как сенсорный экран понимает что ты используешь палец
Как на самом деле работает сенсорный экран вашего смартфона?
Если вы интересовались тем, как работает сенсорный экран, то, скорее всего, натыкались на одну из этих статей «для радиолюбителей». Все они написаны, как под копирку и звучат примерно так: когда вы прикасаетесь пальцем к экрану, в определенной точке изменяется емкость условного конденсатора, которую и регистрируют специальные датчики.
Меня всегда удивляли такие объяснения. От того, что кто-то заменил слова «сенсорный экран» словами «емкость конденсатора», мне никогда не становилось легче. Неужели все эти «техноблогеры» в прошлом были электриками? Почему бы не объяснить такую интересную технологию простыми словами, чтобы все было понятно?
Затем я вижу новость, мол, Apple представила iPhone X с экраном 120 Гц, только это не частота обновления картинки (как на Galaxy S20), а частота какого-то опроса сенсора. Естественно, я иду в интернет за ответами и вижу однотипные объяснения: сенсор экрана iPhone X обрабатывает движение пальцев в 2 раза быстрее, то есть, считывание происходит не за 16, а за 8 миллисекунд!
Ага, вроде теперь все стало на свои места. Правда, не совсем понятно, какое еще считывание, что значит «обрабатывать движение пальцев в 2 раза быстрее» и почему процессор может обрабатывать миллиарды операций в секунду, но движение пальцев — только 60 или 120 раз в секунду?
В общем, эта статья будет другой. После ее прочтения у вас не останется неприятного «послевкусия» и вы действительно будете понимать, как все это работает и при чем здесь 120 Гц.
Принцип работы сенсорного экрана — настоящая драма на кончиках пальцев!
Итак, прежде всего, важно понять, что сам по себе экран смартфона совершенно бесчувственный. Чем бы и как бы мы ни прикасались к нему — никакой реакции не последует. Ведь это простой набор из нескольких миллионов крошечных цветных лампочек, которые смартфон использует для отображения картинки.
Чтобы получить какую-то реакцию на прикосновение, нужно где-то дополнительно разместить специальный «чувствительный слой». Но как он выглядит и как именно работает?
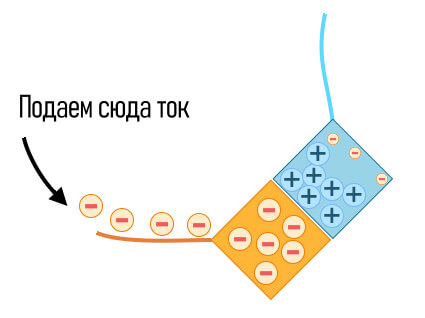
Давайте представим, что нам нужно сделать только одну небольшую точку на экране чувствительной к прикосновению. Для этого мы разместим над этой точкой две маленькие пластинки — оранжевую и синюю.
На одну пластинку мы будем подавать ток, то есть загонять туда большое количество электронов (отрицательно заряженных частичек):
Природа всегда стремится к равновесию, то есть, внутри пластинки или чего-угодно (например, наших пальцев) количество положительных и отрицательных зарядов должно быть примерно одинаковым.
Однако же на оранжевой пластинке произошел переизбыток электронов (отрицательно заряженных частичек), которые мы силой туда затолкнули, взяв их из батарейки смартфона. Они пытаются оттолкнуться друг от друга и присоединиться к положительно заряженным частичкам, но не могут.
Дело в том, что эти две пластинки мы предварительно изолировали друг от друга, чтобы свободные электроны не смогли просто перепрыгнуть на голубую пластинку, где их с нетерпением ожидают положительно заряженные частицы. Электрическое поле оранжевой пластинки продолжает отталкивать все «минусы» и притягивать «плюсы», которых уже достаточно много собралось на синей пластине.
Что же произойдет, если мы прикоснемся к этим пластинкам любым проводящим ток предметом, например, своим пальцем?
Электрическое поле оранжевой пластины моментально начнет действовать и на наш палец, частично «переключив внимание» с положительных зарядов синей области на положительные заряды внутри нашего пальца:
Ведь синяя пластинка уже под завязку набита положительно заряженными частицами и это «давление» слишком высоко, а на пальце никакого «давления» нет — там свободно себе «плавают» как положительные, так и отрицательные заряды. Естественно, все это приведет к тому, что положительно заряженных частиц на синей пластинке станет меньше, так как влияние оранжевой пластинки снизилось и переключилось на палец.
Вот, в принципе, и все! Нам лишь осталось измерить эти заряды на пластинке и мы сразу поймем, что возле них появился лишний предмет — кто-то прикоснулся к экрану.
Чтобы весь экран стал чувствительным, нужно полностью перекрыть его этими пластинками: вначале первый слой, на который мы будем подавать ток, затем второй изолирующий слой и после — третий, на котором будем замерять изменение заряда:
Несмотря на то, что все эти слои находятся прямо у вас перед глазами и перекрывают изображение, вы их не увидите, так как все они сделаны из полностью прозрачных материалов. Например, в качестве изоляции может использоваться стекло, а сеточки токопроводящих пластин делают из оксида индия-олова. В низкокачественных экранах эту сеточку увидеть, все же, вполне реально, если посмотреть на выключенный экран под углом на ярком солнце.
