как узнать количество кадров в gif
Сколько кадров в секунду в гифке
Вне зависимости каким образом вы получили GIF-анимацию, вы можете уменьшить её размер.
Если вы использовали наш сервис по созданию GIF-анимации из видео, то мы рекомендуем использовать оригинал для экспериментов, т.к. как каждая конвертация может ухудшить качество получаемого файла.
Все примеры будут основаны на коротком клипе FullHD видео 16 секунд и 30 кадров в секунду.
Немного теории о GIF
Подробную информацию вы можете прочитать на Википедии.
Смысла её повторять тут нет.
Вкратце: GIF – это максимум 256 цветов (8 бит) + сжатие без потерь (LZW).
Как и любое сжатие без потерь – оно не слишком сжимает файл. В итоге – мы уменьшим размер не более чем на 50% ( очень сильно зависит от картинки).
Считаем размер одного кадра: 1920 * 1080 * 40%-100% = 0.8-2 мб.
А теперь посчитаем для 16 секунд видео: 16 сек * 30 кадров в секунду * (0.8-2) мб = 384-960 мб!
Наш исходный файл при преобразовании получился 309мб. Меньше расчетного, но тоже большой.
Удивились? А ведь размер исходного видео всего несколько мегабайт! Как такое может?
А просто: GIF – это мамонт, да, он классный, но с ним надо уметь работать.
Шаг 1. Уменьшить GIF. Размер изображения
Обязательно уменьшите размер до адекватного (не более 640 пикселей по большей стороне).
В этом случае размер будет: 640 * 360 * 40%-100% = 90-225 кб.
И размер видео: 16 сек * 30 кадров * 90-225 кб = 42-105 мб.
Наш исходный файл при преобразовании получился 38мб. Меньше расчетного, но тоже большой.
Много? Да. Идем дальше.
Шаг 2. Количество кадров
30 кадров – это круто, но к сожалению для GIF – это очень много.
Уменьшите количество до 10 кадров и вы сократите размер в 3! раза.
Считаем: 16 сек * 10 кадров * 90-255кб = 14-35 мб.
Наш исходный файл при преобразовании получился 14.5 мб. Уже лучше.
Мы рекомендуем уменьшать частоту кадров пропорционально имеющейся частоте кадров, так можно избежать лишней потери качества.
Например, если у вас видео 60 кадров в секунду – вы можете уменьшить из ряда: 1, 2, 3, 4, 5, 6, 10, 15, 20, 30.
А если 25 кадров, то ряд будет: 1, 5.
Или 30: 1, 2, 3, 6, 10, 15.
Шаг 3. Уменьшайте длительность анимации
Сокращайте/удаляйте не нужные вам сцены, здесь зависимость простая – сократили в 2 раза – получили размер в 2 раза меньший.
Шаг 4. Оптимизировать GIF. Выбор качества.
Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle.
Специально для вас мы сделали её онлайн. Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
И конечно мы рекомендуем вам самим экспериментировать.
Если вы знаете как лучше использовать и хотите поделиться – напишите нам.
