как узнать версию протокола http
Как проверить, поддерживает ли сайт протокол HTTP3?
Вы включили HTTP 3 на своем сайте и не знаете, как проверить его работоспособность?
HTTP 3 все еще находится на стадии разработки. Поэтому не все браузеры поддерживают его. Для проверки поддержки сайтом этого протокола воспользуйтесь рассмотренными ниже сервисами.
1. Тестирование поддержки HTTP / 3
Сервис Geekflare HTTP / 3 через cURL определяет, поддерживает ли сайт протокол HTTP/3. Если соединение установлено успешно, он показывает поддерживаемые версии.
2. Проверка HTTP / 3
Перейдите на HTTP/3 Check и введите URL-адрес, который вы хотите проверить. Вы получите результаты мгновенно.
3. Firefox
Firefox Nightly недавно объявил о поддержке HTTP 3. Чтобы проверить сайт:
4. Google Chrome
Запустите Chrome Canary с флагом «—enable-quic —quic-version=h3-23» и выполните тест. Но HTTP / 3 не будет указан в инструментах для разработчиков, а только «http2 + quic / 99».
5. cURL
cURL позволяет проводить тестирование с использованием флага —http3. Загрузите cURL запустите его.
Другой вариант — собрать клиент cURL, как показано ниже. Это будет работать на Linux:
Заключение
Я надеюсь, что эта статья помогла вам понять, как проверить поддержку сайтом протокола HTTP / 3.
Протокол HTTP/2 — как проверить и почему это важно для SEO?
С ноября 2020 года поисковый робот Google, который индексирует сайты в интернете, начнет производить сканирование по протоколу HTTP/2. Если ваш сайт не поддерживает этот протокол, вам необходимо это исправить в ближайшее время. И вот почему это важно.
Содержание
Коротко об истории появления протокола HTTP/2
Для начала немного технической информации максимально простым языком. Она поможет подвести к самому главному вопросу — зачем вам нужно об этом знать.
Говоря простым языком, протокол HTTP — это набор технических правил, по которым передаются данные в интернете.
Изначально к таким данным относился только гипертекст (HTTP = HyperText Transfer Protocol), т.е. документы в формате HTML. Версия HTTP/1.0 была разработана в 1997 году. Для понимания, в 1997 году возможность передавать по интернету не только текст, но и ссылки, таблицы, списки, картинки уже казалась «гипер».
Позже, в 1999 году появилась версия HTTP/1.1, которая стала стандартом на многие годы. Её минусом была низкая производительность из-за отсутствия оптимизации запросов между сервером и компьютером пользователя, избыточного и часто повторяющегося количества команд и задержках в соединениях. Когда подключаемых элементов на сайте было мало, это не было существенной проблемой. Сейчас это уже давно не так.
В 2015 году появился протокол HTTP/2.0, который использует меньшее количество соединений и у которого значительно улучшена производительность. По данным HttpWatch скорость передачи данных значительно возрастает.
Увеличение скорости загрузки сайта составляет до 30%.
Почему это важно?
Если ваш сайт поддерживает HTTP/2, то с ноября 2020 года GoogleBot сможет индексировать ваш сайт по этому протоколу. Это произойдет не сразу. Робот Google сначала будет индексировать по-новому небольшое количество сайтов и постепенно охватит все сайты в интернете.
По заявлению Джона Мюллера, аналитика из Google Webmaster Trends, использование этого протокола напрямую не является фактором ранжирования. Т.е. сам по себе факт работы сайта по http 2.0 не будет фактором, оказывающим влияние на позиции в поиске. НО: скорость загрузки сайта является одним из самых значимых фактором ранжирования. Поэтому вам необходимо обязательно проверить ваш сайт на поддержку этого протокола. И если он его еще не поддерживает, вам нужно это настроить в ближайшее время!
Как проверить поддерживает ли сайт HTTP/2?
Здесь всё очень просто. Для проверки воспользуйтесь сервисом HTTP/2 Test https://tools.keycdn.com/http2-test. Если всё хорошо, должно быть так:
Преимущества протокола HTTP/2
Как подключить HTTP/2?
