как понять что сайт сделан на тильде
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Почему маркетологи не любят продвигать сайты на tilda?
Добрый день.
Да на самом деле там целый ряд не приязни. Я опишу конкретно свои:
1) Загрузка сайта. Это мое любимое ))) Из-за того что все элементы position: absolute; при загрузке происходит каша малаша, а поисковые системы этого не очень то и любят. Из-личного опыта. Был сайт созданный на Tilda проверку я делал на PageSpeed Оценка скорости была 21 а сам сайт грузился за 13,7 сек. (это капец как много). После чего я полностью скопировал этот сайт, написал на html и css + немного JS и результат оценка 84 скорость загрузки сайта 4.7 сек. Неплохо да? После чего сервисом TinyPNG были сжаты картинки и вот она зеленая оценочка 97 балов и скорость загрузки сайта 1 сек. (Ну помимо картинок я еще CSS в одну строчку забабахал).
2) Мобильная адаптация, ну тут отдельная тема на самом деле я на Tilda могу сделать адаптивность, а у многих с этим проблема, так как сайты делают в основном люди которые не понимают в коде вообще не чего. И получается ужас (не раз сталкивался с таким). И как же я мог забыть о том что отсутствуют media запросы самое важное на мой взгляд для мобильной версии сайта. Все думают что если создали сайт то он у всех отображается так как его видим мы, а сколько размеров экранов в наше время?
3) Подключение конкретной метрики. Есть задача: мне нужно выставить цель в GoogleAdwords сколько раз нажали на кнопку «Скачать прайс лист». Если это писать в html без проблем (любой каприз за Ваши деньги), а на Tilda увы только общая метрика сколько пришло сколько ушло. Допустим у меня лично была задача: Определить на какой минуте человек нажимал на кнопку «Отправить заявку» и на какой конкретно форме? И заполнил ли он форму и нажал ли кнопку отправить? И если не отправил то конкретно какие поля он не заполнил. Тильда не дает этого.
4) Продвижение: большинство людей сейчас пользуются именно смартфонами и не любят долго ждать. После запуска рекламы больше всего кликов приходятся именно со смартфонов. И вот теперь представьте что Вы ждете 13 секунд пока прогрузиться сайт и потом видите рисовый суп (где каждая рисинка это разные элементы). Вы сделаете заказ не поняв что перед Вами?
5) Код: охххх тут даже и писать ничего не хочется могу только дать совет по которому Вы можете сами убедиться в мною сказанному. Скачайте архив сайта и откройте код и посмотрите сами, если Вы не разбираетесь в html css и js попросите знакомых глянуть на «идеально» составленный код и сами все услышите)))