Что такое частота опроса сенсора. Или откуда в iPhone 120 Гц?
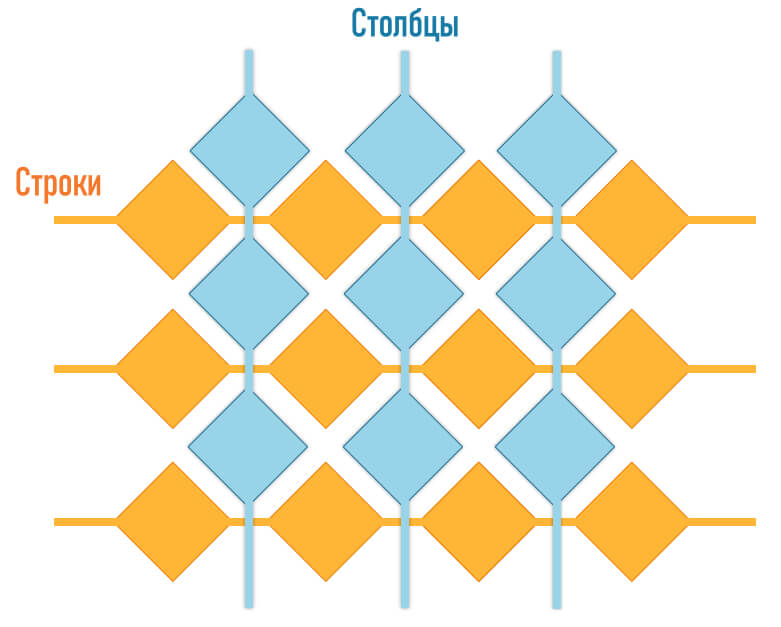
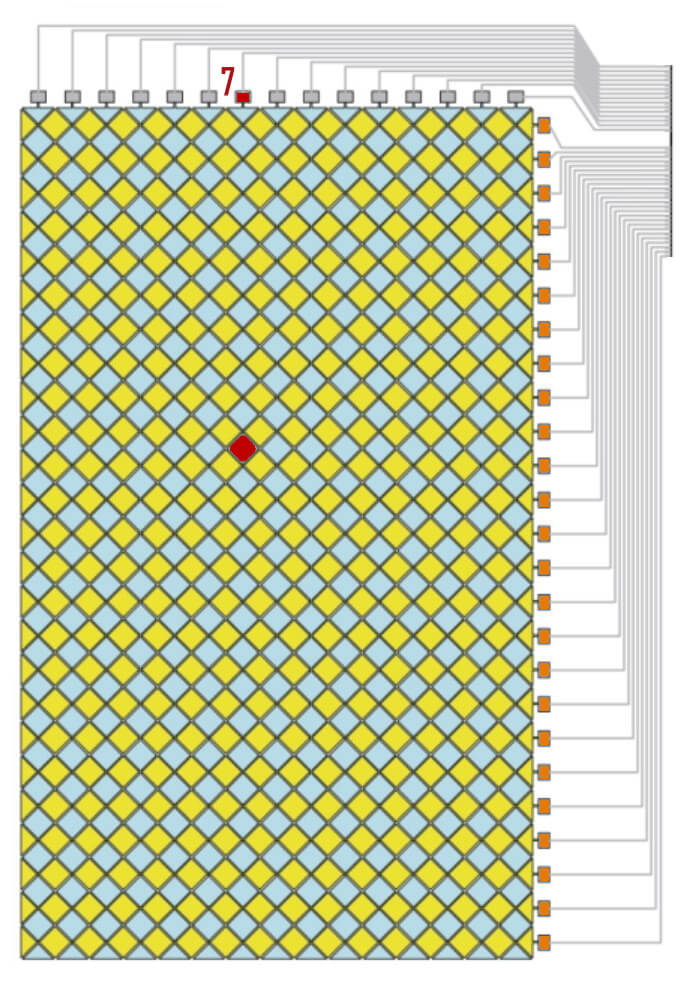
На картинке выше я схематически показал сеточки из токопроводящего материала, но, естественно, с размером я немножко промахнулся. Кроме того, я не рассказал об одной важной вещи. Все оранжевые пластинки соединены в линии (строки), а голубые — в столбики. То есть, в реальности все выглядит примерно так:
Зачем это делать? Понятное дело, что на экране сенсорный слой состоит не из 3 строк и 3 столбиков, а, например, из 80 строк и 40 столбиков, то есть, всего 3200 пересечений, на которых мы и анализируем электрическое поле. Представляете, какую нужно сделать схему, чтобы подключить каждый такой электрод к своему питанию, чтобы мы могли анализировать 3200 областей на экране?
