как узнать на сколько прокручена страница js
Как определить текущее положение на странице (на сколько прокручен документ)
К написанию этого поста меня вынудила одна из моих статей про кнопку наверх. Дело в том, что принцип действия кнопки основывается на том же принципе что и во вконтакте — то есть при переходе наверх, есть возможность снова вернуться в то место на странице, на котором мы находились до этого.
Для этого и требуется определять и сохранять в переменную координаты расположения на странице (их можно также назвать координатами окна браузера относительно всей веб-страницы).
Теперь давайте разберёмся, как можно получить положение прокрутки при помощи JavaScript.
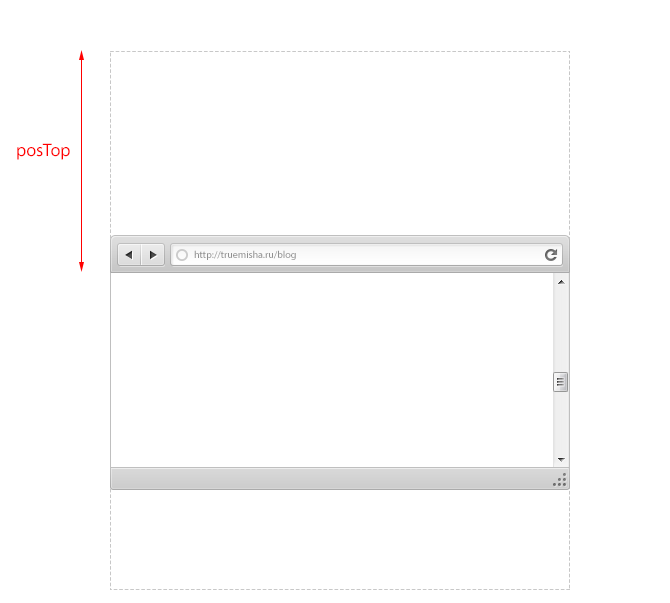
Координаты Y (по вертикали)
Такой вариант приходится использовать более часто, так как мало какие страницы прокручиваются по горизонтали, да и то, в большинстве случаев это баг разработчиков.
Для того, чтобы было понятно, что именно мы будем определять — небольшой рисунок:
А это Javascript-код:
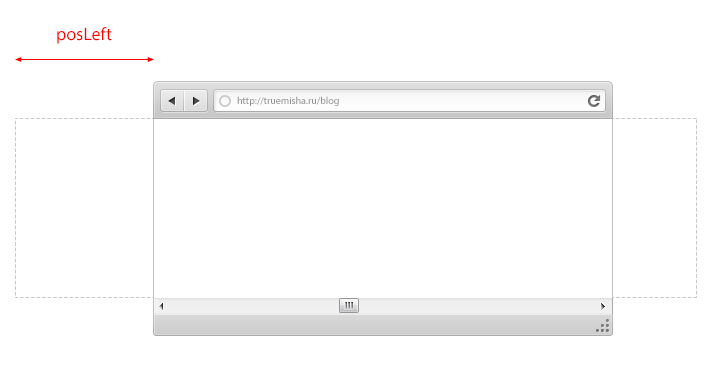
Координаты X (по горизонтали)
Как я уже говорил, мне редко приходилось сталкиваться с сайтами, где используется прокрутка по горзионтали, тем не менее рассмотрим такой вариант тоже:
Пример
Если захотите опробовать этот пример — рекомендую прокручивать страницу именно колесиком мыши, а то у вас вылезет нереальное количество алертов.
Смотрите также
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
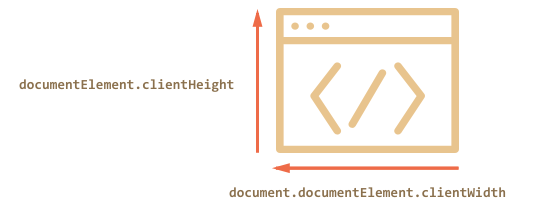
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
В чём отличие? Оно небольшое, но чрезвычайно важное.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Ширина/высота страницы с учётом прокрутки
Это верно для обычных элементов.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
Что же со страницей?
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
Задачи
Полифилл для pageYOffset в IE8
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
FPublisher
Web-технологии: База знаний
JavaScript скрипты
Как прокрутить содержимое окна документа?
