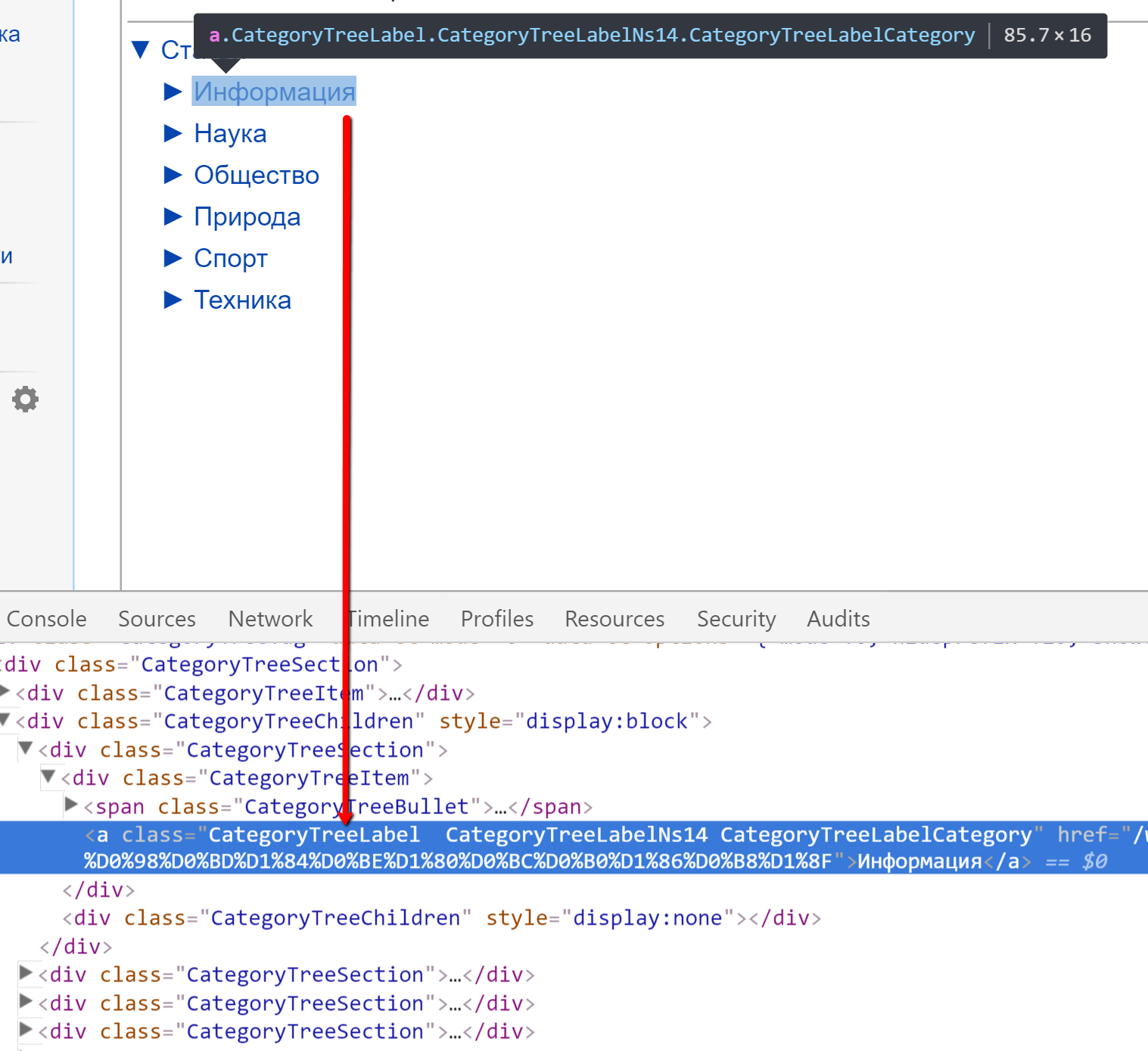
Так выглядит элемент Class в браузере Google Chrome
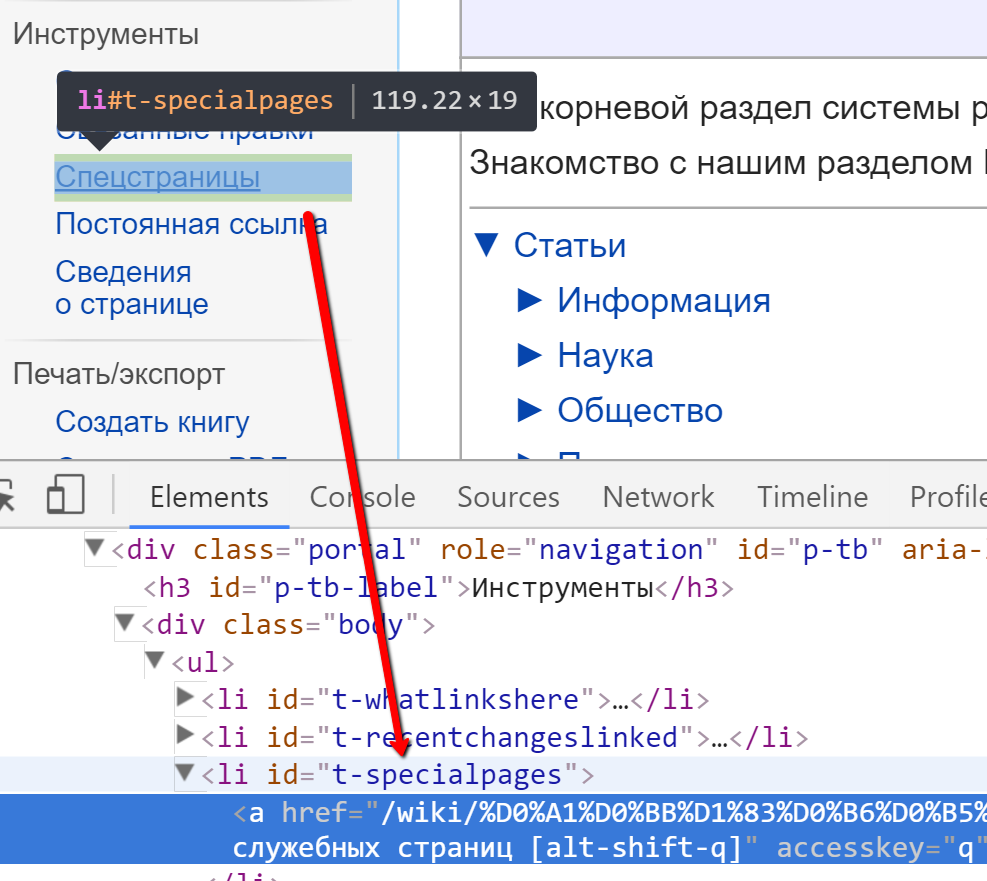
элемент ID в браузере Google Chrome
FireFox
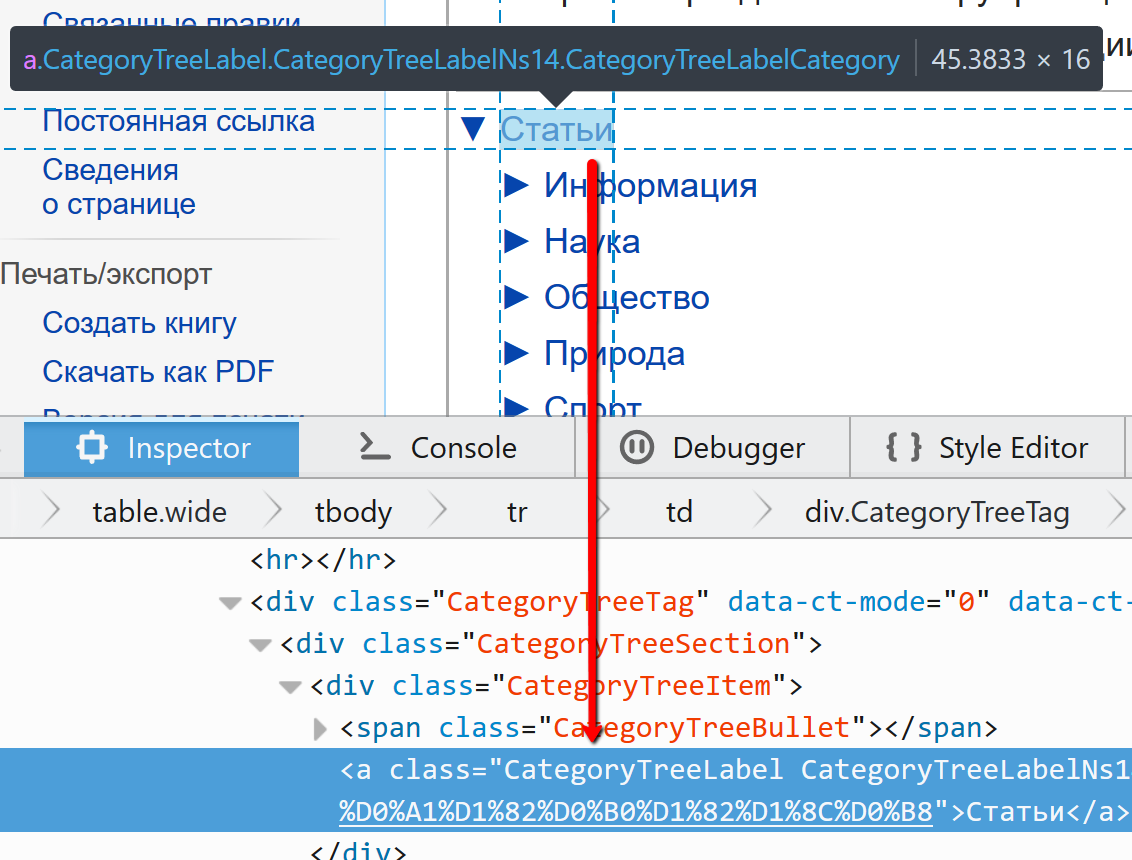
Пример того как выглядит элемент Class в браузере FireFox
Уважаемые посетители, сохраните эту статью в социальных сетях. Мы публикуем очень полезные статьи, которые помогут Вам в вашем деле. Поделитесь! Жмите!
