как узнать xpath элемента chrome
Как проверить выражение XPath в инструменте разработчиков Chrome или Firebug Firefox?
Как я могу проверить свой XPath?
Я использую инструмент разработчиков Chrome для проверки элементов и формирования моего XPath. Я проверяю его с помощью плагина Chrome XPath Checker, однако он не всегда дает мне результат. Какой лучший способ проверить мой XPath.
Я также попытался использовать Firebug для проверки ошибки, а также использовать FirePath для проверки. Но Firepath также проверяет XPath.
6 ответов
это может быть достигнуто тремя различными подходами (см. мою статью в блоге здесь для более подробной информации):
вот как вы ищете XPath в Elements группа:
в Firefox
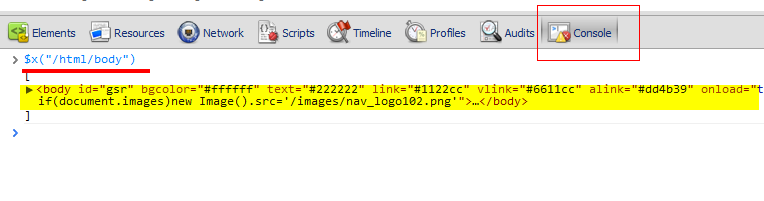
в командной строке внизу использовать следующее:
$() : возвращает первый элемент, который соответствует. Эквивалентно document.querySelector() и
Обновление (Март 2016):
Новый скриншот из Chromium v48:
С помощью chrome или Opera
без каких-либо плагинов, без написания какого-либо одного синтаксического символа XPath
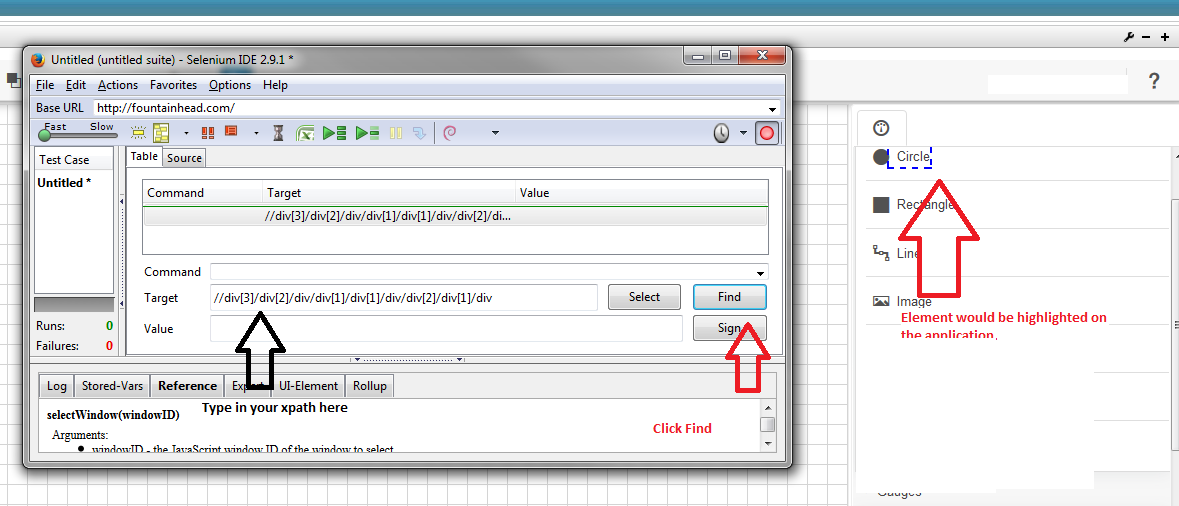
другой вариант проверки xpath-использовать селен IDE.
вот расширение ChroPath для Chrome, которые имеют много дополнительных функций по сравнению с FirePath- Пожалуйста, выполните следующие действия : 1) Откройте панель devtools. 2) щелкните правой кнопкой мыши в любом месте на странице. 3) Нажмите Кнопку «Проверить». 4)в правой части вкладки элементы нажмите на вкладку ChroPath. Здесь вы получите XPath / CSS, и вы также можете редактировать и оценивать его.
ссылка для скачивания аддон-
Я проверяю XPath и CSS селекторы с помощью расширение Natu WebSync для Chrome.
Это может быть очень полезно для тех, кому нужно писать и проверять сложные селекторы.
Как проверить выражение XPath в инструменте разработчиков Chrome или Firebug Firefox?
Как я могу проверить свой XPath?
