В чем делать анимацию для сайта
Как оживить свой сайт: 5 инструментов для анимации в современном WEB
Анимация — один из основных трендов в современном сайтостроении. Элементы анимации в интерфейсах выносят их юзабилити на новый уровень, делая их интуитивно понятными и доступными обычному пользователю. На лендингах или, например, корпоративных сайтах она помогает более наглядно рассказать посетителю о вашем продукте или показать его преимущества.
Мы сделали подборку из 5 библиотек для создания анимации на web-сайтах, рассказав об их преимуществах, недостатках и сферах применения.
GreenSock Animation Platform
GreenSock Animation Platform или GSAP — это, пожалуй, одна из самых функциональных javascript-библиотек для анимирования. Как говорят её создатели, это «новый стандарт для HTML5 анимации». Она имеет низкий порог вхождения, подробную документацию, высокую производительность, гибкость и совместимость со старыми браузерами. Важным преимуществом GSAP является также то, что библиотека умеет «анимировать» не только CSS или Canvas, но и любую числовую переменную любого javascript-объекта.
Пример кода на GSAP:
С другой стороны, GSAP является относительно тяжелой, поэтому для создания небольшой анимации HTML элементов (исчезание, появление, переворот и т.д.) лучше воспользоваться более легковесными аналогами.
Tween.js
Tween.js является дополнением к easel.js — одному из самых популярных javascript-фреймворков для удобной и легкой работы с canvas. Тем не менее, tween не имеет никаких зависимостей и может использоваться как вместе, так и отдельно от easel.
Как вы, наверное, уже догадались, основная задача библиотеки tween.js — это анимация в Canvas. И она отлично с ней справляется, делая за вас и упрощая многие вещи. Вот, например, код, который «гоняет» по экрану круг, меняя при этом его прозрачность:
Но при этом для анимации HTML элементов tween.js совершенно не подходит — с этим справляются следующие два инструмента.
Move.js
Move.js — javascript-библиотека, позволяющая делать всё то же, что и tween.js, только с использованием CSS3 и HTML5 вместо Canvas. Она является не самой легкой (как для JS), но одной из самых популярных. Набор заранее заготовленных видов анимации (поворот, наклон, ротация и тд.) делает её также одной из самых легких в использовании.
Пример кода c использованием Move.js:

Ознакомиться с демонстрацией работы и документацией можно на этой странице.
WOW.js + Animate.css
На самом деле это не настоящие библиотеки или фреймворки для анимации, по крайней мере в привычном понимании.
Animate.css — всего лишь CSS файл, в котором собраны несколько десятков правил, связанных с анимаций, а WOW.js — всего лишь маленький скрипт, запускающий эти анимации по мере прокрутки страницы.
Тем не менее, вместе эти два скрипта являются, пожалуй, лучшим способом заставить HTML элементы двигаться, или, говоря другими словами, анимировать их.
Во-первых, решает легковесность. Всего 2 КБ и никаких зависимостей!
Во-вторых, wow.js и animate.css являются крайне простыми в использовании. Скорее всего, вам не придется написать ни строчки лишнего JS кода. Достаточно подключить эти два скрипта к странице и добавить к элементу, который нужно анимировать, пару css классов: класс wow и класс нужной нам анимации.
Теперь при загрузке страницы вместо статического отображения этот элемент будет красиво крутиться:
Для настройки анимации используются специальные data-атрибуты, например, data-wow-duration=»2s» задаст продолжительность кручения в 2 секунды.
Демо, более подробную документацию и полный список data-атрибутов можно найти на официальном сайте WOW.js, полный список классов анимации — на официальном сайте Animate.js.
Анимация средствами JQuery
По статистике, почти 50% сайтов используют JQuery. Если ваш сайт входит в их список и у вас тоже подключена эта популярная библиотека, то, возможно, стоит не изобретать велосипеды, а воспользоваться встроенными в неё средствами анимации?
Подробнее об анимации в JQuery можно почитать здесь.
Стоит также упомянуть о библиотеке Velocity.js, которая предоставляет такое же API для анимации как и JQuery, но при этом никаких зависимостей не имеет. Пригодится тем, кому нужна анимация из JQuery, но сам JQuery не нужен.
Итак, подведем итоги:
Я хочу сделать анимацию…
И в Canvas, и в HTML: GSAP.
Только в Canvas: tween.js.
Только в HTML: WOW.js + Animate.css или Move.js.
В HTML, и мой сайт использует JQuery: JQuery Effects.
12 бесплатных сервисов для создание видео, анимации, GIF-файлов
Продолжаем подборку полезных сервисов, которые можно использовать бесплатно. C их помощью вы добьетесь большего вовлечения аудитории, увеличения продаж и снижения стоимости привлечения лидов.
12 бесплатных сервисов для создание видео, анимации, GIF-файлов.
Продолжаем подборку полезных сервисов, которые можно использовать бесплатно. В среднем, успешные маркетологи пользуются 5 и более дополнительными инструментами. И добиваются большего вовлечения аудитории, увеличения продаж и снижения стоимости привлечения лидов.
На бесплатные пакеты некоторые сервисы вводят ограничения. Например разрешают создавать не более 5 видео или анимаций в месяц. Если вам необходимо больше, регистрируйтесь во всех сервисах и в каждом создавайте то количество, которое позволяет бесплатный тариф. В итоге получите достаточный объем контента для достижения маркетинговых целей.
