как узнать rgb цвет в фотошопе
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
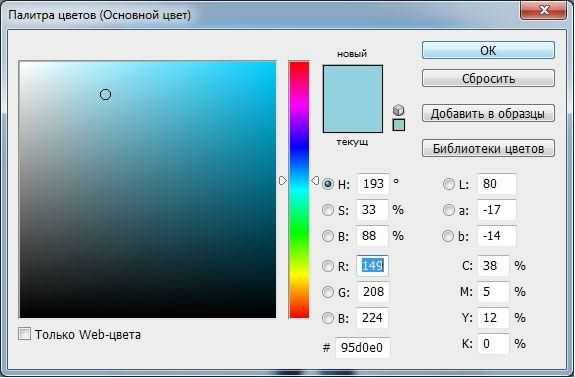
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Как определить цвет в Фотошопе
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Как определить цвет в Фотошопе?
Вам понадобится
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Что такое RGB в Photoshop
Понятие RGB в Photoshop
В подавляющем большинстве при работе в Photoshop используются 8-ми битовые изображения. Это означает, что на каждый цвет приходится 8 бит информации, от нуля до двоичного числа 1111111, что в десятичном счислении равно 255, а в шестнадцатиричном счислении равно числу FF. Всего в 8-ми битовых изображениях каждый пиксель содержит 24 бита цветовой информации, состоящей из трёх цветовых каналов, каждый пр 8 бит.
На рисунке показан пример смешивания цветов и записи их значений:
Определение значения цвета в системе RGB в Photoshop
Кроме того, значение цвета отображается в Палитре цветов (Color Picker). Открывается данная палитра нажатием на соответствующий значок в инструментальной панели:
После чего Вы можете навести курсор мыши на любой участок рабочего документа (при этом курсор примет форму пипетки), при этом в палитре отобразится значение цвета этого участка:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Цветовые режимы
Различные цветовые режимы:
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Как определить цвет изображения по цифрам в RGB
определить цвет изображения
В четвертом уроке мы будем учиться определять цвет в модели RGB, в которой находимся основное время работы в фотошопе, с помощью цифр, которые нам даст палитра «Инфо», заодно и настроим эту палитру на правильный режим работы.
Для чего это нам нужно?
На глаз цвет определить правильно не всегда представляется возможным, так как на это влияет много факторов и можно очень просто ошибиться.
Кроме того, нам надо понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
В конце страницы Вас ждет практическое задание, которое и поможет Вам разобраться в этом вопросе и понять освоили Вы эту технику или нет.
Приятного и полезного просмотра!
Вся серия материалов на эту тему здесь:
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
В предыдущих уроке мы с Вами рассмотрели цветовые модели RGB, CMYK и HSB.
И в результате пришли к цветовому кругу. Файл «Цветовой круг».
Это конечно несколько упрощенная схема, но нам математическая точность и не нужна, цветовой круг позволит довольно просто определять с каким оттенком цвета мы работаем.
Что мы здесь видим.
В центре круга у нас нейтральный серый цвет.
Получается своеобразная радуга: от красного до фиолетового.
Яркость на этом круге нигде не отображена, она не меняется.
Это круг построен для одной примерно средней яркости.
Если представить здесь яркость, то она будет направлена перпендикулярно Вашему монитору.
Но яркость нам здесь и не будет нужна.
Вот по этому кругу мы и будем учиться определять цвет по цифрам.
Информацию об оценке цвета мы будем брать конечно, из палитры Инфо. Откроем ее.
Здесь у нас два поля, эти поля абсолютно равнозначны.
Это удобно тем, что одну и ту же информацию можно представить сразу в двух видах или цветовых моделях.
Кликаем по пипетке, раскрывается список и выбираем систему, в которой будет показываться значение цвета.
Левое поле ставим на RGB, т.е. это наш текущий формат, в котором находится картинка, а правое поле ставим на HSB, это позволит нам прежде всего быстро ориентироваться по оттенку.
Для работы с палитрой Инфо используют пипетку, выберем ее и настроим.
Раскрываем список Размер образца и ставим здесь или 3 на 3, или 5 на 5.
Почему именно такой образец рекомендуется использовать? Для того, чтобы избежать влияние шумов.
Откроем фото «P1060383».