У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
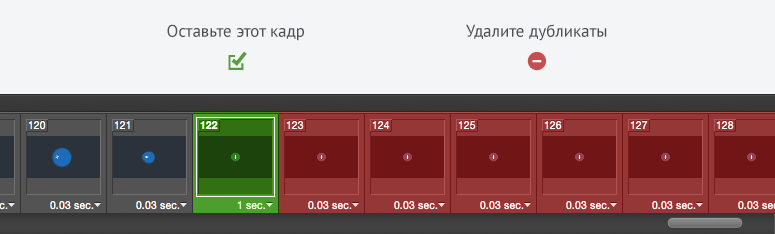
5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
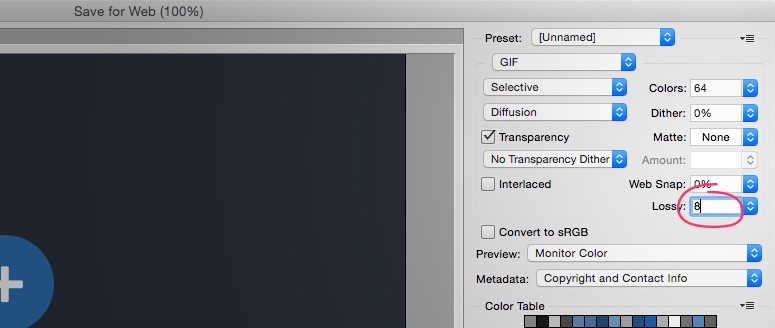
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Instagiffer – как быстро делать GIF из видео
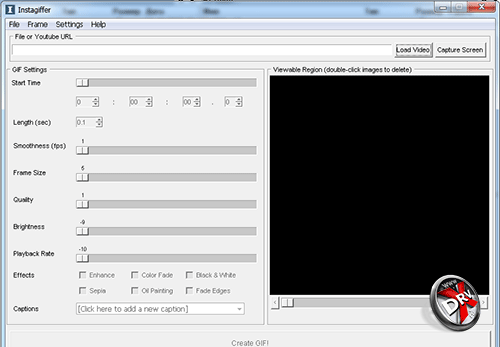
Instagiffer оставил достаточно неплохое впечатление. Программа поддерживает все основные форматы видео, позволяет не только перегонять его в анимированный GIF, но и захватывать отдельные кадры.
Загружаем видео, программа индексирует его. В окне превью в правой части окна можно визуально кадрировать ролик. Это очень удобно. В левой части находятся настройки. Выбираем время начала отрезка для конвертации. Устанавливаем его продолжительность. Затем выбираем количество кадров в секунду в анимированном GIF. Его размер выставляется в процентах от размера оригинального видео. Размер целевого GIF в абсолютных цифрах при этом можно проконтролировать под окном превью. Также можно выбрать качество сжатия, увеличить или уменьшить яркость, наложить эффекты.
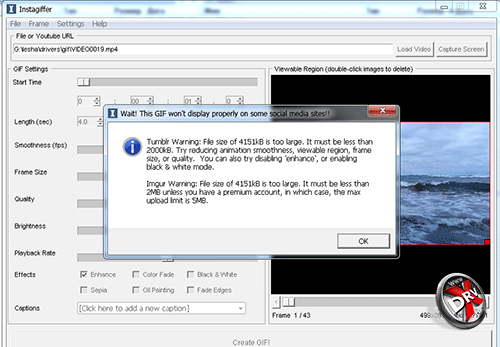
Программа работает быстро. Правда, стоит отметить не очень удачную визуализацию процесса обработки: прогресс проходит раза три и четыре, так что не понятно на какой реально стадии находится конвертация.
После ее окончания, программа предупреждает, если GIF получился слишком большим и не соответствует требованиями Tumblr или Imgur. А так в итоге вы получите примерно это:
Нажмите для картинку для просмотра видео
KickMyGrapihcs – как делать GIF-анимацию из видео
Программа скорее для работы с анимированным GIF, чем для их конвертации. Однако и эту задачу с ее помощью можно решить. Она поддерживает различные форматы видео, в том числе AVI, MPG, ASF и MP4.
Интерфейс KickMyGrapihcs оставляет желать лучшего. Цвета настолько яркие и пестрые, что впору беспокоиться за людей с эпилепсией – с таким интерфейсом можно и приступ спровоцировать.
При загрузке видео для конвертации программа запускает окно cmd.exe и начинает покадрово индексировать ролик. Так что, если у вас достаточно большое видео, например, несколько минут, то можно собраться и сходить в магазин, или сделать пробежку – процесс занимает немало времени.