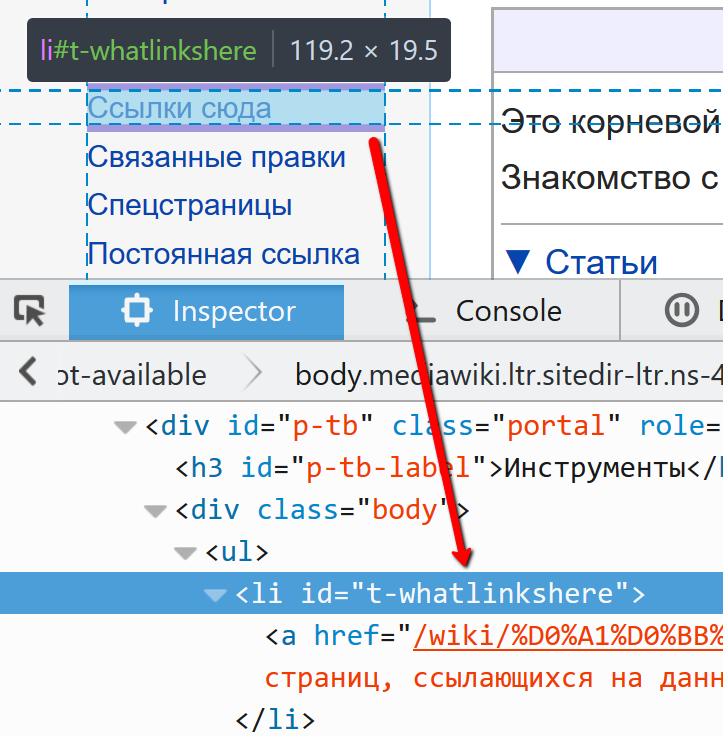
Id элемент в браузере FireFox
Internet Explorer
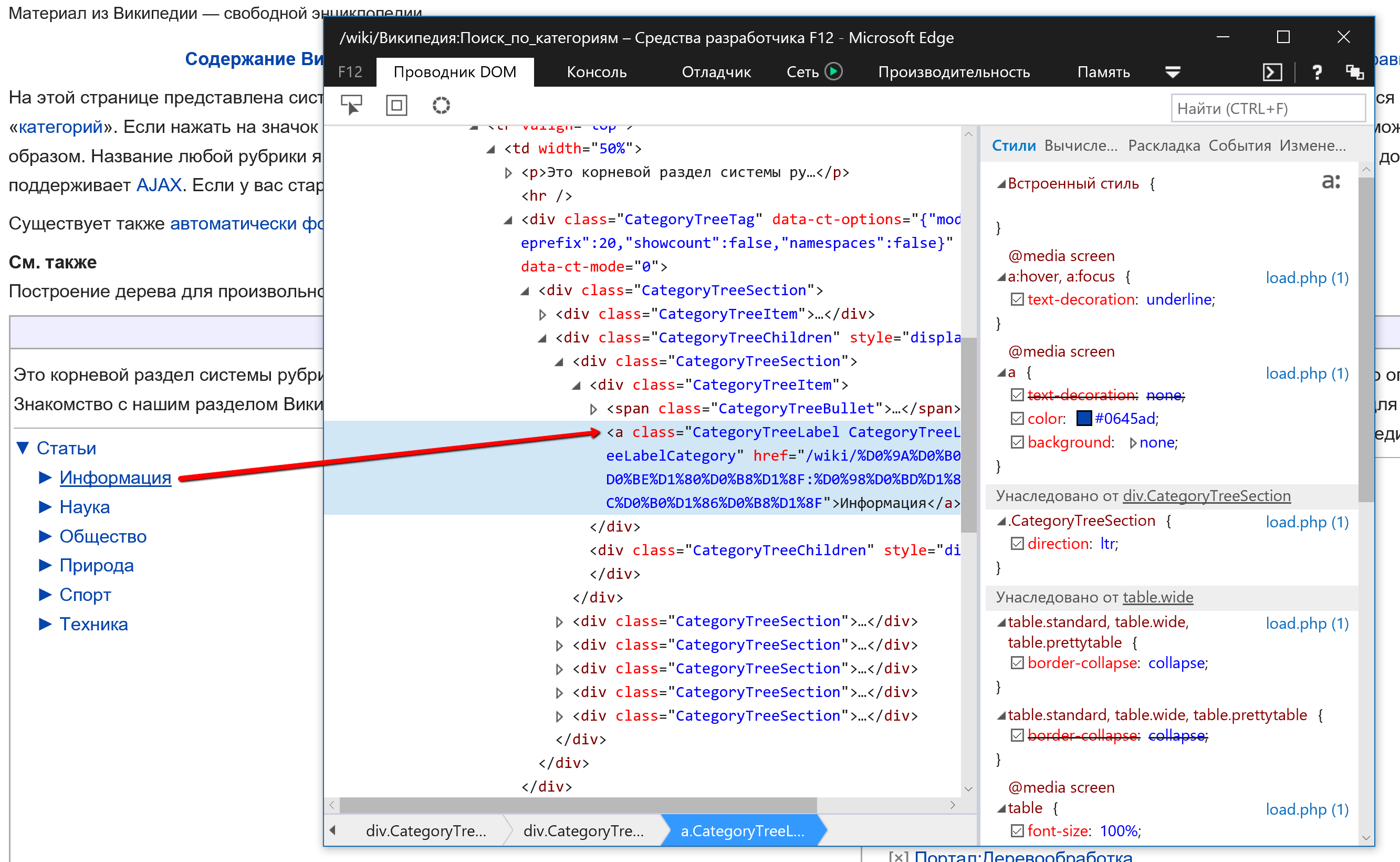
Вот так выглядит элемент Class в браузере Internet Explorer
Внешний вид элемента id в браузере Internet Explorer
Opera
Вид элемента Class в браузере Opera
Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
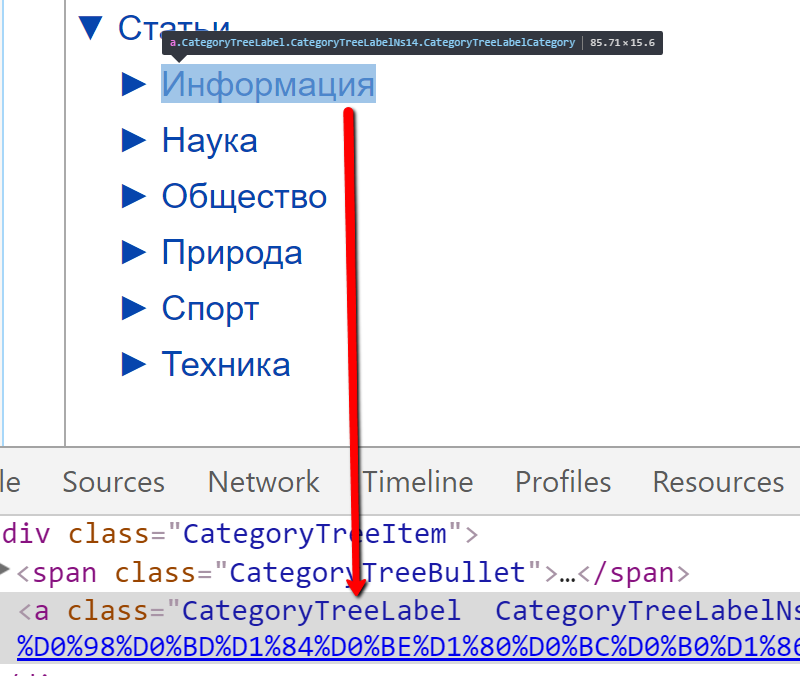
