как задать адрес страницы html
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
В данном примере ссылка вида Изучение HTML является абсолютной и ведет на главную страницу сайта htmlbook.ru.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
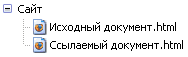
1. Файлы располагаются в одной папке (рис. 8.4).
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
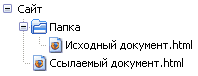
2. Файлы размещаются в разных папках (рис. 8.5).
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
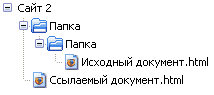
3. Файлы размещаются в разных папках (рис. 8.6).
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
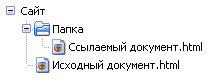
4. Файлы размещаются в разных папках (рис. 8.7).
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись Курсы означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Адреса в HTML
Абсолютный и относительный пути
Адреса в HTML могут указывать путь: на сайт, страницу сайта или файл расположенный на сайте. Обычно адрес HTML выступает в качестве значений у атрибутов, тега a (ссылки) или img (изображения):
Адреса в языке HTML бывают трёх видов:
1. Адрес сайта,
2. Абсолютный адрес (абсолютный путь к странице или файлу),
3. Относительный адрес (относительный путь к странице или файлу).
Адрес сайта
Абсолютный адрес
Абсолютный адрес — это абсолютный путь к странице или файлу. Абсолютный адрес начинается с адреса сайта, на котором находится страница или файл.
Примеры абсолютных адресов (абсолютных путей):
Точкой отсчета абсолютного адреса является адрес сайта, на котором расположена страница или файл.
Относительный адрес
Относительный адрес — это относительный путь к странице или файлу. От абсолютного он отличается тем, что точкой отсчета является не имя сайта, а то место, где находится страница в которой нужно разместить ссылку на другую страницу или файл.
Есть еще одна страница, чей абсолютный адрес выглядит следующим образом:
http://имяСайта/about.html — страница about.html находится в корне (на одном уровне с главным файлом index.html) сайта.
Точкой отсчета относительного адреса является то место, где находится ссылающаяся страница.
Разница между абсолютным и относительным путями
Рассмотрим различия между абсолютным и относительным путями:
Адрес
Синонимом адреса выступает URL (Universal Resource Locator, универсальный указатель ресурсов), различают абсолютные и относительные адреса.
Абсолютные адреса
Пример 6.4. Использование абсолютного адреса в ссылке
В данном примере текстовая ссылка ведет на сайт htmlbook.ru и указывает на веб-страницу с именем body.html, которая располагается в каталоге html.
Абсолютные адреса применяются в первую очередь для указания на другой сетевой ресурс и достаточно редко используются в рамках одного сайта.
Относительные адреса
Относительные адреса указываются от корня сайта или текущего документа. Например, код 
/
Адрес указывает обычно на файл index.html, который находится в корне сайта. Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Имя файла не обязательно должно быть index.html, этот параметр меняется через настройки веб-сервера — так называется программа, которая анализирует приходящие от браузера запросы и передает ему документы, показываемые пользователю.
/images/pic.gif
Слэш (символ /) перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html
Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта и там «поискать» в папке help файл me.html.
manual/info.html
Если перед именем папки нет никаких дополнительных символов, вроде точек или слэша, то папка размещена внутри текущего каталога, а уже в ней располагается файл info.html.
Адреса относительно корня сайта вроде /demo/ работают только под управлением веб-сервера и на локальном компьютере не применимы.
В примере 6.5 приведены ссылки, в которых используются относительные адреса.
Абсолютные и относительные ссылки. Шпаргалка
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
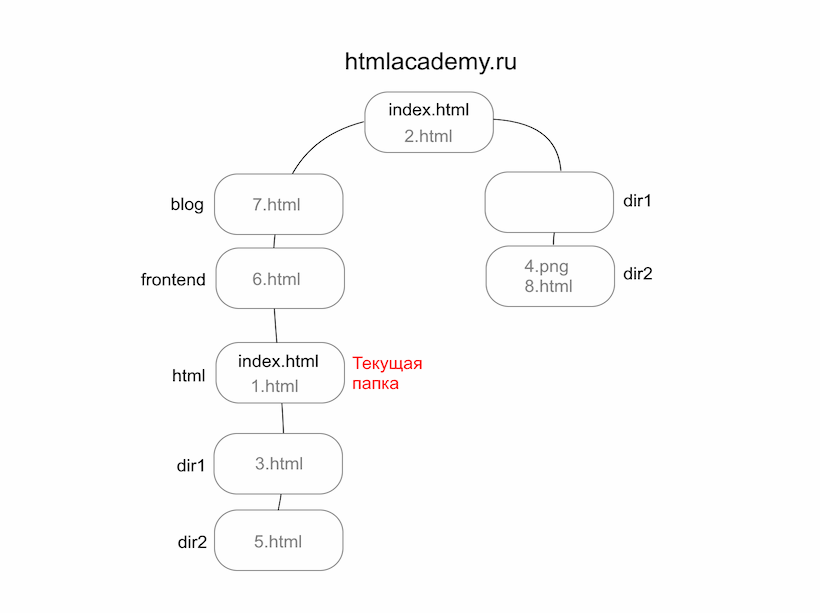
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
Комбинированная ссылка
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Ставим якорную ссылку на той же странице:
Ставим якорную ссылку на другую страницу:
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.

Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Не делайте плохо, делайте хорошо
Разберитесь в нюансах вёрстки с HTML Academy — знакомство с HTML и CSS бесплатное.
Самое важное о ссылках в HTML
Для добавления ссылки в HTML документ, используют тег a (anсhor) вместе с атрибутом href. В данном атрибуте прописывается адрес, ведущий на внешний ресурс или внутреннюю страницу сайта. При клике на ссылку, пользователь будет перенаправлен по указанному адресу.
Цвет ссылки
По умолчанию браузеры отображают ссылки подчеркнутыми и синего цвета, а посещенные ссылки окрашивают в фиолетовый цвет.
Абсолютная ссылка
Абсолютная ссылка указывает полный путь до HTML страницы или до файла. На практике их используют, когда нужно сослаться на внешний ресурс.
Относительная ссылка
Относительные ссылки, как правило используют в пределах одного сайта и указывают путь от корня сайта или от текущего документа.
Ссылка на файл
Кроме основной задачи (переадресации), с помощью ссылки запускается механизм на скачивание файлов. В атрибуте href указывается путь до файла и атрибут download. Наличие данного атрибута, предлагает браузеру не переходить по адресу, а скачать файл, указанный в адресе ссылки.
Открытие ссылки
По умолчанию ссылка открывается (осуществляется переход пользователя) на другую страницу или сайт в том же окне браузера. Открытие ссылки в текущем окне в пределах одного сайта не является проблемой. Но все меняется, если мы имеем дело с ссылкой на внешний ресурс. Пользователь уходит по ссылке на другой сайт и не всегда потом может вернуться назад. Поэтому удобнее, когда внешняя ссылка открывается в новом окне. Для этого существует атрибут target. С помощью него можно указать, как будет открываться страница, на которую осуществляется переход. Значение _blank у атрибута target открывает страницу в новой вкладке.
Ссылка на телефон
Одно нажатие по ссылке на телефон сработает (произойдет вызов номера) при заходе на сайт с мобильного телефона. Пользователю не нужно копировать или куда-то записывать номер телефона. Достаточно в атрибуте tel прописать номер телефона в международном формате.
Ссылка на почту
Кликнув по ссылке на адрес электронной почты, в браузере откроется программа для отправки писем с адресом получателя.
Ссылка якорь
Ссылка якорь нужна для навигации в пределах одной страницы. Обычно якоря используют на длинных одностраничниках и размещают в верхней панели навигации. Пользователь кликает на пункт меню и поисходит автоматический скролл до выбранной секции.
Пользователь кликает на ссылку-якорь в навигационной панели.
и его перебрасывает в footer.
Как кнопку сделать ссылкой?
Тег button не может быть ссылкой, если он не находится внутри формы. Кроме того расположение ссылки как внутри тега button, так и снаружи не валидно.
Так что же делать? Отказаться от тега button и стилизовать класс, как у обычной ссылки.
.btn <
display: inline-block; /* Строчно-блочный элемент */
background: #d81b6b; /* Красный цвет фона */
color: #fff; /* Белый цвет текста */
>
Активная ссылка
Ссылка, на которую нажал пользователь, является активной. Чтобы как-то её выделить среди остальных ссылок, можно в CSS стилях задать ей другой цвет через псевдокласс active.
Ссылка при наведении
Чтобы изменить внешний вид ссылки (как правило цвет), при наведении на неё курсора, следует задать ей псевдокласс hover.
Ссылка на изображение
Если поместить изображение внутри ссылки, то оно само станет ссылкой.
В сайтостроении, как и в большинстве темах, теория не работает без практики. Лучше всего смотреть, как делают верстку профессионалы и повторять за ними. Мой видеокурс «Вёрстка сайта с нуля 2.0» нацелен именно на такой формат обучения.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.