Бесплатные сервисы для создания видео.
Это один из лучших бесплатных инструментов для создания видео-контента, если вы используете iOS или MacOS. Это приложение позволяет легко создавать и обмениваться видео, а также делать трейлеры в голливудском стиле. Просто выберите свои клипы, затем добавьте названия, музыку и эффекты.
Приложение позволяет добавлять музыку, звуковые эффекты и голоса за кадром к вашим видео. Также можно комбинировать и редактировать клипы и добавлять фильтры. Затем делитесь своими творениями в социальных сетях или по электронной почте. Это приложение доступно на iOS и Android.
Это самый интересный инструмент для создания визуального контента в нашем списке. Он использует искусственный интеллект и каким-то образом умудряется создавать видео из текста. Введите URL-адрес, например, вашей страницы в соцсетях, и программа создаст из контента на странице соответствующие видео, включая фотографии и музыку. Бесплатная версия позволяет создавать до 5 видео в месяц.
Это современный редактор изображений, GIF-файлов и видео. Интуитивно понятный с большим количеством функций и возможностей. Вы легко сделаете стоп-кадр, измените размер видео, отрегулируете яркость и контраст, внесете субтитры, уберете или добавите звук и многое другое. В бесплатной версии доступен полный набор функций, но есть небольшие ограничения. Здесь перечислены далеко не все возможности сервиса:
Бесплатные сервисы для создания анимации.
Хотя, в бесплатном пакете длительность роликов ограничена 2 минутами и недоступны некоторые функции, этот инструмент достоин вашего внимания. С помощью готовых шаблонов создание ролика студийного качества займет около 10 минут.
Очень простой редактор. Вы легко сможете создать анимированные ролики или видео и поделиться ими в соцсетях. Но на бесплатном тарифе вы не сможете скачать свои ролики. Они будут открываться на странице Biteable. Выбирайте готовые шаблоны, стили и звуки. Редактируйте их или создавайте свои собственные.
Доступно также как самостоятельное приложение. Создавайте захватывающие мини видео, которые автоматически прокручиваются вперед и назад, и делитесь ими с друзьями. В приложении только одна кнопка. Просто нажмите ее, и Boomerang сделает все остальное! Приложение снимет 10 фото подряд и создаст из них замечательное мини видео. Поделитесь им сразу на Facebook и в Instagram или сохраните и используйте позже.
Сервисы для создания гиф-анимации
Здесь можно загрузить серию изображений, и сервис самостоятельно создаст GIFку. Это простой онлайн GIF Maker с набором инструментов для редактирования анимированных GIF-файлов. Вы можете настроить порядок загрузки изображений, изменить размер, обрезать и применить некоторые эффекты..
GIFMaker.me позволяет свободно и легко создавать анимированные GIF-файлы, иконки и аватары на интернет-форумах, слайд-шоу и видео-анимацию с музыкой. Делайте это онлайн и без регистрации. Кроме того, вы можете изменить размер GIF-файла, перевернуть его, объединить два или более GIF-файлов в один или разделить GIFку на отдельные фреймы.
Это один из самых известных инструментов по созданию контента для социальных сетей. Просто загрузите фотографии или видео, установите скорость анимации и добавьте некоторые декоративные эффекты, и ваш GIF-файл готов к загрузке и публикации.
Это бесплатное приложение для IOS, которое позволяет вам превращать контент на вашем телефоне в GIF-файлы и делиться ими. Просто скачайте приложение, выберите видео или набор фотографий, которые вы хотите конвертировать. И всего через несколько кликов у вас будет стильный ролик для размещения в соцсетях.
Если вы хотите использовать созданный видеоконтент в email-маркетинге, прочитайте статью “Как добавить видео в письмо: уловки по повышению конверсии.” Ведь скопировать ссылку на видео и вставить ее в макет (html-код) не получится. Видео не будет проигрываться.
Хотя большинство почтовых сервисов поддерживает верстку писем в html, добавление ссылки на видео “напрямую” через iframe противоречит принципам безопасности рассылок. В статье даны пошаговые инструкции и ответы на вопросы о том, как вставить видео в рассылки так, чтобы в итоге получить хороший результат.
6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI-дизайна.
Изначально анимацию в интернете использовали для развлечения: создавали весёлых персонажей или рассказывали короткие истории. Сейчас она помогает улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными.
Чтобы разобраться в правилах создания анимации, мы приглашаем начинающих и опытных дизайнеров на курс «Анимация интерфейсов» от Skillbox. А выпускникам с дипломами гарантируем трудоустройство в компании-партнёры.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужна анимация
Для прототипов. С помощью анимации дизайнеры оживляют макеты сайтов и приложений. Создают интерактивные переключения между разными экранами приложений и страницами сайтов.
Для презентации кейсов. Дизайнеры используют анимацию для того, чтобы показать актуальные работы и продемонстрировать своё портфолио. Движущиеся элементы привлекают и удерживают внимание пользователей. А интерес и внимание — критерий хорошей презентации.
Для реализации микровзаимодействий — анимаций интерфейса, которые сообщают о состоянии страницы, о реакции элемента на действия пользователя и показывают результат этого действия. Отвлекают и развлекают, пока приложение или сайт загружается.
