как узнать высоту страницы js
Размеры и прокрутка окна
Как узнать ширину и высоту окна браузера? Как получить полную ширину и высоту документа, включая прокрученную часть? Как прокрутить страницу с помощью JavaScript?
Ширина/высота окна
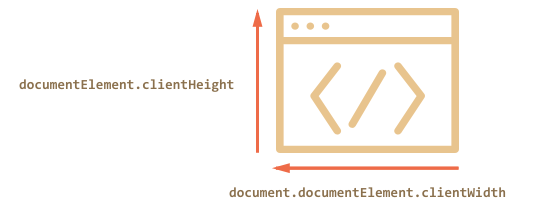
Чтобы получить ширину/высоту окна, можно взять свойства clientWidth/clientHeight из document.documentElement :
Например, эта кнопка показывает высоту вашего окна:
Если есть полоса прокрутки, и она занимает какое-то место, то свойства clientWidth/clientHeight указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.
А window.innerWidth/innerHeight включают в себя полосу прокрутки.
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения:
Ширина/высота документа
Чтобы надёжно получить полную высоту документа, нам следует взять максимальное из этих свойств:
Почему? Лучше не спрашивайте. Эти несоответствия идут с древних времён. Глубокой логики здесь нет.
Получение текущей прокрутки
К счастью, нам совсем не обязательно запоминать эти особенности, потому что текущую прокрутку можно прочитать из свойств window.pageXOffset/pageYOffset :
Эти свойства доступны только для чтения.
Прокрутка: scrollTo, scrollBy, scrollIntoView
Для прокрутки страницы из JavaScript её DOM должен быть полностью построен.
Мы можем сделать то же самое для страницы в целом, используя document.documentElement.scrollTop/Left (кроме основанных на старом WebKit (Safari), где, как сказано выше, document.body.scrollTop/Left ).
Метод scrollBy(x,y) прокручивает страницу относительно её текущего положения. Например, scrollBy(0,10) прокручивает страницу на 10px вниз.
Кнопка ниже демонстрирует это:
Эти методы одинаково работают для всех браузеров.
scrollIntoView
Для полноты картины давайте рассмотрим ещё один метод: elem.scrollIntoView(top).
Вызов elem.scrollIntoView(top) прокручивает страницу, чтобы elem оказался вверху. У него есть один аргумент:
Кнопка ниже прокрутит страницу так, что она сама окажется вверху:
А следующая кнопка прокрутит страницу так, что она сама окажется внизу
Запретить прокрутку
Иногда нам нужно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Первая кнопка останавливает прокрутку, вторая возобновляет её.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это выглядит немного странно, но это можно обойти, если сравнить clientWidth до и после остановки, и если clientWidth увеличится (значит полоса прокрутки исчезла), то добавить padding в document.body вместо полосы прокрутки, чтобы оставить ширину содержимого прежней.
Итого
Ширина/высота видимой части документа (ширина/высота области содержимого): document.documentElement.clientWidth/Height
Ширина/высота всего документа с прокрученной частью:
Размеры и прокрутка элементов
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll.
Для того, чтобы показывать элементы на произвольных местах страницы, необходимо во-первых, знать CSS-позиционирование, а во-вторых – уметь работать с «геометрией элементов» из JavaScript.
В этой главе мы поговорим о размерах элементов DOM, способах их вычисления и метриках – различных свойствах, которые содержат эту информацию.
Образец документа
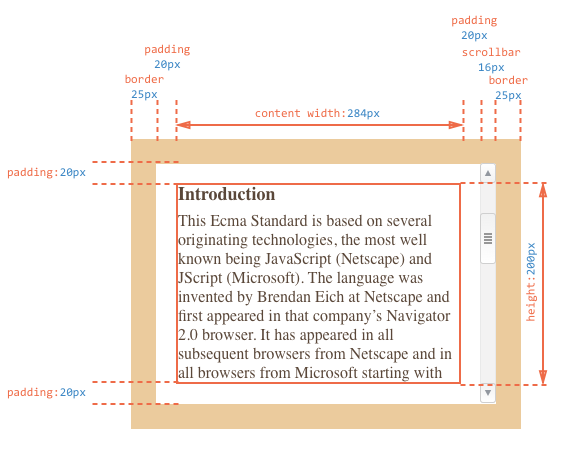
Мы будем использовать для примера вот такой элемент, у которого есть рамка (border), поля (padding), и прокрутка:
Результат выглядит так:
В иллюстрации выше намеренно продемонстрирован самый сложный и полный случай, когда у элемента есть ещё и полоса прокрутки.