Для того, чтобы Вы не сделали замер пипеткой цвета одного пикселя, надо сделать усреднение 3 на 3, или 5 на 5, второй вариант более предпочтителен, так как в этом случае усреднение получается более плавное, более равномерное. Выбираем 5 на 5.
Если взять более крупные размеры: 11 на 11 и дальше, то их выбирать не стоит, так как в этом случае пипетка начинает цеплять соседние пиксели, которые, к примеру могут оказаться на некой границе и цвет которых совершенно отличается от щелчка в точке замера.
В результате Вы внесете существенную погрешность в измерение цвета с помощью пипетки.
Ведем пипеткой по картинке и видим как изменяются числа на палитре Инфо.
Наведем пипетку на елочку, которая завяла, видим вот такие значения RGB: 123, 89, 64.
И мы должны понимать, какой цвет кроется за этими цифрами. Для чего это нам нужно?
Ведь можно просто посмотреть на картинку и определить цвет.
Но оказывается не совсем так.
1. Фото может быть обманчивым, т.е. при взгляде на картинку нам кажется, что цвет какой-то области такой, а на самом деле он совсем другой, так как на эту область могут влиять различные эффекты нашего восприятия.
2. Мы собираемся цвет корректировать, т.е. менять значения RGB. Поэтому мы должны понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
Поэтому оценку цвета по числам просто необходимо освоить. Цвет по числам надо учиться определять.
Давайте поучимся этому процессу.
Предположим, что пипетка замерила вот такие значения: файл «1».
Я взял круглые числа, чтобы было легче объяснять.
Прежде всего, надо отметить, что при оценке цвета можно эти числа довольно сильно округлять.
На самом деле это не совсем так, но нам для оценки цвета вполне можно принять это допущение.
Т.е., яркость меняется от 0 до 255. Так как у нас 3 цветовых компоненты, то общая сумма составит: 255+255+255=765
Чтобы проще было оценивать, округлим это число до 750. Файл «2».
Следовательно яркость нашего цвета выше средней. Т.е., яркость определяется очень просто: суммируем три яркости и сравниваем с максимальной яркостью 750.
Смотрим в какую часть мы попали и тем самым определяем яркость.
Цвет определяется несколько хитрее, мы снова все цифры просуммируем, но уже сложим не числа, а будем оперировать векторами, т.е. с учетом цветности. Для этого нам потребуется знакомый нам цветовой круг.
Как нам сложить эти три числа с учетом цвета? Файл «Цветовой круг-1».
В центре у нас находится ноль.
Нам необходимо значения, которые мы имеем, т.е. 250, 150, 50 отложить по каждой из осей, а потом эти три вектора суммировать.
Начинать всегда удобнее от самой яркого значения, т.е. наибольшей цифры в нашем примере.
Откроем файл «Цветовой круг-2» PSD.
Итак с помощью вектора передвигаемся по оси красного цвета на расстояние 250, это почти до конца этой оси. Включаем слой «к».
Нам надо из точки, в которую мы пришли по оси красного цвета, двигаться по оси зеленого цвета на расстояние 150.
Но непосредственно по оси зеленого цвета мы двигаться не можем, т.к. находимся на красной оси.
Включаем слой «з» и получаем следующую точку.
Осталось сдвинуться по оси синего цвета на расстояние 50, это примерно одна пятая от 255.
Включаем слой «с» и получаем точку, которая и показывает наш цвет.
Получили оранжевый цвет с яркостью немного выше средней и примерно средней насыщенности с преобладанием красного цвета.
В принципе эти вектора Вы можете откладывать в любой последовательности, к примеру, синий, потом зеленый, а потом красный.
Все равно Вы придете в ту же точку.
В идеале вот такую операцию, которую мы сейчас проделали на цветовом круге надо представлять себе в уме.
Посмотрели на значение R, G, B и для себя сказали, что это вот такой оттенок с такой-то насыщенностью и яркостью.
Это приходит конечно с опытом.
А для начала можно представлять себе в уме цветовой круг и там же в уме откладывать значения цвета.
Можно распечатать цветовой круг и использовать физический отпечаток.
Можно при коррекции фото всегда держать открытым файл с цветовым кругом.
Можно цветовой круг поставить на заставку Ваше телефона. Ну и т.д. и т.п.