Я использую инструмент разработчиков Chrome для проверки элементов и формирования моего XPath. Я проверяю его с помощью плагина Chrome XPath Checker, однако он не всегда дает мне результат. Что является лучшим способом, чтобы проверить мое выражение XPath.
Я также пытался использовать Firebug для проверки ошибки, а также использовать FirePath для проверки. Но Firepath также проверяет XPath.
Мой последний вариант-использовать Selenium WebDriver для подтверждения моего XPath.
6 ответов:
Вот как вы ищете XPath в панели Elements :
Firefox
В командной строке внизу используйте следующее:
$x() : вычисляет XPath выражение и возвращает массив соответствующих узлов.
Firefox (предыдущая версия 49)
Обновление (Март 2016):
Новый скриншот из Chromium v48:
С помощью chrome или Opera
Без каких-либо плагинов, без написания какого-либо одного символа синтаксиса XPath
Еще один способ проверить xpath-использовать Selenium IDE.
Вот расширение ChroPath для Chrome, которое имеет много дополнительных функций по сравнению с FirePath- Пожалуйста, выполните следующие действия : 1) Откройте панель devtools. 2) щелкните правой кнопкой мыши в любом месте веб-страницы. 3) Нажмите Кнопку Проверить. 4)в правой части вкладки элементы нажмите на вкладку ChroPath. Здесь вы получите XPath / CSS, а также можете редактировать и оценивать его.
Это может быть очень полезно для тех, кто нужно писать и проверять сложные селекторы.
Is there a way to get the XPath in Google Chrome?
I have a webpage I want to use with YQL. But I need the XPath of a specific item. I can see it in the debug tools area for Google Chrome but I don’t see a way to copy that XPath.
Is there a way to copy a full XPath?
19 Answers 19
Also the search box in the web inspector will accept xpath
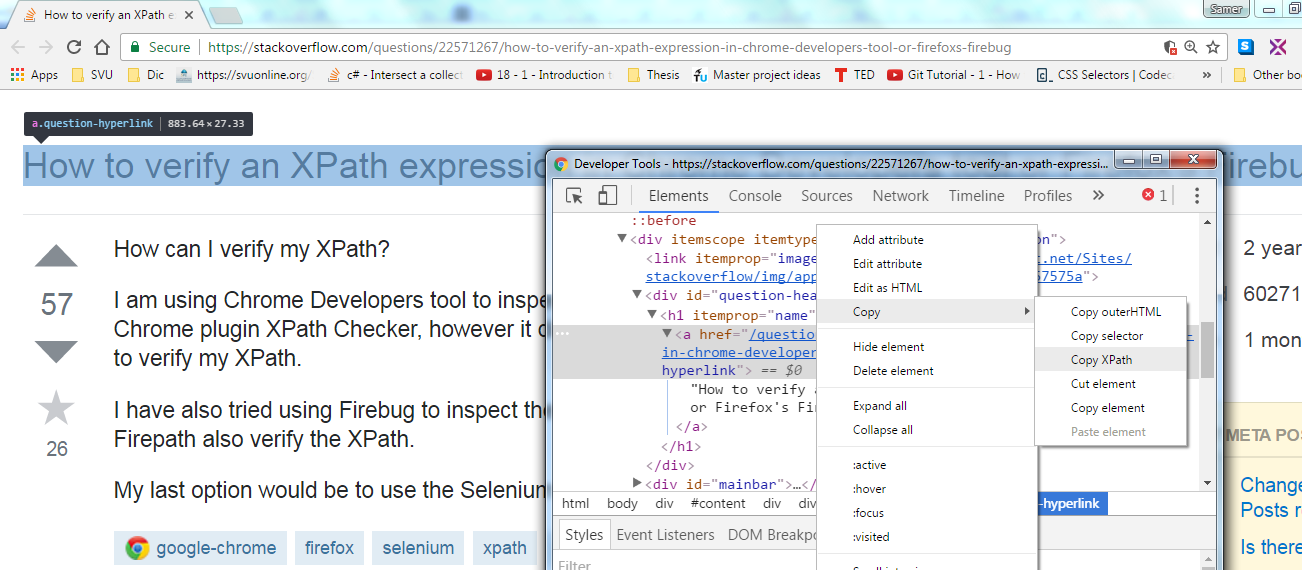
Right click on the node => «Copy XPath»
All above answers are correct here is another way with screenshot too.
Google Chrome provides a built-in debugging tool called «Chrome DevTools» out of the box, which includes a handy feature that can evaluate or validate XPath/CSS selectors without any third party extensions.