На самом деле очень много хотелось написать про эту чудесную платформу но боюсь что будет не ответ, а статья как сильно я не люблю Tilda. На самом деле я пользуюсь бесплатной версией что бы показать клиенту как будет выглядеть их сайт (просто это быстро) после чего все переписываю на коде. И очень многие верстальщики и web-дизайнеры не любят Tilda только потому что он съедает их хлеб. Потому что благодаря Tilda у нас теперь все «программисты» и «Веб-дизайнеры» и не важно что они не знают еще 1000 и 1 ньюанс.
«- Папа, из чего же сделан Милки-Вей, если он не тонет?»
Равно потому же, почему вы любите(*) есть натуральную, а не имитированную икру.
Так же и человеку не хочется ковыряться в говне, если есть гибкая альтернатива (дороже, но оправданее), инструментарий для полного полета фантазии, реализации всех задуманных идей, а не конструктор, чей конечный продукт, собранный на нем, и собственностью вашей не является.
И, не маркетологи, а сео спецы и программеры. От маркетолога в этом плане ничего не изменится, сайт и сайт, подготовил ТЗ, что там исправить, что изобрести и т.п., отправил это по своим специалистам, а они уже в свою очередь, после рабочего дня, не прочь засунуть это ТЗ в его маркетологическую задницу.
Почему? Потому что эти конструкторы предназначены для того, чтобы быстро, бюджетно собрать что-то несложное, что по сути больше является визиткой, нежели чем либо еще. Ну, ладно, присловутые лендинги, о их продвижении и так понятно, что речи нет.
Внутренности таких конструкторов, с которыми приходится работать не какому-то там манагеру, а человеку с тех. знаниями, приводят их в ужас, и не зря, т.к. то, что получается в конечном итоге, адекватному масштабированию не поддается
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Публикация составлена совместно с командой Годунова.
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал. »
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджет, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапом тратим примерно по 2 часа.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.
Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
Дизайн: что можно сделать на Тильде и как это будет выглядеть
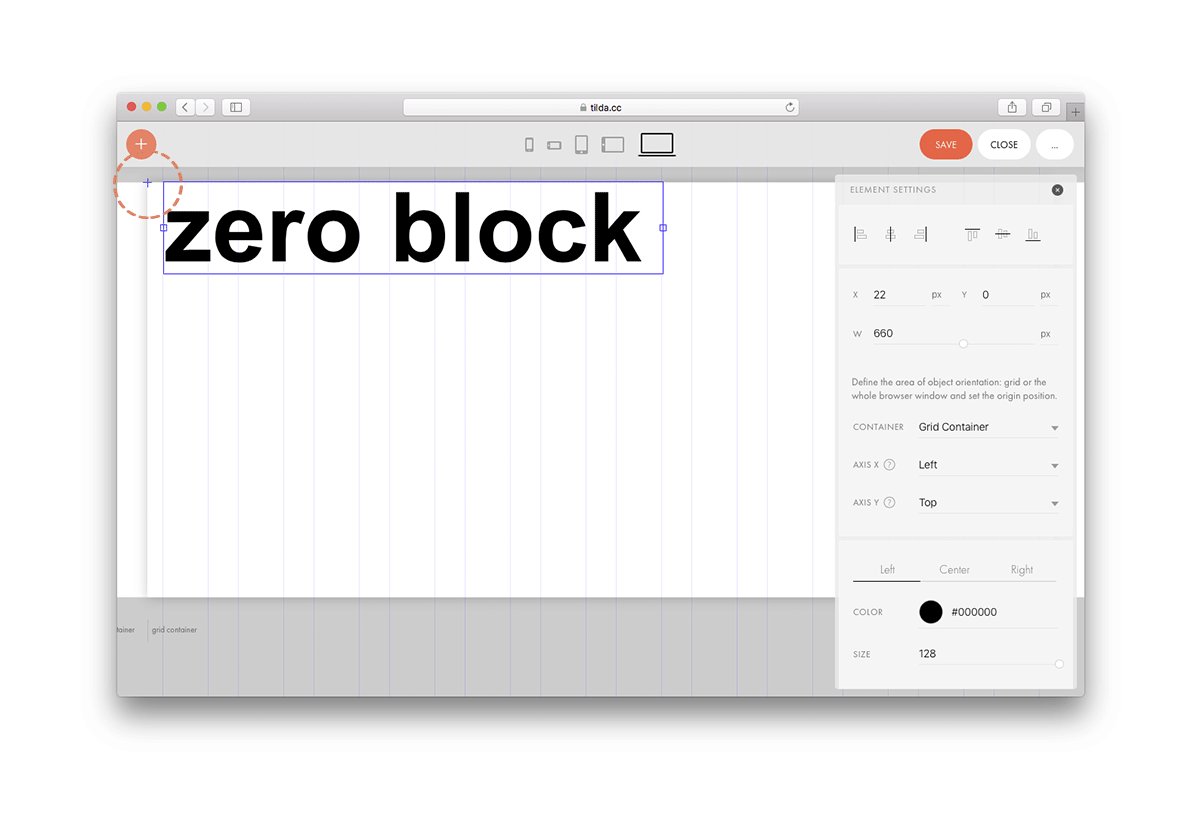
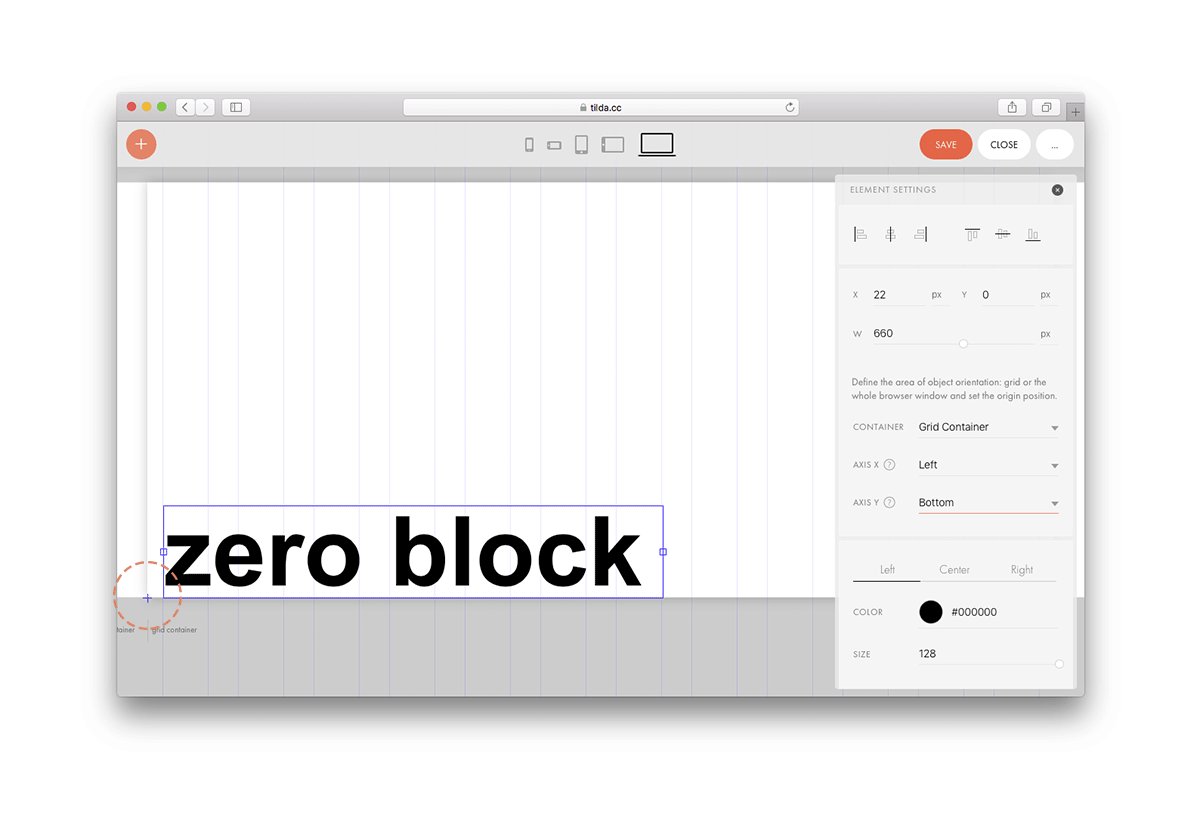
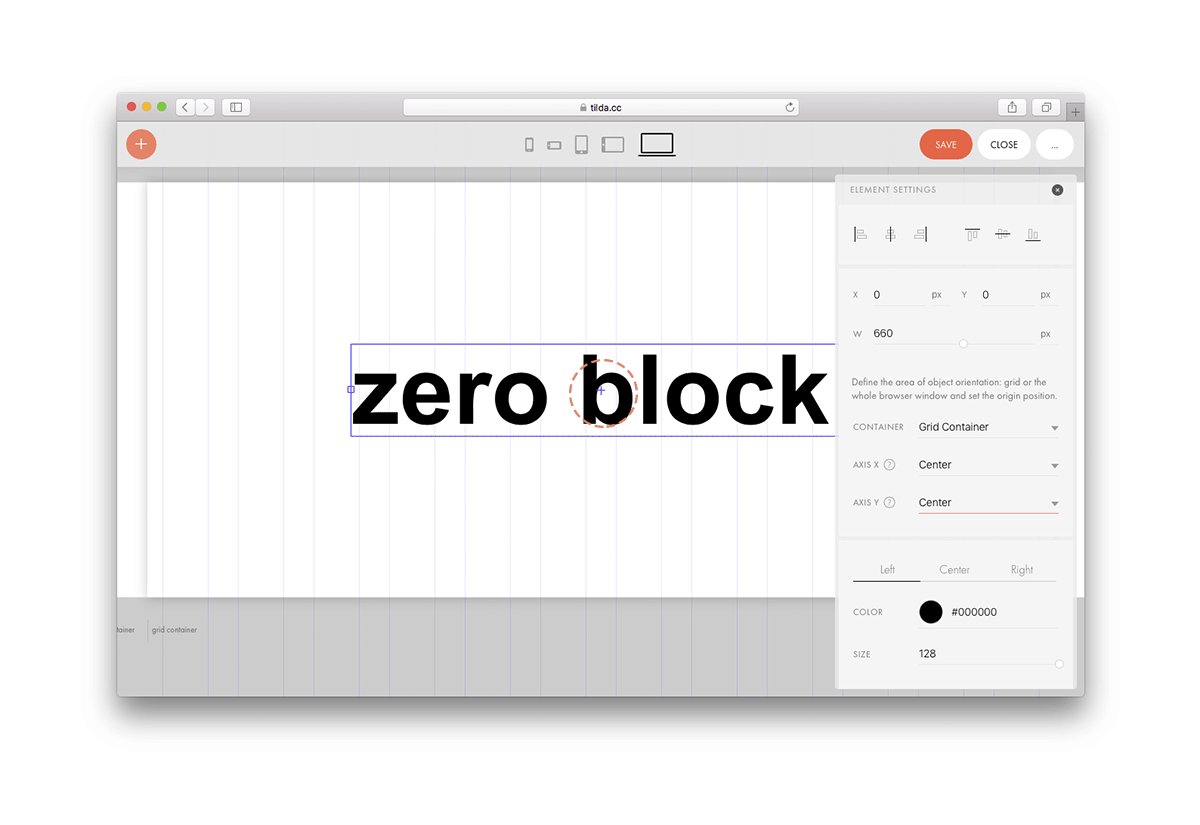
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Готовые шаблоны
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Готовые блоки
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Подробнее о корректировке мобильной версии читайте в справочнике Тильды.