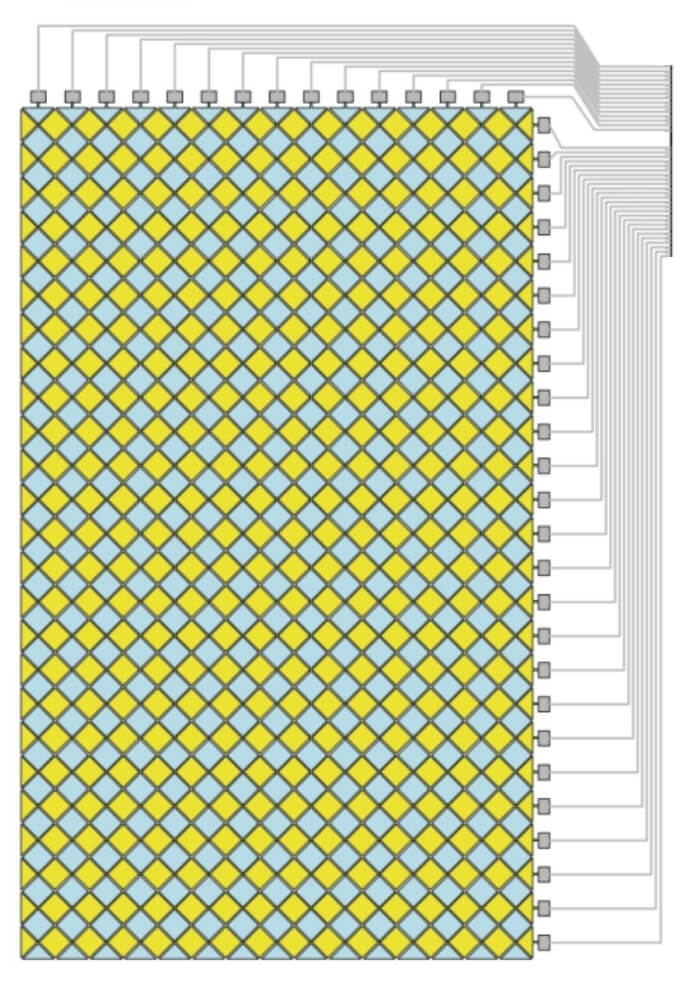
Вместо этого мы просто подаем напряжение сразу на всю строку и на весь столбик. То есть, подключаем только строки и столбики, после чего наша схема выглядит примерно так:
Но теперь возникает просто колоссальная проблема! Мы включаем напряжение на первый слой, чтобы вокруг каждого пересечения создавалось электрическое поле и начинаем непрерывно отслеживать изменение электрического поля в каждом столбце. Еще раз напоминаю, все электроды (пластинки) соединены теперь в один столбик.
Когда мы касаемся какой-то определенной точки, система моментально фиксирует изменение напряжения не в конкретной точке, а в целом столбике (на картинке — это 7 столбец):
Получается, экран лишь понимает, что в длинной полоске произошло касание, но где именно — без понятия, ведь мы не анализируем каждое конкретное пересечение электродов, а подключаем все их столбцами и строками.
Можно ли как-то решить эту проблему? Да запросто! Давайте просто перестанем подавать напряжение на всю сетку (весь экран) и будем «заталкивать» свободные электроны только в первую строку из токопроводящих пластинок. В результате электрическое поле будет создано только вдоль одной единственной строки.
Теперь, когда «сработает» 7-й столбец, мы будем точно знать, что точка касания находится на пересечении первой строки и седьмого столбца. Почему так? Да потому, что во всех остальных строках вообще не было никакого электрического поля, мы же ток подавали только на первую строку.
Действительно, это решает проблему для первой строки. Но как быть с остальными? Точно так же! Подаем напряжение только на первую строку и замеряем все столбцы, отключаем ток на первой строке и подаем напряжение на вторую строку. Столбцы, при этом, замеряют изменение непрерывно. Таким образом, мы просто поочередно включаем каждую строку и проверяем столбцы. После того, как дойдем до последней строки, переходим снова к первой.
Конечно же, электроника строит «карту прикосновений», чтобы получить полную картинку, где были расположены пальцы на экране по всем строкам. Ведь, палец — это не тонкое перо, он всегда захватывает большую область, то есть, изменяет электрическое поле (и емкость) сразу в нескольких пересечениях. Поэтому, запоминаются значения напряжения для каждой строки.
Один такой цикл прохода от первой до последней строки — это 1 Гц. Если бы «частота опроса сенсора» равнялась одному герцу, управлять таким экраном было бы крайне тяжело, особенно это касается жестов (движения пальца по экрану) или мультитача (одновременного касания нескольких пальцев).
Для этого мы немножко ускоряемся и весь цикл от первой до последней строки проходит за 16 миллисекунд, то есть, за 1 секунду мы получим 60 проходов (поочередной подачи напряжения от первой до последней строки и считывании напряжения на столбцах).
Нужно ли пробегаться по всем строкам еще быстрее — вопрос интересный. К примеру, картинка на экране iPhone 11 меняется каждые 16 миллисекунд (то есть, частота обновления экрана составляет 60 Гц). При этом, сенсорный слой за это же время успевает пройтись построчно по всему экрану дважды. Зачем? Без понятия. Наверное, чтобы во время презентации (или в технических характеристиках) упомянуть о «120 герцах» и, тем самым, «невольно» ввести неподкованного пользователя в заблуждение.