Если тест выявил факт, что ваш сайт работает по старому протоколу, вам необходимо обратиться к профессионалам, техническим специалистам, которые смогу сделать корректные настройки на вашем сайте. В частности, вы можете обратиться в компанию Bisteinoff для проведения необходимых работ.
HTTP протокол: основные правила Интернета, которые должен знать каждый веб-разработчик. Как браузер взаимодействует с сервером.
Параметр версии протокола HTTP или как приложения HTTP выбирают версию протокола для общения и взаимодействия
Здравствуйте, уважаемые посетители сайта ZametkiNaPolyah.ru. Продолжим знакомиться с протоколом HTTP в рубрике Серверы и протоколы и ее разделе HTTP протокол. В этой публикации мы погорим про то, как приложения определяют версию HTTP протокола, по которой им следует общаться друг с другом. Другими словами про параметр версии HTTP протокола.
Мы уже знаем, что на данный момент существует три версии HTTP протокола и четвертая версия находится в разработке. Для тех, кто совсем не знаком с HTTP, наверное, станет открытием то, что версия HTTP протокола является его параметром, который влияет на то, как будут взаимодействовать между собой клиент и сервер.
Параметр версии протокола HTTP
HTTP протокол для указания версии использует нумерацию типа: мажорная.минорная. Первое, что должен указать клиент серверу при установке соединения по HTTP – это версия HTTP, которой они будут пользоваться для общения. В каждой версии HTTP есть свои особенности и тонкости. В рамках данных заметок мы будем изучать HTTP 1.1.
Когда разработчики стандарта HTTP меняют или расширяют семантику HTTP протокола, тогда они изменяют минорную версию HTTP. Когда меняется алгоритм анализа HTTP сообщений или, когда изменяется формат сообщений, то меняется мажорная версия HTTP протокола.
Я уже говорил, что версия HTTP протокола указывается в первой строке сообщения, общий синтаксис выглядит так:
Пример HTTP версии:
Помните про требования HTTP? Так вот ваше приложение должно включать HTTP версию в свои запросы или ответы. Версия HTTP, указанная в сообщение, говорит о том, что ваше приложение условно совместимо с той или иной версией HTTP.
HTTP версия приложения
HTTP версия приложения – это самая высокая HTTP версия, для которой ваше приложение (или приложение, которое вы используете) является, как минимум, условном совместимым, то есть выполнены все необходимые требования HTTP.
Некоторые приложения умеют преобразовывать HTTP версии, обычно они модифицируют поля HTTP заголовков. Во всем многообразии HTTP приложений выделим прокси-сервера. Стандарт HTTP четко прописывает алгоритм его работы относительно версий HTTP протокола. Прокси-сервер никогда не должен посылать сообщения клиента с версией HTTP выше, чем поддерживает клиент. Напомним себе, что серверное приложение, которое мы в данном случае называем прокси-сервером не обязательно выполняет только непосредственно обозначенную роль прокси-сервера, данное приложение может являться еще и конечным сервером, к примеру.
Подведем итог: HTTP параметр версии позволяет определить какой версией HTTP следует пользоваться приложениям и какую максимально возможную версию HTTP поддерживает приложение.
Что такое HTTP
Если вы хотели узнать, как передаются данные в интернете — эта статья для вас. Я расскажу вам все что знаю о протоколах HTTP и HTTPS, покажу разницу и отличия между ними. Приятного чтения!
HTTP 1.1 — что это за протокол?
HTTP (англ. «протокол передачи гипертекста») — сетевой протокол верхнего уровня для передачи гипертекстовых и произвольных данных в интернете.
При помощи HTTP браузер получает данные от веб-серверов и может отображать их в приемлемом и понятном для интернет-пользователей виде. Точно также происходит и обратный процесс — отправку пользовательских данных обратно, на сервер (например, при регистрации).
Контент отправляемый с сервера и на сервер может быть представлен в любом виде: рисунков, файлов, документов, ссылок и кода — в любом случае, именно благодаря HTTP люди могут пользоваться интернетом и загружать в браузере сотни веб-страниц.