Текст и изображения
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
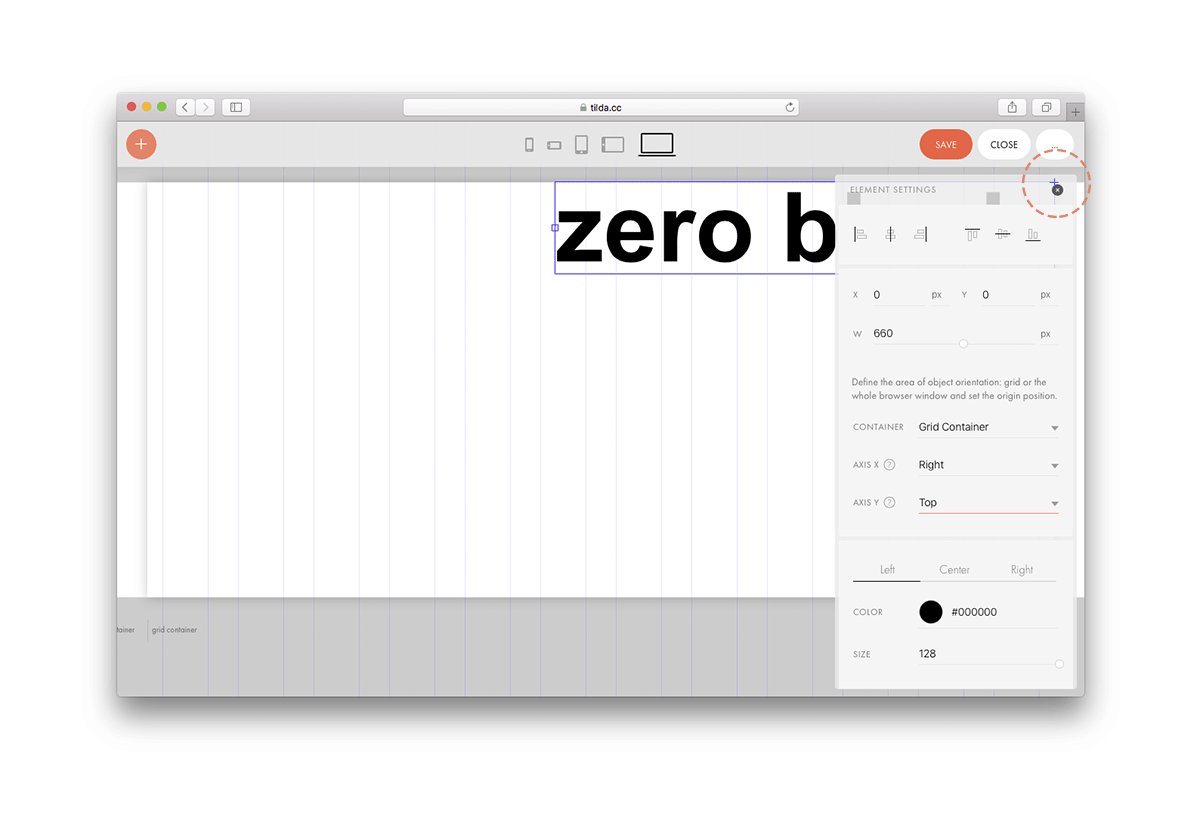
Zero-блоки
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Работа в Zero-блоке похожа на работу в графическом редакторе, только созданный индивидуальный дизайн можно сразу посмотреть в Тильде
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Елена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Сценарии использования: для каких типов проектов подходит Тильда
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Функции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
Личный сайт или портфолио
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
Контент-проекты
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
Продвижение сайта на Тильде
*Статья обновлена 31.11.2020.
На текущий момент написано достаточно статей по продвижению на Тильде. Однако их львиная часть никогда не обновлялась. Конструктор активно развивается. Те вещи, которые были описаны ранее, уже не актуальны.
Давайте разберемся, что же представляет из себя Тильда в начале 2020 года и какие инструменты для SEO-продвижения предлагает.
Что такое Тильда
Tilda Publishing — это конструктор сайтов блочного типа. Он не требует знаний в программировании и позволяет создавать различные сайты: от простых, симпатичных лендингов до многостраничных интернет-магазинов с каталогами и фильтрами.
Тильда подойдет для создания:
Оптимальными вариантами будут 1-7. Огромное количество небольших сайтов построено на этом конструкторе. В этом можно убедиться, проанализировав поисковую выдачу.
Почему выбирают Тильду и насколько это оправдано с точки зрения поисковиков разбираемся далее.
Плюсы
Начнем с преимуществ Тильды и рассмотрим наиболее важные с нашей точки зрения.
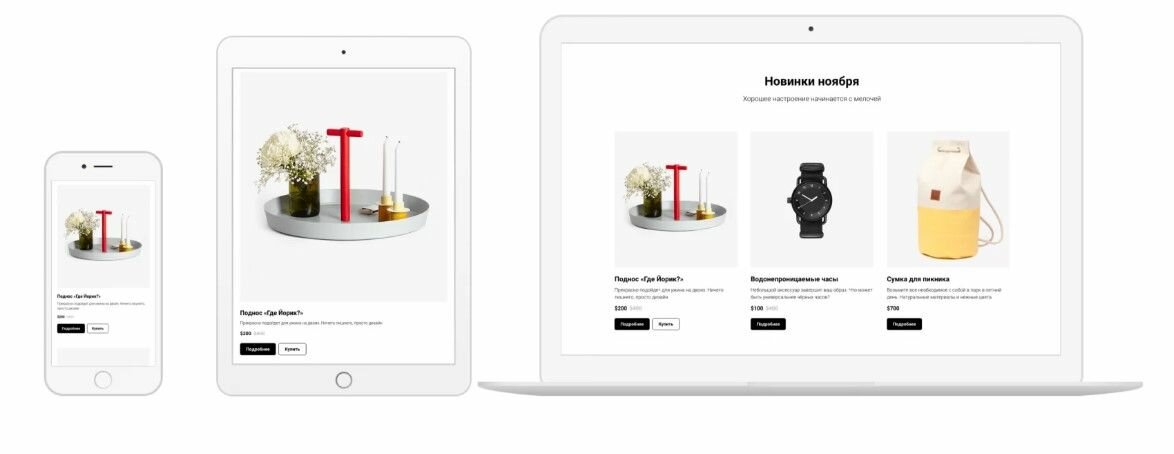
Адаптивная верстка
Очень важный фактор для ранжирования в 2020 году. Все используемые блоки в конструкторе уже адаптированы под мобильные устройства.
Шаблоны
Легкость восприятия информации является важным моментом. Если посетителя не зацепить с первого взгляда — он может уйти, а это минус для поведенческих факторов и SEO. Нелогичное размещение блоков может испортить внешний вид и удобство навигации. Тильда предлагает большое количество бесплатных, красивых и грамотно составленных шаблонов. Да, они узнаваемы с первого взгляда, но от этого не выглядят хуже. Если хотите сильнее выделяться, используйте Zero Block.
Zero Block
Гордость Тильды. Визуальный редактор, который позволяет создать информационный блок любой сложности. Вы можете создавать эффекты, использовать анимацию и воплощать любые идеи. Развязанные руки позволят создать эффектный дизайн, который способен зацепить большинство посетителей сайта.
Именно Zero Block отмечают, как одно из главных преимуществ конструктора.
Обновления конструктора
Возможности конструктора постоянно обновляются. В прошлом году появился простенький каталог товаров для интернет-магазина, личный кабинет для ограничения доступа к контенту, потоки для новостей и блогов, обновлен функционал Zero Block. Все эти нововведения как раз затрагивают SEO-составляющую.
