Атрибут alt что это
Какие тексты использует робот для поиска изображений
Текст атрибута alt тега img
Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута:
Без заданного атрибута alt изображение будет показано как пустое:
Особенно важно описание картинок с помощью атрибута alt для сайтов, контент которых составляют преимущественно изображения.
Задать атрибут alt можно следующим образом:
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
Если вы добавляете несколько похожих изображений (например, фотографии товара из интернет-магазина), то стоит задать уникальные атрибуты alt (вид спереди, вид сзади).
Текст атрибута title тега img
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Задать атрибут title можно так:
Если картинка является ссылкой, то title лучше указывать в ссылке:
Другие тексты
Кроме значений атрибутов alt и title при поиске по картинкам используются следующие тексты:
тексты ссылок на картинки с других страниц и с других сайтов;
прилегающий к картинке текст — расположенный на странице в непосредственной близости к картинке;
тексты и заголовки коротких документов, обрамляющих одиночную картинку;
имена файлов и скриптов картинок, в том числе с учетом транслитерации и упрощенного подстрочного перевода.
Однако атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
Alt (атрибут)
Alt (Альт) – это атрибут для тега img, в котором устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Название «alt» HTML-тег получил от слова alternative – альтернативный вариант текста.
Зачем заполнять атрибут alt
В поисковой системе индексируется не только текст, но и графическая информация, и изображения – один из источников дополнительного трафика. Чтобы показывать релевантные изображения при поиске по картинкам, Google и Яндекс ориентируются на теги, в которых и написано, что представлено на них. Благодаря этому в результатах поиска пользователь получает именно то, что искал.
Поисковый робот же в первую очередь ориентируется на изображения с атрибутом alt, поэтому с точки зрения seo-оптимизации это очень важный пункт. Например, если у вас на сайте размещено более 1000 изображений в сотнях статей, то каждое из них может принести дополнительный трафик.