This can be done by two approaches:
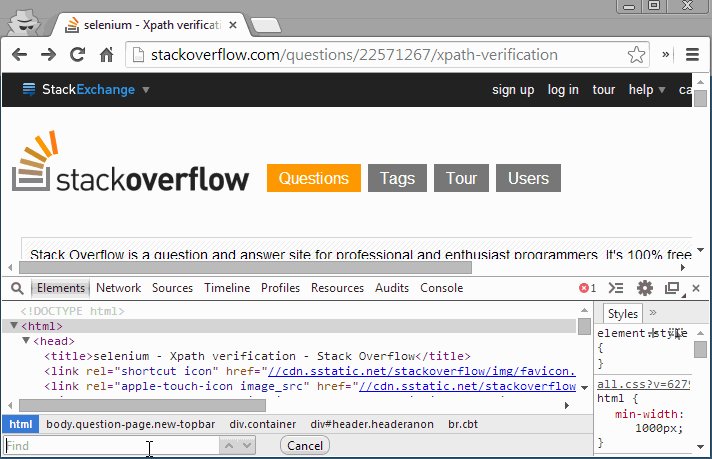
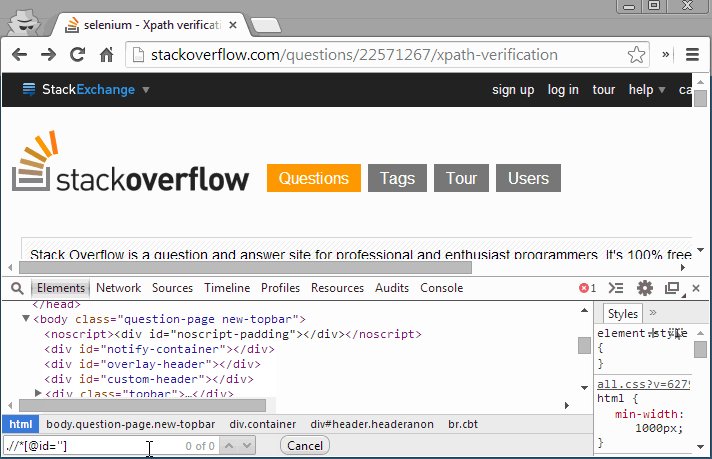
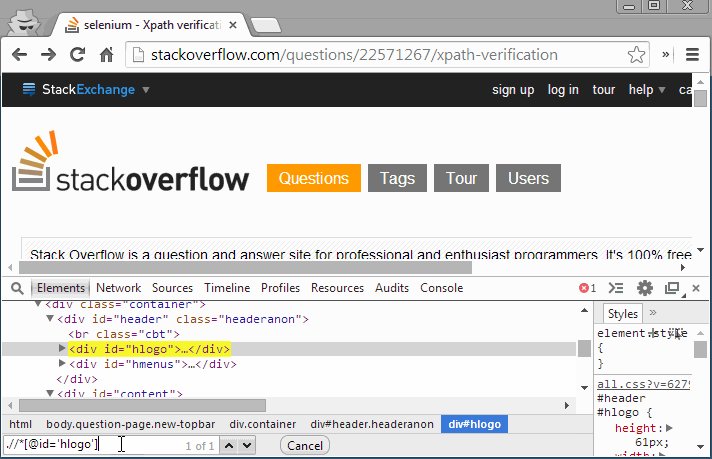
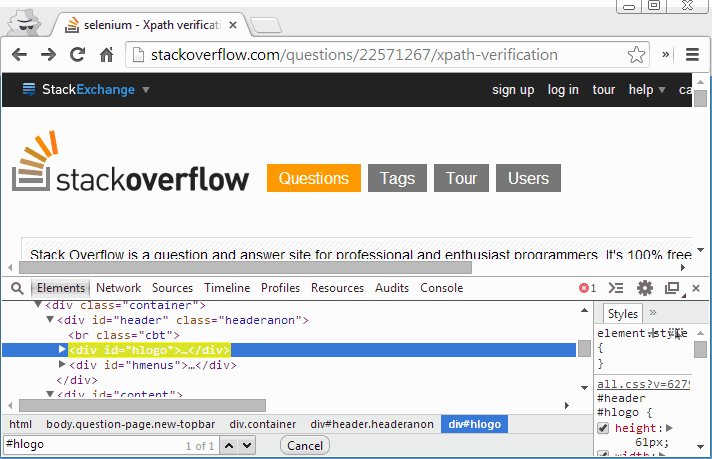
From Elements panel
Press F12 to open up Chrome DevTools.