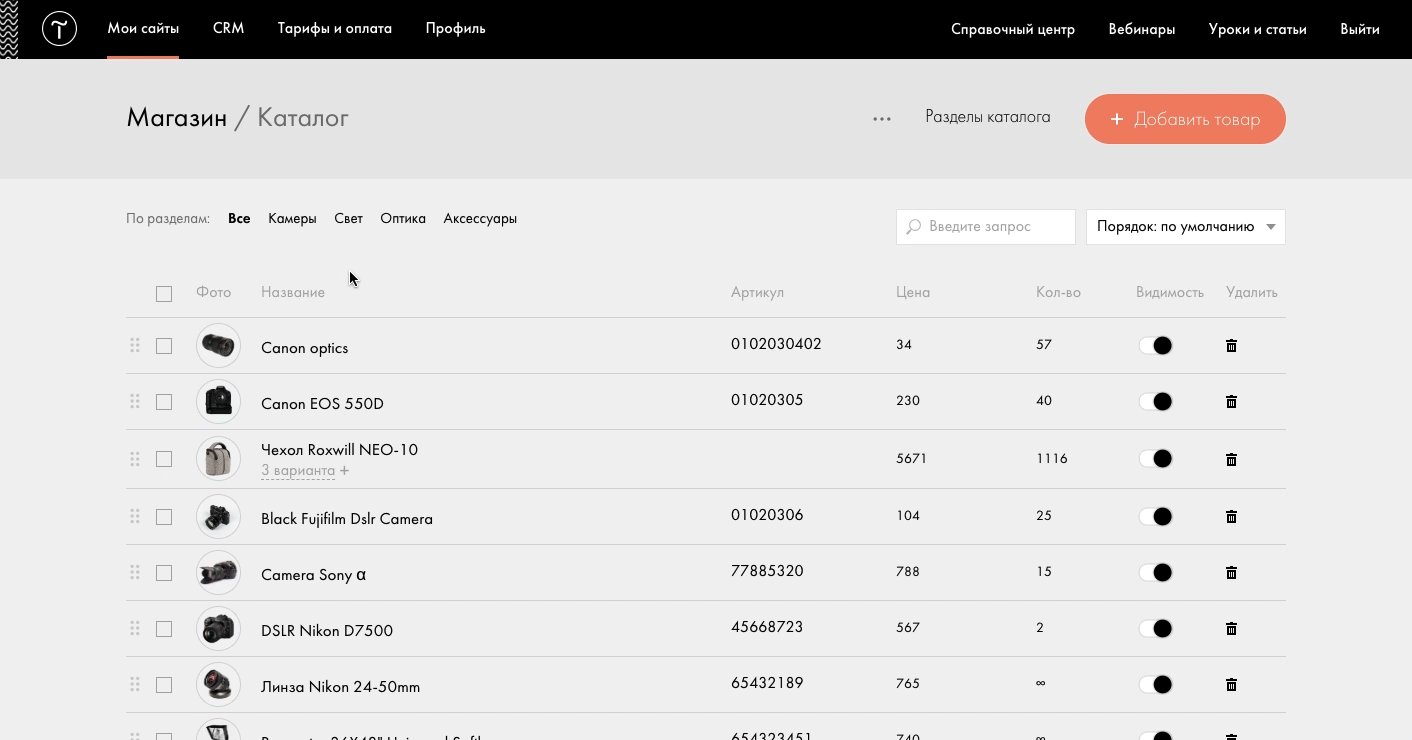
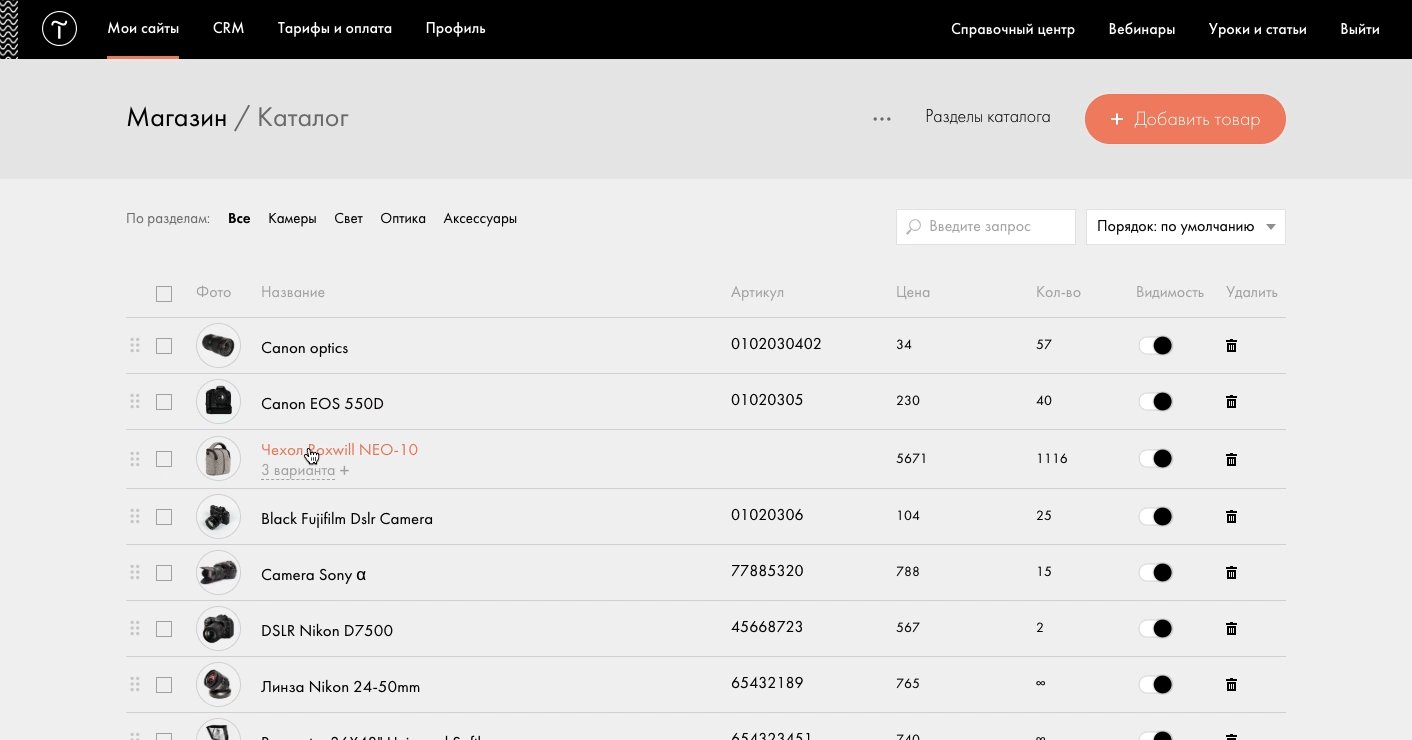
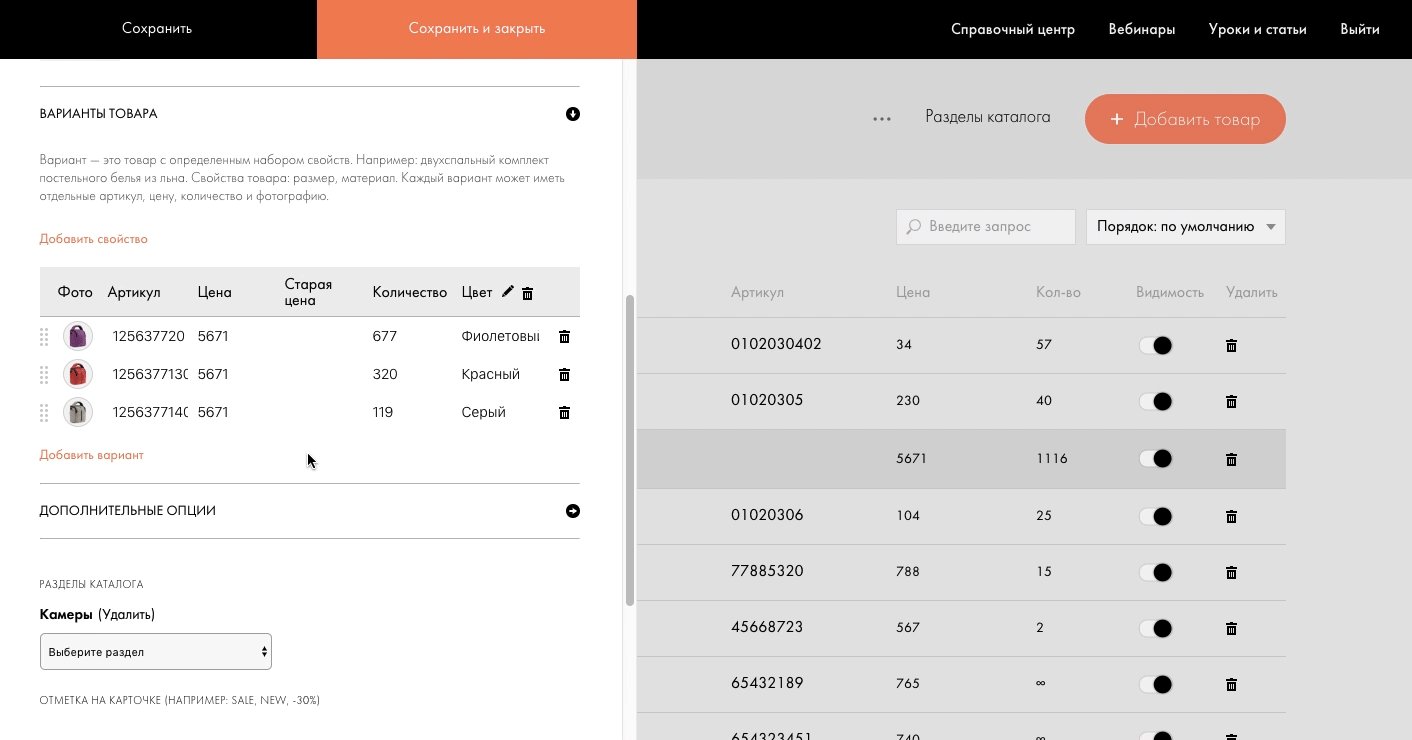
Каталоги
С недавних пор на Tilda внедрили каталоги. Настоящий глоток свежего воздуха для небольших интернет-магазинов.
