как поменять расположение текста в css
Позиционирование элементов
Нормальное позиционирование
Абсолютное позиционирование
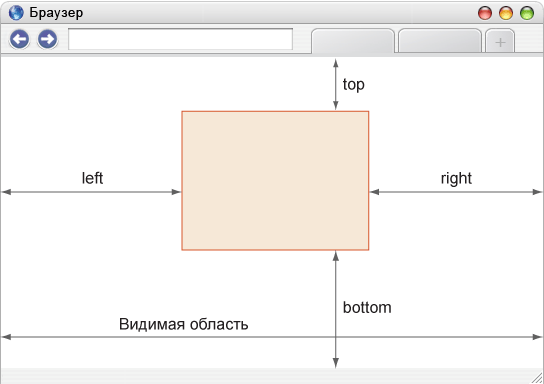
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
Пример 3.31. Создание аналога фреймов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
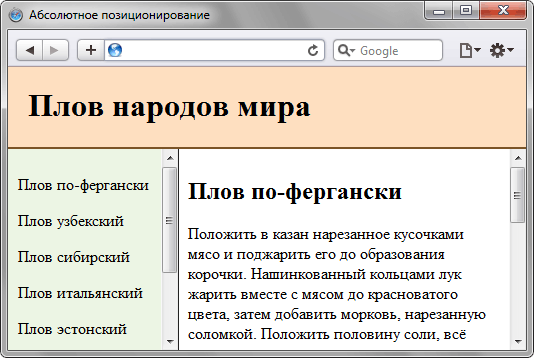
Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Пример 3.32. Стиль для всплывающей подсказки
Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега

‘ + ‘Вспышка: Canon Speedlite 580 EX
‘ + ‘Выдержка: 1/125
Диафрагма: 5.6′)» onmouseout=»toolTip()» />
Позиционирование элементов. CSS
С помощью простого HTML не получится создать красивый сайт. Каждый из них имеет свой уникальный дизайн. Для его создания используется стилизация, с помощью CSS стилей.
Обычно стилизацию проходит абсолютно каждый элемент веб-страницы. К каждому применяются стили для изменения цвета, теней, рамок, шрифта.
Однако перед тем, как подобрать необходимый дизайн, элемент сначала нужно правильно расположить. Для этого используются свойства позиционирования, а именно свойство
В этой статье мы постараемся максимально подробно описать работу данного свойства, а также показать несколько наглядных примеров.
Позиционирование HTML/CSS — виды?
Свойство
Существует 4 основных типа позиционирования элементов в CSS:
Все они могут использоваться для горизонтального и вертикального позиционирования.
Относительное позиционирование. Свойство position: relative
Одно из самых часто используемых значений позиционирования в CSS. Использование данного значения задает не полное, а именно относительное позиционирование относительно внешнего блока. Это означает что его границы могут изменяться с помощью свойства
Элемент может передвигаться по всей площади родительского блока, но не теряя собственных границ. Они не изменяются, сохраняя ранее использованное пространство. Оно может использоваться для других элементов.
Кроме того, такой тип позиционирования позволяет блоку располагаться выше других элементов, перекрывая их.
Работают не все свойства перемещения по координатам. Всего их 4:
Ещё одним плюсом использования такого типа позиционирования является возможность использования свойства z-index. За счет этого относительное позиционирование в css лучше всего подходит для слоевой верстки.
Данное свойство прекрасно подойдет для позиционирования картинок, кнопок, таблиц и других блоков.
Абсолютное позиционирование. Значение

Такой тип позиционирования блоков в css используется нередко. Он имеет несколько отличий от первого.
Он имеет не относительное а абсолютное позиционирование относительно родительского блока. Но по умолчанию он позиционируется относительно всей страницы. Это связано с тем, что все элементы по умолчанию имеют свойство
Название значение absolute говорит за себя, оно располагает задает элементу абсолютное позиционирование, что отличается от значения relative по целому ряду признаков.
Если не задать для его родителя свойство
Чтобы элемент имел абсолютное позиционирование относительно какого-либо конкретного блока, то для его родителя нужно задать свойство
Каждый элемент с абсолютным позиционированием по умолчанию является блочным, а также не может перекрываться другими элементами.