Посетители увидят атрибут alt только в случае отключения загрузки изображений или при плохом соединении Интернета. Загрузка графических элементов осуществляется после получения информации браузером, поэтому замещающий текст на экране монитора виден раньше.
Атрибут alt поможет только при поиске картинок, поэтому на органическую выдачу никак не повлияет.
Правила правильного заполнения alt
Для достижения максимального результата от заполнения тегов alt нужно придерживаться следующих правил.
Как правильно написать alt-текст
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
Как правильно писать
Примеры использования
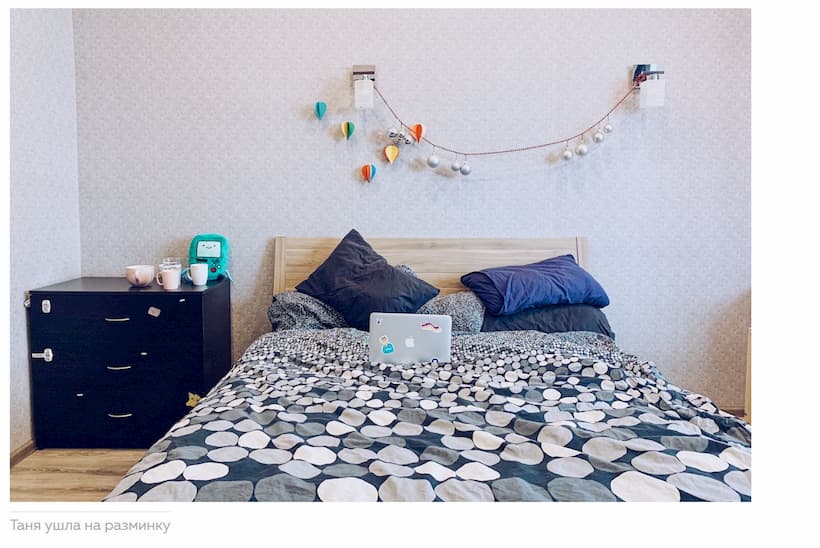
Картинка
Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
Ссылка
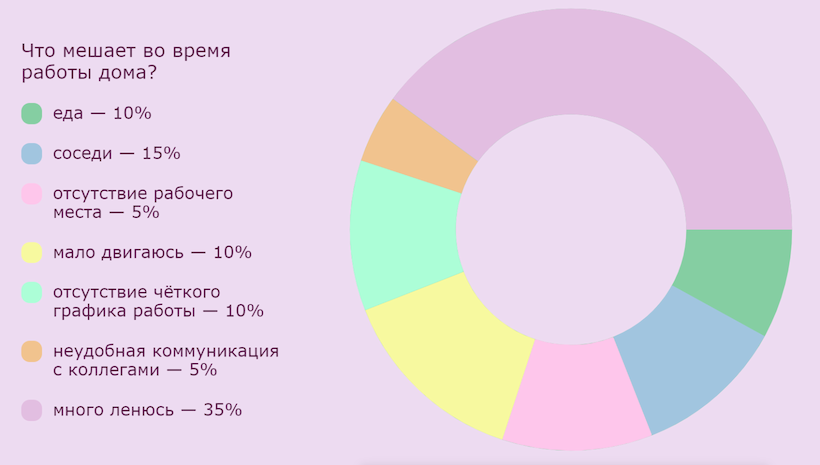
Диаграмма
Если текста со статистикой нет, то придётся всю статистику вынести в alt :
Картинка с текстом
Просто переносим текст в alt :
Figure и figcaption
Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
Как не стоит писать
Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Чаще всего в такой ситуации вообще удаляют alt :
Искусственный интеллект и alt
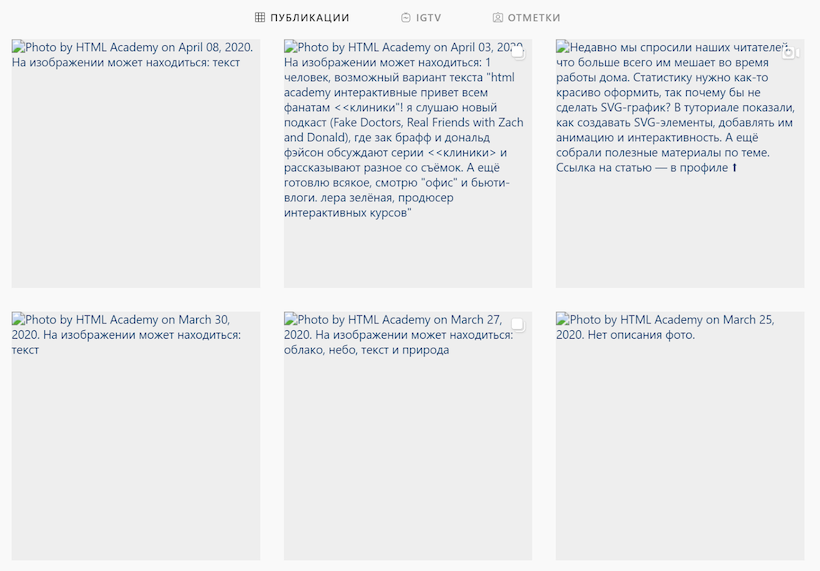
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Атрибуты Alt и Title для картинок: искусство составления
Сейчас трудно представить сайты без изображений, тем более интернет-магазины и каталоги товаров. Ведь это отличный способ привлечь внимание посетителей, показать товар «лицом» и сподвигнуть потенциальных клиентов к совершению целевых действий: покупке товара или заказу услуги. Подробнее о том, для чего еще нужны картинки и на каких страницах они должны быть, можете прочитать в нашей статье «Подбор и оптимизация изображений для сайта».
Использование картинок сделает сайт привлекательнее и поможет удержать посетителей на нем, но что более важно, из поиска по картинкам в Яндексе или Google к вам на сайт может прийти дополнительный трафик (при корректном использовании атрибутов Alt и Title тега ).
