как узнать на каком шаблоне wordpress сделан сайт
Как узнать шаблон чужого сайта на WordPress
Планируете создать сайт на WordPress, который будет работать на основе шаблонной темы? В первую очередь потребуется изучить все готовые решения. Существуют тысячи различных тем, но почти все они похожи друг на друга.
Если вам понравился дизайн чужого сайта на WordPress, то можно легко узнать, какая тема на нем установлена, и внедрить ее на свой ресурс.
О том, как это сделать, мы и поговорим в сегодняшней статье.
Что такое детектор темы WordPress
Под детекторами темы WordPress обычно подразумевают онлайн-инструменты, с помощью которых можно узнать используемую тему веб-ресурса, ее автора и версию.
Подобные инструменты могут быть полезны для начинающих разработчиков. Чтобы подобрать для своего сайта шаблон, можно походить по популярным ресурсам и узнать, что они используют. Однако такой способ подойдет только в тех случаях, если на сайте используется неизмененная тема. Всем известно, что многие сайты на WordPress используют рукописные темы. В таких случаях узнать, на каком шаблоне функционирует сайт, можно, но установить такую тему на своем ресурсе не получится, так как исходная тема, скорее всего, есть только у владельца.
Как узнать тему WordPress сайта вручную
Несмотря на многообразие онлайн-детекторов тем, многие пользователи предпочитают использовать именной ручной способ проверки.
Для начала нам нужен сайт, написанный на WordPress. Для примера мы будем использовать new.burn-photo.ru. Зайдите на него и повторите нижеуказанные действия за мной.
Как видите, это довольно простой метод поиска установленной темы, но не совсем быстрый, особенно если вы новичок. Ускорить процесс помогут онлайн-детекторы.
7 лучших детекторов тем WordPress
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта. Процесс проверки темы с помощью них занимает всего несколько секунд. Алгоритм следующий: заходим на сайт-детектор, вводим название интересующего сайта, жмем на кнопку и ожидаем вывода результатов.
Некоторые инструменты предоставляют дополнительные возможности, например, анализ установленных плагинов или проверку редиректов.
Wpthemedetector
Первый в списке – Wpthemedetector. Это очень простой инструмент, для работы которого от нас потребуется лишь ввести адрес сайта и воспользоваться кнопкой «Experience the magic of WPTD!». В результате будет отображена информация об авторе темы, ее версии, а также лицензии.
Wpdetector
С помощью данного инструмента мы можем узнать не только тему, но и плагины, используемые на сайте. Однако если плагины не будут работать на главной странице сайта, то детектор не сможет их найти.
Ссылка на ресурс: Wpdetector
Theseotools
Theseotools – это многофункциональный инструмент для анализа сайта. С помощью него мы можем не только получить полную информацию об исходной теме, но и проверить тексты на плагиат и грамматические ошибки, сгенерировать карту сайта и сделать многое другое. В общем, если вам нужно провести SEO-анализ сайта, то используйте данный ресурс.
Ссылка на ресурс: Theseotools
Gochyu
Gochyu – это онлайн-инструмент, позволяющий проверить тему сайта не только на WordPress, но и на других CMS. Сервис также может обнаруживать плагины/приложения.
Ссылка на ресурс: Gochyu
Scanwp
Аналогичен первому сервису – здесь также довольно просто узнать информацию о понравившейся теме. Достаточно ввести необходимый URL и запустить проверку. Но в результате мы получим не просто информацию о текущем шаблоне, а еще узнаем и его стоимость. Кроме того, ресурс позволяет проверить хостинг-провайдера и отследить информацию о домене.
Ссылка на ресурс: Scanwp
Isitwp
Isitwp – это мощный инструмент, который сначала определяет, на какой CMS работает сайт, и только потом узнает его тему. Также пользователю предоставляется доступ к обучающим статьям, связанным с WordPress.
Ссылка на ресурс: Isitwp
Codeinwp
Еще один простой сервис, позволяющий получить всю необходимую информацию о шаблоне веб-сайта, созданного на WP. На этом же ресурсе можно найти статьи с лучшими бесплатными темами.