Elements panel should be opened by default.
Press Ctrl + F to enable DOM searching in the panel.
Type in XPath or CSS selectors to evaluate.
If there are matched elements, they will be highlighted in DOM. However, if there are matching strings inside DOM, they will be considered as valid results as well. For example, CSS selector header should match everything (inline CSS, scripts etc.) that contains the word header, instead of match only elements.
From Console panel
Press F12 to open up Chrome DevTools.
Switch to Console panel.
Check results returned from console execution.
If elements are matched, they will be returned in a list. Otherwise an empty list [ ] is shown.
If the XPath or CSS selector is invalid, an exception will be shown in red text. For example:
No extension needed in chrome now. Right click on any element you want xpath for and click on «Inspect Element» and then again inside the Inspector, right click on element and click on «Copy Xpath».
Let tell you a simple formula to find xpath of any element:
1- Open site in browser
2- Select element and right click on it
3- Click inspect element option
4- Right click on selected html
5- choose option to copy xpath Use it where ever you need it
This video link will be helpful for you. http://screencast.com/t/afXsaQXru
Note: For advance options of xpath you must know regex or pattern of your html.
Read the comments though, it actually takes three clicks to get the xpath.
As of the latest update for chrome you can now click any element in the element inspector and copy the XPath to clipboard.
For Chrome, for instance:
a. To do so, by opening the ‘Elements’ panel of the browser, press CTRL+F, paste the XPath.
b. Make changes as describes in the following example.
Absolute xpath = //*[@id=»app»]/div[1]/header/nav/div[2]/ul/li[2]/div/button
Related xpath = //div//nav/div[2]/ul/li[2]/div/button
When you make changes:
Получение максимальной отдачи от Google Chrome для технического SEO
Какие инструменты чаще всего используют SEO-специалисты? Как правило, это SEMRush, Screaming Frog, Ahrefs, Seo Tools для Excel и пр. Но большинство из нас забывают об инструменте, которым мы пользуемся каждый день, и это браузер.
Google Chrome – наиболее часто используемый браузер в мире на данный момент. У него есть целый ряд встроенных инструментов разработчика, идеально подходящих для технического анализа и тестирования SEO. Просто нажмите правой кнопкой мыши и выберите “Просмотреть код” (Ctrl + Shift + I на Windows и Command + Option + I на Mac).
Я перевел статью о наиболее полезных и часто упускаемых из виду сочетаний клавиш и функций в Chrome для специалистов по поисковой оптимизации. Изучение этой шпаргалки может занять 5-10 минут, но потом вы сэкономите часы работы.
Изменение региона
SEO-специалистам часто приходится смотреть, как сайт видят пользователи из разных стран. Для этого, как правило, используют надстройку VPN в Chrome, но изменить местоположение можно и в “Инструментах разработчика”.
Вы также можете добавить координаты широты и долготы для более точного определения.
Полноразмерные снимки экрана
Знаете ли вы, что в Google Chrome есть встроенная функция создания снимков экрана? Легко доступный через набор инструментов разработчика в режиме проверки элементов, это отличный способ быстро получить снимки сайта. Если вы хотите сделать снимок экрана всего сайта:
Изменение User agent
Вы можете проверить, как различные посетители или боты видят ваш сайт и взаимодействуют с ним. Хотя такие расширения, как User-Agent Switcher, популярны в Chrome, вы можете переключаться самостоятельно без каких-либо расширений:
Совет для профессионалов: вы можете эмулировать настройку сети на этом экране. Это подойдет, если вы хотите понять, как пользователи из мест с ненадежным сетевым подключением будут видеть ваши страницы.
Просмотр сайта на мобильных устройствах и планшетах
Понимание того, как сайт выглядит на разных устройствах, – важный шаг к обеспечению хорошего взаимодействия с пользователем. Инструменты разработчика позволяют переключать «Режим устройства» под маленьким значком смартфона в верхнем левом углу меню DevTools. Если вы устраняете неполадки, связанные с быстродействием и мобильной оптимизацией на нескольких платформах, требуется много времени, кроме того, открывать все устройства неудобно. В «Режиме устройства» быстрые изменения можно выполнить одним щелчком мыши. Вы можете просматривать страницу на ряде предустановленных устройств или добавлять собственный размер экрана. Вы также можете эмулировать регулирование ЦП для мобильных устройств низкого или среднего уровня и переключаться между альбомным и портретным режимами.