Что такое атрибут Alt для картинок
Давайте сравним. Так будет выглядеть незагруженное изображение без заполненного атрибута Alt:
А вот так будет выглядеть картинка с текстом «Стиральная машина Славда WS30T/ET» в атрибуте Alt тега :
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта. Наконец, оптимизация названий картинок и атрибутов Alt в теге упрощает поиск изображений, например, в Яндекс или Google Картинках.
Как правильно составить атрибут Alt для картинок
Атрибут Title для изображений
Кроме атрибута Alt следует также прописывать текст в атрибуте Title. Данный параметр задает вспомогательную информацию о картинке, когда пользователь наводит курсор на изображение:
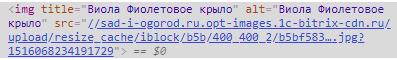
В html-коде заполненный атрибут Title для картинок выглядит так:
Правильно составленный атрибут Title даже помогает улучшить поведенческие факторы.
Как правильно составлять Title для картинок
Пример правильного заполнения атрибутов Alt и Title для тега
Рассмотрим на примере, как можно прописать текст в атрибутах Alt и Title для картинки. Для этого возьмем изображение с сайта строительной компании.
При составлении Alt необходимо сделать акцент на то, что вы продаете/предлагаете. Для картинки из нашего примера будет предпочтительнее составить альт «Строительство дома из бревна», а не просто «дом» или «строительство».
Атрибут Title для данного изображения можно немного видоизменить и составить так: «Строительство бревенчатого дома».
Трудности при заполнении Alt и Title
Несколько фотографий одного и того же товара
Как же быть интернет-магазинам, в которых для разнообразия и удобства пользователей представлено несколько изображений одного и того же товара? В этом случае, нормальное явление – составить одинаковый текст для Alt и Title ко всем картинкам.
Один и тот же товар, но разного цвета
В данном случае можно порекомендовать добавлять название цвета в текст Alt и Title. Например, для платья зеленого цвета можно составить такой Alt: «женское зеленое платье», а для платья красного цвета – «женское красное платье».
Большое количество товаров
Крупные интернет-магазины могут столкнуться со следующей проблемой: на сайте слишком много товаров и изображений для них. Чтобы составить атрибуты Alt и Title для тысячи товаров вручную, потребуется очень много времени. Поэтому, в данном случае, можно автоматизировать вывод этих атрибутов из названия продукции и/или заголовка Н1, а также добавить цвет или артикул товара.
Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений. Если у вас нет времени на составление атрибутов Alt и Title, мы можем помочь вам и выполнить эту работу за вас.
ALT и TITLE атрибуты: оптимизируем картинки
Блог / ALT и TITLE атрибуты: оптимизируем картинки
Поиск
Категории блога
ALT и TITLE атрибуты: оптимизируем картинки
В данной статье мы подготовили максимально полную инфорацию по оптимизации атрибутов ALT и TITLE картинок на сайте: что это за атрибуты, почему с ними важно работать, как они влияют на ранжирование, и, конечно – примеры.
Содержание статьи:
1. Что такое атрибут ALT
Атрибут Alt – это текстовое описание для изображения внутри HTML тега img src >. Данное описание (тег ALT для изображений) становиться видимым пользователю в случае невозможности загрузки картинки. На месте, где должна быть картинка пользователь увидит данное текстовое описание. Другими словами, ALT артибут – это альтернативный источник информации об изображение для пользователя.
Почему пользователь может не видеть картинку:
Поэтому, если ALT атрибут заполнен, пользователь увидит текстовое описание картинки:
В HTML-коде атрибут ALT имеет следующею конструкцию:
Почему ALT атрибут важен для заполнения:
2. Правильное заполнение атрибута ALT для картинок
Итак, давайте разберемся как правильно подготовить ALT атрибуты для изображений. Для этого, необходимо разобраться в общих правилах:
3. Частые ошибки при заполнение атрибута ALT
Разберем наиболее частые ошибки и неправильное заполнение атрибута ALT изображения:
Ошибка 1. Отсутствие заполнения:
Важно:
Стоит обратить внимание на инструкцию Яндекса: « Картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам ».