Анимация: какие программы использовать
Анимации создают в специальных программах, но универсального инструмента для решения всех задач не существует. Поэтому необходимо выбрать тот софт, который лучше всего подходит для конкретных целей.
Программы в нашей подборке условно разделены на два направления: для анимирования прототипов и создания полноценных анимаций.
Анимирование прототипов
С помощью таких программ создают бесшовные переходы между экранами и страницами сайта. При правильной настройке можно имитировать поведение элементов интерфейса и собрать несложную анимацию.
Программы работают на основе макетов из графических редакторов. И создают анимацию, если задать начальное и конечное состояние экрана и триггер — событие, при котором запускается переход. Вид анимации, плавность, скорость и остальные параметры можно настроить.
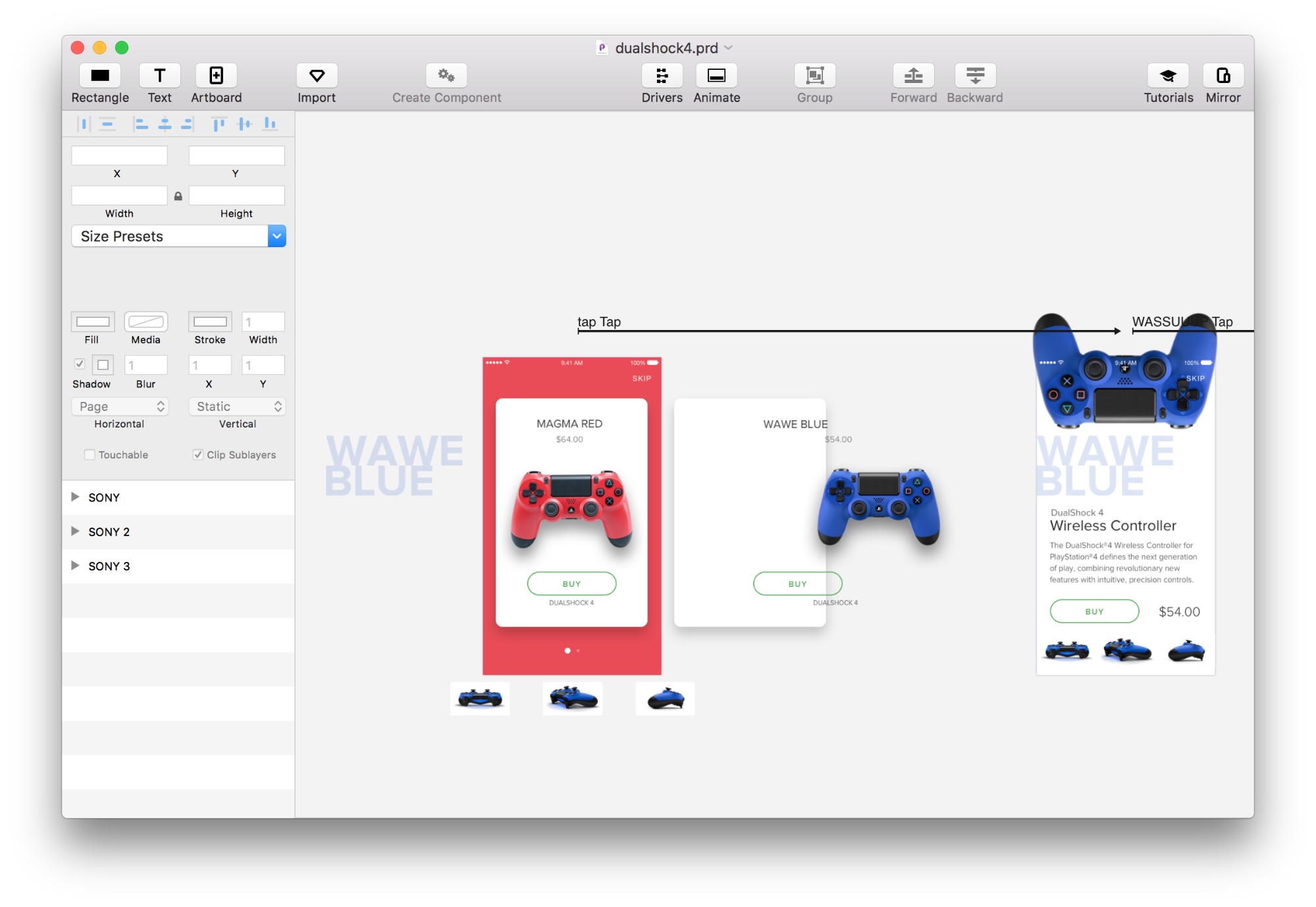
1. Principle
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Работает только на macOS.