В этом случае полоса прокрутки «отодвигает» содержимое вместе с padding влево, отбирая у него место.
Мы должны в точности понимать, что происходит с размерами элемента при наличии полосы прокрутки, поэтому на картинке выше это отражено.
На рисунке выше поля padding изображены пустыми, но текст там вполне может быть, к примеру, при наличии вертикальной прокрутки.
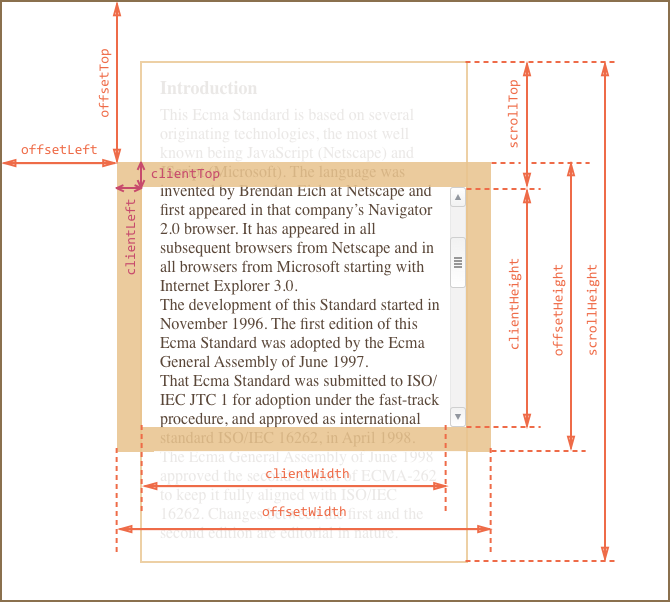
Метрики
У элементов существует ряд свойств, содержащих их внешние и внутренние размеры. Мы будем называть их «метриками».
Метрики, в отличие от свойств CSS, содержат числа, всегда в пикселях и без единиц измерения на конце.
На картинке все они с трудом помещаются, но, как мы увидим далее, их значения просты и понятны.
Будем исследовать их снаружи элемента и вовнутрь.
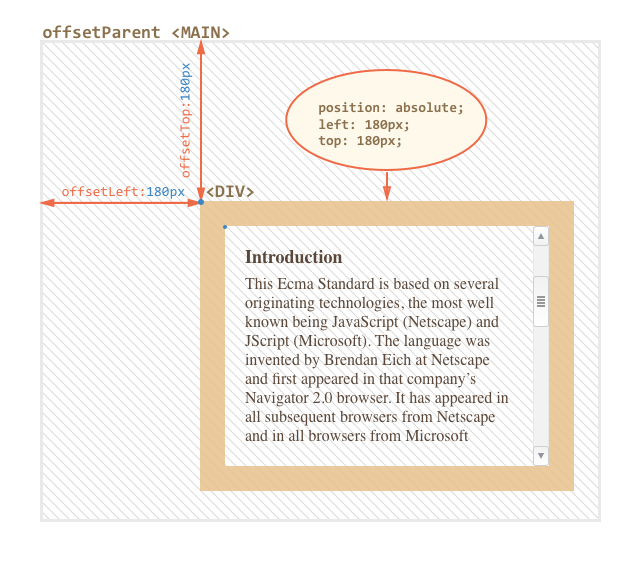
offsetParent, offsetLeft/Top
Ситуации, когда эти свойства нужны, можно перечислить по пальцам. Они возникают действительно редко. Как правило, эти свойства используют, потому что не знают средств правильной работы с координатами, о которых мы поговорим позже.
Несмотря на то, что эти свойства нужны реже всего, они – самые «внешние», поэтому начнём с них.
В offsetParent находится ссылка на родительский элемент в смысле отображения на странице.
Уточним, что имеется в виду.
Когда браузер рисует страницу, то он высчитывает дерево расположения элементов, иначе говоря «дерево геометрии» или «дерево рендеринга», которое содержит всю информацию о размерах.
В примере ниже внутренний
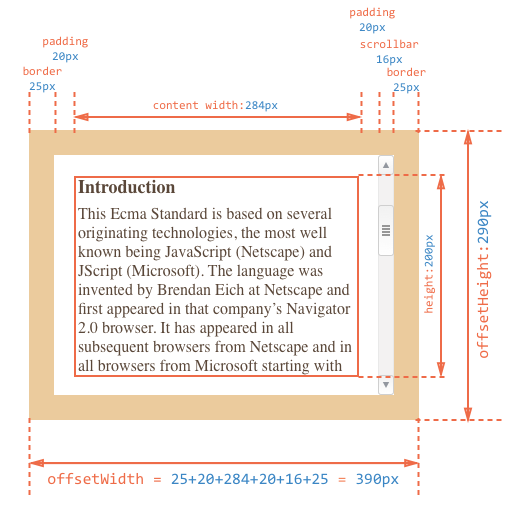
offsetWidth/Height
Теперь переходим к самому элементу.