Браузер воспринимает границы элемента так, как будто его не существовало вовсе. Из-за этого он не может быть перекрыт свойством z-index.
С его помощью намного проще задать позиционирование элементов по центру в css.
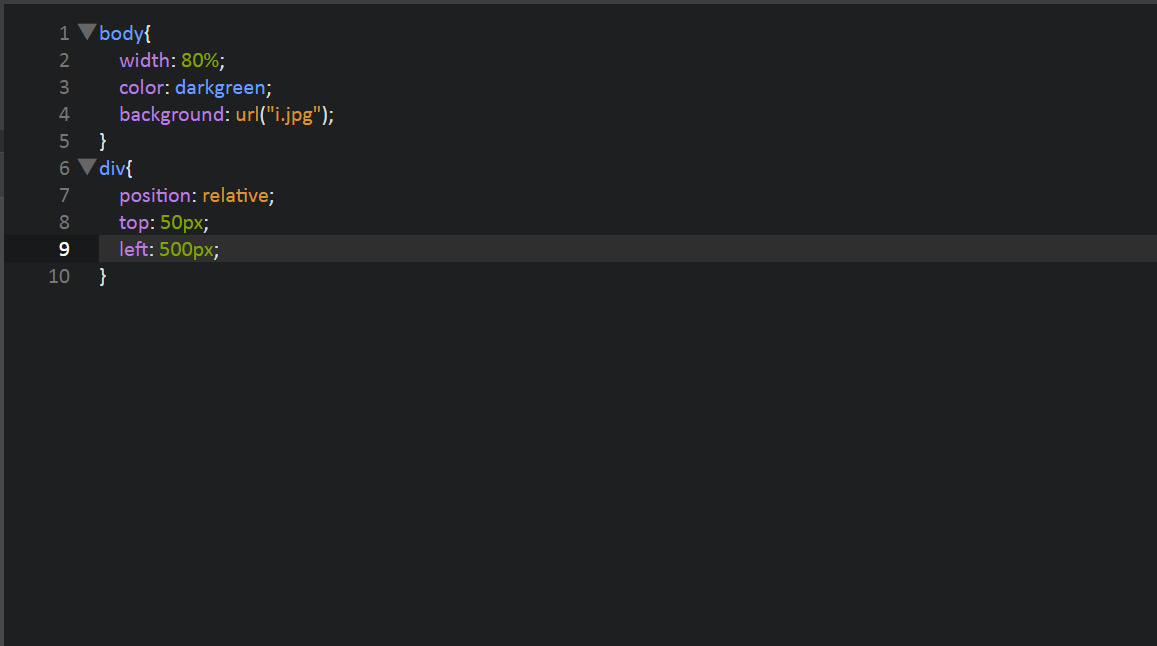
Пример использования абсолютного позиционирования:
Стандартное статическое позиционирование. Значение static
Это стандартное позиционирование html элементов. Оно стоит по умолчанию для всех элементов, которые расположены на странице.
Его также можно использовать для удаления позиционирования. По сути,
Такой тип позиционирования не позволяет использовать свойство z-index. Он располагает элементы в таком порядке, в каком они описаны в HTML документе.
Фиксация элемента. Position: fixed
2.4. CSS-позиционирование
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Обтекание
Абсолютное позиционирование
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков.
Отступы margin абсолютно позиционированных блоков не схлопываются.
Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков.
«Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения.
«Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
«Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков.
При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются.

3. Смещение блока: свойства top, right, bottom, left
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin ) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin ) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.

5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Для предотвращения отображение фона или границ под плавающими элементами используется правило
6. Определение контекста наложения: свойство z-index
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.

Порядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Свойство z-index позволяет изменить порядок наложения позиционированных элементов в случае, когда они накладываются друг на друга.
Свойство не наследуется.
6.1. Контекст наложения
Если для элементов свойства z-index и position не заданы явно, контекст наложения равен порядку их расположения в исходном коде и браузер отображает элементы на странице в следующем порядке:
Изменение направления текста
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Какие бывают режимы письма?