Интересные моменты
Сенсорный слой (то есть, те самые сетки из токопроводящих пластин и изолятора между ними) раньше всегда находился с обратной стороны защитного стекла. То есть, пользователь прикасался к стеклу, на обратной стороне которого и создавалось электрическое поле. В бюджетных моделях примерно так все и осталось.
Затем производители стали думать, куда бы убрать сенсорный слой в своих флагманах, чтобы сократить толщину экрана и сделать его более прозрачным (а значит и ярким). Так появился Super AMOLED-экран от Samsung, который отличался от любого другого OLED-дисплея только расположением сенсорного слоя — внутри дисплейного модуля, а не на защитном стекле.
Дело в том, что любой экран представляет из себя «бутерброд» из нескольких слоев. В частности, для OLED-экрана это TFT-слой управляющих транзисторов, слой органических диодов, поляризационная пленка и пр. Так вот, «сенсорный слой» на Super AMOLED находится внутри «бутерброда», сразу под поляризационной пленкой.
Apple также размещает в некоторых iPhone этот слой внутри дисплея. Если мне не изменяет память — сразу над цветными фильтрами их IPS-экранов.
Как вы уже поняли, сенсорный экран реагирует на любой предмет, способный проводить электричество: от тонкого металлического провода до капельки воды. Если какой-то предмет не проводит ток, он не вступит во взаимодействие с электрическим полем сенсорного слоя.
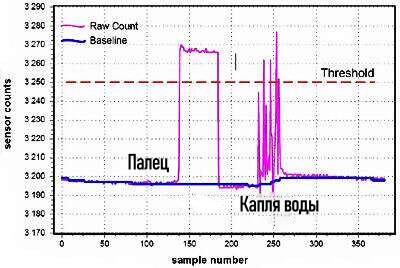
Вода является одним из главных врагов сенсорных экранов, так как, будучи прекрасным проводником электричества, вносит очень много «шума» в сигнал. И смартфону становится тяжело точно отличить «прикосновения» воды от реальных касаний. Сравните, насколько похожи эти сигналы:
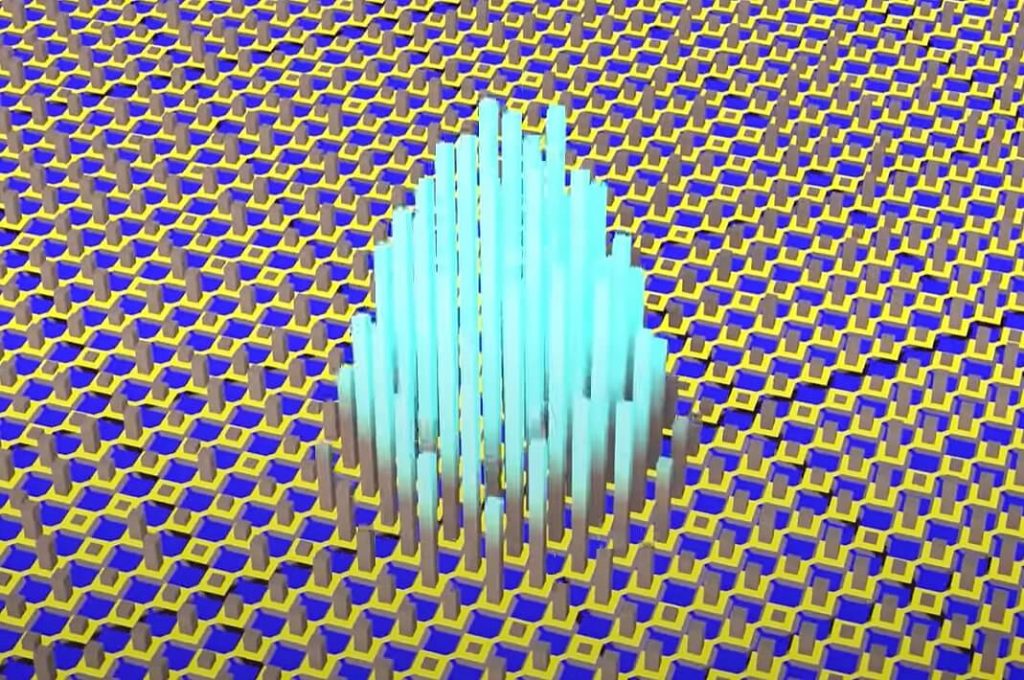
Когда мы прикасаемся пальцем к экрану, меняется напряжение сразу во многих точках, причем, в самом центре касания, где контакт максимален — сильнее, чуть дальше — слабее. Это можно изобразить схематически примерно так:
То есть, смартфон не просто «чувствует» касание, но и «видит» форму этого касания. Соответственно, он пытается реагировать только на тот предмет, который оставляет характерный «след» от пальца. Из-за этого сенсорные экраны и не реагируют на некоторые токопроводящие предметы, например, стилусы с очень тонким наконечником.
К слову, перо S Pen на смартфонах Galaxy Note вообще не имеет никакого отношения к сенсорному слою и электрическому полю, там используется радиосвязь, о чем я подробно рассказывал в этой статье.
Алексей, глав. редактор Deep-Review
P.S. Не забудьте подписаться в Telegram на первый научно-популярный сайт о мобильных технологиях — Deep-Review, чтобы не пропустить очень интересные материалы, которые мы сейчас готовим!