Для нашего элемента:
Координаты и размеры в JavaScript устанавливаются только для видимых элементов.
Это даёт нам замечательный способ для проверки, виден ли элемент:
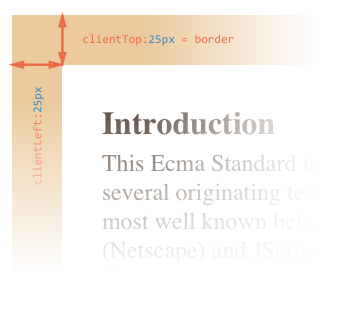
clientTop/Left
…Но на самом деле они – вовсе не рамки, а отступ внутренней части элемента от внешней.
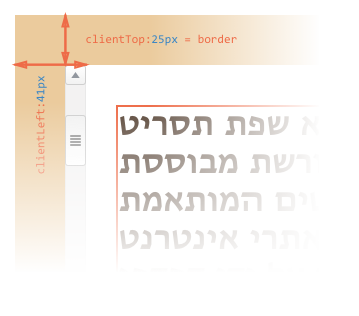
Она возникает тогда, когда документ располагается справа налево (операционная система на арабском языке или иврите). Полоса прокрутки в этом случае находится слева, и тогда свойство clientLeft включает в себя ещё и ширину полосы прокрутки.
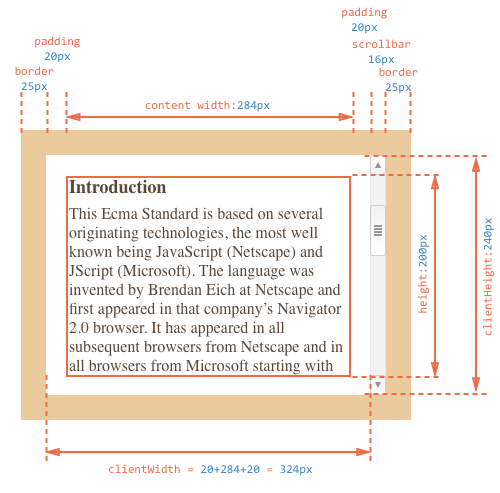
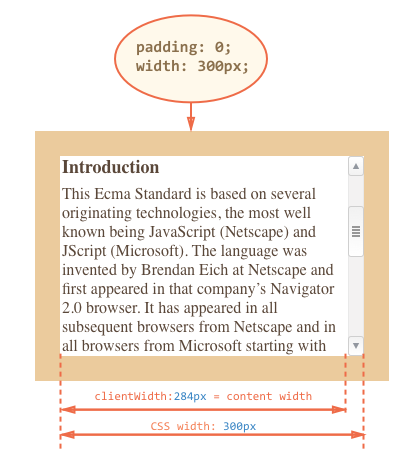
clientWidth/Height
Если padding нет, то clientWidth/Height в точности равны размеру области содержимого, внутри рамок и полосы прокрутки.
Поэтому в тех случаях, когда мы точно знаем, что padding нет, их используют для определения внутренних размеров элемента.
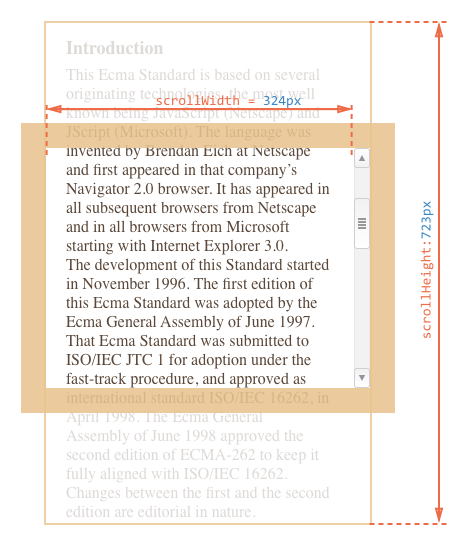
scrollWidth/Height
Свойства clientWidth/clientHeight относятся только к видимой области элемента, а scrollWidth/scrollHeight добавляют к ней прокрученную (которую не видно) по горизонтали/вертикали.