Пример каталога можно увидеть здесь.
Количество товаров, добавленных через потоки — не ограничено. Это значит, если вы уперлись в лимит по количеству страниц, то все равно сможете добавлять новые товары. Также приятным бонусом является автоматически добавляемая товарная разметка Product.
Интеграция с различными сервисами
Тильда работает с популярными сервисами, которые можно подключить в пару кликов. Выбор не самый богатый по объему и разнообразию, но потихоньку расширяется. С точки зрения SEO, как вариант улучшения взаимодействия с сайтом, поведенческих факторов, интересны сервисы обратной связи:
Также помогут продвинуть сайт cервисы рассылки:
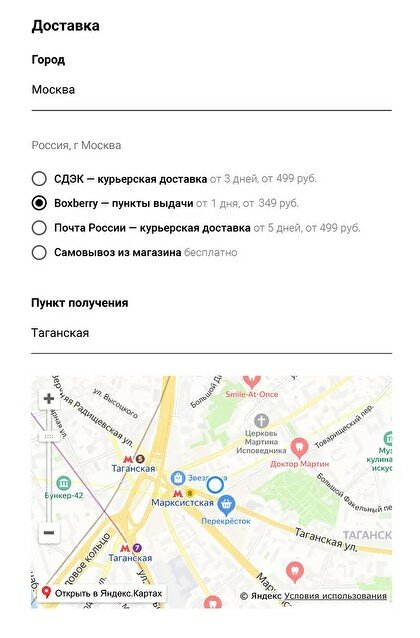
Не так давно (в мае 2020 года) была добавлена возможность интеграции с доставкой СДЭК, Почтой России, Boxberry. Посетитель сможет рассчитать стоимость доставки до оформления заказа, а пункты выдачи отобразятся сразу на странице. Все это значительно улучшает юзабилити товарной страницы.
Интеграция с сервисами доставки
Создание рассылок
Почтовые рассылки — это один из вариантов продвижения сайта на Tilda. Они помогают привлечь посетителей с помощью переходов из писем, тем самым повысив трафик на сайт. Ресурсы с большей посещаемостью имеют приоритет перед другими со стороны поисковиков. Ведь если на сайт заходят, значит он хороший, значит ему можно доверять.
На базе шаблонов можно сверстать письма, подключить сервис для рассылки и отправлять их прямо из конструктора. Также каждое письмо можно оформить в виде отдельной страницы и получать с нее дополнительный трафик.
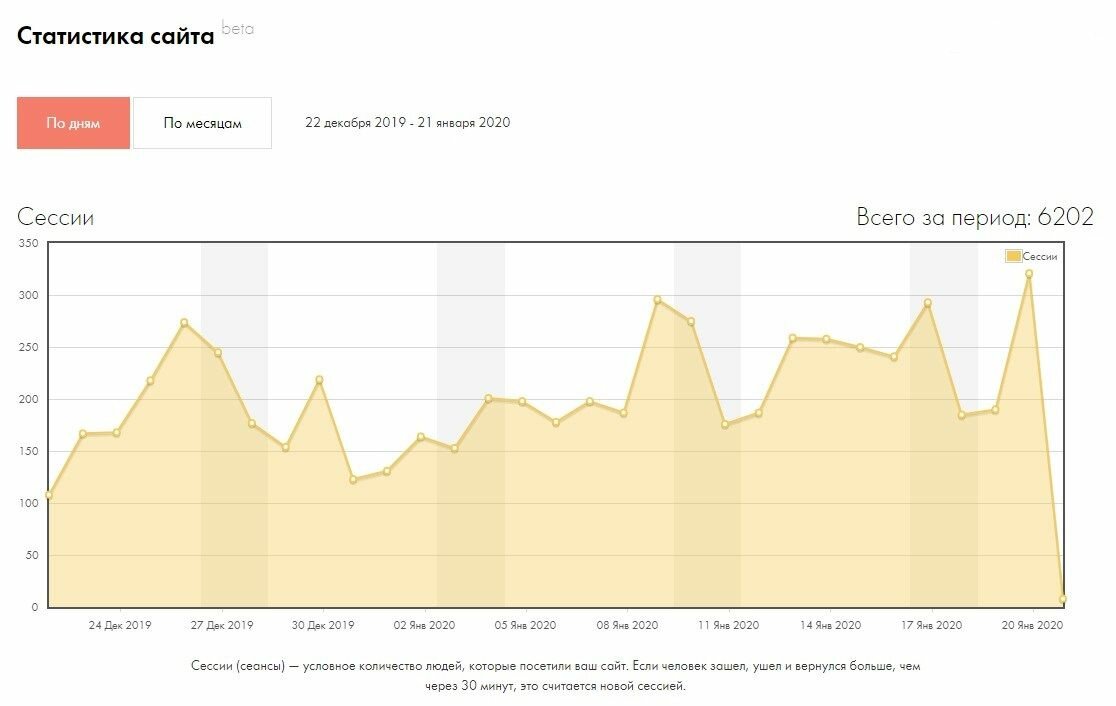
Внутренняя статистика
Альтернатива Яндекс.Метрике и Google Analytics в упрощенном виде. На первых порах, пока не успели подключить последние, имеет право на жизнь.
Статистика по сессиям
Со всеми отчетами можно ознакомиться тут.
Last-modified
Для страницы после внесения изменений автоматически прописывается заголовок Last-modified. Это положительно сказывается на индексации страниц и полезно для SEO-продвижения сайта.
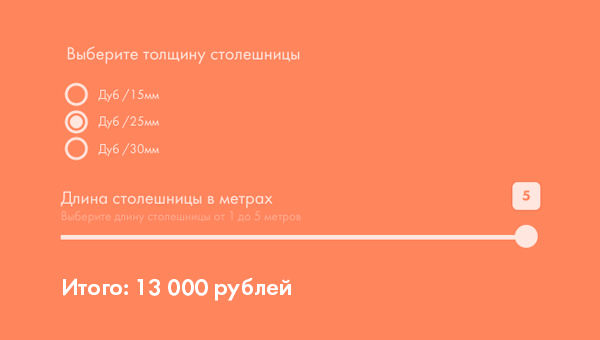
Калькуляторы
Полезная вещь. Особенно для лендингов. Калькуляторы повышают юзабилити сайта, увеличивают длительность визита — плюс для SEO.