Актуальная версия протокола — 1.1. Ее описание находится в спецификации RFC.
HTTP используется в клиент-серверной инфраструктуре передачи данных. Как это работает? Приложение на стороне «клиент» формирует запрос для обработки на стороне «сервер», после чего ответ отправляется обратно «клиенту». Затем «клиент» может инициировать дополнительные запросы, получать новые ответы. И так далее.
Наиболее распространенное «клиентское» приложение это веб-браузер через который осуществляется доступ к веб-ресурсам. С развитием мобильных технологий к браузерам добавились еще мобильные приложения на разнообразных смартфонах и планшетах. Причем серверная сторона современных многопрофильных приложений может одновременно обрабатывать данные и из браузера, и со смартфона. Все это через протокол HTTP.
Более того, HTTP часто выступает как протокол-транспорт для трансфера других прикладных протоколов и их API: WebDAV, XML-RPC, REST, SOAP. Ну а данные передаваемые по API могут иметь самый разный формат: XML, JSON и другие.
Как передаются эти данные? Чаще всего по TCP/IP-соединению: приложение-клиент по умолчанию использует TCP-порт 80, а сервер может использовать любой другой, но обычно это тоже 80 порт.
Объект манипуляций в HTTP это ресурс, указываемый в URI запроса клиентского приложения, чтобы корректно идентифицировать «что вообще нужно». Обычно это файлы, данные или логические объекты, которые хранятся на сервере. При этом в запросе можно указать, как именно представить одни и те же данные: какой выбрать формат, кодировку, язык. Такая «фича» позволяет обмениваться не только гипертекстом, но и двоичными данными.
Второй особенностью HTTP является отсутствие сохранения состояния между последовательными парами «запрос-ответ». Но это не проблема, потому что компоненты приложений на клиентской или серверной стороне само могут хранить информацию о состоянии последних запросов и ответов. На стороне клиента такая информация называется cookies («куки»), на стороне сервера — sessions («сессии»).
При этом для клиентского браузера не проблема следить за задержкой ответа сервера, а для сервера — хранить заголовки последних запросов и IP-адреса клиентов. Но, еще раз подчеркну, сам протокол об этом ничего не знает — он только передает данные.
Принимать участие в передаче данных могут и посредники (прокси-сервера), для того чтобы отличить прокси от конечных серверов (т.н. «исходный сервер»).
Самое волшебство начинается, когда одна и та же программа (клиентская или серверная) может выполнять функции посредник, клиента, сервера — в зависимости от задач.
HTTP/2 — а это что за протокол?
Первоначальная версия протокола HTTP появилась в ЦЕРНЕ (CERN) в 1991 году. Уже в 1992 году была опубликована публичная версия HTTP 0.9 и его спецификация, благодаря чему были упорядочены правила взаимодействия между клиентскими и серверными приложениями, а также четкому разграничению функциональности.
В 1996 году появился HTTP/1.0, а современная версия протокола — HTTP/1.1 — в 1999 году. На рубеже тысячелетий, протокол HTTP научился поддерживать режим постоянного соединения, т.е. оставлять соединение открытым после того как получен ответ на запрос. Это позволило за одно соединение посылать сразу несколько запросов, а не открывать-закрывать сессию каждый раз.
Шло время и по мере развития интернета размер страниц увеличивался, росло количество запросов — требовалось все больше ресурсов. Так сформировалась потребность в новом протоколе.
И спустя шестнадцать лет, в 2015 году была опубликована финальная версия черновика спецификации следующей версии протокола — HTTP/2. Бинарный протокол HTTP/2 более подготовлен к современным реалиям, чем прародитель HTTP 1.1 потому что новый протокол решает наиболее существенную проблему передачи данных в интернете — несколько отрытых соединений.