Три возможных значения свойства writing-mode :
Writing modes and block and inline layout
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements. As we have seen described above, block and inline is tied to the writing mode of the document, and not the physical screen. Blocks are only displayed from the top to the bottom of the page if you are using a writing mode that displays text horizontally, such as English.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb writing mode the block direction runs from top to bottom; in a vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
Logical properties and values
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
Logical margin, border, and padding properties
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
You can see a comparison between physical and logical properties below.
You can also see that the
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values.
Logical values
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
Summary
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
Перемещения и трансформации в CSS3

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Система координат
Чтобы легче понять то, как устроено перемещение объекта, мы будем работать в системе координат. 
Однако наша система координат имеет одну особенность: ось Y направлена в противоположную сторону, чем обычно. Почему? Дело в том, что HTML и CSS (наравне, например, с ActionScript) используют обратную систему координат, так как веб-страница начинается с левого верхнего угла и идет вниз.
Заметка: Мы будем полагать, что вы уже знакомы со структурой HTML и CSS. Я пропущу объяснения того, как настроить файл CSS, как разместить картинки и т.д. Мы сфокусируемся на анимировании изображений. Если вы не уверены в том, что ваши навыки на высоком уровне, то советуем взглянуть на курс уроков «HTML и CSS за 30 дней» (бесплатно и на английском языке), чтобы выучить все необходимое.
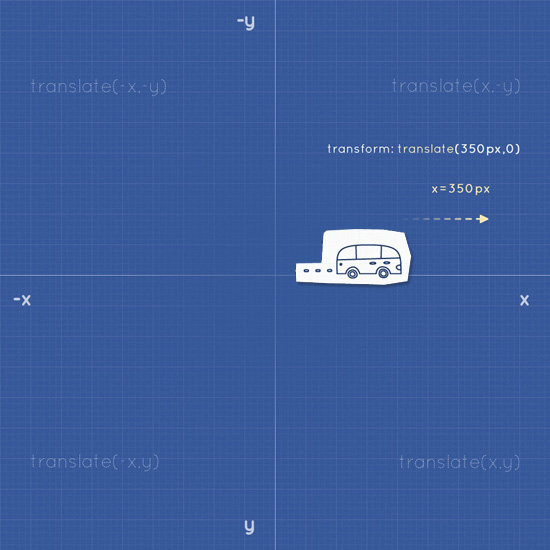
1: Горизонтальное перемещение
Первое перемещение, которое мы продемонстрируем — горизонтальное. Мы будем двигать объекты слева направо и справа налево.
Двигаемся вправо
Чтобы переместить объект мы будем использовать transform: translate(x,y), где X — положительное число, а Y=0. 
HTML
Откройте ваш любимый редактор кода и введите следующее:
Двигаемся влево
HTML
Создайте новый документ html и вставьте следующий код:
На этот раз мы используем класс move-left, чтобы переметить объект влево.
Так как ранее мы уже определяли правила перемещения, нам не нужно делать это снова.
Посмотреть ДЕМО
2: Вертикальное перемещение
Перемещение объекта по вертикали не составит особого труда, ведь оно идентично горизонтальному. Единственная разница заключается в том, что мы будем иcпользовать значение -y для перемещения вверх и значение y для перемещения вниз.
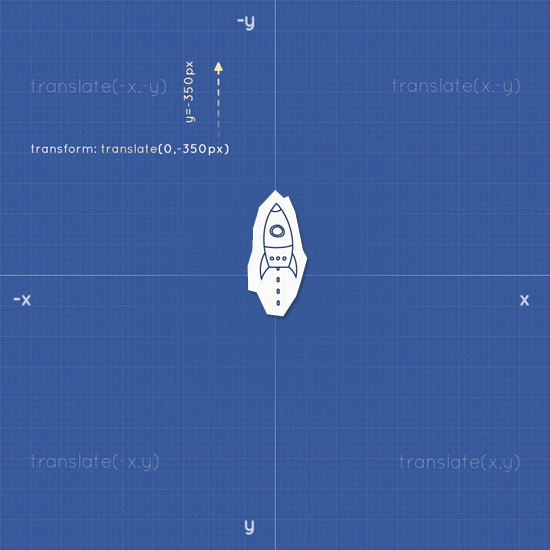
Двигаемся вверх
HTML
Шаблон HTML идентичен предыдущим примерам. Однако, мы заменим наш объект ракетой (для наглядности) и назначим класс move-up.