Поиск по сайту
Поиск на сайте для блога или интернет-магазина зачастую необходим. Тильда позволяет использовать собственную систему поиска или пользовательскую от Google.
Минусы
Минусов у Тильды достаточно. В основном они упираются в узконаправленность платформы и ее стоимость.
Масштабируемость
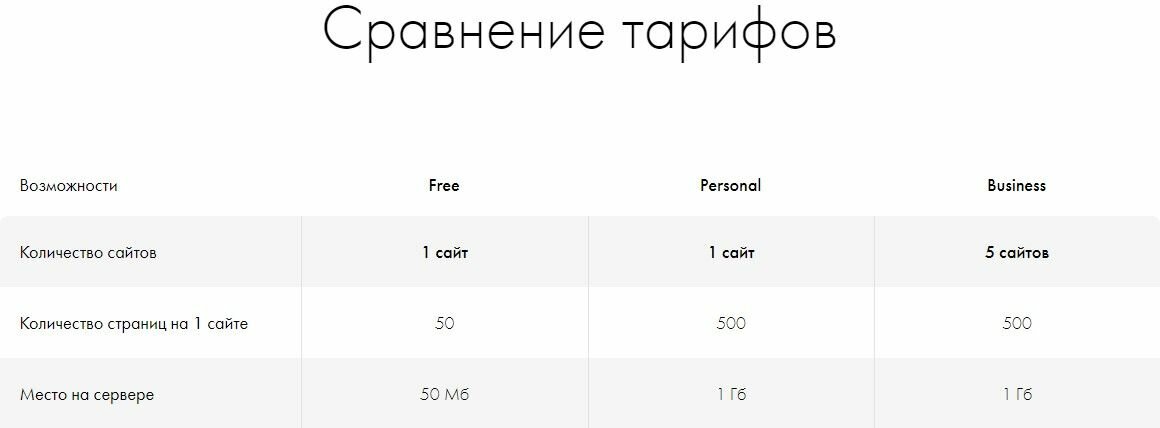
В конструкторе установлено ограничение в 50 и 500 страниц для бесплатного тарифа и платного тарифов соответственно. Большой блог не создать, много товаров не добавить (выходом будет использование потоков и каталогов соответственно).
Работа с большим количеством страниц
Пользоваться админкой, когда на сайте много страниц, неудобно. Нет возможности задавать шаблоны мета-тегов, менять настройки блока и применять их для нескольких страниц и так далее. Оправданием может быть, что конструктор изначально разрабатывался под одностраничные сайты.
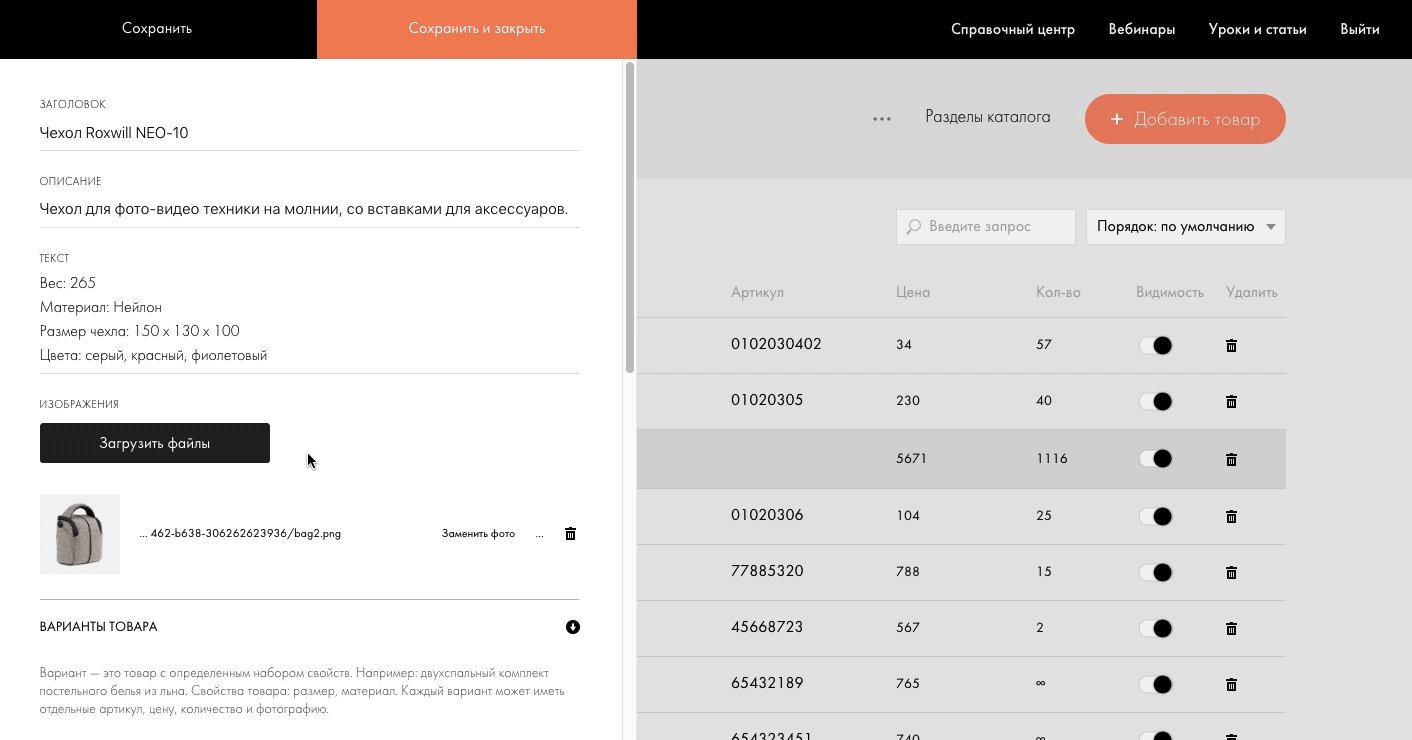
Товарные страницы
На Тильде можно создать продуктовые страницы, но надо понимать, что они получатся очень простыми.
В некоторых нишах требуется серьезный функционал. Пока что таких опций, как прикрепление технической документации, сравнения и т.д. нет. Нельзя применить блоки с недавно просмотренными или похожими товарами. Нельзя добавлять отзывы.
Плохой вариант для интернет-магазинов
Тильда для больших интернет-магазинов (на данный момент) не подходит. Они требуют: большого количества страниц (>500), использования шаблонов в мета-тегах, настраиваемых фильтров и так далее. Также нет интеграции с 1С. Скромный функционал корзины. Нужно продолжать?
Хранение файлов
Emoji
Нюансы
В этой главе говорим о неоднозначных вещах, которые сложно отнести к явным плюсам или минусам. Постарались осветить наиболее популярные темы.
Скорость сайта
Последнее время SEO-специалисты много внимания уделяют этому показателю. Если у вас долго открываются страницы:
В Тильде нельзя влиять на скорость загрузки и подключать всякие сжатия. Оптимизацией занимаются разработчики конструктора. В целом, сайты на этой платформе шустрые, но не всегда. Разработчики используют технологию Lazy Load, а также минификацию кода. Здесь действует основное правило: чем больше элементов на странице, тем дольше она загружается.
Мобильная версия
Все блоки автоматически адаптированы под мобильную версию. У вас нет возможности скрыть какой-либо элемент (разве что за границы экрана), чтобы ускорить загрузку, разгрузив страницу.
Стоимость
С одной стороны Тильда позволяет сэкономить на затратах на программировании. С другой, если вам потребуется менять структуру большого количества страниц, то это повлечет значительные затраты на поддержку сайта. Ведь вносить изменения придется в ручном режиме. Минимальный ежегодный расход обойдется в 6000 рублей в год + оплата домена. Цены на тарифы приемлемые, хотя на том же WordPress вы будете платить ежегодно только за хостинг + домен (+ единоразовая оплата за тему, если бесплатные не устроят).