Размещена 3 сентабря, 2008 года
Узнать на сколько прокручен объект вниз или влево или прокрутить его на определенную велечину можно с помощью свойств scrollTop и scrollLeft объекта.
Примечание: для старых браузеров Netscape (4-6), Opera 5 следует использовать свойства pageXOffset, pageYOffset
Если браузер находится в режиме CSS1Compat (режим следования стандартам), что можно узнать из свойства document.compatMode, document.body.scrollLeft и document.body.scrollTop всегда будут равны нулю, а правильные значения можно получить через document.documentElement.scrollTop и document.documentElement.scrollLeft. Но все меняется наоборот если браузер находиться в режиме обратной совместимости (document.compatMode == «BackCompat»).
Ниже показано как узнать значения scrollTop и scrollLeft для тела документа:
* На заметку: методы scrollBy(numHorz, numVert) и scrollTo(numX, numY) так же позволяют прокуручивать содержимое объекта.
Например: window.scrollBy(0,-10); //подняться вверх на 10 пикселей
Как узнать на сколько прокручена страница (проскролленность страницы)?
Как узнать ширину и высоту всей страницы вместе со скроллингом, а не только её видимой части?
Как узнать координаты центра окна с учетом скроллинга?
Функции getClientWidth, getClientHeight и getBodyScrollLeft, getBodyScrollTop определены выше.
Размеры и прокрутка окна
Как узнать ширину и высоту окна браузера? Как получить полную ширину и высоту документа, включая прокрученную часть? Как прокрутить страницу с помощью JavaScript?
Ширина/высота окна
Чтобы получить ширину/высоту окна, можно взять свойства clientWidth/clientHeight из document.documentElement :
Например, эта кнопка показывает высоту вашего окна:
Если есть полоса прокрутки, и она занимает какое-то место, то свойства clientWidth/clientHeight указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.
А window.innerWidth/innerHeight включают в себя полосу прокрутки.
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения:
Ширина/высота документа
Чтобы надёжно получить полную высоту документа, нам следует взять максимальное из этих свойств:
Почему? Лучше не спрашивайте. Эти несоответствия идут с древних времён. Глубокой логики здесь нет.
Получение текущей прокрутки
К счастью, нам совсем не обязательно запоминать эти особенности, потому что текущую прокрутку можно прочитать из свойств window.pageXOffset/pageYOffset :
Эти свойства доступны только для чтения.
Прокрутка: scrollTo, scrollBy, scrollIntoView
Для прокрутки страницы из JavaScript её DOM должен быть полностью построен.
Мы можем сделать то же самое для страницы в целом, используя document.documentElement.scrollTop/Left (кроме основанных на старом WebKit (Safari), где, как сказано выше, document.body.scrollTop/Left ).
Метод scrollBy(x,y) прокручивает страницу относительно её текущего положения. Например, scrollBy(0,10) прокручивает страницу на 10px вниз.
Кнопка ниже демонстрирует это:
Эти методы одинаково работают для всех браузеров.
scrollIntoView
Для полноты картины давайте рассмотрим ещё один метод: elem.scrollIntoView(top).
Вызов elem.scrollIntoView(top) прокручивает страницу, чтобы elem оказался вверху. У него есть один аргумент:
Кнопка ниже прокрутит страницу так, что она сама окажется вверху:
А следующая кнопка прокрутит страницу так, что она сама окажется внизу
Запретить прокрутку
Иногда нам нужно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Первая кнопка останавливает прокрутку, вторая возобновляет её.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это выглядит немного странно, но это можно обойти, если сравнить clientWidth до и после остановки, и если clientWidth увеличится (значит полоса прокрутки исчезла), то добавить padding в document.body вместо полосы прокрутки, чтобы оставить ширину содержимого прежней.
Итого
Ширина/высота видимой части документа (ширина/высота области содержимого): document.documentElement.clientWidth/Height
Ширина/высота всего документа с прокрученной частью:
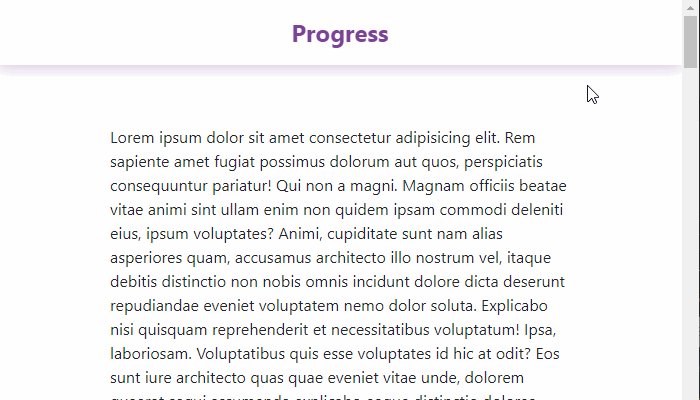
Индикатор прокрутки на JavaScript
С нуля напишем индикатор прокрутки страницы на чистом JavaScript.