После индексации можно выбрать настройки целевого GIF и конвертировать в него. Также здесь можно поворачивать изображение, растягивать его, панорамировать, пропускать кадры и т.д. Одним словом – неплохой редактор, который, конечно же, лучше подойдет для записи экранного видео в формате GIF и последующей работы с ним.
К сожалению, с нашими видео программа не справилась.
Movie to GIF – как создать GIF-анимацию из видео
Movie to GIF — еще одна простая и бесплатная программа для конвертации видео в анимированный GIF. Интерфейс аскетичен, но удобен.
Выбираем видео, загружаем его в программу. В окне превью можно выбрать начало и конец отрезка для конвертации, для этого используются соответствующие кнопки.
Программа позволяет выбрать размер GIF в процентах от оригинального видео. При этом реально разрешение GIF отображается тут же. Можно ужать видео, растянуть или обрезать его. Также можно выбрать скорость воспроизведения GIF, частоту кадров и цветность.
Работа с Movie to GIF вопросов не вызвала, за исключением того, что конвертация идет очень медленно, а на выходе получается это:
Нажмите для картинку для просмотра видео
Вывод
Самое лучшее впечатление о себе оставили Movavi и InstaGIFfer. Программы делают хорошие GIF, работают достаточно быстро, обладают удобным интерфейсом. Однако за Movavi придется платить.
Также хорошее качество GIF получилось у Movie to GIF, однако нарекания вызывает медленная скорость работы.
Впечатление от Freemore испортили попытки установить мусорный софт, но в целом программа также показала себя хорошо.
Объявление
Всё, что вы хотели знать о формате GIF, но стеснялись спросить 🙂
Аббревиатура GIF расшифровывается как «Graphics Interchange Format (Формат для обмена изображениями)». Картинки в этом формате бывают статичные (неподвижные), и анимированные (подвижные). Поскольку форум наш посвящен анимации, упор в этой статье я буду делать именно на анимированный GIF. Сразу хочу предупредить, что статья рассчитана не на совсем новичков, а на тех, кто уже сделал первые шаги в закулисный мир анимации, и стремится расширить свой кругозор.
2. Что же из себя представляет анимированный GIF?
Для просмотра GIF нужна программа
Поддержка GIF в интернет-браузерах
3. Скорость проигрывания
Поскольку формат GIF является картинкой, а не видео-файлом, у него напрочь отсутствует понятие fps (скорость кадров в секунду). Вместо этого, у гифа существует индивидуальная длительность показа (задержки) каждого кадра, которая измеряется в сотых долях секунды.
Вот смотрите: когда на вашем экране идет видео с частотой 25 fps, это означает, что за каждую секунду картинка на экране сменяется 25 раз, то есть получается, что каждый кадр задерживается на экране 1/25 секунды – что в десятичном эквиваленте будет 0.04 (четыре сотых доли) секунды.
Если частота видео равна 12 fps, то время задержки каждого кадра составляет 0.08 секунды (округленно до сотых долей).
Так вот, GIF – совсем не такой. В этом формате любой кадр имеет свою собственную длительность! То есть, например, можно сделать анимашку из трех кадров, в которой первый кадр будет задержан на 0.04 секунды, второй – на 0.08 секунды, а третий и вовсе на все 10 секунд!
Однако многие аниматоры об этом даже не догадываются, поскольку большинство анимационных программ (из тех, что не заточены специально под GIF-анимацию) при экспорте в GIF просто-напросто автоматически переводят fps проекта в соответствующую задержку для каждого кадра.
И хотя в большинстве случаев такой подход вполне справляется с поставленной задачей, но всё-таки не стоит забывать об индивидуальной длительности кадров. Это очень полезное свойство, помогающее сократить объем файла, что всегда важно для веб-графики.
Поясню на простом примере:
В видео «застывшие» моменты передаются повторением нескольких одинаковых кадров. В гифе же для этого можно обойтись всего лишь одним кадром, с увеличенной задержкой. Эта анимашка сделана при условной скорости 10 fps, то есть задержка кадров составляет 0.10 сек., но не всех. За счет увеличенной задержки некоторых кадров, цикл длительностью 3.4 секунды занимает не 34 кадра, а 18 – а ведь это почти двойная экономия!