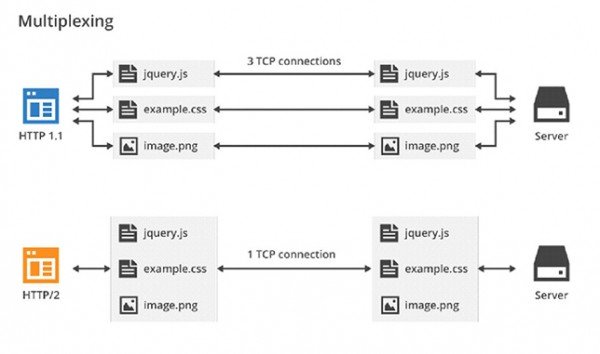
А все потому что нынешние сайты подгружают много элементов, как со своего сервера, так и с CDN: JS-скрипты, CSS-стили, шрифты и картинки. При передаче полного комплекта файлов по протоколу HTTP 1.1 создается несколько соединений. Если мы в будущем перейдем на протокол HTTP/2 — передача будет происходить в рамках одного соединения между клиентом и сервером, что позволит существенно ускорить и оптимизировать загрузку содержимого сайта.
Ключевые особенности HTTP/2, которые будут полезны для сайтов:
Конечно, главное здесь это мультиплексирование потоков. Принцип работы объяснить проще простого: пакеты TCP/IP-соединения смешиваются в рамках одного соединения. Так, в смешанном режиме происходит соединение нескольких «вагонов данных» в один «состав поезда», которые разделяются «по приезду». Ранее «вагоны» были вынуждены ехать дольше и раздельно, сейчас они будут ехать вместе и быстрее.
Вышеперечисленные преимущества протокола HTTP/2 позволят веб-разработчикам дышать полной грудью и отказаться от таких «костылей» как:
Последнее очевидное преимущество заключается в том, что с самим сайтом (для включения HTTP/2) ничего дополнительно делать не нужно — все работы проводятся на сервере чуть ли не в «1 клик», а для клиентов shared- и VPS-хостингов вообще пройдут незаметно.
HTTP/2 создан и разработан на основе черновика протокола SPDY/3 (Google) и превзошел его — компания Гугл признала преимущества HTTP/2 более многообещающими и в будущем откажется от поддержки SPDY/2.
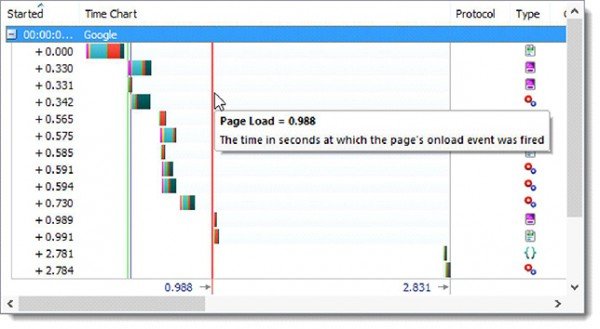
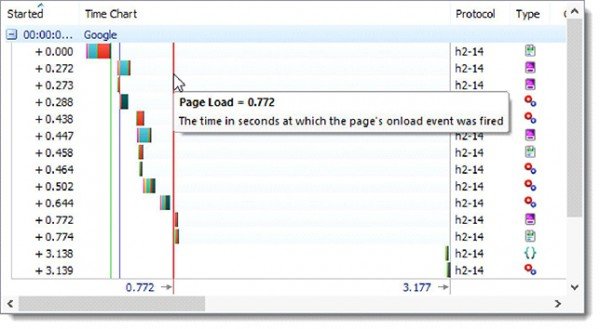
Прогнозируемое ускорение ответа сервера по протоколу HTTP/2 составит порядка 30%, — реальные тесты уже показали скорости на 19-23% выше и это не предел.
передача данных по http
передача данных по http 2
По результатам тестов компании Айри.рф, только от включения протокола HTTP/2 прирост скорости составляет 13-18% (без оптимизации). Почему это важно?
Несмотря на то, что поддержка сайтом протокола HTTP/2 на данный момент не влияет напрямую на ранжирование сайтов в Гугле и Яндекса, на позиции в выдаче влияет скорость загрузки. И раз протокол показывает более высокую скорость загрузки (что является довольно значительным фактором), косвенно он влияет и на ранжирование.
Прежде всего за счет поведенческих факторов. Ускорение загрузки позволяет пользователям меньше уставать и больше концентрироваться на изучении сайта: просматривать больше страниц и не покидать сайт из-за долгой загрузки (уменьшаются отказы).