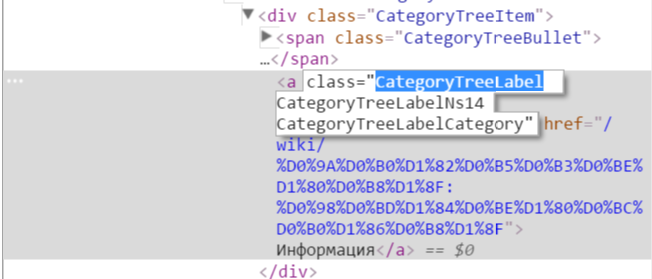
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:
Следовательно, имя данного класса: CategoryTreeLabel
Не верными будут такие имена:
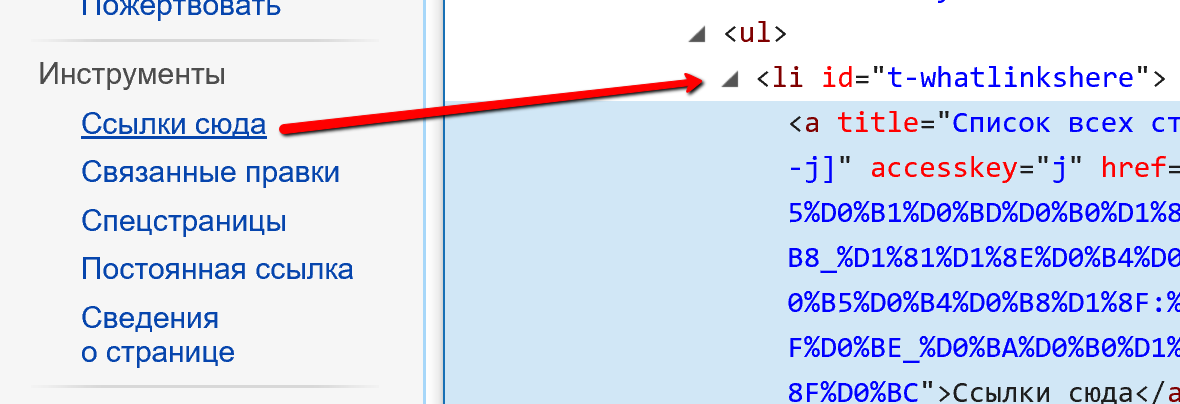
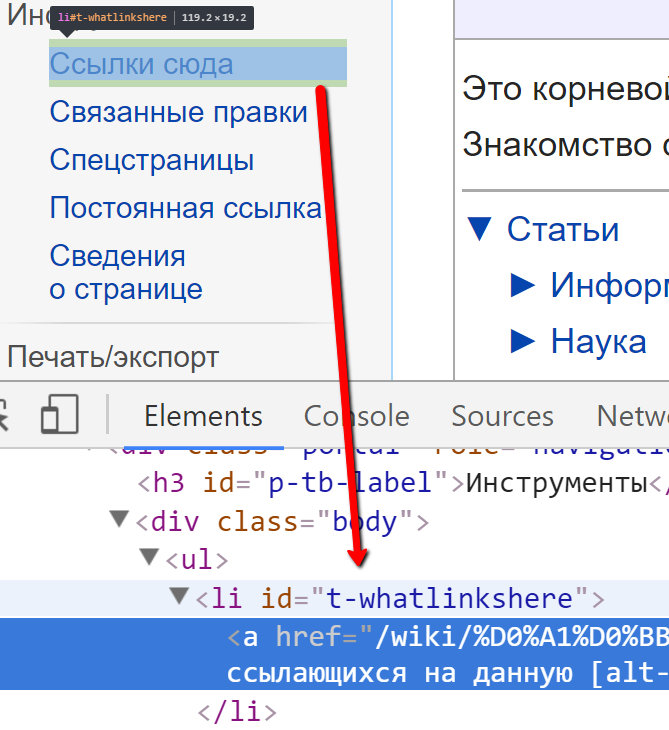
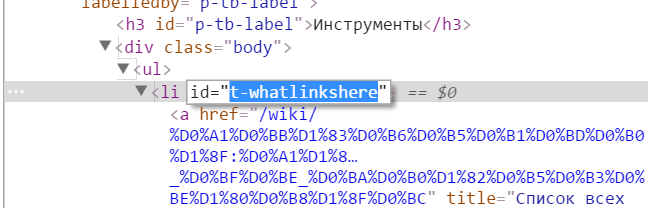
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:
Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
Если у Вас остались какие то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.
Как определить ID и класс элемента на странице?
Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Навигация по статье:
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.
На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.
