как узнать версию vue
Как проверить проект vue.js версия?
Как мне это сделать?
Давайте обобщим решения @jonrsharpe, @JamesAMohler и @MartinCalvert для друзей, ищущих быстрый ответ.
Конечно, вы также можете проверить версию vuejs, просмотрев package.json (или используя команду типа less package.json | grep vue ).
Используйте Vue.version во время выполнения. Это глобальный API, предоставляемый в vue.js.
Если вы хотите проверить Vue, установленный в проекте, то используйте npm list | grep vue@
Это то, что сработало для меня:
Если у вас есть Vue.js расширение Chrome dev tool установлено, и ваше приложение построено в режиме разработки, вы можете просто открыть инструменты Chrome Dev и использовать вкладку Расширения Vue. Он четко отображает версию Vue для проекта вверху (см. ниже)
Пожалуйста, просто попробуйте ввести npm v vue в терминале, чтобы проверить версию Vue.js
Это можно проверить из файла package. json. Внутри блока зависимостей вы можете увидеть vue и его версию.
если вы установили расширение vue dev tools, как я рекомендую, вы можете просто нажать ctrl + shift + i по крайней мере в firefox а потом посмотрите с расширением vue картинку
Vue-UI — первый взгляд
Краткий и наглядный обзор возможностей новейшей утилиты Vue UI для развертывания новых проектов
Благодаря недавнему выпуску стабильного релиза утилиты Vue CLI сейчас самое время взглянуть на некоторые из её новых возможностей. В результате полной переработки утилиты на основе отзывов, полученных от растущего сообщества Vue.js, эта версия предоставляет новый набор инструментов, ориентированных на улучшение процесса разработки.
Одной из особенностей, которая без сомнения позволит улучшить рабочий процесс для каждого разработчика — это Vue UI, графический пользовательский интерфейс, позволяющий создавать, обновлять и управлять всеми аспектами рабочих проектов.
Примечание переводчика: не стоит путать Vue UI c фреймворком Vue UI Framework, который является разработкой компании Telerik и предоставляет собой готовый набор UI-элементов под Vue.js наподобие другого популярного фреймворка — Vuetify.js. Также стоит заметить, что Vue UI не является каким-либо отдельным продуктом. На самом деле это просто часть консольной утилиты vue-cli версии 3.
В данной статье я познакомлю читателей с некоторыми из основных возможностей, которые может предложить бета-версия Vue UI.
Подготовка
Примечание переводчика: если версия утилиты vue-cli является устаревшей (например — 3.0.0-beta.15 ), её можно обновить до последней версии точно такими же командами, фактически переустановив эту утилиту в системе.
Важное замечание переводчика:
Чтобы инициализировать графический интерфейс Vue UI в текущем каталоге, введите следующую команду:
Данная команда автоматически запустит браузер по умолчанию. Если предположить, что в текущем каталоге пока нет Vue-проектов, то в окне браузера отобразится вид, подобный показанному ниже — «Нет проектов» («No existing projects»):
При запуске графический интерфейс Vue UI откроет окно «Диспетчер проектов» («Project Manager») для быстрого доступа к существующим проектам, как только вы их создадите.
Создание первого проекта
Как показано на изображении выше, на основной панели навигации Vue UI располагаются три кнопки: «Проекты» («Projects»), «Создать» («Create») и «Импорт» («Import»). Чтобы создать новый Vue-проект, нажмите кнопку «Создать» («Create»):
Инструмент создания проекта позволяет выбрать, в какой директории вы бы хотели создать свой новый проект.
После выбора папки нажмите кнопку «Создать новый проект» («Create a new project here»), чтобы запустить пошаговое руководство:
На вкладке «Детали» («Details») введите имя директории, в которой будет размещен новый проект и предпочитаемый менеджер пакетов (npm или yarn), а затем продолжите, нажав кнопку «Далее» («Next»):
На шаге «Наборы настроек» («Presets») необходимо выбрать готовые настройки ( preset ) для будущего проекта. В большинстве случаев для начала работы будет более чем достаточно настроек по умолчанию («Default preset»).