Скорость проигрывания в разных браузерах
На практике это выглядит так: вы делаете гиф-анимашку в каком-нибудь редакторе, подгоняете тайминг, добавляете-убавляете промежуточные кадры – в итоге в конце концов всё выглядит классно и здорово, вы размещаете анимашку в интернете, и вдруг начинается катавасия – у одних пользователей ваша анимашка проигрывается очень медленно, а у других – наоборот, слишком быстро! А происходит это вот из-за чего – помните, в начале статьи я написал о том, что GIF мы всегда смотрим какой-то программой? Так вот – вы то в процессе изготовления просматривали свою гифку анимационным редактором – программой, для которой мультики это «самое главное в жизни», но зрители из Интернета смотрят вашу анимашку браузерами! А любой браузер предназначен, прежде всего, для обработки и вывода гипертекстовой разметки, и гифка для него – это всего лишь один из прочих элементов веб-страницы. Поэтому разработчики браузеров не особенно заботятся о такой незначительной (на их взгляд) вещи, как правильное отображение паузы гифа.
Хотя, если пауза составляет дольше, чем 0.10 сек, то все браузеры справляются с ней довольно таки одинаково. Почему именно 0.10 является пороговым значением? Да просто так уж исторически сложилось из-за всякой там древней совместимости с Netscape 2.0, и бороться с этим мы не в силах. Довольно долгое время вообще ни один браузер не мог проигрывать задержку короче 0.10 сек. – и, хотя сейчас некоторые из них всё-таки «научились» этому – как видите, проблему это не решило, а даже наоборот, несколько усложнило.
4. Цвета, палитры, и эффекты
Каждый GIF-файл хранит в себе свою собственную палитру – таблицу цифр, обозначающих цвета, из которых строится кадр (то есть при прорисовке каждого пикселя, программа назначает ему цвет по номеру (индексу), который указан для него в таблице). Анимированный GIF может содержать либо одну глобальную палитру – для всех кадров сразу, либо же несколько отдельных, локальных палитр – по одной на каждый кадр. Для большинства случаев, глобальная палитра подходит лучше локальных – во-первых, места меньше занимает, а во-вторых, это гарантия того, что цвета будут одинаковы на всем протяжении анимации (не будет нежелательного мерцания). Палитра GIF устроена таким образом, что не может одновременно хранить в себе больше чем 256 индексов.
Как создавать палитру GIF, откуда она берется? Не волнуйтесь, создавать палитру вручную вам вовсе не обязательно – большинство программ просто генерируют ее автоматически из ваших рисунков, или из импортированных картинок. Более продвинутые редакторы предоставляют дополнительные возможности управления – например, импорт/экспорт палитр, или добавление/удаление выборочных цветов вручную.
Путаница с «веб-безопасной» палитрой
Довольно часто возникает путаница палитры GIF с палитрой «веб-безопасных» цветов, поэтому стоит немного остановиться на этом поподробнее. Давным-давно, на заре Интернета, в эпоху 8-битных мониторов, возникла необходимость определить некий стандартный набор цветов, которые выглядели бы максимально одинаково в разных браузерах и на разных мониторах. Так была рассчитана палитра, состоящая из 216 цветов, названных «безопасными». На основе этих цветов дизайнеры старались разрабатывать элементы и фоны веб-страниц. В ту же эпоху возник и формат GIF, и вполне логично, что «безопасную» палитру часто использовали как палитру для картинок этого формата. Но палитра GIF – это вовсе не то же самое, что «веб-безопасная» палитра (которая состоит из четко определенных цветов). GIF может содержать не более 256 цветов в одном кадре, но это могут быть любые цвета из более чем 16 миллионов. К слову сказать, «безопасная» палитра уже давно утратила свою актуальность, ведь нынче даже мобильные телефоны оснащены 16-битными дисплеями. Хотя и по сей день некоторые программы при экспорте в GIF настойчиво предлагают выбрать палитру «Web 216»…
Один из цветов палитры GIF может быть объявлен полностью прозрачным – в таком случае сквозь пиксели этого цвета будет виден находящийся под ними фон. Частичная прозрачность цветов («полупрозрачность», или «альфа-канал») форматом GIF не поддерживается. Пожалуй, здесь стоит немного отвлечься, и сказать пару слов о том, что такое вообще альфа-канал.