Вариантов множество, выбирайте любой.
Но чем больше Вы будете набираться опыта с определением цвета, тем реже Вы будете использовать внешнее отображение цветового круга.
На этом наш урок окончен.
А для того, чтобы вы потренировались в определении цвета по значениям R, G, B, я приготовил для Вас несколько картинок, они находятся перед комментариями.
Если Вы смотрите урок на You Tube, то в описании урока есть ссылка на урок, которая ведет на мой сайт PhotoshopSunduchok и там Вы найдете эти картинки. Постарайтесь в уме или с помощью цветового круга представить какой цвет получается и свой ответ опубликуйте в комментариях.
Только не используйте окно «Палитра цветов» для определения цвета, иначе весь смысл этой работы потеряется.
«Как определить цвет изображения по цифрам в RGB»:
А вот и домашнее задание для самых любопытных и пытливых моих подписчиков и посетителей сайта.
Ниже Вы видите картинку. На ней есть пять меток, они обозначены цифрами.
Под картинкой пять скриншотов палитры «Инфо». Они так же обозначены цифрами.
1.
2.
3.
4.
5.
Ваша задача: открыть цифровой круг (представить в уме) и определить по значениям цифр, какой получается цвет и соотнести его с цветом на картинке.
В комментариях написать, к примеру, так:
Если Вам понравился урок, то нажимайте на кнопки соцсетей, чтобы и Ваши друзья получили пользу от этого урока.
Оставляйте свои комментарии и задавайте вопросы.
Если Вы хотите посмотреть всю серию бесплатных видео уроков по данной теме, подпишитесь на специальную рассылку сайта.
Разбираем RGB и каналы в Photoshop
В этом уроке Фотошопа мы разберем RGB и каналы.
Сложность: Теория
Дата: 11.11.2011
Обновлено: 24.08.2017
Знаете ли вы, что Photoshop дальтоник?
Когда я говорю «дальтоник», я не имею в виду небольшие проблемы с восприятием оттенков зеленого и пурпурного. Я имею в виду, что он совершенно не различает цвета. Все, что видит Photoshop – это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Вы можете разглядывать свое фото кристально голубой воды океана, которое сделали во время последнего отдыха, но Photoshop видит его как серый океан. Удавалось ли вам заснять радугу, пересекающую небо после вечернего летнего урагана? Photoshop видит ее, как красивый набор оттенков серого цвета. А что же по поводу знаменитого горшка с золотом? Для Photoshop это всего лишь большой горшок чего-то серого.
Не сочувствуйте Photoshop’у. Он абсолютно счастлив в своем бесцветном мире.
Фактически, единственная причина, по которой Photoshop показывает нам изображение в цвете, заключается в том, что сами люди ожидают увидеть их в цвете. Мы не знали бы, что и думать, если бы все отображалось в черно-белых тонах. Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
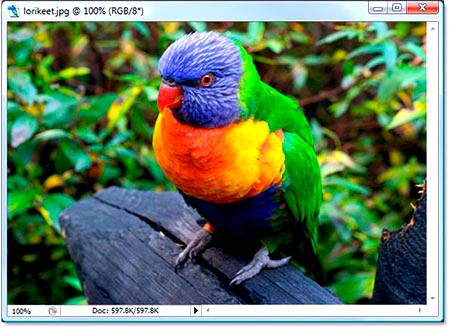
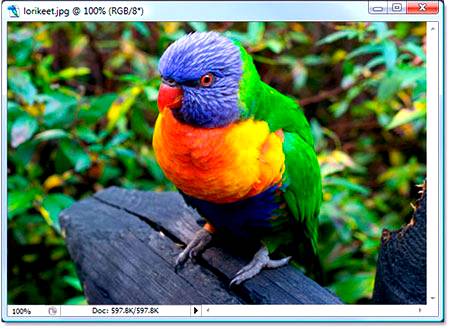
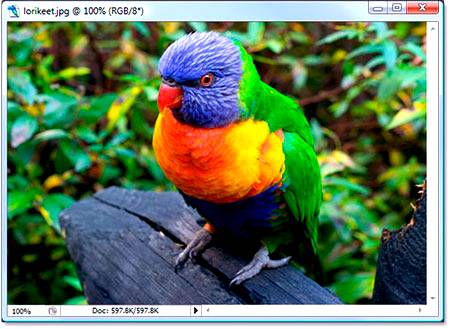
Итак, Photoshop не имеет представления о том, что за цвет перед ним, и все, что он знает и видит – это черный, белый и серый цвета, как же он показывает нам изображения в цвете? Я имею в виду вот это изображение, которое открыто в Photoshop:

Очевидно, что этот мальчик (или девочка) цветной. Ну, действительно, я не думаю, что есть более красочные птицы, чем эта. Но здесь не только птица. Листья на фоне цветные. Кусочек дерева, на котором сидит птица тоже в цвете. Все, что на изображении – цветное! И это изображение открыто в Photoshop, так как же такое может быть, если Photoshop не различает цвета? И если он действительно не видит цвета, как Photoshop проделывает такую большую работу, показывая нам что-то, что он не видит?