Ссылка на ресурс: Codeinwp
Расширения Google Chrome для проверки тем
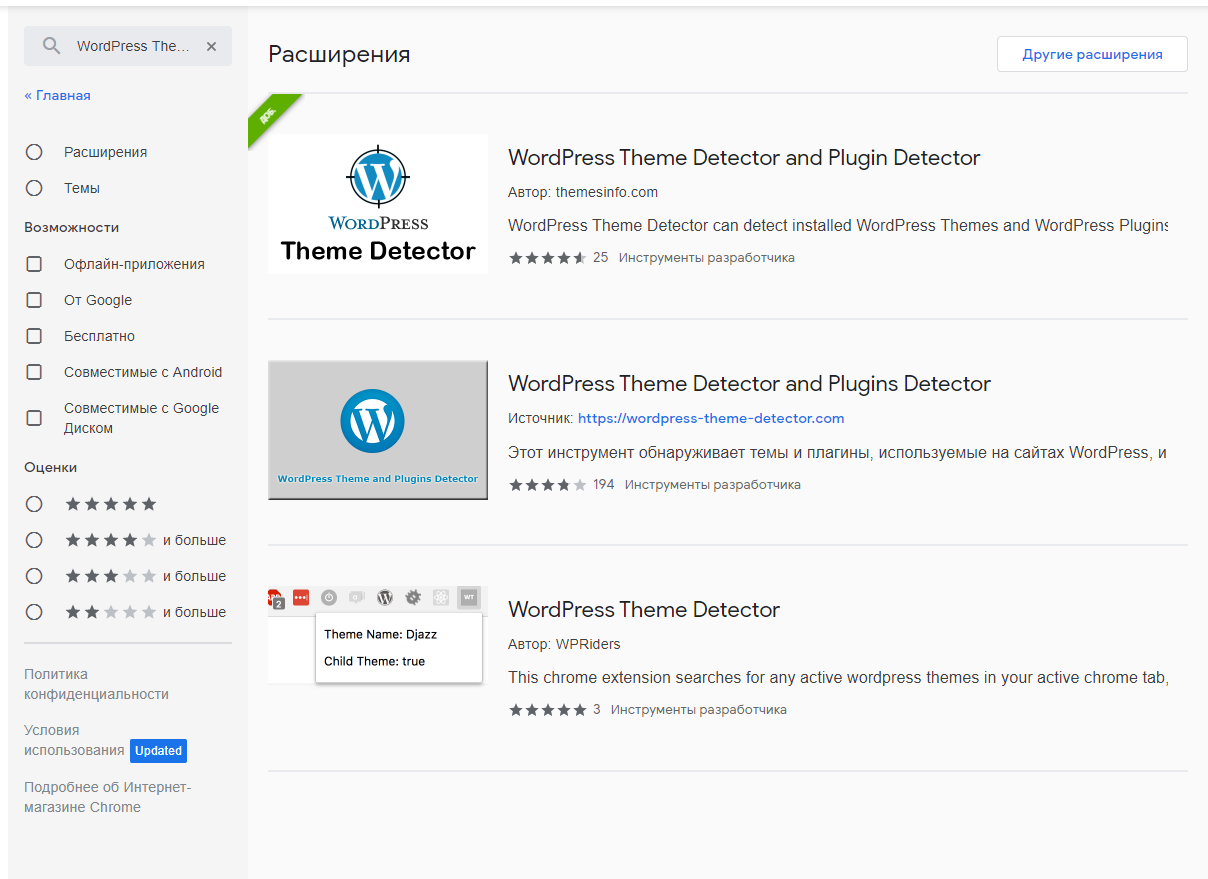
Есть еще один способ узнать тему WP – воспользоваться расширениями для браузера. Алгоритм их использования похож на онлайн-инструменты, но он заметно проще. Все, что потребуется – установить один из плагинов, а затем запустить его на главной странице веб-сайта. Один из популярных вариантов – WordPress Theme Detector and Plugin Detector.
Используя вышеупомянутые способы проверки сайта, вы сможете легко определить любой шаблон, на котором работает WordPress-ресурс.
Но все намного сложнее, если сайт использует самописную тему. Узнать ее название вы, конечно, сможете, но это ничего не даст, так как такие шаблоны обычно не распространяются в интернете.