Эти свойства можно использовать, чтобы «распахнуть» элемент на всю ширину/высоту, таким кодом:
Нажмите на кнопку, чтобы распахнуть элемент:
element.style.height = element.scrollHeight + „px“
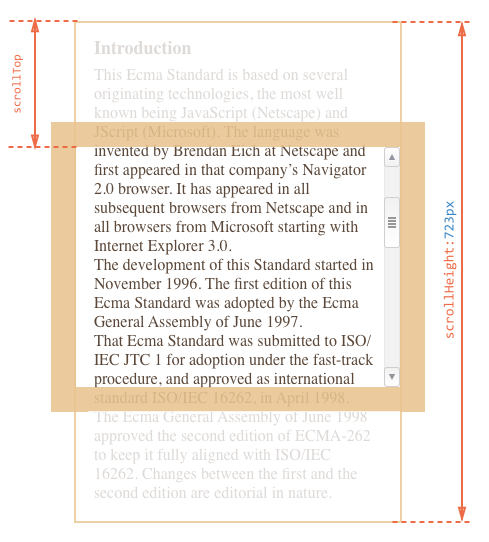
scrollLeft/scrollTop
Свойства scrollLeft/scrollTop – ширина/высота невидимой, прокрученной в данный момент, части элемента слева и сверху.
Следующая иллюстрация показывает значения scrollHeight и scrollTop для блока с вертикальной прокруткой.
В отличие от большинства свойств, которые доступны только для чтения, значения scrollLeft/scrollTop можно изменить, и браузер выполнит прокрутку элемента.
Не стоит брать width/height из CSS
Мы рассмотрели метрики – свойства, которые есть у DOM-элементов. Их обычно используют для получения их различных высот, ширин и прочих расстояний.
Теперь несколько слов о том, как не надо делать.
Получение ширины элемента может быть таким:
Не лучше ли получать ширину так, вместо метрик? Вовсе нет!
Конечно, с точки зрения CSS размер auto – совершенно нормально, но нам-то в JavaScript нужен конкретный размер в пикселях, который мы могли бы использовать для вычислений. Получается, что в данном случае ширина width из CSS вообще бесполезна.
Есть и ещё одна причина.
Полоса прокрутки – причина многих проблем и недопониманий. Как говорится, «дьявол кроется в деталях». Недопустимо, чтобы наш код работал на элементах без прокрутки и начинал «глючить» с ней.
Как мы говорили ранее, при наличии вертикальной полосы прокрутки, в зависимости от браузера, устройства и операционной системы, она может сдвинуть содержимое.
Если ваш браузер показывает полосу прокрутки (например, под Windows почти все браузеры так делают), то вы можете протестировать это сами, нажав на кнопку в ифрейме ниже.
Описанные разночтения касаются только чтения свойства getComputedStyle(. ).width из JavaScript, визуальное отображение корректно в обоих случаях.
Итого
У элементов есть следующие метрики:
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
В чём отличие? Оно небольшое, но чрезвычайно важное.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Ширина/высота страницы с учётом прокрутки
Это верно для обычных элементов.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
Что же со страницей?
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
Задачи
Полифилл для pageYOffset в IE8
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Как получить высоту страницы?
Нужно получить высоту страницы.
Проверяю в Opera(Webkit) и Firefox.
Отображается страница в обоих одинаково.
Единственное, заметил, что высота блока footer в Firefox доходит до низа страницы, а в Opera нет, при этом, если футеру выставить height: 100%, то его высота становиться в Firefox такой же как в Opera, но на результат вычисления высоты в коде это не влияет.
Прямой линк на сайт не мог дать, так как на продакшн не заливал недоработаный вариант, но в связи с ситуацией, залил то, что есть.
@iiil да я не сомневаюсь, что это работает.
У меня тоже работает, если страница маленькая, а если большая то в Opera не правильно отображается.
Склоняюсь к тому, что проблемы, все-таки, в верстке, но где конкретно понять не могу, поэтому что из html выложить не знаю.
Так что все там ок. Разница в 1px
Сейчас вот увеличил страницу. Посмотрите.
В Opera у меня постоянно блок paralax-elements меньше чем до конца страницы, из за этого картинки обрезаются.
Странно то, что иногда, при перезагрузке страницы размер этого блока увеличивается до приемлимых размеров, хотя все-равно не до пола.
Ошибки в коде? Там конечно лапша, пока, но ошибок вроде нет, только варнинги.
Киньте ошибки, которые у вас показываются, если не сложно.
Даже не знаю, что проверять и как. И так вроде весь код после загрузки DOMа исполняется, к тому же таймаут. Вообщем, совсем не понятно.
Может есть какие-то примеры грамотной реализации бесконечного паралакса? А то, похоже все идет совсем не по плану.
У вас, все-таки, тоже обрезаные картинки получаются в опере?