Большая часть современных браузеров уже поддерживает HTTP/2 — через них проходит
Когда произойдет полноценный переход на HTTP/2 пока непонятно — вероятнее всего в самом ближайшем будущем. Главное что от HTTP/1.x никто не собирается поспешно отказываться. Как говорится: «Работает — не трогай».
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
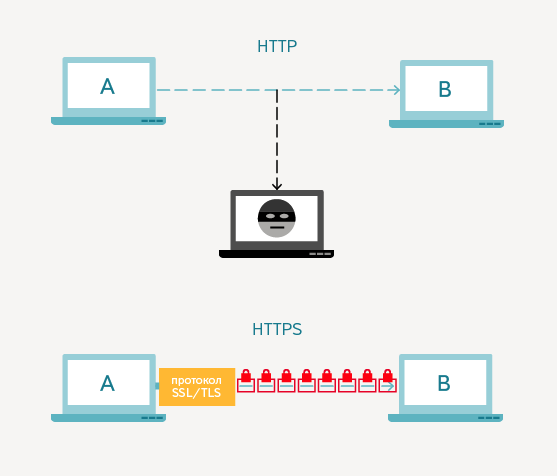
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.
Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.
Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
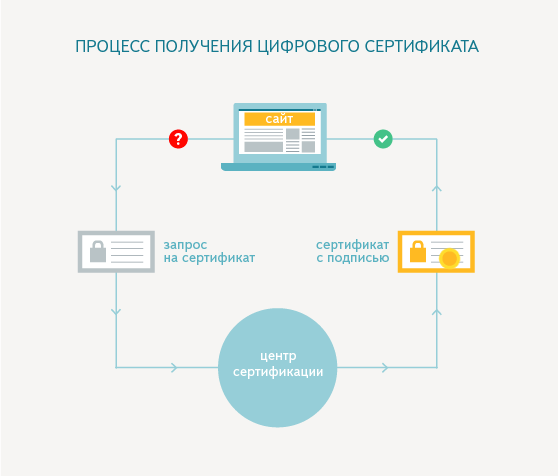
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.
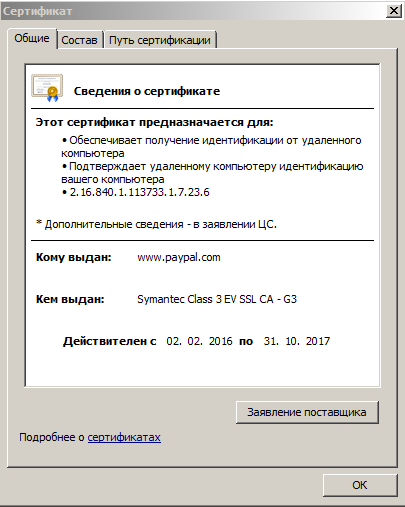
А вот как выглядит сам сертификат:
На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.
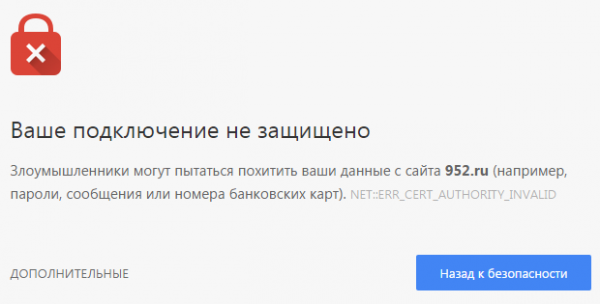
И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.
Что лучше HTTP 1.1, HTTP/2 или HTTPS?
В качестве подведения итога затрону тему предпочтительного использования протоколов.
Понятно, что на данный момент HTTP 1.1 — наиболее распространенный протокол и используется по умолчанию. Время HTTP/2 еще не пришло, но вскоре большая часть интернет-трафика будет идти через вторую версию протокола HTTP. Это упростит жизнь пользователям, потому что сайты будут загружаться быстрее. Администраторы серверов и сайтов тоже будут рады, потому что новый протоко позволяет по новому оптимизировать сайты, ускоряя загрузку и отдачу данных.