Но в данном уроке мы усложним задачу и вручную создадим свой собственный набор настроек для нашего проекта.
Для этого выберите пункт «Ручной» («Manual») и нажмите кнопку «Далее» («Next»):
На вкладке «Дополнения» («Features») можно настроить различные параметры будущего проекта — от использования Babel и TypeScript до включения дополнительных компонентов Vue, таких как Vuex или Vue Router.
Наконец, в зависимости от созданного набора параметров на предыдущем шаге будет отображен финальный экран «Конфигурация» («Configuration») для выбора дополнительных библиотек, которые можно добавить в будущий проект:
В моём случае я решил использовать проверку синтаксиса исходного кода и включить поддержку модульных тестов. Для этого я добавил такой популярный линтер как Prettier и не менее популярную библиотеку для тестирования Jest.
Наконец, нажмите кнопку «Создать проект» («Create Project»), чтобы сохранить свои настройки в качестве пресета ( preset ), которые вы сможете повторно использовать позже. И запустите созданный проект:
После создания проекта Vue UI сделает перенаправление в окно «Плагины проекта» («Project plugins»), в котором отобразится список установленных в проекте плагинов на основе вашего предыдущего выбора:
В этом окне вы можете обновить установленные плагины, добавить новые плагины, включить инструмент отладки Vue Devtools и многое другое.
Добавление плагинов
Если необходимо установить дополнительные Vue-плагины после создания проекта, то это легко сделать в данном окне. Для этого нажмите кнопку «Добавить плагин» («Add Plugin»), чтобы начать поиск («Search») того плагина, который вам необходим:
Обратите внимание, что некоторые плагины обозначены как «Официальный» («Official»). Это означает, что данные плагины или непосредственно разрабатываются основной командой Vue.js или официально одобрены этой командой.
Выберите интересующий вас плагин и нажмите кнопку «Установить» («Install»):
Обратите внимание, что в текущей версии Vue UI возможно установить только один плагин за один шаг.
В зависимости от выбранного плагина вам может потребоваться сделать различные дополнительные настройки, связанные с этим плагином.
После завершении установки выбранных плагинов будет показано окно «Изменения файлов» («Files changed»), в котором можно выполнить сохранение внесенных в проект изменений при помощи системы контроля версий Git:
В обновленном окне «Плагины проекта» («Project plugins») в списке замечаем добавленный плагин vue-i18n наряду с плагинами, установленными во время первоначального создания проекта:
Настройка проекта
Графический интерфейс Vue UI позволяет изменять конфигурацию проекта после его создания. Для этого выберите значок конфигурации ( шестеренка) в левом боковом меню. В результате отобразится текущая конфигурация нашего Vue-проекта:
В этом окне можно легко отредактировать все доступные настройки проекта. Я рекомендую вам ознакомиться с документацией, чтобы узнать больше о возможных вариантах конфигурации проекта.
Обратите внимание, что поскольку мы решили использовать ESLint для конкретного проекта, нам доступен дополнительный элемент меню «Конфигурация ESLint» («ESLint configuration») для настройки правил плагина ESLint.
Запуск скриптов проекта
Например, мы можем запустить процесс сборки проекта в режиме разработки ( development ):
Интерфейс предоставляет нам дополнительные сведения о нашем приложении, такие как размер сборки, индикаторы времени загрузки и подробное описание созданных наборов файлов.
Если вы хотите получить более подробную информацию о различных модулях вашего приложения и о том, как они влияют на общий размер сборки, вы можете перейти на вкладку «Анализатор» («Analyzer»):
Локализация приложения
Ранее в этом уроке мы установили плагин vue-i18n через интерфейс управления Vue UI.