Плагины
Тильда позволяет подключить 40+ плагинов. Есть платные, есть нет. Если сравнивать с Wix или WordPress, то такое количество кажется смешным.
Тем не менее несколько полезных SEO-плагинов есть.
Комментарии
В Тильду интегрированы виджеты Disqus и HyperСomment, которые позволяют оставлять комментарии. Полезно для блогов.
Кнопки «Поделиться»
Возможность поделиться страницей также считается хорошим подспорьем для продвижения блога и сайта в целом.
Виджеты обратной связи
Очень важно поддерживать обратную связь с посетителями. Для этого используют формы для обратного звонка, сообщений и подписки. Данные могут поступать на один из 12 сервисов приема данных.
Полный список плагинов здесь.
Размер хранилища
Тильда предоставляет всего 1 Гб места на хостинге. Этого мало, если использовать много качественных фотографий, которые так любят поисковики. Интересно, что в тарифе «Бизнес» доступен все так же 1Гб на все 5 сайтов.
Тильда не позволяет вносить изменения в автоматически генерируемый платформой код. Отсюда 2 следствия:
Служебный код на страницах Тильды занимает огромный объем, т.к JS-скрипты подключены прямо в HTML. Зачастую получается, что полезный контент составляет чуть-ли не 2% от исходного кода. Этот показатель считают одним из факторов ранжирования страниц. Чем больше полезного контента, тем лучше. На популярных CMS отношение полезного контента намного выше.
Есть мнение, что сайты на Тильде могут плохо продвигаться т.к. имеют одинаковый исходный код. Мы считаем, что это не так. Поисковые системы достаточно умны, чтобы различать между собой служебный код и полезный контент.
Экспорт кода
Вы можете безболезненно (с точки зрения SEO) перенести сайт с Тильды на CMS или использовать ее как фреймворк. Экспорт доступен только для тарифа Business. Все относят этот пункт к плюсам. Мол если «не срослось» с платформой, перенесли к себе и дальше работаем, но не совсем так. Есть маленькая оговорка:
Согласно Пользовательскому Соглашению, любые несанкционированные изменения Пользователем ресурсов Сайта (страниц, блоков), их частей и/или производных, независимо от расположения созданного на их основе проекта, являются нарушением авторского права Администрации.
Это значит, что изменять исходный код нельзя! Кроме того, если вы перенесли проект и перестали оплачивать тариф, то формы связи и прочие модули завязанные на сервисах Tilda перестанут работать. Получается функция чисто для галочки.
Микроразметка
Калькулятор доставки
В конструкторе предусмотрен простенький калькулятор стоимости доставки. Если необходимо рассчитывать несколько способов, то он не подойдет.
URL адреса страниц
Страницы формируются без слеша на конце и это изменить нельзя. Настроить массовый редирект в сторону страниц без / во избежании дублей страниц возможности нет. По умолчанию стоит Canonical в сторону правильного адреса, поэтому дублей возникнуть не должно.
DDOS-защита
Если вы будете делать технический SEO-анализ сайта на Тильде, то можете обнаружить подозрительный ответ сервера. Все дело в том, что разработчики применяют различные методы по защите сайта от кибератак. Так, на Тильде срабатывает комплексная система защиты от DDoS. При сканировании страниц через сервисы-анализаторы, сервер возвращает 307 TemporaryRedirect. Если же на сайт заходит поисковый робот, то сервер отдаст 200 ОК.
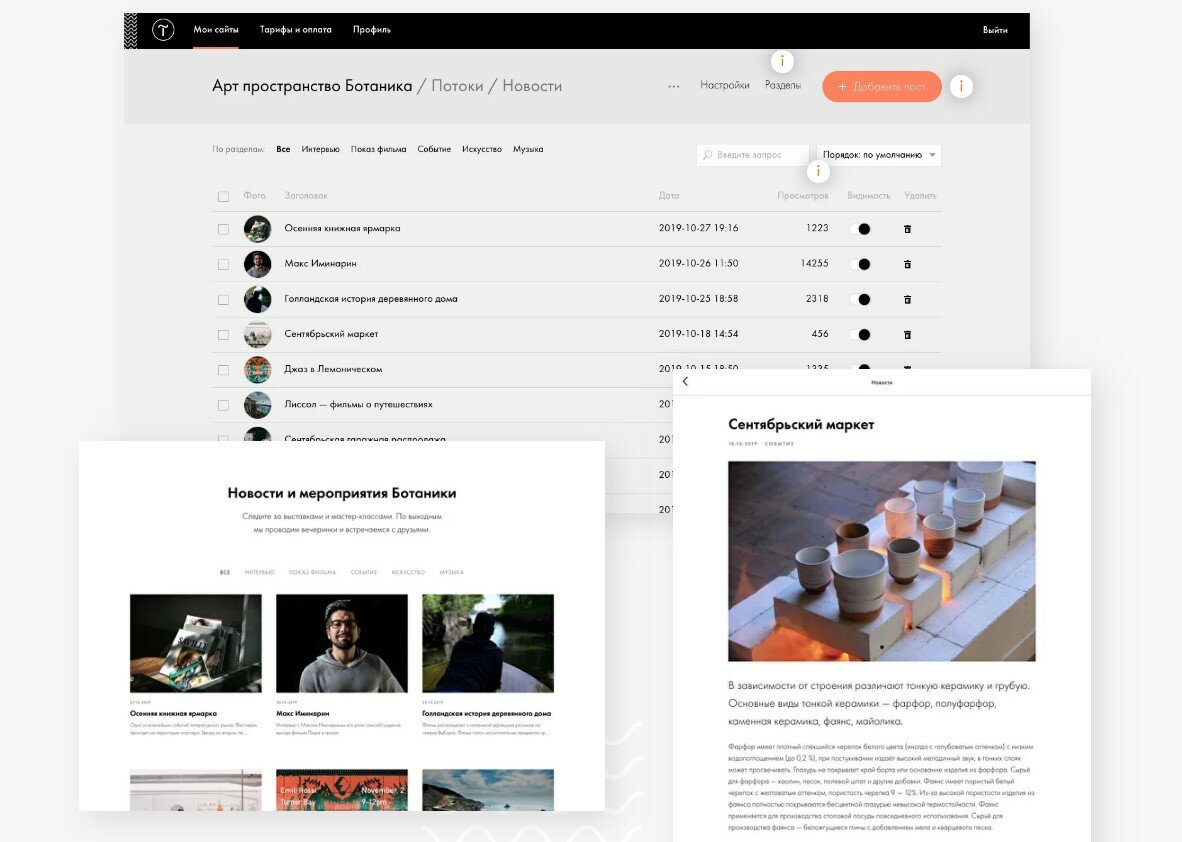
Потоки
Потоки это ваше спасение, если вы уперлись в лимит по количеству страниц на сайте.
Потоки по сути являются упрощенной вариацией блога с бесконечным количеством публикаций.
Вы можете задавать мета-теги, ЧПУ, использовать заголовки разных уровней. Автоматически добавляется микроразметка BlogPosting, а так же формируются AMP и Турбо-страницы без лишних телодвижений. От AMP и Турбо-страниц можно отказаться, если что. В общем все самое необходимое для SEO есть. Однако есть и ложка дегтя. Вы не можете использовать блоки Тильды. Вообще. Можно вставлять картинки и видео. И все.
Больше информации о потоках читайте в официальном блоге Тильды.