Как бы вы оценили эту статью?
Нажмите на звездочку для оценки
Внизу страницы есть комментарии.
Напишите свое мнение там, чтобы его увидели все читатели!
Если Вы хотите только поставить оценку, укажите, что именно не так?
Наука о касании
Проектировщик мобильных интерфейсов Стивен Хубер о том, как изменился образ взаимодействия со смартфонами и каковы новые стандарты разработки.
С 2013 года очень многие читали и ссылались на мою колонку «Как пользователи на самом деле держат мобильные устройства». На мой взгляд, даже слишком часто. Ведь с тех пор, как была написана та статья, я продолжал свои исследования, внедрял результаты поиска в реальные продукты, писал дополнительные статьи и не раз выступал на эту тему.
Прошли годы, и я узнал ещё больше о том, как люди держат и как взаимодействуют со своими телефонами и планшетами. Поверьте, там есть много неожиданного. В этом и заключается проблема моих старых статей: я делал предположения, которые были основаны на моих наблюдениях за использованием настольного компьютера — на стандартах более старых видов взаимодействия, на единичных случаях или искаженных данных.
Однако благодаря более поздним исследованиям и тщательному анализу теперь я готов опровергнуть ошибочные представления и открыть правду. Читатели часто используют мои устаревшие данные вместе с другой уже неактуальной информацией и на основании всего этого делают неверные выводы.
Я надеюсь, что смогу положить этому конец с помощью исправленного и дополненного обзора всего, что я знаю о взаимодействии людей с сенсорными устройствами. А также расскажу о том, как можно использовать эту информацию при создании хороших цифровых продуктов.
Почти наверняка у вас есть смартфон, и вы пользуетесь им для поиска в интернете, также у вас есть несколько любимых мобильных приложений, и вам кажется, что вы понимаете, как именно люди пользуются своими телефонами. Но, скорее всего, вы ошибаетесь.
У большинства дизайнеров есть всего один телефон, и, как правило, это iPhone. И это несмотря на то, что большая часть мира использует смартфоны на базе Android. Вдобавок, мы не слишком преуспели в самоанализе, а в таких областях, как когнитивная психология и физиология, вообще полно слухов и разногласий.
Променяв телефоны, в которых добраться до нужного пункта меню можно было по принципу «прокрутить и выбрать» (scroll-and-select), на смартфоны, в которых достаточно только касания, мы столкнулись с новыми проблемами взаимодействия, требующими новых решений.
Размах и глубина нашего понимания того, как работают сенсорные экраны, по-прежнему невелики. Слишком часто мы принимаем проектные решения, основываясь на байках, мнениях, необъективных предположениях, непроверенной информации и слухах.
Прежде чем вернуться к моим наблюдениям, я хотел бы коротко обсудить технологию. Я приведу несколько базовых утверждений о том, как вообще работает сенсорный экран, и немного расскажу об истории — это поможет понять человеческое поведение, которое мы сегодня наблюдаем.
Сначала были ручки. Ручки, или стилусы в качестве координатно-указательного устройства для компьютера появились раньше, чем мыши — и на самом деле никуда не пропадали. Самые ранние версии стилуса назывались световым пером. Первое прикладное приложение, в котором использовался стилус, называлось Sage — это гигантская сетевая полуавтоматическая система наземной среды для ВВС США.
Оружие для охоты на уток в Nintendo задействовало тот же самый принцип: ручка была не индикатором, а считывающим устройством, которое было настолько тесно взаимосвязано и синхронизировано с дисплеем, что могло понимать, на какую часть экрана оно направлено.
В конце 60-х годов световое перо для настольных рабочих станций выглядело очень похожим на то, чем мы пользуемся сегодня. Оно и сейчас позволяет выполнять все знакомые виды взаимодействия, включая наведение, выбор, копирование, вставку и перемещение.
В наше время цифровые ручки используются всё чаще, но в них заложена уже совсем другая технология. Некоторые из таких устройств даже могут выполнять дополнительные действия — например, определять силу давления и угол наклона.
Одни из первых сенсорных экранов использовали сетки инфракрасных лучей, чтобы определить расположение пальца пользователя. В 80-х годах эти сенсорные экраны применялись в банковских автоматах и других устройствах общественного пользования, например, в интерактивных терминалах в музеях.
Как можно себе представить, инфракрасные лучи могли засечь в зоне экрана всё что угодно, поэтому в таких устройствах были продуманы приемы, максимально исключающие человеческий фактор. Например, к автомату была приделана широкая рамка, за счёт чего экран находился в углублении.
Инфракрасные лучи распространяются широко, поэтому они определяют весь палец пользователя. И хотя эти экраны могли засечь положение пальцев достаточно точно, тем не менее большинство из них решали, что пользователь выбрал слишком большую область.
Таким образом весь экран представлял собой простую сетку зон, доступных для выбора. Из-за этого кнопки приходилось делать большими. Но учитывая их применение, эти системы в целом работали достаточно надёжно.