Для ответа на этот вопрос нам необходимо рассмотреть две вещи. Первая – Color Mode (Цветовые режимы) и вторая – Channels (Цветовые каналы). Обе очень взаимосвязаны между собой, если вы понимаете Color Mode (Цветовые режимы), то Color Channels (Цветовые каналы) станут для вас также понятнее.
Мы знаем, или, по крайней мере, согласились с тем фактом, что Photoshop не видит цвета. Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode), который использует Photoshop.
Существует совсем немного цветовых режимов в Photoshop, но два основных – это RGB и CMYK. Пару других, вы могли слышать в процессе работы с Photoshop, это Grayscale (Градации серого) и Lab (произносится, как «эл – эй –би», но не «Лэб»). Это все примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима Grayscale (Градации серого), который не использует цвета. Это строго черно-белый режим, и довольно часто он используется для быстрой конвертации цветного изображения в черно-белое.
Из всех четырех режимов, которые я назвал, единственный, который мы рассмотрим – RGB. Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Безусловно, наиболее широко используемый в мире цветовой режим компьютеров и технологий – это цветовой режим RGB. Photoshop использует его, другие программы на вашем компьютере также его используют, ваш монитор, цифровая камера и сканер, ваш телевизор, и даже маленький экран вашего мобильного или iPod’a используют данный режим, равно как и портативные игровые системы вроде PSP Sony или Nintendo DS. Если это девайс, который как-то отображает или создает изображения, или программное обеспечение для редактирования изображений, подобное Photoshop, оно использует цветовой режим RGB. Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – Red (Красного), Green (Зеленого) и Blue (Синего).
RGB и цветовые каналы: цветной мир красного, зеленого и синего
Что же такого необычного в этих трех цветах – красном, зеленом и синем? Да, в общем-то, только то, что они являются основными цветами. Что это значит? Это значит, что каждый цвет, который мы с вами можем видеть, создается из некоторых комбинаций красного, зеленого и синего. Как мы получаем желтый? Путем смешивания красного и зеленого. Как мы получаем фиолетовый? Путем смешивания красного и синего. А как насчет оранжевого? 100% красного и 50% зеленого. И это только простые примеры. Каждый отдельный цвет, который мы видим, создается с помощью комбинации этих трех цветов. Знаю, это звучит практически нереально, но это действительно так.
Когда вы смешаете самые яркие варианты этих цветов между собой, то получите чисто белый цвет. Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Давайте снова посмотрим на наше изображение с птицей:
В самом деле, очень красочное изображение, но откуда появляются все эти цвета? Объясню для начинающих, давайте посмотрим на информацию, которая сообщается нам в верхней части окна документа Photoshop:

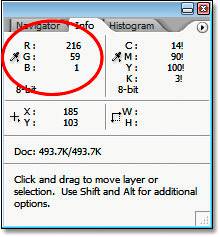
Тем, что я отметил красным кружком, Photoshop объясняет нам, что изображение используется в цветовом режиме RGB, который означает, что каждый цвет, который мы видим на фото, создан из некоторых комбинаций красного, зеленого и синего. Если вы хотите убедиться в этом, все, что нужно – навести курсор мыши на любую часть изображения и посмотреть на панель Info (Инфо) в Photoshop.