Как определить, какую тему использует веб-сайт на WordPress
WordPress имеет довольно надежную экосистему и является одним из самых популярных вариантов создания веб-сайтов. Один из аспектов, который особенно выделяется, – это разнообразие тем, доступных для использования. Независимо от того, являетесь ли вы новичком или экспертом, когда дело доходит до этой платформы, какую тему использует определенный сайт.
Независимо от причины, по которой вы хотите проверить, какую тему использует сайт WordPress, существует множество инструментов для получения подобной информации. К ним относятся несколько онлайн-детекторов программного обеспечения и расширения для браузера.
В этой статье обсудим, почему может понадобиться информация о теме сайта WordPress и рассмотрим три способа их идентификации.
Какую тему использует веб-сайт?
Как вы знаете, много внимания уделяется созданию эффективного и визуально привлекательного сайта. Один из наиболее важных вопрос, который нужно решить в самом начале – это выбрать тему:
В темах WordPress обычно можно стилизовать веб-страницы и отдельные компоненты, такие как нижние колонтитулы и виджеты. В конечном итоге от вас будет зависеть, насколько удобным и расширяемым будет сайт. Хотя выбор тем огромный, лучше свести до минимума поиск нужной темы.
В целом, изменение темы после запуска вашего сайта может иметь негативные последствия, такие как потеря узнаваемости бренда или поврежденный контент. Возможно, вам даже придется пройти полный процесс ребрендинга. Поэтому вам нужно с самого начала выбрать правильную тему.
Если вы нашли дизайн, который хотите имитировать – будь-то сайт клиента или ваш собственный – тогда будет разумно определить тему, стоящую за ним, и воспроизвести ее.
Есть и другие причины, по которым вам нужно знать, какую тему использует определенный веб-сайт. Например, вы хотите воссоздать сайт, чтобы попрактиковаться в дизайне и разработке.
Как определить, какую тему использует веб-сайт (3 простых способа)
Рассмотрим три способа, проиллюстрируем общий процесс и выделим отдельные особенности каждого из них.
1. Определите тему с помощью онлайн-детектора
Используйте онлайн-инструмент, такой как WP Theme Detector (WPTD):
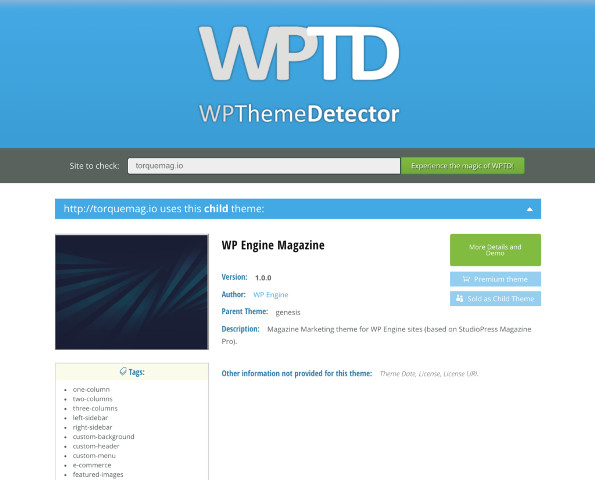
Введите URL-адрес сайта и нажмите «Experience the magic of WPTD», чтобы начать поиск. Отличительной особенностью WPTD является то, что он может обнаруживать как родительские, так и дочерние темы:
Хотя мы обсуждаем темы, обратите внимание, что WPTD также позволяет проверять, какие плагины использует сайт.
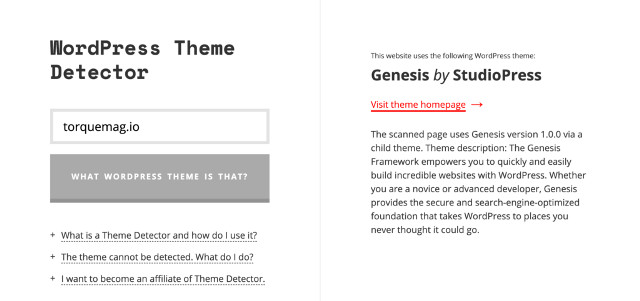
Еще один полезный онлайн-инструмент, который поможет определить тему – детектор тем WordPress (WTD) от Sartori Studio:
Как и в случае с WPTD, просто введите соответствующий URL-адрес, чтобы просмотреть необходимые сведения. К ним относятся название темы, автор, описание и даже ссылка на официальную домашнюю страницу. WTD может правильно распознать вашу тему, даже если на веб-сайте используется минимизированный код (который может удалить идентифицирующие данные):
WTD регулярно обновляет свою базу данных, так что вы сможете обнаруживать относительно новые темы. Если сайт не использует WordPress или с ним какие-то проблемы – вы увидите сообщение об ошибке, объясняющее это.