Просмотр заголовка HTTP
Работая над технической оптимизацией, важно быстро взглянуть на ответ сервера в заголовке. Страница отправляет правильный ответ заголовка? Это перенаправление на другую страницу? В шапке указан canonical? На все эти вопросы вы можете ответить, посмотрев HTTP-заголовок:
Просмотр Network Waterfall
Находясь в меню «Сеть» в «Инструментах разработчика», вы заметите столбец, отображающий каскадную модель. Это визуальный обзор с подробным описанием скорости загрузки отдельных ресурсов, необходимых для отображения сайта. Это можно сделать просто:
Почему это полезно? Network Waterfall Modeling – полезный способ диагностики проблем с производительностью сайта. Проблемы визуализируются в формате “водопада”, помогая вам идентифицировать изображения, которые загружаются слишком медленно, сценарии блока рендеринга, а также видеть, делают ли ресурсы несколько запросов на подключение, и т. д.
Наличие этой информации упрощает расстановку приоритетов для загрузки, чтобы упростить взаимодействие с пользователем.
Аудит производительности
Существует множество сторонних инструментов для быстрого аудита производительности вашего сайта, включая Google PageSpeed Insights, WebPageTest, Pingdom Tools и множество других. Lighthouse – это продукт Google с открытым исходным кодом, который встроен в Chrome. Чтобы получить к нему доступ, сделайте следующее:
Улучшение кода для устранения багов
Хотя минифицированный код хорош с точки зрения производительности, очень сложно с первого взгляда понять, что он делает. Но в Chrome Developer Tools есть удобная функция, которая позволяет отменить минификацию (или «украсить») код. Это означает, что код будет с отступом и разделен на четко определенные разделы, чтобы было легче понять необходимость внесения технических изменений.
Быстрая проверка поддержки сервером HTTP/2
Доступно множество плагинов, которые могут сказать вам, поддерживает ли сервер HTTP/2. Но это можно проверить в браузере:
Совет от профессионала: помните, что не следует отключать HTTP/1, поскольку робот Google по-прежнему сканирует с использованием HTTP/1.
Группировка ресурсов
Иногда вам может понадобиться отдельный ресурс, загружаемый сайтом, а не список их всех. В Developer Tools есть опция «Группировка продуктов», которая разбивает эти ресурсы на четкие группы в зависимости от домена, типа ресурса и т. д. Как реализовать:
Упрощение парсинга
Парсинг данных – это основа технического SEO, но работа с xpath может быть немного утомительной. Chrome может легко генерировать xpath для любых элементов, которые вы видите на странице, всего за пару кликов, что значительно упростит жизнь.
Определение “мертвого кода” на страницах
Иногда ваши CSS и JS файлы будут иметь много дополнительного кода, который не используется на странице. Если вы заботитесь об улучшении производительности страницы (как это делает каждый оптимизатор), рекомендуется избавиться от него и использовать только на тех страницах, где он необходим. К счастью, в Chrome есть новая функция под названием «Отчет о покрытии», которая поможет в этом.
Это лишь некоторые из замечательных функций, которые легко доступны, если изучить инструменты разработчика Chrome. Знаете о других интересных фишках? Делитесь в комментариях!
Примеры xpath-запросов к html
Создание запроса к узлам веб-страниц
Предлагаю вашему вниманию небольшую лабораторную работу, в ходе которой я продемонстрирую создание xpath запросов к веб-странице. Вы сможете повторить приведенные мной запросы и, самое главное, попробуете выполнить свои. Я надеюсь, что благодаря этому статья будет одинаково интересна новичкам и программистам знакомым с xpath по xml.
Для лабораторной нам понадобятся:
— веб-страница xhtml;
— браузер Mozilla Firefox с дополнениями;
— firebug;
— firePath;
(вы можете использовать любой другой браузер с визуальной поддержкой xpath)
— немного времени.
В качестве веб-страницы для проведения эксперимента предлагаю главную страницу сайта консорциума всемирной паутины (‘http://w3.org’). Именно эта организация разрабатывает языки xquery(xpath), спецификацию xhtml и многие другие стандарты интернета.
Задача
Получить из xhtml-кода главной страницы w3.org информацию о конференциях консорциума при помощи запросов xpath.
Приступим к написанию xpath запросов.
Первый Xpath запрос
Открываем закладку Firepath в FireBug, выделяем с селектором элемент для анализа, нажимаем: Firepath создал xpath запрос к выбранному элементу.