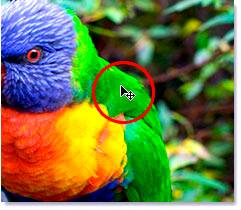
Я наведу курсор мыши на кончик клюва в районе ярко-красного участка.

Давайте обратимся к панели Info (Информации) в Photoshop, чтобы посмотреть, что он нам говорит об этой точке в изображении:

Часть, которая нас интересует в панели Info (Инфо) Photoshop, расположена вверху слева, она показывает нам значения RGB. Единственное, что вы должны понимать, так это то, что Photoshop не отображает цвета RGB в процентном соотношении, то есть мы не увидим значения типа «10% красного (red), 40% зеленого (green) и 50% синего (blue)». Вместо этого RGB имеет значения от 0 до 255, где 0 означает полное отсутствие указанного цвета в изображении, а 255 указывает на то, что используется полноценный цвет.
Таким образом, если мы посмотрим на участок, который я выделил, мы увидим, что точка содержит значения 216 для красного (red) (очень большое значение), 59 зеленого (green) (довольно маленькое значение) и 1 синего (blue) (мог бы быть и 0), что означает, что в данной точке практически отсутствует синий цвет, и очень маленькое количество зеленого. Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
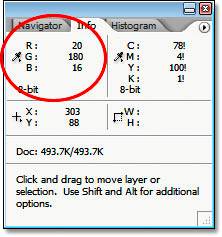
Посмотрим на другую точку. Я навожу курсор мыши на участок в районе спины птицы:

Этот участок выглядит для меня достаточно зеленым, и если мы посмотрим, что говорит нам панель Info (Инфо):

То мы убедимся, что Green (Зеленый) – доминирующий цвет, имеющий значение 180. Red (Красный) имеет значение всего 20, что является очень маленьким значением, а Blue (Синий) даже меньше 16.
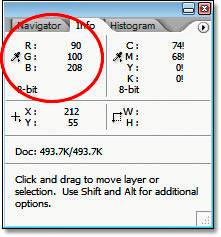
Давайте проделаем это еще раз. Я наведу курсор мыши где-нибудь в районе головы птицы:

На этот раз синий должен иметь более высокое значение в панели Info (Инфо):

И снова убедились, что на этот раз Blue (Синий) цвет имеет преобладающее значение 208 и является доминирующим цветом. Конечно, голова птицы не чисто синяя. Она больше пурпурно-синяя, что объясняет, почему Green (Зеленый) имеет большое значение 100, и даже Red (Красный) имеет достаточно большое значение 90. Все три цвета смешались между собой на экране, чтобы образовать пурпурно-синий цвет, который мы видим.
Я мог бы продолжать наводить курсор мыши на любую точку на фото (я не хочу, но мог бы), и мы могли бы наблюдать, как изменяются значения Red (Красного), Green (Зеленого) и Blue (Синего) в панели Info (Инфо), поскольку каждый отдельно взятый цвет на изображении состоит из определенной комбинации этих трех цветов.
Вот так работает режим RGB. Повторим, RGB, означает не что иное, как Red (Красный), Green (Зеленый) и Blue (Синий), и поскольку это изображение находится в режиме RGB, Photoshop представляет каждый цвет с помощью комбинаций красного, зеленого и синего.
Следующее, что мы рассмотрим во второй части изображения – цветовые каналы (color channel).
На данный момент мы выяснили, что Photoshop не видит цвета. Все в мире Photoshop создано из черного, белого и некоторых оттенков серого. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране путем смешивания различных комбинаций Red (Красного), Green (Зеленого) и Blue (Синего). Но как Photoshop узнает, сколько красного, зеленого и синего нужно смешать, чтобы получить отдельный цвет на экране, когда он не знает, какой именно цвет должен быть? Я имею ввиду, что здорово, что Photoshop может отображать чисто желтый путем смешивания полноцветного Red (Красного) со значением 255, а также Green (Зеленого) с таким же значением, но как он узнает, что отображать нужно именно желтый?
Ответ – никак. Как, никак?