CSS
Так же как и грузовик, мы разместим ракету по центру:
Как мы отметили ранее, координата Y должна быть отрицательной. В нашем случае мы подвинем объект на 350px вверх.
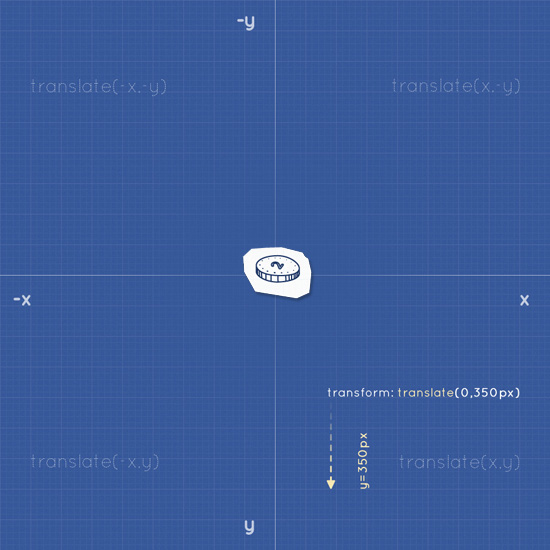
Двигаемся вниз
Как вы догадались, чтобы переместить объект вниз, координата Y должна быть положительной, а X равняться 0. Синтаксис: translate(0,y);
HTML
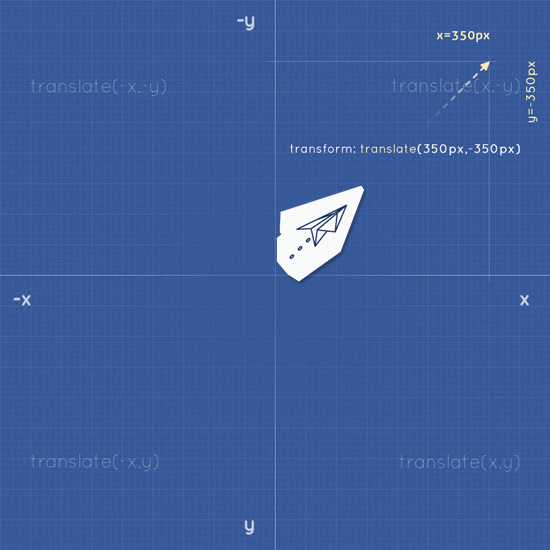
3: Диагональное перемещение
Чтобы переместить объект по диагонали, мы совместим параметры x и y. Синтаксис будет следующим: transform: translate(x,y). В зависимости от направления, значение x и y может быть как положительным, так и отрицательным.
HTML
4: Вращение
Вращение в CSS3 регулируется градусными координатами (от 0° до 360°). Чтобы повернуть объект, примените следущие параметры: transform: rotate(ndeg); где n — градусы.
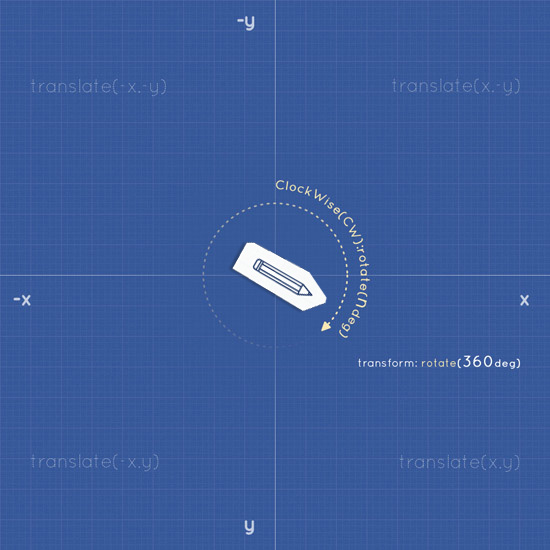
Вращение по часовой стрелке
Для того чтобы повернуть объект по часовой стрелке, применим положительное значение для rotate(ndeg).