Если выбрать этот значок, то откроется окно «Локализации проекта» («Project localizations») с графическим интерфейсом для настройки данного плагина. Здесь можно задать статический текстовый контент и соответствующую ему локализацию ( перевод этого контента) на любых выбранных вами языках:
В данном случае мы видим, что «Английский» («English») уже определен как язык по умолчанию. Также присутствует тестовое сообщение «Привет i18n!» («hello i18n!»).
Чтобы приступить к локализации статического текстового контента приложения, сначала необходимо добавить дополнительные языки. Для этого нажмите кнопку «Добавить язык» («Add locale»):
В данном примере я добавил поддержку французского языка «fr». Теперь я могу приступить к переводу оригинального английского текста на его французский эквивалент:
Если посмотреть на исходный код приложения в редакторе Visual Studio Code, то увидим, что интерфейс локализации автоматически сгенерировал соответствующий исходный код:
Заключение
Как вы могли заметить, что хотя Vue UI находится все еще в бета-версии, это очень полезный и перспективный инструмент. Несомненно со временем он станет еще более полезным, как только разработчики начнут создавать свои собственные плагины для удовлетворения необходимых потребностей.
В следующей статье мы узнаем, как создавать собственные плагины, чтобы улучшить и оптимизировать процесс разработки приложений.
Шпаргалка по Vue.js
Общие команды и инструкции, которые вы будете использовать в повседневных сеансах программирования на Vue.js.
Директивы
v-bind и v-on иметь сокращенный формат:
Пример v-if / v-else / v-else-if :
Условные
Вы можете встроить условное выражение в выражение, используя тернарный оператор:
Работа с элементами формы
Работа с полями ввода, v-model.trim полезно, потому что автоматически удаляет пробелы.
Изменение событий
я использую click в качестве примера, но относится ко всем возможным событиям
Для получения дополнительной информации о распространении, пузырчатой / захватывающей информации см. МойРуководство по событиям JavaScript.
Модификаторы событий мыши
Отправлять событие, только если нажата определенная клавиша
Модификаторы событий клавиатуры
Запускать событие только в том случае, если также нажата определенная клавиша клавиатуры:
v-привязка
Крючки жизненного цикла
Встроенные компоненты
Vue предоставляет 5 встроенных компонентов:
Глобальная конфигурация объекта Vue
В Vue.config объект имеет следующие свойства, которые вы можете изменить при создании экземпляра:
Методы объекта Vue
| Метод | Описание |
|---|---|
| Vue.extend | позволяет создать подкласс объекта Vue, чтобы создать собственный профиль |
| Vue.nextTick | откладывает выполнение обратного вызова после следующего цикла обновления DOM |
| Vue.set | добавить свойство к объекту |
| Vue.delete | удалить свойство из объекта |
| Vue.directive | установить (или получить) глобальную директиву |
| Vue.filter | установить (или получить) глобальный фильтр |
| Vue.component | установить (или получить) глобальный компонент |
| Vue.use | установить плагин Vue.js |
| Vue.mixin | установить глобальный миксин |
| Vue.compile | скомпилировать строку шаблона в функцию рендеринга |
| Vue.version | возвращает текущую установленную версию Vue |
Параметры, переданные объекту Vue
При инициализации объекта Vue вы передаете объект:
Этот объект принимает ряд свойств.
| Свойство | Описание |
|---|---|
| data | позволяет передавать набор реактивных данных, которые будут использоваться приложением Vue. Все реактивные свойства должны быть добавлены во время инициализации, вы не можете добавить новые позже. |
| props | это набор атрибутов, которые предоставляются родительским компонентам в качестве входных данных. |
| propsData | данные по умолчанию для реквизита. Полезно только во время тестирования |
| methods | набор методов, определенных в экземпляре Vue |
| computed | как методы, но кешируются внутри |
| watch | позволяет просматривать свойства и вызывать функцию при их изменении |
Пример определения данных, методов и вычисляемых свойств:
Ресурсы экземпляра Vue
Параметры композиции Vue
Другие параметры объекта Vue
Свойства экземпляра
# Состояние
# Единое дерево состояния
Vuex использует единое дерево состояния — когда один объект содержит всё глобальное состояние приложения и служит «единственным источником истины». Это также означает, что в приложении будет только одно такое хранилище. Единое дерево состояния позволяет легко найти нужную его часть или делать снимки текущего состояния приложения в целях отладки.