Сенсорный ввод получил широкое распространение, когда на рынке появились резистивные сенсорные экраны. Тогда люди начали воспринимать касание как естественную форму взаимодействия. Термин «резистивный» означает, что экран физически сопротивляется нажатию.
Поверхность экрана сделана из гибкого пластика. Когда пользователь оказывает давление с помощью ручки или пальца, сетка двужильных проводов касается другой проводящей сетки, которая расположена под первой. Такие экраны могут быть очень чувствительными и высокоточными.
Но, как и в большинстве других случаев, ради чувствительности приходилось жертвовать прочностью. Экран можно было легко поцарапать, протереть или даже порвать на нём верхний слой пластика. Высокочувствительные системы более хрупкие, а прочные — более сложны в использовании.
Для них даже мог потребоваться пассивный стилус, чтобы достаточно сильно нажимать на экран. До недавнего времени это был один из лучших сенсорных экранов для бюджетных устройств. Но спрос на более чувствительный сенсорный ввод и появление качественных материалов отправили этот тип экранов в прошлое.
Теперь, когда кто-то говорит о сенсорных экранах, он имеет в виду ёмкостные экраны. Это такой вид сенсора, который можно встретить на всех мобильных телефонах, планшетах, в системах развлечений, киосках и автомобилях.
Емкостный сенсорный дисплей использует электрические свойства тела. Вот почему он не работает с любым старым стилусом, при контакте в перчатках или когда у пользователя слишком сухая кожа. Палец выступает в роли конденсатора, чье присутствие на экране измеряется узелками на сетке между дисплеем и защитной пластиковой или стеклянной поверхностью.
И несмотря на то, что детекторы с высоким разрешением существуют, они используются только для специальных устройств вроде сканера отпечатков пальцев. Большинство сенсорных экранов задействует очень грубые сетки.
Это не идеальная система. Препятствия для дальнейшего роста точности сенсоров варьируются от сложности математических расчетов и электрических помех до поиска баланса между толщиной устройства, его весом, оптической прозрачностью и стоимостью.
Если точность слишком высокая, экран может чувствовать самое слабое давление пальцев или совсем лёгкое прикосновение стилуса. Однако внешние электрические помехи перегружают устройство, из-за чего в реальном мире им становится просто невозможно пользоваться.
Несколько лет назад Motorola провела исследования на нескольких устройствах, снабдив их возможностью автоматически и очень точно контролировать давление, угол и скорость контакта. Можете сами попробовать начертить параллельные диагональные линии в программе для рисования с помощью линейки и стилуса. Линии, которые вам удастся нарисовать, скорее всего, не будут идеально ровными.
И если неравномерное распределение линий на рисунке выше — полностью моя вина (ведь я не робот), то другие проблемы демонстрируют ограничения сенсорных экранов. Разрывы линий — это сбой в точности оценки касания. Внезапное изменение направления прямой линии или пробелы по краям свидетельствуют о недостатках конструкции экранов и электрических помехах. Волны возникают там, где сбиваются расчеты между линиями сетки.
Поле контакта — это область, в которой пальцы пользователя соприкасаются с ёмкостным сенсорным экраном. На рисунке ниже видно, что эта область может быть очень разной в зависимости от того, как пользователь касается экрана (например, кончиком или подушечкой пальца, сильно или слабо).
Я не буду рассказывать обо всём, что я узнал в результате своих исследований размера поля контакта для различных типов пользователей, потому что эти данные отличаются не так, как ожидалось. Да они и не имеют большого значения. Ёмкостные экраны передают только одну точку контакта в центре поля. Совсем не важно, насколько это поле большое, и нет никакой необходимости определять давление, размер или что-нибудь ещё.
В то время как множество устройств поддерживают мультитач, а некоторые даже могут определять силу нажатия — эти способности не поддерживаются одинаково везде. Поэтому если вы не создаёте какой-нибудь инструмент для рисования или игру, притворитесь (хотя бы на время), что сенсорные экраны не определяют силу нажатия.
И хотя это противоречит интуиции, очень важно признать, что размер пальца пользователя совершенно не имеет никакого отношения к точности касаний и контактному восприятию. Поскольку старые стандартны сенсорных экранов ориентировались на размер пальца, они более не актуальны.
Во времена написания ISO-стандартов системы, основанные на инфракрасных сетях, были распространены больше, чем сенсорные технологии. Поэтому эти правила гласят, что цели касания должны иметь размеры 22×22 миллиметра, чтобы в них поместились самые большие пальцы. Серьезных исследований по точности указания с тех пор не проводилось, а принятые тогда стандарты долгое время неплохо справлялись.
Однако если вы решаете соблюдать эти стандарты, то убедитесь, что понимаете основу, которая стоит за конкретными рекомендациями. Сенсорные технологии развивались, а каноны не всегда за ними успевали. Исследования, на которых построены стандарты, могут быть неправильными, устаревшими или применяться только к конкретной ситуации или технологии.
ISO — это не единственная группа, продвигающая устаревшие стандарты. Каждый разработчик мобильных операционных систем и некоторые изготовители комплектного оборудования предлагают собственные параметры целей касания.
Nokia позаимствовала старую версию моих стандартов и никогда их не обновляла. Microsoft сделала кое-что получше, когда предложила оставлять пространство между целями касания, однако слишком маленький размер этих зон до сих пор доставляет неудобство.