А вот так. Photoshop не знает, что вы ожидаете увидеть желтый цвет в определенной части изображения. Он знает только, что он отображается при Red (Красном) со значением 255 и Green (Зеленом) со значением 255, и исключает при этом Blue (Синий). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать Red (Красный) со значением 255, Green (Зеленый) – 255 и Blue (Синий) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Итак, поскольку Photoshop добавляет определенное количество Red (Красного), Green (Зеленого) и Blue (Синего). Откуда он знает, сколько каждого цвета нужно добавить, когда все, что он понимает это черный, белый и серый? Два слова… Color Channels (Цветовые каналы).
Давайте снова посмотрим на изображение с птицей:
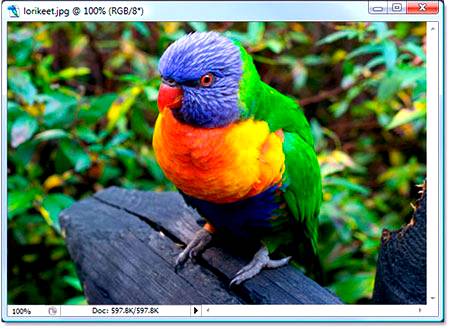
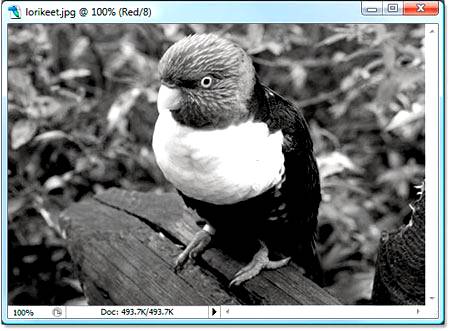
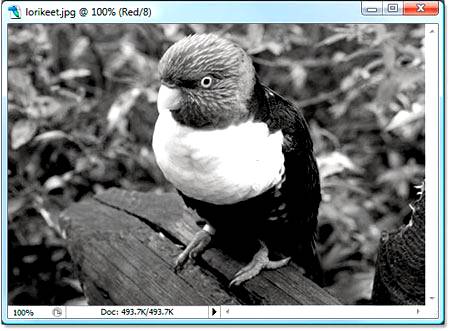
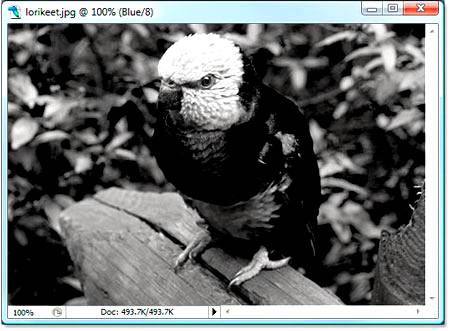
Так мы видим с вами это изображение. Вот так его видит Photoshop:
Но, погодите. Также он видит его так:
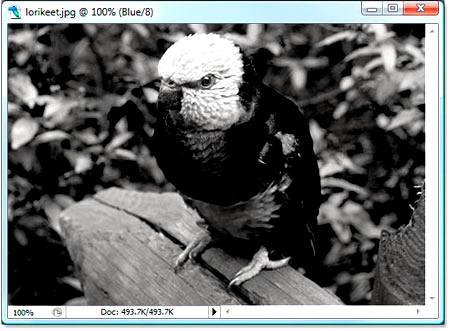
Но как он видит его в двух различных черно-белых вариантах? Хороший вопрос. Ответ – никак. Он видит его в трех различных черно-белых вариантах. Вот еще третий:
Все, что мы видим в одном цветном изображении, Photoshop видит в трех отдельных черно-белых изображениях. Каждое из этих изображений представляет цветовой канал. Первый представляет красный канал, второй – зеленый, а третий – синий. Три отдельных канала для трех различных цветов, совмещенные вместе создадут полноцветное изображение.
Рассматривайте цветовые каналы, как цветовые фильтры. В то время как Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать благодаря яркости света, проходящего через фильтры. Сначала он подсвечивает через красный фильтр (красный канал). Если свет не проходит через фильтр, Photoshop знает, что отображать красный необходимо со значением 0. Если весь свет проходит через фильтр, то Photoshop в полной мере отображает красный цвет со значением 255. Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр.
Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света.
Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне. Двигаемся дальше.