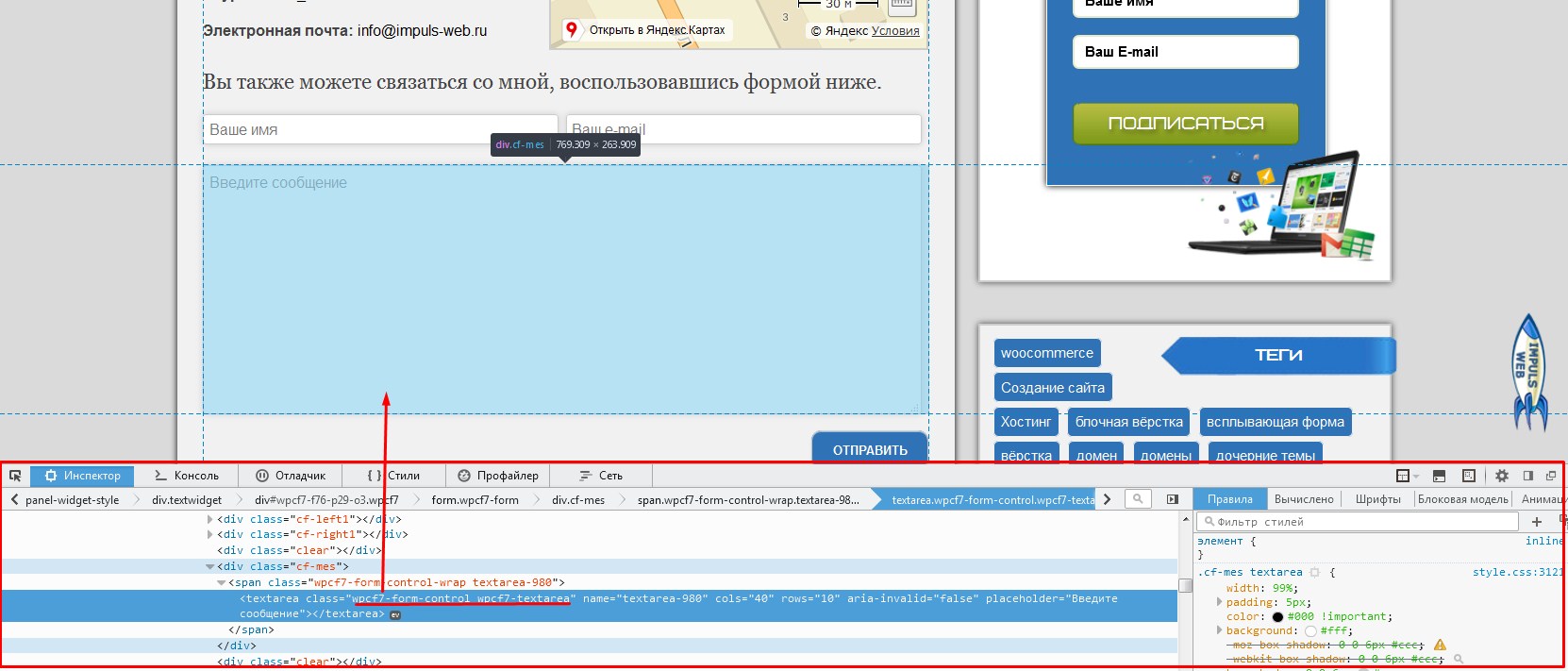
Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.
В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
Но можно сделать ещё проще!
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись класса” и копируем то, что в кавычках.
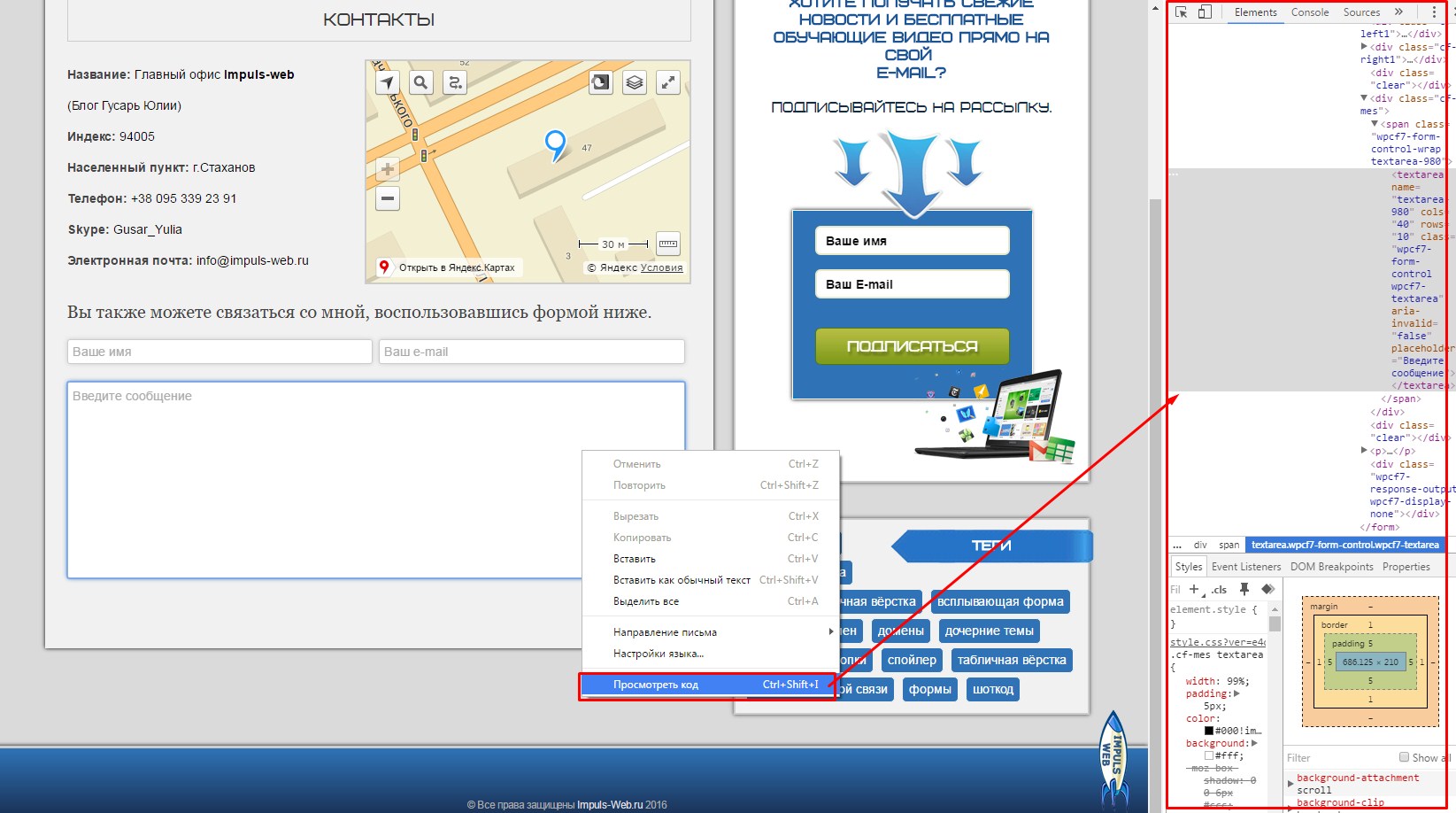
Просмотр кода в GoogleChrome
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.
Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
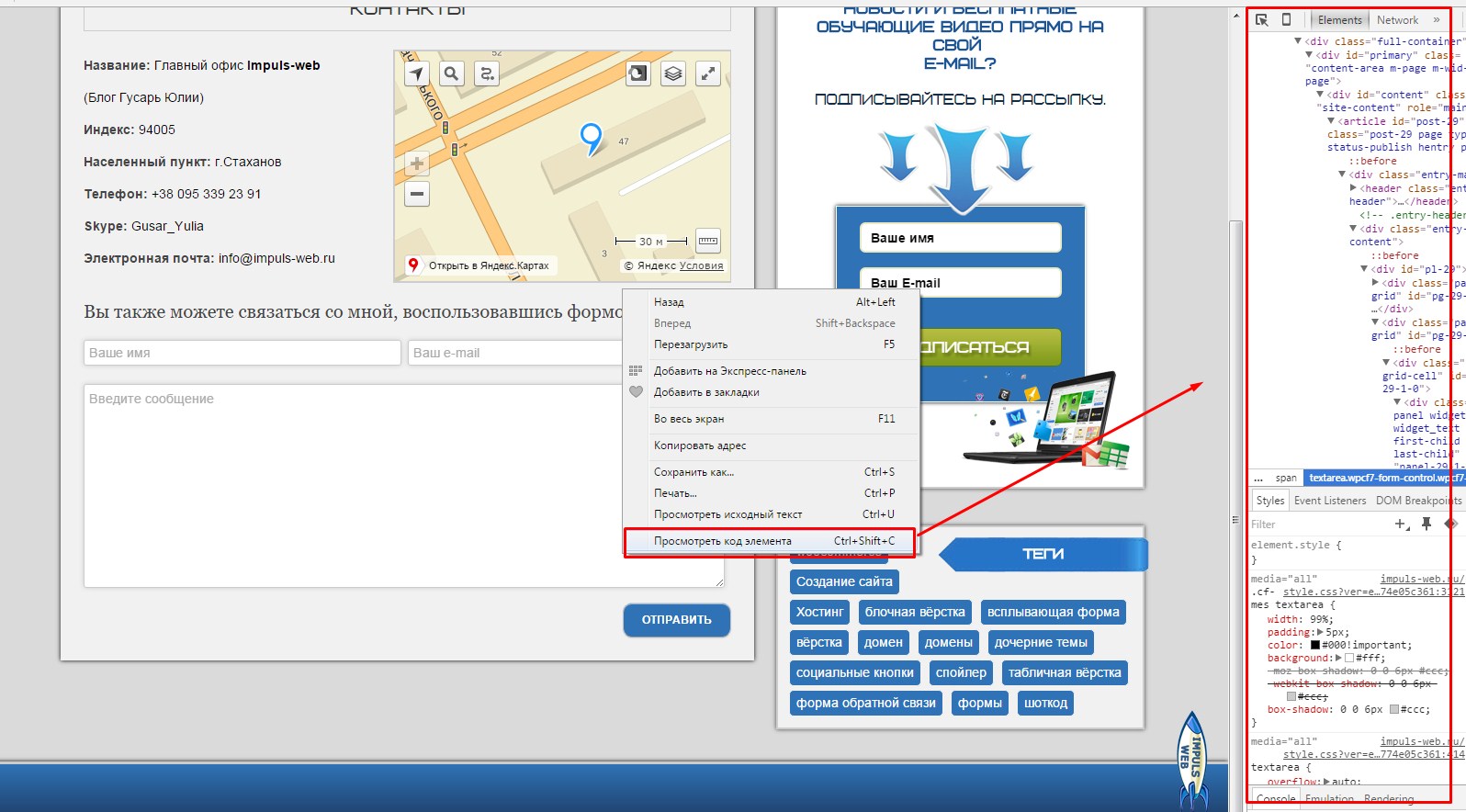
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.
Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Что делать дальше с этими классами и ID?
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.
Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
Получить имя класса с помощью jQuery
Я хочу получить имя класса с помощью jQuery
и если у него есть id
14 ответов
после получения элемента как объекта jQuery другими средствами, чем его класс, то
Если вы находитесь внутри обработчика событий или другого метода jQuery, где элемент является чистым узлом DOM без оболочки, вы можете использовать:
оба являются стандартными методами DOM и хорошо поддерживаются во всех браузерах.
пример:
если вы используете предыдущие решения, у вас будет:
Итак, если вы хотите иметь селектор класса сделайте следующее :
теперь, если вы хотите выбрать все элементы, которые имеют тот же класс, такой как div выше:
обновление 2018
или может быть реализован с помощью vanilla javascript в 2 строках:
Это, чтобы получить второй класс на несколько классов, используя в элемент
вы можете просто использовать
. вы можете попробовать:
если вы собираетесь использовать функцию split для извлечения имен классов, вам придется компенсировать потенциальные изменения форматирования, которые могут привести к неожиданным результатам. Например:
Я думаю, вам лучше использовать регулярное выражение, чтобы соответствовать набору допустимых символов для имен классов. Например:
регулярное выражение, вероятно, не полностью, но надеюсь, вы понимаете мою точку зрения. Такой подход уменьшает вероятность плохого форматирования.
для завершения Whitestock ответ (который я нашел) я сделал :
Вы можете получить имя класса двумя способами :
Как узнать id, или класс нужного элемента на странице сайта? 
Содержание
В первую очередь, нужно узнать является элемент классом или ID.
Для этого откроем нужную страницу в режиме инкогнито.
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента.
Для этого, правой кнопкой мыши нажимаем на нужный элемент, появляется меню.
В разных браузерах меню при нажатии правой кнопкой мыши отличается.
Нужно выбрать пункт просмотреть код. На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
Google Chrome
FireFox
Internet Explorer
Opera
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того, как Вы нажали на «просмотреть код» появилось новое, дополнительное окно с кодом страницы.
Google Chrome
Так выглядит элемент Class в браузере Google Chrome
элемент ID в браузере Google Chrome
FireFox
Пример того как выглядит элемент Class в браузере FireFox
Уважаемые посетители, сохраните эту статью в социальных сетях. Мы публикуем очень полезные статьи, которые помогут Вам в вашем деле. Поделитесь! Жмите!
Id элемент в браузере FireFox
Internet Explorer
Вот так выглядит элемент Class в браузере Internet Explorer
Внешний вид элемента id в браузере Internet Explorer
Opera
Вид элемента Class в браузере Opera
Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:
Следовательно, имя данного класса: CategoryTreeLabel
Не верными будут такие имена:
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:
Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
Если у Вас остались какие то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.