Google и Apple пользуются другими размерами, которые основаны скорее на удобстве для платформы, чем на человеческом факторе. Любой стандарт, в котором за единицу измерения приняты пиксели, а не физические размеры, — бесполезен. Потому что даже пиксели, не зависящие от конкретных устройств, могут отличаться в зависимости от экрана. И уж точно они никак не соотносятся с принятыми у людей физическими величинами.
Но дело не только в том, что размер целей касания устарел — устарели и стандарты, которые относятся к мобильным устройствам. Обычно я ссылаюсь на стандарты «Руководства по обеспечению доступности контента» (WCAG), разработанного Консорциумом всемирной паутины (W3C), потому что они просты, понятны и универсальны.
Однако я не всегда полностью уверен в том, что поступаю правильно. Потому что эти стандарты не применяются для мобильных платформ. W3C более или менее игнорирует мобильные устройства, особенно когда речь идет о стандартах доступности.
Участники консорциума полагают, что все компьютеры — это настольные персональные устройства с клавиатурой и мышью, которые находятся недалеко от глаз пользователя. Их параметры определяют размер пикселей на основе старого стандарта 72/96 ppi (пикселей на дюйм), но никак не учитывают угол обзора, блики, расстояние или другие обстоятельства, с которыми сталкиваются пользователи мобильных устройств.
Теперь наиболее распространенное устройство — это вовсе не настольный компьютер с клавиатурой и мышью, а смартфон или планшет с сенсорным экраном. А это значит, что и технологии, и контекст использования, и потребности пользователей очень сильно отличаются от того, что было раньше.
Не люблю, когда наши алгоритмы, методы решения задач и данные о юзабилити путают с мнениями и интуицией. Мы не артисты — мы UX-исследователи и дизайнеры. Как минимум, инженеры и ученые.
Пять или шесть лет назад я начал замечать данные, которые никуда не укладывались, но я никак не мог понять, что не так. Поэтому я начал исследовать первичные действия пользователей самостоятельно. Вскоре я стал наблюдать за людьми, пользующимися своими телефонами на улицах, автобусных остановках, в поездах, аэропортах, кофейнях. В общей сложности я наблюдал за более чем 1 300 людьми в разных странах мира.
Также я провел мета-анализ с помощью своего аккаунта в цифровой библиотеке Ассоциации вычислительной техники, где прочитал десятки отчетов по применению касаний и движений, упорядочил наиболее актуальные исследования и соотнёс их с собственными.
Все отчеты так или иначе согласовывались с моими находками, так что я понял, что кое-что нащупал. В одном из моих любимых исследований содержались данные о свыше 120 миллионах касаний, так что оно явно статистически достоверное.
Сотрудничая с Гильдией по электронному обучению, я зафиксировал ещё 651 случай наблюдений в школах, офисах и домах, что прибавило мне больше данных по планшетам, типам пользователей и лишь подтвердило имевшиеся у меня данные по использованию телефонов. Также я перехватывал удаленные тесты, чтобы получить информацию о том, как люди пользуются сенсорными технологиями в зависимости от типов ввода и стоящих перед ними задач.
Вся информация в этой статье основана на огромном исследовании. Мы уже многое выяснили о том, как создавать мобильные приложения для людей, для их разноплановых устройств и с учетом различных способов использования этих устройств. Теперь нам нужно задокументировать эти новые стандарты вместо того, чтобы полагаться на устаревшие образцы.
Большинство дизайнеров, которые размышляют о том, как люди пользуются своими телефонами, похоже, всё ещё полагают, что все мобильные устройства — это маленькие iPhone, которые удерживаются одной рукой, а все действия на них совершаются большим пальцем.
И они всё ещё верят схемам, которые показывают, куда может дотянуться большой палец, верят, что все тапы должны располагаться в нижней части экрана и что никто не может дотянуться до верхнего левого угла экрана.
Однако когда я провожу исследования в естественных условиях, я вижу, что люди постоянно пользуются кнопкой «Назад». На самом деле это вообще наиболее часто используемая кнопка на экране, несмотря на то, что она расположена в верхнем правом углу. Так что давайте начнем с основ. Что мы знаем о человеческом пальце?
Кости большого пальца прикреплены прямо к кисти. Также суставы большого пальца, жилы и мышцы взаимодействуют с другими пальцами — особенно с указательным. Если остальные пальцы удерживают трубку телефона, то движения большого пальца ограничены определенной областью. Но если передвигать устройство пальцами, пользователь сможет изменить область, куда дотягивается большой палец.
Получается, что диапазон движения большого пальца схож с жестом смахивания — он сгибается и распрямляется, — но не в той точке, в которой он соединяется с остальными пальцами, а в пястно-запястном суставе, который расположен намного ниже, ближе к запястью.
Другие суставы большого пальца позволяют ему сгибаться в сторону экрана, но в движении смахивания не участвуют. Возможность сгибать большой палец имеет важное значение, так как палец может двигаться в трехмерном пространстве, в то время как все экраны пока плоские. Соответственно, на карте движения большого пальца по экрану телефона отражается только часть всех возможностей движения большого пальца.