Единое дерево состояния не противоречит модульности — в следующих главах мы изучим, как можно разделить состояние и мутации на под-модули.
Данные, которые хранятся во Vuex должны следовать тем же правилам, что и data в экземпляре Vue, т.е. объект состояния должен быть простым. См. также: Vue#data
# Использование состояния Vuex в компонентах Vue
Итак, как использовать состояние хранилища в компонентах Vue? Поскольку хранилище Vuex реактивно, самый простой способ «получения» — просто вернуть часть состояния хранилища в вычисляемом свойстве
Любые изменения store.state.count вызовут перерасчёт вычисляемого свойства и запуск связанных с ним обновлений DOM.
Однако этот паттерн заставляет компонент полагаться на синглтон глобального хранилища. При использовании модульной системы, это потребует импортировать хранилище в каждом компоненте, который использует его состояние, а также усложнит тестирование компонента.
Vuex предоставляет механизм «внедрения» хранилища во всех дочерних компонентах корневого компонента, у которого указана опция store (включается в Vue.use(Vuex) ):
# Вспомогательная функция mapState
# Оператор распространения объектов
(opens new window) можно значительно упростить синтаксис:
# Компоненты всё ещё могут иметь локальное состояние
Использование Vuex не означает, что нужно выносить всё состояние в хранилище. Хотя перемещение большей части состояния во Vuex, сделает мутации более явными и удобными для отладки, это также может привести к многословности и ненужному усложнению логики. Если часть состояния относится только к одному компоненту, лучше оставить его в качестве локального состояния. Вы должны взвесить все компромиссы и принять решение, соответствующее потребностям приложения и вектора его развития.
Vue 3.0 — первый взгляд
Наконец-то руки дошли попробовать новую версию Vue. Я не собираюсь быть объективным в этой статье, я просто расскажу свои впечатления в процессе работы с новой версией, а также расскажу как её установить и начать работу уже сейчас.
Несмотря на релиз, Vue 3.0 еще не готов для полноценного использования в продакшене. Router и Vuex еще не готовы для работы с новой версией, Vue CLI по умолчанию устанавливает старую версию, не говоря уже о сторонних плагинах и библиотеках, авторы которых не успели их обновить. Вот такой долгожданный и неполноценный релиз мы получили.