Стоит отметить, что если тема была изменена, некоторые инструменты не смогут обнаружить оригинал. Однако, поскольку каждый из них использует свою базу данных, вы можете попробовать несколько детекторов тем, чтобы получить наиболее точные результаты.
2. Найдите название темы вручную
Можно узнать тему веб-сайта, проверив ее вручную. Для этого нужно просмотреть исходный код сайта. Действия могут немного отличаться в зависимости от того, какой браузер вы используете.
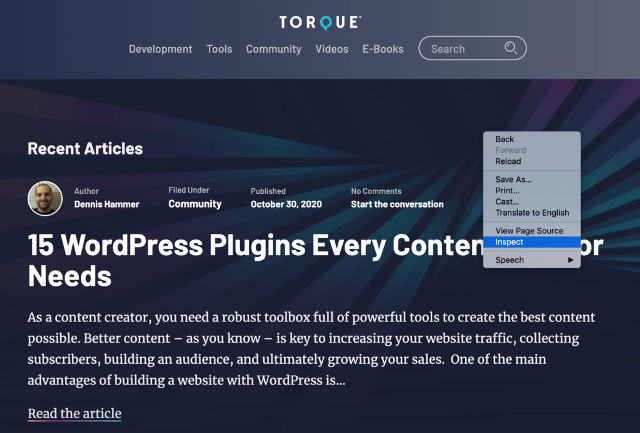
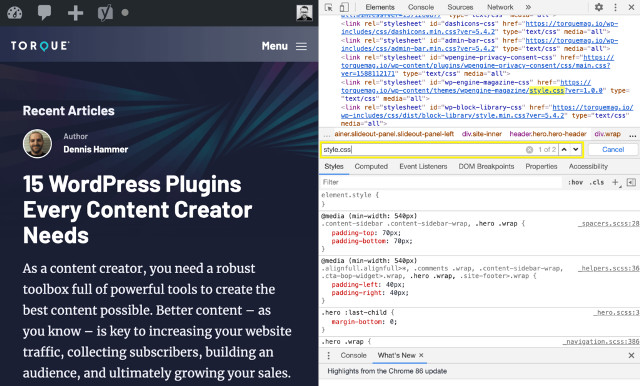
Для начала откройте соответствующий веб-сайт в своем браузере. Затем щелкните страницу правой кнопкой мыши и выберите Проверить:
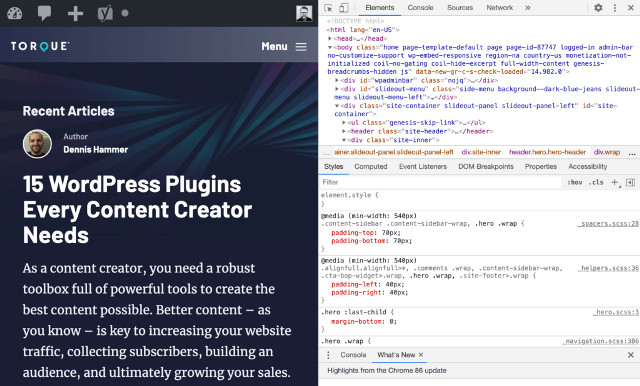
Откроется новое окно, отображающее код сайта:
То, что вы ищете, это основной файл CSS, указанный в заголовке страницы. Он должен называться style.css и находиться в каталоге с именем wp-content> themes. Вы можете ускорить поиск, используя встроенное окно поиска:
Найдя нужный файл, кликните на ссылку, чтобы открыть его в новой вкладке:
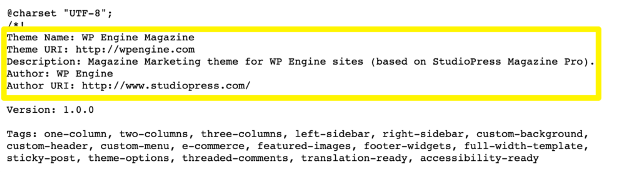
Обратите внимание, что сведения о теме находятся прямо в верхней части файла, включая ее имя, автора, версию, описательные теги и многое другое.