Сфера применения: создание коротких сценариев в 2–4 экрана.
| Плюсы | Минусы |
|---|---|
| Простой инструмент для несложной анимации | Неудобно работать со сложными сценариями |
| Простой интерфейс | Работает только на macOS |
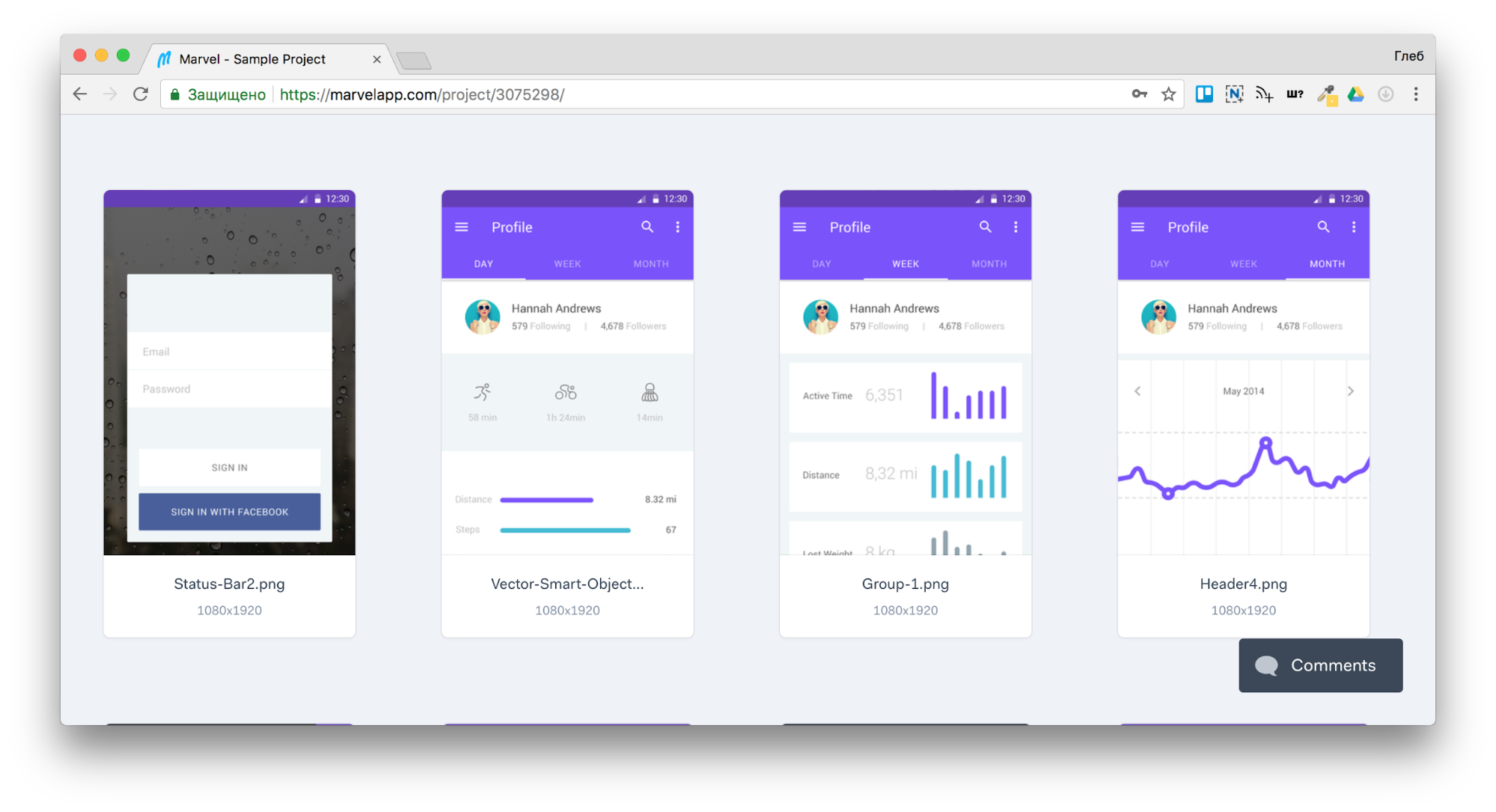
2. Marvel
Онлайн-сервис для создания прототипов. Работает из браузера или как дополнение к графическим редакторам. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.
Сфера применения: удобное создание прототипов прямо из браузера.
Цена: несколько тарифных планов, есть бесплатный.
| Плюсы | Минусы |
|---|---|
| Кросс-платформенный, работает из браузера | Долго загружается при медленном интернете |
| Условно-бесплатный |
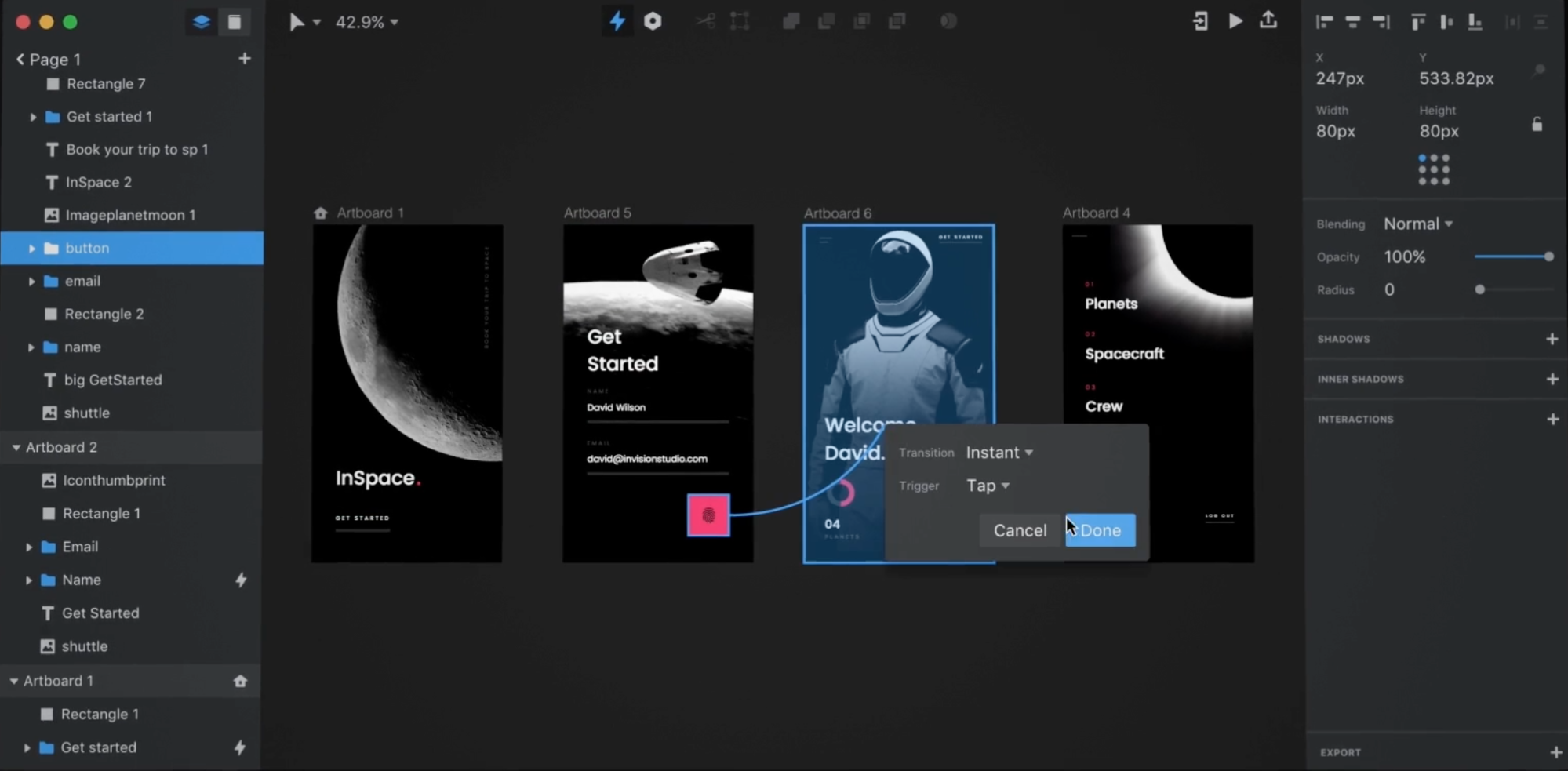
3. InVision Studio
Универсальный дизайн-редактор. Помогает легко работать с прототипом и редактировать анимацию, поддерживает все сервисы InVision. Находится в раннем доступе и пока распространяется бесплатно.