Посмотреть данный пример можно на Codepen
Создадим HTML структуру
Элемент индикатора прокрутки в разметку не добавляем, так как будем создавать и добавлять его динамически через JavaScript
Пишем CSS стили
Стилей для индикатора прокрутки также не пишем, они будут добавляться через JavaScript
Пишем JavaScript код
Полный код с комментариями
Рассмотрим код пошагово
Так как ширина индикатора прокрутки зависит от полной высоты страницы, поэтому в самом начале необходимо убедится, что загружены все ресурсы, которые могут повлиять на полную высоту страницы, такие как изображения, стили и так далее
Создадим основную функцию, чтобы вся логика индикатора прокрутки была в одном месте
Сразу же вызовем эту функцию для просмотра результата в браузере
cssText перезаписывает все существующие стили, поэтому его актуально использовать для новых элементов
Стили в cssText запишем используя обратные кавычки для лучшей читаемости
Вставим созданный элемент в начало
Напишем функцию progressWidth, которая будет рассчитывать и возвращать ширину индикатора прокрутки в процентах в зависимости от прокрутки страницы
Вызовем функцию progressWidth сразу после объявления, чтобы индикатор прокрутки отображался корректно при загрузке страницы
Также будем вызывать функцию progressWidth при прокрутке страницы и изменении размеров окна браузера
Передаем только название функции progressWidth без круглых скобок, так как необходимо чтобы она вызывалась только при событии прокрутки страницы или изменении размеров окна браузера
Функция-декоратор throttle
События при прокрутке страницы или изменении размеров окна браузера происходят с очень высокой частотой, то есть функция progressWidth будет вызываться и производить расчеты очень много раз за короткий промежуток времени. При одной прокрутке колесика мыши может срабатывать около 20 событий. Это влияет на производительность. Чтобы ограничить количество вызовов, напишем простую реализацию функции-декоратора throttle
Рассмотрим функцию throttle по шагам
Объявляем функцию throttle с параметрами func и ms, которая будет ограничивать частоту вызова функции func временным промежутком указанным в миллисекундах ms
Объявим переменную locked, которая будет отвечать за блокировку вызова функции func пока не закончится промежуток времени, переданный в парамере ms
Создадим анонимную функцию, код которой будет выполнятся в зависимости от значения переменной locked
Анонимная функция имеет доступ к переменной locked.
Если значение переменной locked равно true, то прерываем выполнение функции и дальнейший код не будет выполнен
Изначально значение переменной locked равно false, поэтому анонимная функция продолжает выполняться
Чтобы заблокировать следующие вызовы анонимной функции, установим значение переменной в true
Используем метод setTimeout для отложенного запуска части кода и в качестве задержки подставляем переданный параметр ms
Когда промежуток времени заканчивается, выполняем переданную функцию func и снимаем блокировку
Теперь при событиях прокрутки страницы или изменении размеров окна браузера будем передавать функцию progressWidth не напрямую, а через функцию-декоратор throttle
Выглядить это будет следующим образом
Для понимания мы могли создать переменную/константу для результата функции throttle(progressWidth, 64) таким образом
Тогда выглядело бы это следующим образом
Опять же передаем только название функции progressThrottle без круглых скобок, так как необходимо чтобы она вызывалась только при событии прокрутки страницы или изменении размеров окна браузера
Написанную функцию throttle можно использовать и для других функций, нужно всего лишь в параметрах передать необходимую функцию и желаемое время блокировки
Итоги
В результате мы с нуля написали полностью динамически создаваемый, адаптивный и оптимизированный индикатор прокрутки, который можно использовать в любой верстке, настраивать инлайновые стили отталкиваясь от цветовой схемы сайта.
Разобрались с простой реализацией функции-декоратора для оптимизации высокочастотных вызовов при прокрутке страницы и изменении размеров окна, которую также можно использовать в верстке при необходимости оптимизации