Если вы выделили заголовок первого события, то запрос будет таким:
После удаления лишних индексов запрос станет соответствовать всем элементам типа «заголовок».
Firepath подсвечивает элементы, которые соответствуют запросу. Вы можете в реальном времени увидеть, какие узлы документа соответствуют запросу.
Идем дальше. Создаем запросы для поиска мест проведения конференций и их спонсоров либо с помощью селектора, либо модифицировав первый запрос.
Запрос для получения информации о местах проведения конференций:
.//*[@id=’w3c_home_upcoming_events’]/ul/li/div/p[2]
Так мы получим список спонсоров:
.//*[@id=’w3c_home_upcoming_events’]/ul/li/div/p[3]
Синтаксис xpath
Давайте вернемся к созданным запросам и разберемся в том, как они устроены.
Рассмотрим подробно первый запрос
В этом запросе я выделил три части для демонстрации возможностей xpath. (Деление на части уловное)
Первая часть
.// — рекурсивный спуск на ноль или более уровней иерархии от текущего контекста. В нашем случае текущий контекст это корень документа
Вторая часть
* — любой элемент,
[@id=’w3c_home_upcoming_events’] – предикат, на основе которого осуществляем поиск узла, имеющего атрибут id равным ‘w3c_home_upcoming_events’. Идентификаторы элементов XHTML должны быть уникальны. Поэтому запрос «любой элемент с конкретным ID» должен вернуть единственный искомый нами узел.
Мы можем заменить * на точное имя узла div в этом запросе
div[@id=’w3c_home_upcoming_events’]
Таким образом, мы спускаемся по дереву документа до нужного нам узла div[@id=’w3c_home_upcoming_events’]. Нас абсолютно не волнует, из каких узлов состоит DOM-дерево и сколько уровней иерархии осталось выше.
Третья часть
/ul/li/div/p/a –xpath-путь до конкретного элемента. Путь состоит из шагов адресации и условия проверки узлов (ul, li и т.д.). Шаги разделяются символом » /»(косая черта).
Коллекции xpath
Не всегда удается получить доступ к интересующему узлу с помощью предиката или шагов адресации. Очень часто на одном уровне иерархии находится насколько узлов одинакового типа и необходимо выбрать «только первые» или «только вторые» узлы. Для таких случаев предусмотрены коллекции.
Коллекции xpath позволяют получить доступ к элементу по его индексу. Индексы соответствуют тому порядку, в котором элементы были представлены в исходном документе. Порядковый номер в коллекциях отсчитывается от единицы.
Исходя из того, что «место проведения» всегда второй параграф после «названия конференции», получаем следующий запрос:
.//*[@id=’w3c_home_upcoming_events’]/ul/li/div/p[2]
Где p[2] – второй элемент в наборе для каждого узла списка /ul/li/div.
Аналогично список спонсоров мы можем получить запросом:
.//*[@id=’w3c_home_upcoming_events’]/ul/li/div/p[3]
Некоторые функции хpath
В хpath существует множество функций для работы с элементами внутри коллекции. Я приведу только некоторые из них.
last():
Возвращает последний элемент коллекции.
Запрос ul/li/div/p[last()] — возвратит последние параграфы для каждого узла списка «ul».
Функция first() не предусмотрена. Для доступа к первому элементу используйте индекс «1».
text():
Возвращает тестовое содержание элемента.
.//a[text() = ‘Archive’] – получаем все ссылки с текстом «Archive».
position() и mod:
position() — возвращает позицию элемента в множестве.
mod — остаток от деления.
Комбинацией данных функций можем получить:
— не четные элементы ul/li[position() mod 2 = 1]
— четные элементы: ul/li[position() mod 2 = 0]
Самостоятельно
Попробуйте получить:
— четные URL ссылки из левого меню «Standards»;
— заголовки всех новостей, кроме первой с главной страницы w3c.org.
Xpath в PHP5
В заключение
На простом примере мы увидели возможности xpath для доступа к узлам веб-страниц.
Xpath является отраслевым стандартом для доступа к элементам xml и xhtml, xslt преобразований.
Вы можете применять его для парсинга любой html-страницы. В случае если исходный html-код содержит значительные ошибки в разметке пропустите его через tidy. Ошибки будут исправлены.
Старайтесь отказаться от регулярных выражений при парсинге веб-страниц в пользу xpath.
Это сделает ваш код проще, понятнее. Вы допустите меньше ошибок. Сократиться время отладки.