Сфера применения: создание дизайна и прототипов.
Цена: бесплатный в раннем доступе.
| Плюсы | Минусы |
|---|---|
| Подходит для совместной работы | Ранний доступ |
| Работает на Windows | Иногда возникают ошибки во время работы |
Создание полноценных анимаций
Этими инструментами дизайнеры пользуются для создания презентаций, микровзаимодействий и движущихся баннеров. Чтобы решить, в какой программе делать анимацию, необходимо сформулировать цель: какая анимация будет и для чего она нужна.
Универсальные программы для анимирования — это продукты компании Adobe. Простую анимацию можно сделать и в Photoshop, для сложного подойдёт Animate или After Effects.
Последние две программы появились как логическое продолжение Photoshop и даже сейчас работают в связке с ним. В последних версиях After Effects нет возможности сохранить проект в GIF напрямую, поэтому это нужно делать через Photoshop.
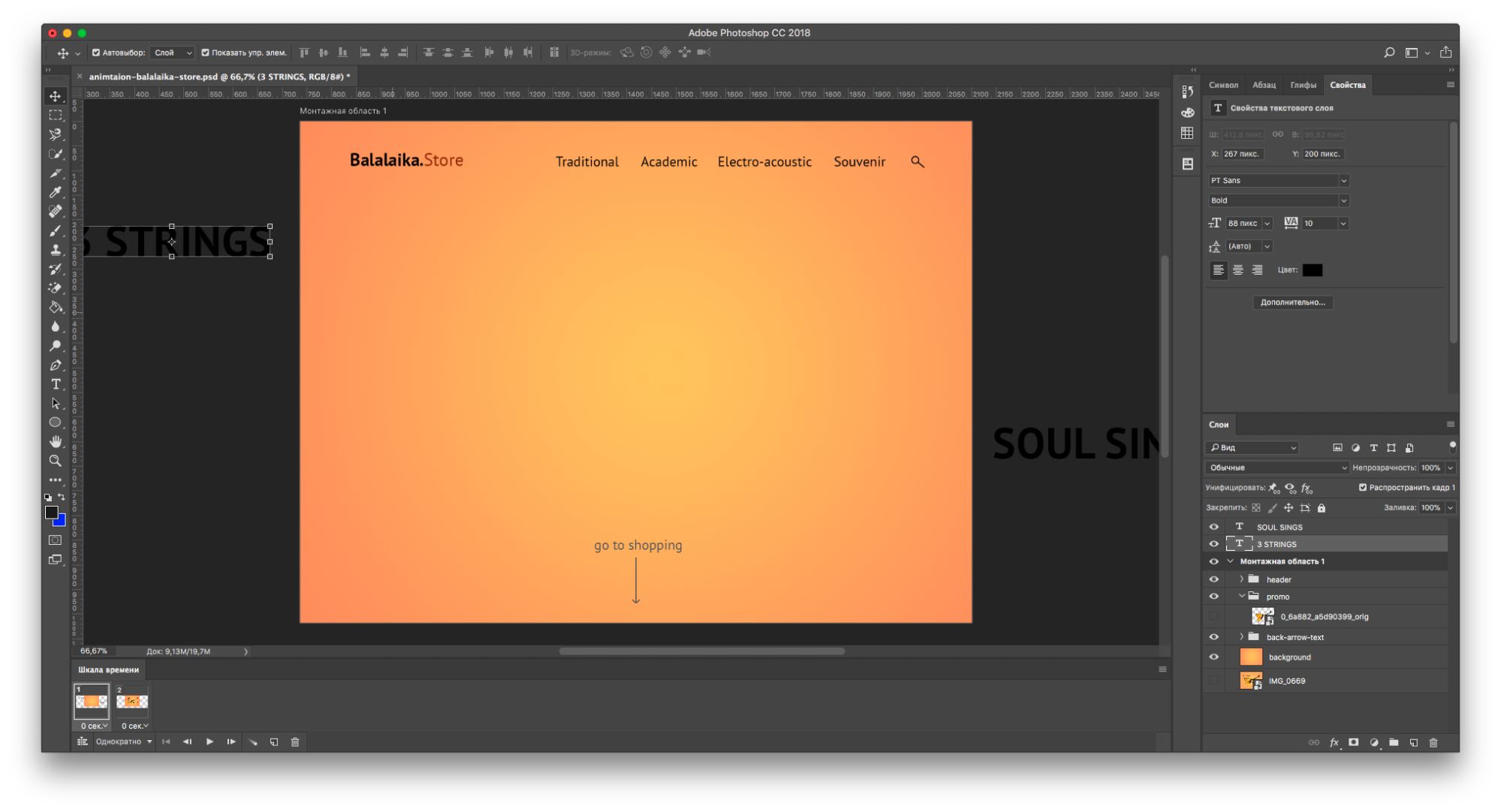
4. Adobe Photoshop