Ошибка 2. Отсутствие описания содержания изображения:
Ошибка 3. Переспам или перечисление ключевых слов:
4. Что такое атрибут TITLE
Атрибут TITLE – это всплывающая текстовая подсказка, которую пользователь может увидеть, если наведет курсор на картинку. Другими словами – это дополнительная информация о картинке для пользователя.
В HTML-коде атрибут TITLE имеет следующею конструкцию:
Как TITILE видит пользователь: 
Как TITLE выглядит в коде: 
Важно:
Google игнорирует тег TITLE в своих рекомендациях по оптимизации картинок. В свою очередь Яндекс. выводит конкретные рекомендации по его использованию тут :
Дополнительно:
Если картинка будет ссылкой – указываем атрибут для ссылки (рекомендация Яндекса):
5. Правильное заполнение атрибута TITLE
Какие требования для заполнения атрибута TITLE для картинки и как правильно заполнить данные. Объективно, основные требования аналогичны ALT:
6. Практические примеры заполнения ALT и TITLE
Примеры заполнения ALT атрибута:
Пример 1. Для карточек товаров в категории:
Т.к. товаров может быть тысячи, используем шаблон, например:
Где в ## – указаны переменные (такое решение, как правило, внедряется с помощью веб-программиста).
Пример 2. Для фотографий товара на странице товара:
При этом, на качественной странице товара, как правило, больше 3+ фотографии, поэтому, есть 2 варианта:
Естественно, речь идет о шаблоне, т.к. заполнять теги вручную равно потере времени и сил.
Пример 3. Для фотографий одного товара с разными цветами:
Оптимальный вариант – добавление переменной цвета:
Если же цвет уже есть в название товара, к примеру:
Это делать не нужно.
Также, нужно обратить внимание на пример от Google:
7. Как проверить отображение ALT атрибута
Как посмотреть ALT и TITLE атрибуты на сайте? Есть 2 простых способа это сделать:
Способ 1. Через браузер
Вы можете отключить отображение картинок на всех сайтах в своем браузере, чтобы увидеть как будут отображаться нерабочие картинки на вашем сайте.
Способ 2. Через программный код
Нажмите правой кнопкой миши на изображение – далее посмотреть код:
8. Ответы на частые вопросы
Alt и TITLE – это описание изображение?
Нет. ALT – это альтернативное описание картинки. Title – это дополнительная подсказка. Google не рекомендует делать длинные атрибуты.
Могут ли Alt и Title дублировать друг друга?
Дублирование содержания допустимо.
Согласоно комментариями Джона Мюллера (Google) – при дублирование атрибутом это безусловно будет считаться дубликатом, но в этом нет никакой проблемы. 
Яндекс рекомендует делать TITLE уникальным (но ничего не указывает, относительно дублирования содержания атрибута ALT и TITLE):
Но в других источниках можно встретить, что дублирование допустимо:
Многие крупные магазины используют формат повторения H1, пример:
Обязательно ли заполнять атрибуты Alt и Title для картинок?
Что говорит Яндекс: 
Что говорит Google: 
Объективно, поисковые системы рекомендуют заполнять атрибуты. На практике, основным тегом атрибутом ALT, тайтл удобно использовать как дополнение для юзабилити. Поэтому, если вам нужен трафик из поиска по картинкам и у вас отсутствует альт – у вас будут трудности.
Писать с большой буквы или маленькой?
Это не имеет значения.
На каком языке заполнять атрибуты Alt и TITLE?
На том языке, на котром сайт. Если ваш сайт на русском языке – заполните атрибуты на русском.
Где обычно заполняются атрибуты Alt и TITLE?
Как правило, это делается с помочью системы управления контентом (CMS). Поэтому, все зависит от возможностей админки.
Какой ALT и TITLE должен быть у логотипа сайта
Исключительно название компании.
Через CMS:
К примеру, в WordPress есть предустановленное поле при загрузке изображения:
Вручную:
Если заполнение атрибутов необходимо выполнить вручную через код, вам нужно добавить в код ссылки:
Атрибуты:
alt=”Альтернативное описание” title=”Дополнительная информация”