Существует несколько ошибочное мнение, что «альфа-канал» это и есть «прозрачность». Это не совсем так. Альфа-канал это не сама прозрачность, это ее значение (величина). Проведем аналогию с форматом PNG. В нём цвет каждого пикселя составляется из значений трех цветовых каналов – красного (Red), зеленого (Green), и синего (Blue) – это называется «Цветовая модель RGB». К этим трем каналам можно добавить еще один, содержащий значение прозрачности пикселя – это и есть Альфа-канал (такая разновидность модели RGB имеет название RGBA). Значение альфы «0» означает, что пиксель полностью прозрачен, то есть совсем невидимый. Альфа «255», в свою очередь, означает полностью непрозрачный пиксель. Промежуточные значения определяют, насколько из-под цвета RGB будет «просвечиваться» находящийся за ним фон. Так вот, в GIF ничего подобного нет – там дела обстоят по-другому. При прорисовке кадра, когда программа встречает цвет, объявленный прозрачным – она просто пропускает его, и берет значение цвета из предыдущего кадра.
Сглаживание краев (anti-aliasing)
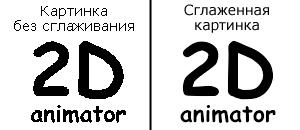
Давайте попробуем ответить на вопрос: что собой представляет сглаживание краев, что оно делает? Казалось бы, ответ очевиден – ну конечно же, оно сглаживает края! Но как именно? Посмотрите на следующую иллюстрацию. Это одна и та же картинка, представленная в двух вариантах – без сглаживания и со сглаживанием:
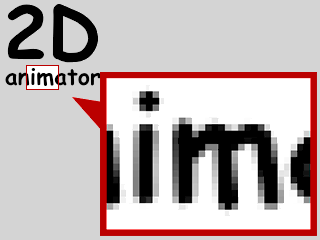
Несглаженная картинка слева состоит всего лишь из двух цветов – черного и белого. На первый взгляд может показаться, что сглаженная картинка тоже состоит из двух цветов, но это не так. Давайте-ка рассмотрим ее поближе:
Посмотрите, сколько переходных оттенков создало сглаживание! Благодаря этому эффекту, теперь наша картинка состоит не из двух, а из 102 цветов, и это не шутка! А ведь это всего лишь сглаживание между двумя цветами, что же делать, когда наша картинка будет состоять из более сложных комбинаций цветов? Ведь каждый оттенок должен быть занесен в палитру, а там количество «посадочных мест» весьма ограничено – 256, и не больше… А вот так вот, ничего не поделаешь – как ни крути, а формат GIF штука древняя, и разрабатывался он в те времена, когда страшно было даже представить, что когда-нибудь появятся мониторы, способные воспроизводить более 256 цветов одновременно! Свят, свят, свят…
Впрочем, всё не так уж плохо – всё-таки веб-графика это веб-графика, и сногсшибательное качество ей ни к чему. К тому же, есть такая хитрая технология перемешивания разноцветных пикселей, благодаря которой картинки, состоящие из весьма скромного количества цветов, могут выглядеть довольно качественно. Называется эта технология «дитеринг» (или «дизеринг»), и сейчас мы поговорим о ней поподробнее.