Универсальный редактор для обработки графики. С помощью инструмента Timeline («Шкала времени») можно создавать покадровую анимацию работ. Photoshop — самый простой инструмент от Adobe, в котором имитируют движение. Интерфейс более сложных программ построен на основе Photoshop. Поэтому знакомство с созданием анимации лучше начать с него.
Сфера применения: работа и анимация сайтов, фотографий, иллюстраций и другой графики.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Популярный редактор для обработки графики | Универсальность, много лишних функций |
| Поддержка Windows и macOS | Нет веб-версии |
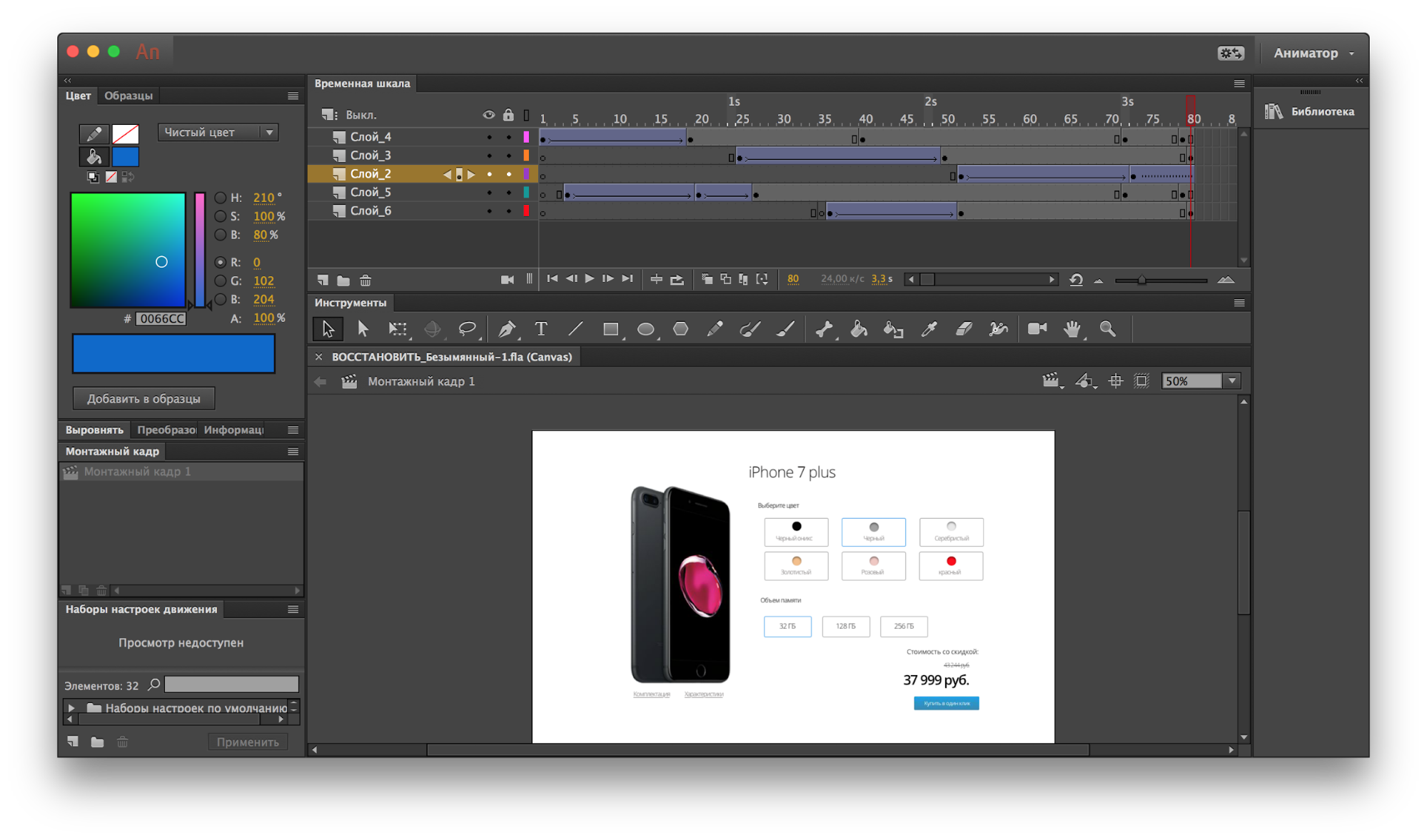
5. Adobe Animate
Это одна из тех программ, которые используют для анимации изображений. Есть удобная шкала времени с раскадровкой. В Animate удобно работать с макетами из Photoshop. Идеально подходит для создания интерактивных презентаций и баннеров. Позволяет экспортировать анимацию в формате HTML и CSS.