При этом, вряд ли возможно, что все сайты перейдут HTTPS, потому что для целей потребления развлекательного контента шифрование ни к чему. Да, сейчас уже 10% сайтов используют HTTPS в рейтинге наиболее посещаемых веб-ресурсов «Alexa». Но это всего десять процентов, среди которых такие гиганты как Гугл, ПейПал, Амазон, Алиэкспресс и другие. То есть множество сайтов, где не использовать HTTPS означает нарушать право интернет-пользователя на безопасность и сохранность данных.
А обычным сайтам типа блога семи блоггеров HTTPS ни к чему — нет приема персональных или платежных данных, нет регистрации и отправки важных сообщений.
Так что в ближайшем будущем мы станем постепенно отходить от HTTP 1.1 в пользу HTTP/2 и HTTPS.
Протокол HTTP¶
HTTP (HyperText Transfer Protocol — протокол передачи гипертекста) — символьно-ориентированный клиент-серверный протокол прикладного уровня без сохранения состояния, используемый сервисом World Wide Web.
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (Uniform Resource Identifier – уникальный идентификатор ресурса) в запросе клиента. Основными ресурсами являются хранящиеся на сервере файлы, но ими могут быть и другие логические (напр. каталог на сервере) или абстрактные объекты (напр. ISBN). Протокол HTTP позволяет указать способ представления (кодирования) одного и того же ресурса по различным параметрам: mime-типу, языку и т. д. Благодаря этой возможности клиент и веб-сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
Структура протокола¶
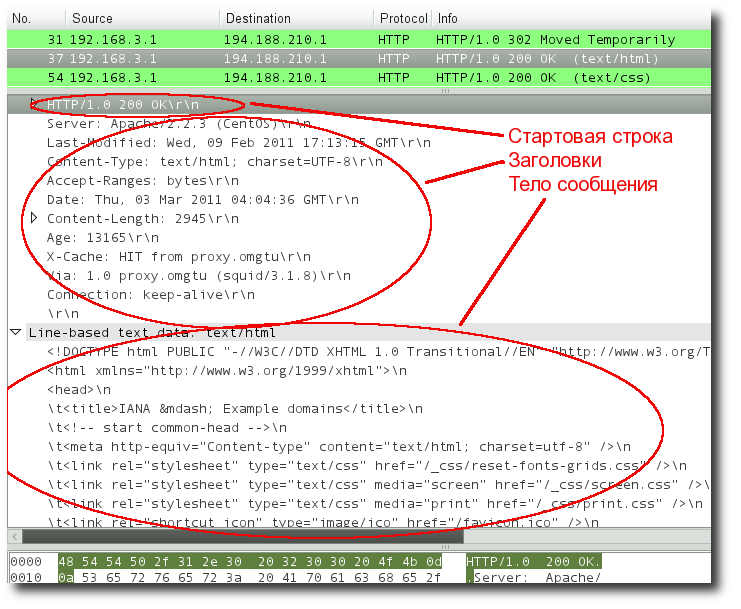
Структура протокола определяет, что каждое HTTP-сообщение состоит из трёх частей (рис. 1), которые передаются в следующем порядке:
Рис. 1. Структура протокола HTTP (дамп пакета, полученный сниффером Wireshark)
Стартовая строка HTTP¶
Cтартовая строка является обязательным элементом, так как указывает на тип запроса/ответа, заголовки и тело сообщения могут отсутствовать.
Стартовые строки различаются для запроса и ответа. Строка запроса выглядит так:
Стартовая строка ответа сервера имеет следующий формат:
Например, на предыдущий наш запрос клиентом данной страницы сервер ответил строкой:
Методы протокола¶
Метод HTTP (англ. HTTP Method) — последовательность из любых символов, кроме управляющих и разделителей, указывающая на основную операцию над ресурсом. Обычно метод представляет собой короткое английское слово, записанное заглавными буквами (Табл. 1). Названия метода чувствительны к регистру.
Таблица 1. Методы протокола HTTP