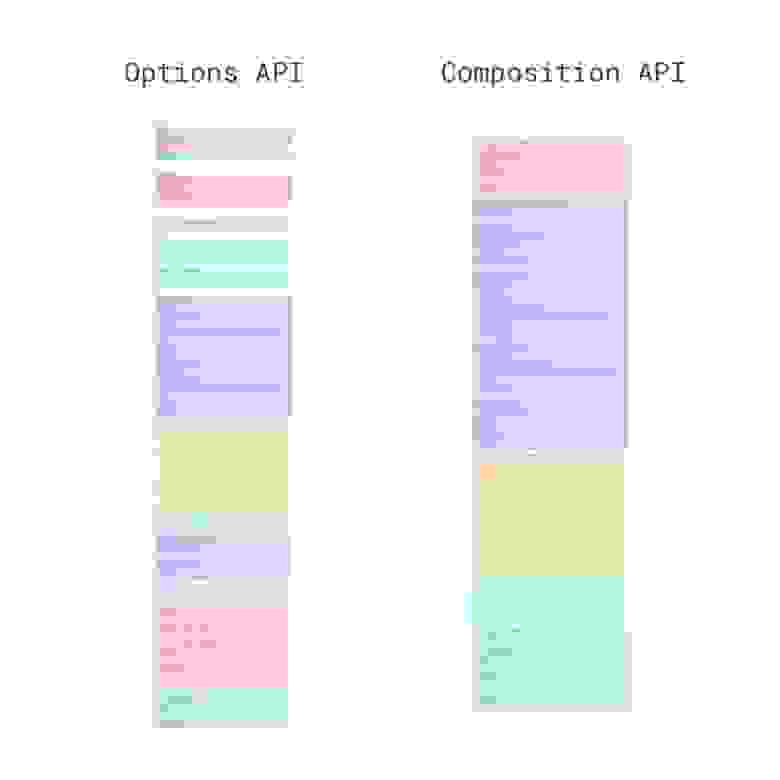
Особенно много вопросов вызывает новый синтаксис, так называемый Composition API, который, к счастью, не заменит полностью привычный и всеми любимый Options API. В пользу новой композиции нам всюду предлагают подобную картинку:

На вопросы «зачем это или другое нововведение» дают один ответ: потому что это есть в React. Такая аргументация не очень вдохновляет, если я хочу, чтобы было как в реакте, я буду писать на реакте.
Давайте перейдем к созданию проекта.
Для тех кто не разобрался с установкой Vue 3, добро пожаловать под спойлер:
Второй вариант: для начала вам нужно обновить CLI. Снова открываем консоль :
Почему-то у меня не сработало обновление, тогда я обновил через yarn (да я иногда изменяю Vue с React):
Не знаю в чем была проблема, в случае чего, обновите через оба менеджера. Чтобы проверить версию, наберите в консоли:
должно показать @vue/cli 4.5.6.
Создаем проект в нужной нам директории:
Дальше нам предлагают три варианта на выбор. Выбираем вторую строку:
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
После того как проект создался, переходим в директорию проекта:
Открываем проект в вашем любимом редакторе кода. Для VScode достаточно набрать в консоли:
Vue CLi заботливо создал для нас проект. Первое отличие сразу же бросается в глаза. Это файл main.js:
Удаляем компонент HelloWorld.vue и все содержимое в файле App.vue.
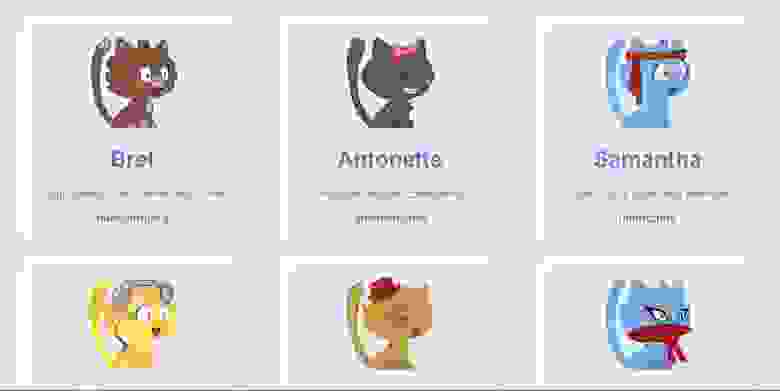
В папке components создаем новый файл Card.vue со следующим содержимым:
Если вы все сделали правильно, вот что вы должны увидеть в итоге:
Новыми для нас являются две фичи ref и onMounted
А в шаблоне по прежнему используем просто cats
Это только начало знакомства с обновой, для полного погружения курите мануал.
Полный код проекта доступен здесь.
Ну и небольшой вывод от меня. Создавать новые проекты и переводить старые(где это возможно) на новую версию фреймворка стоит. Несмотря на некоторые неоднозначные моменты, в ней есть и очевидные плюсы. Пользоваться новым синтаксисом или нет решать вам.