Сфера применения: анимация презентаций, баннеров, рекламы.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Работа с векторной графикой | Иногда встроенного редактора не хватает |
| Поддержка Windows и macOS | Нет веб-версии |
| Развитое сообщество, много уроков |
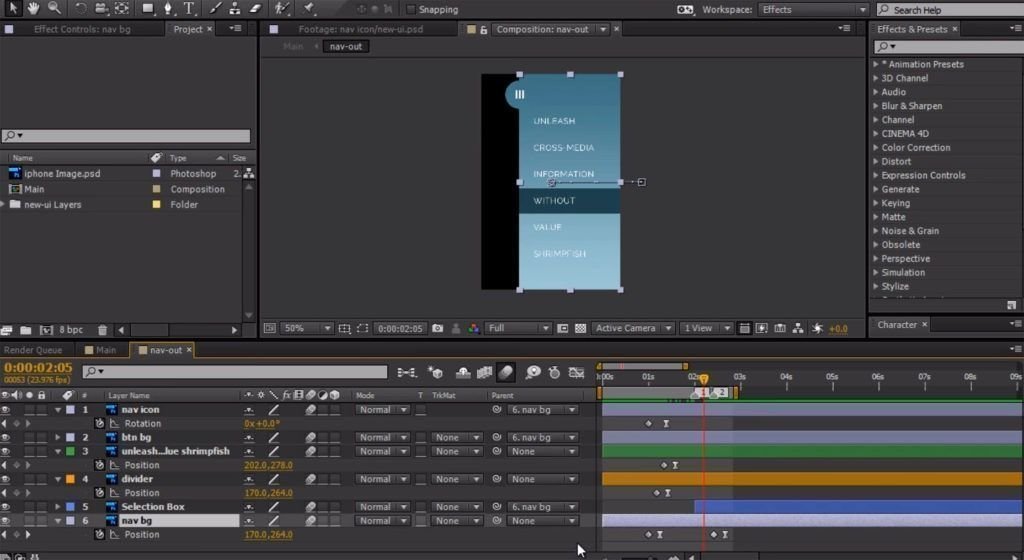
6. Adobe After Effects
Продвинутый редактор для создания анимированной графики. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
After Effects требует значительных ресурсов и довольно сложен для изучения. Поэтому знакомство с ним лучше начать уже после изучения Photoshop и Animate.
Сфера применения: создание спецэффектов, заставок, титров, анимаций.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Мультифункциональный инструмент | Сложно освоить |
| Поддержка Windows и macOS | Запутанный интерфейс |
| Развитое сообщество, много уроков | Необходим мощный компьютер |
В какой программе сделать анимацию
Выбор программы зависит от вида анимации, поэтому мы составили таблицу, которая поможет определиться с нужной программой.
| ПРОГРАММА | ПРОСТЫЕ АНИМАЦИИ | РАБОТАЕТ В БРАУЗЕРЕ | PRO-УРОВЕНЬ | БЕСПЛАТНАЯ |
|---|---|---|---|---|
| InVision | Нет | Нет | Нет | Да |
| Adobe Photoshop | Да | Нет | Нет | Нет |
| Principle | Да | Нет | Нет | Нет |
| Marvel | Да | Да | Нет | Да |
| Adobe Animate | Нет | Нет | Нет | Нет |
| Adobe After Effects | Нет | Нет | Да | Нет |
Резюме
Программ для создания анимации много, каждая из них подходит для своей цели. Если хотите узнать, какими программами пользуются для анимации интерфейсов, и научиться с ними работать, обратите внимание на наш курс.
Список лучших инструментов для web-анимации
Список лучших инструментов для web-анимации. SVG/CSS/Canvas/DOM анимация + GUI инструменты для генерации кривых Безье и CSS анимации.
В будущем список будет дополнен книгами и видео-курсами по web-анимации. Если вы заметите, что какого-то стоящего инструмента не присутствует — пожалуйста, напишите об этом и я добавлю его.