3. Проверьте тему с помощью расширения браузера
Это надежное решение, если вы используете Google Chrome в качестве браузера:
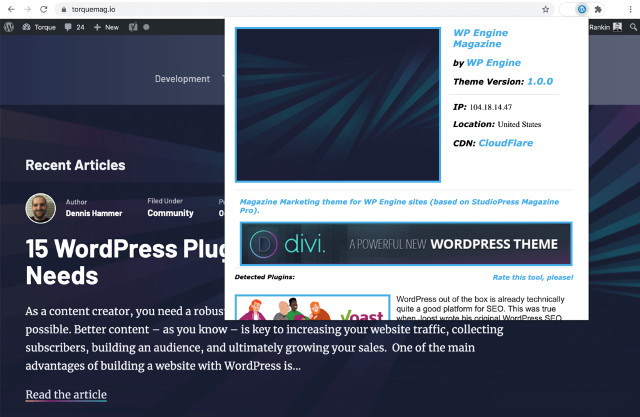
Добавьте расширение WTDPD в Chrome и нажмите кнопку на панели инструментов, чтобы его запустить:
WTDPD покажет название темы, версию и многое другое. Опять же, как и в случае с онлайн-детекторами тем, это расширение может показать, какие плагины установлены на сайте.
Использование WTDPD, возможно, является наиболее удобным методом определения темы, используемой сайтом, поскольку не нужно покидать текущую вкладку.
Независимо от причины, по которой вы хотите узнать тему, используемую веб-сайтом WordPress, вы можете быстро найти эту информацию, и использовать ее в своих целях.
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.
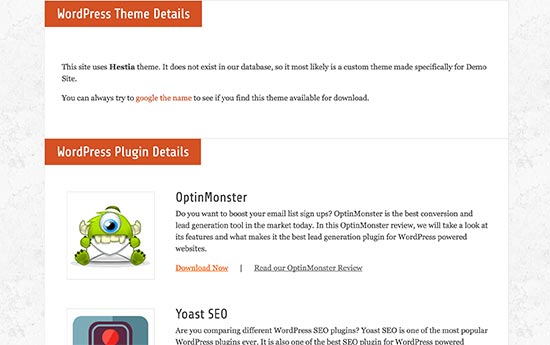
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
Также он попытается узнать, какие активные плагины используются на сайте:
Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).
В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту «themes«. Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
В примере выше на родительскую тему указывает параметр «Template«, то есть для этой дочерней темы используется родительская тема «Hestia».
Как Узнать Тему WordPress Сайта: Топ 6 Детекторов Темы
Интересуетесь, как узнать тему WordPress сайта? В этой стать мы поможем вам определить, какая тема используется на понравившемся вам сайте WordPress с помощью специальных детекторов. Надеемся, что эта статься не только поможет вам с поиском тем, но и вдохновит на создание собственных шаблонов.
Что Такое Детекторы Тем?
Детекторы тем WordPress — это инструменты, с помощью которых, вы можете узнать какая тема используется на сайте WordPress. Обычно предоставляемая ими информация содержит название темы, автора, версию и описание. Некоторые из детекторов также могут указывать ссылку на обнаруженную тему. Таким образом, перейдя по ссылке, вы можете сразу же скачать и установить тему на свой сайт.
Эти инструменты будут полезны для любого пользователя WordPress, но особенно для начинающих, поскольку с их помощью можно подобрать действительно хорошую тему. Для этого просто узнайте какая тема используется на одном из популярных сайтов и вуаля.
Следовательно, вы можете использовать эти инструменты, чтобы придать вашему сайту новый интересный вид или же просто удовлетворить вашу любознательность.
Как Узнать Тему WordPress Сайта Вручную?
Собственно вы можете определить тему и без специальных детекторов. Вот, как это можно сделать:
Поиск темы вручную — очень быстрый метод, но не всегда эффективный. Поскольку каждый сайт WordPress имеет уникальные параметры безопасности (англ), информация о теме может быть попросту недоступна для просмотра. Поэтому, если вы хотите получить больше информации, чем просто название, лучше использовать детекторы.