«Фильтры» Photoshop используют те три отдельных черно-белых изображения, которые мы видели. Красный:
Так как же Photoshop использует это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop приписывает значения красного от 0-255, базируясь на том, какое количество света проходит через фильтр? Итак, сколько света проходит через фильтр зависит от того, насколько яркий участок черного и белого на изображении. Любой участок чисто черного цвета не позволит проникнуть какому-либо свету, это означает, что в этих участках изображения значение красного будет равно 0.
Любые участки чисто белого цвета, позволяют свету проникать полностью, в этих участках значение красного будет равно 255. А в участках с различными оттенками серого, которых большинство в изображении, проходит некоторое количество света, зависящее от того, насколько светлый или темный участок серого представлен.
На изображении выше мы можем увидеть, что самые яркие участки изображения приходятся на клюв и грудь птицы, что подтверждает то, о чем я сейчас говорил: эти участки содержат большее количество красного цвета в полноцветном изображении. Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Давайте снова обратимся к полноцветному варианту изображения:
Мы сказали, что клюв и грудь должны содержать много красного цвета, и, как вы видите, это так! Мы также сказали, что спина, крылья и живот не должны содержать много красного, или он вообще должен отсутствовать, и я действительно не вижу на них красного.
Давайте снова обратимся к черно-белому изображению, которое Photoshop использует для зеленого канала:
Это черно-белое изображение содержит много ярких участков, которые означают, что на фото должно присутствовать много зеленого. Странно еще то, что один из самых ярких участков в изображении находится рядом с грудью птицы, но я не помню, чтобы там был зеленый цвет. Давайте это проверим, взглянув снова на полноцветное изображение:
На изображении, конечно, много зеленого, что объясняет множество ярких оттенков серого на черно-белом изображении. Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Посмотрим на еще одно черно-белое изображение, которое Photoshop использует в качестве синего канала:
На этом изображении множество очень темных участков, особенно на самой птице, за исключением головы, которая очень светлая. Это должно означать, что только одна часть птицы будет отображаться синим цветом – ее голова. Хотя ее животик тоже должен иметь заметное количество синего, так же ноги и кусок дерева, на котором она сидит. Давайте посмотрим:
Мы убедились, что голова птицы очень синяя, мы также увидели, что ее животик, так же как и ножки и кусок дерева тоже синие. Остальная часть птицы не имеет заметных синих участков, поэтому и появились в этих местах темные участки на черно-белом изображении.
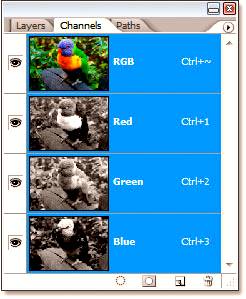
Мы выяснили все о том, как работает цветовой режим RGB и цветовые каналы в Photoshop, все, кроме одной вещи. Мы до сих пор не видели, где вы можете получить доступ к этим цветовым каналам. Вы найдете их в соответствующе названной панели Channels (Каналы), которые сгруппированы вместе с палитрой Layers (Слои).
Панель Channels (Каналы) Photoshop
Палитра Channels (Каналы) выглядит примерно так же, как и палитра Layers (Слои), только она показывает информацию о цветовых каналах (Color Channels) вместо слоев. Здесь вы видите один Red (Красный), один Green (Зеленый) и один Blue (Синий) канал, и каждый из них содержит свой собственный вариант черно-белого изображения, точно такие, как я показывал в этом уроке. Самый верхний канал «RGB» в действительности не является каналом. Это просто совокупность трех каналов, дающая нам полноцветное фото. Вы можете кликнуть отдельно по каждому каналу в палитре Channels (Каналов) для отображения его черно-белого изображения в окне документа.
Вот и все. Мы теперь знаем, что Photoshop видит все через призму черного, белого и серого цветов. Мы знаем, что использование режима RGB (в любом случае, установлен по умолчанию) смешивает разное количество красного, зеленого и синего для получения полноцветного изображения, которое мы видим на своих экранах. И мы также знаем, что в зависимости от того, как много красного, зеленого и синего цвета, черно-белый вариант изображения у каждого из трех каналов будет свой, что все эти операции проделываются для каждого отдельно взятого пикселя в изображении. И, таким образом, вы и я можем видеть полноцветную версию изображения, в то время как Photoshop довольствуется черно-белым.
Теперь мы знаем, как Photoshop любит нас. На этом мы закончим этот урок.