Большой палец — самый сильный из всей кисти, так что когда пользователь нажимает им по экрану, это значит что устройство удерживается теми пальцами, которые слабее. Люди это знают, поэтому там, где пользователю угрожает риск уронить или потерять телефон, он будет сжимать его крепче всей ладонью и подстраховывать большим пальцем.
Держат ли люди свои телефоны двумя руками? Нет. Люди по-разному обращаются со своими мобильными, часто меняют их положение в руке. Это не должно удивлять, потому что из исследований различных контекстов использования устройств мы поняли, что все люди разные. И мы должны считаться с этим разнообразием.
Но кое-что меня всё-таки сильно удивило. Мне даже пришлось пересмотреть свои методы сбора данных уже после первых десяти наблюдений.
Со временем я получил убедительные данные об использовании различных методов удержания и касания мобильных телефонов. И они вновь подтверждались существующими исследованиями. И вот что я выяснил:
Но это всё только основы. Есть и другие способы удержания мобильных телефонов — например, с помощью дополнительных устройств. Возможно, наиболее удивительное и важное наблюдение, которое я сделал, касается того, что, пользуясь мобильным устройством, пользователи просматривают экран вовсе не с верхнего левого угла в направлении к правому нижнему, как это происходит на настольных компьютерах.
Кроме того, пользователи не касаются экранов по краям (то есть справа — снизу — слева — сверху) из-за ограничений движения большого пальца. Вместо этого они предпочитают касаться центра экрана.
Люди лучше всего воспринимают контент, когда он расположен в центре экрана, и часто прокручивают его, чтобы переместить нужный отрывок ближе к середине, насколько это только возможно. Также, поскольку пользователи обычно без труда жмут в центр, цели касания могут быть тут гораздо меньше — до 7 миллиметров, в то время как размер целей касания, расположенных по углам, должен составлять приблизительно 12 миллиметров.
Несмотря на то, что я хорошо знал об этом благодаря наблюдениям и анализу данных, мне потребовалось какое-то время для того, чтобы понять и принять эти факты. Люди никогда не нажимают точно туда, куда хотят. В этом процессе всегда есть место неточности.
Я провел много экспериментов, но ни один пользователь не попал ровно в центр иконки меню, наоборот — множество тапов были совсем далеко от цели. Некоторые пользователи вообще промахнулись. И эти промахи — ключевой момент.
Размер целей касания не может быть идеальным, промахи будут случаться постоянно, так что просто определите допустимый процент и двигайтесь дальше. Все предлагаемые мной размеры целей касания содержат только 95% всех наблюдаемых тапов.
Также следует избегать ситуаций, когда промах создаст проблему, так что примите тот факт, что провалы, ошибки и неточности существуют. Учитывайте возможность ошибки и размещайте опасные или нежелательные пункты подальше от остальных, таким образом уменьшая или исключая последствия случайного нажатия.
Со временем я открыл и доказал второстепенные эффекты такого базового человеческого поведения на сенсорных экранах мобильных телефонов. То, что пользователь смотрит в центр экрана, — главная причина, по которой мы так часто пользуемся списками и сетками. Они хорошо срабатывают, люди прекрасно концентрируются на них и отлично взаимодействуют с ними при нажатии или прокручивании.
Так что всегда помещайте главный контент в центр экрана. Подумайте о наиболее часто используемых вами приложениях. Когда вы открываете их, то видите список контента — например, текстовые сообщения, электронные письма, истории, видеоролики, фотографии или статьи — и выбираете то, что хотите посмотреть или с чем хотите дальше повзаимодействовать.
Кнопки второстепенных действий стоит размещать вдоль верхнего или нижнего края экрана. Вкладки, расположенные по верхнему или нижнему краям области контента, позволяют пользователям переключать вид или менять секции. Кнопки действий дают возможность создавать контент или активировать по нему поиск. Прячьте функции третьего порядка за кнопками меню, которые, как правило, располагаются в одном из углов.
Возможно, вы слышали, что меню «гамбургер» неправильное и что его нужно убирать из дизайна. Но это уже слишком. Как и в случае с большинством проектировочных шаблонов, которые нам рекомендовали избегать, некоторые дизайнеры высказывают такую точку зрения только потому, что иконка меню иногда используется не по назначению.
Если вам нужно, чтобы пользователи передвигались по подразделам вашего сайта, но при этом вы прячете навигацию в меню — это неудачное решение. В этом случае использование вкладок для того, чтобы перейти в подраздел, будет более эффективным. Хотя и это решение не идеально, потому что вкладки — не первичный, а вторичный контент. В идеале стоит разместить ключевой контент в центре либо вообще сконструировать приложение так, чтобы пользователю не нужно было копаться в категориях.
Я уже пару лет пользуюсь этими стандартами для создания мобильных приложений и сайтов. Также протестировал несколько продуктов, которые пользуются такой структурой, на разных типах пользователей. Те опции и функции, которые я разместил в меню, отлично себя показали — 100% участников тестирования на удобство использования нашли нужную опцию в меню в течение нескольких секунд (даже те, у кого совсем не было опыта взаимодействия с мобильными устройствами).