Также буду рад отзывам на инструменты из текущего списка, с помощью ваших отзывов я смогу сделать описание инструментов более полным.
Одна из наиболее популярных библиотек для SVG. Не только для анимации, но и для удобной работой с SVG вообще. Современная версия Raphael.js
Отличная библиотека с кучей крутейших плагинов и хорошей документацией. Заявляется лучшая производительность в сравнении с Snap.svg и Raphael.js
Библиотека может быть интересна своей легковесностью. Автором не развивается.
Отличная библиотека для анимации контуров SVG, имеет также GUI-версию.
Хороший вариант, если вам нужно поддерживать таких мамонтов как IE6, в ином случае посмотрите на Snap.svg, Svg.js или любой другой современный вариант.
Хорошая библиотека для анимации контуров SVG, выделяется легковесностью.
Интересна в качестве экспоната, автором не развивается, к сожалению.
Неплохое, хотя и слегка тяжеловесное решение для лоадера.
Библиотека для морфинга SVG. Плагин для GSAP решает эту задачу лучше, однако он платный, а этот инструмент бесплатен.
Серьёзное решение для JS анимации, используется многими большими ребятами и активно поддерживается автором.
Хорошая библиотека, с богатым функционалом и декларативным интерфейсом.
Анимационный гигант мира front-end. Сверх-производительность и масса плагинов, некоторые из которых уникальны. В бесплатной версии доступны не все плагины, однако и без них функционал очень широкий.
Достаточно активно-развивающаяся библиотека. Очень-очень компактна для своих возможностей и имеет хорошую документацию.
Совсем небольшая утилита, если размер библиотеки очень критичен, то можно рассмотреть и её.
Неплохое решение и легковесное решение с удобным интерфейсом.
Библиотека для простой анимации текста, к сожалению нуждается в достаточно тяжёлых зависимостях (таких как JQuery).
Интересна в качестве экспоната, давно заброшена автором.
Интересна в качестве экспоната, давно заброшена автором.
Позиционирует себя как «Sprite based animation library», выделяется легковесностью.
Подойдёт для простых решений, может похвастаться удобным интерфейсом.
Свежая библиотека, выделяется легковесностью. Активно развивается автором.
Серьёзная и комплексная штука. Создатели позиционируют её как более легковесный аналог GSAP. Выделяется интеграцией в React, относительно небольшим весом и классной работой с SVG.
За наводку спасибо exdeniz
Canvas
Может быть интересна как экспонат. Автором не развивается.
Интересная библиотека, которая может рендерить в Canvas, SVG и даже WebGl. Активно развивается, достаточно производительная и радует функционалом.
Позиционируется как „Object-based canvas drawing“. Автором не заброшена.
Подойдёт не только для анимации Canvas, но и как абстракция для работы с ним.
Позиционирует себя как „Vector graphics scripting framework“. Серьёзный и интенсивно развивающийся инструмент.
Неплохой инструмент для анимации и вообще для работы с Canvas.
Реализует векторную графику поверх Canvas с событиями мыши и тачей, анимацией и всем остальным. Сейчас в Core очень много разных дополнительных модулей, которые позже будут перенесены в часть More (а-ля Mootools). Например, умеет рисовать плавные кривые через множество точек, анимировать движение объекта вдоль пути, анимировать превращение одной кривой в другую (в том числе и разных видов — например, кривую Лагранжа в кривую Безье), есть Draggable и много разных классных вещей.
В планах WebGL и SVG.
За библиотеку спасибо Keyten
Очень и очень серьёзный инструмент для создания эффектов, анимации и даже игр. Может рендерить как в WebGL так и в Canvas для старых платформ. Обладает огромнейшим функционалом и отличной производительностью, однако вес у него соответствующий.
Scroll
Неплохая простая библиотека для анимаций по скролингу, подойдёт для простых задач.
Простое решения для анимаций по скролингу. Для коммерческого использования не бесплатна.
Легковесная и бесплатная для коммерческого использования.
Несмотря на то, что последние изменения библиотеки были 2 года назад, является наиболее функциональным решением для скролл-анимации.
Отличнейшая библиотека для сложных анимаций привязанных к скролу. Может похвастаться легковесностью и производительностью.
Easing
GUI-инструмент для генерации нужный временных кривых.
Инструмент для генерации временных кривых, не лучше и не хуже других.
Ещё один инструмент для генерации временных кривых.
GUI инструмент для генерации CSS-анимации.
Ещё один GUI инструмент для генерации CSS-анимации.
Небольшой набор CSS-лоадеров. Есть возможность кастомизировать цвета.
Неплохой генератор CSS-анимаций.
GUI-инструмент для генерации CSS-анимаций. Не лучше и не хуже других.
На данный момент — самый функциональный и интересный GUI-инструмент. Можно попробовать хотя бы ради интереса.
Большой набор CSS-классов с различными анимациями.
Большущая коллекция CSS-классов с анимациями.
Небольшой набор CSS-лоадеров.
GUI-инструмент для генерации CSS-анимаций.
CSS3 Animation Cheat Sheet
Небольшая библиотека CSS-классов с анимациями.
Буду благодарен, если вы внесёте свой вклад своими комментариями с другими полезными инструментами, а так же коммитам в отдельном репозитории созданным специально для этого.
Кроме того, доступна GUI версия каталога с фильтрами по категориям и размеру.