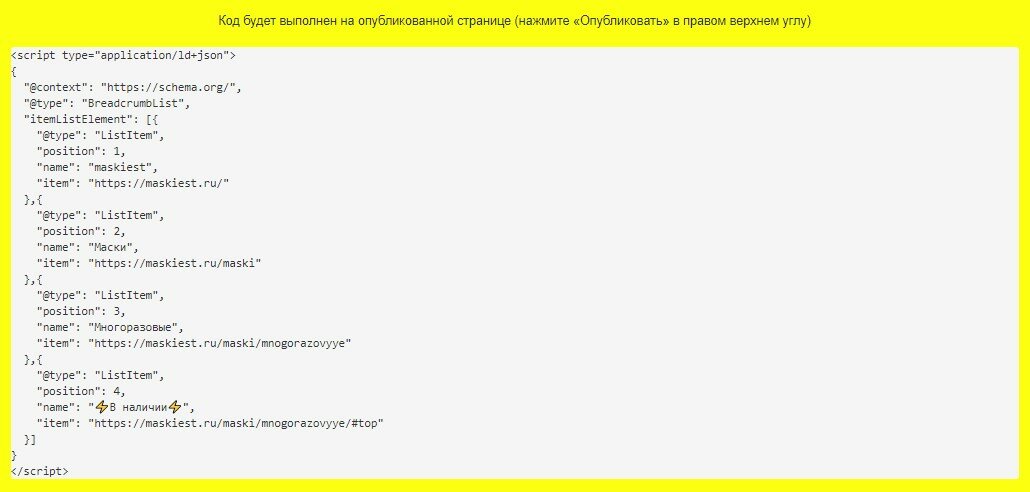
Хлебные крошки
Использование хлебных крошек упрощает навигацию по сайту.
В Тильде их можно добавить, но только в ручном режиме. Тут есть свои плюсы и минусы. Плюс в том, что вы можете менять содержимое крошек на конкретной странице по ситуации. Минус в том, что нельзя разом добавить навигационную цепочку на все страницы. Чтобы разметить хлебные крошки, придется добавлять микроразметку на каждую страницу в ручном режиме.
Так выглядит блок с кодом для хлбеных крошек
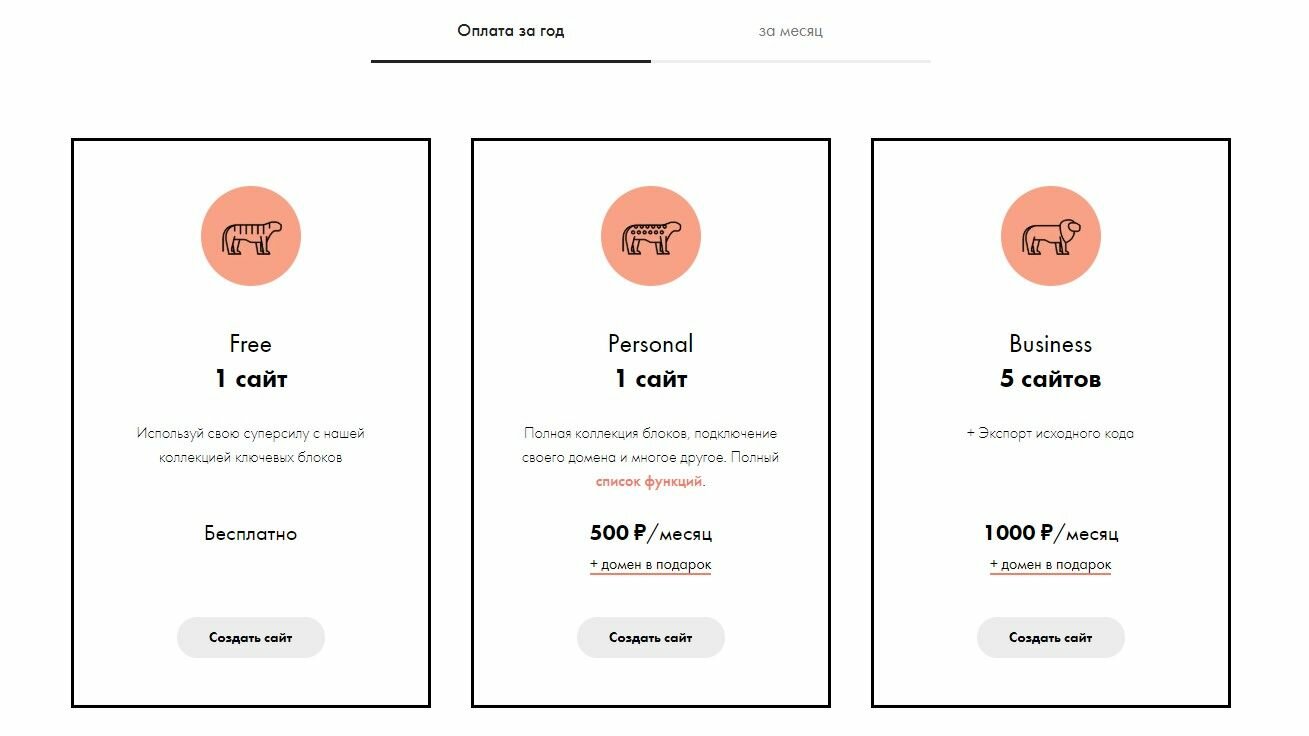
Тарифы
Для конструктора доступны 3 тарифа: Free, Personal, Business.
Бесплатный тариф не пригоден для SEO-продвижения т.к. сильно ограничивает необходимый для этого функционал:
Тарифный план подойдет для создания сайта-визитки, портфолио или просто для ознакомления с системой.
Personal обладает практически всеми возможностями конструктора за исключением того, что экспортировать исходный код не получится. На тарифном плане можно создать только 1 сайт.
Business тариф позволит создать до 5 сайтов по 500 страниц, а также экспортировать каждый в виде архива.
При условии годовой оплаты дают бесплатно домен на 1 год + открывается возможность убрать из подвала надпись «Made on Tilda».
Полное сравнение тарифов доступно по ссылке.
Продвижение на Тильде
Можно ли продвинуть сайт на Тильде? Чтобы ответить на этот вопрос, нужно провести анализ конкурентов. Если по продвигаемым запросам есть сайт на этой платформе, тогда вероятность успеха возрастает в разы. Идентифицировать такие сайты очень просто. Чаще всего они помечаются текстом «Made on Tilda» в подвале сайта.
Однако, при использовании годовой подписки, надпись можно скрыть. Чтобы проверить принадлежность сайта, нужно посмотреть в файл robots.txt. Строки вида:
и т.д. выдают конструктор.
Если в вашей тематике в ТОП-10 поисковой выдачи нет сайтов на Тильде, тогда нужно анализировать конкурентов тщательнее. Как это сделать узнаете в одной из наших следующих статей!
SEO-настройки
Если коротко, то Тильда является SEO-friendly конструктором и позволяет выполнять базовую оптимизацию сайта. Зачастую это не так удобно, как в Битриксе, MODX и прочих CMS, но возможно. Настроить SEO-составляющую позволяют встроенные инструменты.
Аналитика
Аналитика в Тильде подключается легко. Инструкция по подключению Яндекс.Метрики и Google Analytics. Личные кабинеты Яндекс.Вебмастер и Google Search Console подключаются так же в пару кликов. Подробнее написано здесь.
Подробная инструкция по настройке целей описана тут. Ничего сложного в настройке нет, главное не забывать обновлять цели при добавлении/изменении блоков. Так, если навесить цели:
Создать новую страницу путем копирования текущей, то идентификаторы rec2000, rec3000, form4000 будут другими и цели не сработают. Решением может быть настроить цели с условием: «url: содержит» и указать opened, button или submitted для отслеживания соответствующих событий. При таком подходе события будут зафиксированы даже при изменениях форм, но не будет понятно на какой именно странице сработала цель.