HTML
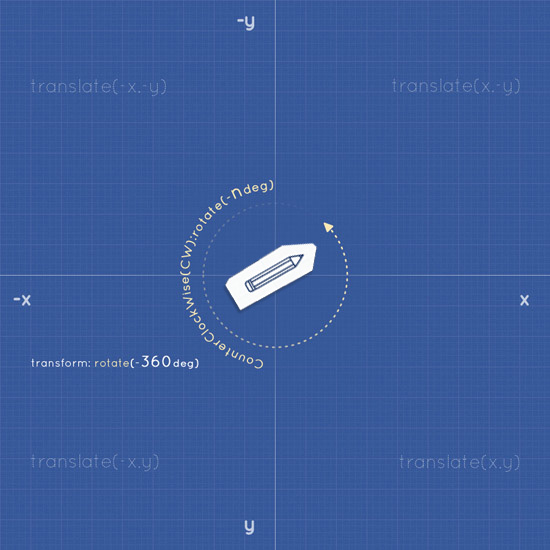
Вращение против часовой стрелки
Для того чтобы повернуть объект против часовой стрелки, применим отрицательное значение для rotate(ndeg).
HTML
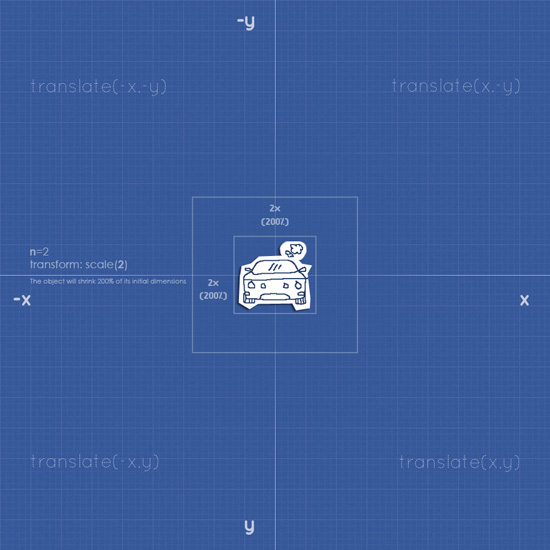
5: Масштабирование
Масштабирование — это интересная особенность CSS3. Используя параметр scale(n) или параметр scale(x,y), мы можем либо увеличивать, либо уменьшать объект непосредственно в рамках HTML. Объект будет менять размер в зависимости от значения n/x,y, где ось X — ширина, а Y — высота.
Давайте посмотрим на следующий пример.
HTML
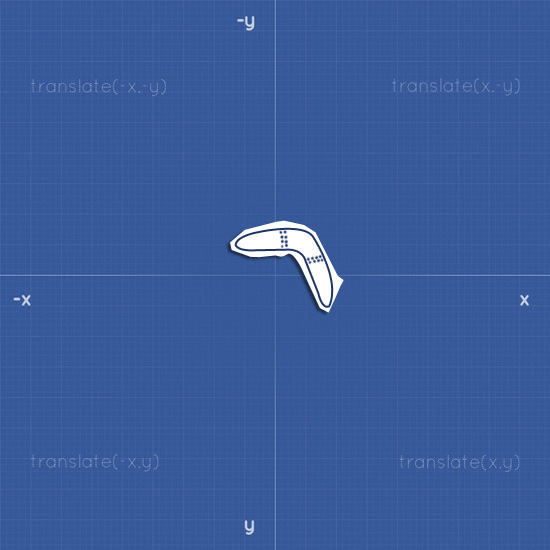
6: Множественные движения
После того как мы рассмотрели основные движения и трансформации, мы можем попробовать комбинировать их.
HTML
CSS
План таков: нужно переместить бумеранг в правый верхний угол и одновременно вращать его. Для этого нужно просто перечислить команды через пробел.