Дитеринг (dithering, дизеринг)
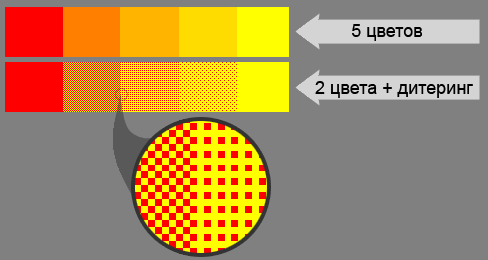
Дитеринг в GIF – это довольно сложный эффект, общий смысл которого сводится к тому, что компьютер смешивает пиксели разных цветов, составляя из них «шум», имитирующий промежуточные оттенки. Например, имея только два цвета, красный и желтый, можно путем их перемешивания в разных пропорциях создать имитацию различных оттенков оранжевого цвета.
Графические и анимационные программы предлагают на выбор различные алгоритмы дитеринга (Floyd-Steinberg, Pattern, Random, Diffusion, Nearest Color, и т.д. и т.п.). Какой из них лучше или хуже – сказать невозможно, потому что всё зависит от каждого конкретного случая, и оптимальное качество обычно подбирается опытным путем. В общих чертах можно сказать, что чем больше цветов в палитре, тем больше шумовых комбинаций можно из них составить, и тем лучше будет выглядеть результат дитеринга. И наоборот, если палитра вашей анимашки содержит небольшое количество цветов, то зачастую лучше дитеринг вовсе отключить, поскольку в такой ситуации он будет лишь мешать, создавая некрасивые разбросанные точки. Учтите, что в некоторых программах дитеринг по умолчанию включен, и чтобы его отключить, иногда приходится покопаться довольно глубоко в настройках.
Стоит также сказать, что применение дитеринга может здорово увеличивать размер файла, за счет того, что неоднородно закрашенные области хуже поддаются компрессии, чем однотонные. И вот мы плавно подошли к еще одному важному аспекту создания GIF-анимашек – оптимизации.
Посмотрите на следующий пример:
Никаких явных отличий между этими двумя картинками нет. Между тем, та, что слева, имеет объем 149.1 килобайт, а та, что справа – всего лишь 6.6 килобайт, то есть за счет оптимизации размер файла был сокращен более чем в 22 раза!
Многие программы предоставляют различные средства оптимизации – ручные и автоматические, но чтобы ими правильно пользоваться, нужно знать принципы их работы. Мы не будем здесь подробно рассматривать каждый возможный прием оптимизации – такая обширная тема требует отдельной статьи. Собственно, такие статьи в Сети уже имеются, и довольно много, а у нас тут и так материал вышел уже объемистый, поэтому ограничимся пониманием только самых важных основ.
Сокращение количества кадров
Чем меньше количество кадров – тем меньше объем файла. Самой распространенной ошибкой новичков является повторение нескольких одинаковых кадров подряд. В GIF-анимации никогда не должно быть такого повторения – вместо этого нужно ставить один кадр с увеличенной задержкой.
Сокращение количества цветов
Чем меньше цветов – тем меньше объем файла. Помните, что многие эффекты, такие как сглаживание, размытие, и градиенты, создают множество дополнительных цветов, поэтому используйте их с осторожностью.
Кроме того, как уже упоминалось выше, однотонные области картинки лучше поддаются компрессии, поэтому, чем больше на рисунке таких областей (в сравнении с «пестрыми» областями) – тем лучше для оптимизации.
В тех случаях, когда это возможно, стоит учитывать еще одну хитрость – горизонтальные линии занимают гораздо меньший объем памяти, чем вертикальные (это тоже особенность компрессии гифа).
Никогда не стоит злоупотреблять большими разрешениями картинки, если речь идет об анимированном гифе. Всегда старайтесь найти оптимальную ширину и высоту, ведь веб-анимашки вовсе не должны занимать целый экран монитора.