Топ 6 Лучших Детекторов Темы WordPress
Существует несколько детекторов тем. Мы собрали шесть лучших бесплатных инструментов, которые помогут определить, какая тема используется на понравившемся вам сайте WordPress.
1. WordPress Theme Detector
WP Theme Detector — отличный инструмент поиска темы. Всё, что вам нужно сделать, это просто ввести URL-адрес сайта, после чего вы увидите список доступной информации.
Вы найдёте описание темы, информацию об авторе, плагины и даже её рейтинг популярности. Кроме того, вы узнаете доступна ли она для скачивания.
В дополнение к надёжным функциям вы получите приятный интерфейс. А также информацию о самых популярных поисковых запросах, что поможет вам найти лучшие темы и плагины для своего сайта.
2. ScanWP
Ещё один бесплатный, хорошо известный инструмент для определения тем WordPress — ScanWP. Помимо информации о теме, он также скажет вам, какой хостинг использует сайт.
Если это платная тема, ScanWP также покажет вам её цену.
Кроме этого на сайте доступен список тем, плагинов и конструкторов страниц, которые ищут чаще всего.
3. What Theme by CodeinWP
В отличие от предыдущих детекторов тем, этот инструмент предназначен исключительно для поиска информации о теме. Таким образом, вам не удастся получить дополнительную информацию о сайте.
Но если вы просто хотите узнать, какая тема используется на веб-странице, а также информацию о ней, то этот детектор тем WordPress именно то, что вам нужно. What Theme by CodeinWP — простой инструмент с чёткой функцией.
4. What WordPress Theme Is That
Этот детектор тем может определять как родительские, так и дочерние темы. Кроме того, он предоставляет подробную информацию о шаблоне. Если при сканировании сайта не возникнет никаких препятствий, то кроме общей информации, вы также получите ссылку на тему и домашнюю страницу автора.
Предоставленная информация является довольно полной, так как в ней также перечислены все плагины, используемые на сайте.
Более того, этот инструмент также даст вам некоторые рекомендации от ведущих разработчиков тем WordPress и плагинов.
5. WPSniffer
В отличие от остальных детекторов тем, перечисленных здесь, этот инструмент не является веб-приложением. По сути, WPSniffer — это расширение Chrome, созданное PenguinWP. Поскольку это просто расширение, оно определяет только заголовок темы и домашнюю страницу.
Хоть инструмент и предоставляет ограниченную информацию, он имеет преимущество с точки зрения удобства, так как вам не нужно вводить URL, чтобы узнать тему. Просто зайдите на понравившийся вам сайт WordPress, щёлкните значок расширения, и вы сразу получите ответ.
6. IsItWP
Как видно из названия, этот инструмент в основном используется для того, чтобы узнать перед вами сайт WordPress или нет. К счастью, он также предоставляет и другую ценную информацию, а именно, детектор определяет какая тема установлена на интересующем вас ресурсе.
В его помощью можно проверить доступна ли тема и ознакомиться с её описанием. А также посмотреть плагины, используемые на сайте.
Какой Детектор Тем Лучше?
У каждого детектора тем есть свои сильные и слабые стороны. Мы протестировали все перечисленные инструменты, просканировав некоторые популярные сайты WordPress. Проверенные нами сайты в основном используют собственные пользовательские темы, в то время как Techcrunch использует сильно изменённый общий шаблон. Вот результаты:
| WordPress Theme Detector | ScanWP | What Theme by CodeinWP | What WordPress Theme is That | WPSniffer | IsItWP | |
| https://techcrunch.com/ | Да | Да | Нет | Нет | Да | Нет |
| http://usainbolt.com/ | Да | Да | Да | Да | Да | Да |
| Etsy Blog | Да | Да | Да | Нет | Да | Да |
Итоги
Теперь вы знаете как узнать тему WordPress сайта. Вы можете определить её вручную или, используя специальные детекторы тем. Вот некоторые инструменты, которые вы можете использовать, чтобы узнать какая тема установлена на понравившемся вам сайте:
Используйте эти инструменты, чтобы не просто найти тему для своего сайта, но и вдохновение и новые идеи, как можно сделать ваш ресурс WordPress ещё привлекательней!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.