Обрезка неподвижных частей картинки
Большинство видео форматов имеют все кадры одинакового размера, и при показе очередного кадра он полностью замещает собой предыдущий. Но GIF хитер – он может как бы содержать в себе кадры разного размера, и показывать новый кадр, накладывая его поверх предыдущего. Таким образом, если на вашей анимашке есть большие неподвижные участки, то их можно показать только в первом кадре, а в остальных обрезать – такая возможность предоставляется в некоторых GIF-редакторах. Например, маленький прыгающий мячик на фоне большой неподвижной стены:
6. Программы для работы с GIF
Для работы с GIF-анимашками служат специализированные программы – GIF-редакторы. Как правило, они имеют небольшой размер, и продаются по недорогой цене. Здесь искушенный читатель может воскликнуть: «Зачем мне нужен какой-то небольшой GIF-редактор, когда у меня уже установлена крутая анимационная программа, которая может экспортировать в любые форматы, в том числе и GIF!». Нет, с этим никто не спорит – конечно, ни один GIF редактор не сравнится своими возможностями создания графики с мощными анимационными программами. Но дело в том, что мощные программы экспорт в GIF поддерживают лишь «постольку поскольку», не располагая инструментами подробного управления выходным файлом. Поэтому уважающий себя (и других) аниматор всё-таки обязательно должен иметь в своем арсенале GIF-редактор.
Самый оптимальный способ изготовления GIF-анимашек выглядит так: вначале анимация создается в какой-нибудь серьезной анимационной программе (2D или 3D), а затем экспортируется в серию картинок (секвенцию), и дорабатывается в GIF-редакторе.
GIF-редакторы представлены в огромном ассортименте, и здорово различаются набором функций и инструментов. Какой из них лучше? Да все по-своему хороши! Одни из них имеют уклон на инструменты рисования, другие – на работу с импортированной графикой, третьи – на средства оптимизации, и так далее. Выбирая себе GIF-редактор, нужно исходить, прежде всего, из своих собственных нужд и предпочтений.
7. Перспективы на будущее
Другой альтернативой могли бы стать различные видео-форматы, но встраивание их в браузеры является на порядок более сложным процессом, чем работа с анимашками-картинками, и к тому же развитие этого направления сопряжено с проблемами, связанными с проприетарностью видео форматов.
Вобщем, несмотря на все недостатки формата GIF, в области веб-анимашек ему равных нет, и в ближайшее время не предвидится. Ведь кроме недостатков, этот формат имеет и явные достоинства: простота использования, поддержка браузерами, малый объем занимаемой памяти (при надлежащем подходе), и бесплатность. Так что, если хотите сделать себе уникальную анимированную аватарку, послать друзьям анимированную открытку электронным письмом, или вставлять анимашки в сообщения на форумах – придется любить и жаловать GIF еще долго!
8. Любопытные факты
• Создатели формата GIF произносили его название как «джиф», но произношение «гиф» тоже получило широкое распространение, и поэтому два влиятельных словаря – Oxford English Dictionary и American Heritage Dictionary, признали оба варианта произношения правильными.
• Было время (до появления формата JPG), когда GIF являлся самым популярным форматом хранения фотографий в Интернете.
• Изначально GIF был платным форматом – то есть, например, для того, чтобы сделать программу для работы с ним, нужно было покупать дорогую лицензию. Сейчас сроки действия всех патентов на GIF истекли, и формат является бесплатным для всех. Но именно платность гифа в свое время подстегнула развитие формата PNG, как бесплатной и лучшей альтернативы.
• Палитра формата PNG может содержать гораздо больше цветов, чем гифовские 256, но она тоже не безразмерна, и имеет своё ограничение – оно составляет 281 474 977 000 000 цветов.
Подробнее о дитеринге и его алгоритмах (Wikipedia, English): http://en.wikipedia.org/wiki/Ditheri. age_processing
За помощь в подготовке статьи, хочу поблагодарить наших форумчан: